《刚刚问世》系列初窥篇-Java+Playwright自动化测试-22- 操作鼠标拖拽 - 下篇(详细教程)
1.简介
上一篇中,宏哥说的宏哥在最后提到网站的反爬虫机制,那么宏哥在自己本地做一个网页,没有那个反爬虫的机制,谷歌浏览器是不是就可以验证成功了,宏哥就想验证一下自己想法,其次有人私信宏哥说是有那种类似拼图的验证码如何处理。于是写了这一篇文章,另外也是相对前边做一个简单的总结分享给小伙伴们或者童鞋们。废话不多数,直接进入今天的主题。
2.滑动验证码
2.1演示模拟验证码点击拖动场景
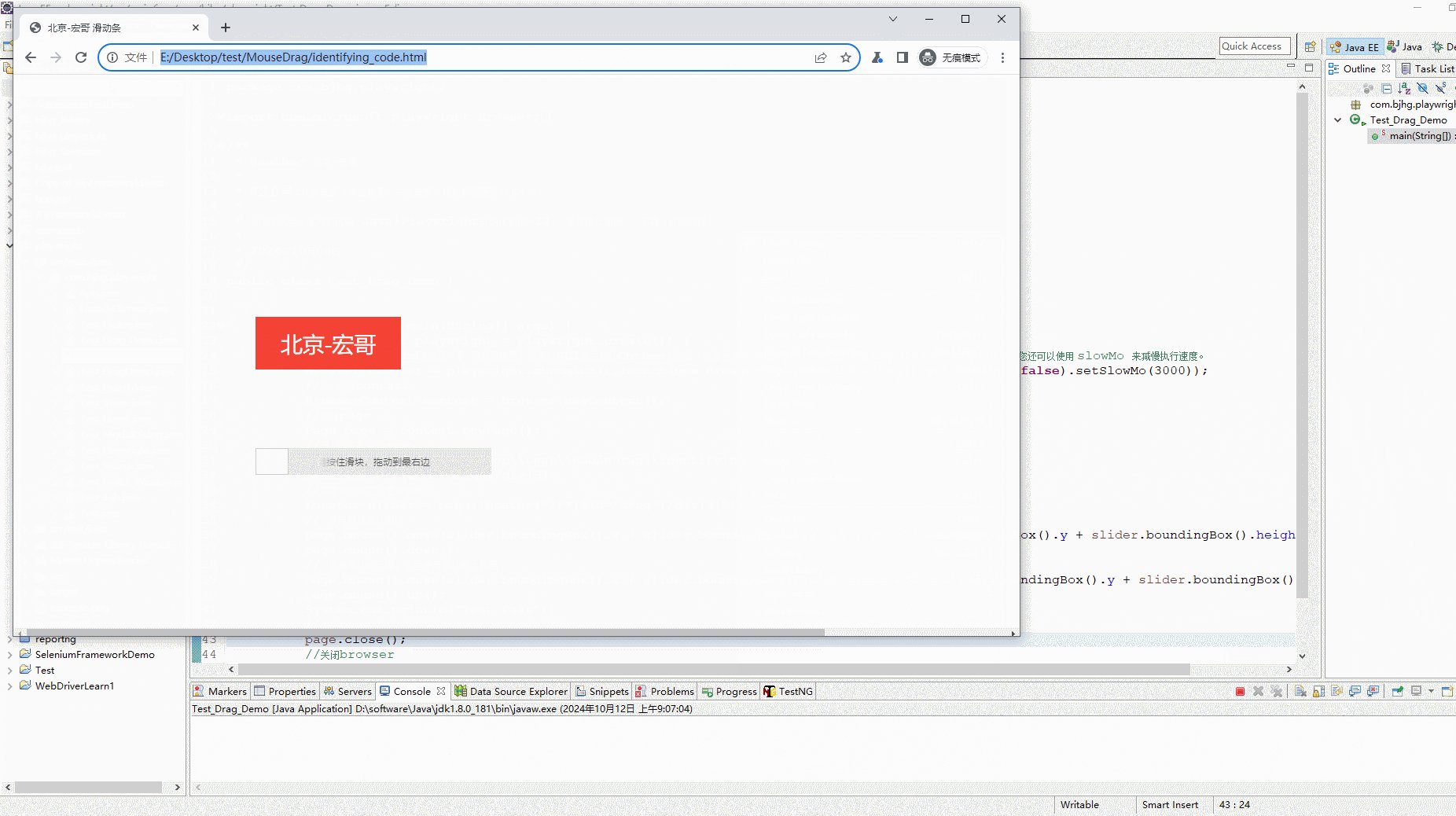
例如:演示模拟验证码点击拖动场景示例如下:
![]()
![]()
![]()
3.代码准备
3.1前端HTML代码
前端HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>北京-宏哥 滑动条</title><link rel="stylesheet" href="drag.css"><script src="jquery-1.7.1.min.js"></script><script src="drag.js"></script><style type="text/css">.slidetounlock{font-size: 12px;background:-webkit-gradient(linear,left top,right top,color-stop(0,#4d4d4d),color-stop(.4,#4d4d4d),color-stop(.5,#fff),color-stop(.6,#4d4d4d),color-stop(1,#4d4d4d));-webkit-background-clip:text;-webkit-text-fill-color:transparent;-webkit-animation:slidetounlock 3s infinite;-webkit-text-size-adjust:none}@-webkit-keyframes slidetounlock{0%{background-position:-200px 0} 100%{background-position:200px 0}}.button1 {background-color: #f44336; border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 28px;margin-bottom: 100px;text-decoration:none;color: white;}#myAnchor{text-decoration:none;color: white;}</style>
</head>
<body>
<div id="wrapper" style="position: relative;top: 300px;left:300px;"><button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br><div id="drag"><div class="drag_bg"></div><div class="drag_text slidetounlock" onselectstart="return false;" unselectable="on">请按住滑块,拖动到最右边</div><div class="handler handler_bg"></div></div>
</div><!--<a href="#" class="img"><img src="img/Lighthouse.jpg"/></a>-->
<script>$('#drag').drag();
</script>
</body>
</html>3.2滑块CSS样式
HTML滑块CSS样式代码如下:
#drag{position: relative;background-color: #e8e8e8;width: 300px;height: 34px;line-height: 34px;text-align: center;
}
#drag .handler{position: absolute;top: 0px;left: 0px;width: 40px;height: 32px;border: 1px solid #ccc;cursor: move;
}
.handler_bg{background: #fff url("../img/slider.png") no-repeat center;
}
.handler_ok_bg{background: #fff url("../img/complet.png") no-repeat center;
}
#drag .drag_bg{background-color: #7ac23c;height: 34px;width: 0px;
}
#drag .drag_text{position: absolute;top: 0px;width: 300px;color:#9c9c9c;-moz-user-select: none;-webkit-user-select: none;user-select: none;-o-user-select:none;-ms-user-select:none;font-size: 12px; // add
}3.3滑块拖拽JS
滑块拖拽JS代码如下:
$.fn.drag = function(options) {var x, drag = this, isMove = false, defaults = {};var options = $.extend(defaults, options);var handler = drag.find('.handler');var drag_bg = drag.find('.drag_bg');var text = drag.find('.drag_text');var maxWidth = drag.width() - handler.width(); //能滑动的最大间距//鼠标按下时候的x轴的位置handler.mousedown(function(e) {isMove = true;x = e.pageX - parseInt(handler.css('left'), 10);});//鼠标指针在上下文移动时,移动距离大于0小于最大间距,滑块x轴位置等于鼠标移动距离$(document).mousemove(function(e) {var _x = e.pageX - x;// _x = e.pageX - (e.pageX - parseInt(handler.css('left'), 10)) = xif (isMove) {if (_x > 0 && _x <= maxWidth) {handler.css({'left': _x});drag_bg.css({'width': _x});} else if (_x > maxWidth) { //鼠标指针移动距离达到最大时清空事件dragOk();}}}).mouseup(function(e) {isMove = false;var _x = e.pageX - x;if (_x < maxWidth) { //鼠标松开时,如果没有达到最大距离位置,滑块就返回初始位置handler.css({'left': 0});drag_bg.css({'width': 0});}});//清空事件function dragOk() {handler.removeClass('handler_bg').addClass('handler_ok_bg');text.removeClass('slidetounlock').text('验证通过').css({'color':'#fff'}); //modify// drag.css({'color': '#fff !important'});handler.css({'left': maxWidth}); // adddrag_bg.css({'width': maxWidth}); // addhandler.unbind('mousedown');$(document).unbind('mousemove');$(document).unbind('mouseup');}
};3.4jquery-1.7.1.min.js下载地址
jquery-1.7.1.min.js下载链接:jquery所有版本下载 jquery官方cdn地址 jquery.min.js
3.5demo滑动演示效果
最后用浏览器打开HTML文件,看一下效果如下图所示:

4.自动化代码实现
4.1代码设计

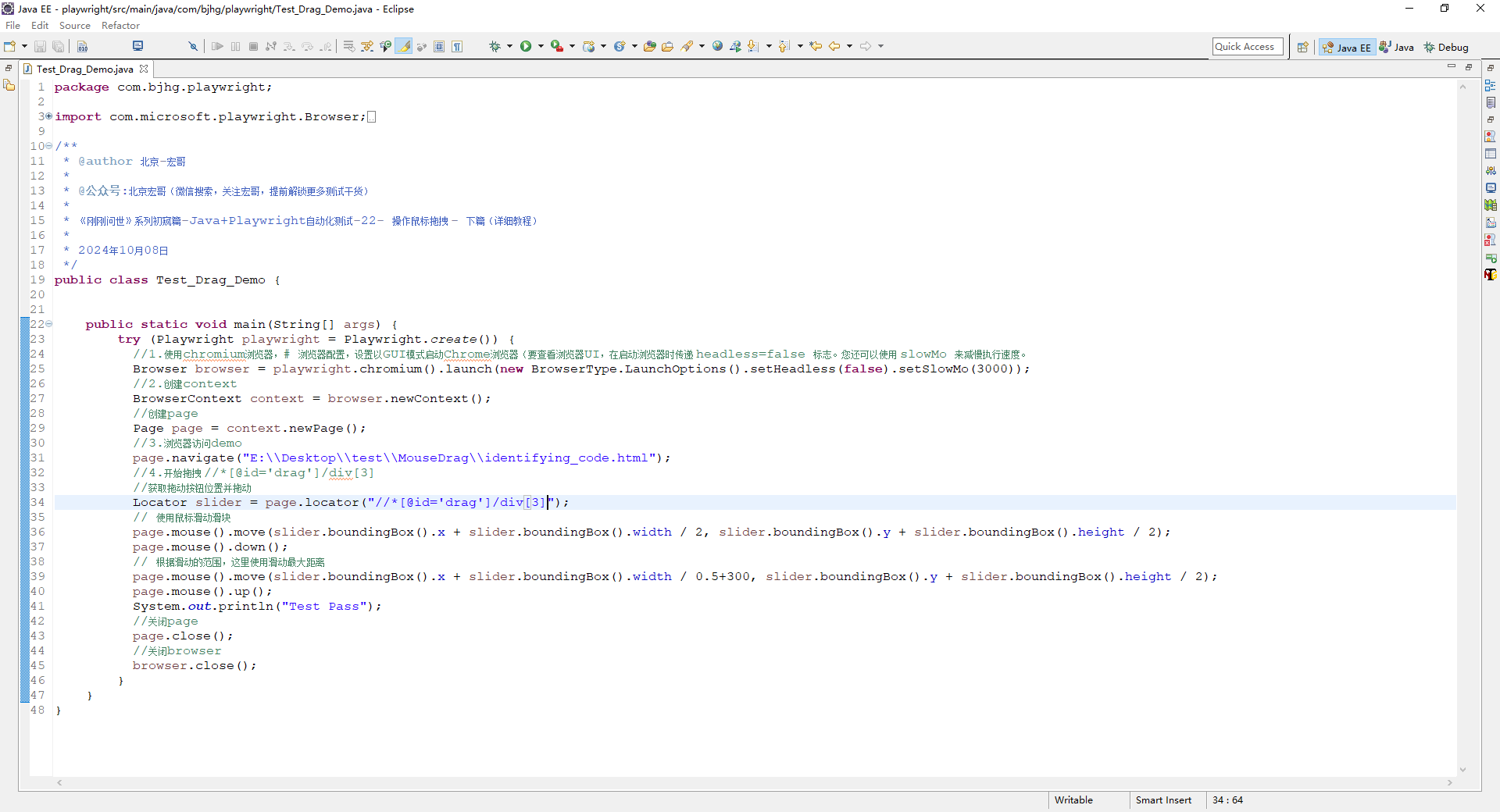
4.2参考代码
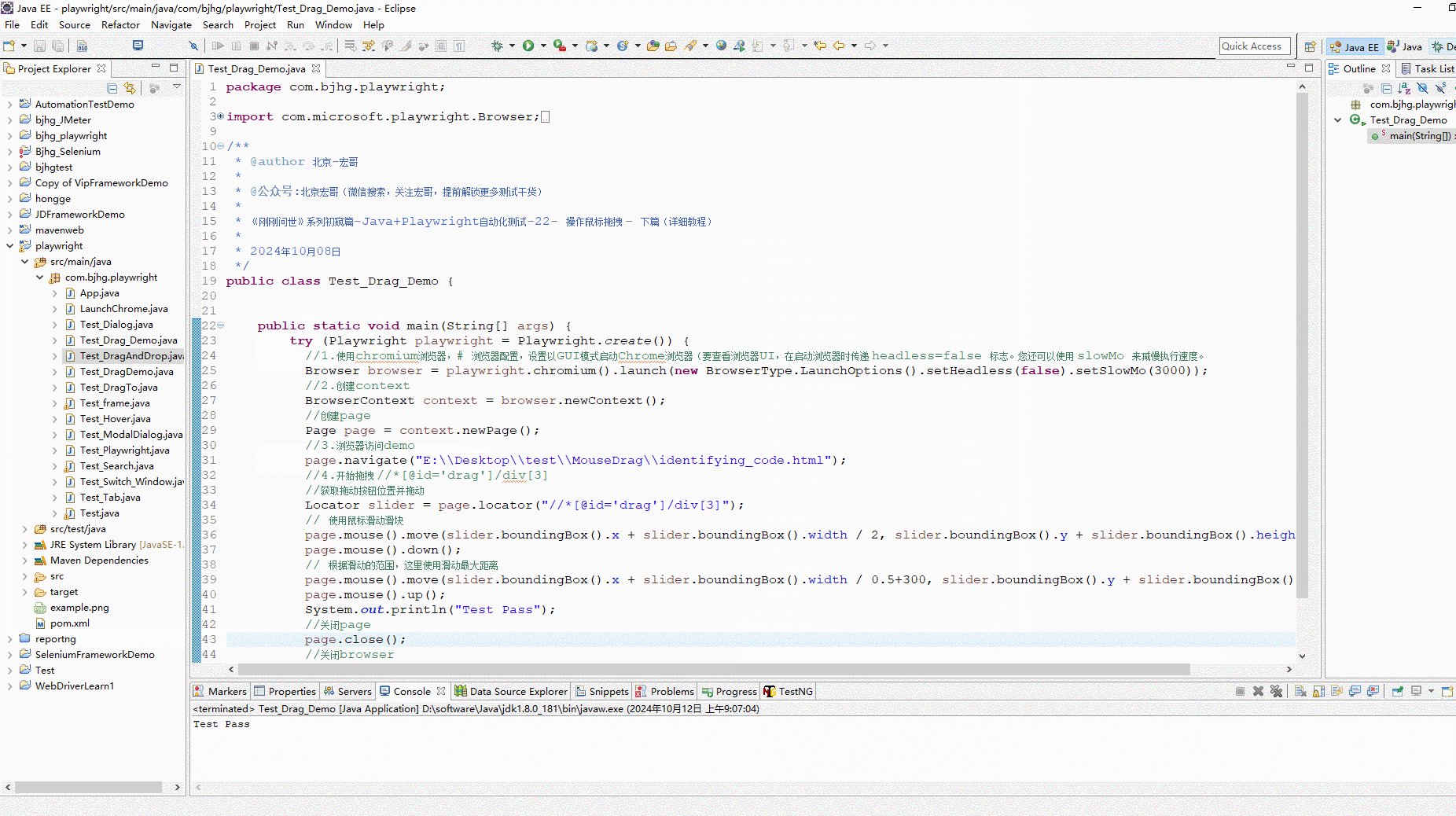
package com.bjhg.playwright;import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserContext;
import com.microsoft.playwright.BrowserType;
import com.microsoft.playwright.Locator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;/*** @author 北京-宏哥* * @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)* * 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-22- 操作鼠标拖拽 - 下篇(详细教程)** 2025年02月13日*/
