【Unity教程】零基础带你从小白到超神part3
粒子系统
在创建粒子系统之前,需要先添加一些粒子样式,这可以在资源商店中通过导入官方提供的StandardAssets资源包得到。完成资源的导入后,该资源包中的StandardAssets>ParticleSystems>Prefabs文件夹下包含多种成品粒子效果,如烟雾和火焰等,如图所示。我们可以将这些预制件拖曳到场景视图中进行预览,部分效果如图示。
在“层级”面板中执行“创建>效果>粒子系统”命令,即可在场景中创建出一个基础的粒子系统,效果如图所示。
- 预热:勾选该选项后,粒子在最初时播放循环一个周期后的状态,而不会从一开始就逐渐产生粒子。以雨天效果为例,如果不勾选该选项,那么会有一个从不下雨到雨逐渐下大的过程;而如果勾选该选项,那么该场景一开始就已经在下着大雨了。
- 启动延迟:粒子系统发射粒子的延迟时间。
- 技巧提示
在ParticleSystem组件中,部分选项框的右侧有一个黑色的三角形图标,单击后可以切换该选项为曲线、随机或渐变等模式。 - 起始生命周期:粒子从发射出来到消失的存活时间。
- 起始速度:粒子的初始速度。
- 3D开始大小:是否使用3D模式设置粒子在3个轴向上的大小。
- 起始大小:粒子的初始大小。
- 3D开始旋转:是否使用3D模式设置粒子在3个轴向上的旋转。
- 开始旋转:粒子的初始旋转。
- 翻转旋转:设定部分粒子相对其他粒子反方向旋转。
- 起始颜色:粒子的初始颜色。
- 重力修改器:重力数值,默认0为不使用重力。
- 模拟空间:粒子相对于局部坐标系、世界坐标系,或基于自定义物体坐标系进行模拟。
- 模拟速度:粒子的模拟速度。
- 时间差:设定粒子是否受到增量时间的影响。
- 缩放模式:粒子受到哪个模式的影响而缩放,有“层级”“局部”“形状”3种模式。
- 层级:受自身缩放影响,也受父级缩放影响。
- 局部:受自身缩放影响。
- 形状:不受缩放影响。
- 唤醒时播放:是否自动播放。
- 发射器速度:粒子系统在移动时是通过刚体还是通过转换组件进行计算。
- 最大粒子:粒子数量限制,超过限制数量后不会发射新粒子。
- 自动随机种子:让每次播放模拟的效果都不同。
- 停止行动:粒子系统播放完成并且所有粒子消失后,可以选择一个停止行动,如禁用、销毁和回调。
- 剔除模式:粒子离开屏幕后执行的操作。
- 环状缓冲模式:粒子不会在生命周期内结束,而在存活到最大粒子缓冲区已满时,用新粒子取代旧粒子。

汇入Standardassets的粒子
技术提示
除了这些属性,Unity还提供了对粒子进行基本操作的快捷工具,可快速对粒子的形状、位置、旋转和缩放进行修改,工具栏![]()
6.2.3 粒子渲染效果
在Particle System组件中,“渲染器”也是默认激活的粒子模块。该模块规定了粒子是如何进行渲染的,可以在该模块设置粒子为不同类型的渲染模式并对每种渲染模式进行详细的设置,“检查器”面板
重要参数介绍
- 渲染模式:粒子使用的渲染模式。
- 法线方向:数值范围为0~1,值为0时向外指向粒子发射方向,值为1时指向摄像机。
- 材质:渲染粒子时使用的材质。
- 排序模式:粒子的排序模式,不同的排序模式会影响显示的粒子。
- 排序矫正:较小的值会让粒子显示在其他透明物体或粒子之前。
- 最小粒子大小:粒子的最小尺寸。
- 最大粒子大小:粒子的最大尺寸。
- 渲染对齐:设定粒子对齐方式,是面向摄像机还是与世界坐标对齐等。
- 轴心:设定单个粒子的轴心位置偏移。
- 可视化枢轴:在场景视图中显示每个粒子的轴心。
- 遮罩:当有遮罩时,设置粒子的显示行为。
- 投射阴影:粒子接受阴影的方式。
- 接受阴影:设定粒子接受阴影,只有不透明材料才可以接受阴影。
- Sorting Layer ID(图层ID):设置粒子的排序图层。
- 图层顺序:渲染器在排序图层中的顺序。
6.2.4 粒子速度
除了前面所讲的3个模块,其他功能模块在默认情况下都是非激活状态,如果想要使用某个功能模块,那么需要先激活该模块。这里介绍其他常用功能模块中的“生命周期内速度”模块,“检查器”面板
重要参数介绍
-
线性:设置粒子在3个轴向上的线性速度。
-
空间:设置使用的坐标系为世界坐标系还是本地坐标系。
-
轨道:让粒子围绕3个轴进行旋转。
-
偏移:旋转中心点的偏移设置。
-
射线:粒子远离中心位置的径向速度。
-
速度修改器:修改粒子的速度倍数。
6.2.5 粒子颜色、大小与旋转
对粒子来说,常常需要设置的就是颜色、大小和旋转属性,在前面的设置中我们已经学习了对起始状态的粒子进行基本的属性设置。除此之外,我们还可以对粒子在生命周期内或基于速度内的这3种属性进行设置。
-
粒子颜色
在“颜色”选项组中,“生命周期内颜色”和“速度颜色”功能模块都可以对粒子的颜色进行设置。“生命周期内颜色”模块是基于生命周期进行颜色的设置,而“速度颜色”模块是基于速度进行颜色的设置,“检查器”面板如图
技术专题:粒子的渐变调节
要想进一步对粒子的颜色进行调节,可使用“生命周期内颜色”模块对粒子进行渐变处理,丰富粒子的效果。执行“游戏对象>效果>粒子系统”菜单命令在场景中创建一个粒子系统,

