自动化测试selenium(Java版)
1.准备工作
1.1.下载浏览器
自动化测试首先我们要准备一个浏览器,我们这里使用谷歌(chrome)浏览器.
1.2.安装驱动管理
每一个浏览器都是靠浏览器驱动程序来启动,但是浏览器的版本更新非常快,可能我们今天测试的是一个版本,第二天发布了一个新的版本,那么我们就要重构代码,很不方便.于是selenium帮我们生成了驱动管理依赖,只要引入依赖.就不要我们手动的去处理浏览器版本的问题,只需要我们在pom.xml文件中引入依赖,每次使用都会帮助我们下载新的驱动
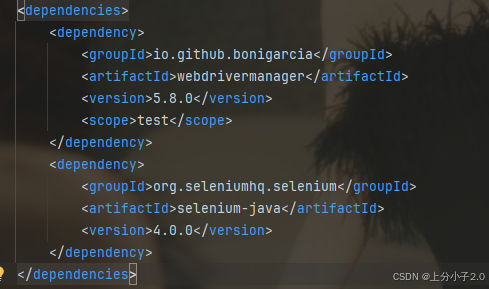
<dependency><groupId>io.github.bonigarcia</groupId><artifactId>webdrivermanager</artifactId><version>5.8.0</version><scope>test</scope>
</dependency>此外我们还要引入selenium依赖
<dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>4.0.0</version>
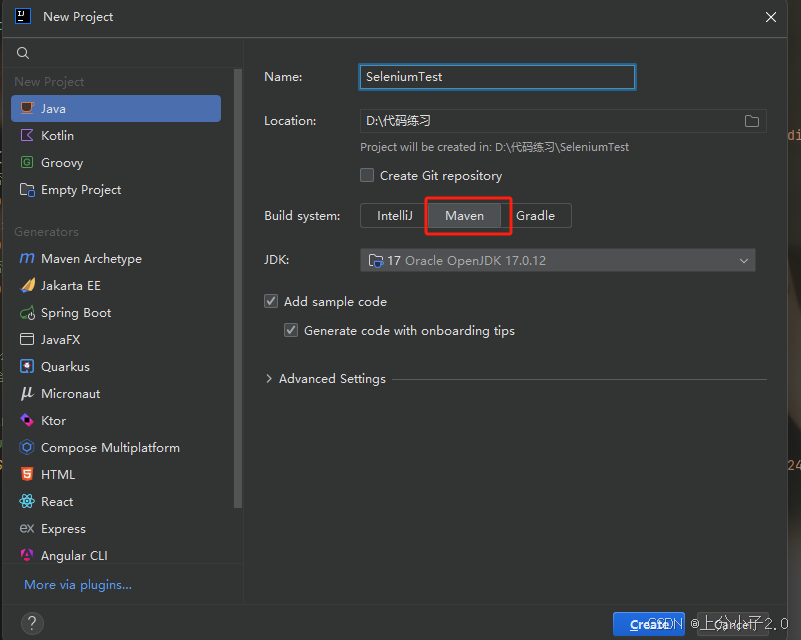
</dependency>1.3创建项目
创建一个maven项目

引入相关依赖

到此准备工作就完成了
2. 编写自动化脚本
2.1 创建文件
对于代码的测试我们一般都是在test目录下创建,也可以在main方法中创建,但是一般规范都是让我们在test中创建,FirstTest用来编写我们的自动化脚本,run是执行我们的脚本

2.2 编写代码
2.2.1 使用代码下载对应的浏览器驱动
//自动下载与当前系统和浏览器版本匹配的驱动程序WebDriverManager.chromedriver().setup();2.2.2 浏览器访问限制处理
//访问限制处理ChromeOptions options=new ChromeOptions();options.addArguments("--remote-allow-origins=*");2.2.3 生成一个浏览器对象完成初始访问
//生成一个浏览器对象WebDriver driver=new ChromeDriver(options);driver.get("https://www.baidu.com/");driver.findElement(By.cssSelector("#kw")).sendKeys("鞠婧祎");driver.findElement(By.cssSelector("#su")).click();driver.quit();整体代码:
public void test(){//自动下载与当前系统和浏览器版本匹配的驱动程序WebDriverManager.chromedriver().setup();//访问限制处理ChromeOptions options=new ChromeOptions();options.addArguments("--remote-allow-origins=*");//生成一个浏览器对象WebDriver driver=new ChromeDriver(options);driver.get("https://www.baidu.com/");driver.findElement(By.cssSelector("#kw")).sendKeys("鞠婧祎");driver.findElement(By.cssSelector("#su")).click();driver.quit();}当我们完成一次操作之后要关闭driver对象.[driver.quit();]

