Web前端界面开发
前沿:介绍自适应和响应式布局
自适应布局:-----针对页面1个像素的变换而变化 就是我们上一个练习的效果
我们的页面效果,随着我们的屏幕大小而发生适配的效果(类似等比例)
如:rem适配 和 vw/vh适配
响应式布局: ---针对我们的设备宽度变化,做出不同的页面设计(突变)
例子:
 ------》
------》
1,vw/vh适配
必要性:现在比较流行的是rem制作方法,但是现在大厂(b站等)已经开始尝试使用vw、vh技术了,所以要学习vw 技术,vw技术的优点就在于不用引入js文件等,相对于rem比较简单。
概念:
vw和vh是CSS3中引入的一个相对单位(之前的rem也是),他们分别代表视口宽度和视口高度的百分比。
vw(viewport width)表示相对视口(用户可以看见的页面部分)的宽度。1个vw等于视口宽度的1%,比如如果视口宽度是1000px,则50vw表示占整个宽度的50%,就是500px。
vh(viewport height)表示相对视口的高度。原理同vw。1vh表示视口高度的1%。
vw/vh不考虑视口的宽高,类似于rem。效果一致。
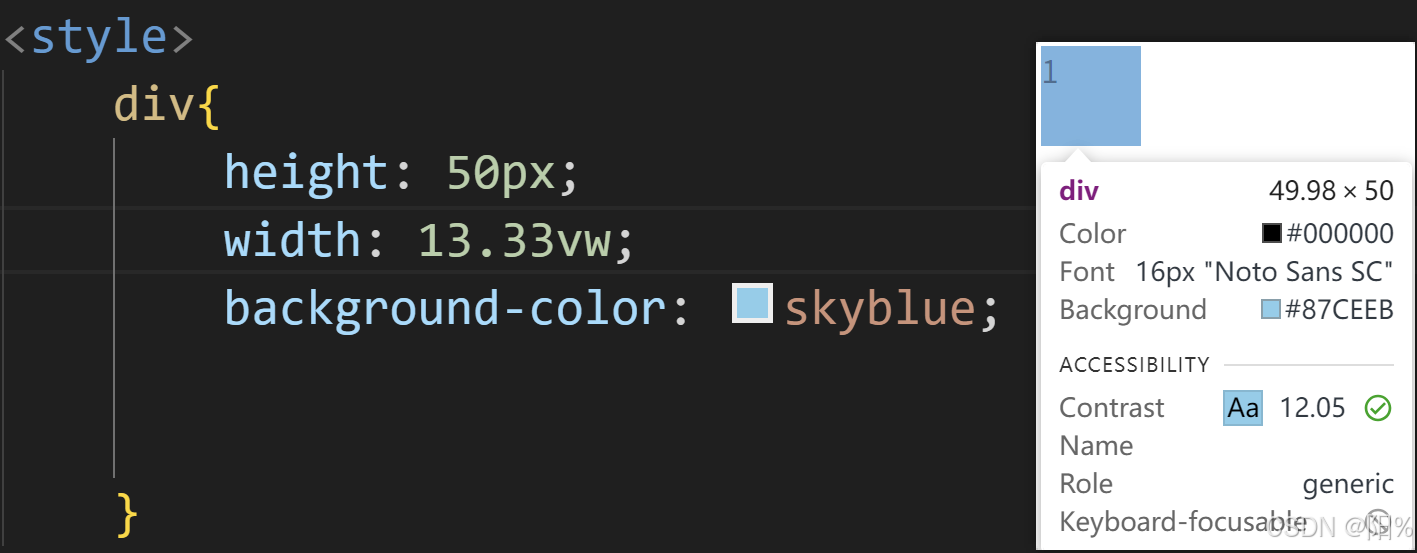
vw/vh的计算:
假设一个设备的视口宽度是375px,那么1vw就是3.75px;
则如果要设一个宽度为50px的div,应该设(50/3.75=13.333)vw
vh同理;
实操:


注意事项:
开发中,vw和vh不能混用。因为我们的手机的长度比宽度长很多,所以我们一般不对高度进行vh的替换,否则会导致我们的页面元素变形。
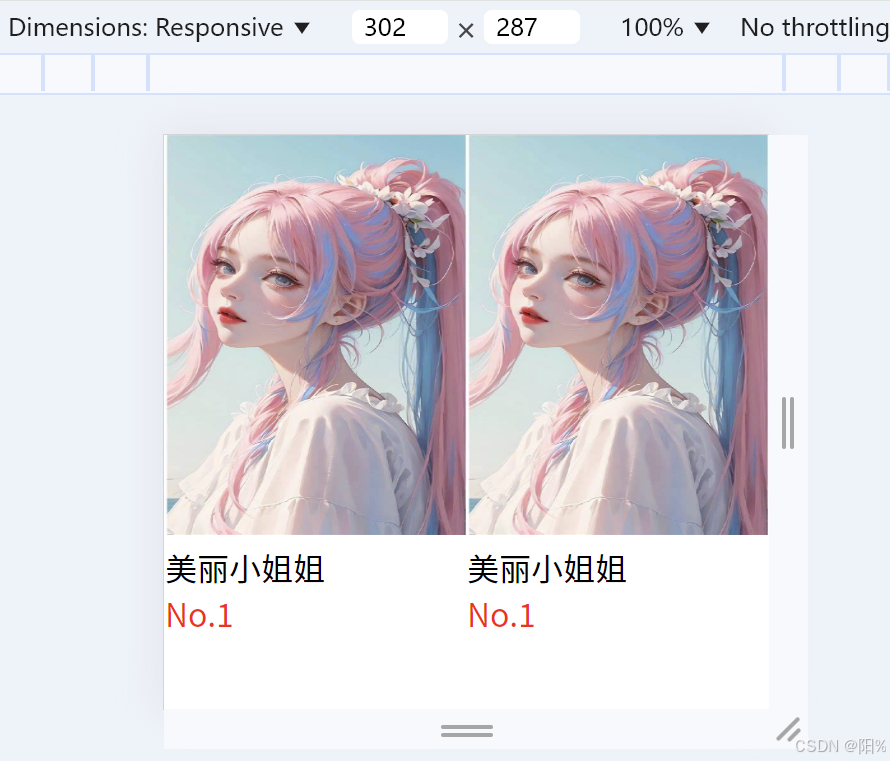
练习1:
需求:①:外部div的宽为100%,高为200px;每个item宽为屏幕的一半,高200px
操作如下:
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0; }.wrap{width:100%;height: 200px;background-color: skyblue;}.item{width:50vw;height:200px;float: left;}img{width:50vw;height: 200px;}span{color: red;}</style>
</head>
<body><div class="wrap"><div class="item"><img src="C:\Users\honor\Desktop\OIP-C.jpg" alt="图片1"><div class="text">美丽小姐姐<br><span>No.1</span></div></div><div class="item"><img src="C:\Users\honor\Desktop\OIP-C.jpg" alt="图片1"><div class="text">美丽小姐姐<br><span>No.1</span></div></div><div class="item"></div></div>
</body>
</html>提示:style里面的*{},是为了去除外边距;br是换行。hr是水平线;span是标签;
效果:

2,Flex弹性盒子布局
与浮动的区别:float:有局限性,使用不方便需要清除浮动
更好的方法:flex弹性盒子;
概率:
Flex 布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。 Flex 模型不会产生浮动布局中脱离标准文档流现象,布局网页更简单、更灵活。
更适配移动端
flex的设置:
设置方式:给父元素设置display:flex,子元素可以自动挤压或拉伸。
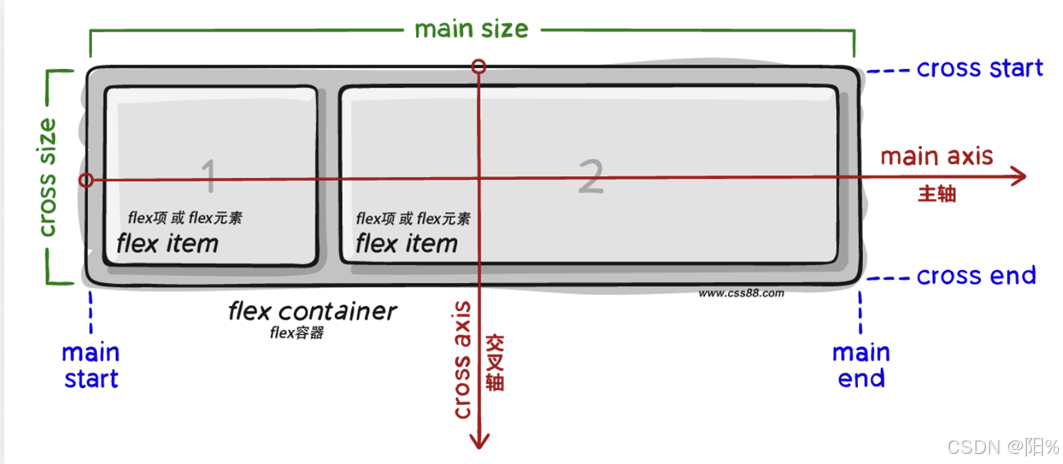
组成部分:
- 弹性容器(display父元素)
- 弹性盒子(指的是父元素当中的子元素,直接子元素,“子元素的子不算父元素的直接子”)
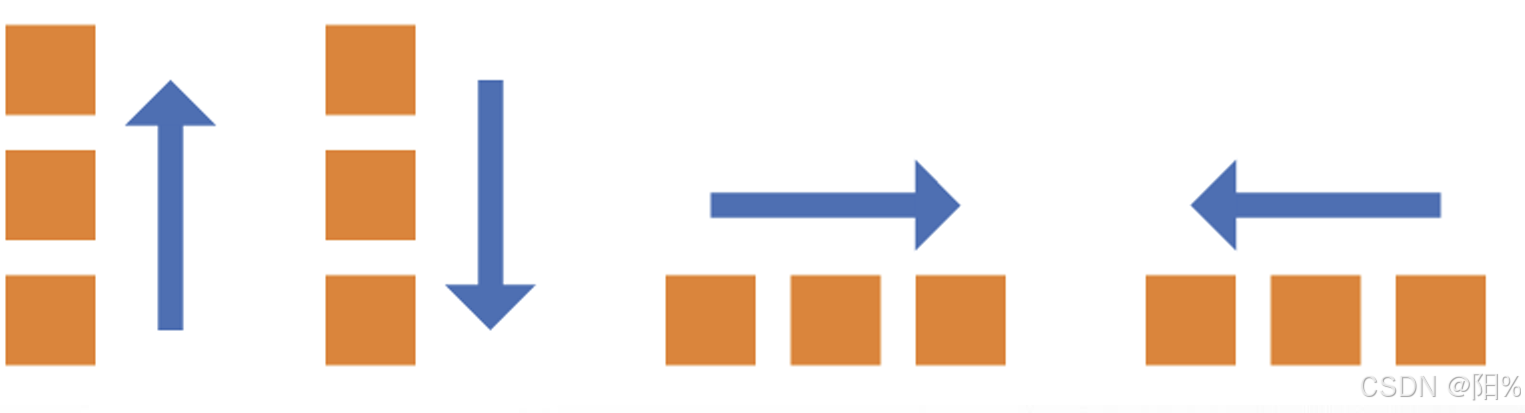
- 主轴:默认在水平方向;就是弹性子元素默认在主轴上排列;
- 侧轴/交叉轴:默认在垂直方向; (始终和主轴垂直)

实践一下:
设置flex前: (在盒子里设置![]() )
)
 ------->
------->
布局属性:

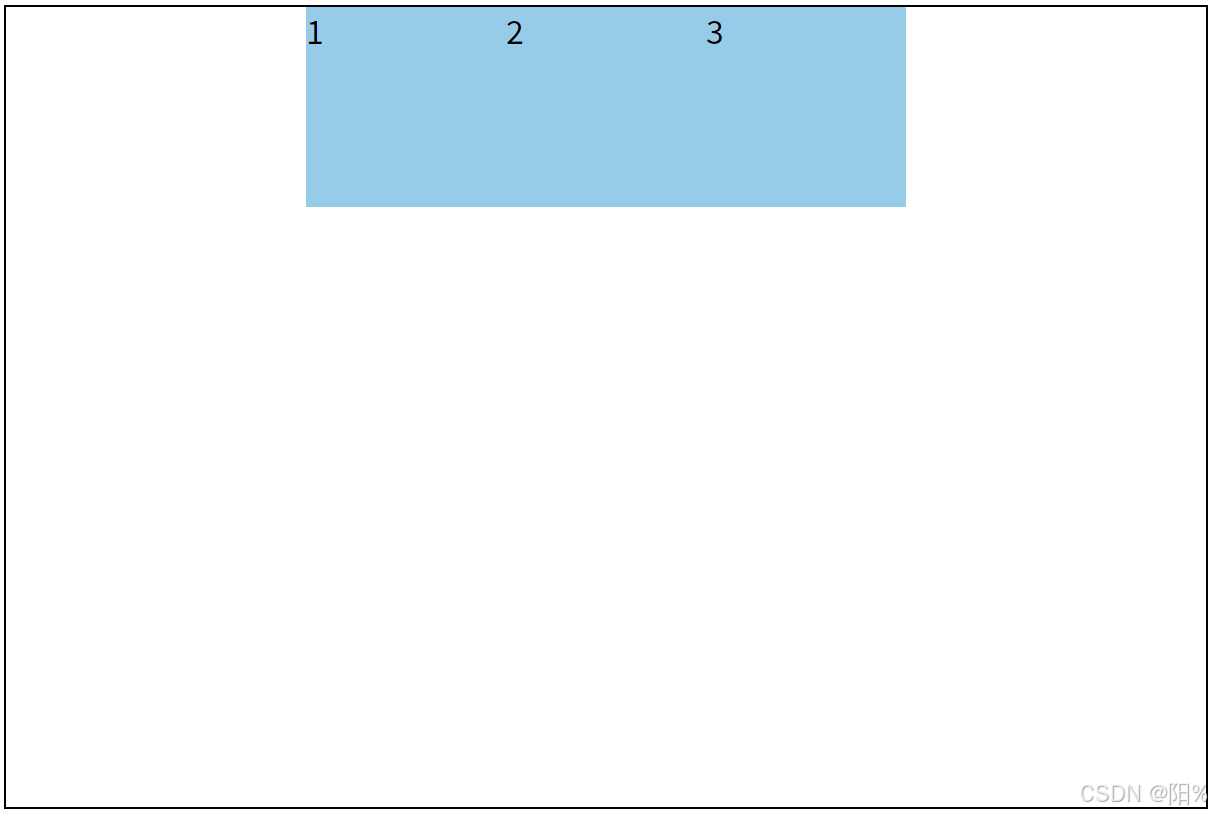
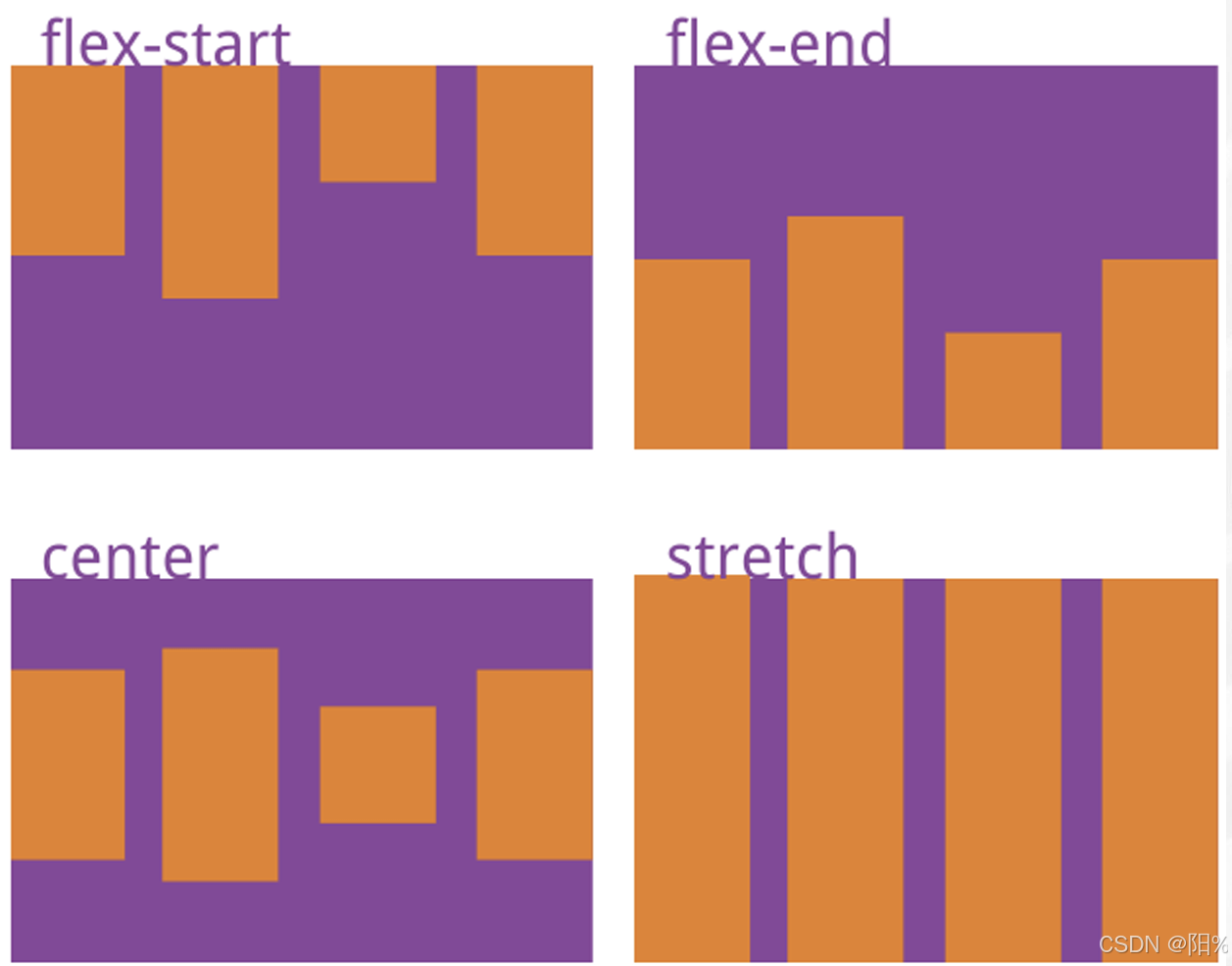
主轴对齐方式
属性名:justify-content
属性值:
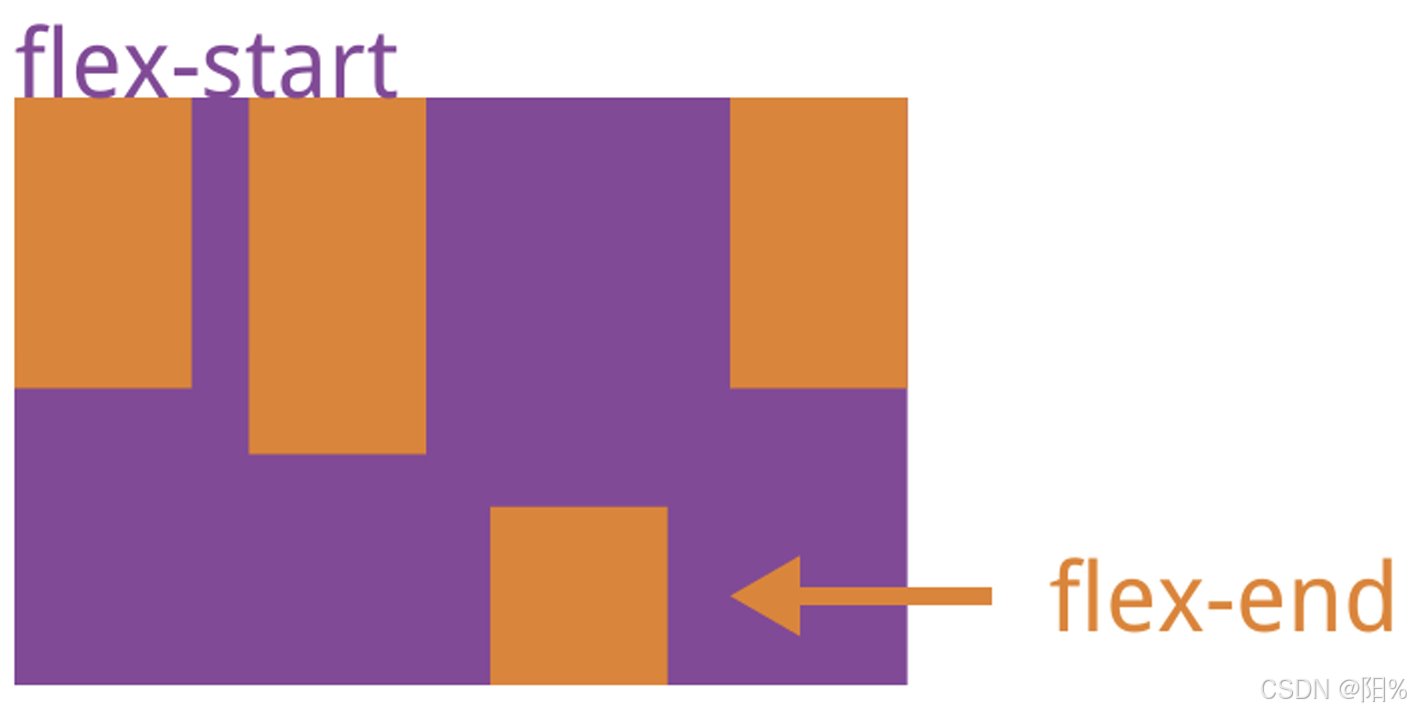
- flex-start 默认值,弹性盒子从起点开始依次排列
- flex-end 弹性盒子从终点开始依次排列
![]()
 ------》
------》
- center 弹性盒子沿主轴居中排列
![]()