在“生命周期内颜色”模块的“颜色”选项中,通过“颜色”面板对颜色和Alpha值进行设置。颜色条上方的色标用于对Alpha值进行设置,颜色条下方的色标用于对颜色值进行设置,在颜色条上、下方的空白部分进行单击还可以添加新的色标。这里添加一个中间区域的颜色色标,如图所示。另外,颜色选择界面中有两种模式可供选择,第1种模式为默认的“混合”模式,可让色标中间的颜色呈渐变色;第2种模式为“非渐变”模式。
双击新添加的颜色色标,设置颜色为(R:131, G:242, B:248);同时设置第1个色标的颜色为(R:64, G:248, B:25),最后一个色标的颜色为(R:255, G:13, B:246)。渐变颜色设置完成后,粒子就能在生命周期内呈现所设置的颜色了,如图
2. 粒子大小与旋转
与“颜色”模块类似,在“生命周期内大小”和“速度决定大小”模块中可以对粒子的大小进行设置。在“生命周期内旋转”和“按速度旋转”模块中可以对粒子的旋转进行设置。
技术专题:粒子的形态调节
要想进一步对粒子的形态进行调节,可使用“生命周期内大小”模块对粒子的曲线进行调节,丰富粒子的效果。执行“游戏对象>效果>粒子系统”菜单命令在场景中创建一个粒子系统。
单击“生命周期内大小”模块的“大小”选项框,通过面板底部一栏提供的常用的曲线样式可对曲线进行设置,

如果没有一个样式可以满足我们的需求,那么还可以手动设置曲线样式。在曲线上的任意一处位置单击鼠标右键,选择“添加密钥”选项
这时会出现一个曲线操纵杆,拖曳曲线操纵杆完成曲线的编辑,参数及效果分别如图
实例1和其他功能


实例2



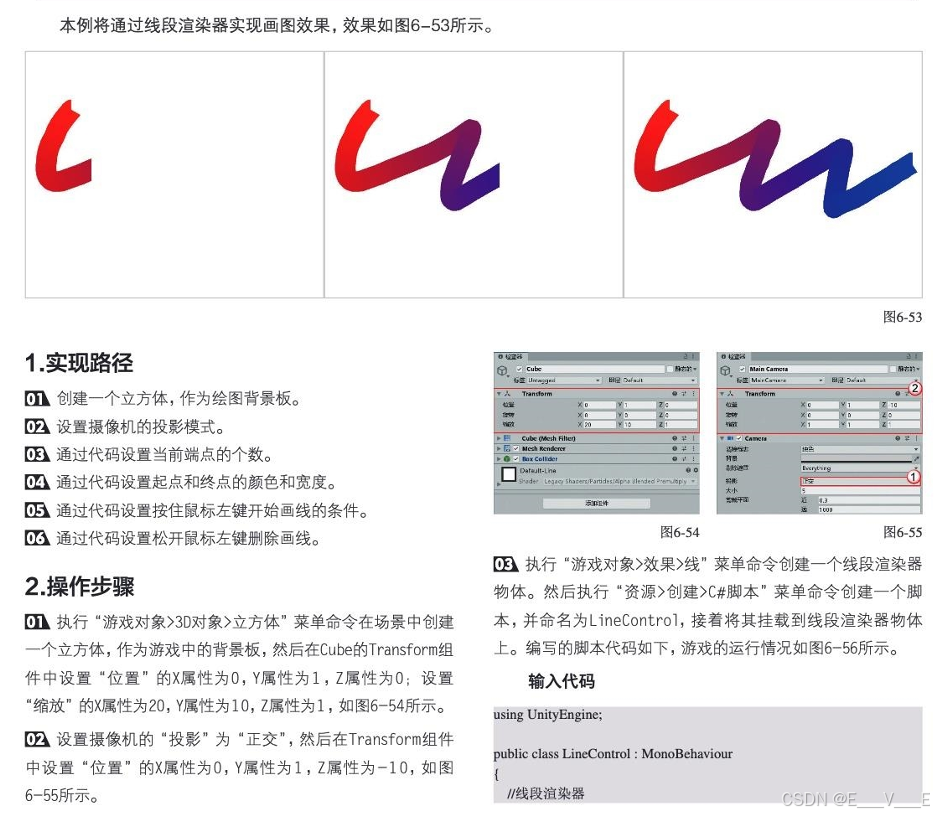
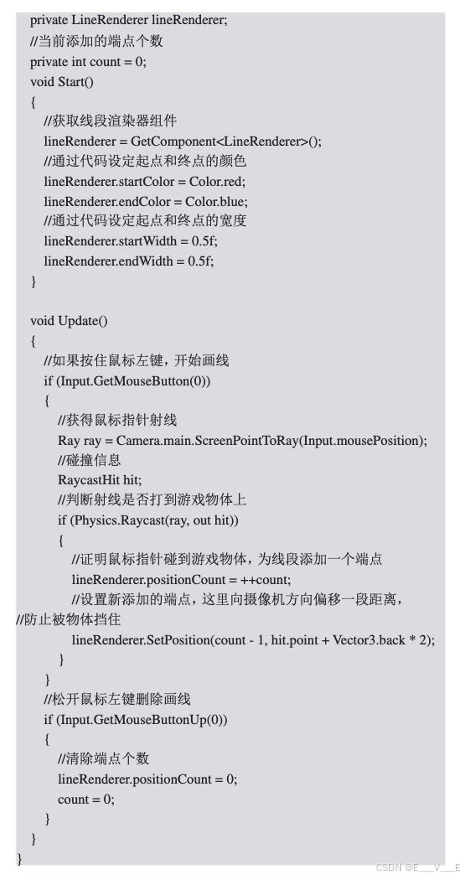
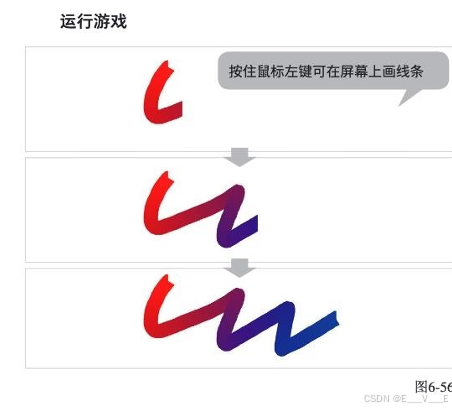
线条效果
在任意游戏物体上添加LineRenderer(线段渲染器)组件,即可通过该组件进行线段的绘制;或执行“游戏对象>效果>线”菜单命令创建一个线段渲染器物体,其“检查器”面板
重要参数介绍
-
简化预览:显示简化线段预览。
-
容差:评估从线上删除哪些点,数值越大,线条越简单。
-
循环:勾选该选项后,会自动连接线段的首、尾点。
-
位置:当前线段点的数量和具体位置。
-
宽度:线段宽度设置,也可以设置一条曲线来应用于宽度。
-
颜色:线段颜色设置,也可以设置渐变色。
-
角顶点:每个角添加多少个顶点,数值越大越平滑。
-
末端顶点:每个端点添加多少个顶点,数值越大越平滑。
-
材质:线段所使用的材质。
使用“线段渲染器”并不难:先设置“线段渲染器”所使用的材质,然后设置需要的宽度和颜色,最后单击“创建”按钮并在场景视图中进行单击,即可在单击位置添加线段端点。
除此之外,还可以在“位置”属性上通过填写坐标的方式来添加端点,展开“位置”选项即可设置

