小程序 - 婚礼邀请函
小程序页面和样式练习 - 婚礼邀请函小程序开发笔记
目录
婚礼邀请函
准备工作
加载静态资源
项目初始化
标签栏的配置
各页面导航栏标题配置
全局导航栏样式配置
公共样式的编写
项目内容
邀请函页面内容
邀请函页面样式
照片页面内容
照片墙页面样式
美好时光页面内容
美好时光页面样式
宾客信息页面内容
宾客信息页面样式
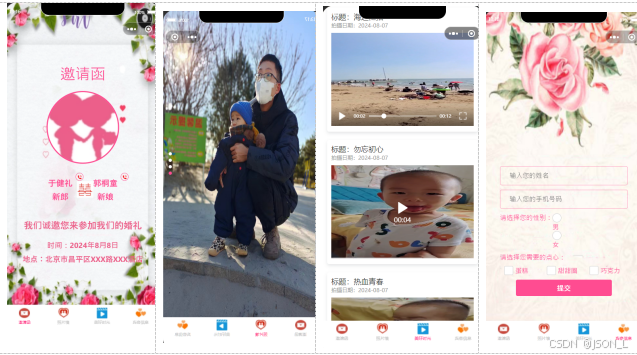
功能截图
总结
婚礼邀请函
“婚礼邀请函”微信小程序由4个页面组成,分别是“邀请函”页面、“照片”页面、“美好时光”页面和“宾客信息”页面。
准备工作
在开发本案例前,需要先完成一些准备工作。由于本项目需要从服务器中获取视频资源,所以需要搭建一个视频资源服务器,本书通过Node.js搭建视频资源服务器。准备工作的具体步骤如下。
①在微信开发者工具中创建一个新的微信小程序项目,项目名称为“婚礼邀请函”,模板选择“不使用模板”。
②项目创建完成后,在app.json文件中配置4个页面,具体代码如下。
"pages": ["pages/index/index","pages/guest/guest","pages/video/video","pages/pic/pic"],
加载静态资源
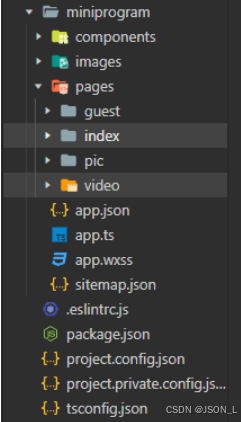
创建images文件夹,找四个菜单icon放入images中。
项目结构如下:

