鸿蒙Next星河版基础代码
目录:
- 1、鸿蒙箭头函数的写法
- 2、鸿蒙数据类型的定义
- 3、枚举的定义以及使用
- 4、position绝对定位及层级zIndex
- 5、字符串的拼接转换以及数据的处理
- (1)字符串转数字
- (2)数字转字符串
- (3)布尔值转换情况
- (4)数组的增删改查
- 6、三元表达式
- 7、鸿蒙for循环的几种写法
- 7.1、基本用法
- 7.2、foreach的渲染控制用法
- 8、鸿蒙中class类的extend和super用法
- 9、泛型的用法
- 10、自定义组件用法
- 11、@prop单向数据传递和 @Link的双向数据绑定
- 12、@Provide和@Consume的用法
- 13、@Observed 和@ObjectLink 的用法
- 14、router路由的用法
- 15、鸿蒙页面和组件的生命周期函数
- 16、Stage模型应用组件-UIAbility
- (1)Ability的生命周期
- (2)WindowStageCreate和WindowStageDestroy状态
- (3)同模块Ability拉起
- 1、跳转页引入 want和common 两个模块,want 为启动参数的载体,common用来调取上下文。
- 2、准备(配置)want,作为UIAbility启动参数
- 3、拉起方法
- (4)跨模块Ability拉起
- 1、跳转页引入 want和common 两个模块,want 为启动参数的载体,common用来调取上下文。
- 2、准备(配置)want,作为UIAbility启动参数
- 3、拉起方法
1、鸿蒙箭头函数的写法
(param1, param2) => param1 + param2
用作属性如下:
cancel?: () => void | undefinedconfirm?: () => void | undefined
用作函数参数如下:
function f(funcCB: () => void) {
}
函数定义如下:
function 函数名(参数1, 参数2, ...) {// 函数体return 返回值; // 可选
}//可以省略void返回类型
function greet(name: string): void {console.log('Hello ' + name + '!');
}
greet('World'); // 输出: Hello World!
2、鸿蒙数据类型的定义
1、number(数字):表示数字,包括浮点数和整数。例如:
let a:number=100;
let b:number=-33;
let c:number=2.5;2、string(字符串):表示文本数据。可以使用双引号或单引号表示字符串。例如:
let str:string='你好,鸿蒙';
let str1:string='hello world';3、boolean(布尔值):表示真(true)或假(false)。例如:
let flag:boolean=true;
let pass:boolean=false;4、array(数组):由一系列元素组成,可以是数字、字符串或其他类型的数组。例如:
let arr:number[]=[1,2,3];
let b:string[]=['你好','鸿蒙'];5、object(对象):表示一系列由属性名称和属性值组成的数据类型。例如:
let person:{name:string,age:number,gender:string}={name:"旧约",age:24,gender:'男'};6、联合类型的写法
let val: string | number = 12;
console.log("数字为 " + val);
val = "Runoob";
console.log("字符串为 " + val);示例:
function disp(name: string | string[]): void {if (typeof name === "string") {console.log(name);} else {for (let i = 0; i < name.length; i++) {console.log(name[i]);}}
}
disp("Runoob");
disp(["Runoob", "Google", "Taobao", "Facebook"]);3、枚举的定义以及使用
enum Direction {Up = 'UP',Down = 'DOWN',Left = 'LEFT',Right = 'RIGHT'
}function move(direction: Direction): void {console.log(`移动方向: ${direction}`);
}move(Direction.Up); // 输出: 移动方向: UP
move(Direction.Down); // 输出: 移动方向: DOWN
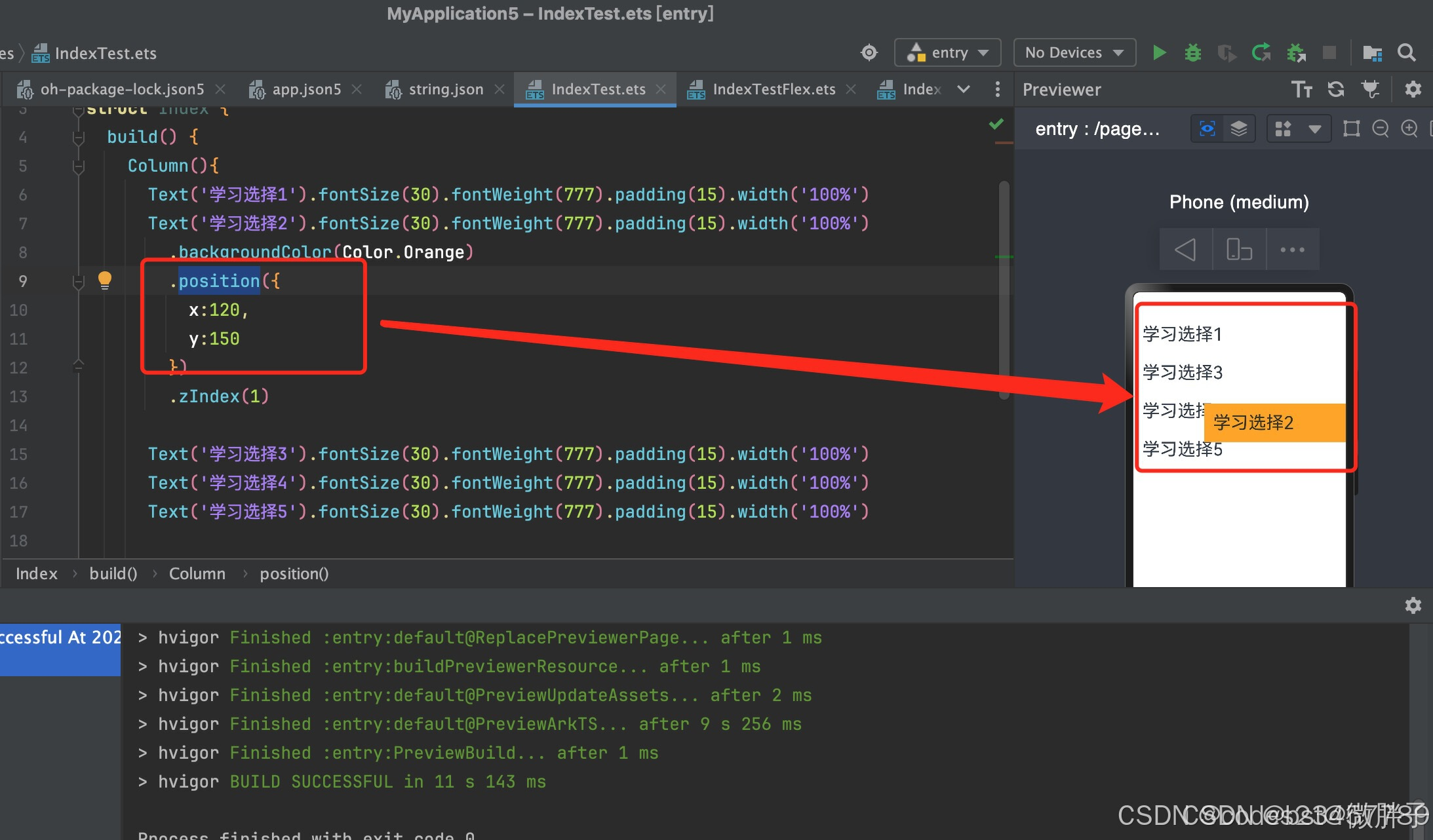
4、position绝对定位及层级zIndex