实例1


实例2


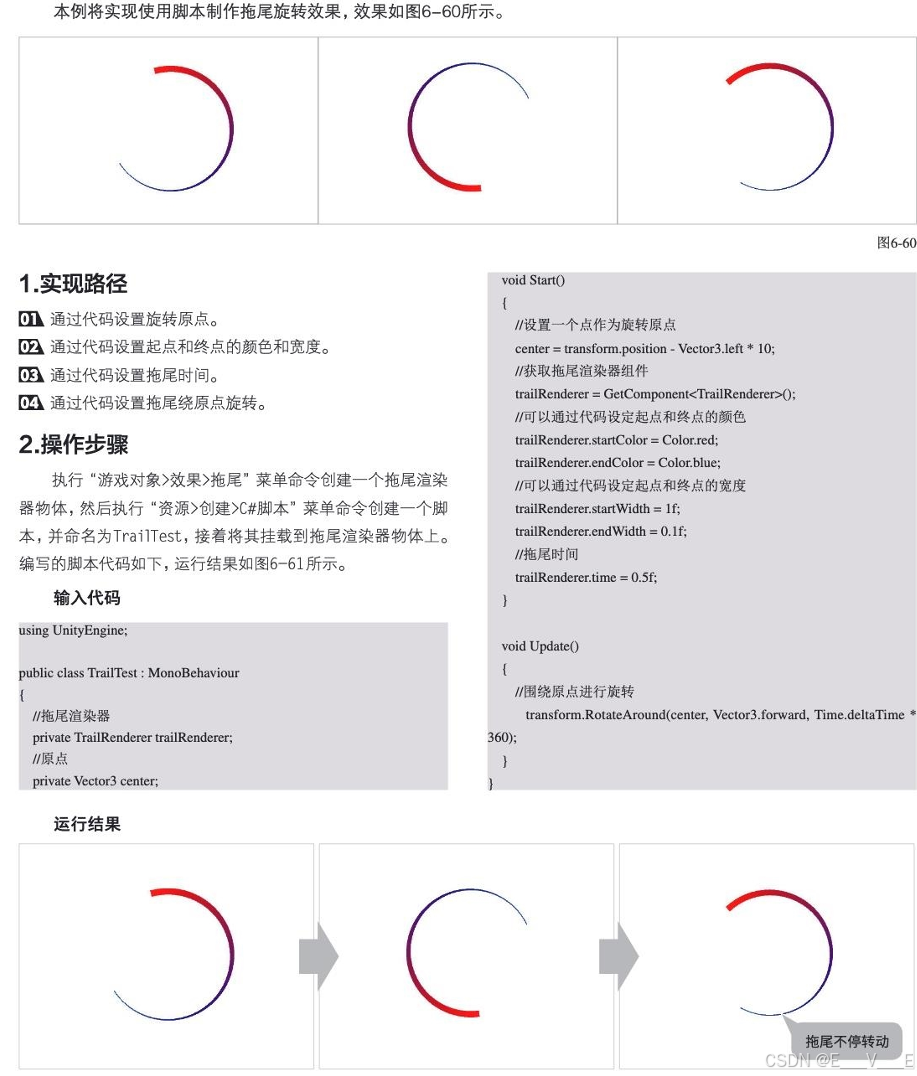
“拖尾渲染器”
可用于绘制各种形式的拖尾效果,起到丰富游戏画面的作用。
1. 添加组件
“拖尾渲染器”的用法与“线段渲染器”的用法十分相似,如果想让某个游戏物体具有拖尾效果,那么就需要在该游戏物体上添加Trail Renderer(拖尾渲染器)组件;或执行“游戏对象>效果>拖尾”菜单命令创建一个自带“拖尾渲染器”的游戏物体
重要参数介绍
- 宽度:拖尾宽度设置,也可设置一条曲线来应用于宽度。
- 时间:拖尾时间,以s为单位。
- 最小顶点距离:在拖尾上生成新顶点的距离。
- 自动销毁:无拖尾时销毁游戏物体。
- 正在发射:暂停拖尾生成。
- 颜色:线段颜色设置,也可以设置渐变色。
- 角顶点:每个角添加多少个顶点,数值越大越平滑。
- 末端顶点:每个端点添加多少个顶点,数值越大越平滑。
- 材质:线段所使用的材质。
实例1
实例2



