前端【8】HTML+CSS+javascript实战项目----实现一个简单的待办事项列表 (To-Do List)
目录
一、功能需求
二、 HTML
三、CSS
四、js
1、绑定事件与初始设置
2.、绑定事项
(1)添加操作:
(2)完成操作
(3)删除操作
(4)修改操作
3、完整js代码
总结与感悟
实现了一个包括 添加、完成、删除、修改 等操作的 To-Do List,涵盖了常见的 DOM 操作及事件绑定。目的为了掌握 JavaScript 操作 DOM 的技巧,项目还可用于实际开发中的简单任务管理工具。
一、功能需求
-
添加待办事项
- 用户输入内容后,点击 "添加" 按钮,将事项添加到列表中。
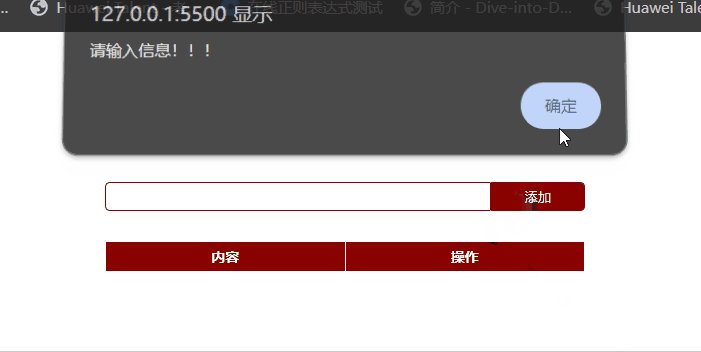
- 如果输入为空,提示用户输入内容。
-
标记完成
- 点击 "完成" 按钮,可以标记当前事项为完成或取消完成。
-
删除事项
- 仅当事项已标记完成时才能删除。
-
修改事项
- 点击 "修改" 按钮,将事项内容回填到输入框,用户可以修改内容并保存。
二、 HTML
HTML 文件定义了一个简单的页面布局,包括输入框、按钮和一个表格来显示待办事项。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>待办事项列表</title><link rel="stylesheet" href="css/todolist.css"><script src="js/todolist.js" defer></script>
</head><body><div class="container"><div class="top"><input type="text" class="content"><input type="button" value="添加" class="btn"></div><table border="1"><thead><tr><th>内容</th><th>操作</th></tr></thead><tbody><!-- 动态生成内容 --></tbody></table></div>
</body></html>
三、CSS
通过简单的 CSS,提升待办事项列表的外观效果。
.container {width: 600px;margin: 0 auto;text-align: center;
}.top {margin-bottom: 20px;
}.content {width: 400px;padding: 5px;
}.btn {padding: 5px 10px;background-color: #007BFF;color: #fff;border: none;cursor: pointer;
}.btn:hover {background-color: #0056b3;
}table {width: 100%;border-collapse: collapse;
}td {padding: 10px;text-align: center;
}
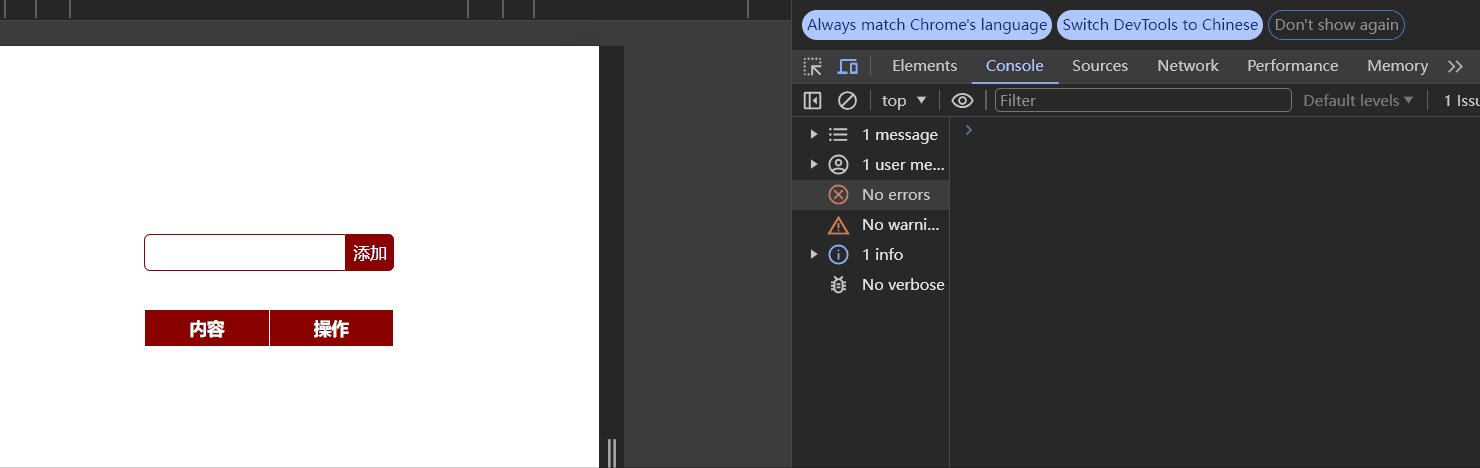
最终:

四、js
1、绑定事件与初始设置
首先获取页面中的按钮、输入框和表格的 tbody 元素
// 获取添加按钮
var btn = document.querySelector('.btn')
// 获取输入框
var content = document.querySelector('.content')
// 获取tbody
var tbody = document.querySelector('tbody')2.、绑定事项
(1)添加操作:
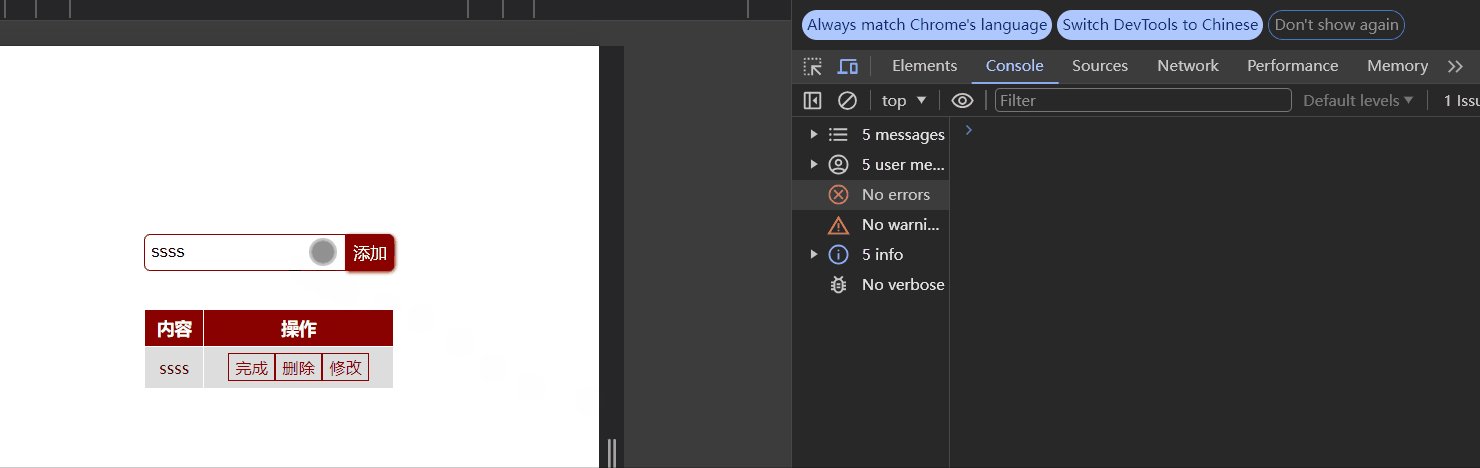
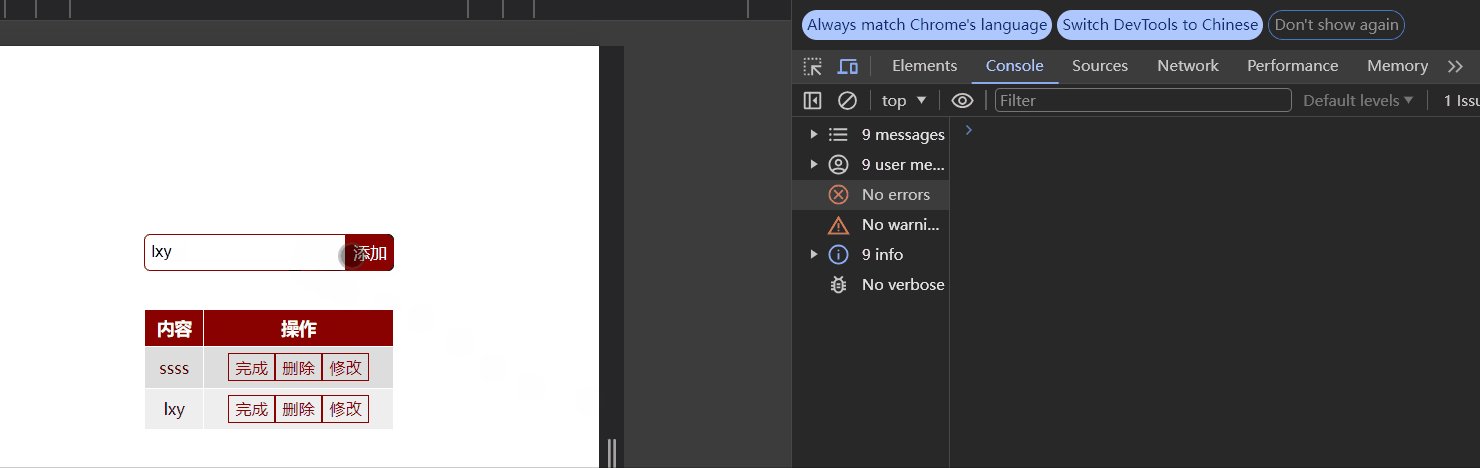
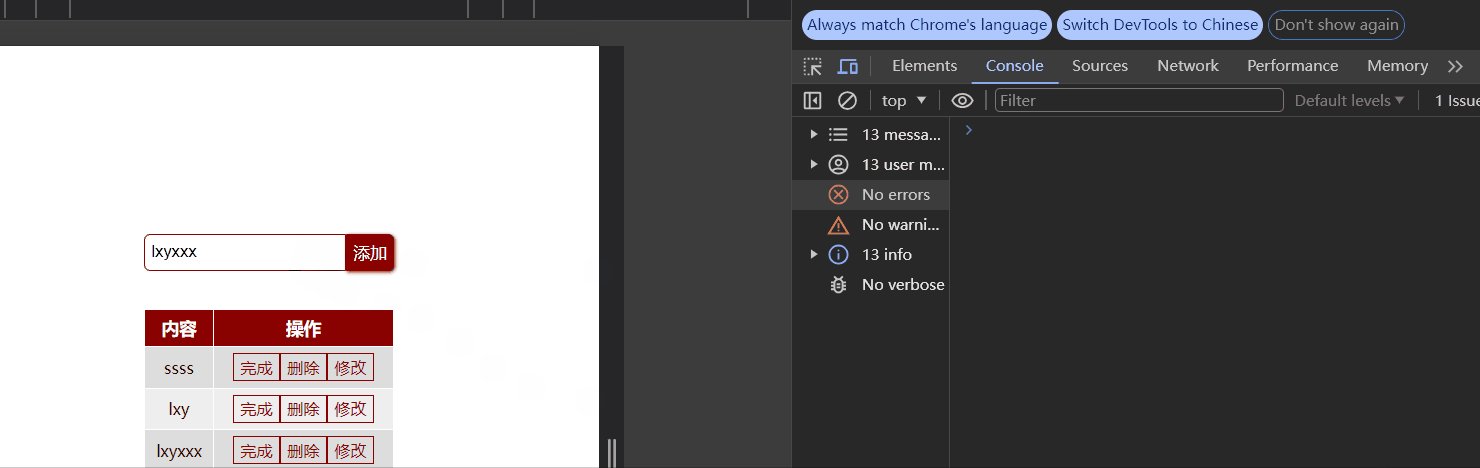
用户输入内容后,点击 "添加" 按钮,内容将被添加到表格中。
第一版:
// 给添加按钮绑事件
btn.onclick = function() {var text = content.valueconsole.log(text)// 创建元素td1 td2var tr = document.createElement('tr')var td1 = document.createElement('td')td1.innerText = textvar td2 = document.createElement('td')td2.innerHTML = '<input type="button" value="完成" class="finish"><input type="button" value="删除" class="delete"><input type="button" value="修改" class="update"></input>'tr.append(td1)tr.append(td2)tbody.append(tr)}
第二版:校验输入值,如果输入框为空,仍会生成一个空白行,不是预期的行为。添加条件判断语句
// 给添加按钮绑事件
btn.onclick = function() {var text = content.valueif(text.length!= 0){console.log(text)// 创建元素td1 td2var tr = document.createElement('tr')var td1 = document.createElement('td')td1.innerText = textvar td2 = document.createElement('td')td2.innerHTML = '<input type="button" value="完成" class="finish"><input type="button" value="删除" class="delete"><input type="button" value="修改" class="update"></input>'tr.append(td1)tr.append(td2)tbody.append(tr)// console.log('td1')// console.log('td2')// console.log('tr')}else{alert("请输入信息!!!")}
} 
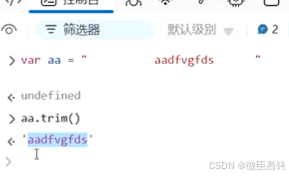
第三版:但是!!这样你输入空格的时候也会产生空白行,于是添加
解决方法:var text = content.value.trim(); // 去掉输入值的前后空格并且优化每次输入完成自动去掉输入框中的值:在最后 补上content.value=''
/*添加按钮绑事件*/var text = content.value.trim(); // 去掉输入值的前后空格if(text.length!= 0){console.log(text)// 创建元素td1 td2var tr = document.createElement('tr')var td1 = document.createElement('td')td1.innerText = textvar td2 = document.createElement('td')td2.innerHTML = '<input type="button" value="完成" class="finish"><input type="button" value="删除" class="delete"><input type="button" value="修改" class="update"></input>'tr.append(td1)tr.append(td2)tbody.append(tr)content.value=''// console.log('td1')// console.log('td2')// console.log('tr')}else{alert("请输入信息!!!")}