5、字符串的拼接转换以及数据的处理
let name: string = '悟空'
let age: number = 500
console.log('name: ',name+age+'岁')
console.log('年龄',18+age+2)
运行结果:

console.log('',`我的名字是${name}`)
(1)字符串转数字
//Number转换
console.log('Number',Number(str))//保留整数
console.log('parseInt',parseInt(str))
(2)数字转字符串
let num1: number = 1.3531
let num2: number = 1.4341console.log('',num1.toString())
console.log('',num2.toString())
let num1: number = 1.3531
let num2: number = 1.4341
//查看数据类型 typeof
console.log('',typeof num2.toString())
//toFixed(保留小数位数)
console.log('tofixed',num1.toFixed(2))
console.log('tofixed',num2.toFixed(2))
(3)布尔值转换情况
//转false情况
console.log('',Boolean(NaN))
console.log('',Boolean(0))
console.log('',Boolean(``))
console.log('',Boolean(undefined))
console.log('',Boolean(false))

(4)数组的增删改查
//定义一个数组
let arr: string[] = ['悟空','八戒','牛魔王']
//查找(悟空)
console.log('name: ',arr[0])
//修改牛魔王
arr[2] = '沙僧'
console.log('names: ',arr)//向前添加
arr.unshift('唐僧','牛魔王')
console.log('unshift',arr)//向后添加 push
arr.push('红孩儿','犀牛怪')
console.log('push',arr)//删除前面的元素-只删除一个arr.shift()
console.log('shift',arr)
//删除后面的元素
arr.pop()
console.log('pop',arr)
//任意位置删除或添加元素
arr.splice(0,2,'黑神话','如来')
console.log('splice',arr)
6、三元表达式
@override
Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Multi-condition Rendering Example'),),body: Center(child: () {if (isLoggedIn) ...[return Text('欢迎回来!');] else if (isGuest) ... [return Text('欢迎,游客!');] else ... [return Text('请登录以继续。');]}(),),);
}
改造成三元表达式写法:
@override
Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Ternary Operator Example'),),body: Center(child: Text(isLoggedIn ? '欢迎回来!' : '请登录以继续。',style: TextStyle(fontSize: 24),),),);
}
7、鸿蒙for循环的几种写法
7.1、基本用法
for (int i = 1; i <= 10; i++) {print(i);
}
for (int i in arr) {print(i);
}
for (let char of str) {print(char);
}int i = 1;
while (i <= 5) {print(i);i++;
}7.2、foreach的渲染控制用法
@Entry
@Component
struct Parent {@State simpleList: Array<string> = ['one', 'two', 'three'];build() {Row() {Column() {ForEach(this.simpleList, (item: string) => {ChildItem({ item: item })}, (item: string) => item)}.width('100%').height('100%')}.height('100%').backgroundColor(0xF1F3F5)}
}@Component
struct ChildItem {@Prop item: string;build() {Text(this.item).fontSize(50)}
}
8、鸿蒙中class类的extend和super用法
class Parent {constructor(name) {this.name = name;}
}class Child extends Parent {constructor(name, age) {super(name); // 调用父类的构造方法this.age = age; // 初始化子类特有的属性}
}9、泛型的用法
interface KeyValuePair<K, V> {key: K;value: V;
}class Stack<T> {private arr: T[] = [];public push(item: T) {this.arr.push(item);}public pop() {return this.arr.pop();}
}10、自定义组件用法
1、定义自定义组件:使用@Component装饰器修饰一个struct类型的结构体,该结构体定义了组件的名称和build函数。例如:
@Component struct MyComponent {@State message: string = 'Hello, World!'build() {Row() {Text(this.message).onClick(() => {this.message = 'Hello, ArkUI!'})}}
}
2、使用自定义组件:在其他组件中引用自定义组件时,需要使用import关键字导入自定义组件,并在需要使用的地方通过@Entry装饰器创建实例。例如:
@Entry @Component struct ParentComponent {msg: string = 'Hello, World!'build() {Column() {Text('Parent Component')MyComponent({ message: this.msg })}}
}
11、@prop单向数据传递和 @Link的双向数据绑定
@ComponentstructParent{@State countDownStartValue:number=16;build(){Column(){Text(`父组件当前数字 ${this.countDownStartValue}`)Button(`父组件改变数字`).onClick(()=>{this.countDownStartValue+=1;})Child({count:this.countDownStartValue})}}
}
@ComponentstructChild{//这里其他都一样,使用link后,子组件修改值,父组件也可以同步变化//@Link count:number=0;@Prop count:number=0;build(){Column(){Text(`子组件当前数字 ${this.count}`)Button(`子组件改变数字`).onClick(()=>{this.count+=1;})}}
}
父组件点击按钮修改值,子组件可以收到父组件传递的count的值。
12、@Provide和@Consume的用法
// 祖先组件
@Entry @Component struct GrandfatherComponent {build() {Column() {Text('祖先组件').fontSize(30).fontWeight(900)ParentComponent()}}
}
// 父级组件
@Entry @Component struct ParentComponent {@Provide count: number = 0; // 提供状态变量count给后代组件使用build() {Column() {Button('增加') { this.count += 1 } // 按钮点击增加count值}}
}
// 后代组件(孙组件)
@Entry @Component struct ChildComponent {@Consume count: number; // 消费祖先组件提供的count变量build() {Text('当前值:${this.count}') // 显示当前值}
}13、@Observed 和@ObjectLink 的用法
// 需要监控的组件使用@Observed装饰
@Observed class Task {static id: number = 1;name: string = '任务名称' + Task.id++;finished: boolean = false;
}// 新组件内部引用对象使用@ObjectLink装饰
@ObjectLink var task: Task = new Task();在这个例子中,Task 类被 @Observed 装饰,而 task 变量被 @ObjectLink 装饰。这样,当 Task 类的属性发生变化时,使用 task 变量的组件也会相应更新。
14、router路由的用法
import router from '@ohos.router';// 跳转到新的页面,保留当前路由栈,并传递参数
router.pushUrl({url: 'pages/HomePage',params: { id: 1 }
}, router.RouterMode.Standard, (err) => {if (err) {console.log('路由失败');}
});// 获取传递的参数
let param = router.getParams()['id']; // 获取id的值路由跳转模式:
- router.pushUrl:目标页不会替换当前页,而是压入页面栈,保留当前页的状态,可以通过返回键或调用router.back方法返回到当前页。
- router.replaceUrl:目标页会替换当前页,并销毁当前页,无法返回到当前页。
15、鸿蒙页面和组件的生命周期函数
页面生命周期函数:
- onPageShow:当页面显示时触发。
- onPageHide:当页面隐藏时触发。
- onBackPress:当用户点击返回按钮时触发(注意,这不同于使用router.back()返回时的触发)。
组件生命周期函数:
- aboutToAppear:组件即将出现时触发,具体时机为创建自定义组件的新实例后,在执行其build()函数之前。
- aboutToDisappear:在自定义组件即将析构销毁时触发。
16、Stage模型应用组件-UIAbility
(1)Ability的生命周期
- Create状态:Create状态为在应用加载过程中,UIAbility实例创建完成时触发,系统会调用onCreate()回调。可以在该回调中进行应用初始化操作,例如变量定义资源加载等,用于后续的UI展示。
- Foreground状态:切换至前台时触发,对应onForeground()回调
- Background状态:切换至后台时触发,对应onBackground()回调
- Destroy状态:Destroy状态在UIAbility实例销毁时触发。可以在onDestroy()回调中进行系统资源的释放、数据的保存等操作。

