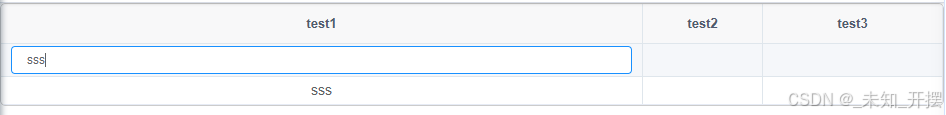
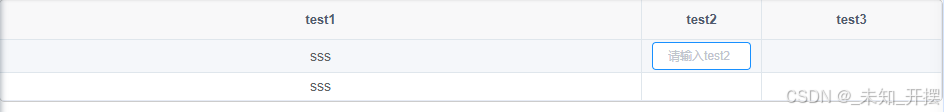
el-table表格点击单元格实现编辑


- 使用
el-table和el-table-column创建表格。 - 在单元格的默认插槽中,使用
div显示文本内容,单击时触发编辑功能。 - 使用
el-input组件在单元格中显示编辑框。 data()方法中定义了tableData,tabClickIndex: null,tabClickLabel: '',用于判断是否处于编辑转态- @cell-click="tabClick" 方法用于将单元格设置为编辑状态,并使用
this.$nextTick来确保输入框能获得焦点。 - 通过blur监听失去焦点。
<template><div><el-table :data="dataDetail" :row-class-name="tableRowClassName" border style="width: 100%" max-height="500px" @cell-click="tabClick"><el-table-column prop="test1" label="test1" align="center"><template slot-scope="scope"><span v-if="scope.row.index === tabClickIndex && tabClickLabel === 'test1'"><el-input :ref="'test1'+scope.row.id" v-model="scope.row.test1" maxlength="300" placeholder="请输入test1" size="mini" @blur="inputBlur" /></span><span v-else>{{ scope.row.test1 }}</span></template></el-table-column><el-table-column prop="test2" label="test2" width="120px" align="center"><template slot-scope="scope"><span v-if="scope.row.index === tabClickIndex && tabClickLabel === 'test2'"><el-input :ref="'test2'+scope.row.id" v-model="scope.row.test2" :blur="inputBlur" placeholder="请输入test2" size="mini" @blur="inputBlur" /></span><span v-else>{{ scope.row.test2 | fmoney }}</span></template></el-table-column><el-table-column prop="test3" label="test3" align="center" width="180"><template slot-scope="scope"><span v-if="scope.row.index === tabClickIndex && tabClickLabel === 'test3'"><el-input :ref="'test3'+scope.row.id" v-model="scope.row.test3" maxlength="300" placeholder="请输入test3" size="mini" @blur="inputBlur" /></span><span v-else>{{ scope.row.test3 }}</span></template></el-table-column></el-table></div></template><script>
export default {data () {return {tabClickIndex: null, // 点击的单元格tabClickLabel: '', // 当前点击的列名dataDetail: [{ id: '123', test1: 'sss' }, { id: '456', test1: 'sss' }]}},methods: {tableRowClassName ({ row, rowIndex }) {row.index = rowIndex},tabClick (row, column, cell, event) {switch (column.label) {case 'test1':this.tabClickIndex = row.indexthis.tabClickLabel = column.labelbreakcase 'test2':this.tabClickIndex = row.indexthis.tabClickLabel = column.labelbreakcase 'test3':this.tabClickIndex = row.indexthis.tabClickLabel = column.labelbreakdefault: return}const key = this.tabClickLabel + row.idthis.$nextTick(() => {this.$refs[key].focus()})},inputBlur (row, event, column) {this.tabClickIndex = nullthis.tabClickLabel = ''},}
}
</script><style>
</style>相关文章:

el-table表格点击单元格实现编辑
使用 el-table 和 el-table-column 创建表格。在单元格的默认插槽中,使用 div 显示文本内容,单击时触发编辑功能。使用 el-input 组件在单元格中显示编辑框。data() 方法中定义了 tableData,tabClickIndex: null,tabClickLabel: ,用于判断是否…...