这样我们就完成了一次简单的简单的测试用例
3.自动化常用方法
我们先把下载驱动,创建一个浏览器对象,解除浏览器限制封装成一个方法,这样就减少了代码的冗余
public void createDriver() throws InterruptedException {//自动下载与当前系统和浏览器版本匹配的驱动程序WebDriverManager.chromedriver().setup();//访问限制处理ChromeOptions options=new ChromeOptions();options.addArguments("--remote-allow-origins=*");//生成一个浏览器对象WebDriver driver=new ChromeDriver(options);driver.get("https://www.baidu.com/");}3.1 元素的定位
一般定位一个元素我们一般使用cssSelector和Xpath.

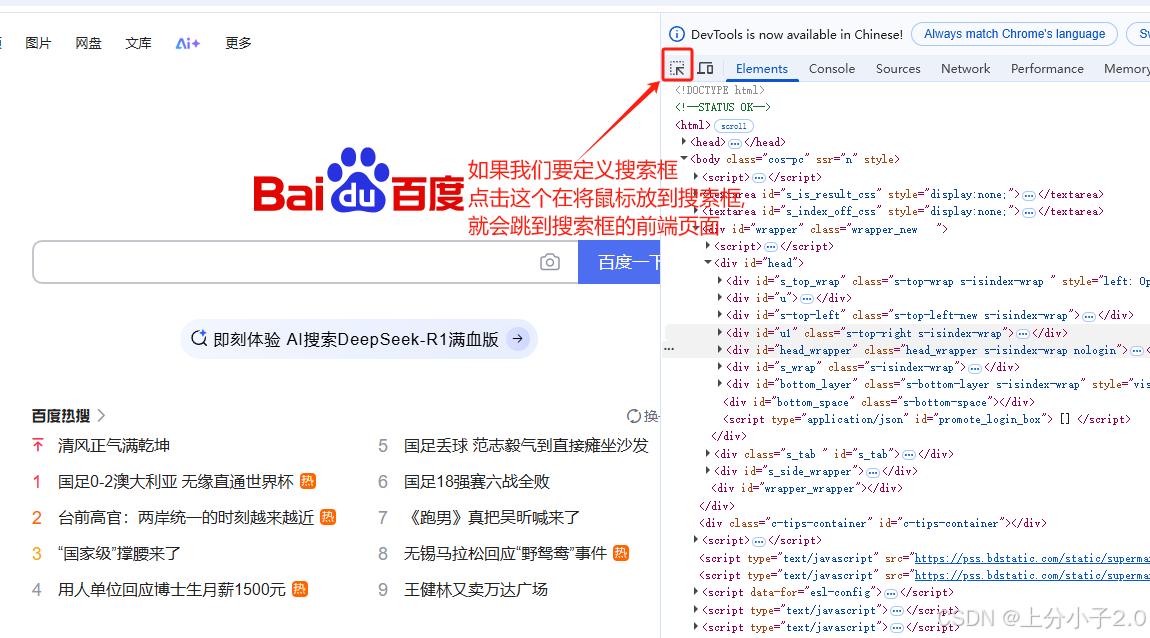
获取web元素按照上述操作定位元素位置之后,右键可以复制 Selector和Xpath
3.1.1 cssSelector
public void test01(){createDriver();//找到搜索框之后,输入搜索关键字鞠婧祎driver.findElement(By.cssSelector("#kw")).sendKeys("鞠婧祎");//点击按钮,也就是"百度一下".click(点击操作)driver.findElement(By.cssSelector("#su")).click();driver.quit();}findeElement:用于定位某个元素
By.cssSelector 使用 CSS 选择器语法来定位 HTML 元素.
"#kw" 表示通过 id 属性为 kw 的元素进行定位.(百度的搜索框元素id为kw)
sendKeys:用于向指定的页面元素发送按键(输入文本或模拟键盘操作)
click:用于模拟用户点击页面上的某个元素
driver.quit():关闭由 WebDriver 打开的所有浏览器窗口,并终止与浏览器的会话连接。

