如何使用DHTMLX Scheduler的拖放功能,在 JS 日程安排日历中创建一组相同的事件
DHTMLX Scheduler 是一个全面的调度解决方案,涵盖了与规划事件相关的广泛需求。假设您在我们的 Scheduler 文档中找不到任何功能,并且希望在我们的 Scheduler 文档中看到您的项目。在这种情况下,很可能可以使用自定义解决方案来实现此类功能。今年,我们将继续探索JavaScript 调度组件的自定义功能。
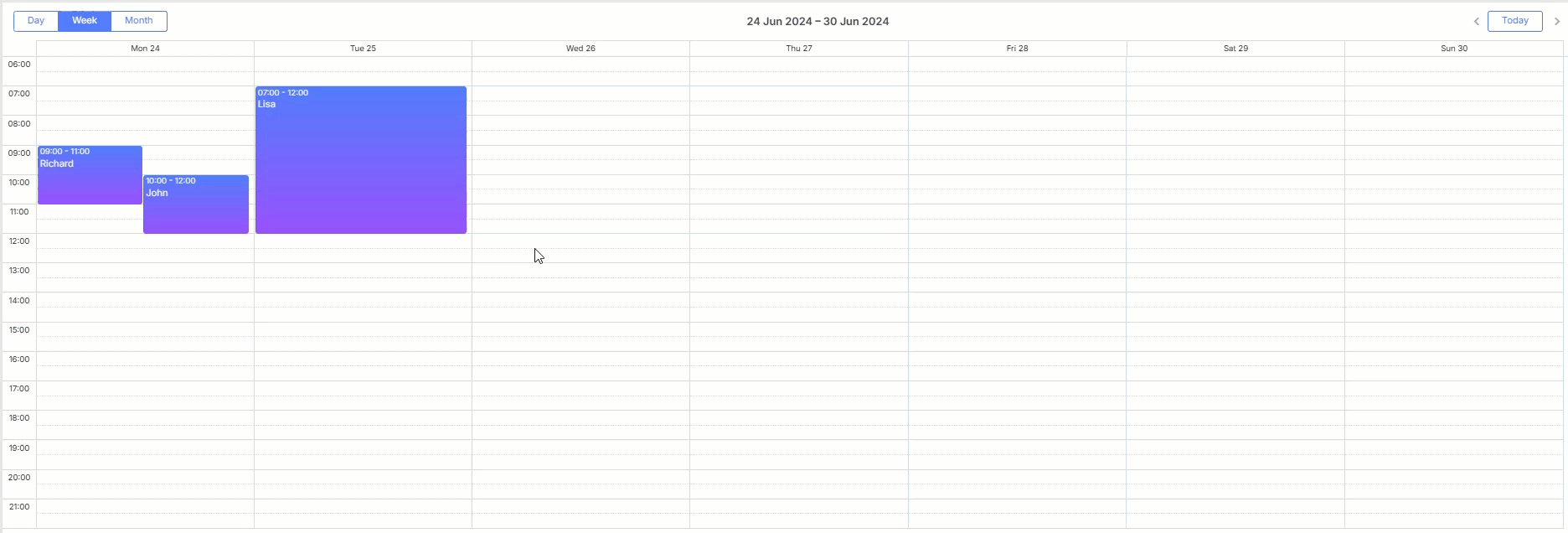
今天,您将学习如何通过拖放功能在日历的“周”视图中轻松添加一系列类似的事件。
DHTMLX Scheduler 最新版下载
通过用户界面安排一组活动的新方法
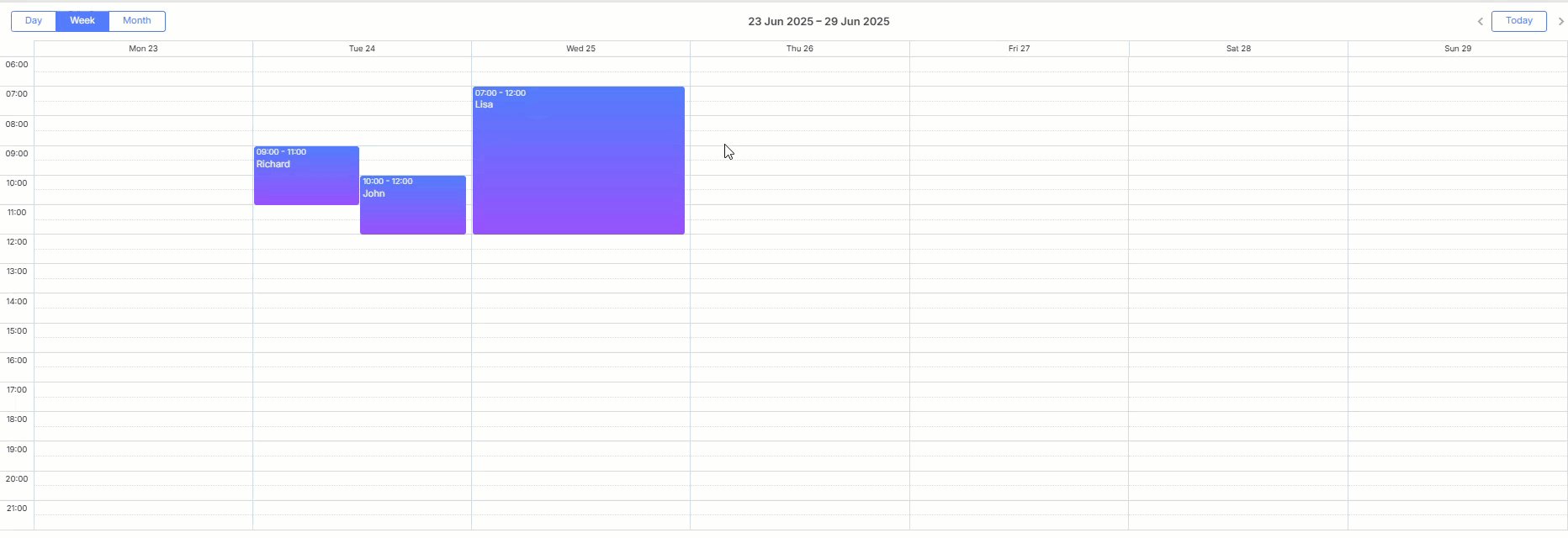
DHTMLX Scheduler 在 JavaScript 日历中创建新事件时非常灵活。最终用户可以计划各种类型的事件,从基本的一次性约会到基于各种设置的重复活动。但是,如果您需要介于两者之间的活动怎么办?例如,如果最终用户在一周内有一系列类似格式的会议(或其他活动),该怎么办?可以使用重复事件表单,但它似乎很复杂且耗时,尤其是在不需要额外条件的情况下。幸运的是,我们的 JavaScript 调度组件的广泛 API 允许实现自定义解决方案,如下面的示例所示,我们将更详细地讨论。