public class Test_Drag_Demo {public static void main(String[] args) {try (Playwright playwright = Playwright.create()) {//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(3000));//2.创建contextBrowserContext context = browser.newContext();//创建pagePage page = context.newPage();//3.浏览器访问demopage.navigate("E:\\Desktop\\test\\MouseDrag\\identifying_code.html");//4.开始拖拽 //*[@id='drag']/div[3]//获取拖动按钮位置并拖动Locator slider = page.locator("//*[@id='drag']/div[3]");// 使用鼠标滑动滑块page.mouse().move(slider.boundingBox().x + slider.boundingBox().width / 2, slider.boundingBox().y + slider.boundingBox().height / 2);page.mouse().down();// 根据滑动的范围,这里使用滑动最大距离page.mouse().move(slider.boundingBox().x + slider.boundingBox().width / 0.5+300, slider.boundingBox().y + slider.boundingBox().height / 2);page.mouse().up();System.out.println("Test Pass");//关闭pagepage.close();//关闭browserbrowser.close();}}
}4.3运行代码
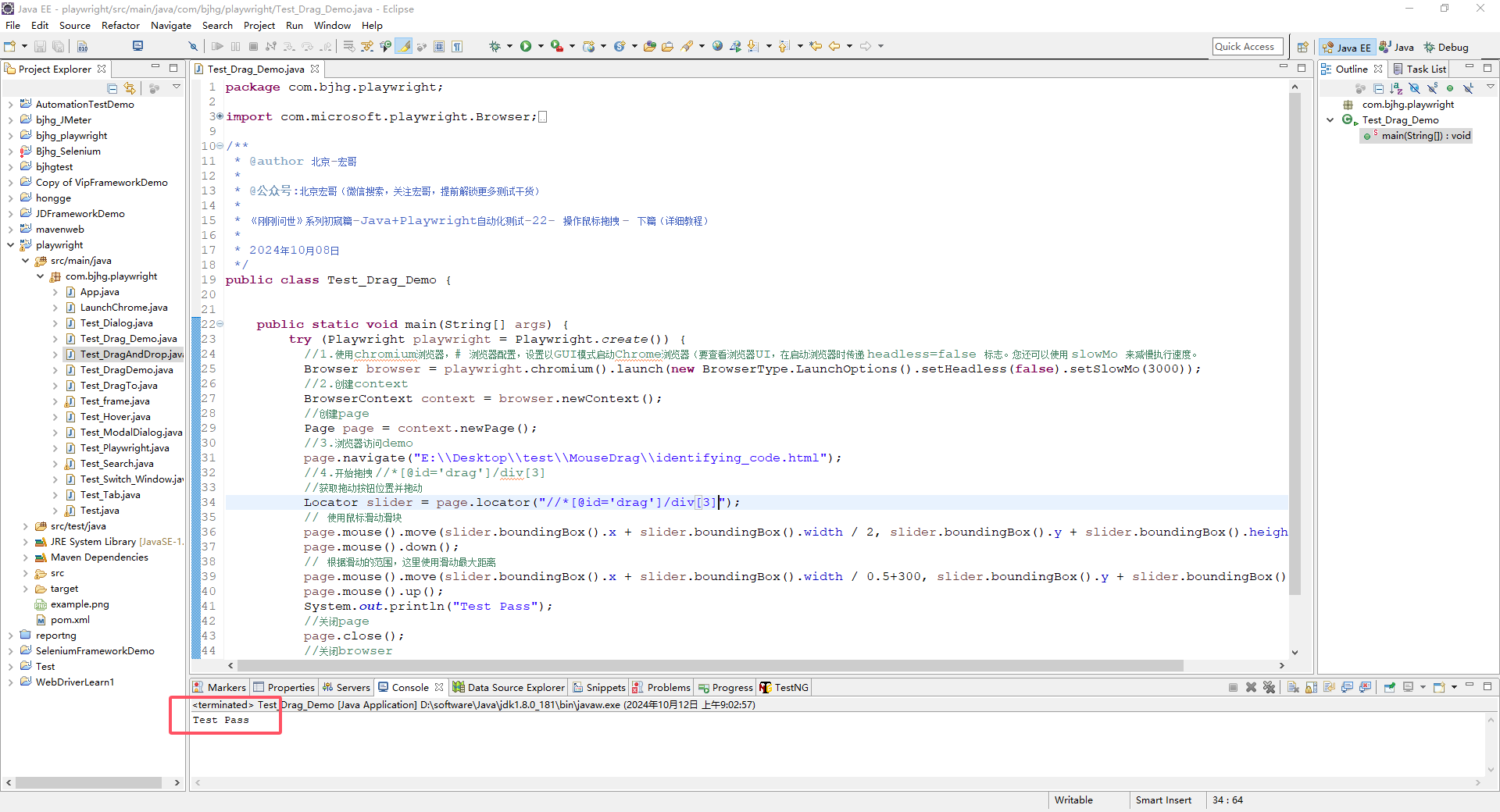
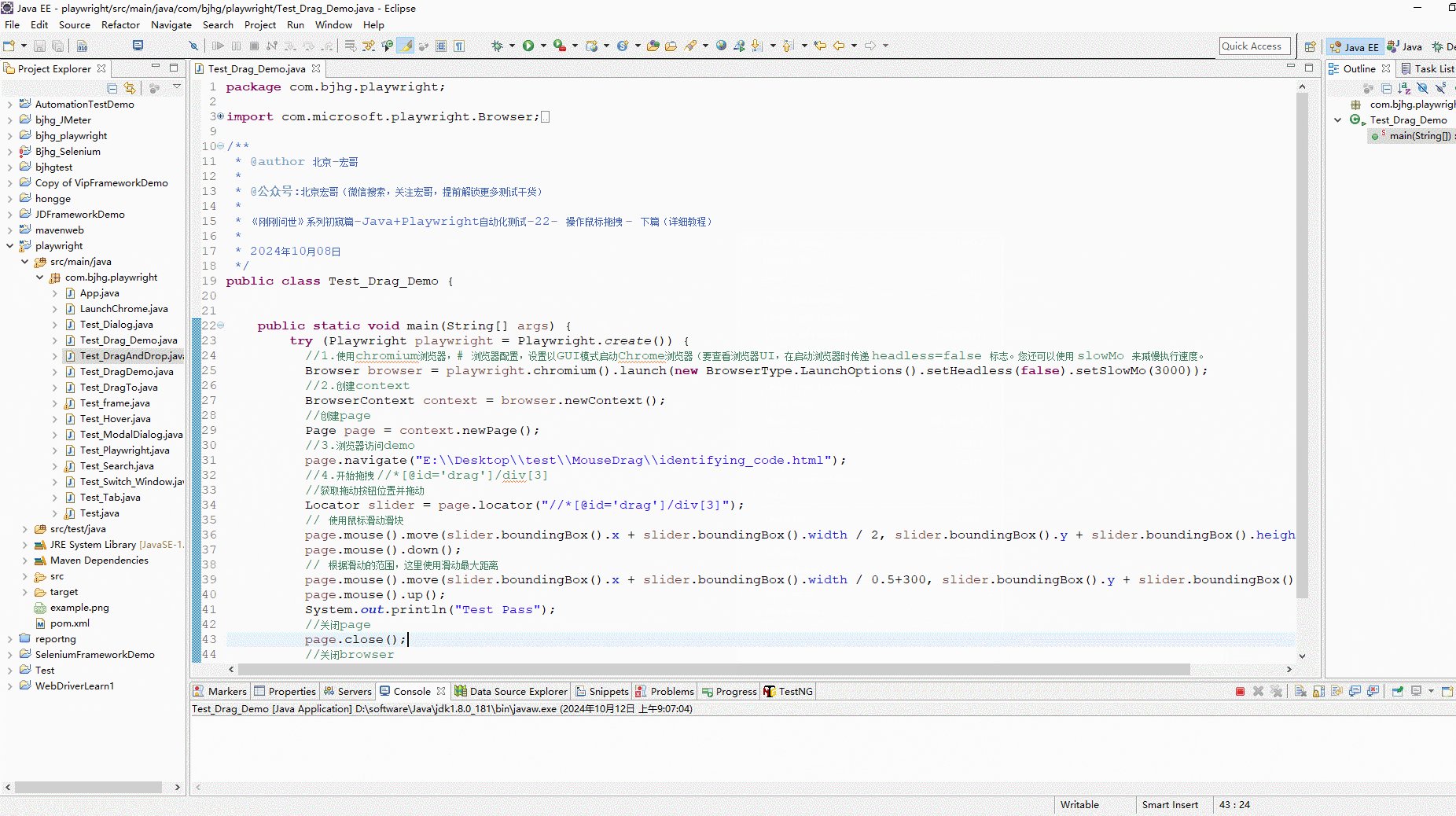
1.运行代码,右键Run As->Java Application,就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.项目实战
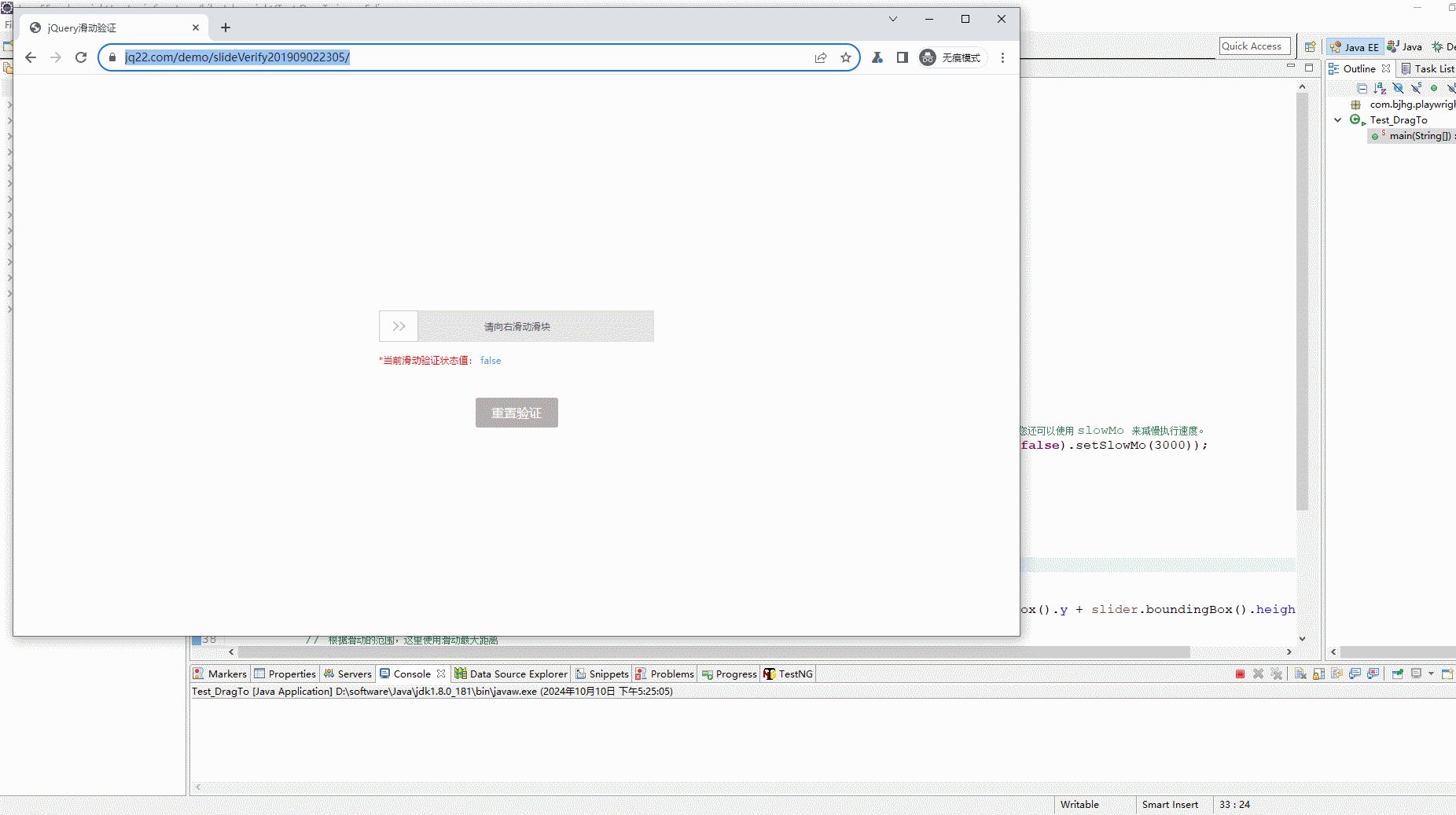
闲暇之际,宏哥突然想到以前的一个网站,于是抱着试一试的想法看看能不能找到这样的一个演示实例,果然皇天不负有心人,在:jQuery插件库-收集最全最新最好的jQuery插件 找了一个demo(也是没有发爬虫机制的)用于演示:jQuery滑动验证。如下图所示:

5.1代码设计

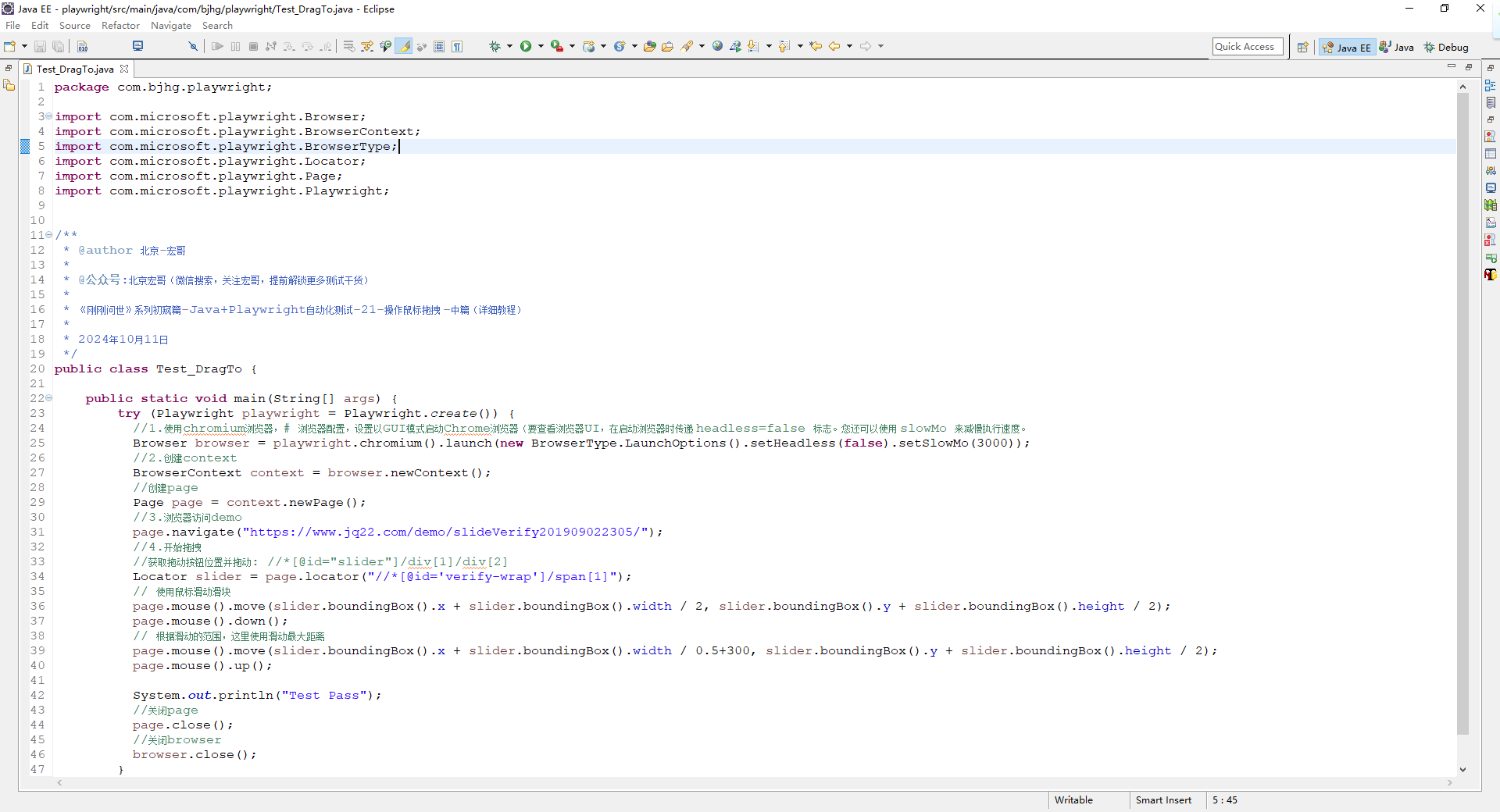
5.2参考代码
package com.bjhg.playwright;import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserContext;
import com.microsoft.playwright.BrowserType;
import com.microsoft.playwright.Locator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;/*** @author 北京-宏哥* * @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)* * 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-21-操作鼠标拖拽 -中篇(详细教程)** 2024年02月13日*/
public class Test_DragTo {public static void main(String[] args) {try (Playwright playwright = Playwright.create()) {//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(3000));//2.创建contextBrowserContext context = browser.newContext();//创建pagePage page = context.newPage();//3.浏览器访问demopage.navigate("https://www.jq22.com/demo/slideVerify201909022305/");//4.