(2)WindowStageCreate和WindowStageDestroy状态
UIAbility实例Create完成之后,在进入Foreground之前,系统会创建一个WindowStage。WindowStage创建完成后会进入onWindowStageCreate()回调,可以在该回调中设置UI加载、设置WindowStage的事件订阅。

在onWindowStageCreate()回调中通过loadContent()方法设置应用要加载的页面,并根据需要调用on(‘windowStageEvent’)方法订阅WindowStage的事件(获焦/失焦、可见/不可见)。
对应onWindowStageCreate()回调。在UIAbility实例销毁之前,则会先进入onWindowStageDestroy()回调,可以在该回调中释放UI资源。例如在onWindowStageDestroy()中注销获焦/失焦等WindowStage事件。
(3)同模块Ability拉起
项目中同模块下有多个UIAbility,从一个ability 唤起另一个 ability(同模块):
1、准备want 作为UIAbility的启动参数
2、利用上下文的 context方法,调用starAbility启动。
1、跳转页引入 want和common 两个模块,want 为启动参数的载体,common用来调取上下文。
// import Want from ‘@ohos.app.ability.Want’
// import {common} from ‘@kit.AbilityKit’

2、准备(配置)want,作为UIAbility启动参数

3、拉起方法

注意:this.context.startAbility() 方法中返回的结果是promise对象,工作中可以不写,但是如果报错或拉起失败可在promise的catch中查看报错信息等。
(4)跨模块Ability拉起
项目中同模块下有多个UIAbility,从一个ability 唤起另一个 ability(同模块):
1、准备want 作为UIAbility的启动参数
2、利用上下文的 context方法,调用starAbility启动。
1、跳转页引入 want和common 两个模块,want 为启动参数的载体,common用来调取上下文。
// import Want from ‘@ohos.app.ability.Want’
// import {common} from ‘@kit.AbilityKit’

2、准备(配置)want,作为UIAbility启动参数
注意:跨模块和同模块拉起新的UIAbility区别不大,但是在配置want时,一定注意moduleName,这块要配置你要拉起的模块名字