3.1.2 Xpath
//使用Xpath定位public void test02() {createDriver();driver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("鞠婧祎");driver.findElement(By.xpath("//*[@id=\"su\"]")).click();driver.quit();}
3.2 操作测试对象
3.2.1 click
//找到百度⼀下按钮并点击
driver.findElement(By.cssSelector("#su")).click();3.2.2 sendKeys("")
driver.findElement(By.cssSelector("#kw")).sendKeys("输⼊⽂字");3.2.3清除⽂本内容(clear)
将一开始输入的鞠婧祎删除后紧接着搜索章若楠
如果不使用clear(),我们搜索的词条就是"鞠婧祎章若楠"
public void test03() throws InterruptedException {createDriver();driver.findElement(By.cssSelector("#kw")).sendKeys("鞠婧祎");driver.findElement(By.cssSelector("#su")).click();driver.findElement(By.cssSelector("#kw")).clear();driver.findElement(By.cssSelector("#kw")).sendKeys("章若楠");Thread.sleep(3000);driver.findElement(By.cssSelector("#su")).click();Thread.sleep(3000);driver.quit();}
3.2.4 获取文本信息(getText())
public void test04() {createDriver();String text = driver.findElement(By.cssSelector("#hotsearch-content-wrapper > li:nth-child(1) > a")).getText();System.out.println(text);driver.quit();}3.2.5 获取当前页面标题(getTitle())或URL(getCurrentUrl)
//获取标题或urlpublic void test05() {createDriver();String title = driver.getTitle();String currentUrl = driver.getCurrentUrl();System.out.println(title);System.out.println(currentUrl);driver.quit();}
3.2.6窗口
句柄:每个浏览器窗口或标签页都有一个唯一的标识符(字符串形式),称为窗口句柄
3.2.6.1 获取百度首页句柄以及新闻页面句柄
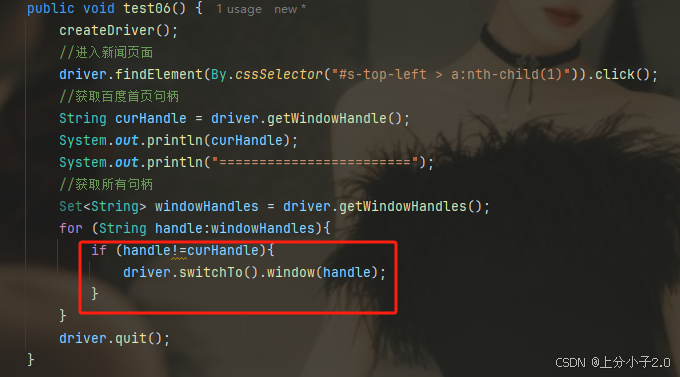
public void test06() {createDriver();//进入新闻页面driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();//获取百度首页句柄String curHandle = driver.getWindowHandle();System.out.println(curHandle);System.out.println("========================");//获取所有句柄Set<String> windowHandles = driver.getWindowHandles();for (String handle:windowHandles){System.out.println(handle);}driver.quit();}
3.2.6.2 切换句柄
当前driver对象指向的是百度首页的句柄,我们要使用新闻页的元素,就要切换窗口,让driver指向新闻页

