Vue进阶之单组件开发与组件通信
书接上篇,我们了解了如何快速创建一个脚手架,现在我们来学习如何基于vite创建属于自己的脚手架。在创建一个新的组件时,要在新建文件夹中打开终端创建一个基本的脚手架,可在脚手架中原有的文件中修改或在相应路径重新创建!
详细创建过程可点击“如何创建一个脚手架”查看
一、单组件开发
1、介绍
单文件组件 (即 .vue 文件) 是一种特殊的文件格式,使我们能够将一个 Vue 组件的模板、逻辑与样式封装在单个文件中。比如:
<template><div class="header-comp"><h3>这是第一个组件程序</h3></div></template><script>export default {name: 'Header'}</script><style scoped>.header-comp{border: 3px solid red;}</style>(1)在Header.vue文件里(在components目录中创建vue文件名为Header.vue),<template>写HTML结构,像展示商品列表组件;
(2)<script>export default导出一个对象,这个对象代表了该组件的相关配置和属性;其中name: 'Header'给组件指定了一个名称为Header,这个名称在调试、递归组件等场景下可能会用到,方便在Vue应用中对组件进行识别和引用。
(3)<style>写样式,加scoped表示这个样式只会作用于当前组件内部的元素,避免全局样式污染,让代码模块化、可维护,团队协作分工明确。
这段代码定义了一个简单的Vue组件,包含了组件的结构、基本属性配置以及样式设定,可在Vue项目中作为一个独立的功能模块被使用并展示相应的内容和样式。
2、单文件如何运行
Vite会根据main.js文件中挂载的根组件(通常是App.vue)来渲染页面。如果要查看单组件,需要在App.vue中使用你开发的单组件。如:
<template><div><Header /></div>
</template><script>
import Header from './components/Header.vue';export default {name: 'App',components: {Header}
};
</script><style></style>(1)在<template>中,利用<div>包裹整个页面的主要内容,其中包含一个<Header/>组件标签,表明当前的App组件中使用了名为Header的组件(要引用那个.vue文件就写该文件名)。
(2)在<script>中
- 通过import语句从要引用的文件路径中引用组件(Header组件),使App组件可以使用Header组件。
- 再通过export default导出一个对象,这个对象代表了App组件的配置信息。
- name: 'App':给这个组件定义了一个名称为App,在调试工具或者进行组件递归引用等场景下,这个名称有助于识别组件。
- components: { Header }:这里定义了一个名为components的对象属性,将引入的Header组件添加到其中,使得在模板部分可以直接使用<Header />这种简短的标签形式来调用该组件,如果没有在这里注册,在模板中使用组件就会报错。
拓展
自闭合标签(<Header />):这种写法更加简洁,适用于组件没有内容插槽(即不需要在组件标签内部添加其他内容)的情况。
双标签(<Header></Header>):当组件定义了插槽,需要在使用组件的地方往组件内部添加内容时,双标签形式就很有用。
打开浏览器访问项目对应的网址则出现以下内容。

这段代码完整地构建了一个简单的Vue组件,涵盖了组件的视觉呈现(通过 <template>)、逻辑定义(通过 <script>)以及样式设置(通过 <style>)三个重要方面,可在Vue项目中作为一个基础的功能单元进行集成和使用。
3、弹窗提示
通过简单的单组件开发我们可以发现,里面的部分内容与我们之前所学的知识相似,或许我们也可以用该特性创建组件的其他功能,以弹窗提示为例,我们创建一个组件,当点击按钮时会出现弹窗提示我们。
(1)与前面一样先创建一个.vue文件,命名为Nav,大致内容与前面的Header.vue文件相似,不同的是,我们要在div内创建一个button按钮,并绑定一个事件,通过v-on:click="alert_msg"指令,将按钮的点击动作与名为alert_msg的函数进行关联,当按钮被点击时,会触发相应的函数执行。
(2)在<script setup>中,定义一个函数,用于当被调用时弹出一个警告框。
代码如下:
<template><div class="nav-comp"><h3>这是第二个组件程序</h3><button v-on:click="alert_msg">点击我</button></div>
</template><script setup>
const alert_msg = () => {alert('按钮被点击')
}
</script>
<style scoped>
.nav-comp {border: 3px solid red;
}
</style>App.vue的内容与调用Header文件一样,只需修改对应文件名和路径即可,注意路径不要写错,也可以直接添加Nav文件名,这样则会同时调用两个,这里我就只调用Nav文件
<template><div><Nav /></div>
</template>
<script>
import Nav from './components/Nav.vue'
export default {name: 'App',components: {Nav},
}
</script>
<style></style>打开浏览器访问项目对应的网址则出现以下内容:

点击按钮后

二、父组件向子组件传递数据
在Vue框架中,父组件向子组件传递数据通常是通过使用props属性来实现的。props是子组件用来接收来自父组件的数据的一个自定义属性。父组件通过在模板中绑定props到子组件标签上,将数据传递给子组件。子组件则在其props选项中声明接收的数据,并可以在其模板或计算属性中使用这些数据。
1、父组件的定义(App.vue)
(1)<template>
父组件需要在模板中使用子组件标签,这里使用了Header子组件,通过v-bind(简写:)将数据绑定到子组件的props属性上。如:将userName和userAge这两个数据分别绑定到子组件的propName和propAge属性上,实现了从父组件向子组件传递数据的操作。
<template><div><Header :propName="userName" :propAge="userAge" /></div>
</template>(2)<script>
通过import语句引入了Header.vue这个子组件,以便在父组件的模板中使用它。然后定义了两个常量userName和userAge,并分别赋予了具体的值。这里的userName和userAge就是要传递给子组件的数据。
<script setup>
import Header from './components/Header.vue';
const userName = '李四';
const userAge = 25;
</script>2、子组件(Header.vue)
(1)<template>
子组件的模板部分目前只是简单地展示了一个文本“我是页面头部(子组件)”,后续可以根据需求进一步扩展这里的展示内容,比如展示从父组件接收到的姓名和年龄等数据。
<template><div><h3>我是页面头部(子组件)</h3></div>
</template>(2)<script>
<script setup>const props = defineProps(["propName", "propAge"])console.log(props);
</script>- defineProps(["propName", "propAge"])是Vue 3中定义组件接收父组件传递属性的方式。它声明了这个子组件会接收来自父组件的propName和propAge两个属性。
- const props = defineProps(["propName", "propAge"]);将接收到的属性赋值给props常量,方便后续在组件内使用这些属性。
- console.log(props);这行代码会在浏览器控制台打印出接收到的属性对象,这样可以直观地看到父组件传递过来的数据内容,格式类似于{ "propName": "李四", "propAge": 25 },具体的值取决于父组件传递的数据。
(3)<style>与前面内容一样
-
<style scoped>div {width:25%;background-color: rgb(238, 156, 156);color: blanchedalmond;} </style>打开浏览器访问项目对应的网址则出现以下内容:

数据传递的注意事项
props传递的数据是单向下行的,即父组件的数据更新会流向子组件,但子组件不应直接修改props数据。
如果需要在子组件中转换或使用props数据,可以使用计算属性或定义本地data属性。
对于对象或数组类型的props,由于它们是通过引用传递的,子组件中对这些props的修改会影响父组件的状态。
通过这种方式,Vue实现了组件间的数据流动和通信,使得父子组件之间的数据关系清晰且易于管理。
三 、子组件向父组件传递事件
通过父组件向子组件传递数据的学习,我们已经知道了 Vue 是单向下行数据流, 子组件更改 props 中的数据不会触发父组件数据的改变, 但是由于响应式原理,父组件数据的改变会导致子组件 props 中值的改变。
那么我们怎么才能在子组件中改变父组件中的数据呢?
1、子组件(Header.vue)
(1)<template>
子组件通过emit触发自定义事件。 每个按钮都绑定了一个点击事件,分别是sendGetPersonData和sendAddPersonData,点击这些按钮将会触发相应的方法来执行特定操作,即向父组件发送数据。
<template><div><button @click="sendGetPersonData">发送getPerson数据</button><button @click="sendAddPersonData">发送addPerson数据</button></div>
</template>扩展
在Vue.js里,$emit是Vue实例的一个方法。它的作用是在子组件中触发一个自定义事件,并且可以携带数据传递给父组件。就像是子组件在特定场景下(比如按钮点击、数据变化等)发出一个信号,父组件如果监听了这个信号,就能收到并做出相应的反应。
(2)<script>
通过定义了两个可以向父组件发射的自定义事件,分别是getPerson和addPerson。当点击按钮时,会通过emit对象发送一个事件并同时传递一个数据对象给父组件
<script setup>const emits=defineEmits(["getPerson","addPerson"]);const sendGetPersonData=()=>{emits("getPerson",{name:"李雷",age:20});};const sendAddPersonData=()=>{emits("getPerson",{name:"韩梅梅",age:18}); }
</script>(3)<style scoped>
与前面一样
<style scoped>div{width: 50%;background-color: antiquewhite;}
</style>2、父组件(App.vue)
(1)<template>
在App.vue的模板中,引入了Header.vue组件,并通过@符号监听Header组件发射的getPerson和addPerson自定义事件。
<template>
<div><Header @getPerson="handleGetPerson" @addPerson="handleAddPerson"/></div>
</template>(2)<script setup>
通过import语句引入了Header.vue组件,以便在App.vue中使用。通过箭头函数,当接收到该事件时会在控制台打印出接收到的事件以及相关的数据内容。
<script setup>import Header from './components/Header.vue';const handleGetPerson=(data)=>{console.log("接收到getPerson事件,数据为,",data);};const handleAddPerson=(data)=>{console.log("接收到addPerson事件,数据为,",data);}
</script>
<style></style>主要目的是实现子组件Header.vue向父组件App.vue发送自定义事件及相关数据,父组件通过监听这些事件来处理接收到的数据。
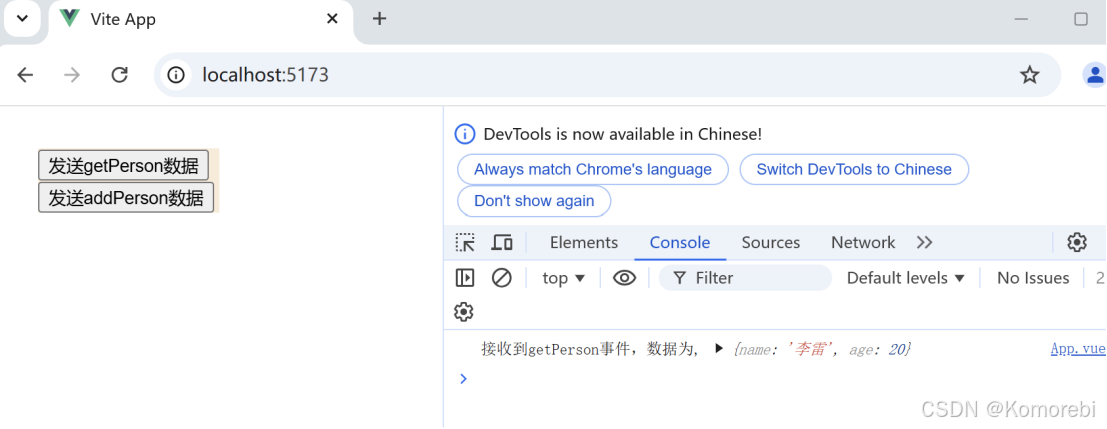
打开浏览器访问项目对应的网址则出现以下内容:

点击第一个按钮时

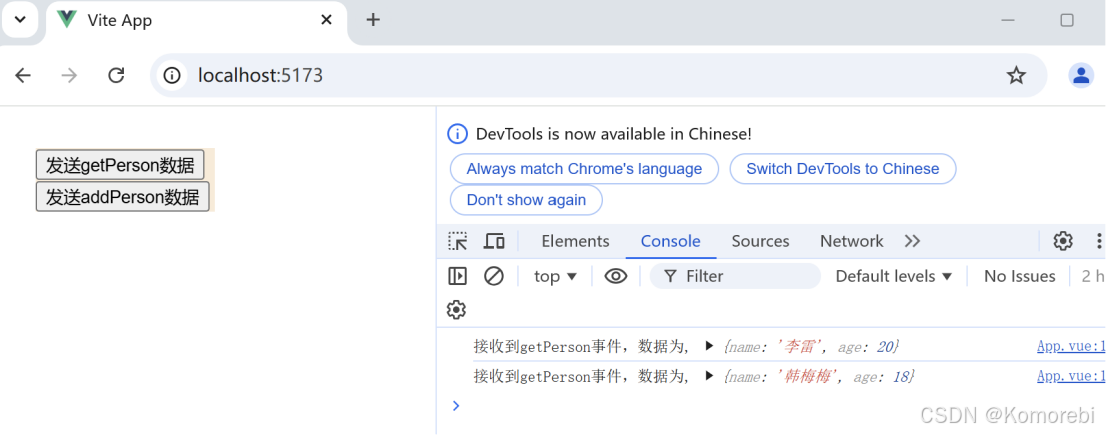
点击第二个按钮时

四、跨组件通信
跨组件通信是指在一个应用中,不同组件之间进行数据传递或事件通知的过程。如:通过Vue的自定义事件机制,实现了下级组件向上级组件发送数据的跨组件通信功能。当点击下级组件中的按钮时,会将指定的数据发送给shang,App.vue接收到数据后会在控制台打印相关信息,并在页面上展示接收到的数据内容。
1、下级组件(Header.vue)
(1)<template>
设置一个按钮绑定了sendDataToParent,点击按钮将触发数据发送操作,目的是把数据发送给上级组件(App.vue)
<template><div><button @click="sendDataToParent">发送数据给上级组件</button></div></template>(2)<script setup>
通过import { defineEmits } from 'vue'引入了Vue中用于定义可发射自定义事件的函数。再定义一个自定义事件,用于向父组件发送数据。通过emits对象发射事件,并同时传递一个数据对象给父组件。这样就完成了从下级组件(Header.vue)向上级组件(App.vue)发送数据的准备工作。
<script setup>import { defineEmits } from 'vue';const emits = defineEmits(['getData']);const sendDataToParent = () => {emits('getData', { name: '张三', age: 25 });};</script>2、上级组件(App.vue)
(1)<template>
首先引入Header.vue组件,通过@监听Header组件发射的自定义事件。通过v-if指令判断是否有值。如果有值(即接收到了来自子组件的数据),则展示接收到的数据内容
template><div><Header @getData="handleDataReceived" /><div v-if="receivedData">接收到的数据:姓名 - {{ receivedData.name }}, 年龄 - {{ receivedData.age }}</div></div>
</template>(2)<script setup>
首先通过import语句引入了Header.vue组件,以便在App.vue中使用。通过ref创建一个响应式数据,用于存储从子组件接收到的数据。再使用箭头函数设置当接收到该事件时,会在控制台打印出接收到的事件以及相关的数据内容,然后将接收到的数据赋值给receivedData.value,以便在模板部分能够正确展示出来。
<script setup>
import Header from './components/Header.vue';
import { ref } from 'vue';// 用于存储接收到的数据
const receivedData = ref(null);
// 处理从子组件接收到的数据
const handleDataReceived = (data) => {console.log('接收到来自子组件的数据:', data);receivedData.value = data;
};
</script>打开浏览器访问项目对应的网址则出现以下内容:

点击按钮后

相关文章:

Vue进阶之单组件开发与组件通信
书接上篇,我们了解了如何快速创建一个脚手架,现在我们来学习如何基于vite创建属于自己的脚手架。在创建一个新的组件时,要在新建文件夹中打开终端创建一个基本的脚手架,可在脚手架中原有的文件中修改或在相应路径重新创建…...

HCIE IGP双栈综合实验
实验拓扑 实验需求及解法 本实验模拟ISP网络结构,R1/2组成国家骨干网,R3/4组成省级网络,R5/6/7组成数据中 心网络。 配置所有ipv4地址,请自行测试直连。 R1 sysname R1 interface GigabitEthernet0/0/0ip address 12.1.1.1 255.…...

Unity 超链接文本类
注:该脚本在文本显示不全时会有问题。 HyperlinkText.cs using System; using System.Text; using System.Collections.Generic; using System.Text.RegularExpressions; using UnityEngine; using UnityEngine.UI; using UnityEngine.EventSystems;namespace MYT…...