查看示例 >
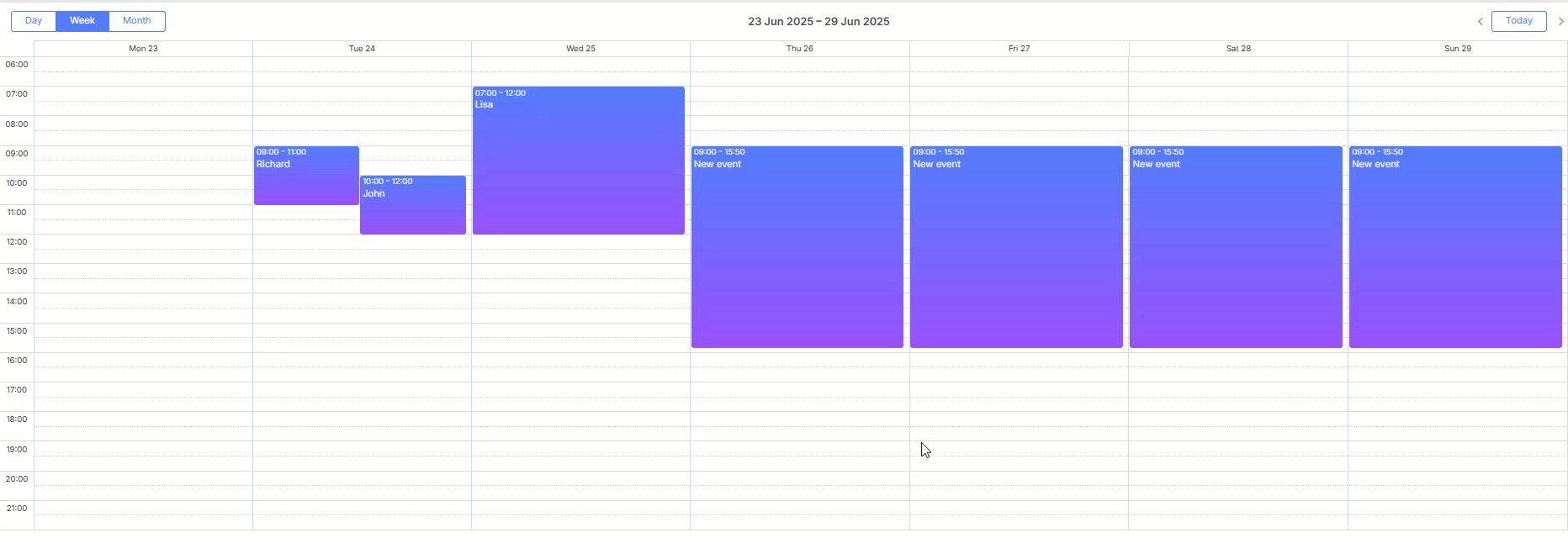
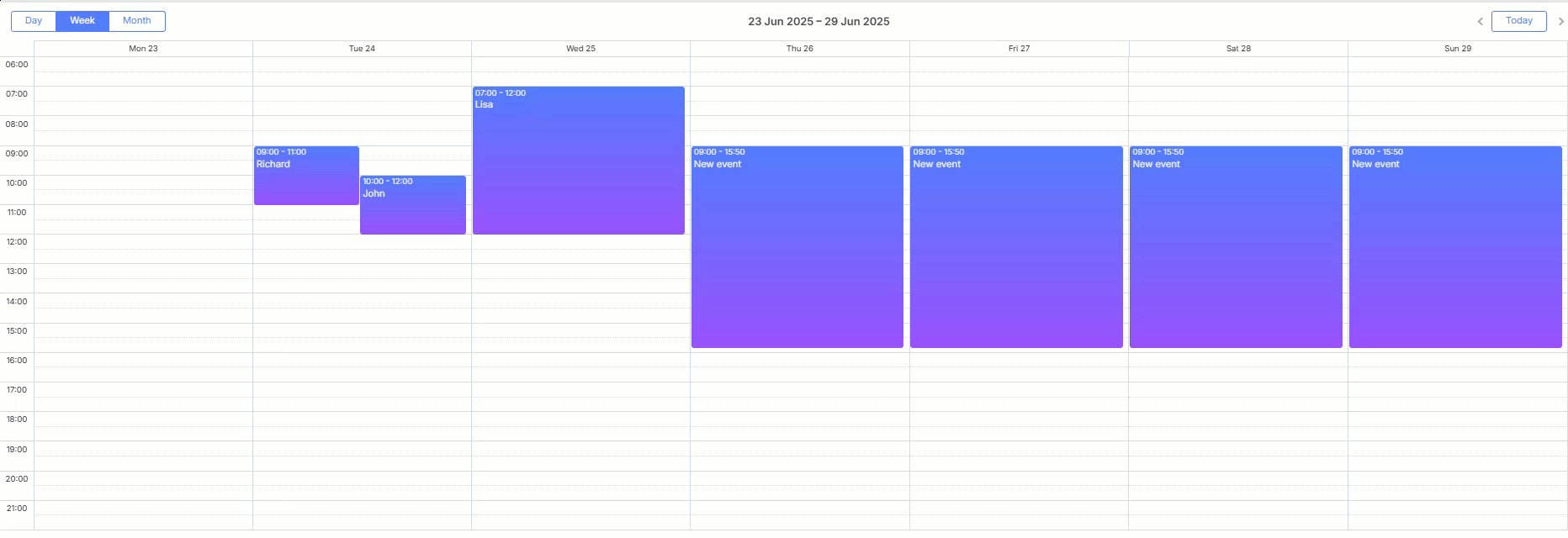
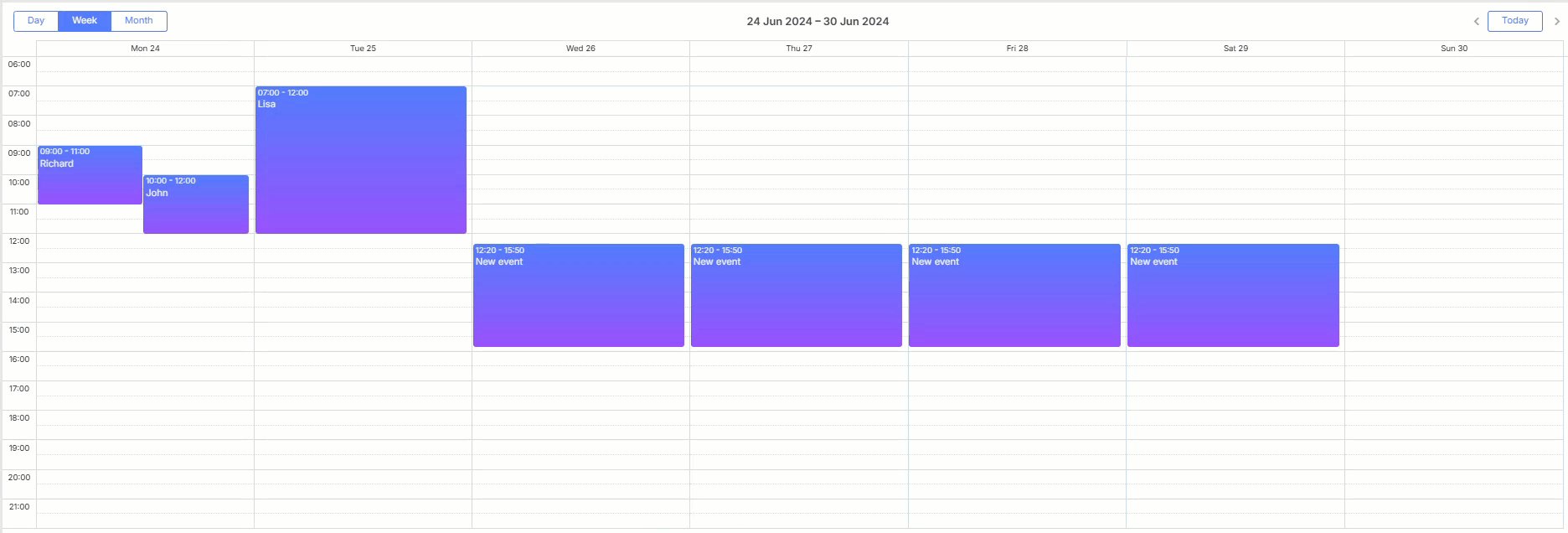
如您所见,此解决方案使创建一组相同的事件变得更容易、更快捷。更具体地说,只需一次拖动操作即可在所需时间段内为每一天创建事件副本。此定制不仅包括创建一周多天具有相同时间范围的新事件(约会)的功能,还包括一些视觉元素,例如为事件副本呈现标记的时间跨度。
从编码角度来看,此解决方案需要使用 Scheduler API(插件、方法和事件)以及一些自定义函数(compareTime、getDatesBetween、getWeekdayNumbers和timeFixer)。这些函数用于将可用数据转换为所需的格式。
现在我们可以继续描述将此功能添加到您的项目所需的具体步骤。
准备步骤
您应该从准备步骤开始,其结果稍后会用到。这包括启用视觉部分所需的插件(限制)、设置可选配置以及创建变量。
scheduler.plugins({limit: true,
});scheduler.config.time_step = 10;
scheduler.config.first_hour = 6;
scheduler.config.last_hour = 22;let marked = null;
let start, end;
let backward;
let dates = [];
let daysToCreate = [];
在继续之前,还应注意,此自定义是专门为“周”视图设计的,而其他视图则以常规模式工作。此限制在以下条件下启用:
if(scheduler.getState().mode == "week"){
步骤 1
现在,您应该使用onEventDrag事件。当在日历的 Week 视图中通过拖动创建新事件时,将调用该事件。该事件在拖动操作结束前一直有效。此事件有助于在事件拖动操作期间收集日期,并将它们添加到上一步中声明的变量中:
scheduler.attachEvent("onEventDrag", function (id, mode, e){...start = scheduler.getEvent(id).start_date;end = scheduler.getActionData(e).date;