3、拉起方法

注意:this.context.startAbility() 方法中返回的结果是promise对象,工作中可以不写,但是如果报错或拉起失败可在promise的catch中查看报错信息等。
相关文章:

鸿蒙Next星河版基础代码
目录: 1、鸿蒙箭头函数的写法2、鸿蒙数据类型的定义3、枚举的定义以及使用4、position绝对定位及层级zIndex5、字符串的拼接转换以及数据的处理(1)字符串转数字(2)数字转字符串(3)布尔值转换情况(4)数组的增删改查 6、三元表达式7、鸿蒙for循环的几种写法7.1、基本用…...

物联网智能项目:智能家居系统的设计与实现
物联网(Internet of Things,IoT)技术正在迅速改变我们的生活方式,特别是在智能家居、工业自动化、环境监控等领域。物联网智能项目通过将设备、传感器、控制器等通过互联网连接,实现设备间的智能交互,带来高效、便捷和智能的体验。本文将介绍一个典型的物联网智能家居项目…...

STL算法之set相关算法
STL一共提供了四种与set(集合)相关的算法,分别是并集(union)、交集(intersection)、差集(difference)、对称差集(symmetric difference)。 目录 set_union set_itersection set_difference set_symmetric_difference 所谓set,可细分为数学上定义的和…...

STM32主要功能
STM32 是由意法半导体(STMicroelectronics)推出的一系列基于 ARM Cortex-M 内核的微控制器(MCU)。STM32 微控制器广泛应用于嵌入式系统中,因其高性能、低功耗、丰富的外设接口和多种封装形式而被广泛采用。其主要功能和…...

【数据结构】--ArrayList与顺序表
文章目录 1. 线性表2. 顺序表3. ArrayList简介4. MyArrayList的实现5. ArrayList使用5.1 ArrayList的构造5.2 ArrayList常见操作5.3 ArrayList的遍历5.4 ArrayList的扩容机制 6. ArrayList的具体使用6.1 简单的洗牌算法6.2 杨辉三角 1. 线性表 线性表(linear list&…...
)
多线程篇-3--java内存模型(主内存,共享内存,三大特性,指定重排)
Java内存模型 Java Memory Model,简称JMM,本身是一种抽象的概念,实际上并不存在,它描述的是一组规范,通过这组规范定义了程序中各个变量(包括实例字段,静态字段和构成数组对象的元素࿰…...

Android Studio的AI工具插件使用介绍
Android Studio的AI工具插件使用介绍 一、前言 Android Studio 的 AI 工具插件具有诸多重要作用,以下是一些常见的方面: 代码生成与自动补全 代码优化与重构 代码解读 学习与知识获取 智能搜索与资源推荐实际使用中可以添加注释,解读某段代…...

【Yarn Bug】 yarn 安装依赖出现的网络连接问题
最近,在初始化 Ant Design Pro 前端脚手架过程中,使用 yarn 安装依赖时遇到了网络连接问题,具体错误信息提示为 info There appears to be trouble with your network connection. Retrying...。通过百度查询,得知出现这种问题的原…...

Vue3的Setup语法动态获取Dom或调用子组件方法
官方文档:https://cn.vuejs.org/api/composition-api-setup.html#composition-api-setup 获取Dom <template><div class"todo" ref"todoDom" click"handleClick"></div> </template><script lang"t…...
-附Matlab免费代码)
中科院一区算法KO-K均值优化算法(K-means Optimizer)-附Matlab免费代码
首先,使用K-means算法在每次迭代中建立聚类区域的形心向量,然后KO提出两种移动策略,以在开发和探索能力之间建立平衡。每次迭代中探索或开发的移动策略的决定取决于一个参数,该参数将被设计为识别每个搜索代理是否在访问的区域中过…...

python数据可视化销量柱状图练习
需求: 假设某店铺的商品销量分为 线上销量 和 线下销量: 使用 叠加柱状图 分别显示线上和线下销量。 在柱状图中添加每种商品的总销量。 图表美观,包含图例、网格、颜色区分等。 代码实现: import matplotlib.pyplot as plt imp…...