Vim小白学习指南
博客 Vim编辑器简介 Vim是一个非常高效的文本编辑器,最初源于Vi编辑器。它以其强大的文本编辑能力和快捷键而闻名于程序员和系统管理员。Vim的特别之处在于它提供了多种模式,每种模式都有不同的功能。 Vim的基本模式 1. 普通模式(Normal …...

【微服务】Nacos配置管理
一、统一配置管理 1、配置统一管理 2、微服务获取配置 ①引入Nacos的配置管理客户端依赖(usersevice下) <!--nacos的配置管理依赖--><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-confi…...

从单机缓存到分布式缓存那些事
作者:秦怀 1 缓存前世今生 1.1 故事从硬件开始 Cache 一词来源于 1967 年的一篇电子工程期刊论文。其作者将法语词“cache”赋予“safekeeping storage”的涵义,用于电脑工程领域。当时没有 Cache,CPU 和内存都很慢,CPU 直接访…...

华为新手机和支付宝碰一下 带来更便捷支付体验
支付正在变的更简单。 11月26日,华为新品发布会引起众多关注。发布会上,华为常务董事余承东专门提到,华为Mate 70和Mate X6折叠屏手机的“独门支付秘技”——“碰一下”,并且表示经过华为和支付宝的共同优化,使用“碰…...

element ui select绑定的值是对象的属性时,显示异常.
需要声明 value-key"value",如果还不行可能是数据类型不一致数字0和字符串0是不一致的. el-select v-model"value" clearable placeholder"Select" value-key"value" style"width: 240px"><!-- <el-option v-for&…...

基于Springboot开发的时光兼职网
一、功能介绍 时光兼职网包含管理员、用户、商家三个角色以及前后台系统。 前台系统功能 首页、兼职信息推荐、查看更多等 职位申请、申请日期、上传简历、点击下载简历、留言反馈等 个人中心、上传图片、更新信息等 后台系统功能 用户登录: 个人中心、修改密码…...

Vue3 Ts 如何获取组件的类型
vue3 Ts ref 子组件 1、默认写法 typeof:获取ts类型 InstanceType:获取模版的实例 <tempolate><myComponent ref"myCompRef"> </tempolate><script setup lang"ts"> import { ref } from "vue&quo…...
)
Unity类银河战士恶魔城学习总结(P146 Delete Save file-P147 Encryption of save data删除数据和加密数据)
【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili 教程源地址:https://www.udemy.com/course/2d-rpg-alexdev/ 本章节实现了快速删除存档和加密存档 以下是加密前和加密后的对比 SaveManager.cs using System.Collections; using System.Collection…...

Uniapp 使用自定义字体
技术栈:Uniapp 简介 为了更好的还原UI图片效果,往往需要使用特殊字体,引入字体包。 因实际业务运行平台在微信小程序上,对发布包的项目文件大小有限制,项目中某些比较大的静态资源需要放在服务器上来远程加载&#x…...

Scala
统计成绩练习 1.计算每个同学的总分和平均分 2.统计每个科目的平均分 3.列出总分前三名和单科前三名,并保存结果到文件中 解题思路如下: 1.读入txt文件,按行读入 2.处理数据 (1)计算每个同学的总分…...

fnOS中安装HAOS,集成haier
只作为自己记录重要事项,不做详细教程。大致流程 安装飞牛OS,简称fnosfnos中有集成Docker在docker中安装haos在haos中安装hacs在hacs中添加haier 在docker中安装haos 安装好fnos后,docker里面找到haos,里面下载最多的,…...

基于群晖搭建个人图书架-TaleBook based on Docker
前言 在群晖Container Manager中部署失败,转通过ssh部署。 一、准备工作 名称备注群晖SSH“终端机和SNMP”中启用SSH软件secureCRT等docker-compose.ymlGithub下载并修改 二、过程 2.1 创建本地文件夹 本地路径为: /docker/Calibre/data 2.2 下载d…...

spring导出多个文件,要求打包成压缩包
背景 业务要求我们批量生成一批excel,并将这些excel压缩成一个压缩包导出给前端。 实现 java自带了ZipOutputStream,可以直接生成压缩包,因此,我们直接使用这个,在内存中生成压缩包,直接返回给前端。&am…...