项目初始化
标签栏的配置
在app.json文件中添加tabBar配置项完成标签栏的配置,
具体步骤如下。①编写标签栏样式的相关配置,具体代码如下。
"tabBar": {"color": "#ccc","selectedColor": "#ff4c91","borderStyle": "white","backgroundColor": "#fff","list": []}②在list数组中完成对标签按钮的配置,为每个标签按钮配置页面路径、未选中时的图标路径、选中时的图标路径,以及按钮文字,具体代码如下。
"list": [{"pagePath": "pages/index/index","iconPath": "images/invite.png","selectedIconPath": "images/invite.png","text": "邀请函"}, {"pagePath": "pages/pic/pic","iconPath": "images/marry.png","selectedIconPath": "images/marry.png","text": "照片墙"}, {"pagePath": "pages/video/video","iconPath": "images/video.png","selectedIconPath": "images/video.png","text": "美好时光"}, {"pagePath": "pages/guest/guest","iconPath": "images/guest.png","selectedIconPath": "images/guest.png","text": "宾客信息"}]
各页面导航栏标题配置
为“邀请函”页面、“照片”页面、“美好时光”页面和“宾客信息”页面设置导航栏标题,分别设置为“邀请函”“照片”“美好时光”“宾客信息”。在每一个页面打开的过程中,导航栏的标题也会随之变化。
下面以pages/index/index.json文件为例,演示导航栏标题的配置,具体代码如下。
{"navigationStyle":"custom","navigationBarTitleText": "邀请函"
}
全局导航栏样式配置
在app.json文件中编写导航栏样式的配置,具体代码如下。
"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#ff4c91","navigationBarTextStyle": "white"},公共样式的编写
完成所有配置文件的编写后,在app.wxss文件中定义公共样式,具体代码如下。
page {display: flex;flex-direction: column;justify-content: space-between;box-sizing: border-box;
}至此,项目初始化已经完成。
项目内容
邀请函页面内容
在pages/index/index.wxml文件中编写“邀请函”页面的结构,
具体步骤如下。①实现“邀请函”页面的背景图片,具体代码如下。
<!--index.wxml--><image class="bg" src="/images/bg_1.png" />
<!-- 内容区域 -->
<view class="content"><!-- 顶部图片 --><image class="content-gif" src="/images/head.gif" /><!-- 标题 --><view class="content-title">邀请函</view><!-- 合照 --><view class="content-avatar"><image src="/images/avatar.png" /></view><!-- 新郎新娘姓名区域 --><view class="content-info"><view class="content-name"><image src="/images/tel.jpeg" /><view>王辉辉</view><view>新郎</view></view><view class="content-wedding"><image src="/images/wedding.png" /></view><view class="content-name"><image src="/images/tel.jpeg" /><view>张琳琳</view><view>新娘</view></view></view><!-- 婚礼日期和地址 --><view class="content-address"><view>我们诚邀您来参加我们的婚礼</view><view>时间:2022年1月28日</view><view>地点:北京市海淀区XX路XX酒店</view></view>
</view>邀请函页面样式
在pages/index/index.wxss文件中编写“邀请函”页面的样式,使页面更加美观,
具体实现步骤如下:①编写背景图片的样式,具体代码如下。
/**index.wxss**/
/* 背景图片的样式 */
.bg {width: 100vw;height: 100vh;
}/* 内容区域中外层容器的样式 */
.content {width: 100vw;height: 100vh;position: fixed;display: flex;flex-direction: column;align-items: center;
}/* 顶部图片区域的样式 */
.content-gif {width: 19vh;height: 18.6vh;margin-bottom: 1.5vh;
}/* 标题区域的样式 */
.content-title {font-size: 5vh;color: #ff4c91;text-align: center;margin-bottom: 2.5vh;
}/* 合照区域的样式 */
.content-avatar image {width: 24vh;height: 24vh;border: 3px solid #ff4c91;border-radius: 50%;
}/* 新郎和新娘姓名区域的样式 */
.content-info {width: 45vw;text-align: center;margin-top: 4vh;display: flex;align-items: center;
}/* 新郎和新娘姓名区域中姓名的样式 */
.content-name {color: #ff4c91;font-size: 2.7vh;line-height: 4.5vh;font-weight: bold;position: relative;
}/* 新郎和新娘姓名区域中“喜”字图片的样式 */
.content-wedding {flex: 1;
}.content-wedding>image {width: 5.5vh;height: 5.5vh;margin-left: 20rpx;
}/* 新郎和新娘姓名区域中电话图片的样式 */
.content-name>image {width: 2.6vh;height: 2.6vh;border: 1px solid #ff4c91;border-radius: 50%;position: absolute;top: -1vh;right: -3.6vh;
}/* 婚礼信息区域的样式 */
.content-address {margin-top: 5vh;color: #ec5f89;font-size: 2.5vh;font-weight: bold;text-align: center;line-height: 4.5vh;
}.content-address view:first-child {font-size: 3vh;padding-bottom: 2vh;
}至此,“邀请函”页面的结构和样式都已经实现。
照片页面内容