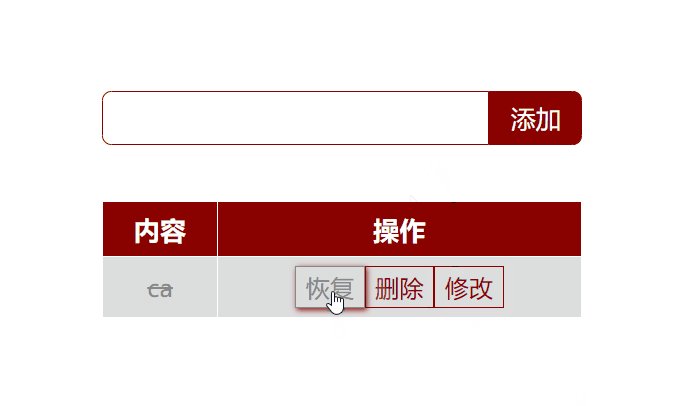
(2)完成操作
点击 "完成" 按钮,可以标记事项完成或取消完成。
第一版:
/*给完成按钮绑事件,这里注意要写到添加按钮里面,可以实时获取最新的事件*/var finish = document.getElementsByClassName('finish')//循环给每一个按钮绑事件for(var i = 0;i<finish.length;i++){finish[i].onclick = function() { //触发事件时才执行var target = this.parentNode.previousElementSiblingtarget.style.textDecoration = 'line-through'}}第二版:完成后只是简单的给内容添加了划线,在这里优化添加恢复操作【主要是判断语句来实现】和一些其他样式
/*给完成按钮绑事件,这里注意要写到添加按钮里面,可以实时获取最新的事件,同理其他按钮也是这样*/var finish = document.getElementsByClassName('finish')//循环给每一个按钮绑事件for(var i = 0;i<finish.length;i++){finish[i].onclick = function() { //触发事件时才执行var target = this.parentNode.previousElementSiblingif(target.style.textDecoration == 'line-through'){target.style.textDecoration = 'none'target.style.color= '#000'this.value = "完成"this.style.borderColor = '#910000'this.style.color='#910000'}else{target.style.textDecoration = 'line-through'target.style.color= '#888'this.value = "恢复"this.style.borderColor = '#888'this.style.color='#888'}}} 
(3)删除操作
第一版:基本的删除操作【关键代码】
/*获取删除按钮 */var deleteBtn = document.getElementsByClassName('delete')//循环绑事件for(var i=0;i<deleteBtn.length;i++){deleteBtn[i].onclick.function () {// 删除整行,找到tbody--删除trvar target = this.parentNode.parentNodetbody.removeChild(target)}}第二版:修改细节,必须完成了才能删除【要结合完成操作】
/*获取删除按钮*/var deleteBtn = document.getElementsByClassName('delete')//循环绑事件for(var i = 0;i < deleteBtn.length;i++){deleteBtn[i].onclick =function(){if(this.parentNode.previousElementSibling.style.textDecoration=="line-through"){// 删除整行,找到tbody--删除trif(confirm("确定要删除吗?")){ //用户点击确定时就会返回true var target = this.parentNode.parentNodetbody.removeChild(target)}}else{alert("努力完成吧ヾ(◍°∇°◍)ノ゙")}}}
(4)修改操作
点击 "修改" 按钮,将事项内容回填到输入框,用户可以编辑后保存。
这里稍微复杂一点,需要注意对添加操作的重写,全局变量 flag 、targetFlag的使用,从而获得需要修改的是存储的是哪个信息
/*获取修改按钮--回写:让内容重新回到输入框,进行修改*/var update = document.getElementsByClassName('update')//循环绑事件for(var i=0;i<update.length;i++){update[i].onclick = function(){//找到td--》tdvar target = this.parentNode.previousElementSiblingif(target.style.textDecoration=="line-through"){//事项已经完成无需修改alert("已经完成啦无需修改~~")btn.value="添加" //这里需要在最外层循环进行判断,否则会是无脑的执行添加操作}else{content.value = target.innerText btn.value="修改"targetFlag = target.getAttribute("index")}}}添加全局变量来获取要修改哪条信息
//定义标识
var flag = 1
//存储修改的是哪条信息
var targetFlag = 0重新添加操作:加上 td1.setAttribute("index",flag) flag++来存储信息索引。
/*添加按钮绑事件*/var text = content.value.trim(); // 去掉输入值的前后空格if(text.length!= 0){console.log(text)// 创建元素td1 td2var tr = document.createElement('tr')var td1 = document.createElement('td')td1.setAttribute("index",flag)flag++td1.innerText = textvar td2 = document.createElement('td')td2.innerHTML = '<input type="button" value="完成" class="finish"><input type="button" value="删除" class="delete"><input type="button" value="修改" class="update"></input>'tr.append(td1)tr.append(td2)tbody.append(tr)content.value=''// console.log('td1')// console.log('td2')// console.log('tr')}else{alert("请输入信息!!!")}最后在添加操作之前进行判断【return关键字的使用,判断是修改还是添加】,并完成修改的操作
if(btn.value =="修改"){ //获取所有内容 tbody--》tr-->td里面的第一个td(存储内容的,用到伪类选择器)var tds = document.querySelectorAll('tbody tr td:nth-child(1)')for(var i=0;i<tds.length;i++){if(tds[i].getAttribute('index') == targetFlag){ //与循环到的索引值相等 就修改tds[i].innerText = content.value //--->修改的关键语句//修改完成的善后处理content.value=''btn.value="添加"}}return } 3