Vue 3中实现多个自定义组件之间的切换
在 Vue 3 中,如果你想在 HTML 页面中实现多个自定义组件之间的切换,你可以使用 Vue 的条件渲染功能,比如 v-if、v-else-if 和 v-else 指令,或者使用 <component> 标签结合 is 属性来动态绑定组件。 1. 打开HBuilder X 图1 …...

opengl 三角形
最后效果: OpenGL version: 4.1 Metal 不知道为啥必须使用VAO 才行。 #include <glad/glad.h> #include <GLFW/glfw3.h>#include <iostream> #include <vector>void framebuffer_size_callback(GLFWwindow *window, int width, int heigh…...
)
shell脚本练习(2)
1. 使用case实现成绩优良差的判断 2. for创建20用户 用户前缀由用户输入 用户初始密码由用户输入 例如:test01,test10 3. for ping测试指网段的主机 网段由用户输入,例如用户输入192.168.2 ,则ping 192.168.2.10 --- 192.168.2.2…...

JS数组的一些方法
前言 忘了在哪里听说JS是用来处理各种各样的数据的,所以掌握一些数组的处理方法极其重要 而最近学校要进行测试,本着复习回顾的想法,决定将一些我所知道的数组处理方法整理整理 不过难免有遗漏与错误,还望各位大佬指正 forEac…...

学习threejs,使用CubeCamera相机创建反光效果
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️CubeCamera 立方体相机 二、…...
)
#渗透测试#红蓝攻防#HW#漏洞挖掘#漏洞复现01-笑脸漏洞(vsftpd)
免责声明 本教程仅为合法的教学目的而准备,严禁用于任何形式的违法犯罪活动及其他商业行为,在使用本教程前,您应确保该行为符合当地的法律法规,继续阅读即表示您需自行承担所有操作的后果,如有异议,请立即停…...

使用nginx请求转发时前端报跨域问题解决
当其他接口都没有问题,后端也进行了跨域的配置时,此时问题应该就出现在nginx中 我发现当上传文件大小小于1m时并不会发生错误,所以我们应该配置一下nginx允许上传文件的大小 在nginx.conf中添加 在nginx目录下重启nginx即可 (Wi…...
)
贪心算法入门(二)
第1题 越野跑 查看测评数据信息 为了能在下一次跑步比赛中有好的发挥,桐桐在一条山路上开始了她的训练 。桐桐希望能在每次训练中跑得尽可能远,不过她也知道农场中的一条规定:独自进山的时间不得超过M秒(1 < M < 10,000,000)。 整条…...

欧拉函数——acwing
题目一:欧拉函数 873. 欧拉函数 - AcWing题库 分析(欧拉函数相关知识点) 互质数不了解可以参考之前笔记,以便更好了解: 数论—快速幂,欧几里得及其扩展,逆元,单位元_数论单位元函…...

Spring集成Mybatis的实现
实现步骤大纲 第一步:准备数据库表 使用t_act表(账户表) 第二步:IDEA中创建一个模块,并引入依赖 spring-contextspring-jdbcmysql驱动mybatismybatis-spring:mybatis提供的与spring框架集成的依赖德鲁伊连…...
)
Redis中的分布式锁(步步为营)
分布式锁 概述 分布式锁指的是,所有服务中的所有线程都去获取同一把锁,但只有一个线程可以成功的获得锁,其他没有获得锁的线程必须全部等待,直到持有锁的线程释放锁。 分布式锁是可以跨越多个实例,多个进程的锁 分布…...

Linux下的三种 IO 复用
目录 一、Select 1、函数 API 2、使用限制 3、使用 Demo 二、Poll 三、epoll 0、 实现原理 1、函数 API 2、简单代码模板 3、LT/ET 使用过程 (1)LT 水平触发 (2)ET边沿触发 4、使用 Demo 四、参考链接 一、Select 在…...
----(2))
微服务即时通讯系统的实现(服务端)----(2)
目录 1. 语音识别子服务的实现1.1 功能设计1.2 模块划分1.3 模块功能示意图1.4 接口的实现 2. 文件存储子服务的实现2.1 功能设计2.2 模块划分2.3 模块功能示意图2.4 接口的实现 3. 用户管理子服务的实现3.1 功能设计3.2 模块划分3.3 功能模块示意图3.4 数据管理3.4.1 关系数据…...