- space-between 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间,两边贴边,其余空间,平均分配。
![]()

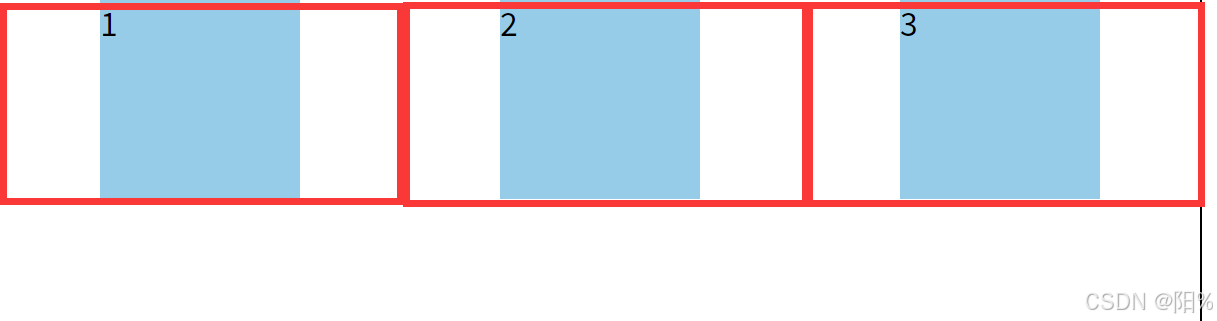
- space-around 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧。
![]()

around和between区别:
between是先占后分。around(如下图)是先分后占,先每个盒子两边均分间距,然后排列。

侧轴对齐方式
属性名:
- align-items:当前弹性容器内所有弹性盒子的侧轴对其方式(给弹性盒子设置)
- align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
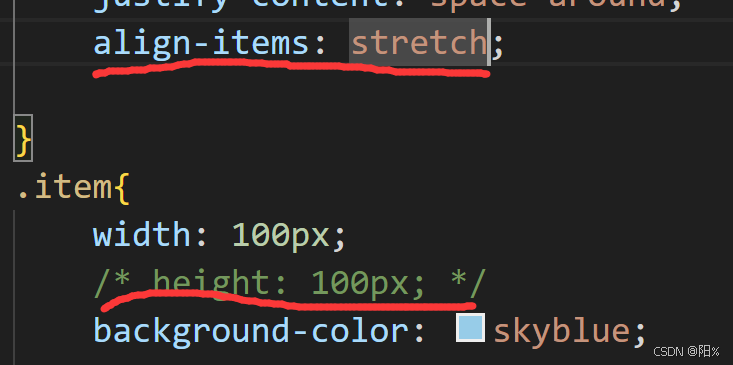
属性值:
- stretch 弹性盒子沿着侧轴线被拉伸至铺满容器(弹性盒子没有设置侧轴方向尺寸则默认拉伸)

 ---------》
---------》
- center 弹性盒子沿侧轴居中排列
- flex-start 弹性盒子从起点开始依次排列
- flex-end 弹性盒子从终点开始依次排列

弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示。这就造成一种情况,就是,当子元素的宽度之和超过了父元素的宽度时,所有的弹性盒子仍挤压在同一行。

换行设置:
属性名:flex-wrap ---找到父元素,加上这个属性就行了;
属性值:
- wrap 换行
- nowrap 不换行
设置单个与其他项目不一样的对齐方式属性名:align-self
属性值:
- start 默认从头开始
- end 从结尾开始
目的效果:

实操:先给需要设置的弹性盒子独起类名,然后设置就可以了.
 ----->
----->
主轴方向的更改
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction
属性值:
- row 水平方向,从左到右(默认)
- column 垂直方向 ,从上到下
- row-reverse 水平方向,从右到左
- column-reverse 垂直方向,从上到下

实践一下:
![]()
 --------》
--------》
![]()