在pages/picture/picture.wxml文件中编写“照片”页面的结构,
该页面采用纵向轮播的方式展示图片,并且在用户无操作时,
可以实现自动无缝衔接滑动,具体代码如下:
<!--pages/pic/pic.wxml-->
<swiper indicator-color="white" indicator-active-color="#ff4c91" indicator-dots autoplay
interval="3500" duration="1000" vertical circular><swiper-item><image src="/images/1.jpg" /></swiper-item><swiper-item><image src="/images/2.jpg" /></swiper-item><swiper-item><image src="/images/3.jpg" /></swiper-item><swiper-item><image src="/images/4.jpg" /></swiper-item>
</swiper>照片墙页面样式
在pages/pic/pic.wxss文件中编写“照片墙”页面的样式,使页面更加美观。
具体内容如下:
/* pages/pic/pic.wxss */swiper {height: 100vh;
}image {width: 100vw;height: 100vh;
}美好时光页面内容
在pages/video/video.wxml文件中编写“美好时光”页面的结构,
具体代码如下:
<!--pages/video/video.wxml-->
<view class="video"><view class="video-title">标题:海边随拍</view><view class="video-time">拍摄日期:2024-08-07</view><video src="http://localhost:80/1.mp4" objectFit="fill"></video>
</view>
<view class="video"><view class="video-title">标题:勿忘初心</view><view class="video-time">拍摄日期:2024-08-07</view><video src="http://localhost:80/2.mp4" objectFit="fill"></video>
</view>
<view class="video"><view class="video-title">标题:热血青春</view><view class="video-time">拍摄日期:2024-08-07</view><video src="http://localhost:80/3.mp4" objectFit="fill"></video>
</view>视频是访问本地nginx服务器下的视频资源,需要注意的是:项目配置中设置不检验域名。
美好时光页面样式
在pages/video/video.wxss文件中编写“美好时光”页面的样式,使页面更加美观,
具体步骤如下:
/* pages/video/video.wxss */
/* 3个外层view组件的样式 */
.video {box-shadow: 0 8rpx 17rpx 0 rgba(7, 17, 27, 0.1);margin: 10rpx 25rpx;margin-bottom: 30rpx;padding: 20rpx;border-radius: 10rpx;background: #fff;
}/* 标题和拍摄日期区域的样式 */
.video-title {font-size: 35rpx;color: #333;
}.video-time {font-size: 26rpx;color: #979797;
}/* 视频区域的样式 */
.video video {width: 100%;margin-top: 20rpx;
}宾客信息页面内容
在pages/guest/guest.wxml文件中编写“宾客信息”页面的结构,具体步骤如下:
<!--pages/guest/guest.wxml-->
<image class="bg" src="/images/bg_2.png" />
<form><view class="content"><!-- 姓名 --><view class="input"><input name="name" placeholder-class="phcolor" placeholder="输入您的姓名" /></view><!-- 手机号码 --><view class="input"><input name="phone" placeholder-class="phcolor" placeholder="输入您的手机号码" /></view><!-- 性别 --><view class="radio"><text>请选择您的性别:</text><radio-group><radio value="男">男</radio><radio value="女">女</radio></radio-group></view><!-- 需要的点心 --><view class="check"><text>请选择您需要的点心:</text><checkbox-group><checkbox value="蛋糕">蛋糕</checkbox><checkbox value="甜甜圈">甜甜圈</checkbox><checkbox value="巧克力">巧克力</checkbox></checkbox-group></view><button>提交</button></view>
</form>宾客信息页面样式
在pages/guest/guest.wxss文件中编写“宾客信息”页面的样式,
使页面更加美观,具体实现步骤如下:
/* pages/guest/guest.wxss 邀请函 */
/* 背景图片 */
.bg {width: 100vw;height: 100vh;
}/* 内容区域中外层容器 */
.content {width: 80vw;position: fixed;left: 10vw;bottom: 8vh;
}/* 姓名和手机号码区域 */
.content .input {font-size: large;border: 1rpx solid #ff4c91;border-radius: 10rpx;padding: 1.5vh 40rpx;margin-bottom: 1.5vh;color: #ff4c91;
}/* 性别区域 */
.content .radio {font-size: large;margin-bottom: 1.5vh;color: #ff4c91;display: flex;
}.radio .radio-group {display: flex;flex-direction: row; /* 水平排列 */
}/* 需要的点心区域 */
.content .check {font-size: large;margin-bottom: 1.5vh;color: #ff4c91;
}.check checkbox-group {margin-top: 1.5vh;color: #ff4c91;display: flex;
}.check checkbox-group checkbox {margin-left: 20rpx;flex:1;
}.check checkbox-group checkbox:nth-child(1) {margin-left: 0;
}/* 提交按钮 */
.content button {font-size: large;background: #ff4c91;color: #fff;width:60vw;
}.content .phcolor {color: #ff4c91;
}功能截图