这样,您将获得创建初始事件副本的日期。
第 2 步
您使用自定义getDatesBetween函数创建事件的副本,该函数获取两个日期之间的天数序列,并使用getWeekdayNumbers函数返回这些天的数字。
这些功能可以合并为一个,但我们的方法似乎更清晰:
daysToCreate = getWeekdayNumbers(getDatesBetween(start, end)); daysToCreate = daysToCreate.filter(el => el != start.getDay())
步骤3
此外,您还需要使用自定义compareTime函数通过比较小时和分钟来检查事件创建的方向(时间上向前或向后):
backward = compareTime(start, end);
您将需要它来正确呈现事件副本的占位符。
这是本次定制功能部分的基础。整个代码块如下:
scheduler.attachEvent("onEventDrag", function (id, mode, e){start = scheduler.getEvent(id).start_date;end = scheduler.getActionData(e).date;backward = compareTime(start, end);daysToCreate = getWeekdayNumbers(getDatesBetween(start, end));daysToCreate = daysToCreate.filter(el => el != start.getDay())}};
步骤4
在拖动操作结束时,使用onDragEvent事件确定向前和向后创建事件的开始和结束日期:
scheduler.attachEvent("onDragEnd", function(id, mode, e){if(scheduler.getState().mode == "week"){// store dates for event copiesif(backward != -1){start = scheduler.getActionData(e).date;end = scheduler.getEvent(id).end_date;} else {start = scheduler.getEvent(id).start_date;end = scheduler.getActionData(e).date;}}});