10分钟带你了解前端Vue Router
作者:CSDN-PleaSure乐事 欢迎大家阅读我的博客 希望大家喜欢 使用环境:WebStorm 目录 一、Vue Router 的基本概念 1.1 什么是 Vue Router? 1.2 Vue Router 的核心功能 二、Vue Router 的原理 2.1 路由模式 2.1.1 Hash 模式 2.1.2 Histo…...

maven如何分析指定jar包的依赖路径
在Maven项目中,分析指定JAR包的依赖路径是非常有用的,尤其是在解决依赖冲突时。Maven提供了一个命令行工具来帮助查看特定依赖的传递性依赖(即依赖路径)。以下是具体步骤: 使用 mvn dependency:tree 命令 打开命令行或…...

react的antd中Cascader级联选择如何回显
如果你的数据都是这个样子的 {"id": 1015,"pid": 0,"name": "电力、热力、燃气及水生产和供应业","children": [{"id": 1403,"pid": 1015,"name": "热力",},{"id": 140…...

工业物联网平台-视频识别视频报警新功能正式上线
前言 视频监控作为中服云工业物联网平台4.0的功能已经上线运行。已为客户服务2年有余,为客户提供多路视频、实时在线监视和控制能力。服务客户实时发现现场、产线、设备出现随机故障、事故等,及时到场处理维修。 视频识别&视频报警新功能当前正式上…...

【HarmonyOS NEXT】systemDateTime 时间戳转换为时间格式 Date,DateTimeFormat
【HarmonyOS NEXT】systemDateTime 时间戳转换为时间格式 Date,DateTimeFormat 一、前言 在鸿蒙应用开发中,经常需要将时间戳转化为标准时间格式。即:一串数字转化为年月日时分秒。 时间戳通常是一个长整型的数字,如 163041600…...

React 设计模式:实用指南
React 提供了众多出色的特性以及丰富的设计模式,用于简化开发流程。开发者能够借助 React 组件设计模式,降低开发时间以及编码的工作量。此外,这些模式让 React 开发者能够构建出成果更显著、性能更优越的各类应用程序。 本文将会为您介绍五…...

在rtthread中,scons构建时,它是怎么知道是从rtconfig.h找宏定义,而不是从其他头文件找?
在rtthread源码中,每一个bsp芯片板级目录下都有一个 SConstruct scons构建脚本的入口, 在这里把rtthread tools/目录下的所有模块都添加到了系统路径中: 在tools下所有模块中,最重要的是building.py模块,在此脚本里面…...

寒假2.6--SQL注入之布尔盲注
知识点 原理:通过发送不同的SQL查询来观察应用程序的响应,进而判断查询的真假,并逐步推断出有用的信息 适用情况:一个界面存在注入,但是没有显示位,没有SQL语句执行错误信息,通常用于在无法直接…...

嵌入式面试题 C/C++常见面试题整理_7
一.什么函数不能声明为虚函数? 常见的不能声明为虚函数的有:普通函数(非成员函数):静态成员函数;内联成员函数;构造函数;友元函数。 1.为什么C不支持普通函数为虚函数?普通函数(非成员函数)只能被overload,不能被override,声明为虚函数也没有什么意思…...

说一下 Tcp 粘包是怎么产生的?
TCP 粘包是什么? TCP 粘包(TCP Packet Merging) 是指多个小的数据包在 TCP 传输过程中被合并在一起,接收方读取时无法正确分辨数据边界,导致数据解析错误。 TCP 是流式协议,没有数据包的概念,…...

基于STM32设计的仓库环境监测与预警系统
目录 项目开发背景设计实现的功能项目硬件模块组成设计思路系统功能总结使用的模块的技术详情介绍总结 1. 项目开发背景 随着工业化和现代化的进程,尤其是在制造业、食品业、医药业等行业,仓库环境的监控和管理成为了至关重要的一环。尤其是在存储易腐…...

在uniapp中修改打包路径
在uniapp中修改打包路径,主要涉及到对manifest.json文件的编辑。以下是详细的步骤: 1. 确定当前uniapp项目的打包配置位置 uniapp项目的打包配置通常位于项目的根目录下的manifest.json文件中。这个文件包含了项目的全局配置信息,包括应用的…...
)
Kali Linux 渗透测试环境配置(Metasploit + Burp Suite)
一、Kali Linux 系统准备 首先,确保你已经成功安装了 Kali Linux 系统。可以从官方网站下载镜像文件,并通过 U 盘引导安装等常规方式完成系统部署。建议使用最新稳定版本,以获取最新的软件包支持和安全更新。 安装完成后,登录系…...