开始拖拽//获取拖动按钮位置并拖动:Locator slider = page.locator("//*[@id='verify-wrap']/span[1]");// 使用鼠标滑动滑块page.mouse().move(slider.boundingBox().x + slider.boundingBox().width / 2, slider.boundingBox().y + slider.boundingBox().height / 2);page.mouse().down();// 根据滑动的范围,这里使用滑动最大距离page.mouse().move(slider.boundingBox().x + slider.boundingBox().width / 0.5+300, slider.boundingBox().y + slider.boundingBox().height / 2);page.mouse().up();System.out.println("Test Pass");//关闭pagepage.close();//关闭browserbrowser.close();}}
}5.3运行代码
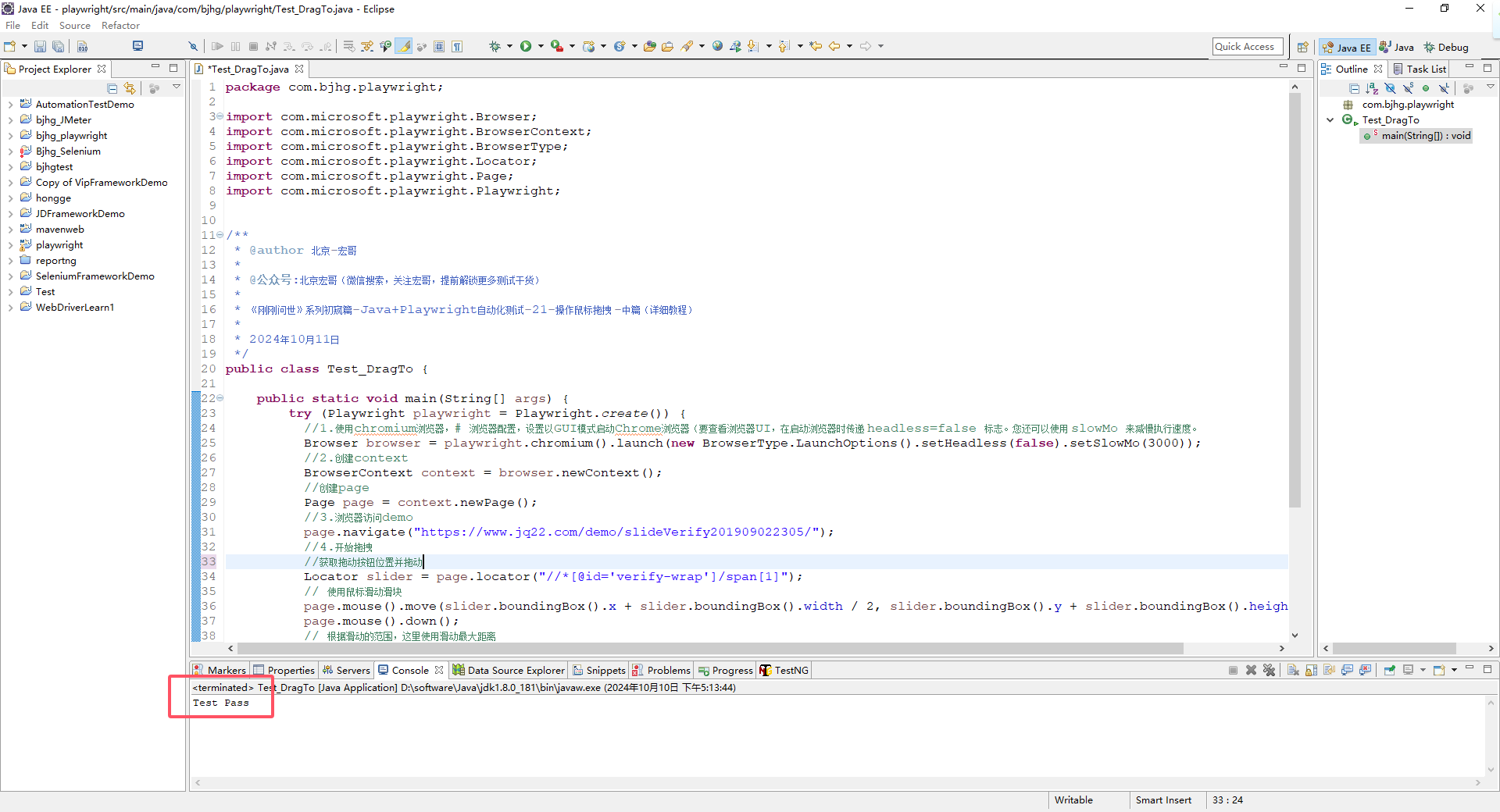
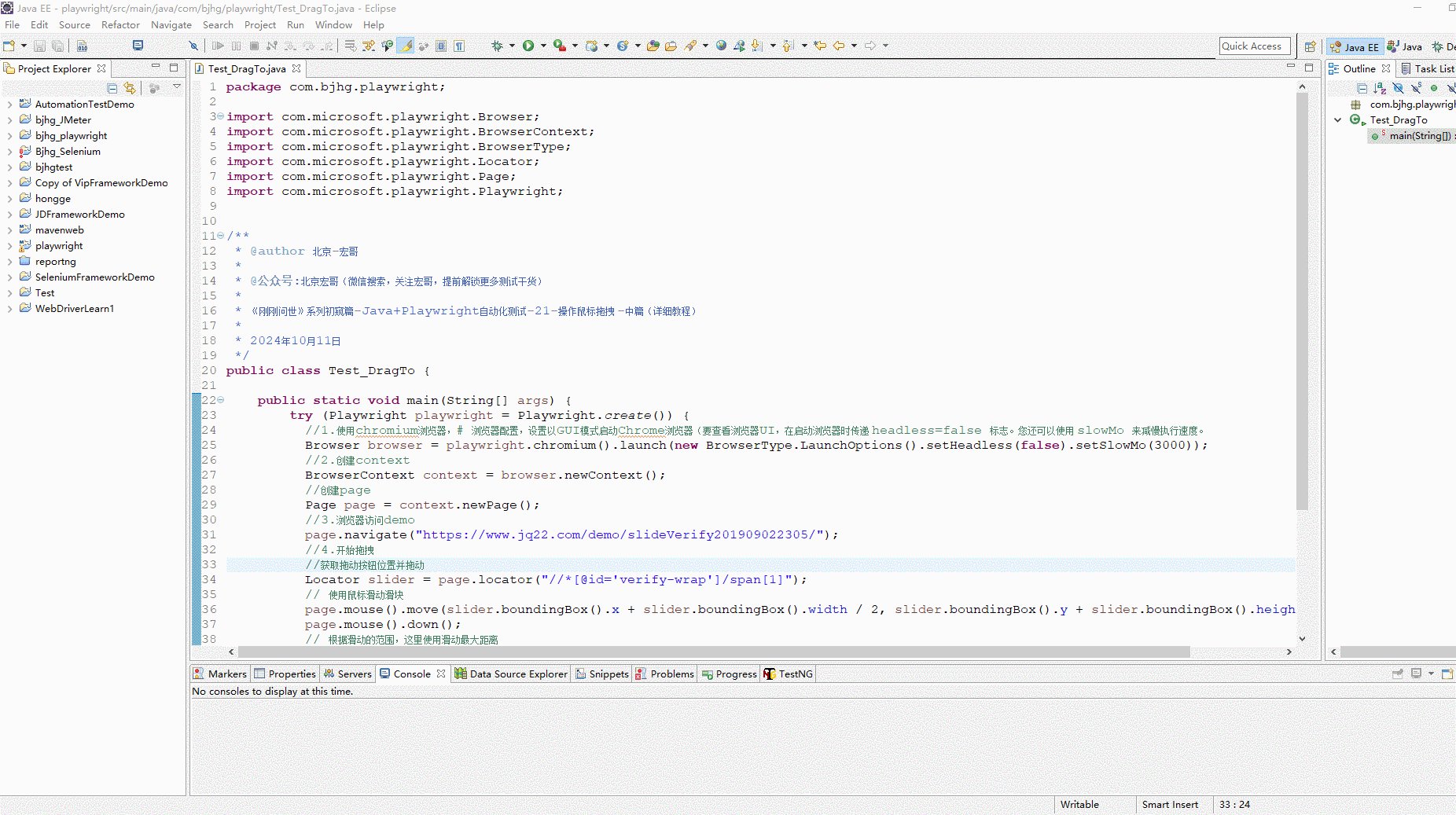
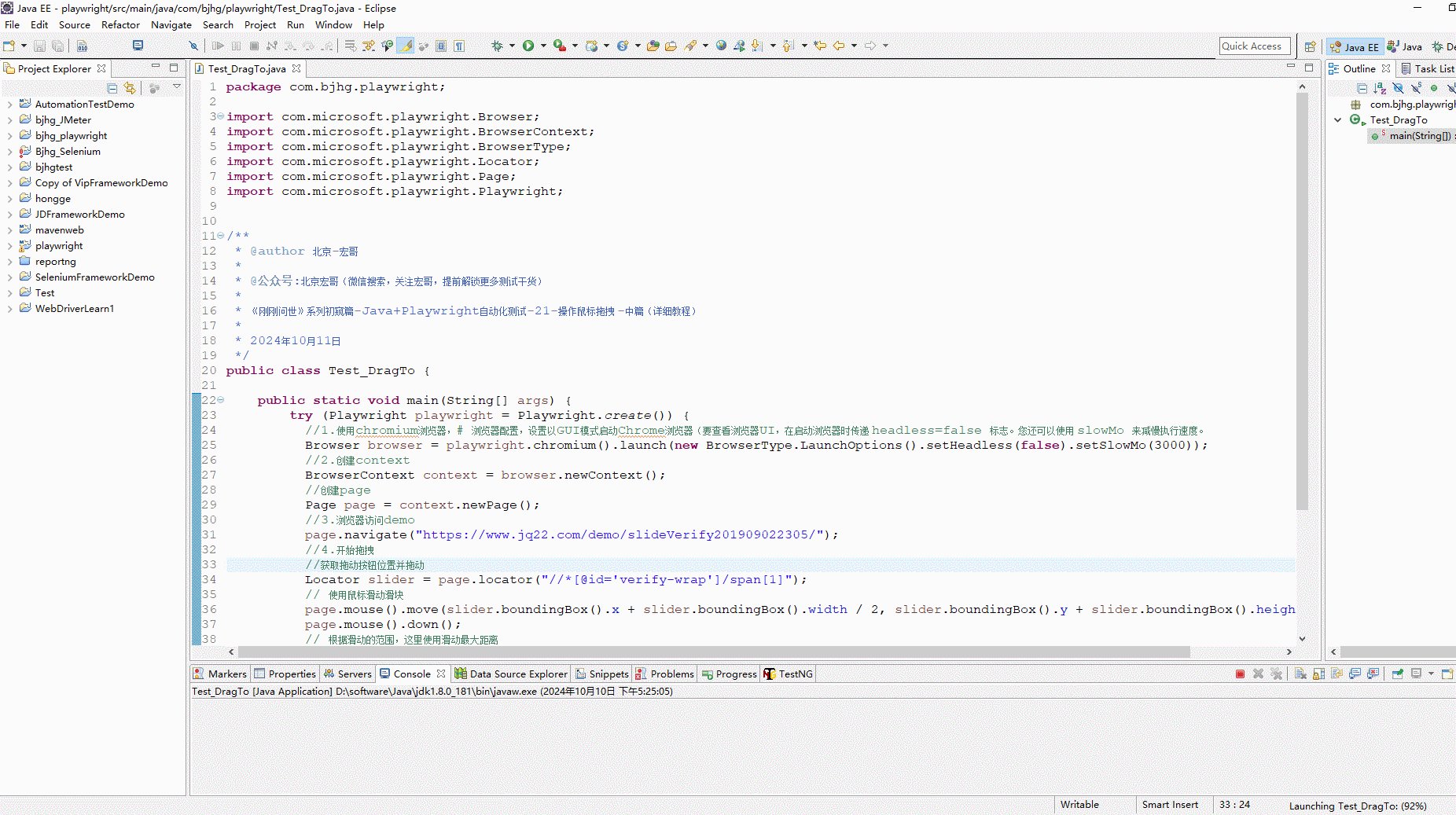
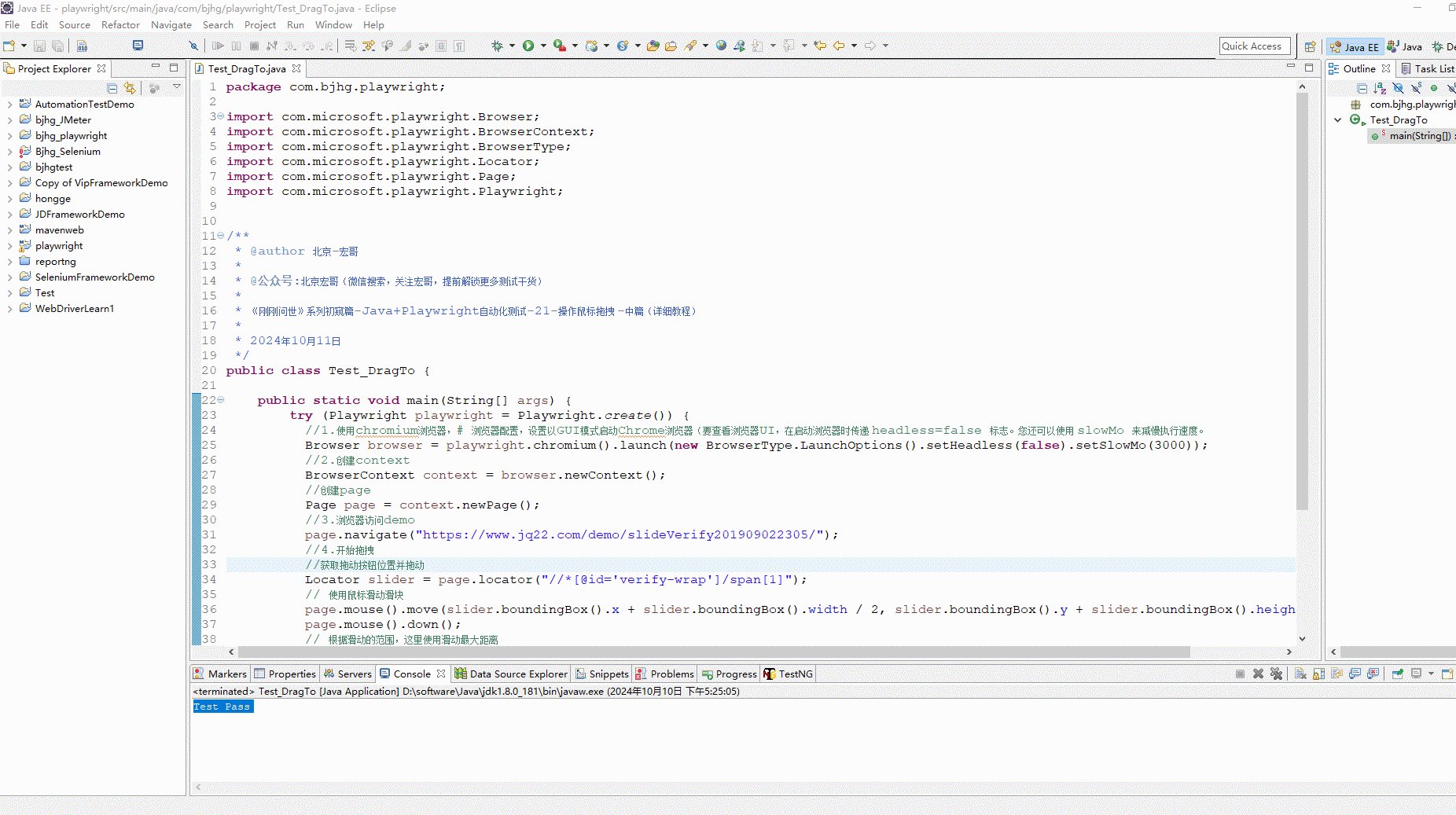
1.运行代码,右键Run As->Java Application,就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作(滑动并验证通过)。如下图所示:

6.小结
好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
相关文章:
)
《刚刚问世》系列初窥篇-Java+Playwright自动化测试-22- 操作鼠标拖拽 - 下篇(详细教程)
1.简介 上一篇中,宏哥说的宏哥在最后提到网站的反爬虫机制,那么宏哥在自己本地做一个网页,没有那个反爬虫的机制,谷歌浏览器是不是就可以验证成功了,宏哥就想验证一下自己想法,其次有人私信宏哥说是有那种…...

SpringBoot3使用Swagger3
版本 springboot3.4.2 JAVA 17 一、引入Swagger3依赖 <dependency><groupId>org.springdoc</groupId><artifactId>springdoc-openapi-starter-webmvc-ui</artifactId><version>2.0.4</version> </dependency> 二、快速启…...

HCIA综合项目之多技术的综合应用实验
十五 HCIA综合实验 15.1 IP规划 #内网分配网段192.168.1.0 24#内网包括骨干链路和两个用户网段,素以需要划分三个,借两位就够用了192.168.1.0 26--骨干192.168.1.64 26---R1下网络192.168.1.128 26---R2下网络192.168.1.192 26--备用192.168.1.64 26--…...

燕千云ITSM已支持DeepSeek对接!AI能力持续升级
春节期间,DeepSeek火爆全网,引发热议,作为国产AI大模型的黑马,DeepSeek凭借独特的训练方法、先进的模型架构和强大的联网推理能力,正不断拓展AI技术的应用边界。其“快思考”能力,可在极短时间内完成复杂决…...

Windows 自动主题:Windows AutoTheme
Windows 自动主题:Windows AutoTheme 链接:https://pan.xunlei.com/s/VOJ2ZG5t8QjL7_fGVIBgyxJQA1?pwdgbie# 自动切换:根据日出、日落时间自动切换 Windows 主题模式。高效轻量:使用 Rust 提供高效的系统调用,保证运…...

自定义Spring Cloud Gateway过滤器:记录慢请求
在构建微服务架构时,API网关是一个关键组件,它负责路由、负载均衡、安全验证等多种功能。Spring Cloud Gateway提供了强大的扩展能力,允许开发者通过自定义过滤器来增强其功能。本文将详细介绍如何实现一个自定义过滤器,用于记录响…...

python 浅拷贝和深拷贝
浅拷贝(Shallow Copy)语法示例代码 1示例代码 2 深拷贝(Deep Copy)语法示例代码 浅拷贝与深拷贝的区别示例:浅拷贝与深拷贝的对比 浅拷贝:只复制外层容器,内层嵌套对象仍然是共享的,…...
)
uni-app 学习(一)
一、环境搭建和运行 (一)创建项目 直接进行创建 (二)项目结构理解 pages 是页面 静态资源 打包文件,看我们想输出成什么格式 app.vue 页面的入口文件 main.js 是项目的入口文件 存放对打包文件的配置 pages 存放整…...

unity学习37:新版的动画器:动画状态机 Animator
目录 1 给游戏物体添加,新版的动画器 Animator 2 关于 Animator 3 创建 动画器的控制器 Animator Controller 4 打开动画编辑器 Animator 5 动画编辑器 还是Animation 5.1 创建新的动画 5.2 创建第2个动画 5.3 测试2个动画均可用 6 再次打开动画编辑器 A…...

FFmpeg+SDL实现简易视频播放器
参考链接 https://blog.csdn.net/qq_26611129/article/details/98732561 https://www.cnblogs.com/Azion/p/17756274.html https://avmedia.0voice.com/?id49050 https://blog.csdn.net/qq_44825209/article/details/133760652 https://www.cnblogs.com/Azion/p/17525955.htm…...

Vue3实现优雅的前端版本更新提示
背景 在前端项目开发中,当我们发布了新版本后,需要及时通知用户刷新页面以获取最新代码。本文将介绍一种优雅的实现方案。 实现原理 在项目根目录维护一个version.json文件,记录当前版本号前端定期请求version.json检查版本对比本地存储的版本号,如有更新则提示用户 核心代…...

vim常用快捷键
正常模式 在打开文件进入 Vim 后,默认处于正常模式,该模式下的快捷键主要用于光标移动、文本操作等。 光标移动 基本移动:h(左移)、j(下移)、k(上移)、l(右移…...

P1226 【模板】快速幂
P1226 【模板】快速幂 题目描述 给你三个整数 a , b , p a,b,p a,b,p,求 a b m o d p a^b \bmod p abmodp。 输入格式 输入只有一行三个整数,分别代表 a , b , p a,b,p a,b,p。 输出格式 输出一行一个字符串 a^b mod ps,其中 a , b…...

【gRPC-gateway】是否有拦截器的情况添加健康检查的细节,与多路复用runtime.NewServeMux和gRPC区别讲解,与跨域功能,go案例
健康检查详解 什么是健康检查? 健康检查(Health Checking)是一种机制,用于监控服务的状态,确保服务在运行时是健康的、可用的。通过健康检查,系统可以自动检测服务是否正常工作,并在出现问题时…...

vue开发时,用localStorage常用方法及存储数组方法。
localStorage 可以让你在浏览器中存储键值对,并且在页面关闭后数据依然保留。localStorage 中存储的数据会一直保存在客户端,直到被手动删除或者清除浏览器缓存。 localStorage 中存储的数据在同一浏览器的不同窗口之间是共享的,而 sessionSt…...
)
HashMap详解+简单手写实现(哈希表)
1. 什么是 HashMap? HashMap是Java集合框架中的一种数据结构,它实现了Map接口,用于存储键值对(Key-Value Pair)。HashMap允许null键和null值,并且不保证元素的顺序。 --- 2. HashMap 的工作原理 2.1 内…...

解决Did not find dashscope_api_key问题——jupyter设置环境变量
jupyter中使用通义千文langchain 报错 Value error, Did not find dashscope_api_key, please add an environment variable DASHSCOPE_API_KEY which contains it, or pass dashscope_api_key as a named parameter.我本来以为这样就是已经加上了: #导入相关包 i…...

尚硅谷爬虫note003
一、函数 1. 函数的定义 def 函数名(): 代码 2.函数的调用 函数名() 3. 定义参数(不调用函数不执行) def sum(a,b) #形参 c a b print(c&…...
)
算法兵法全略(译文)
目录 始计篇 谋攻篇 军形篇 兵势篇 虚实篇 军争篇 九变篇 行军篇 地形篇 九地篇 火攻篇 用间篇 始计篇 算法,在当今时代,犹如国家关键的战略武器,也是处理各类事务的核心枢纽。算法的世界神秘且变化万千,不够贤能聪慧…...
)
NO.17十六届蓝桥杯备战|do-while循环|break和continue语句|三道练习(C++)
do-while循环 do-while语法形式 在循环语句中 do while 语句的使⽤最少,它的语法如下: //形式1 do 语句; while( 表达式 );//形式2 do { 语句1; 语句2; ... } while( 表达式 );while 和 for 这两种循环都是先判断,条件如果…...
)
【广州大学主办,发表有保障 | IEEE出版,稳定EI检索,往届见刊后快至1个月检索】第二届电气技术与自动化工程国际学术会议 (ETAE 2025)
第二届电气技术与自动化工程国际学术会议 (ETAE 2025) The 2nd International Conference on Electrical Technology and Automation Engineering 大会官网:http://www.icetae.com/【更多详情】 会议时间:2025年4月25-27日 会议地点:…...

Spring Cache 详细讲解
Spring Cache 是 Spring 框架提供的缓存抽象层,通过统一的 API 和注解简化缓存操作,支持多种缓存实现(如 Redis、EhCache、Caffeine 等)。其核心目标是减少重复计算,提升系统性能,同时保持代码简洁性。 1. …...
)
CPT205 计算机图形学 OpenGL 3D实践(CW2)
文章目录 1. 介绍2. 设计3. 准备阶段4. 角色构建5. 场景构建6. 交互部分6.1 键盘交互6.2 鼠标交互6.3 鼠标点击出多级菜单进行交互 7. 缺点与问题7.1 程序bug7.2 游戏乐趣不足7.3 画面不够好看 8. 完整代码 1. 介绍 前面已经分享过了关于CPT205的CW1的2D作业,这次C…...

Netty的基本架构详解
EventLoopGroup基本认识 我们需要了解的 EventLoopGroup, Netty对EventLoopGroup做了很多的扩展实现,下图是他的家族图谱: 我们上一节课使用的案例,使用的是NioEventLoopGroup,他是NIO的实现,可以看出来他是Multithre…...
)
2025前端面试题超全面解析(附答案与深度扩展)
文章目录 一、HTML篇(扩展版)1. **HTML5语义化标签的实际应用场景**2. **Web Components实战:如何封装一个自定义按钮组件?**3. **Web Worker的用途与限制** 二、CSS篇(扩展版)1. **CSS盒模型详解ÿ…...

自己搭建可以和deepseek对话的WEB应用
第一步 下载安装anaconda,地址:https://repo.anaconda.com/ 第二步 打开anaconda客户端,打开conda命令行窗口 第三步 创建一个open-webui专属的python专属的虚拟环境,并且指定python具体的版本 conda create --name open…...