这里仅展示两个。
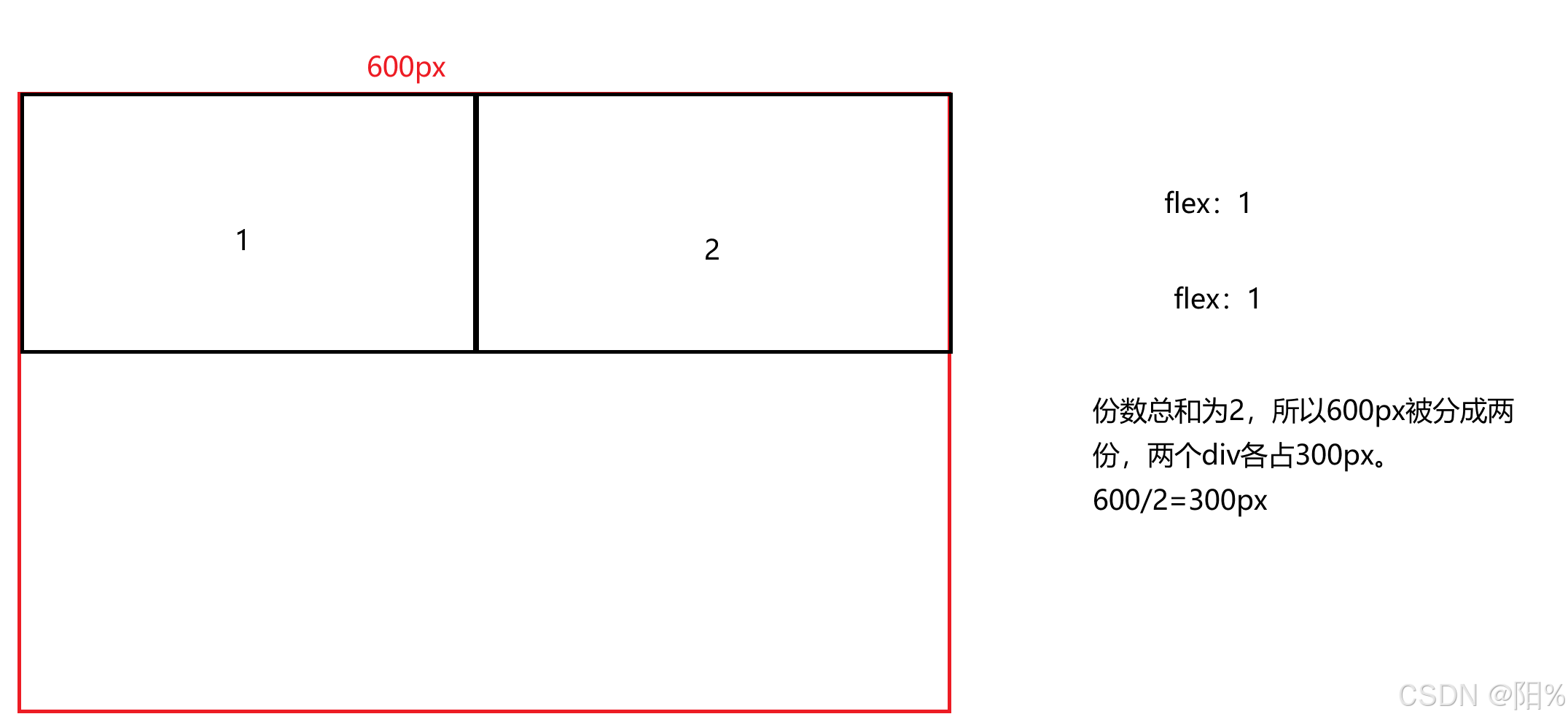
弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸 跟我们的vw基本一致,只不过表示方式不一样。
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数。

实践一下:
 --------》
--------》
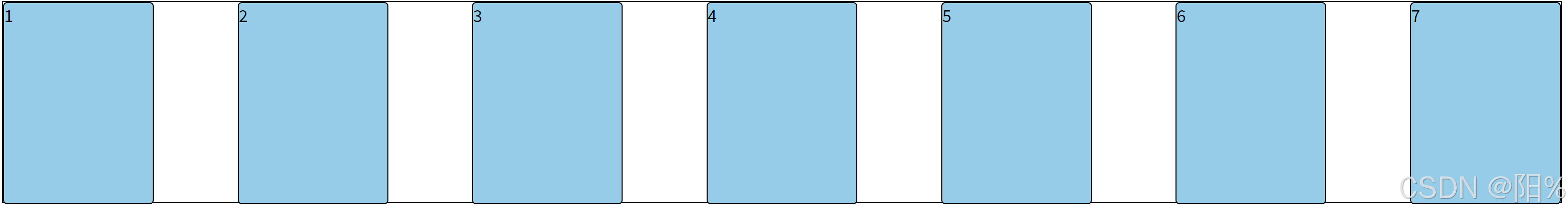
练习2
要求:请使用flex弹性盒子布局完成网某云精选推荐效果

需求:①:外部div的宽为100%(即父元素宽度的100%),高为195px;每个item宽145px,高195px.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.wrap{width: 100%;height: 195px;border: 1px solid black;display: flex;justify-content: space-between;}.item{height: 195px;width: 145px;background-color: skyblue;border: 1px solid black;border-radius: 4px;background-image: url("C:/Users/honor/Desktop/OIP-C.jpg");background-size: 100% 100%;}</style>
</head>
<body><div class="wrap"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div></div>
</body>
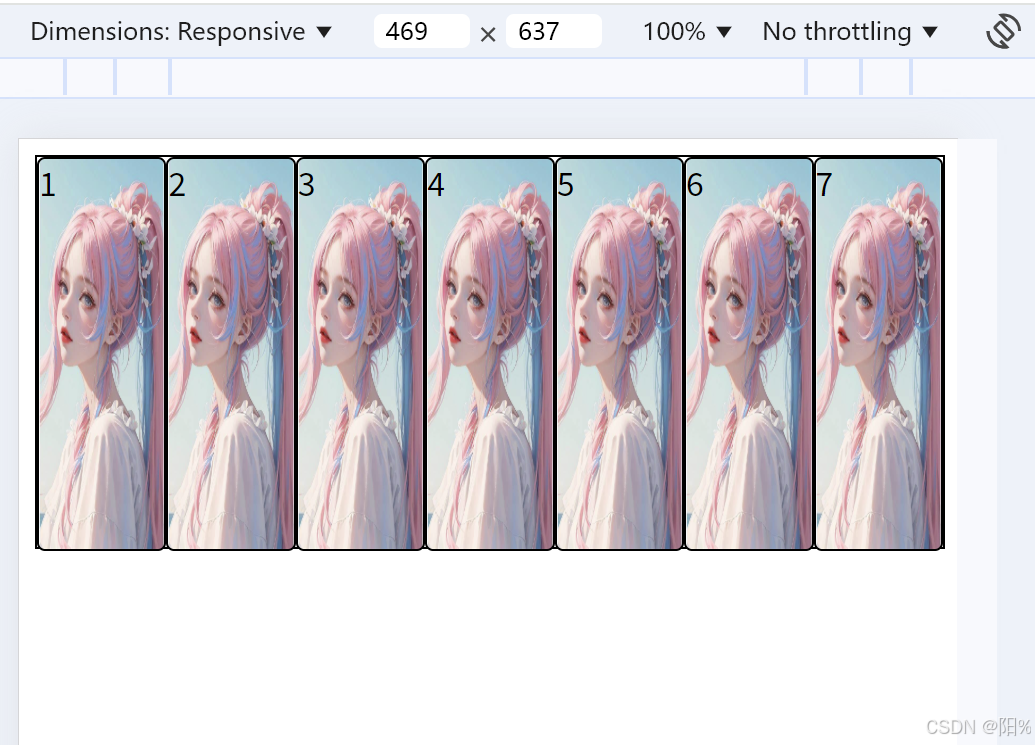
</html>效果:

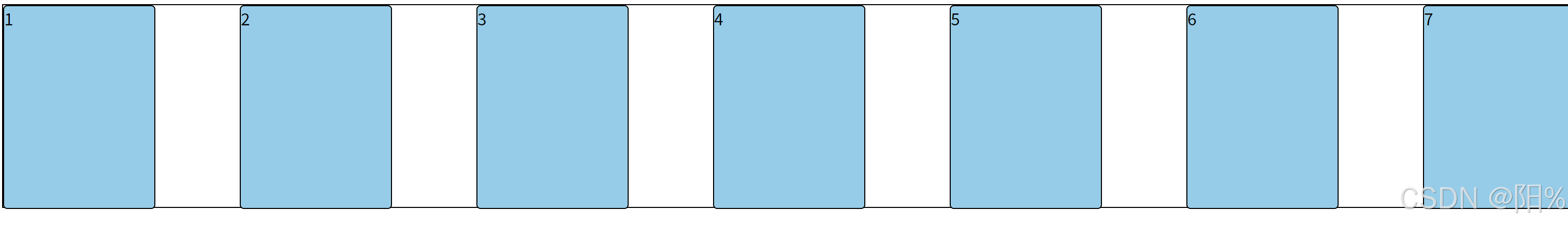
我们再用浮动写一次。
这样我们就需要手动计算间隔宽度。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.wrap{width: 100%;height: 195px;border: 1px solid black;}.item{height: 195px;width: 145px;background-color: skyblue;border: 1px solid black;border-radius: 4px;float: left;margin-right: 81.5px;}.last{margin-right: 0px;}</style>
</head>
<body><div class="wrap"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item last">7</div></div>
</body>
</html>效果:

缺点:宽度一变,就会出现下面这种情况,flex就没有这种缺点。

但flex也有一个缺点。如下:

当我们的设备宽度特别窄的时候,我们的图片看起来就不美观了。
那么我们来认识一下新的布局,媒体查询
3,媒体查询
当设备宽度越来越小时,flex可以帮助我们依然保持item在一行,确保布局正常。 但是,大家发现,布局没问题,对应的时每个item都发生了变形。
正确的逻辑应该是是 监测设备宽度 →容器宽度小于 item宽度之和 →样式更改
概念:
媒体:各种设备(移动设备,pc设备)
查询:检测属于哪种设备
媒体查询:通过查询当前属于哪种设备,让网页能够再不同的设备下正常的预览
作用:
- 媒体查询能够检测视口的宽度,然后编写差异化的css样式
- 当某个条件成立时,执行对应的css样式。
语法:

all(媒体类型):此条媒体查询适用于所有设备
and(查询条件):可以将多个媒体特性连接到一起,相当于“且”的意思
min-width(设备屏幕宽度断点):表示设备宽度最小为320px的时候适用
注意:不能少敲一个空格
媒体类型:

查询条件:
我们大多数用的是and

设备屏幕宽度断点

注意:我们一般情况只用min-width,或者max-width。不能混用,因为二者是矛盾的。
练习3
我们这里只是改颜色,当然我们可以盖其他的样式
需求:div宽高为200px
1:设备宽度小于等于1200px时,div颜色为skyblue 2:
设备宽度小于等于992px时,div颜色为yellow
3:设备宽度小于等于750px时,div颜色为green
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 200px;height: 200px;background-color: purple;}@media all and (max-width:1200px){div{background-color: skyblue;}}@media all and (max-width:992px){div{background-color: yellow;}}@media all and (max-width:750px){div{background-color: green;}}</style>
</head>
<body><div></div></body>
</html>