Oracle 变更redo log文件位置
更改Oracle数据库的Redo log文件位置,可以按照以下步骤操作。 1.查询当前Redo log文件信息 select * from v$log; select * from v$logfile;通过查询结果可知Redo log文件放在/oradata/redofile 目录下。 2.拷贝redo log文件到新的位置/Data/redolog $cd /orada…...

力扣题库第495题目解析
文章目录 1.题目再现2.思路分析&&示例说明2.1第一个示例2.2第二个示例 3.代码解释 1.题目再现 这个题目的名字叫做提莫攻击,如果是玩游戏的小伙伴对于这个场景就很熟悉了; 这个实际上是说:已知的条件会给我们一个数组,在…...

Milvus 存储设计揭秘:从数据写入到 Segment 管理的全链路解析
作为一款云原生向量数据库,Milvus 的高效查询性能有赖于其独特的存储架构设计。然而,在实际使用过程中,许多社区用户常常会遇到以下问题: 为什么频繁调用 flush 后,查询速度会变慢? 数据删除后,…...

单片机通讯中的时序图:初学者的入门指南
一、什么是时序图? 在单片机的世界里,时序图是一种非常重要的工具,它用于描述信号在时间上的变化规律。简单来说,时序图就像是信号的“时间线”,它展示了各个信号线在不同时间点上的电平状态。通过时序图,我…...

ASP.NET Core JWT
目录 Session的缺点 JWT(Json Web Token) 优点: 登录流程 JWT的基本使用 生成JWT 解码JWT 用JwtSecurityTokenHandler对JWT解码 注意 Session的缺点 对于分布式集群环境,Session数据保存在服务器内存中就不合适了&#…...
)
Linux基础命令之Nginx中的rewrite功能(重新)
一、什么是Rewrite Rewrite也称URL Rewrite,即URL重写,就是把传入Web的请求重定向到其他URL的过程。 1. URL Rewrite最常见的应用是URL伪静态化,是将动态页面显示为静态页面方式的一种技术。比如http://www.123.com/news/index.php?id123 使…...
:AJAX技术、Axios技术(前端发送请求))
4 前端前置技术(上):AJAX技术、Axios技术(前端发送请求)
文章目录 前言一、Ajax技术(从服务端获取数据,发送各种请求)0 接口文档管理:使用apipost等接口测试软件创建接口便于前端后端分离测试1 基本概念2 原生Ajax使用示例(几年前的早期用法) 二、 Axios技术(对原…...

三星手机为何不大力扩展中国市场?
三星在中国市场的手机销量长期低迷,主要原因可以归结为以下几点,这也解释了为什么三星可能没有大力扩展中国市场的计划: 1. 市场竞争激烈 中国市场已经被华为、OPPO、vivo、小米和苹果等品牌牢牢占据,这些品牌在产品设计、本地化…...

Linux在x86环境下制作ARM镜像包
在x86环境下制作ARM镜像包(如qemu.docker),可以通过QEMU和Docker的结合来实现。以下是详细的步骤: 安装QEMU-user-static QEMU-user-static是一个静态编译的QEMU二进制文件,用于在非目标架构上运行目标架构的二进制文…...

【算法篇】贪心算法
目录 贪心算法 贪心算法实际应用 一,零钱找回问题 二,活动选择问题 三,分数背包问题 将数组和减半的最小操作次数 最大数 贪心算法 贪心算法,是一种在每一步选择中都采取当前状态下的最优策略,期望得到全局最优…...

硬件电路基础
目录 1. 电学基础 1.1 原子 1.2 电压 1.3 电流 1.电流方向: 正极->负极,正电荷定向移动方向为电流方向,与电子定向移动方向相反。 2.电荷(这里表示负电荷)运动方向: 与电流方向相反 1.4 测电压的时候 2. 地线…...

iOS 音频录制、播放与格式转换
iOS 音频录制、播放与格式转换:基于 AVFoundation 和 FFmpegKit 的实现 在 iOS 开发中,音频处理是一个非常常见的需求,比如录音、播放音频、音频格式转换等。本文将详细解读一段基于 AVFoundation 和 FFmpegKit 的代码,展示如何实现音频录制、播放以及 PCM 和 AAC 格式之间…...