3.2.6.3 设置窗口大小
//窗⼝最⼤化
driver.manage().window().maximize();
//窗⼝最⼩化
driver.manage().window().minimize();
//全屏窗⼝
driver.manage().window().fullscreen();
//⼿动设置窗⼝⼤⼩
driver.manage().window().setSize(new Dimension(1024, 768));3.3 屏幕截图
有时为了观察我们测试结果,需要保存图片,于是selenium帮我们生成了截图
void getScreenShot(String str) throws IOException {// ./src/test/image/// /2024-07-17/// /test01-174530.png// /test02-174530.png// /2024-07-18/// /test01-174530.png// /test02-174530.pngSimpleDateFormat sim1 = new SimpleDateFormat("yyyy-MM-dd");SimpleDateFormat sim2 = new SimpleDateFormat("HHmmssSS");String dirTime = sim1.format(System.currentTimeMillis());String fileTime = sim2.format(System.currentTimeMillis());//./src/test/image/2024-07-17/test01-174530.pngString filename ="./src/test/image/"+ dirTime +"/" + str + "-" + fileTime+".png";System.out.println("filename:"+filename);File srcFile = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);FileUtils.copyFile(srcFile,new File(filename));}SimpleDateFormat sim1:该行代码创建了一个日期格式化对象 sim1,用于将时间戳格式化为“年-月-日”的字符串形式
3.4 关闭窗口
//表示关闭当前标签页
driver.close();
//断开连接,关闭driver对象
driver.quit();3.5 等待
3.5.1 强制等待
Thread.sleep();
优点:代码简单
缺点:影响运行效率,浪费大量时间
3.5.2 隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));//等待机制的隐式等待//隐式等待只是查找元素,并不关注元素结果对不对,只要是有结果,就继续执行public void test13() throws InterruptedException {createDriver();driver.findElement(By.cssSelector("#kw")).sendKeys("邓紫棋");driver.findElement(By.cssSelector("#su")).click();Thread.sleep(3000);driver.findElement(By.cssSelector("#\\31 > div > div > div > div > div > div.header-wrapper_3m6nI > div.cos-row.row-text_1L24W.row_4WY55 > div > div > div.cos-flex.cos-items-center > div.title-wrapper_XLSiK > a > div > p > span > span"));driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));//隐式等待,查找后发现有"#kw",所以不管.clear是否执行完成,就继续查找下一个元素是否存在driver.findElement(By.cssSelector("#kw")).clear();//隐式等待,查找后发现有"#kw",所以不管.sendKeys是否执行完成,就继续查找下一个元素是否存在driver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");//隐式等待,查找后发现有"#su",所以不管.click是否执行完成,就继续查找下一个元素是否存在driver.findElement(By.cssSelector("#su")).click();Thread.sleep(3000);//如果我们不强制等待上述的三个指令执行完成的话,那么迪丽热巴这个词条可能还没完成输入(sendKeys("迪丽热巴");),点击查询按钮(.click();),隐式等待就已经查询完毕了//此时迪丽热巴词条还没有进行搜索,就结束,所以还是会返回邓紫棋//Thread.sleep(3000);就是为了等待 driver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");// driver.findElement(By.cssSelector("#su")).click();执行完毕,更新#\31 > div > div > div > div > div > div.header值为迪丽热巴WebElement ele=driver.findElement(By.cssSelector("#\\31 > div > div > div > div > div > div.header-wrapper_3m6nI > div.cos-row.row-text_1L24W.row_4WY55 > div > div > div.cos-flex.cos-items-center > div.title-wrapper_XLSiK > a > div > p > span > span"));System.out.println(ele.getText());driver.quit();3.5.3 显式等待
elementToBeClickable:等待直到指定的元素在页面上可见并且可以被点击
WebDriverWait wait=new WebDriverWait(driver,Duration.ofSeconds(3));wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#id")));等待某个元素的文本内容为 "预期文本"(就是看括号内文本在不在前端页面中)
wait.until(ExpectedConditions.textToBe()); wait.until(ExpectedConditions.presenceOfElementLocated())urlToBe(java.lang.String url)3.6浏览器导航
//前进
driver.navigate().back();
//后退
driver.navigate().forward();
//刷新
driver.navigate().refresh();![]()
打开网站:
// 更⻓的⽅法
driver.navigate().to("https://selenium.dev");
// 简洁的⽅法
driver.get("https://selenium.dev");3.7 弹窗
弹窗不属于web页面元素,所以就没办法定位元素,这里就要使用Alert类
Alert alert = driver.switchTo.alert();
//确认
alert.accept()
//取消
alert.dismiss()3.8 文件上传
WebElement ele = driver.findElement(By.cssSelector("body > div > div >
input[type=file]"));
//输入文件本地存储的路径即可
ele.sendKeys("D:\\selenium2html\\selenium2html\\upload.html");3.9 浏览器参数设置
1)"无头模式",指的是执行自动化的时候不会打开网页
options.addArguments("-headless");
相关文章:
)
自动化测试selenium(Java版)
1.准备工作 1.1.下载浏览器 自动化测试首先我们要准备一个浏览器,我们这里使用谷歌(chrome)浏览器. 1.2.安装驱动管理 每一个浏览器都是靠浏览器驱动程序来启动,但是浏览器的版本更新非常快,可能我们今天测试的是一个版本,第二天发布了一个新的版本,那么我们就要重构代码,很…...