甘特图全面指南:原理、制作与实际案例
甘特图(Gantt Chart)是一种用于项目管理的直观工具,以条形图的形式展示任务的时间进度和依赖关系。它通过简单明了的视觉效果帮助团队跟踪任务进展,分配资源并优化时间安排。本文将深入介绍甘特图的定义、制作方法,以及…...

如何创建 MySQL 数据库的副本 ?
MySQL 是一个广泛使用的开源数据库系统,它提供了多种数据库复制的方法。此功能对于确保跨不同环境的数据可用性和完整性至关重要。 管理 MySQL 数据库通常需要创建数据库的副本。这个任务被称为 MySQL 数据库复制,对于备份、测试、服务器迁移和其他关键…...

基于YOLO模型的目标检测与识别实现在ESP32-S3 EYE上全流程部署
前言 文章首发于 基于YOLO模型的目标检测与识别实现在ESP32-S3 EYE上全流程部署 文章目录 前言项目环境安装ESP-IDF安装开发环境运行环境 训练数据集准备添加自定义数据集 下载预训练模型训练 YOLO 模型模型量化和格式转换模型结果评估训练损失评估指标模型推理 模型部署部署环…...

2411C++,CXImage简单使用
介绍 CxImage是一个可非常简单快速的加载,保存,显示和转换图像的C类. 文件格式和链接的C库 Cximage对象基本上是加了一些成员变量来保存有用信息的一个位图: class CxImage{...protected:void* pDib; //包含标题,调色板,像素BITMAPINFOHEADER head; //标准头文件CXIMAGEINFO…...
)
Java对象与XML互相转换(xstream)
依赖 <dependency><groupId>com.thoughtworks.xstream</groupId><artifactId>xstream</artifactId><version>1.4.18</version></dependency> 实体类 package com.itheima.util;import lombok.AllArgsConstructor; import lom…...

计算机视觉工程师紧张学习中!
在当今这个日新月异的科技时代,计算机视觉作为人工智能的重要分支,正以前所未有的速度改变着我们的生活和工作方式。为了紧跟时代步伐,提升自我技能,一群怀揣梦想与热情的计算机视觉设计开发工程师们聚集在了本次线下培训活动中。…...

网关整合sentinel无法读取nacos配置问题分析
sentinel无法读取nacos配置问题分析 1.spring-cloud-gateway整合sentinel2.问题现象3.原因猜测4.源码分析4. 结语 最近公司需要上线一个集约项目,虽然为内网项目,但曾经有过内网被攻破,导致内部系统被攻击的案例,且集约系统同时在…...

速盾:高防 CDN 中高级缓存有什么用?
在高防 CDN(Content Delivery Network,内容分发网络)的服务体系里,高级缓存功能犹如一颗强大的 “性能优化引擎”,对于提升网站或应用的运行效率、减轻源站压力以及改善用户体验等诸多方面都发挥着极为关键的作用。 一…...

大数据期末笔记
第一章、大数据概述 人类的行为及产生的事件的一种记录称之为数据。 1、大数据时代的特征,并结合生活实例谈谈带来的影响。 (一)特征 1、Volume 规模性:数据量大。 2、Velocity高速性:处理速度快。数据的生成和响…...

Qt详解QUiLoader 动态加载UI文件
文章目录 详解 QUiLoader 模块的使用1. QUiLoader 简介1.1 应用场景 2. 准备工作2.1 添加模块依赖2.2 引入头文件 3. 使用 QUiLoader 加载界面3.1 示例代码form.uimain.cpp 4. 常用方法详解4.1 load函数原型作用参数返回值示例代码 4.2 createWidget函数原型作用参数返回值示例…...

Android -- 简易音乐播放器
Android – 简易音乐播放器 播放器功能:* 1. 播放模式:单曲、列表循环、列表随机;* 2. 后台播放(单例模式);* 3. 多位置同步状态回调;处理模块:* 1. 提取文件信息:音频文…...

云平台与阿里云服务器使用
云平台 云就是一堆远程计算机组成的集群。 计算就是各种软件服务。 云平台就是远程计算机集群提供的的各种服务所组成的远程服务平台。 云平台提供的服务主要可以分为三个类别: I 服务 P服务 S服务 i就是基础设施服务infrastructure p就是平台服务platform …...