数据库原理-期末复习基础知识第二弹
1、数据的逻辑独立性是指 外模式/模式映像 当模式改变的时候,由数据库管理员对各个外模式/模式的映像做出相应改变,使外模式保持不变。由于应用程序是按照外模式进行编写的,故应用程序不必修改,保证了数据与程序的逻辑独立性。 …...
)
智能云在线编辑网站(完结篇)
开始及初步计划 1.前端tiptip编辑器框架vue3 2.后端Pythonflaskmysql 3.大模型调用:飞桨系列(ppasr) 前言:以此篇谨记从软件杯到天津生成式ai答辩过程及结束。 『如蚍蜉见青天,双肩难挑日月』,感叹世事多…...

多源传感器构建机器人的Gazebo模型
构建包含GNSS、IMU、LiDAR、Camera传感器的Gazebo模型涉及多个步骤,包括设置工作环境、创建URDF文件、安装必要的Gazebo插件和依赖项。以下是一个详细的步骤指南,帮助你开始构建这个Gazebo模型。 1. 设置工作环境 首先,确保你已经安装了ROS…...

linux中top 命令返回数据解释
当您在 Linux 终端中运行 top 命令时,它会显示一个动态更新的系统状态视图,其中包括许多有关系统性能的数据。下面是对 top 命令返回数据的详细解释: 标题栏 top - 22:46:12 up 2 days, 3:14, 1 user, load average: 0.05, 0.07, 0.09 22:46:12:当前时间。up 2 days, 3:14…...

【Vue3】【Naive UI】<NDropdown>标签
【Vue3】【Naive UI】 标签 基本设置自定义渲染交互事件其他属性 【VUE3】【Naive UI】<NCard> 标签 【VUE3】【Naive UI】<n-button> 标签 【VUE3】【Naive UI】<a> 标签 【VUE3】【Naive UI】<…...

ADS学习笔记 7. 超外差接收机设计
基于ADS2023 update2 更多ADS学习笔记:ADS学习笔记 1. 功率放大器设计ADS学习笔记 2. 低噪声放大器设计ADS学习笔记 3. 功分器设计ADS学习笔记 4. 微带分支定向耦合器设计ADS学习笔记 5. 微带天线设计ADS学习笔记 6. 射频发射机设计 目录 -1、射频接收机性能指标…...

新型大语言模型的预训练与后训练范式,阿里Qwen
前言:大型语言模型(LLMs)的发展历程可以说是非常长,从早期的GPT模型一路走到了今天这些复杂的、公开权重的大型语言模型。最初,LLM的训练过程只关注预训练,但后来逐步扩展到了包括预训练和后训练在内的完整…...

k8s 1.28 二进制安装与部署
第一步 :配置Linux服务器 #借助梯子工具 192.168.196.100 1C8G kube-apiserver、kube-controller-manager、kube-scheduler、etcd、kubectl、haproxy、keepalived 192.168.196.101 1C8G kube-apiserver、kube-controller-manager、kube-scheduler、etcd、kubectl、…...

Ubuntu 常用解压与压缩命令
.zip文件 unzip FileName.zip # 解压 zip DirName.zip DirName # 将DirName本身压缩 zip -r DirName.zip DirName # 压缩,递归处理,将指定目录下的所有文件和子目录一起压缩 zip DirName.zip DirName 行为: 只压缩 DirName 目录本身ÿ…...