步骤5
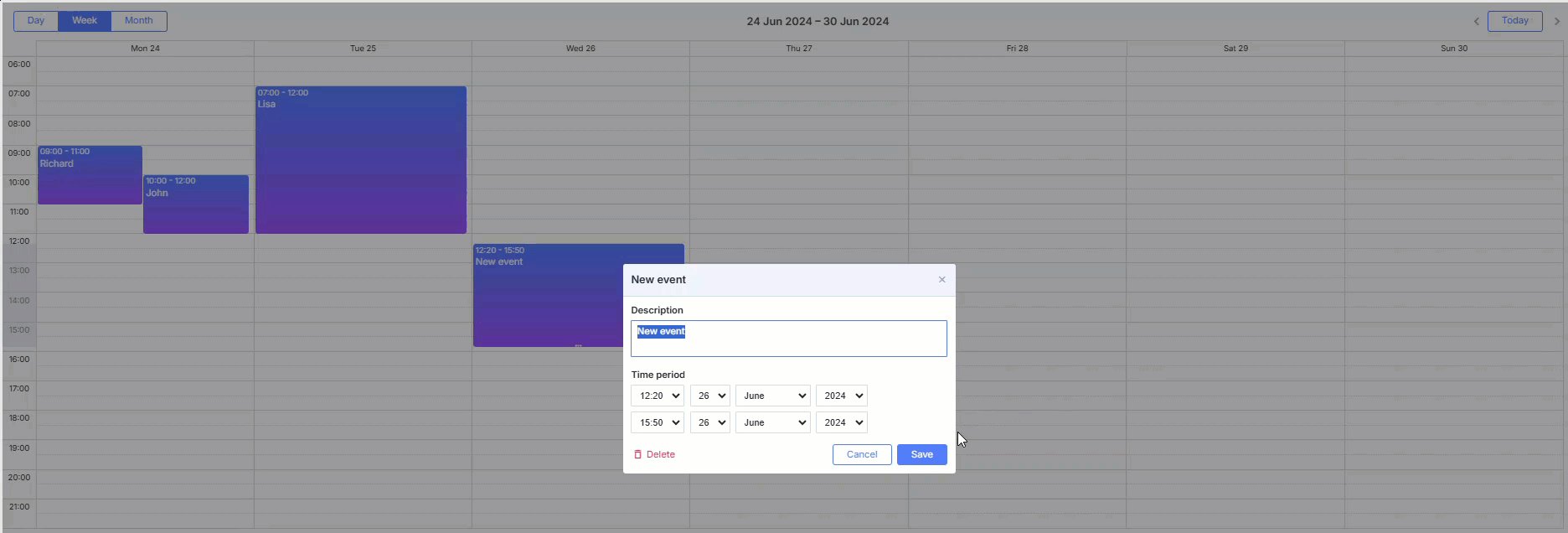
拖拽操作完成后,可以通过灯箱添加新事件及其副本的参数。保存包含数据的灯箱时,将触发onEventSave事件。
scheduler.attachEvent("onEventSave",function(id,ev,is_new){
onDragEnd事件中更新的getDatesBetween函数的参数(start,end)用于填充用于创建事件副本的日期数组。
如果最终用户通过灯箱更改事件日期,您可以在onEventSave事件中存储新的开始和结束参数:
start = ev.start_date; end = ev.end_date;
如果日期数组包含多个日期,则可以使用addEvent()方法为每天创建事件的副本。
使用自定义的timeFixer函数,您可以单独控制事件副本的日期(分钟/小时),以便它们与初始事件相匹配。
if(datesToCreate.length > 1){datesToCreate.forEach(el => {scheduler.addEvent({start_date: timeFixer(el).fixedStart,end_date: timeFixer(el).fixedEnd,text: ev.text})
})
之后,清除日期数组(datesToCreate):
datesToCreate = [];
应阻止创建事件的默认方式(它也将被副本替换)并且手动隐藏灯箱。
// block default event creationscheduler.hideLightbox();return false;}return true; })
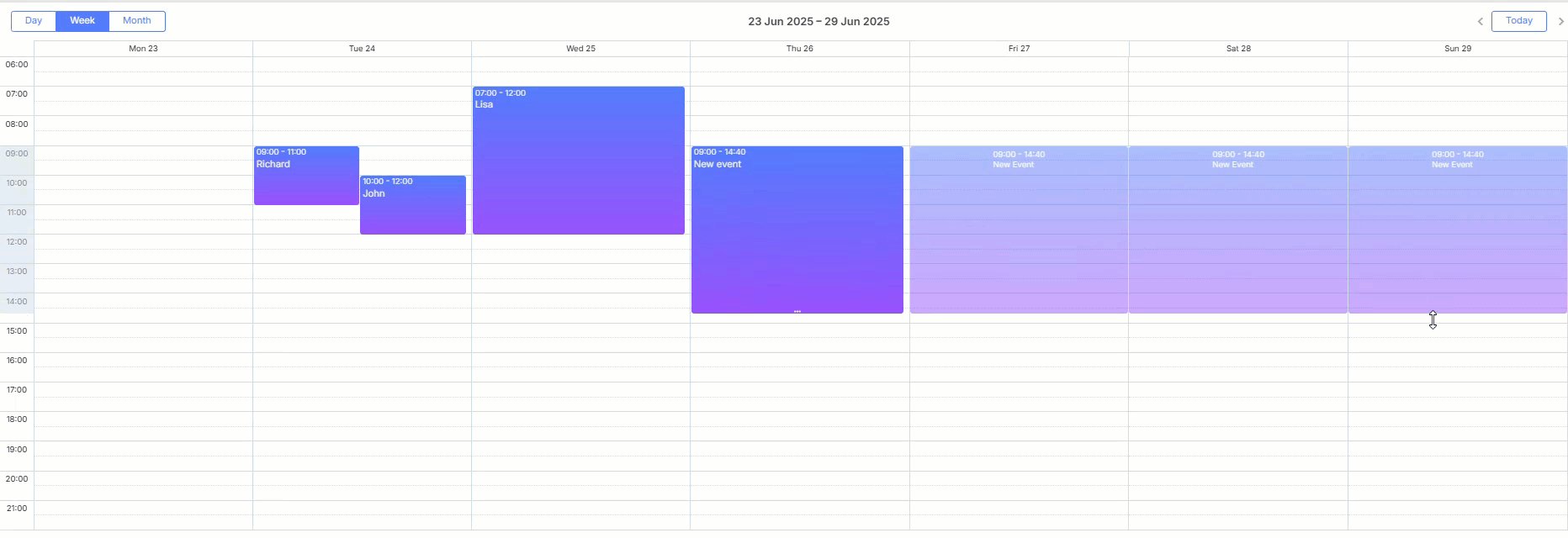
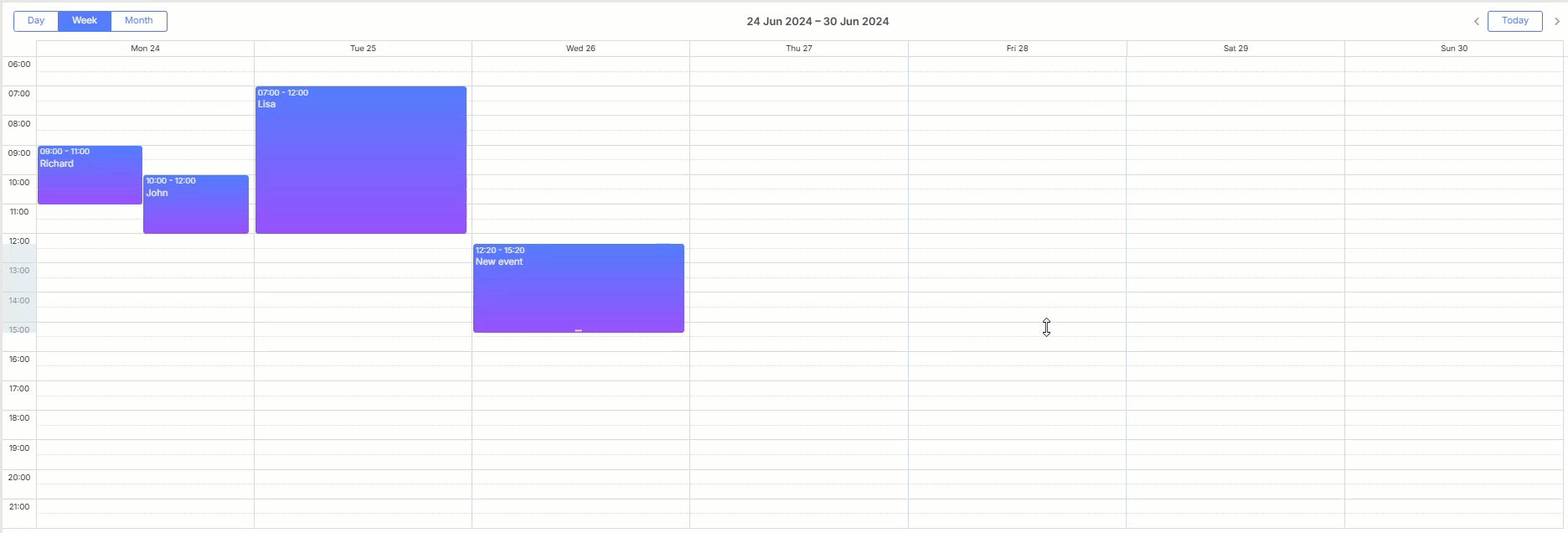
现在,它按预期运行,但事件副本将显示在哪里尚不完全清楚。