旧版动画系统Animation
添加组件animation,在窗口-动画-动画,打开动画的制作面板,选择一个,
接下来跟ae一样,手动K帧可太痛苦了
关键帧确实是一个很关键的概念,涉及到视觉效果的开发基本都会用到
执行“面板>动画>动画”菜单命令打开“动画”面板,保持选择该动画物体,即可看到创建动画剪辑的提示
每个动画组件都可以创建多个动画剪辑。单击“创建”按钮创建,待选择了动画剪辑的保存位置和修改名称后,即可创建第一个动画剪辑
重要参数介绍
- 新建动画剪辑New Animation:选择要编辑的动画剪辑或创建新的动画剪辑。
- 预览:是否开启场景预览模式。
- 记录关键帧:是否开启关键帧记录模式。
- 转到剪辑开头:转到动画剪辑开头。
- 上一个关键帧:跳转至上一个关键帧。
- 播放:播放动画剪辑。
- 下一个关键帧:跳转至下一个关键帧。
- 动画剪辑结尾:跳转至动画剪辑结尾。
- 筛选:按选择筛选。
- 关键帧:添加关键帧。
- 帧事件:添加帧事件。
技巧提示
动画剪辑创建完成后,在“项目”面板中即可看到创建完成的动画剪辑。选择该动画剪辑,在“检查器”面板中可选择动画的循环模式,默认情况下仅播放一次,也可以更改为“循环模式”等
通过属性制作动画
动画的制作就是属性的变化,如位置属性变化就会产生移动动画,旋转属性变化就会产生旋转动画。因此制作动画的第一步就是要明确制作的动画类型及相关属性,再将该属性添加到“动画”面板中。下面以立方体的位置移动为例进行动画的说明。
先为立方体添加Animation组件,然后创建一个动画剪辑,接着单击“添加属性”按钮为新建的动画添加动画属性。可以选择的动画属性均为物体组件具有的基础属性,也就意味着我们可以添加各种组件,然后分别为这些组件制作动画。这里我们选择添加“位置”属性,所以单击Position右侧的“添加”按钮
添加属性后,观察右侧的时间线面板,系统将自动在第0s和第1s处生成两个关键帧,代表动画剪辑的头部和尾部。然后选择时间线上的0:30(图中白色竖线指向的位置),在左侧面板修改已添加的属性数值,如将Position.x设置为10,即可生成一个关键帧
动画剪辑设置完成后,需要将“项目”面板中的动画剪辑关联到立方体的Animation组件中
运行游戏,立方体开始执行移动动画。因为在第0.5s处修改了立方体在x轴的位置,所以生成的动画效果就为0.5s内从原点沿x轴方向移动10个单位,接下来在0.5s内再回到起始位置。第0s、第0.5s和第1s时物体的位置。
技术专题:添加关键帧的另外3种方式
除了上述方法,关键帧的添加方式还有多种。第1种方式,单击“关键帧记录模式”按钮,然后通过在场景中拖曳游戏物体的位置来添加或修改关键帧;第2种方式,单击“添加关键帧”按钮手动添加关键帧;第3种方式,在时间线上选择需要添加的关键帧的位置后,在“检查器”面板中找到Transform组件的“位置”属性,然后单击鼠标右键,选择“添加密钥”选项,
在“动画”面板中单击左下角的“曲线”按钮即可切换到曲线显示模式,可在曲线模式中清楚地看到位置属性的变化和关键帧的位置。
在动画曲线编辑设置界面中,可直接对关键帧进行修改,如对曲线中间的关键帧进行拖曳
技术专题:动画曲线的操作
在动画曲线编辑设置界面中,选择关键帧并单击鼠标右键即可看到关键帧控制菜单,可对关键帧处的曲线控制等操作进行切换
Delete Key选项可删除当前关键帧,Edit Key选项可修改当前关键帧的具体数值和时间
其他选项均为曲线操纵杆的设置,读者可对该菜单中的选项一一进行选择并观察效果。这里要重点注意“断开”选项,当选择了“断开”选项后,即为将曲线操纵杆断开,断开后可对“左切线”和“右切线”分别进行设置
选择新添加的关键帧,然后在“检查器”面板中选择脚本中创建的方法
对基本的位移动画来说,它是通过物体向左右两侧来回移动实现的。现在大家来思考一个小需求,为这个简单的动画添加一个功能,即当立方体移动到最右侧的时候播放一个爆炸效果。要想制作这样一个效果,仅靠动画是很难实现的,我们就需要配合代码来完成这类需求。
在某一帧触发一个脚本事件,在事件中用代码来配合动画执行,这就是帧事件。帧事件可以完美解决上述需求,在“项目”面板中执行“创建>C#脚本”命令创建一个脚本,并命名为Test,然后将其添加到有移动动画的立方体上。编写的脚本代码如下。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class AnimationTest : MonoBehaviour
{
//Startiscalledbeforethefirstframeupdatevoid Start(){//Updateiscalledonceperframe}void Update(){if (Input.GetMouseButtonDown(0)){GetComponent<Animation>().Play("right");}}
}技巧提示
灵活运用帧事件可以做很多事情,当动画执行到某个关键位置时,我们可以添加不同的特效或播放不同的音频。例如,角色播放的挥拳动画,可以在挥拳动画中找到一个合适的位置来添加关键帧,同时当动画播放到该位置时播放挥拳的音频,并在拳头处产生挥拳特效。又如在走路动画中,可以在角色的左、右脚触地时分别添加一个关键帧,然后在关键帧上播放鞋子碰到地面的音频,这样当角色通过该动画走路时就会发出鞋子碰到地面的声音。
本例将实现门的开与关,效果如图