【13】Ajax爬取案例实战
目录 一、准备工作 二、爬取目标 三、初步探索:如何判断网页是经js渲染过的? 四、爬取列表页 4.1 分析Ajax接口逻辑 4.2 观察响应的数据 4.3 代码实现 (1)导入库 (2)定义一个通用的爬取方法…...

tar包部署rabbitMQ
部署erlang: 有网使用: sudo apt-get update sudo apt-get install libncurses5-dev libncursesw5-dev sudo yum install ncurses-devel 无网使用 tar zxvf ncurses.tar.gz mkdir ncurses cd ncurses-6.3/ ./configure --with-shared --without-debu…...

SpringMVC请求与响应深度解析:从核心原理到高级实践
一、SpringMVC架构与核心组件剖析 SpringMVC是基于Java的MVC设计模型实现的轻量级Web框架,其核心架构围绕前端控制器模式构建。以下是核心组件及其作用: DispatcherServlet 作为前端控制器,所有请求首先到达此处。它负责请求分发、协调组件协…...

CentOS 8 安装 Redis 全流程指南:从基础部署到远程安全配置
一、环境准备 本文以 CentOS 8.5 为例,演示 Redis 的安装、密码设置及远程连接配置。在开始前,请确保: 已通过 SSH 连接至服务器(建议使用 Root 权限)系统已联网基础工具包已安装:sudo dnf update -y &am…...

【机器学习】使用Python Spark MLlib进行预测模型训练
Spark MLlib 是 Spark 的机器学习 (ML) 库。它的目标是使实用的机器学习变得可扩展且易于使用。从高层次上讲,它提供了以下工具: ML 算法:常见的学习算法,如分类、回归、聚类和协同过滤特征化:特征提取、转换、降维和…...

简单聊聊Oracle和MySQL数据库的区别和使用场景
对于IT的技术人员,MySQL是非常熟悉的开源数据库,在各个行业被广泛应用。但是对于Oracle数据库,很多专业的IT从业人员不太了解,今天就来聊一聊Oracle和MySQL的一些区别。 1. 使用场景 首先MySQL是在各种IT公司或者非IT公司广泛应用…...

qt QOffscreenSurface详解
1、概述 QOffscreenSurface 是 Qt 中用于离屏渲染的一个类。它允许在不直接与屏幕交互的情况下进行 OpenGL 渲染操作,常用于生成纹理、预渲染场景等。通过 QOffscreenSurface,可以在后台创建一个渲染表面,进行绘制操作,并将结果捕…...

【软件测试】:软件测试实战
1. ⾃动化实施步骤 1.1 编写web测试⽤例 1.2 ⾃动化测试脚本开发 common public class AutotestUtils {public static EdgeDriver driver;// 创建驱动对象public static EdgeDriver createDriver(){// 驱动对象已经创建好了 / 没有创建if( driver null){driver new EdgeDr…...

springboot使用netty做TCP客户端
1、服务端文档说明 ## 1. 概述本文档描述了Socket模拟器的通信协议实现细节,包括数据包格式、字节序、编码方式等信息。## 2. 通信基础### 2.1 连接方式 - 协议类型:TCP - 网络层:IPv4 (AddressFamily.InterNetwork) - 传输方式:流…...

【NLP 49、提示工程 prompt engineering】
目录 一、基本介绍 语言模型生成文本的基本特点 提示工程 prompt engineering 提示工程的优势 使用注意事项 ① 安全问题 ② 可信度问题 ③ 时效性与专业性 二、应用场景 能 ≠ 适合 应用场景 —— 百科知识 应用场景 —— 写文案 应用场景 —— 解释 / 编写…...

Axure RP设计软件中的各种函数:包括数字、数学、字符串、时间及中继器函数,详细解释了各函数的用途、参数及其应用场景。
文章目录 引言函数分类数字函数数学函数字符串函数时间函数函数中继器函数引言 在axure交互设计时,函数可以用在条件公式和需要赋值的地方,其基本语法是用双方括号包含,变量值和函数用英文句号连接。 在交互事件编辑器中通过fx按钮插入函数表达式,例如设置文本内容为: …...

Logback使用和常用配置
Logback 是 Spring Boot 默认集成的日志框架,相比 Log4j,它性能更高、配置更灵活,并且天然支持 Spring Profile 多环境配置。以下是详细配置步骤及常用配置示例。 一、添加依赖(非 Spring Boot 项目) 若项目未使用 Sp…...
)
赛季7靶场 -- Code -- HTB writeup(Just hint)
本系列仅说明靶场的攻击思路,不会给出任何的详细代码执行步骤,因为个人觉得找到合适的工具以实现攻击思路的能力也非常重要。 1.首先我们对靶场进行了Nmap扫描,很快我们发现了Web应用端口何SSH端口 2.显然我们无法直接突破ssh,因为…...