Dart 中 initializer lists
在 Dart 中,initializer lists 是构造函数的一种特性,允许你在进入构造函数体之前对某些字段进行初始化或进行检查。这些字段包括 final 字段,因为 final 字段必须在构造函数体运行之前被初始化。 以下是它的几个关键点和适用场景࿱…...

02.06、回文链表
02.06、[简单] 回文链表 1、题目描述 编写一个函数,检查输入的链表是否是回文的。 2、解题思路: 快慢指针找中点: 利用快慢指针的技巧来找到链表的中间节点。慢指针 slow 每次移动一步,而快指针 fast 每次移动两步。这样&…...

linux中限定特定用户使用crontab
在Linux中,crontab(cron table)是用来定时执行任务的工具。默认情况下,任何用户(包括普通用户)都可以为自己的账户创建和管理crontab条目,但前提是这个用户拥有对/var/spool/cron/crontabs目录的…...
)
Oracle Universal Unique Identifier (UUID)
本文介绍Oracle生成全局唯一ID的函数SYS_GUID,后续会对SYS_GUID和Sequence两种方法进行比较。 SYS_GUID 函数生成并返回一个由 16 个字节组成的全局唯一标识符(RAW 值)。在大多数平台上,生成的标识符由主机标识符、调用该函数的进…...

LangChain——加载知识库文本文档 PDF文档
文档加载 这涵盖了如何加载目录中的所有文档。 在底层,默认情况下使用 UnstructedLoader。需要安装依赖 pip install unstructuredpython导入方式 from langchain_community.document_loaders import DirectoryLoader我们可以使用 glob 参数来控制加载特定类型文…...

shell编程3,参数传递+算术运算
声明! 学习视频来自B站up主 泷羽sec 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关&#…...

Spring boot之BeanDefinition介绍
在spring框架中IOC容器进行bean的创建和管理。Bean的创建是一个比较复杂的过程,它并不像我们创建对象一样只是直接new一下就行,虽然有些bean确实就是New一下。但在Spring中可以通过一些途径对bean进行增强扩展。在这个过程中,BeanDefinition作…...

JAVA:Spring Boot 3 实现 Gzip 压缩优化的技术指南
1、简述 随着 Web 应用的用户量和数据量增加,网络带宽和页面加载速度逐渐成为瓶颈。为了减少数据传输量,提高用户体验,我们可以使用 Gzip 压缩 HTTP 响应。本文将介绍如何在 Spring Boot 3 中实现 Gzip 压缩优化。 2、配置 Spring Boot 3 对…...

探索 IntelliJ IDEA 中 Spring Boot 运行配置
前言 IntelliJ IDEA 作为一款功能强大的集成开发环境(IDE),为 Spring Boot 应用提供了丰富的运行配置选项,定义了如何在 IntelliJ IDEA 中运行 Spring Boot 应用程序,当从主类文件运行应用程序时,IDE 将创建…...

Java学习,反射
Java反射是Java编程语言的一个重要特性,它允许程序在运行时查看任意对象所属的类,获取类的内部信息(包括构造器、字段和方法等),并能动态地调用对象的方法或构造器。 反射概念 反射(Reflection)…...

应急响应靶机——Windows挖矿事件
载入虚拟机,开启虚拟机: (账户密码:administrator/zgsf123) 发现登录进去就弹出终端界面,自动运行powshell命令,看来存在计划任务,自动下载了一些文件,之后就主动结束退…...

0017. shell命令--tac
目录 17. shell命令--tac 功能说明 语法格式 选项说明 实践操作 注意事项 17. shell命令--tac 功能说明 Linux 的 tac 命令用于按行反向输出文件内容,与 cat 命令的输出顺序相反。非常有趣,好记。也就是说,当我们使用tac命令查看文件内…...

富文本编辑器图片上传并回显
1.概述 在代码业务需求中,我们会经常涉及到文件上传的功能,通常来说,我们存储文件是不能直接存储到数 据库中的,而是以文件路径存储到数据库中;但是存储文件的路径到数据库中又会有一定的问题,就是 浏览…...

深入学习MapReduce:原理解析与基础实战
标题:深入学习MapReduce:原理解析与基础实战 MapReduce是一种分布式计算框架,用于大规模数据的处理和分析。作为Hadoop生态系统的核心组件,MapReduce凭借其简单的编程模型和强大的并行计算能力,广泛应用于大数据领域。…...