总结
使用原生的方式简单的实现了婚礼邀请函小程序的四个页面开发
相关文章:

小程序 - 婚礼邀请函
小程序页面和样式练习 - 婚礼邀请函小程序开发笔记 目录 婚礼邀请函 准备工作 加载静态资源 项目初始化 标签栏的配置 各页面导航栏标题配置 全局导航栏样式配置 公共样式的编写 项目内容 邀请函页面内容 邀请函页面样式 照片页面内容 照片墙页面样式 美好时光页…...

命令行使用ssh隧道连接远程mysql
本地电脑A 跳板机B 主机2.2.2.2 用户名 B ssh端口号22 登录密码bbb 远程mysql C 地址 3.3.3.3 端口号3306 用户名C 密码ccc A需要通过跳板机B才能访问C; navicat中配置ssh可以实现在A电脑上访问C 如何实现本地代码中访问C呢? # 假设本地使…...

深度学习:完整的模型训练流程
深度学习:完整的模型训练流程 为了确保我们提供一个彻底和清晰的指导,让我们深入分析在model.py和train.py文件中定义的模型训练和验证流程。以下部分将详细讨论模型结构的定义、数据的加载与预处理、训练参数的配置、训练与测试循环,以及模…...

【数据结构】ArrayList与顺序表
ArrayList与顺序表 1.线性表2.顺序表2.1 接口的实现 3. ArrayList简介4. ArrayList使用4.2 ArrayList常见操作4.3 ArrayList的遍历4.4 ArrayList的扩容机制 5. ArrayList的具体使用5.1 杨辉三角5.2 简单的洗牌算法 6. ArrayList的问题及思考 【本节目标】 线性表顺序表ArrayLis…...

如何使用 python 中 pandas 进行数据分析?
使用Python中的pandas进行数据分析主要有以下几个步骤: 导入pandas库和数据文件 首先需要导入pandas库和数据文件,可以使用pandas的read_csv()函数读取CSV格式的数据文件,并将其存储为DataFrame格式。 pythonCopy code import pandas as p…...

WordPress文章目录插件,LuckyWP Table of Contents自动生成文章插件
文章带目录不能帮助用户快速获取信息,也能让页面内容更具条例,更加符合搜索引擎收录规范。今天给大家推荐一款免费好用的WordPress文章目录插件LuckyWP Table of Contents。LuckyWP Table of Contents 是一个WordPress插件,它允许你在博客帖…...

Qwen2.5-7B大模型微调记录
Qwen2.5-7B大模型微调记录 研究需要,需要搞一个大模型出来,没有太多的时间自己训练,准备用现成的开源大模型,然后结合研究方向进行微调 前前后后折腾大半个月,总算做完了第一个微调的大模型,模型基于阿里…...

TCP三次握手和四次挥手
三次握手:表示这客户与服务器之间的连接确定。 第一次:由客户端发出连接请求到服务器,服务器收到后可以确定客户的发送与自身的接收没问题 第二次:再由服务器回话个客户,让客户知道自己的发送与接收没问题,这时服务器还不知自己的…...

[Maven]3.5.3配置
MAVEN本地仓库配置: 1.conf 2.settings.xml 3.找到本地仓库配置目录 4.填写路径 5.镜像仓库...

68000汇编实战01-编程基础
文章目录 简介产生背景应用领域 语言学习EASy68K帮助文档IDE使用 编程语言commentslabels开始标签指令标签位置标签 opcode 操作码常用操作码数据传送算术运算逻辑运算控制流分支跳转地址跳转子程序跳转 位操作比较堆栈操作 IO操作码其他操作码 directives 指令DC指令EQU 指令S…...

常见的概念 及 分布式系统的演变过程
文章目录 一. 概念解释1. 应用(Application)/ 系统(System)2. 模块(Module)/ 组件(Component)3. 分布式(Distributed)4. 集群(Cluster)…...
)
torch.is_nonzero(input)
torch.is_nonzero(input) input: 输入张量 若输入是 不等于零的单元素张量 则返回True,否则返回False 不等于零的单元素张量:torch.tensor([0.]) 或 torch.tensor([0]) 或 torch.tensor([False])单元素张量: 只有一个数 的张量 import torch print(t…...
如何写一个CSDN热门榜爬虫小程序)
爬虫开发(5)如何写一个CSDN热门榜爬虫小程序
笔者 綦枫Maple 的其他作品,欢迎点击查阅哦~: 📚Jmeter性能测试大全:Jmeter性能测试大全系列教程!持续更新中! 📚UI自动化测试系列: SeleniumJava自动化测试系列教程❤ 📚…...