Linux系统运行模式和链接
一、系统运行模式 centos6 0 关机模式 1 单用户模式 2 字符模式,无网络连接 3 字符模式 4 预留 5 图形模式 6 重启模式 查看系统当前处于的运行模式 切换为图形模式 init 5 centos7 字符模式 multi-user…...

.NET 9.0 的 Blazor Web App 项目,进度条 <progress> 组件使用注意事项
一、执行过程中,要刷新 进度条 的显示,需要 延时、释放,否则进度条不 实时 更新,最后一下到 100% // 延时,释放给前端:【必须】,否则进度条不 实时 更新,最后一下到 100await Task.D…...

头歌实验--面向对象程序设计
目录 实验五 类的继承与派生 第1关:简易商品系统 任务描述 答案代码 第2关:公司支出计算 任务描述 答案代码 第3关:棱柱体问题 任务描述 答案代码 实验五 类的继承与派生 第1关:简易商品系统 任务描述 答案代码 #incl…...

IoTDB 断电后无法启动 DataNode,日志提示 Meet error while starting up
问题 IoTDB 1.3.2 版本,断电后 IoTDB 的 DataNode 无法启动,日志如下: 2024-12-16 14:45:41,350 [main] ERROR o.a.i.db.service.DataNode:562 - Meet error while starting up. org.apache.iotdb.commons.exception.StartupException: Fo…...
-E卷B卷-100分)
2024华为OD机试真题-最大报酬(C++)-E卷B卷-100分
2024华为OD机试最新题库-(C卷+D卷+E卷)-(JAVA、Python、C++) 目录 题目描述 输入描述 输出描述 示例一 解题思路 考点 代码 c++ 题目描述 小明每周上班都会拿到自己的工作清单,工作清单内包含n项工作, 每项工作都有对应的耗时时间(单位h)和报酬, 工作的总报酬为…...

jenkins war Windows安装
Windows安装Jenkins 需求1.下载jenkins.war2.编写快速运行脚本3.启动Jenkins4.Jenkins使用 需求 1.支持在Windows下便捷运行Jenkins; 2.支持自定义启动参数; 3.有快速运行的脚步样板。 1.下载jenkins.war Jenkins下载地址:https://get.j…...

HCIA项目实践--RIP相关原理知识面试问题总结回答
9.4 RIP 9.4.1 补充概念 什么是邻居? 邻居指的是在网络拓扑结构中与某一节点(如路由器)直接相连的其他节点。它们之间可以直接进行通信和数据交互,能互相交换路由信息等,以实现网络中的数据转发和路径选择等功能。&am…...

用大模型学大模型04-模型与网络
目前已经学完深度学习的数学基础,开始学习各种 模型和网络阶段,给出一个从简单到入门的,层层递进的学习路线。并给出学习每种模型需要的前置知识。增加注意力机制,bert, 大模型,gpt, transformer, MOE等流行…...

浏览器扩展实现网址自动替换
作为一个开发爱好者,不能顺畅访问github是很痛苦的,这种状况不知道何时能彻底解决。 目前也有很多方案可以对应这种囧况,我此前知道有一个网站kkgithub,基本上把github的静态内容都搬了过来,我们如果需要访问某个githu…...
)
适配器模式详解(Java)
一、引言 1.1 定义与类型 适配器模式是一种结构型设计模式,主要目的是将一个类的接口转换为客户期望的另一个接口。这种模式使得原本因为接口不匹配而不能一起工作的类可以一起工作,从而提高了类的复用性。适配器模式分为类适配器和对象适配器两种类型。类适配器使用继承关…...

C语言表驱动法
最近了解到一种C语言的写法,故记录下来,内容来自deepseek。 表驱动法 表驱动法(Table-Driven Approach)是一种编程技术,通过使用表格(数组、结构体数组、哈希表等)来存储数据或逻辑࿰…...

【鸿蒙Next】优秀鸿蒙博客集锦
鸿蒙基础开发:多文件压缩上传及断点续传_鸿蒙 断点续传-CSDN博客...

Django REST Framework:如何获取序列化后的ID
Django REST Framework:如何获取序列化后的ID 😄 嗨,小伙伴们!今天我们来聊一聊Django REST Framework(简称DRF)中一个非常常见的操作:如何获取序列化后的ID。对于那些刚入门的朋友们ÿ…...

deep seek
1.介绍:DeepSeek是一款由国内人工智能公司研发的大型语言模型,拥有强大的自然语言处理能力,能够理解并回答问题,还能辅助写代码、整理资料和解决复杂的数学问题。免费开源,媲美ChatGPT 最近最火爆的AI对话程序。 www.deepseek.com…...
)
前端设计模式介绍及案例(单例模式、代理模式、工厂模式、装饰者模式、观察者模式)
概要 本文主要介绍了前端设计模式的定义、分类以及常用设计模式的具体案例。 前言 使用设计模式的目的:为了代码可重用性、让代码更容易被他人理解、保证代码可靠性。 设计模式使代码编写真正工程化;设计模式是软件工程的基石脉络,如同大厦…...

开源堡垒机 JumpServer 社区版实战教程:基于 Ubuntu 22.04 离线安装 JumpServer 社区版 v4.4.1
文章目录 开源堡垒机 JumpServer 社区版实战教程:基于 Ubuntu 22.04 离线安装 JumpServer 社区版 v4.4.1一、环境要求1.1 操作系统1.1.1 Ubuntu1.1.2 CentOS 1.2 数据库1.2.1 JumpServer 需要使用的数据库1.2.2 创建数据库 SQL 参考1.2.2.1 PostgreSQL1.2.2.2 MySQL…...

电源测试和测量系统的创新遥感方法可以消除哪些潜在问题
传统的遥感方法 远程感测是一种行之有效的方法,通过消除连接电缆中压降的影响来调节负载点的直流功率。这在测试和测量应用中尤其重要,在这些应用中,电源电压在一系列负载条件下的准确性和一致性通常对于获得准确且可重复的测试结果至关重要…...

10、《Thymeleaf模板引擎:动态页面开发全攻略》
Thymeleaf模板引擎:动态页面开发全攻略 一、Thymeleaf核心价值解析 天然HTML亲和力:Thymeleaf允许直接使用.html文件作为模板,支持浏览器直接预览静态原型,同时通过属性标签(如th:text)实现动态渲染&…...

Day1 25/2/14 FRI
【一周刷爆LeetCode,算法大神左神(左程云)耗时100天打造算法与数据结构基础到高级全家桶教程,直击BTAJ等一线大厂必问算法面试题真题详解(马士兵)】https://www.bilibili.com/video/BV13g41157hK?p3&v…...

untiy3D 让角色动起来,角色动画的使用
1.untiy 商店下载动画模型 2.导入项目 模型拖入到场景中 3.创建动画器控制器 4.动画控制器挂载到plarer上 5.把动画idle和pickup拖入到动画器 6.右键动画创建过渡效果(Make Transition) 6.设置参数用条件控制 7.当选中参数时启动过渡 运行效果 119 (二)用脚本控制动画…...

Word 里面嵌入DeepSeek
目录 一、问题描述 二、解决方法 三、代码 四、注意事项 五、总结 一、问题描述 如何在Word里面嵌入DeepSeek? 二、解决方法 1、新建文档,按 AltF11,进入VB界面。 2、选中文档,右键->插入->模块。 3、进入模块,粘入…...

深入浅出Java反射:掌握动态编程的艺术
小程一言反射何为反射反射核心类反射的基本使用获取Class对象创建对象调用方法访问字段 示例程序应用场景优缺点分析优点缺点 注意 再深入一些反射与泛型反射与注解反射与动态代理反射与类加载器 结语 小程一言 本专栏是对Java知识点的总结。在学习Java的过程中,学习…...
转 cubemap)
exr 格式下 全景图(经纬图、panorama)转 cubemap
先上效果 (X, -X, Y, -Y, Z, -Z) 下载 exr 经纬图 笔者用的这张:https://polyhaven.com/a/kloofendal_48d_partly_cloudy_puresky 使用 Openexr 的 exrenvmap 工具 下载 我 build 了一份 3.3.2 版本的,免积分下载。 https:/…...

解锁建造者模式:Java 编程中的对象构建秘籍
系列文章目录 后续补充~~~~ 文章目录 一、引言二、建造者模式原理剖析2.1 定义与概念2.2 模式结构与角色2.2.1 产品(Product)2.2.2 建造者(Builder)2.2.3 具体建造者(ConcreteBuilder)2.2.4 指挥者(Director)2.3 工作流程与交互机制三、建造者模式在 Java 中的优势3.1 …...