3
3、完整js代码
// 获取添加按钮
var btn = document.querySelector('.btn')
// 获取输入框
var content = document.querySelector('.content')
// 获取tbody
var tbody = document.querySelector('tbody')
//定义标识
var flag = 1
//存储修改的是哪条信息
var targetFlag = 0/*给添加按钮绑事件*/
btn.onclick = function() {if(btn.value =="修改"){ //获取所有内容 tbody--》tr-->td里面的第一个td(存储内容的,用到伪类选择器)var tds = document.querySelectorAll('tbody tr td:nth-child(1)')for(var i=0;i<tds.length;i++){if(tds[i].getAttribute('index') == targetFlag){ //与循环到的索引值相等 就修改tds[i].innerText = content.value //--->修改的关键语句//修改完成的善后处理content.value=''btn.value="添加"}}return }/*添加按钮绑事件*/var text = content.value.trim(); // 去掉输入值的前后空格if(text.length!= 0){console.log(text)// 创建元素td1 td2var tr = document.createElement('tr')var td1 = document.createElement('td')td1.setAttribute("index",flag)flag++td1.innerText = textvar td2 = document.createElement('td')td2.innerHTML = '<input type="button" value="完成" class="finish"><input type="button" value="删除" class="delete"><input type="button" value="修改" class="update"></input>'tr.append(td1)tr.append(td2)tbody.append(tr)content.value=''// console.log('td1')// console.log('td2')// console.log('tr')}else{alert("请输入信息!!!")}/*给完成按钮绑事件,这里注意要写到添加按钮里面,可以实时获取最新的事件,同理其他按钮也是这样*/var finish = document.getElementsByClassName('finish')//循环给每一个按钮绑事件for(var i = 0;i<finish.length;i++){finish[i].onclick = function() { //触发事件时才执行var target = this.parentNode.previousElementSiblingif(target.style.textDecoration == 'line-through'){target.style.textDecoration = 'none'target.style.color= '#000'this.value = "完成"this.style.borderColor = '#910000'this.style.color='#910000'}else{target.style.textDecoration = 'line-through'target.style.color= '#888'this.value = "恢复"this.style.borderColor = '#888'this.style.color='#888'}}}/*获取删除按钮*/var deleteBtn = document.getElementsByClassName('delete')//循环绑事件for(var i = 0;i < deleteBtn.length;i++){deleteBtn[i].onclick =function(){if(this.parentNode.previousElementSibling.style.textDecoration=="line-through"){// 删除整行,找到tbody--删除trif(confirm("确定要删除吗?")){ //用户点击确定时就会返回true var target = this.parentNode.parentNodetbody.removeChild(target)}}else{alert("努力完成吧ヾ(◍°∇°◍)ノ゙")}}}/*获取修改按钮--回写:让内容重新回到输入框,进行修改*/var update = document.getElementsByClassName('update')//循环绑事件for(var i=0;i<update.length;i++){update[i].onclick = function(){//找到td--》tdvar target = this.parentNode.previousElementSiblingif(target.style.textDecoration=="line-through"){//事项已经完成无需修改alert("已经完成啦无需修改~~")btn.value="添加" //这里需要在最外层循环进行判断,否则会是无脑的执行添加操作}else{content.value = target.innerText btn.value="修改"targetFlag = target.getAttribute("index")}}}}
console.log(btn) 总结与感悟
js语法很简单,编写代码的时候最主要的还是思路。需要注意的和之前没有见过知识点如下:
1、完成、删除、修改的绑定操作都是基于添加操作的,因此他们都是在btn.onclick = function()下的,这样可以实时获取最新的事件并进行操作的绑定。
2、outline: none —— 去除外轮廓,在本demo中用于表单元素的美化,按钮的点击的时候单元格不会有轮廓的变化
3、min-width —— 最小宽度:在本demo中用于确保布局中某些元素在内容不足时也能保持稳定的宽度。比如当我们缩小windows时候表格会保持min_width不会被压缩。
4、border-radius —— 设置圆角。之前没有详细了解过,用于设置元素的边框圆角,可实现按钮、图片等元素的圆角或圆形效果。可以分别指定 左上角、右上角、右下角 和 左下角 的圆角半径
5、border-collapse —— 表格单元格边框合并:指定是否将表格的单元格边框合并为一个。
separate:单元格的边框独立存在(默认值)。collapse:单元格的边框合并为一个。
6、cursor —— 鼠标样式:设置鼠标指针悬停在元素上的样式。
pointer:小手样式(常用于超链接或按钮)。default:默认箭头样式。text:文本光标(用于文本选择)。
7、trim() 方法 —— 去掉字符串前后空格,demo中用于优化添加操作输入空格时的处理