新版动画系统Animator
Unity提供了新版的Animator(动画器)系统,新版动画系统可以方便地管理大量动画及动画间的切换和过渡,同时也区分了普通动画和人物骨骼动画。选择要制作动画的游戏物体,为其添加Animator组件。
在中间的项目里创建动画器控制器,和旧版一样,先创建一个动画,双击就出现一个这个,出现
直接行动树加状态机 加动画组件集合,每个框都是一个动画状态 entry就是入口
entry就是入口
在“项目”面板中的RPGCharacterAnimationPackFREE/Animations/Unarmed文件夹中包含了多个动画模型,选择动画模型就可以看到其中包含的动画。然后将RPG-Character@Unarmed-ldle动画拖入“动画器”面板,会自动生成一个ldle状态,并且会自动关联ldle动画,即有一条线从Entry连向Unarmed-ldle状态;也就意味着当动画开始播放时直接进入ldle状态,并播放ldle动画。运行游戏后,选择要播放动画的角色,可以看到“动画器”面板中的ldle动画也会显示一个进度条,代表当前执行该动画
Unity一般使用FBX格式的模型和动画。如果希望进行复杂建模操作,那么一般会先使用3dsMax、Maya等软件进行模型和动画的制作,再导出为FBX格式的文件,最后导入Unity中进行使用。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class AnimatorTest : MonoBehaviour
{private Animator animator;// Start is called before the first frame updatevoid Start(){// 获取动画器组件animator = GetComponent<Animator>();}// Update is called once per framevoid Update(){if (Input.GetMouseButtonDown(0)){animator.Play("right");}}
}在上节中,我们学习了为角色添加动画控制器并添加默认的站立动作,接下来我们继续为动画控制器添加其他动画。找到“项目”面板中的RPGCharacterAnimationPackFREE/Animations/Unarmed/RPG-Character@Unarmed-Run-Forward动画并将其拖曳到“动画器”面板中,
选择ldle状态并单击鼠标右键,选择“创建过渡”选项,然后单击Run状态,即可创建一个过渡,表示允许从ldle状态过渡到Run状态
在状志“中创建一个新BledTree
同样,选择Run状态并单击鼠标右键,选择“创建过渡”选项,然后单击ldle状态,即可创建一个过渡,表示允许从Run状态过渡到ldle状态

松开鼠标左键,角色停止跑步,状态从Run过渡到Idle
角色动画可以在mixamo做,我们先在商店下载CharacterPack:FreeSample
里面有一个预设的MaleFree1
条件:左上角float,int,bool和trigger,trigger是触发器,
playercontrol.cs
控制角色移动
先创建一个平面,找到我们的角色,放到地面上,创建一个脚本PlaterControl.cs,
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class PlayerControl : MonoBehaviour
{// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){// 水平轴float horizontal = Input.GetAxis("Horizontal");// 垂直轴float vertical = Input.GetAxis("Vertical");// 向量Vector3 dir = new Vector3(horizontal, 0, vertical);// 面向向量transform.rotation = Quaternion.LookRotation(dir);}
}这个有问题,就是停止输入后dir会回到(0,0,0),导致静止时方向也会被强行摆正
创建一个动画器模拟器,要实现平时站立动画,偶尔触发run动画的条件,左上角选择bool值,创建IsRun的方法,右边编订两条线是true和false
接下来进一步完善代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class PlayerControl : MonoBehaviour
{// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){// 水平轴float horizontal = Input.GetAxis("Horizontal");// 垂直轴float vertical = Input.GetAxis("Vertical");// 向量Vector3 dir = new Vector3(horizontal, 0, vertical);// 当用户按下了方向键if (dir != Vector3.zero){// 面向向量transform.rotation = Quaternion.LookRotation(dir);// 播放跑步动画animator.SetBool("IsRun", true);// 朝向前方移动transform.Translate(Vector3.forward * 2 * Time.deltaTime);}else{// 播放站立动画animator.SetBool("IsRun", false);}}
}动画剪辑。那么我选中一个动画,将检查器里的rig中选择人形,定义不管。在Animation中下滑话找到时间轴,双击+号即可生成新的对话,里面进一步修改。
实例


曲线与帧事件
接上集,Animation中下滑有一个曲线,比如游戏的蓄力状态,时间越大火焰越大,可以自行画一个火焰,我们新增float来获取曲线的数值,在原来的PlayerControl上获取,曲线名字要和参数名一样才行

using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class PlayerControl : MonoBehaviour
{// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){// 水平轴float horizontal = Input.GetAxis("Horizontal");// 垂直轴float vertical = Input.GetAxis("Vertical");// 向量Vector3 dir = new Vector3(horizontal, 0, vertical);// 当用户按下了方向键if (dir != Vector3.zero){// 面向向量transform.rotation = Quaternion.LookRotation(dir);// 播放跑步动画animator.SetBool("IsRun", true);// 朝向前方移动transform.Translate(Vector3.forward * 2 * Time.deltaTime);}else{// 播放站立动画animator.SetBool("IsRun", false);}//随时获取Test参数并打印出来//Debug.Log(animator.GetFloat("Test");/**/}
}帧事件我们可以在run动画中设定两个时间为leftfoot和rightfoot,这样可以便于播放时间声音(脚步), 在/**/中添加代码
void leftFoot(){Debug.Log("左脚");}void rightFoot(){Debug.Log("右脚");
} 

混合动画
正如图片所说,创建新混合树blendtree,双击进入选择1D,blend,左侧添加一个新的float参数Blend。右侧parameter添加一个新的+运动域,motions中添加walk和run的混合动画,左侧选择动画的混合程度。
那么2d就是......


动画层
我们一直在默认图层base layer中,第一个入口状态我们已经知道了,第二个也就是说如果拿它创建了过渡以后啊,那就证明无论是当前场景的什么状态,他就代表任何场景中的状态啊,无论什么状态都可以过渡为谈这个跑步和这个战力啊。比如现在有100多个动画,直接anystate--->到run上,就证明这100多个动画都可以过渡到跑步呀,如果没有,那就很麻烦了;
还有一个Exit出口,除了我们可以创建一个空的状态和混合树,还可以创建一个子的状态机new statemachine,双击进入。一般我们也不怎么用他。
比如现在我们拿刀的一个动画,拿枪的一组,那么就不同子状态机里。
我们创建新的layer, 发现有设定的新的动画不显示,是因为layer的权重较低。
实例



动态捕捉
千面视频动捕 - AI在线视频动作捕捉平台摄像头捕捉,有点感慨我在大概2021年第一次听说中国的v圈,那时看天下描绘了洛天依的巨变,asoul的变故,好像现在嘉然糖下面还有人说,知乎上已经说cv领域绝大部分已经发展到了极点,令人感慨,这不正是吗?b站上一堆底层小v画皮套钱,视频捕捉,每时每刻有新vtuber,每时每刻有坚持不了的,然后b站的特有的风光大葬,哎哎
反向动力学
实例





实例
本例将制作潜入游戏,效果如图所示。







相关文章:

【Unity教程】零基础带你从小白到超神part3
粒子系统 在创建粒子系统之前,需要先添加一些粒子样式,这可以在资源商店中通过导入官方提供的StandardAssets资源包得到。完成资源的导入后,该资源包中的StandardAssets>ParticleSystems>Prefabs文件夹下包含多种成品粒子效果…...