查看示例 >
可以通过添加事件副本的占位符渲染来解决此问题。
第 6 步
由于事件副本需要在拖动过程中动态渲染,因此它们是从onEventDrag事件中获取的。
占位符使用markedTimespan()方法呈现。您还需要几个变量(zonesStartTime、zonesEndTime)。这些变量将为markedTimespan()方法存储格式化的时间。
要获取格式化的时间,您必须采用通用格式(小时/分钟)获取事件时间,然后使用自定义convertMinutesToPercentage()方法将分钟转换为小时的百分比。
if(backward != -1){start = scheduler.getEvent(id).end_date;zonesEndTime = `${scheduler.getEvent(id).end_date.getHours()}.${convertMinutesToPercentage(scheduler.getEvent(id).end_date.getMinutes())}`;zonesStartTime = `${end.getHours()}.${convertMinutesToPercentage(end.getMinutes())}`;
} else {zonesStartTime = `${start.getHours()}.${convertMinutesToPercentage(start.getMinutes())}`;zonesEndTime = `${end.getHours()}.${convertMinutesToPercentage(end.getMinutes())}`;
}
现在,您已经有了呈现占位符(daysToCreate)的天数以及所需格式(zoneStartTime和zoneEndTime)的时间。
以下是在事件创建期间动态呈现占位符的方法:
if(mode == "new-size"){
// Each time delete old placeholdersscheduler.unmarkTimespan(marked);
// And render new placeholders for creating eventsif(+start < +end){marked = scheduler.markTimespan({html: `<div class="marked_placeholder">${scheduler.templates.event_date(start)+" - "+scheduler.templates.event_date(end)}</br> New Event<div>`,days: daysToCreate,zones:[zonesStartTime*60,zonesEndTime*60],css: "highlighted_timespan"});}if(+start > +end){marked = scheduler.markTimespan({html: `<div class="marked_placeholder">${scheduler.templates.event_date(end)+" - "+scheduler.templates.event_date(start)}</br> New Event<div>`,days: daysToCreate,zones:[zonesStartTime*60,zonesEndTime*60],css: "highlighted_timespan"});}}
});
最后要提的是,事件及其副本结束后,所有 markTimespan 都应被删除。该操作在 lightbox 关闭后立即完成。
scheduler.attachEvent("onAfterLightbox", function (){// remove marked timespan after closing the lightboxscheduler.unmarkTimespan(marked);
});
按照上述说明,您可以像我们的示例一样,通过拖放操作在“周”视图中添加一种方便的创建事件组的方法。
总结
在这篇博文中,我们回顾了一个有用的自定义功能,它有助于更方便地管理事件并增强 Web 项目中 JavaScript 调度解决方案的可用性。我们回顾了实现此类自定义功能的一个示例,该功能可以进一步修改并用于特定的用例场景。DHTMLX Scheduler 丰富且文档齐全的 API 无疑有助于满足您的大部分调度需求,同时我们将继续在 DHTMLX 教程中与您分享解决方案,以满足更具体的需求。
相关文章:

如何使用DHTMLX Scheduler的拖放功能,在 JS 日程安排日历中创建一组相同的事件
DHTMLX Scheduler 是一个全面的调度解决方案,涵盖了与规划事件相关的广泛需求。假设您在我们的 Scheduler 文档中找不到任何功能,并且希望在我们的 Scheduler 文档中看到您的项目。在这种情况下,很可能可以使用自定义解决方案来实现此类功能。…...

UE_C++ —— Unreal Interfaces
目录 一,Declare an Interface in C 二,Interface Specifiers 三,Implement an Interface in C 四,Declare Interface Functions 五,C Only Interface Functions 六,Blueprint Callable Interface Fu…...

mapbox 从入门到精通 - 目录
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:mapbox 从入门到精通 文章目录 一、🍀总目录1.1 ☘️ mapbox基础1.2 ☘️…...

CentOS搭建PPPOE服务器
一、安装软件包 yum -y install rp-pppoe 二、配置服务器 1.修改配置文件 打开/etc/ppp/pppoe-server-options文件 nano /etc/ppp/pppoe-server-options 编辑为以下内容: # PPP options for the PPPoE server # LIC: GPL require-pap require-chap login …...
解决内存不足)
在 CentOS 系统中配置交换空间(Swap)解决内存不足
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall ︱vue3-element-admin︱youlai-boot︱vue-uniapp-template 🌺 仓库主页: GitCode︱ Gitee ︱ Github 💖 欢迎点赞 👍 收藏 ⭐评论 …...

pytorch训练五子棋ai
有3个文件 game.py 五子棋游戏 mod.py 神经网络模型 xl.py 训练的代码 aigame.py 玩家与对战的五子棋 game.py class Game:def __init__(self, h, w):# 行数self.h h# 列数self.w w# 棋盘self.L [[- for _ in range(w)] for _ in range(h)]# 当前玩家 - 表示空 X先…...

超越DeepSeek R1的Moe开源大模型 Qwen2.5-max 和 Qwen Chat Web UI 的发布,阿里搅动AI生态
敲黑板,说重点,最近阿里推出的 Qwen2.5-max 和 Qwen Chat Web UI,将对AI生态又一次冲击。 说冲击,因为 DeepSeek R1的热潮还未散退的情况下,由于服务器压力不能注册新的API,然后价格涨价,服务有…...

动态规划两个数组的dp问题系列一>两个字符串的最小ASCII 删除和
这里写目录标题 题目解析:状态表示:状态转移方程:初始化:填表顺序:返回值:代码呈现: 题目解析: 状态表示: 状态转移方程: 初始化: 填表顺序&#…...

【C语言】程序环境与预处理
目录 程序的翻译环境和执行环境 粗谈编译链接 翻译环境 编译的几个阶段及链接 运行环境 预处理详解 预定义符号 #define #define 定义标识符 #define 定义宏 #define 替换规则 #和## 带副作用的宏参数 宏和函数的对比 命名约定 #undef 命令行定义 条件编译 …...

DeepSeek 背后的技术:GRPO,基于群组采样的高效大语言模型强化学习训练方法详解
强化学习(Reinforcement Learning, RL)已成为提升大型语言模型(Large Language Models, LLMs)推理能力的重要技术手段,特别是在需要复杂推理的任务中。DeepSeek 团队在 DeepSeek-Math [2] 和 DeepSeek-R1 [3] 模型中的…...

AnythingLLM打造私有知识库
一、 OllamaDeepSeek安装 https://blog.csdn.net/Stestack/article/details/145405151?spm1001.2014.3001.5502二、 nomic-embed-text nomic-embed-text主要用于文本嵌入和句子相似度任务,能够将这些任务应用于分类、聚类、检索等多种自然语言处理场景。该模型在…...

springboot多数据源事务管理
在Java应用中,使用多数据源时,事务管理是一个常见且复杂的问题。由于每个数据源都有自己的事务管理器,跨多个数据源的事务管理需要特别处理。以下是几种常见的解决方案: 1. JTA(Java Transaction API) JT…...

Lineageos 22.1 aosp15 定制学习专栏介绍
一.前言 学习了一段时间的rom开发,需求也大概做了一些,但是一直没有记录下来总结,这个专栏开始会基于如下平台开始尝试做一些常见模块的需求定制,记录学习,如果有错误欢迎指正,大家一起学习!至于pixel编译…...

win10中mstsc远程Centos-Stream 9图形化界面
文章目录 1 前置状态2 安装配置XRDP3 关闭SELinux3.1 查看selinux状态3.2 关闭selinux 4 启动XRDP5 Win10远程连接测试 1 前置状态 已安装CentOS9桌面版;Windows10。 2 安装配置XRDP sudo yum install epel-release sudo yum install xrdp sudo yum install tige…...

【Deepseek】解决Deepseek服务器繁忙的问题
随着Deepseek的爆火越来越多的人使用Deepseek,就导致很多情况下出现服务器繁忙的情况。本博客将讲述如何使用Deepseek不卡顿或者出现服务器繁忙的情况。 一.绕开官方服务器 现在无论是网页版还是app都是在访问【深度求索】的官方服务器,所以才会出现服务器繁忙的…...

【实战篇】室内设计师如何利用 DeepSeek 做设计:从灵感到落地的全方位指南
大家好!今天咱们来聊聊一个超级有趣的话题——室内设计师如何利用 DeepSeek 做设计。如果你是一名室内设计师,或者对室内设计感兴趣,那你一定知道,设计不仅仅是画画图、选选颜色那么简单。它涉及到灵感搜集、空间规划、材料选择、预算控制、客户沟通等一系列复杂的过程。而…...