8、confirm 弹窗 ——弹出一个确认框,提供“确定”和“取消”两个按钮,并返回布尔值:
- 点击“确定”返回
true。 - 点击“取消”返回
false。
相关文章:
)
前端【8】HTML+CSS+javascript实战项目----实现一个简单的待办事项列表 (To-Do List)
目录 一、功能需求 二、 HTML 三、CSS 四、js 1、绑定事件与初始设置 2.、绑定事项 (1)添加操作: (2)完成操作 (3)删除操作 (4)修改操作 3、完整js代码 总结…...

java爬虫工具Jsoup学习
目录 前言 一、基本使用 二、爬取豆瓣电影的案例 三、Jsoup能做什么? 四、Jsoup相关概念 五、Jsoup获取文档 六、定位选择元素 七、获取数据 八、具体案例 前言 JSoup是一个用于处理HTML的Java库,它提供了一个非常方便类似于使用DOM࿰…...

RabbitMQ模块新增消息转换器
文章目录 1.目录结构2.代码1.pom.xml 排除logging2.RabbitMQConfig.java3.RabbitMQAutoConfiguration.java 1.目录结构 2.代码 1.pom.xml 排除logging <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/PO…...

大话特征工程:1.维数灾难与特征轮回
一、维度深渊 公元 2147 年,人类文明进入了数据驱动的超级智能时代。从金融到医疗,从教育到娱乐,所有决策都仰赖“全维计算网络”(高维特征空间)。这套系统将全球所有信息抽象成数以亿计的多维特征(…...

学院失物招领 app 的设计与实现
标题:学院失物招领 app 的设计与实现 内容:1.摘要 随着移动互联网的普及和智能手机的广泛应用,越来越多的人开始使用手机应用程序来解决生活中的各种问题。在大学校园中,失物招领是一个常见的问题,每年都有大量的学生丢失或捡到物品。为了解…...

std::function的简易实现
本节我们来实现一个简易的std::function 我们知道std::function是用来包装可调用对象的,在C中,可调用对象包括 普通函数、lambda表达式、重载了()操作符的类对象、类静态函数、类成员函数这几类。 C程序的编译顺序:预处理(xxx.i) 编译(xxx.…...