Rust 组织管理
Rust 组织管理 Rust 是一种系统编程语言,以其安全性、并发性和性能而闻名。随着 Rust 社区的不断壮大,有效的组织管理变得至关重要。本文将探讨 Rust 社区的组织结构、项目管理、社区参与和未来发展方向。 Rust 社区的组织结构 Rust 社区采用了一种去中心化的组织结构。核…...

谈谈微服务的常用组件
由于微服务给系统开发带来了一些问题和挑战,如服务调用的复杂性、分布式事务的处理、服务的动态管理等,为了更好地解决这些问题和挑战,各种微服务治理的组件应运而生,充当微服务架构的基石和支撑,常用组件如下表&#…...

Android11.0默认壁纸缩放
获取壁纸缩放值的代码 //in com.android.server.wm.WallpaperController private final float mMaxWallpaperScale; //construct method WallpaperController(WindowManagerService service, DisplayContent displayContent) {......mMaxWallpaperScale service.mContext.ge…...

git 本地同步远端分支
一、关联远程仓库 本地仓库关联远端仓库 git remote add origin https://github.com/user/repository.git 二、获取远程分支信息 获取远程仓库的最新分支信息 git fetch origin 三、创建或切换到本地分支以跟踪远程分支 1. 创建分支 创建分支并关联到远端分支 git bra…...

数字IC后端设计实现之分段长clock tree经典案例
最近发现很多读者问到分段长clock tree的做法,小编今天给大家分享几个SoC芯片中复杂时钟结构设计的分段长clock tree的应用案例。希望对各位的学习和工作有所助益。 数字后端设计实现之时钟树综合实践篇 数字IC后端实现专家都具备哪些技能?(…...

矩阵重新排列——rot90函数
通过 r o t 90 rot90 rot90函数可以将矩阵进行旋转 用法: r o t 90 ( a , k ) rot90(a,k) rot90(a,k)将矩阵 a a a按逆时针方向旋转 k 9 0 ∘ k\times90^\circ k90∘...

深入解析音视频流媒体SIP协议交互过程
一、引言 在音视频流媒体传输过程中,SIP(Session Initiation Protocol)协议发挥着举足轻重的作用。本文将详细全面地介绍音视频流媒体传输中的SIP协议,包括其基本概念、交互过程、关键信令以及应用场景 二、SIP协议基本概念 1.…...

【C++】深入解析 cin 和 cout:理解区分输入输出流运算符
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯cin 和 cout 简介💯cin >> 与 cout << 的流运算符💯理解流运算符方向的四种方法1. 符号方向对应数据流动的方向2. 形象比喻3. 记住公式…...

java介绍
Java是一种广泛应用的高级编程语言,具有以下特点和应用场景: 语言特性 简单易学 Java语法相对简洁,去除了一些复杂的指针操作等,使得程序员能够更专注于业务逻辑的实现。例如,Java使用自动内存管理(垃圾回…...
)
1-深度学习干货总结(持续更新)
机器学习核心组件 可以用来学习的数据(data); 如何转换数据的模型(model); 一个目标函数(objective function),用来量化模型的有效性; 调整模型参数以优化…...

《C++搭建神经网络基石:开启智能编程新征程》
在人工智能的璀璨星空中,神经网络无疑是最为耀眼的星座之一。而 C以其卓越的性能和高效的执行效率,成为构建神经网络模型的有力武器。今天,就让我们一同探索如何使用 C构建一个基础的神经网络模型,踏上智能编程的奇妙旅程。 一、…...

小程序 - 本地生活
小程序页面和样式练习 - 本地生活小程序开发笔记 目录 本地生活 准备工作 加载图片素材 页面开发 页面样式开发 功能实现截图 总结 本地生活 本地生活”微信小程序是一个介绍本地美食、装修、工作等信息的微信小程序,该微信小程序的首页包含轮播图区域和九宫…...

docker的joinsunsoft/docker.ui修改密码【未解决】
docker的joinsunsoft/docker.ui修改密码 前言 这个挺遗憾的,个人能力不足。想修改密码是不可能了。 因为,系统的密码加密规则不知道。 目前了解到的内容是: 地址是:https://hub.docker.com/r/joinsunsoft/docker.ui服务是用go语…...