医院数据库优化:提升性能与响应时间的关键策略
一、引言 在当今数智化时代,医院信息系统不仅要追踪管理伴随人流、财流、物流所产生的管理信息,还应支持以病人医疗信息记录为中心的整个医疗、科学、科研活动,提高整个医院的运作效率。但随着信息化系统积累数据的增长,特别是病…...

OpenAI Whisper 语音识别 模型部署及接口封装
环境配置: 一、安装依赖: pip install -U openai-whisper 或者,以下命令会从这个存储库拉取并安装最新的提交,以及其Python依赖项: pip install githttps://github.com/openai/whisper.git 二、安装ffmpeg: cd …...

设计模式 外观模式 门面模式
结构性模式-外观模式 门面模式 适用场景:如果你需要一个指向复杂子系统的直接接口, 且该接口的功能有限, 则可以使用外观模式。 不用关心后面的查询具体操作 /*** 聚合查询接口*/ RestController RequestMapping("/search") Slf…...

AI智算-正式上架GPU资源监控概览 Grafana Dashboard
下载链接 https://grafana.com/grafana/dashboards/22424-ai-gpu-20241127/...

颜色分类
颜色分类 给定一个包含红色、白色和蓝色、共 n 个元素的数组 nums ,原地 对它们进行排序,使得相同颜色的元素相邻,并按照红色、白色、蓝色顺序排列。 我们使用整数 0、 1 和 2 分别表示红色、白色和蓝色。 必须在不使用库内置的 sort 函数…...

使用 pycharm 新建使用 conda 虚拟 python 环境的工程
1. conda 常见命令复习: conda env list // 查看 conda 环境列表 conda activate xxxenv // 进入指定 conda 环境2. 环境展示: 2.1. 我的物理环境的 Python 版本为 3.10.9: 2.2. 我的 conda 虚拟环境 env_yolov9_python_3_8 中的 pyth…...

图形渲染性能优化
variable rate shading conditional render 设置可见性等, 不需要重新build command buffer indirect draw glMultiDraw* - 直接支持多次绘制glMultiDrawIndirect - 间接多次绘制multithreading 多线程录制 实例化渲染 lod texture array 小对象剔除 投影到…...

14、保存与加载PyTorch训练的模型和超参数
文章目录 1. state_dict2. 模型保存3. check_point4. 详细保存5. Docker6. 机器学习常用库 1. state_dict nn.Module 类是所有神经网络构建的基类,即自己构建一个深度神经网络也是需要继承自nn.Module类才行,并且nn.Module中的state_dict包含神经网络中…...

简单获取json预览
data: JSON 数据。 collapsedNodeLength: 对象或数组的长度超过此阈值时会折叠 deep: json路径深度超过此值时会折叠 showLineNumber: 显示左侧行号 showIcon: 显示图标。 virtual: 使用虚拟滚动 height: 使用虚拟滚动时列表的高度 itemHeight: 使用虚拟滚动时节点的高…...
:头文件)
【C语言】连接陷阱探秘(5):头文件
目录 一、头文件的作用 1.1. 声明共享 1.2. 模块化 1.3. 实践中的注意事项 二、常见的头文件陷阱 2.1 重复包含(Include Guards) 2.1.1. Include Guard 工作原理 2.1.2. Pragma Once(某些编译器支持) 2.2 循环依赖(Circular Dependencies) 2.2.1. 前向声明 2.…...
)
burpsuite功能模块学习(2)
声明! 学习视频来自B站up主 **泷羽sec** 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关&a…...
- Composition API 的优势))
Vue 2.0->3.0学习笔记(Vue 3 (四)- Composition API 的优势)
Vue 2.0->3.0学习笔记(Vue 3 (四)- Composition API 的优势) Composition API 的优势1. Options API 存在的问题2. Composition API 的优势 Composition API 的优势 1. Options API 存在的问题 笔记 使用传统OptionsA…...

在 ASP.NET C# Web API 中实现 Serilog 以增强请求和响应的日志记录
介绍 日志记录是任何 Web 应用程序的关键方面。它有助于调试、性能监控和了解用户交互。在 ASP.NET C# 中,集成 Serilog 作为记录请求和响应(包括传入和传出的数据)的中间件可以显著提高 Web API 的可观察性和故障排除能力。 在过去的几周里&…...