笔试-二维数组1
应用 快递业务有N个站点,1<N<10000;站点0、站点1可达,记作0-1;如果0-1、1-2,则站点0、站点2可达,记作0-2;s[i][j]1表示i-j可达,反之s[i][j]0表示i-j不可达;s[i][j…...

【Pytest】生成html报告中,中文乱码问题解决方案
import pytestif __name__ "__main__":# 只运行 tests 目录下的测试用例,并生成 HTML 报告pytest.main([-v, -s, --htmlreport.html, tests])可以以上方式生成,也可以在pytest.ini中设置 [pytest] addopts --htmlreport.html --self-contai…...
)
汽车网络信息安全-ISO/SAE 21434解析(下)
目录 第十二~十四章 - 后开发阶段 1. 十二章节 - 生产 2. 十三章节 - 运营与维护 网络安全事件响应 更新 3. 十四章节 - 结束网络安全支持和停用 结束网络安全支持 报废 第十五章 - TARA分析方法 1. 概述 2. 资产识别 3. 威胁场景识别 4. 影响评级 5. 攻击路径分…...

局域网中 Windows 与 Mac 互相远程连接的最佳方案
由于工作需要,经常需要远程连接或登录到几台不同的工作用机上进行操作。 下面基于免费、高体验等基本诉求,简要记录几种不同场景下的实践方案选择,仅供参考。如您有更简单且更优的方案,欢迎一起探讨。 1 远程桌面连接的几种不同…...

Qt调用ffmpeg库录屏并进行UDP组播推流
基于以下参考链接,采用其界面和程序框架,实现实时推送UDP组播视频流,替换原拉流功能 https://blog.csdn.net/u012532263/article/details/102736700 源码在windows(qt-opensource-windows-x86-5.12.9.exe)、ubuntu20.…...

机器学习 - 初学者需要弄懂的一些线性代数的概念
一、单位矩阵 在数学中,单位矩阵是一个方阵,其主对角线上的元素全为1,其余元素全为0。单位矩阵在矩阵乘法中起到类似于数字1在数值乘法中的作用,即任何矩阵与单位矩阵相乘,结果仍为原矩阵本身。 单位矩阵的定义&…...

vscode无法格式化go代码的问题
CTRLshiftp 点击Go:Install/Update Tools 点击全选,OK!...

实验二 数据库的附加/分离、导入/导出与备份/还原
实验二 数据库的附加/分离、导入/导出与备份/还原 一、实验目的 1、理解备份的基本概念,掌握各种备份数据库的方法。 2、掌握如何从备份中还原数据库。 3、掌握数据库中各种数据的导入/导出。 4、掌握数据库的附加与分离,理解数据库的附加与分离的作用。…...

基于Django的个人博客系统的设计与实现
【Django】基于Django的个人博客系统的设计与实现(完整系统源码开发笔记详细部署教程)✅ 目录 一、项目简介二、项目界面展示三、项目视频展示 一、项目简介 系统采用Python作为主要开发语言,结合Django框架构建后端逻辑,并运用J…...

PostgreSQL TRUNCATE TABLE 操作详解
PostgreSQL TRUNCATE TABLE 操作详解 引言 在数据库管理中,经常需要对表进行操作以保持数据的有效性和一致性。TRUNCATE TABLE 是 PostgreSQL 中一种高效删除表内所有记录的方法。本文将详细探讨 PostgreSQL 中 TRUNCATE TABLE 的使用方法、性能优势以及注意事项。 什么是 …...

黑盒/白盒运维监控
运维监控分为黑盒和白盒 黑盒:不深入代码,在系统角度看TPS,延迟等指标 白盒:深入代码分析,通过日志捕捉,以及主动上报告警等来进行监控 黑盒监控: 1. 页面功能:域名是否可访问&…...

日志收集Day007
1.配置ES集群TLS认证: (1)elk101节点生成证书文件 cd /usr/share/elasticsearch ./bin/elasticsearch-certutil cert -out config/elastic-certificates.p12 -pass "" --days 3650 (2)elk101节点为证书文件修改属主和属组 chown elasticsearch:elasticsearch con…...

微信小程序1.1 微信小程序介绍
1.1 微信小程序介绍 内容提要 1.1 什么是微信小程序 1.2 微信小程序的功能 1.3 微信小程序使用场景 1.4 微信小程序能取代App吗 1.5 微信小程序的发展历程 1.6微信小程序带来的机会...

Leetcode 3434. Maximum Frequency After Subarray Operation
Leetcode 3434. Maximum Frequency After Subarray Operation 1. 解题思路2. 代码实现 题目链接:3434. Maximum Frequency After Subarray Operation 1. 解题思路 这一题的话我们只需要考察所有的数 i i i转换为 k k k时所能够形成的最大的值。 而对于这个问题&…...