第十三届蓝桥杯单片机省赛程序设计试题
目录 试题 各程序块代码 init.c main.c other.h other.c key.c seg.c onewire.c部分 ds1302.c部分 试题 各程序块代码 init.c #include "other.h"void init74hc138(unsigned char n){P2(P2&0x1f)|(n<<5);P2&0x1f; } void init(){P00x00;in…...

【QT】Qt creator快捷键
Qt creator可以通过以下步骤快捷键査看调用关系: 1.打开代码文件。 2.将光标放在你想要查看调用关系的函数名上。 3.按下键盘快捷键 CtrlshiftU。 4.弹出菜单中选择“调用路径”或“被调用路径” 5.在弹出的窗口中可以查看函数的调用关系 折叠或展开代码快捷键&…...

Flask接口开发--GET接口
安装Flask 1.安装命令: pip3 install Flask2.查看Flask版本: pip3 show flask如图我的Flask版本号是2.0.3 项目创建 1、在PyCharm中,我们点击左上方的 file,选择 New Project,创建一个Flask项目。(Py…...

爬虫豆瓣电影
以下是一个简单的使用 requests 和 BeautifulSoup 库来爬取网页标题的 Python 爬虫示例代码,以爬取豆瓣电影 Top250 首页为例(注意遵守网站的 robots.txt 协议,不要过度爬取给网站造成负担): 首先确保你已经安装了 re…...

[ ] 前后端连接 结合常见故障场景和解决
调试流程图: 一、基础网络检查 IP与端口验证 确认前端请求的URL与后端实际运行的IP和端口完全一致(如http://192.168.1.100:8080/api)使用ping命令测试网络连通性,telnet检查端口是否开放: telnet 192.168.1.100 80…...

MyBatis-Plus 的加载及初始化
在 Spring Boot 启动过程中,MyBatis-Plus 的加载和初始化涉及多个阶段的工作。这些工作包括 MyBatis-Plus 自身的配置解析、Mapper 接口的扫描与注册、SQL 语句的动态注入以及底层 MyBatis 的初始化等。以下是对整个过程的详细分析: 1. Spring Boot 启动…...
基于Rag实现文档问答)
LangChain开发(九)基于Rag实现文档问答
文章目录 关联阅读Rag是什么?Rag工作流索引(Indexing)检索和生成(Retrieval and generation) 文档问答实现流程代码实现 源码地址参考资料 关联阅读 LangChain开发(一)LangChain介绍和对话demo…...

Netty——TCP 粘包/拆包问题
文章目录 1. 什么是 粘包/拆包 问题?2. 原因2.1 Nagle 算法2.2 滑动窗口2.3 MSS 限制2.4 粘包的原因2.5 拆包的原因 3. 解决方案3.1 固定长度消息3.2 分隔符标识3.3 长度前缀协议3.3.1 案例一3.3.2 案例二3.3.3 案例三 4. 总结 1. 什么是 粘包/拆包 问题?…...

探索抓包利器ProxyPin,实现手机APP请求抓包,支持https请求
以下是ProxyPin的简单介绍: - ProxyPin是一个开源免费HTTP(S)流量捕获神器,支持 Windows、Mac、Android、IOS、Linux 全平台系统- 可以使用它来拦截、检查并重写HTTP(S)流量,支持捕获各种应用的网络请求。ProxyPin基于Flutter开发࿰…...
)
【例3.5】位数问题(信息学奥赛一本通-1313)
【题目描述】 在所有的N位数中,有多少个数中有偶数个数字3?由于结果可能很大,你只需要输出这个答案对12345取余的值。 【输入】 读入一个数N(N≤1000)。 【输出】 输出有多少个数中有偶数个数字3。 【输入样例】 2 【输出样例】 73 【题解代码】 #incl…...

python之selenium中的窗口切换
前提:触发一个事件打开一个新的窗口 1,先获取所有的句柄: handles driver.windowhandlers2,获取当前窗口 cururl driver.current_url3,循环遍历所有句柄 for handle in handles:driver.switch_to.window(handle)i…...