[Java]快速入门
java是什么 Java是美国的sun 公司(Stanford University Network)在1995年推出的一门计算机高级编程语言 sun公司于2009年被Oracle(甲骨文)公司收购。 普遍认同lava的联合创始人之一: 詹姆斯高斯林(James Gosling)为Java之父。 Java是世界上最流行的编程语言之一,…...

慕课:若鱼1919的视频课程:Java秒杀系统方案优化 高性能高并发实战,启动文档
代码: Javahhhh/miaosha191: 运行成功了慕课若鱼1919的视频课程:Java秒杀系统方案优化 高性能高并发实战https://github.com/Javahhhh/miaosha191 https://github.com/Javahhhh/miaosha191 miaosha项目启动文档 需安装的配置环境: VMwar…...

stack 和 queue容器的介绍和使用
1.stack的介绍 1.1stack容器的介绍 stack容器的基本特征和功能我们在数据结构篇就已经详细介绍了,还不了解的uu, 可以移步去看这篇博客哟: 数据结构-栈数据结构-队列 简单回顾一下,重要的概念其实就是后进先出,栈在…...

Kafka的内部通信协议
引言 kafka内部用到的常见协议和优缺点可以看看原文 Kafka用到的协议 本文奖详细探究kafka核心通信协议和高性能的关键 网络层通信的实现 基于 Java NIO:Kafka 的网络通信层主要基于 Java NIO 来实现,这使得它能够高效地处理大量的连接和数据传输。…...
】HTML, CSS, JavaScript:三者的联系与区别)
【论文投稿-第八届智能制造与自动化学术会议(IMA 2025)】HTML, CSS, JavaScript:三者的联系与区别
大会官网:www.icamima.org 目录 前言 一、HTML(超文本标记语言):网页的骨架 HTML 的作用: 例子: 总结: 二、CSS(层叠样式表):网页的外观设计 CSS 的…...

解锁豆瓣高清海报:深度爬虫与requests进阶之路
前瞻 PosterBandit 这个脚本能够根据用户指定的日期,爬取你看过的影视最高清的海报,并自动拼接成指定大小的长图。 你是否发现直接从豆瓣爬取下来的海报清晰度很低? 使用 .pic .nbg img CSS 选择器,在 我看过的影视 界面找到图片…...

大数据治理实战:架构、方法与最佳实践
📝个人主页🌹:一ge科研小菜鸡-CSDN博客 🌹🌹期待您的关注 🌹🌹 1. 引言 大数据治理是确保数据质量、合规性和安全性的重要手段,尤其在数据驱动决策和人工智能应用日益普及的背景下&…...
))
03链表+栈+队列(D1_链表(D1_基础学习))
目录 一、什么是链表 二、基本操作 三、为什么要使用链表 四、为什么能够在常数时间访问数组元素 数组优点 数组缺点 五、动态数组诞生 链表优点 链表缺点 六、链表、数组和动态数组的对比 七、 链表种类 1. 单向链表 2. 双向链表 3. 循环链表 八、链表衍生 ...…...

芯片AI深度实战:进阶篇之vim内verilog实时自定义检视
本文基于Editor Integration | ast-grep,以及coc.nvim,并基于以下verilog parser(my-language.so,文末下载链接), 可以在vim中实时显示自定义的verilog 匹配。效果图如下: 需要的配置如下: 系列文章: 芯片…...

【计算机网络】host文件
host文件的主要功能: 域名解析 本地映射:host文件的主要功能是将**域名映射到相应的 IP 地址**。当计算机需要访问一个网站或服务时,它会首先在 host文件中查找该域名对应的 IP 地址。如果在 host文件中找到了匹配的域名和 IP 地址映射&…...

算法随笔_31:移动零
上一篇:算法随笔_30: 去除重复字母-CSDN博客 题目描述如下: 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 1: 输入: nums [0,1,…...

知识图谱的动态演化与进化策略
目录 前言1. 数据补充与更新策略1.1 数据源扩展1.2 实体与关系更新1.3 流数据处理 2. 数据质量保障与清洗2.1 数据清洗2.2 数据融合2.3 质量评估 3. 规则与模型优化3.1 规则学习与优化3.2 模型更新3.3 推理能力增强 4. 知识验证与反馈机制4.1 用户反馈机制4.2 知识验证机制 5. …...

C ++ 1
静态变量和全局变量、局部变量的区别、在内存上是怎么分布的 静态局部变量 ● 特点: ○ 作用域:仅限于声明它们的函数或代码块内部。 ○ 生命周期:静态局部变量在程序的整个运行期间都存在,只初始化一次(在第一次使用…...
完结)
mybatis(134/134)完结
一级缓存(默认情况下开启)同一个sqlsession中执行相同的查询语句走一级缓存 二级缓存 :同一个sqlsessionfactory,sqlsession关闭了才会将一级缓存提交到二级缓存中 外部编写的缓存 PageHelper插件:方便进行分页&#x…...