从 ClickHouse 到 Apache Doris:在网易云音乐日增万亿日志数据场景下的落地
导读:日志数据已成为企业洞察系统状态、监控网络安全及分析业务动态的宝贵资源。网易云音乐引入 Apache Doris 作为日志库新方案,替换了 ClickHouse。解决了 ClickHouse 运维复杂、不支持倒排索引的问题。目前已经稳定运行 3 个季度,规模达到…...

Linux执行一条命令并自动重试直到成功,自动化脚本
编辑filename.sh文件 sudo vim filename.shi 插入模式,编辑文件 # 定义函数来执行并重试每个命令 execute_with_retry() {local cmd"$1"while true; do# 执行命令,并将返回状态存储在STATUS变量中eval $cmdSTATUS$?# 检查命令是否成功&…...

洛谷 acwing刷题 有关图的存储形式和djstra算法的例题
在以往的408学习中,我们 往往采用邻接表和邻接矩阵解决图的存储问题, 但是经过刷题过程发现也有一种新的存储形式值得我们学习,废话不多说,直接上代码 讲解 初始的数组 int e[N], w[N], ne[N], h[H], idx; 算法过程 void add…...
)
SQL 大厂面试题目(由浅入深)
今天给大家带来一份大厂SQL面试覆盖:基础语法 → 复杂查询 → 性能优化 → 架构设计,大家需深入理解执行原理并熟悉实际业务场景的解决方案。 1. 基础查询与过滤 题目:查询 employees 表中所有薪资(salary)大于 10000…...

用 Python 实现 DeepSeek R1 本地化部署
DeepSeek R1 以其出色的表现脱颖而出,不少朋友想将其本地化部署,网上基于 ollama 的部署方式有很多,但今天我要带你领略一种全新的方法 —— 使用 Python 实现 DeepSeek R1 本地化部署,让你轻松掌握,打造属于自己的 AI…...

ToDesk远程打印详细设置步骤教学
很多小伙伴常有打印、远程打印的需求,特别是对于电商人、跨境电商、教师、产品经理、实验人员等群体来说掌握这项技能可谓是能够在很多场景下带来便捷,大幅提升做事效率!那么是否有方法可以随时随地实现这样需求呐?答案是肯定的&a…...
)
spring 学习 (注解)
目录 前言 常用的注解 须知 1 Conponent注解 demo(案例) 2 ControllerServiceRepository demo(案例) 3 ScopeLazyPostConstructPreDestroy demo(案例) 4 ValueAutowiredQualifierResource demo(案例) 5 Co…...
】CSS基本选择器详解:掌握基础,轻松布局网页)
【学术投稿-第四届智能电网和绿色能源国际学术会议(ICSGGE 2025)】CSS基本选择器详解:掌握基础,轻松布局网页
可线上 官网:www.icsgge.org 时间:2025年2月28-3月2日 目录 前言 一、基本选择器简介 1. 元素选择器(Type Selector) 基本语法 示例 注意事项 2. 类选择器(Class Selector) 基本语法 示例 注意…...

5种解决方式来应对deepseek暂时无法回答
在工作中,你是否常常遇到deepseek回复“暂时无法回答”的情况?根据某权威机构的调研数据显示,约73%的用户在使用此类工具时遇到过类似问题,这严重影响了工作效率和体验。本文将为你提供5种实测有效的解决方法,帮助你快…...
)
【C/C++算法】从浅到深学习--- 二分查找(图文兼备 + 源码详解)
绪论:冲击蓝桥杯一起加油!! 每日激励:“不设限和自我肯定的心态:I can do all things。 — Stephen Curry” 绪论: 本章是算法篇章的第三章二分算法,本章主要是通过题目的形式来进行学习&…...

HTML之JavaScript使用JSON
HTML之JavaScript使用JSON JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON是JavaScript对象的字符串表示法,它使用文本表示一个js对象的信息,可以将json字符串转换…...

elementui:element中el-dialog点击关闭按钮清除里面的内容和验证
问: element中el-dialog点击关闭按钮清除里面的内容和验证 回答: 在el-form中设置:before-close取消的回调函数就可以了...
)
从零搭建微服务项目(第5章——SpringBoot项目LogBack日志配置+Feign使用)
前言: 本章主要在原有项目上添加了日志配置,对SpringBoot默认的logback的配置进行了自定义修改,并详细阐述了xml文件配置要点(只对日志配置感兴趣的小伙伴可选择直接跳到第三节),并使用Feign代替原有RestT…...
)
传输层协议TCP (上)
文章目录 前言TCP报文格式TCP连接管理连接建立与中止三次握手三次握手的状态变化为什么是三次握手 四次挥手四次挥手的状态变化FIN_WAIT_2 状态可能导致连接长时间不释放的问题TIME_WAIT状态作用 复位报文段非法连接请求其他异常情况 半打开连接同时握手同时关闭 参考资料 前言…...
)
Proxmox 更新软件包数据库(TASK ERROR: command ‘apt-get update‘ failed: exit code 100)
1、连接自己报错的物理机Shell,编辑文件 vi /etc/apt/sources.list.d/pve-enterprise.list 2、注释文件的第一行在开头加上# 按I进入编辑模式后 开头添加# 然后shift: 输入wq或者wq!进行保存 3、注释后执行两个命令apt-get update 和 apt…...

java程序员进阶之路需要的学习过程
http://blog.csdn.net/qq_37267015/article/details/77108692...

C#01项目——计算器
实现需求: 可以连续相加,并记录计算表达式。 实现逻辑 1、利用字符串加减原则,获取相加的数值。 2、将数值存入到列表中,需要计算最终结果时,遍历列表中数值,全部相加 数字键 判断计算式长度是否超出上限根据运算…...

windows蓝牙驱动开发-在蓝牙配置文件驱动程序中接受 L2CAP 连接
L2CAP 服务器配置文件驱动程序会响应来自远程设备的传入逻辑链接控制和适应协议 (L2CAP) 连接请求。 例如,PDA 的 L2CAP 服务器配置文件驱动程序将响应来自 PDA 的传入连接请求。 接收传入 L2CAP 连接请求 1. 若要接收来自特定 PSM 的任何远程设备的传入 L2CAP 连…...