青少年编程与数学 02-011 MySQL数据库应用 20课题、连接与ORM
青少年编程与数学 02-011 MySQL数据库应用 20课题、连接与ORM 一、数据库连接基本概念连接过程连接状态连接池技术 二、Go语言连接MySQL数据库安装MySQL驱动导入相关包建立数据库连接检查连接状态执行SQL操作查询操作插入操作更新操作删除操作 完整示例 三、Python语言连接MySQ…...
)
Java 大视界 -- 基于 Java 的大数据分布式系统的监控与运维实践(155)
💖亲爱的朋友们,热烈欢迎来到 青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而 我的博客 正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也…...

三维空间中点、线、面的关系
三维空间中点、线、面的关系 点相对于平面的位置关系直线相对于平面的位置关系1.根据三点计算平面方程 //根据3点计算平面方程#include <iostream> #include <cmath> #include <vector>...
)
Spring JdbcTemplate 万字详解(通俗易懂)
目录 Δ前言 一、什么是JdbcTemplate? 1.定义: 2.作用: 3.环境搭建: 二、JdbcTemplate的简单使用 1.通过JdbcTemplate实现数据的添加: 2.通过JdbcTemplate实现数据的修改: 三、JdbcTemplate的进阶使用 …...

centos 7 搭建ftp 基于虚拟用户用shell脚本搭建
#!/bin/bash# 步骤1: 更新系统并安装vsftpd yum update -y yum install vsftpd -y# 步骤2: 创建虚拟用户信息文件并转换为数据库文件 cat << EOF > /etc/vsftpd/virtual_users.txt ftpvuser 123456 EOFdb_load -T -t hash -f /etc/vsftpd/virtual_users.txt /etc/vsft…...

《Android低内存设备性能优化实战:深度解析Dalvik虚拟机参数调优》
1. 痛点分析:低内存设备的性能困局 现象描述:大应用运行时频繁GC导致卡顿 根本原因:Dalvik默认内存参数与硬件资源不匹配 解决方向:动态调整堆内存参数以平衡性能与资源消耗 2. 核心调优参数全景解析 关键参数矩阵࿱…...

【AI学习】概念了解
1,GPU 专门用于处理图形相关运算任务的微处理器,它起初主要聚焦于加速图形渲染,让计算机能够快速、流畅地显示高质量的图像、视频以及 3D 场景等内容,在电脑游戏、影视特效制作、动画设计等领域有着至关重要的作用。 与传统的中央处理器(CPU)相比,GPU 有着数量众多的核…...

WPF InkCanvas 控件详解
1. InkCanvas 是什么? InkCanvas 是 WPF 提供的一个手写绘图控件,它允许用户使用鼠标、触摸屏或手写笔在界面上进行绘图、标注等操作。 核心特点: ✅ 具备笔迹存储和管理功能。 ✅ 提供 Children 和 Strokes 两个集合,分别用于管理子控件和绘制的笔迹。 ✅ 通过 EditingM…...
)
数据库三级选择题(2)
C) 分布式数据库的事务管理包括恢复控制和并发控制,恢复控制一般采用的策略是基于两阶段提交协议 采用一定的计算方法定位数据的有 Ⅳ.散列(哈希)索引 下列提供逻辑独立性的是外模式/模式映像 UML所有活动有关判断的部分要用菱形表…...

ShapeCrawler:.NET开发者的PPTX操控魔法
引言 在当今的软件开发领域,随着数据可视化和信息展示需求的不断增长,处理 PPTX 文件的场景日益频繁。无论是自动化生成报告、批量制作演示文稿,还是对现有 PPT 进行内容更新与格式调整,开发者都需要高效的工具来完成这些任务。传…...
)
CAS(Compare And Swap)
CAS核心原理 操作流程 CAS 包含三个参数:内存值(V)、预期值(E)和新值(N)。执行步骤如下: 比较:检查当前内存值 V 是否等于预期值 E。 交换:如果相等&#…...
)
熔断降级(Sentinel解决)
问题概述 在微服务架构中一定要预防微服务雪崩问题,微服务雪崩问题就是指在微服务架构中,当一个服务出现故障时,由于服务之间的依赖关系,故障可能会传播到其他服务,从而导致了大规模的服务失败,系统无法正…...
)
Deepseek API+Python 测试用例一键生成与导出 V1.0.4 (接口文档生成接口测试用例保姆级教程)
接口文档生成接口测试用例保姆级教程 随着测试需求的复杂性增加,测试用例的设计和生成变得愈发重要。Deepseek API+Python 测试用例生成工具在 V1.0.4 中进行了全方位的优化和功能扩展,特别是对接口测试用例设计的支持和接口文档的智能解析处理。本文将详细介绍 V1.0.4 版本…...