pyspark实现基于协同过滤的电影推荐系统
最近在学一门大数据的课,课程要求很开放,任意做一个大数据相关的项目即可,不知道为什么我就想到推荐算法,一直到着手要做之前还没有新的更好的来代替,那就这个吧。 推荐算法 推荐算法的发展由来已久,但和…...
【VRChat 全身动捕】VIVE 手柄改 tracker 定位器教程,低成本光学动捕解决方案(持续更新中2024.11.26)
更新 0.0.1(2024/11/26): 1.解决了内建蓝牙无法识别、“steamVR 蓝牙不可用” 的解决方案 2.解决了 tracker 虽然建立了连接但是在 steamVR 界面上看不到的问题 3.解决了 VIVE 基站1.0 无法被蓝牙识别 && 无法被 steamVR 搜索到 &…...

C++11
C11 C11简介一.列表初始化{ }initializer_list 二.一些关键字三.右值引用和移动语义(重要)完美转发移动构造和移动赋值重载 四.小知识类成员变量初始化 五.可变参数模板六.lambda表达式(又称匿名函数)(重要)…...

MySQL - 表的增删查改
文章目录 1.新增1.1语法1.2单行插入1.3多行插入1.4插入后更新1.5替换 2.查找2.1语法2.2使用 3.修改3.1语法3.2使用 4.删除4.1语法4.2使用4.3截断表 5.插入查询结果5.1语法5.2使用 1.新增 1.1语法 INSERT [INTO] table_name [(column1, column2, ...)] VALUES (value1, value2…...

Vue3 调用子组件的方法和变量
1. 通过 ref 调用子组件的方法和变量 Vue 3 引入了 ref,你可以通过 ref 获取子组件实例,并调用其方法或访问其数据。 例子 子组件 (Child.vue) <template><div><p>{{ message }}</p><button click"updateMessage&qu…...
led的点亮)
蓝桥杯嵌入式再学习(4)led的点亮
led的点亮的话先在cubemx里点一下配置 以下是对应的代码...

CentOS7安装nvm
CentOS7安装nvm 在 CentOS 7 上安装 NVM(Node Version Manager)可以通过以下步骤进行。NVM 是一个用于管理多个 Node.js 版本的工具,允许你在不同的项目中使用不同的 Node.js 版本。 步骤 1:更新系统 首先,确保你的…...

2024年工信部大数据分析师证书报考条件是怎样的?有什么用
大数据分析师,乃是这样一类专业人才,他们凭借着先进且高效的数据分析技术以及各类实用工具,对规模庞大、纷繁复杂的海量数据展开全面而细致的清洗、处理、分析以及解读工作。其工作的核心目标在于为企业的决策制定提供有力依据,推…...

天锐绿盾加密软件与Ping32联合打造企业级安全保护系统,确保敏感数据防泄密与加密管理
随着信息技术的飞速发展,企业在日常经营过程中产生和处理的大量敏感数据,面临着越来越复杂的安全威胁。尤其是在金融、医疗、法律等领域,数据泄漏不仅会造成企业巨大的经济损失,还可能破坏企业的信誉和客户信任。因此,…...

代码随想录算法训练营第六十天|Day60 图论
Bellman_ford 队列优化算法(又名SPFA) https://www.programmercarl.com/kamacoder/0094.%E5%9F%8E%E5%B8%82%E9%97%B4%E8%B4%A7%E7%89%A9%E8%BF%90%E8%BE%93I-SPFA.html 本题我们来系统讲解 Bellman_ford 队列优化算法 ,也叫SPFA算法…...

Web登录页面设计
记录第一个前端界面,暑假期间写的,用了Lottie动画和canvas标签做动画,登录和注册也连接了数据库。 图片是从网上找的,如有侵权私信我删除,谢谢啦~...

Rust标准库中集合类型用法详解
文章目录 Vec<T> 动态数组创建动态数组增加删除元素访问元素遍历Vec控制容量修改元素元素排序 HashMap<K, V>哈希表创建 HashMap插入和更新元素访问元素删除元素遍历HashMap使用默认值 HashSet<T>哈希集合创建 HashSet插入和删除元素查找元素遍历HashSet使用…...