6. 使用springboot做一个音乐播放器软件项目【1.0版项目完结】附带源码~
#万物OOP 注意: 本项目只实现播放音乐和后台管理系统。 不分享任何音乐歌曲资源。 上一篇文章我们 做了音乐播放器后台的功能。参考地址: https://jsonll.blog.csdn.net/article/details/145214363 这个项目已经好几天也没更新了,因为临近放…...

php twig模板引擎详细使用教程
php twig模板引擎 1. 什么是Twig模板引擎 Twig是一个强大且灵活的PHP模板引擎,它提供了一种更简洁和可扩展的方法来创建PHP应用程序的视图层。Twig模板引擎旨在将设计与业务逻辑分离,并为开发人员提供一种更加清晰和易于维护的方式来构建网页。Twig由S…...

【Java设计模式-7】责任链模式:我是流水线的一员
一、责任链(Chain of Responsibility Patten)模式是个啥? 想象一下,你要请假。你先把请假申请交给了小组长,小组长一看,这事儿他能决定,就直接批了。要是小组长觉得这事儿得往上汇报࿰…...

Spring Boot应用中实现基于JWT的登录拦截器,以保证未登录用户无法访问指定的页面
目录 一、配置拦截器进行登录校验 1. 在config层设置拦截器 2. 实现LoginInterceptor拦截器 3. 创建JWT工具类 4. 在登录时创建JWT并存入Cookie 二、配置JWT依赖和环境 1. 添加JWT依赖 2. 配置JWT环境 本篇博客将为大家介绍了如何在Spring Boot应用中实现基于JWT的登录…...
模型代码+论文)
【2025年数学建模美赛F题】(顶刊论文绘图)模型代码+论文
全球网络犯罪与网络安全政策的多维度分析及效能评估 摘要1 Introduction1.1 Problem Background1.2Restatement of the Problem1.3 Literature Review1.4 Our Work 2 Assumptions and Justifications数据完整性与可靠性假设:法律政策独立性假设:人口统计…...

计算机网络之链路层
本文章目录结构出自于《王道计算机考研 计算机网络_哔哩哔哩_bilibili》 02 数据链路层 在网上看到其他人做了详细的笔记,就不再多余写了,直接参考着学习吧。 1 详解数据链路层-数据链路层的功能【王道计算机网络笔记】_wx63088f6683f8f的技术博客_51C…...

随笔十七、eth0单网卡绑定双ip的问题
在调试语音对讲过程中遇到过一个“奇怪”问题:泰山派作为一端,可以收到对方发来的语音,而对方不能收到泰山派发出的语音。 用wireshark抓包UDP发现,泰山派发送的地址是192.168.1.30,而给泰山派实际设置的静态地址是19…...

coffee销售数据集分析:基于时间趋势分析的实操练习
**文章说明:**对coffee销售数据集的简单分析练习(时间趋势分析练习),主要是为了强化利用python进行数据分析的实操能力。属于个人的练习文章。 **注:**这是我第一次使用md格式编辑博客文章,排版上还是不是很…...

在 Vue 3 中,怎么管理环境变量
在 Vue 3 中,环境变量管理是通过 .env 文件来进行的,利用这些文件可以让开发者根据不同的环境(开发、生产、测试等)配置不同的变量。这一机制由 Vite 构建工具支持,它帮助开发者根据不同的环境需求做出相应配置。 1. …...

shallowRef和shallowReactive的用法以及使用场景和ref和reactive的区别
Vue3 浅层响应式 API 1. ref vs shallowRef 1.1 基本概念 ref: 深层响应式,会递归地将对象的所有属性转换为响应式shallowRef: 浅层响应式,只有 .value 的改变会触发更新,不会递归转换对象的属性 1.2 使用对比 // ref 示例 const deepRe…...

mantisbt添加修改用户密码
文章目录 问题当前版本安装流程创建用户修改密码老的方式探索阶段 问题 不太好改密码啊。貌似必须要域名要发邮件。公司太穷,看不见的东西不关心,只能改源码了。 当前版本 当前mantisbt版本 2.27 php版本 7.4.3 安装流程 (下面流程不是…...

mysql 学习6 DQL语句,对数据库中的表进行 查询 操作
前期准备数据 重新create 一张表 create table emp(id int comment 编号,workno varchar(10) comment 工号,name varchar(10) comment 姓名,gender char comment 性别,ager tinyint unsigned comment 年龄,idcard char(18) comment 身份证号,workaddress varchar(10) c…...

零售业革命:改变行业的顶级物联网用例
mpro5 产品负责人Ruby Whipp表示,技术进步持续重塑零售业,其中物联网(IoT)正引领这一变革潮流。 研究表明,零售商们正在采用物联网解决方案,以提升运营效率并改善顾客体验。这些技术能够监控运营的各个方面…...

云计算的概念与特点:开启数字化时代的新篇章
在当今数字化时代,云计算(Cloud Computing)已经成为推动技术创新和业务转型的核心力量。无论是大型企业、中小型企业,还是个人用户,云计算都为其提供了高效、灵活和经济的解决方案。本文将深入探讨云计算的概念及其核心特点,帮助读者全面了解这一革命性技术。 © ivw…...

第二十一周:Mask R-CNN
Mask R-CNN 摘要Abstract文章信息研究动机Mask RCNNRoIPool与RoIAlign 双线性插值Mask Branch(FCN)其他细节Mask RCNN损失Mask分支预测 网络搭建创新点与不足总结 摘要 本篇博客介绍了Mask R-CNN,这是一种用于实例分割的模型,能够在目标检测的基础上实现…...