git 基本操作命令
一、初始化本地git仓库 git init 二、将当前目录下所有文件加载到本地git仓库 git add .三、提交内容和备注 git commit -m 提交类容四、(复制仓库路径)然后提交到仓库 git remote add origin 提交的仓库路径五、提交到远程仓库,如果这里提交失败,在…...
)
学习本地部署DeepSeek的过程(基于LM Studio)
除了使用Ollama部署DeepSeek,还可以使用LM Studio部署DeepSeek,后者是一款允许用户在本地计算机上运行大型语言模型(LLMs)的桌面应用程序,旨在简化本地模型的使用,无需云端连接或复杂配置即可体验 AI 功能。…...
)
web爬虫笔记:js逆向案例十一 某数cookie(补环境流程)
web爬虫笔记:js逆向案例十一 某数cookie(补环境流程) 一、获取网页数据请求流程 二、目标网址、cookie生成(逐步分析) 1、目标网址:aHR0cHM6Ly9zdWdoLnN6dS5lZHUuY24vSHRtbC9OZXdzL0NvbHVtbnMvNy9JbmRleC5odG1s 2、快速定位入口方法 1、通过脚本监听、hook_cookie等操作可…...

游戏引擎学习第180天
我们将在某个时候替换C标准库函数 今天我们要进行的工作是替换C标准库函数,这是因为目前我们仍然在使用C语言开发,并且在某些情况下会调用C标准库函数,例如一些数学函数和字符串格式化函数,尤其是在调试系统中,我们使…...

测试用例生成平台通过大模型升级查询功能,生成智能测试用例
在测试工作中,查询功能是各类系统的核心模块,传统的测试用例编写往往耗时且重复。如何让老旧平台焕发新活力?本文将结合大模型技术,通过用户输入的字段信息,自动化生成高效、精准的测试用例。同时,我们还将…...

kafka零拷贝技术的底层实现
什么是 Sendfile? sendfile 是一种操作系统提供的系统调用(system call),用于在两个文件描述符(file descriptor)之间高效传输数据。它最初由 Linux 内核引入(从 2.1 版本开始)&…...

Win11+VS2022+CGAL5.6配置
1. CGAL库简介 CGAL(Computational Geometry Algorithms Library)是一个开源的计算几何算法库,主要用于处理几何问题和相关算法的实现。它提供了丰富的几何数据结构和高效算法,覆盖点、线、多边形、曲面等基本几何对象的表示与操…...

Linux编译器gcc/g++使用完全指南:从编译原理到动静态链接
一、gcc/g基础认知 在Linux开发环境中,gcc和g是我们最常用的编译器工具: gcc:GNU C Compiler,专门用于编译C语言程序g:GNU C Compiler,用于编译C程序(也可编译C语言) 📌…...

Vue3项目中的.vscode文件夹
.vscode 文件夹主要用于存放与 Visual Studio Code(VS Code)编辑器相关的项目配置文件,这些文件能让项目在 VS Code 里的开发体验更加个性化和高效。 extensions.json 在 .vscode 文件夹中,extensions.json 文件的作用是列出项目…...

蓝桥杯嵌入式十六届模拟三
由硬件框图可以知道我们要配置LED 和按键 一.LED 先配置LED的八个引脚为GPIO_OutPut,锁存器PD2也是,然后都设置为起始高电平,生成代码时还要去解决引脚冲突问题 二.按键 按键配置,由原理图按键所对引脚要GPIO_Input 生成代码,在文件夹中添加code文件夹,code中添加fun.…...

造成服务器网络连接不稳定的原因是什么?
服务器的稳定性会影响到网络的响应速度和用户的体验感,当服务器网络连接不稳定时,会到时用户在浏览网站的过程中出现页面卡顿或页面消失等情况,给企业造成一定的经济损失,本文就来介绍一下造成服务器网络连接不稳定的因素都有哪些…...

[FPGA基础学习]加法器、三八译码器及DE2-115基本使用方法和数码管显示
软件安装:QuartusLite安装说明及驱动更新 DE2-115上电及程序烧录 1.用包装盒里的USB 电缆将PC的USB端口和DE2-115开发板的USB Blaster连接器连接 起来,为了实现主机和开发板之间的通讯,必须安装USB Blaster 驱动软件 鼠标右击“USB-Blaster…...