SQL注入漏洞之错误类型注入 爆破表 字段 列名称 以及mysql版本 以及Limit使用方式解释 以及靶场相关联系
目录 Msql函数常用函数 基本变量函数 报错注入 报错注入什么时候用? 报错注入函数 报错注入语句-这是重点 报错性注入实战 案例1 爆数据库中的表 案例2 表名称 案例3 表字段 Limit用法解释: Msql函数常用函数 基于msql的基本变量可以学习常用函数是为了…...

k均值聚类将数据分成多个簇
K-Means 聚类并将数据分成多个簇,可以使用以下方法: 实现思路 随机初始化 K 个聚类中心计算每个点到聚类中心的距离将点分配到最近的簇更新聚类中心重复上述过程直到收敛 完整代码: import torch import matplotlib.pyplot as pltdef kme…...

智能工厂能耗管理:Python助力节能增效
智能工厂能耗管理:Python助力节能增效 在工业4.0时代,工厂能耗管理已成为制造企业降本增效的重要一环。传统的能耗管理方式往往依赖人工统计和经验决策,导致能源浪费严重。而借助人工智能与Python的强大能力,我们可以实现智能化、数据驱动的能耗优化方案。今天,我们就来聊…...

【汽车电子架构】AutoSAR从放弃到入门专栏导读
本文是汽车电子架构:AutoSAR从放弃到入门专栏的导读篇。文章延续专栏文章的一贯作风,从概念与定义入手,希望读者能对AutoSAR架构有一个整体的认识,然后对专栏涉及的文章进行分类与链接。本文首先从AutoSAR汽车软件架构的概念&…...

【go语言】指针
一、指针的定义和使用 在 Go 语言中,指针是一种变量,用来存储另一个变量的内存地址。通过指针,我们可以间接地操作其他变量的值。Go 语言中的指针与其他语言(如 C 或 C)的指针有所不同,它不支持指针算术&am…...

宝塔面板SSL加密访问设置教程
参考:https://www.bt.cn/bbs/thread-117246-1-1.html 如何快速使用证书加密访问面板 因早期默认未开启https访问所以没有相关的风险提醒,现面板默认已开启https加密访问、提升安全性 由于采用的是服务器内部本身签发证书,不被公网浏览器信任请参考以下步…...

spring中解决循环依赖的方法
为了避免这种循环依赖问题,Spring 引入了三级缓存的机制,分为: 一级缓存(singletonObjects):这是存放已经完全创建好的单例 Bean 的缓存。当 Bean 完全初始化并且可以被使用时,会存放在这里。 …...
)
新时代架构SpringBoot+Vue的理解(含axios/ajax)
文章目录 引言SpringBootThymeleafVueSpringBootSpringBootVue(前端)axios/ajaxVue作用响应式动态绑定单页面应用SPA前端路由 前端路由URL和后端API URL的区别前端路由的数据从哪里来的 Vue和只用三件套axios区别 引言 我是一个喜欢知其然又知其所以然的…...

Docker/K8S
文章目录 项目地址一、Docker1.1 创建一个Node服务image1.2 volume1.3 网络1.4 docker compose 二、K8S2.1 集群组成2.2 Pod1. 如何使用Pod(1) 运行一个pod(2) 运行多个pod 2.3 pod的生命周期2.4 pod中的容器1. 容器的生命周期2. 生命周期的回调3. 容器重启策略4. 自定义容器启…...

新年快乐!给大家带来了一份 python 烟花代码!
大家好,我是菲英。 今天带来一份 python 代码,是简易的烟花小程序。 安装包 pip install pygame进入正题 - 我们的烟花代码: import pygame import random import math# 初始化pygame pygame.init()# 设置屏幕大小和标题 screen pygame.…...

iperf 测 TCP 和 UDP 网络吞吐量
注:本文为 “iperf 测网络吞吐量” 相关文章合辑。 未整理去重。 使用 iperf3 监测网络吞吐量 Tom 王 2019-12-21 22:23:52 一 iperf3 介绍 (1.1) iperf3 是一个网络带宽测试工具,iperf3 可以擦拭 TCP 和 UDP 带宽质量。iperf3 可以测量最大 TCP 带宽…...
Linux高级命令简介)
(1)Linux高级命令简介
Linux高级命令简介 在安装好linux环境以后第一件事情就是去学习一些linux的基本指令,我在这里用的是CentOS7作演示。 首先在VirtualBox上装好Linux以后,启动我们的linux,输入账号密码以后学习第一个指令 简介 Linux高级命令简介ip addrtou…...

LeetCode:96.不同的二叉搜索树
跟着carl学算法,本系列博客仅做个人记录,建议大家都去看carl本人的博客,写的真的很好的! 代码随想录 LeetCode:96.不同的二叉搜索树 给你一个整数 n ,求恰由 n 个节点组成且节点值从 1 到 n 互不相同的 二叉…...

Linux学习笔记——用户管理
一、用户管理命令 useradd #用户增加命令 usermod #用户修改命令 passwd #密码修改命令 userdel #用户删除命令 su #用户提权命令 1、useradd命令(加用户): 创建并设置用户信息,使用us…...

Baklib揭示内容中台与人工智能技术的创新协同效应
内容概要 在当今信息爆炸的时代,内容的高效生产与分发已成为各行业竞争的关键。内容中台与人工智能技术的结合,为企业提供了一种新颖的解决方案,使得内容创造的流程更加智能化和高效化。 内容中台作为信息流动的核心,能够集中管…...
)
FreeRTOS从入门到精通 第十四章(队列集)
参考教程:【正点原子】手把手教你学FreeRTOS实时系统_哔哩哔哩_bilibili 一、队列集简介 1、队列集概述 (1)一个队列只允许任务间传递的消息为同一种数据类型,如果需要在任务间传递不同数据类型的消息时,那么就可以…...

Python实现U盘数据自动拷贝
功能:当电脑上有U盘插入时,自动复制U盘内的所有内容 主要特点: 1、使用PyQt5创建图形界面,但默认隐藏 2、通过CtrlAltU组合键可以显示/隐藏界面 3、自动添加到Windows启动项 4、监控USB设备插入 5、按修改时间排序复制文件 6、静…...

Vue.js 什么是 Composition API?
Vue.js 什么是 Composition API? 今天我们来聊聊 Vue 3 引入的一个重要特性:组合式 API(Composition API)。如果你曾在开发复杂的 Vue 组件时感到代码难以维护,那么组合式 API 可能正是你需要的工具。 什么是组合式 …...