特朗普政府将开展新网络攻击
近日,特朗普政府已表态:减少物理战争,网络战将代替,以实现美国的全球优势。 特朗普也指示美国网络司令部可以在没有总统批准的情况下开展更广泛行动,尤其是应对一些突发事件,这其实成为了后续美国通过网络…...
)
Android Studio:视图绑定的岁月变迁(2/100)
一、博文导读 本文是基于Android Studio真实项目,通过解析源码了解真实应用场景,写文的视角和读者是同步的,想到看到写到,没有上帝视角。 前期回顾,本文是第二期。 private Unbinder mUnbinder; 只是声明了一个 接口…...

【已解决】黑马点评项目Redis版本替换过程的数据迁移
黑马点评项目Redis版本替换过程的数据迁移 【哭哭哭】附近商户中需要用到的GEO功能只在Redis 6.2以上版本生效 如果用的是老版本,美食/KTV的主页能正常返回,但无法显示内容 上次好不容易升到了5.0以上版本,现在又用不了了 Redis 6.2的windo…...

Maven运行任何命令都报错“Internal error: java.lang.ArrayIndexOutOfBoundsException”
今天遇到一个奇怪的问题,在maven工程下运行任何mvn命令都报“Internal error: java.lang.ArrayIndexOutOfBoundsException”错误,具体错误如下: $ mvn install [INFO] Scanning for projects... [ERROR] Internal error: java.lang.ArrayInd…...

电商平台爬虫开发技术分享:多年的实战经验总结
在当今数字化时代,电商平台的数据蕴含着巨大的商业价值。作为一名从事电商平台爬虫开发的工程师,我深知数据抓取的重要性及其技术挑战。经过多年的实践,我积累了一些宝贵的经验,愿意在这里与大家分享,希望能为同行们提…...

大模型训练策略与架构优化实践指南
标题:大模型训练策略与架构优化实践指南 文章信息摘要: 该分析全面探讨了大语言模型训练、架构选择、部署维护等关键环节的优化策略。在训练方面,强调了pre-training、mid-training和post-training的不同定位与目标;在架构选择上…...

DeepSeek-R1 蒸馏模型及如何用 Ollama 在本地运行DeepSeek-R1
在人工智能飞速发展的领域中,大型语言模型(LLMs)的出现可谓是一项重大变革。在这些模型里,DeepSeek - R1 及其蒸馏模型备受瞩目,它们融合了独特的能力与高可用性。今天我们一起聊一下 DeepSeek - R1 蒸馏模型究竟是什么…...

机器学习 ---逻辑回归
逻辑回归是属于机器学习里面的监督学习,它是以回归的思想来解决分类问题的一种非常经典的二分类分类器。由于其训练后的参数有较强的可解释性,在诸多领域中,逻辑回归通常用作 baseline 模型,以方便后期更好的挖掘业务相关信息或提…...

虚幻浏览器插件 UE与JS通信
温馨提示:本节内容需要结合插件Content下的2_Communication和Resources下的sample.html 一起阅读。 1. UE调用JS 1.1 JS脚本实现 该部分共两步: 导入jstote.js脚本实现响应函数并保存到 ue.interface 中 jsfunc 通过json对象传递参数,仅支持函数名小…...

KVM/ARM——基于ARM虚拟化扩展的VMM
1. 前言 ARM架构为了支持虚拟化做了些扩展,称为虚拟化扩展(Virtualization Extensions)。原先为VT-x创建的KVM(Linux-based Kernel Virtual Machine)适配了ARM体系结构,引入了KVM/ARM (the Linux ARM hypervisor)。KVM/ARM没有在hypervisor中引入复杂的…...

池化层Pooling Layer
1. 定义 池化是对特征图进行的一种压缩操作,通过在一个小的局部区域内进行汇总统计,用一个值来代表这个区域的特征信息,常用于卷积神经网络(CNN)中。 2. 作用 提取代表性信息的同时降低特征维度,具有平移…...

为AI聊天工具添加一个知识系统 之63 详细设计 之4:AI操作系统 之2 智能合约
本文要点 要点 AI操作系统处理的是 疑问(信念问题)、缺省(逻辑问题)和异常(不可控因素 ) 而 内核 的三大功能 (资源分配/进程管理/任务调度)以及外围的三类接口( CLI、GUI和表面模型的 运行时…...
)
代码随想录——二叉树(二)
文章目录 前言二叉树最大深度二叉树的最小深度翻转二叉树对称二叉树完全二叉树的节点个数平衡二叉树二叉树的所有路径左叶子之和找左下角的值路径总和从中序与后序序列构造二叉树最大二叉树合并二叉树二叉搜索树中的搜索验证二叉搜索树二叉搜索树的最小绝对差二叉树中的众数二叉…...

一个基于Python+Appium的手机自动化项目~~
本项目通过PythonAppium实现了抖音手机店铺的自动化询价,可以直接输出excel,并带有详细的LOG输出。 1.excel输出效果: 2. LOG效果: 具体文件内容见GitCode: 项目首页 - douyingoods:一个基于Pythonappium的手机自动化项目,实现了…...
方法详尽解读)
深入剖析SpringBoot启动机制:run()方法详尽解读
摘要 本文深入解析SpringBoot的启动机制,以run()方法为核心,逐步追踪并详细解释其关键步骤。首先探讨run()方法的工作原理,然后深入代码层面分析各个关键环节。文章提供刷新后钩子和启动后任务的代码示例,帮助读者理解SpringBoot源…...