探索前端框架的未来:Svelte 的崛起
引言 在前端开发的世界里,框架更新换代的速度仿佛光速。从 jQuery 到 Angular,再到如今大热的 React 和 Vue,开发者们不断追逐更轻量、更快、更易于维护的框架。如今,Svelte 正悄然崛起,并引发了关于前端框架未来的热烈…...

Gitea+Gridea 创建个人博客
历史文档存档,该方法目前已经无法使用,部署方法可供参考 Gitea部分 1.关于Gitea Gitea 是一个面向开源及私有软件项目的托管平台,是全球最大的代码托管平台之一。它采用 Git 分布式版本控制系统,为开发者提供了代码托管、版本控…...

DeepSeek-V3:开源多模态大模型的突破与未来
目录 引言 一、DeepSeek-V3 的概述 1.1 什么是 DeepSeek-V3? 1.2 DeepSeek-V3 的定位 二、DeepSeek-V3 的核心特性 2.1 多模态能力 2.2 开源与可扩展性 2.3 高性能与高效训练 2.4 多语言支持 2.5 安全与伦理 三、DeepSeek-V3 的技术架构 3.1 模型架构 3…...

通过制作docker镜像的方式在阿里云部署前端后台服务
前端Dockerfile文件的内容: FROM nginx:版本,如果不指定,默认是latest COPY dist/ /usr/share/nginx/html/dist COPY nginx.conf /etc/nginx/nginx.conf EXPOSE 端口 前端sh脚本文件内容: appName项目名 tar -xvf dist.tar …...

无界构建微前端?NO!NO!NO!多系统融合思路!
文章目录 微前端理解1、微前端概念2、微前端特性3、微前端方案a、iframeb、qiankun --> 使用比较复杂 --> 自己写对vite的插件c、micro-app --> 京东开发 --> 对vite支持更拉跨d、EMP 方案--> 必须使用 webpack5 --> 很多人感觉不是微前端 --> 去中心化方…...
安装 Nginx)
Linux(CentOS)安装 Nginx
CentOS版本:CentOS 7 Nginx版本:1.24.0 两种安装方式: 一、通过 yum 安装,最简单,一键安装,全程无忧。 二、通过编译源码包安装,需具备配置相关操作。 最后附:设置 Nginx 服务开…...

【提示词工程】探索大语言模型的参数设置:优化提示词交互的技巧
在与大语言模型(Large Language Model, LLM)进行交互时,提示词的设计和参数设置直接影响生成内容的质量和效果。无论是通过 API 调用还是直接使用模型,掌握模型的参数配置方法都至关重要。本文将为您详细解析常见的参数设置及其应用场景,帮助您更高效地利用大语言模型。 …...
:将EXCEL数据转换为图数据)
GNN多任务预测模型实现(二):将EXCEL数据转换为图数据
目录 一. 引言 二. 加载和检查数据 三. 提取特征和标签 四. 标准化特征 五. 构建节点索引 六. 构建边及其特征 七. 总结 八. 结语 一. 引言 在图神经网络(Graph Neural Networks, GNNs)的多任务学习场景中,数据预处理是至关重要的一…...

.net的一些知识点6
1.写个Lazy<T>的单例模式 public class SingleInstance{private static readonly Lazy<SingleInstance> instance new Lazy<SingleInstance>(() > new SingleInstance());private SingleInstance(){}public static SingleInstance Instace > instance…...

Java 线程池:7参数配置、4拒绝策略与执行流程详解
1. 为什么需要线程池? 在 Java 并发编程中,线程的创建和销毁是一项昂贵的操作。频繁地创建和销毁线程会带来较高的系统开销,甚至可能因线程数过多而导致 OOM(OutOfMemoryError) 或 CPU 过载。 线程池(Thre…...

SQL带外注入
SQL 带外注入(Out-of-Band SQL Injection, OOB SQLi) 是 SQL 注入的一种特殊类型,主要用于以下情况: 数据库没有直接返回错误信息(比如被防火墙拦截了)。无法使用常规注入手法(如 UNION、错误信…...
)
MySQL知识点总结(一)
1.SQL分类 数据定义(DDL):创/改/删/名/清(cadrt) 数据库对象:表/视图/存储/函数/触发器/事件 数据操作(DML):增/删/改/查(idus) 操作数据库对象 数据控制&…...