关于产品和技术架构的思索
技术架构或者设计应该和产品设计分离,但是又不应该和产品架构独立。 听起来非常的绕并且难以理解。 下面我们用一个例子来解读这两者的关系 产品(族谱图) 如果把人类当作产品,那设计师应该是按照上面设计的(当然是正常的伦理道德)…...

Python设计模式 - 组合模式
定义 组合模式(Composite Pattern) 是一种结构型设计模式,主要意图是将对象组织成树形结构以表示"部分-整体"的层次结构。这种模式能够使客户端统一对待单个对象和组合对象,从而简化了客户端代码。 组合模式有透明组合…...

蓝桥杯模拟算法:蛇形方阵
P5731 【深基5.习6】蛇形方阵 - 洛谷 | 计算机科学教育新生态 我们只要定义两个方向向量数组,这种问题就可以迎刃而解了 比如我们是4的话,我们从左向右开始存,1,2,3,4 到5的时候y就大于4了就是越界了&…...

24_游戏启动逻辑梳理总结
首先这个项目从游戏根入口GameRoot.cs的初始化开始 分为 服务层初始化Svc.cs 与 业务系统层初始化Sys.cs 而服务层 分为 资源加载服务层ResSvc.cs 与 音乐播放服务层AudioSvc.cs 而在 资源加载服务层ResSvc.cs中 初始化了 名字的 配置文件 而音乐播放服务层AudioSvc.cs 暂时没…...

TikTok 推出了一款 IDE,用于快速构建 AI 应用
字节跳动(TikTok 的母公司)刚刚推出了一款名为 Trae 的新集成开发环境(IDE)。 Trae 基于 Visual Studio Code(VS Code)构建,继承了这个熟悉的平台,并加入了 AI 工具,帮助开发者更快、更轻松地构建应用——有时甚至无需编写任何代码。 如果你之前使用过 Cursor AI,T…...

如何运用python爬虫爬取百度贴吧动态加载的图片?
动态加载的图片通常是在页面加载后通过JavaScript异步请求获取的,而requests和BeautifulSoup只能获取页面的初始HTML内容,无法执行JavaScript代码。 要处理动态加载的图片,可以使用以下方法: 1. 使用Selenium Selenium是一个用…...

在Rust应用中访问.ini格式的配置文件
在Rust应用中访问.ini格式的配置文件,你可以使用第三方库,比如 ini 或 config. 下面是一个使用 ini 库的示例,该库允许你读取和解析.ini文件。 使用 ini 库 添加依赖 首先,你需要在你的 Cargo.toml 文件中添加 ini 库的依赖&am…...

Van-Nav:新年,将自己学习的项目地址统一整理搭建自己的私人导航站,供自己后续查阅使用,做技术的同学应该都有一个自己网站的梦想
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法 Van-Nav是一个基于Vue.js开发的导航组件库,它提供了多种预设的样式和灵活的配置选项,使得开发者可以轻松地定制出符合项目需求…...

【某大厂一面】Map和Set区别
在 Java 中,Map 和 Set 都是集合框架中的重要接口,它们具有不同的特性和用途。虽然它们都用于存储一组元素,但它们之间有一些重要的区别。下面将详细介绍它们之间的差异。 1. Set 和 Map 的基本定义 Set 是一个集合接口,它用于存…...

Vue.js组件开发-使用Vue3如何实现上传word作为打印模版
使用Vue 3实现Word模板上传、解析和打印功能的完整解决方案: 一、实现步骤 安装依赖创建文件上传组件实现.docx文件解析创建打印预览组件实现打印功能样式优化 二、完整代码实现 1. 安装依赖 npm install mammoth axios2. 创建文件上传组件(FileUploa…...

Consul持久化配置报错1067---consul_start
报错都是文件写的有问题或者格式问题,直接复制我的这个改改地址就行 先创建文本文件consul_start.txt--->再复制代码保存---->再把.txt改成.bat 持久化存储的地址在:mydata 注:D:\consul\consul_1.20.2_windows_386改成自己consul的…...

动态规划DP 最长上升子序列模型 总览
最长上升子序列模型 最长上升子序列 怪盗基德的滑翔伞...
)
如何解压7z文件?8种方法(Win/Mac/手机/网页端)
7z 文件是一种高效的压缩文件格式,由 7 - Zip 软件开发者所采用。它运用独特的压缩算法,能显著缩小文件体积,便于存储与传输各类数据,像软件安装包、大型资料集等。但要使用其中内容,就必须解压,因为处于压…...
)
2023年吉林省职业院校技能大赛网络系统管理样题-网络配置(华三代码)
目录 附录1:拓扑图 附录2:地址规划表 1.S1 2.S3 3.S4 4.S5 5.S7 6.S8 7.S9 8.R1 9.R2 10.R3 11.EG1 12.EG2 13.AC1 14.AC2 附录1:拓扑图 编号 型号...

Flutter使用Flavor实现切换环境和多渠道打包
在Android开发中通常我们使用flavor进行多渠道打包,flutter开发中同样有这种方式,不过需要在原生中配置 具体方案其实flutter官网个了相关示例(https://docs.flutter.dev/deployment/flavors),我这里记录一下自己的操作 Android …...

【linux三剑客】grep练习题
题目 进入/lianxi目录,复制/etc/passwd到当前目录下,然后对passwd进行操作查找出当前passwd文件中以ftp或者mail开头的行,在屏幕上输出。查找出当前passwd文件中有没有以r、m、f开头的行,在屏幕上输出。查找出当前passwd文件中以…...

冬天适合养什么鱼?
各位鱼友们,冬天来了,是不是还在为养什么鱼而烦恼?别担心,今天就来给大家好好推荐一些适合冬天养的鱼,让你的水族箱在寒冷的冬天也能生机勃勃! 一、金鱼:冬日里的“小暖男” 金鱼绝对是冬季养鱼…...