使用ECharts创建带百分比标注的环形图
在数据可视化领域,环形图是一种非常有效的图表类型,它能够清晰地展示各部分与整体的关系。今天,我们将通过ECharts来创建一个带百分比标注的环形图,并详细解释如何实现这一效果。 1. 数据准备 首先,我们定义了一些基础…...

lvs虚拟服务器之LVS-NAT模式
一.集群 二.LVS:虚拟服务器:工作在传输层,解决高并发 三.LVS-NAT一.集群1.概念:集群就是一组计算机集群核心:任务调度集群目的提高性能,降低成本,提高可扩展性,增强可靠性集群分类HA:高可用集群(High Availability Cluster):避免单…...
)
虚拟机添加硬盘驱动,Windows 系统添加 VirtIO 驱动(Windows ISO 安装镜像添加驱动)
为什么要在 ISO 镜像里添加驱动?而不是在进系统以后装驱动?一切都是形势所迫。如果你也是爱折腾的人,那么这也会成为一个有用的方案之一。 最近,因为在给公司研究部署 OpenStack,在制作初始镜像(也就是…...

20241128解决Ubuntu20.04安装libesd0-dev异常的问题
20241128解决Ubuntu20.04安装libesd0-dev异常的问题 2024/11/28 16:36 缘起:中科创达的高通CM6125开发板的Android10的编译环境需要。 安装异常:rootrootrootroot-X99-Turbo:~$ rootrootrootroot-X99-Turbo:~$ sudo apt-get install libesd0-dev Readi…...

Linux命令进阶·如何切换root以及回退、sudo命令、用户/用户组管理,以及解决创建用户不显示问题和Ubuntu不显示用户名只显示“$“符号问题
目录 1. root用户(超级管理员) 1.1 用于账户切换的系统命令——su 1.2 退回上一个用户命令——exit 1.3 普通命令临时授权root身份执行——sudo 1.3.1 为普通用户配置sudo认证 2. 用户/用户组管理 2.1 用户组管理 2.2 用户管理 2.2.1 …...

基于链表的基础笔试/面试题
1. 反转链表 问题描述:反转一个单向链表。 示例: 输入:1 → 2 → 3 → 4 → 5 输出:5 → 4 → 3 → 2 → 1 class ListNode {int val;ListNode next;ListNode(int x) {val x;} }public class LinkedList {public ListNode …...

文件比较和文件流
文件比较和文件流 一、文本比较工具 diff1.基本用法1.1输出格式 2.常用选项 二、文件流1.文件的打开模式2.文件流的分类ifstreamofstreamfstrem区别 3.文件流的函数1. 构造函数2. is_open 用于判断文件是否打开3. open4. getline5. close6. get()7. read8. write9. put10. gcou…...

unity如何让一个物体拥有按钮功能
在 Unity 中,要让一个物体(例如一个 3D 模型、UI 元素或其他对象)变成一个按钮,你需要为它添加交互功能。这通常意味着让物体能够响应点击事件,像 UI 按钮那样触发某些行为。对于 3D 物体,可以通过 射线检测…...

【RISC-V CPU Debug 专栏 1 -- RISC-V debug 规范】
文章目录 RISC-V Debug调试用例支持的功能限制和不包括的内容RISC-V 调试架构的主要组件用户与调试主机调试翻译器调试传输硬件调试传输模块(DTM)调试模块(DM)调试功能触发模块版本介绍RISC-V Debug RISC-V 调试规范为 RISC-V 处理器提供了一套标准化的调试接口和功能,旨…...

【论文阅读】Federated learning backdoor attack detection with persistence diagram
目的:检测联邦学习环境下,上传上来的模型是不是恶意的。 1、将一个模型转换为|L|个PD,(其中|L|为层数) 如何将每一层转换成一个PD? 为了评估第𝑗层的激活值,我们需要𝑐个输入来获…...

IDEA Maven 打包找不到程序包错误或找不到符号,报错“程序包不存在“
参考文章:https://blog.csdn.net/yueeryuanyi/article/details/14211090 问题:IDEA Maven 打包找不到程序包错误或找不到符号,报错“程序包不存在“编译都没问题 解决思路 – >【清除缓存】 1. 强制刷新Maven缓存 选择 Maven 标签,Exe…...

MySQL数据库做题笔记
题目链接https://leetcode.cn/problems/invalid-tweets-ii/description/https://leetcode.cn/problems/invalid-tweets-ii/description/ # Write your MySQL query statement below SELECT tweet_id FROM Tweets where LENGTH(content)>140 OR (length(content)-length(rep…...