【报错解决】MySQL报错:sql_mode=only_full_group_by
文章目录 报错信息 DataGrip 报错还原Navicat 报错还原 报错原因解决方案 查看当前 sql mode方案一:临时解决方案二:永久解决方案三:使用 any_value() 或 group_concat()方案四:调整实现思路,避开 GROUP BY 使用 我…...
--AI处理器组合)
【华为OD机考】华为OD笔试真题解析(1)--AI处理器组合
一、题目描述 某公司研发了一款高性能AI处理器,每台物理设备具备8颗AI处理器,编号分别为0、1、2、3、4、5、6、7。 编号0~3的处理器处于同一链路中,编号4~7的处理器处于另外一个链路中,不同链路中的处理器不能通信,如…...

【redis】缓存设计规范
本文是 Redis 键值设计的 14 个核心规范与最佳实践,按重要程度分层说明: 一、通用数据类型选择 这里我们先给出常规的选择路径图。 以下是对每个步骤的分析: 是否需要排序?: zset(有序集合)用…...

Node.js 实现简单爬虫
介绍 爬虫是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。 本文将使用 Nodejs 编写一个简单的爬虫脚本,爬取一个美食网站,获取菜品的标题和图片链接,并以表格的形式输出。 准备工作 1、初始化项目 首先࿰…...

一次奇怪的空指针问题分析:事务、死锁与隐式回滚
最近我们在排查一个诡异的 空指针异常,整个分析过程可以说是跌宕起伏,最终的结论也颇具隐蔽性。今天就把这个问题分享出来,希望对大家有所帮助。 问题现象 在系统中,我们有 单据 B,它通过一个 关联 ID 字段与 上级单…...

数据结构-基础
1、概念: 程序 数据结构 算法 2、程序的好坏 可读性,稳定性,扩展性,时间复杂度,空间复杂度。 3、数据结构 是指存储、组织数据的方式,以便高效地进行访问和修改。通过选择适当的数据结构, 能…...

问题大集04-浏览器阻止从 本地 发起的跨域请求,因为服务器的响应头 Access-Control-Allow-Origin 设置为通配符 *
1、问题 localhost/:1 Access to XMLHttpRequest at xxx(请求) from origin http://localhost:xxx(本地) has been blocked by CORS policy: The value of the Access-Control-Allow-Origin header in the response must not be t…...
)
音频进阶学习十二——Z变换一(Z变换、收敛域、性质与定理)
文章目录 前言一、Z变换1.Z变换的作用2.Z变换公式3.Z的状态表示1) r 1 r1 r12) 0 < r < 1 0<r<1 0<r<13) r > 1 r>1 r>1 4.关于Z的解释 二、收敛域1.收敛域的定义2.收敛域的表示方式3.ROC的分析1)当 …...
)
leetcode——组合总和(回溯算法详细讲解)
在面试或刷题过程中,回溯算法是一个绕不开的核心算法之一。今天,我们来详细解析 LeetCode 39「组合总和」 问题,并用 Java 回溯 剪枝优化 来高效解决它!这篇文章不仅适合初学者,也适合希望提高回溯算法的朋友们。 给你…...

说一下JVM管理的常见参数
Java虚拟机(JVM)有许多常见参数,用于控制其行为和性能。以下是一些常见的JVM参数及其说明: 1. 内存管理参数 -Xms<size> START 设置初始堆内存大小。例如,-Xms512m表示初始堆大小为512MB。 -Xmx<size>…...

leetcode_47全排列II
1. 题意 给一个含有重复数字的数组,求不重复的排列。 2. 题解 将数组进行排序,当回溯发生的时候,找到下个不重复的元素即可。 class Solution { public:void genPerm(std::vector<std::vector<int>> &ans, std::vector&l…...

pytest-xdist 进行多进程并发测试!
在软件开发过程中,测试是确保代码质量和可靠性的关键步骤。随着项目规模的扩大和复杂性的增加,测试用例的执行效率变得尤为重要。为了加速测试过程,特别是对于一些可以并行执行的测试用 例,pytest-xdist 提供了一种强大的工具&…...