等等。
注意事项:
用max-width表示断点的时候,大的断点放上面。 反过来,用min-width表示断点的时候,小的断点放上面
练习4
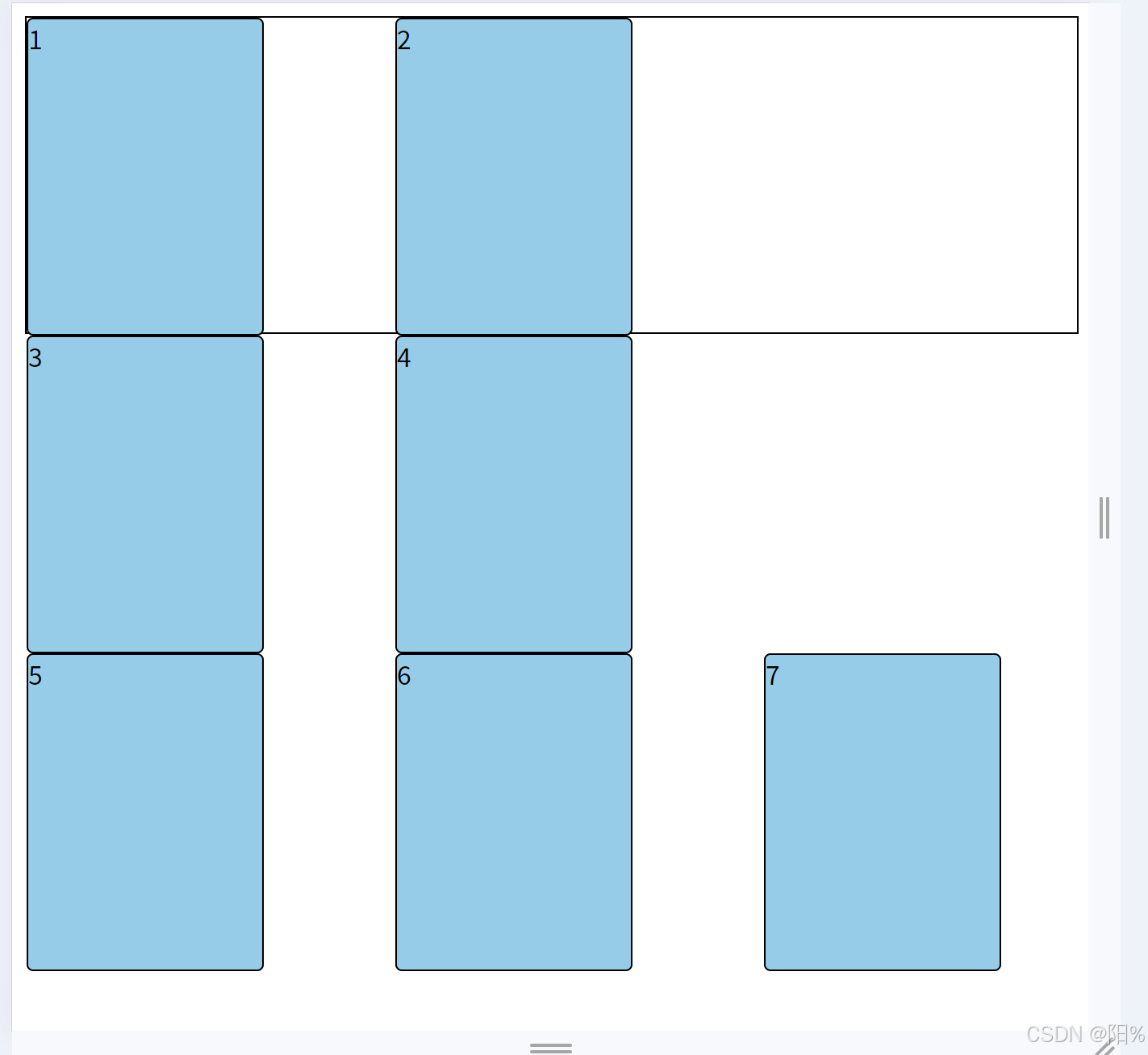
我们做样式排版的媒体查询
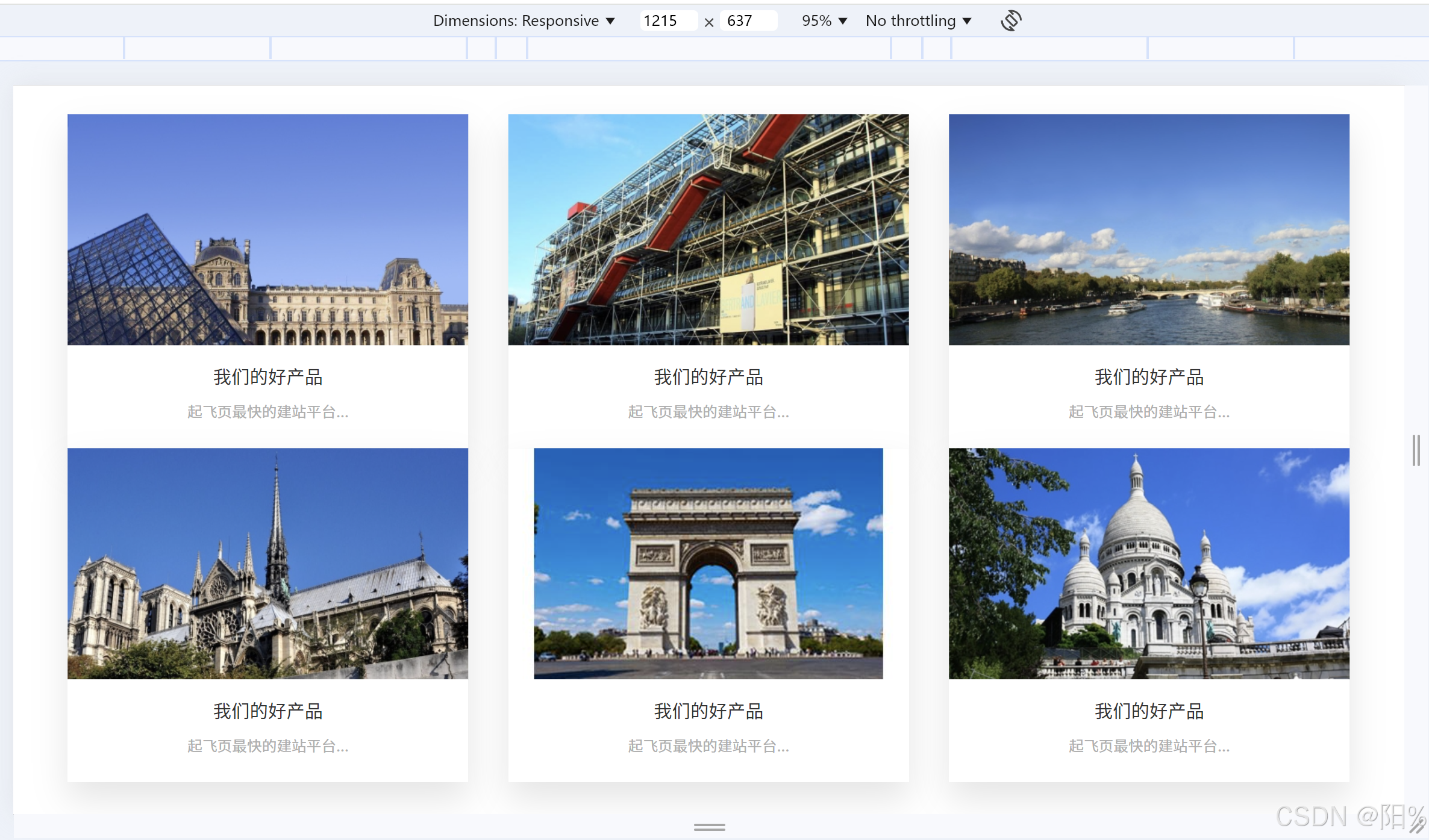
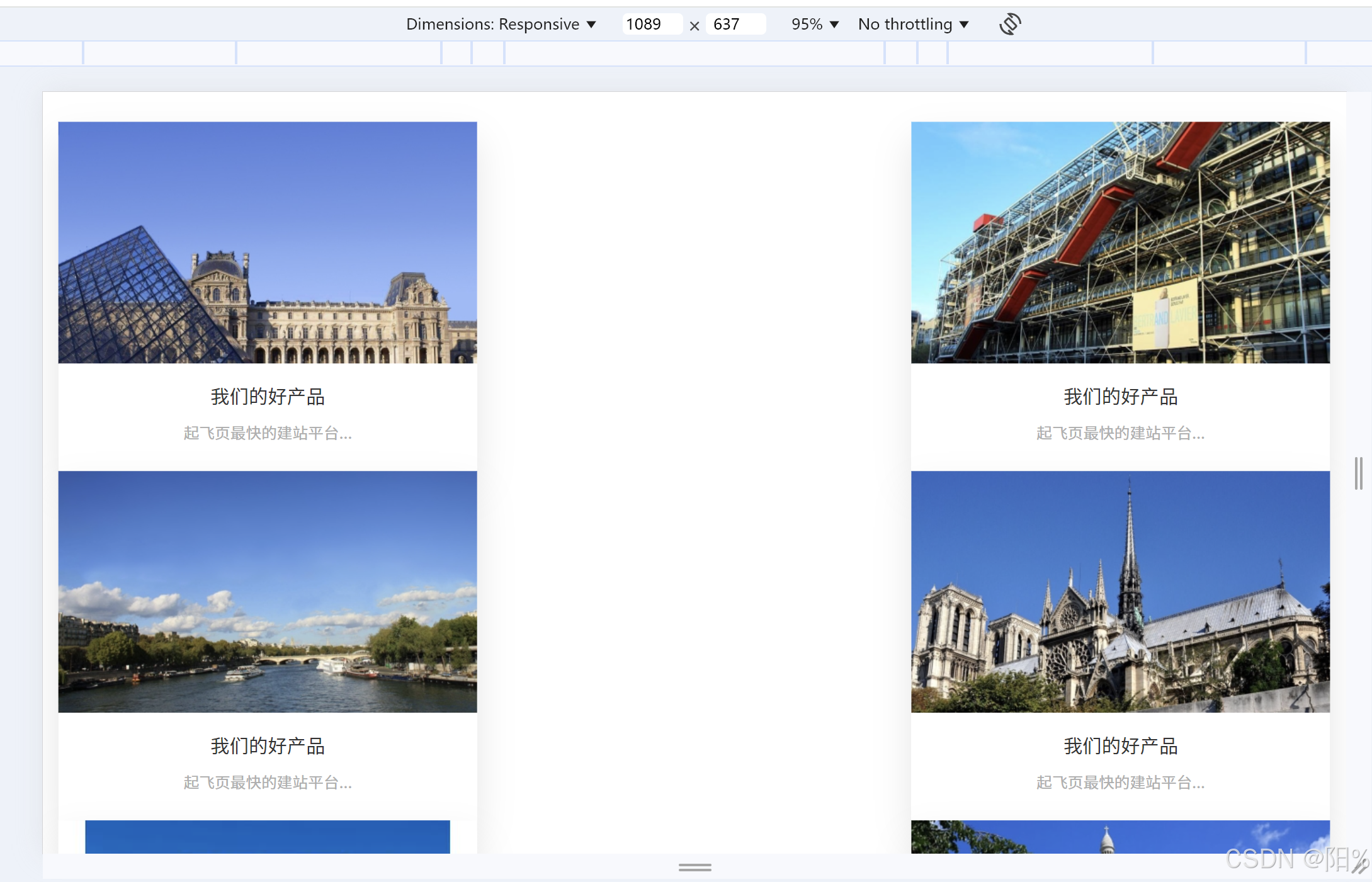
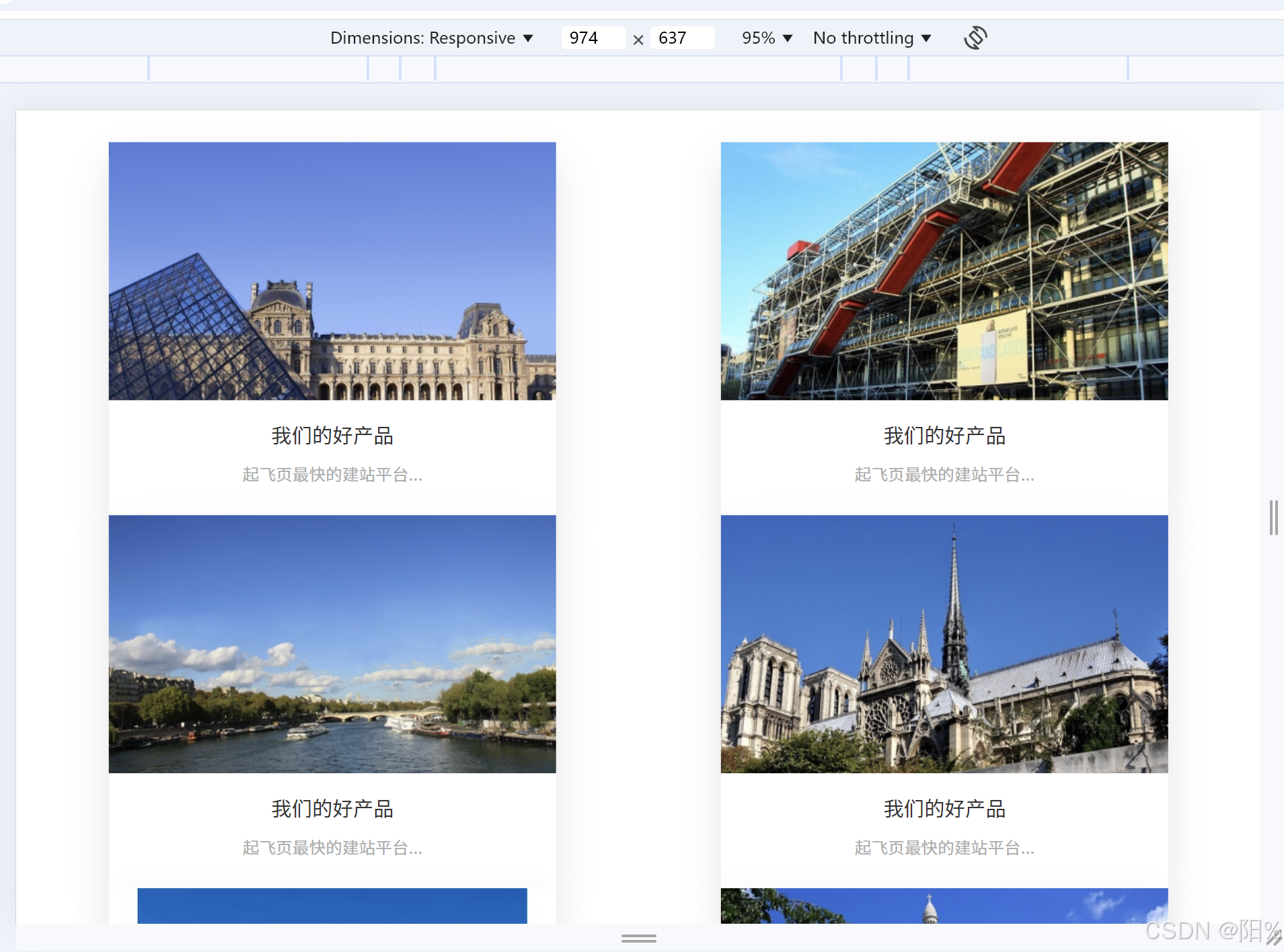
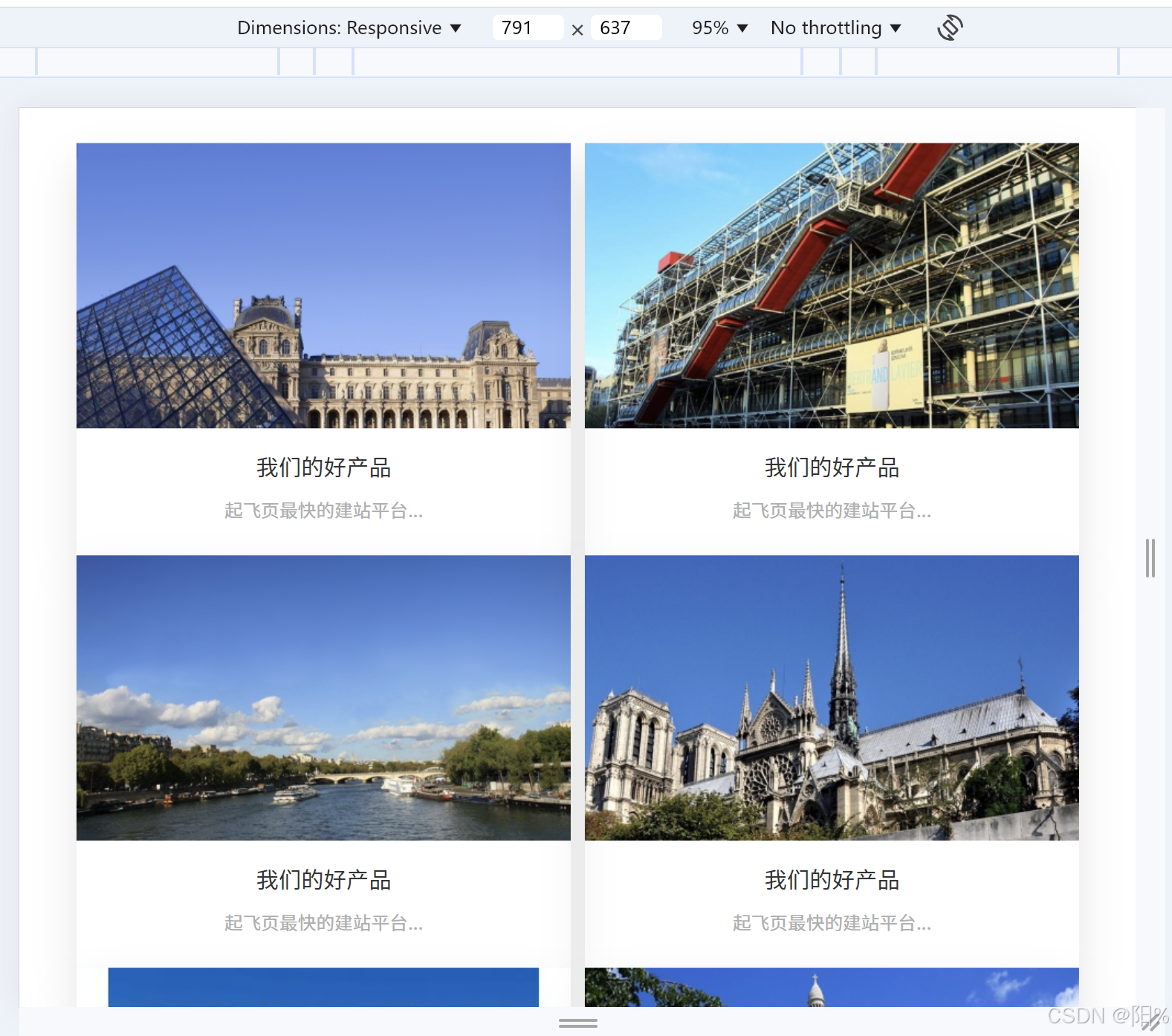
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.wrap {max-width: 1130px;min-width: 750px;margin: 0 auto;}.cci-text1,.cci-text2 {margin-top: 15px;color: #333;text-align: center;}.cci-text2 {margin-top: 10px;color: #afafaf;font-size: 13px;}.cci-top {width: 100%;height: 202px;background-color: white;background-size: 100% 100%;}.c-content-item {width: 350px;height: 292px;margin-bottom: 40px;box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1);margin: 0 5px;}.content-box {display: flex;justify-content: space-between;flex-wrap: wrap;margin-top: 25px;}.cci-top {width: 100%;height: 202px;background-color: white;background-size: 100% 100%;}/* item项图片设置 */.content-box .c-content-item:nth-child(1) .cci-top {background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg1.jpg");}.content-box .c-content-item:nth-child(2) .cci-top {background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg2.jpg");}.content-box .c-content-item:nth-child(3) .cci-top {background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg3.jpg");}.content-box .c-content-item:nth-child(4) .cci-top {background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg4.jpg");}.content-box .c-content-item:nth-child(5) .cci-top {background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg5.jpg");}.content-box .c-content-item:nth-child(6) .cci-top {background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg6.jpg");}@media all and (max-width:992px){.content-box{justify-content: space-around;}}@media all and (max-width:800px){.content-box{justify-content: center;}}</style></head><body><div class="wrap"><div class="content-box"><div class="c-content-item"><div class="cci-top"></div><div class="cci-text1">我们的好产品</div><div class="cci-text2">起飞页最快的建站平台...</div></div><div class="c-content-item"><div class="cci-top"></div><div class="cci-text1">我们的好产品</div><div class="cci-text2">起飞页最快的建站平台...</div></div><div class="c-content-item"><div class="cci-top"></div><div class="cci-text1">我们的好产品</div><div class="cci-text2">起飞页最快的建站平台...</div></div><div class="c-content-item"><div class="cci-top"></div><div class="cci-text1">我们的好产品</div><div class="cci-text2">起飞页最快的建站平台...</div></div><div class="c-content-item"><div class="cci-top"></div><div class="cci-text1">我们的好产品</div><div class="cci-text2">起飞页最快的建站平台...</div></div><div class="c-content-item"><div class="cci-top"></div><div class="cci-text1">我们的好产品</div><div class="cci-text2">起飞页最快的建站平台...</div></div></div></div></body>
</html>
效果如下:




完美的适配需要多种布局同时使用。
相关文章:

Web前端界面开发
前沿:介绍自适应和响应式布局 自适应布局:-----针对页面1个像素的变换而变化 就是我们上一个练习的效果 我们的页面效果,随着我们的屏幕大小而发生适配的效果(类似等比例) 如:rem适配 和 vw/vh适配 …...

预编译SQL
预编译SQL 预编译SQL是指在数据库应用程序中,SQL语句在执行之前已经通过某种机制(如预编译器)进行了解析、优化和准备,使得实际执行时可以直接使用优化后的执行计划,而不需要每次都重新解析和编译。这么说可能有一些抽…...

学英语学Elasticsearch:04 Elastic integrations 工具箱实现对第三方数据源的采集、存储、可视化,开箱即用
📢📢📢: 先看关键单词,再看英文,最后看中文总结,再回头看一遍英文原文,效果更佳!! 关键词 ingestion 摄取 /ɪnˈdʒɛstʃən/ observability 可观察性 …...
)
【开源免费】基于Vue和SpringBoot的城镇保障性住房管理系统(附论文)
本文项目编号 T 122 ,文末自助获取源码 \color{red}{T122,文末自助获取源码} T122,文末自助获取源码 目录 一、系统介绍二、数据库设计三、配套教程3.1 启动教程3.2 讲解视频3.3 二次开发教程 四、功能截图五、文案资料5.1 选题背景5.2 国内…...

HTML和CSS相关的问题,为什么某些元素的字体无法加载?
当你在HTML和CSS中遇到字体无法加载的情况时,通常是由几个常见的问题引起的。以下是一些可能导致字体无法加载的原因,以及如何解决这些问题。 常见原因及解决方法 字体文件路径错误字体格式不兼容缺少字体的font-face声明字体加载顺序问题浏览器缓存问…...

[ Spring ] Install MongoDB on Ubuntu24
文章目录 Disable THP ServiceRemove File and Process Count LimitationEnable Swappiness for MongoDBInstall MongoDBEnable MongoDB ServiceCreate MongoDB Admin UserEnable MongoDB AuthenticationCreate a Normal DatabaseUpdate User RolesInsert DocumentUninstall Mo…...
)
【Block总结】掩码窗口自注意力 (M-WSA)
摘要 论文链接:https://arxiv.org/pdf/2404.07846 论文标题:Transformer-Based Blind-Spot Network for Self-Supervised Image Denoising Masked Window-Based Self-Attention (M-WSA) 是一种新颖的自注意力机制,旨在解决传统自注意力方法在…...
)
TensorFlow DAY3: 高阶 API(Keras)
TensorFlow 作为深度学习框架,当然是为了帮助我们更便捷地构建神经网络。所以,本次实验将会了解如何使用 TensorFlow 来构建神经网络,并学会 TensorFlow 构建神经网络的重要函数和方法。 知识点 Keras 顺序模型Keras 函数模型Keras 模型存储…...

【CSS】HTML页面定位CSS - position 属性 relative 、absolute、fixed 、sticky
目录 relative 相对定位 absolute 绝对定位 fixed 固定定位 sticky 粘性定位 position:relative 、absolute、fixed 、sticky (四选一) top:距离上面的像素 bottom:距离底部的像素 left:距离左边的像素…...

Spring中三级缓存详细讲解
1、Spring三级缓存是什么,过程是怎么样的? Spring 中的三级缓存主要用于单例 Bean 的生命周期管理,特别是在循环依赖时,它通过不同阶段暴露 Bean 实例来确保依赖注入的顺利完成。缓存的内容如下: 一级缓存 (singleton…...