如何下载AndroidStudio的依赖的 jar,arr文件到本地
一、通过jitpack.io 下载依赖库 若需要下载 com.github.xxxxx:yy-zzz:0.0.2 的 jar则 https://jitpack.io/com/github/xxxxx/yy-zzz/0.0.2/ 下会列出如下build.logyy-zzz-0.0.2.jaryy-zzz-0.0.2.pomyy-zzz-0.0.2.pom.md5yy-zzz-0.0.2.pom.sha1jar 的下载路径为https://jitpack…...

QT笔记——QRadioButton
文章目录 1、概要2、实际的应用2.1、创建多个QRadioButton,只可同时选中其中一个,点击后实现对应的槽函数 1、概要 实现QRadioButton相关的应用;2、实际的应用 2.1、创建多个QRadioButton,只可同时选中其中一个,点击后实现对应的槽函数 创建…...

Vue 2 + Vite 项目集成 ESLint 和 Prettier
在 Vue 2 Vite 项目中集成 ESLint 和 Prettier 可以帮助你规范代码风格并自动格式化代码。以下是详细的步骤: 1. 安装 ESLint 和 Prettier 相关依赖 在项目根目录下运行以下命令,安装 ESLint、Prettier 和相关插件: npm install --save-de…...

uniapp canvas 生成海报并保存到相册
前言: 之前写过一篇canvas小程序画图只要是canvas各种方法的实际应用,有兴趣的小伙伴也可以看看 微信小程序:使用canvas 生成图片 并分享_小程序canvas生成图片-CSDN博客 上一篇文章是小试牛刀,这次是更加全面的记录生成海报的…...

无人机不等同轴旋翼架构设计应用探究
“结果显示,对于不等组合,用户应将较小的螺旋桨置于上游以提高能效,但若追求最大推力,则两个相等的螺旋桨更为理想。” 在近期的研究《不等同轴旋翼性能特性探究》中,Max Miles和Stephen D. Prior博士深入探讨了不同螺…...

C语言中隐式类型转换 截断和整型提升
C的整形算数总是至少以缺省整形类型的精度来进行的 为了获得这个精度 表达式中的字符和短整形操作数在使用之前被转换为普通整形 这种类型转换成为整型提升 给出代码实例↓ #include<stdio.h> int main() {//char signed charchar a 3;char b 127;char c a b;pri…...

R语言学习计划启动
R语言入门课 生信基地已然落地,我们希望能够给大家提供系统性、形成性、规范性的生信教学。前面几次活动中同学们表示希望能够有线下集中学习以及针对性的指导、答疑。所以,此次我们计划于2025年02月22日~23日(周六周日)推出"生信R语言入门课"…...

AI写代码工具时代:前端开发技能迭代的挑战与应对
近年来,人工智能(AI)技术飞速发展,深刻地改变着各个行业,前端开发领域也不例外。AI技术不仅带来了新的开发模式,也显著加快了前端开发技能的迭代速度,给前端工程师带来了巨大的挑战。本文将深入…...

消息队列之-springcloud-mq-stream 学习
背景: 开发中我们往往需要用到mq中间件进行消息处理,但是市面上的mq中间件实在太多了,导致我们在集成过程中困难重重,尤其在微服务当中,比如我们有一个订单模块、物流模块 他们都用到了mq,订单用的是rabbitmq 物流用的是kafka 导致当我们需要向这两个模块推送mq消息时,需…...
)
数据结构(考研)
线性表 顺序表 顺序表的静态分配 //线性表的元素类型为 ElemType//顺序表的静态分配 #define MaxSize10 typedef int ElemType; typedef struct{ElemType data[MaxSize];int length; }SqList;顺序表的动态分配 //顺序表的动态分配 #define InitSize 10 typedef struct{El…...

【16届蓝桥杯寒假刷题营】第1期DAY4
5.倍数区间 - 蓝桥云课 5. 倍数区间 问题描述 给定一个长度为 n 的数组 a,定义 f(i) 表示包含 ai 的最长区间长度,要求该区间中的所有数都是 ai 的倍数。请计算不同的 f(i) 的个数,其中 1≤i≤n。 输入格式 第一行包含一个正整数 n …...
)
「软件设计模式」适配器模式(Adapter)
软件设计模式深度解析:适配器模式(Adapter)(C实现) 一、模式概述 适配器模式(Adapter Pattern)是结构型设计模式中的"接口转换器",它像现实世界中的电源适配器一样&#…...

进阶版MATLAB 3D柱状图
%% 1. 数据准备 % 假设数据是一个任意形式的矩阵 % 例如:5行 x 7列的矩阵 data [3 5 2 6 8 4 7;7 2 6 9 3 5 8;4 8 3 7 2 6 9;6 1 5 8 4 7 2;9 4 7 3 6 2 5];% 定义行和列的标签(可选) rowLabels {Row1, Row2, Row3, Row4, Row5}; % 行标签…...

【Elasticsearch】token filter分词过滤器
以下是Elasticsearch中常见的分词过滤器(Token Filter)的详细说明,基于搜索结果中的信息整理: 1.Apostrophe • 功能:处理文本中的撇号(apostrophe),例如将“OReilly”转换为“ore…...

一天急速通关SpringMVC
一天急速通关SpringMVC 0 文章介绍1 介绍1.1 MVC架构与三层架构1.2 Spring MVC介绍1.3 入门程序 2 请求的映射3 请求数据的接收3.1 RequestParam接收3.2 POJO/JavaBean接收3.3 RequestHeader和CookieValue接收 4 请求数据的传递5 视图5.1 视图的理解5.2 请求转发和响应重定向的…...
)
MongoDB 7 分片副本集升级方案详解(下)
#作者:任少近 文章目录 1.4 分片升级1.5 升级shard11.6 升级shard2,shard31.7 升级mongos1.8重新启用负载均衡器1.9 推荐MongoDB Compass来验证数据 2 注意事项: 1.4 分片升级 使用“滚动”升级从 MongoDB 7.0 升级到 8.0,即在其他成员可用…...