软件测试面试之数据库部分
1.取第 4 到5 条记录 --按ID从小到大,查询第到第条数据 select top4 *from(select top5 * from qicheorder by ID asc ) as TA order by ID desc--按ID从小到大,查询第到第条数据 select top 2*from(select top 4 *from qicheorder by ID asc )as TA o…...
)
Gitee markdown 使用方法(持续更新)
IPKISS 获取仿真器件的名称 引言正文标题换行第一种------在行末尾手动键入两个空格第二种------额外换行一次,即两行中间留一个空行 缩进与反缩进代码块行内代码添加图片添加超链接 加粗,倾斜,加粗倾斜 引言 有些保密性的文件或者教程&…...

水库大坝安全监测之量水堰计应用
量水堰计是水库大坝安全监测系统中的一种关键设备,主要用于测量水库水位、流量等水力参数。以下是量水堰计在水库大坝安全监测中的应用及注意事项: 一、量水堰计的工作原理 量水堰计是一种专门用于测量水流流量的仪器,其工作原理主要基于水流…...

Mouser EDI 需求分析
为了提高供应链的自动化水平,贸泽电子(Mouser Electronics)使用EDI技术更好地管理与其全球合作伙伴之间的业务数据往来。对接Mouser EDI,对于企业而言,需要在本地部署EDI软件,建立与Mouser之间的EDI连接通道…...

51单片机快速入门之中断的应用 2024/11/23 串口中断
51单片机快速入门之中断的应用 基本函数: void T0(void) interrupt 1 using 1 { 这里放入中断后需要做的操作 } void T0(void): 这是一个函数声明,表明函数 T0 不接受任何参数,并且不返回任何值。 interrupt 1: 这是关键字和参…...

电脑显示器拔插DVI线后副屏不显示
问题:台式机副屏显示器插拔DVI线后副屏无法检测到,不显示 其他现象:电脑设备管理器“显示适配器”中只有独显,未显示集显。 尝试方法: 1、 重新插拔并拧紧DVI线、更换DVI线、将DVI线替换为VGA线、调换DVI线及VGA线两…...

git分支管理:release分支内容重置为master
背景:公司项目存在release和master分支,一直是release合并到master分支;由于历史总总原因导致release和master分支内容相差很大。某个夜晚,leader悄悄改了master分支的内容(不走合并流程),然后通…...

python之poetry 安装、创建项目、修改源、创建虚拟环境等操作
CentOs7.5下安装python3,修改源,创建虚拟环境 python 虚拟环境的搭建 使用pyenv 管理多个版本的python 安装 pyenv curl https://pyenv.run | bash pyenv install 3.10 pyenv local 3.10 # 当前项目激活Python3.10 pyenv global 3.10 # 当前全部激活P…...

一个高度可扩展的 Golang ORM 库【GORM】
GORM 是一个功能强大的 Golang 对象关系映射(ORM)库,它提供了简洁的接口和全面的功能,帮助开发者更方便地操作数据库。 1. 完整的 ORM 功能 • 支持常见的关系模型: • Has One(一对一) • …...

hadoop_HA高可用
秒懂HA HA概述HDFS-HA工作机制工作要点元数据同步参数配置手动故障转移自动故障转移工作机制相关命令 YARN-HA参数配置自动故障转移机制相关命令 附录Zookeeper详解 HA概述 H(high)A(avilable): 高可用,意味着必须有容错机制,不能因为集群故障…...
设计模式)
23种设计模式-工厂方法(Factory Method)设计模式
文章目录 一.什么是工厂方法设计模式?二. 工厂方法模式的特点三.工厂方法模式的结构四.工厂方法模式的优缺点五.工厂方法模式的 C 实现六.工厂方法模式的 Java 实现七.代码解析八.总结 类图: 工厂方法设计模式类图 一.什么是工厂方法设计模式࿱…...

论文笔记 SliceGPT: Compress Large Language Models By Deleting Rows And Columns
欲买桂花同载酒,终不似,少年游。 数学知识 秩: 矩阵中最大线性无关的行/列向量数。行秩与列秩相等。 线性无关:对于N个向量而言,如果任取一个向量 v \textbf{v} v,不能被剩下的N-1个向量通过线性组合的方式…...