美摄科技PC端视频编辑解决方案,为企业打造专属的高效创作平台
在当今这个信息爆炸的时代,视频已成为不可或缺的重要内容形式,美摄科技推出了PC端视频编辑解决方案的私有化部署服务,旨在为企业提供一款量身定制的高效创作平台。 一、全面功能,满足企业多样化需求 美摄科技的PC端视频编辑解决…...

转运机器人在物流仓储行业的优势特点
在智能制造与智慧物流的浪潮中,一款革命性的产品正悄然改变着行业的面貌——富唯智能转运机器人,它以卓越的智能科技与创新的设计理念,引领着物流领域步入一个全新的高效、智能、无人的时代。 一、解放双手,重塑物流生态 富唯智能…...

《探索鸿蒙Next上开发人工智能游戏应用的技术难点》
在科技飞速发展的当下,鸿蒙Next系统为应用开发带来了新的机遇与挑战,开发一款运行在鸿蒙Next上的人工智能游戏应用更是备受关注。以下是在开发过程中可能会遇到的一些技术难点: 鸿蒙Next系统适配性 多设备协同:鸿蒙Next的一大特色…...

25/1/12 算法笔记 剖析Yolov8底层逻辑
YOLOv8 是一种基于深度学习的目标检测和图像分割模型,属于 YOLO(You Only Look Once)系列的最新版本。YOLO 系列模型以其高效的实时目标检测能力而闻名,YOLOv8 在此基础上进行了一些优化和改进。 Yolov8的主要特点: …...

JavaScript,ES6,模块化,大程序文件拆分成小文件再组合起来
模块化 模块化是指将一个大的程序文件,拆分成许多小的文件,然后将小文件组合起来。 模块化的好处 模块化的优势有以下几点:1、防止命名冲突,2、代码复用,3、高维护性。 模块化规范产品,ES6 之前的模块化…...

物联网技术入门
在科技日新月异的今天,物联网(Internet of Things,简称IoT)技术正逐渐渗透到我们生活的方方面面,从智能家居到智慧城市,从工业制造到农业管理,物联网的应用无处不在。那么,什么是物联…...

sequelize-cli 多对多关系处理 及某一单项游戏根据成绩降序排名
一、生成模型 Game(游戏表)GameGrades(游戏成绩表)GameUser(用户表) 1.1 对非中间表 做多对多逻辑处理 Game模型 static associate(models) {// define association heremodels.GameUser.belongsToMany(models.Game, {through: models.GameGrade,fore…...

人工智能训练师 - 练习题三
一、单选题 201、在人工智能当中,图像、语音、手势等 识别被认为是()的层次;而问题求解、 创作、推理预测被认为是()的层次。A.感知智能,认知智能 B.认知智能,认知智能 C.感知智能,感知智能 D.认知智能,感知智能 202…...
)
【EI 会议征稿通知】第四届航空航天、空气动力学与机电工程国际学术会议(AAME 2025)
2025 4th International Conference on Aerospace, Aerodynamics and Mechatronics Engineering 重要信息 大会官网:www.ic-aame.org/ 大会时间:2025年4月11-13日 大会地点:中国-南昌 接受/拒稿通知:投稿后1周 收录检索&…...
接入视频实时监控)
uniApp通过xgplayer(西瓜播放器)接入视频实时监控
🚀 个人简介:某大型国企资深软件开发工程师,信息系统项目管理师、CSDN优质创作者、阿里云专家博主,华为云云享专家,分享前端后端相关技术与工作常见问题~ 💟 作 者:码喽的自我修养ǹ…...

STM32F103的ADC通道映射
ADC通道映射 STM32F103带3个ADC控制器,一共支持23个通道,包括21个外部和2个内部信号源。ADC1控制器最多有18个通道,包括16个外部和2个内部信号源。 ADC1和ADC2的16个外部通道相同,且ADC1和ADC2共用一个系统中断向量,A…...

深入了解OpenStack中的隧道网络
在OpenStack环境中,隧道网络是一项关键技术,它确保了虚拟机之间以及虚拟机与外部网络之间的安全通信。通过隧道机制,我们可以有效地隔离不同租户的流量,并支持多租户环境下的复杂网络需求。之前我们介绍了隧道网络,下面…...

【Rust】函数
目录 思维导图 1. 函数的基本概念 1.1 函数的定义 2. 参数的使用 2.1 单个参数的示例 2.2 多个参数的示例 3. 语句与表达式 3.1 语句与表达式的区别 3.2 示例 4. 带返回值的函数 4.1 返回值的示例 4.2 返回值与表达式 5. 错误处理 5.1 错误示例 思维导图 1. 函数…...
)
数据结构与算法之链表: LeetCode 19. 删除链表的倒数第 N 个结点 (Ts版)
删除链表的倒数第 N 个结点 https://leetcode.cn/problems/remove-nth-node-from-end-of-list/ 描述 给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。 示例 1 输入:head [1,2,3,4,5], n 2 输出:[1,2,3,5]示…...

每天五分钟深度学习:神经网络中的激活函数
本文重点 激活函数在神经网络中是必不可以缺少的东西,当我们创建一个神经网络的时候,我们需要决定使用哪种激活函数用在隐藏层上,哪种激活函数用在输出结点上,我们以前的课程中我们使用的都是sigmoid激活函数,除此之外还有其它激活函数。本文我们就介绍一下那些经常使用的…...
)
腾讯云服务器Centos7.6新开或者迁移中java全部依赖环境准备(jdk+nginx+mysql+redis+nacos+kafka等)
1 安装java环境 https://blog.csdn.net/CleverCode/article/details/109160568 2 安装nginx ssl只用配置nacos和网关就可以了。 https://blog.csdn.net/CleverCode/article/details/145078807 3 安装mysql https://blog.csdn.net/CleverCode/article/details/128354479 4…...
 AI 机器学习)
半导体数据分析: 玩转WM-811K Wafermap 数据集(三) AI 机器学习
前面我们已经通过两篇文章,一起熟悉了WM-811K Wafermap 数据集,并对其中的一些数据进行了调用,生成了一些统计信息和图片。今天我们接着继续往前走。 半导体数据分析: 玩转WM-811K Wafermap 数据集(二) AI…...

逐笔成交逐笔委托Level2高频数据下载和分析:20250102
level2逐笔成交逐笔委托下载 链接: https://pan.baidu.com/s/1p7OOj5p-QGFrWkt6KKoYng?pwd7f4g 提取码: 7f4g Level2逐笔成交逐笔委托数据分享下载 通过Level2逐笔成交和逐笔委托这种每一笔的毫秒级别的数据可以分析出很多有用的点,包括主力意图,虚假动…...
 By:PyQt5)
python3GUI--大屏可视化-XX产业大数据指挥舱(附下载地址) By:PyQt5
文章目录 一.前言二.预览三.软件开发心得1.使用方法2.UI设计3.代码架构4.项目结构 四.代码片段分享1.图片平滑缩放组件2.滚动日志组件 五.心得体会 大小:35.0 M,软件安装包放在了这里! 本软件未…...

PHP 循环控制结构深度剖析:从基础到实战应用
PHP 循环控制结构深度剖析:从基础到实战应用 PHP提供了多种控制结构,其中循环控制结构是最常见的结构之一。它们使得我们能够高效地重复执行一段代码,直到满足某个条件为止。本文将从PHP循环的基础知识出发,逐步分析其在实际项目…...

【数据库】二、关系数据库
文章目录 二、关系数据库1 关系2 关系数据库3 完整性约束4 关系运算 二、关系数据库 1 关系 域:一组具有相同数据类型的值的集合。 笛卡尔积:所有域(域可相同)中所有取值的组合 例如:D1{1,2,3},D2{A,b}&…...
和2维块(block)对矩阵进行求和)
【cuda学习日记】2.2 使用2维网络(grid)和2维块(block)对矩阵进行求和
在2.0中进行了用一维网格和块对一维向量进行了求和。 在2.1中例化了二维的网格和块。 接下来进行2维网络(grid)和2维块(block)对矩阵进行求和。 #include <stdio.h> #include <stdlib.h> #include <time.h> #i…...

【13】制作镜像以及重启实例
制作镜像 k8s集群 有两个镜像需要制作,一个是master节点,一个是node节点。 在master节点上成功部署了k8s的控制平面,在node节点上部署了worker节点的配置,不知道打包镜像重启之后集群的状态是什么样的。 确认集群在运行&#…...
数据(2010-2022年)-社科数据)
省级-农业科技创新(农业科技专利)数据(2010-2022年)-社科数据
省级-农业科技创新(农业科技专利)数据(2010-2022年)-社科数据https://download.csdn.net/download/paofuluolijiang/90028570 https://download.csdn.net/download/paofuluolijiang/90028570 数据 年份、省份、农业科技专利数量…...
)
Vue2+OpenLayers接入天地图API实现搜索定位和点击获取经纬度及地址功能(提供Gitee源码)
目录 一、案例截图 二、安装OpenLayers库 三、安装Element-UI 四、完整代码 五、天地图地名搜索API文档 六、Gitee源码 一、案例截图 输入框搜索需要查询的大概地址,可以获取到经纬度和地址信息。 二、安装OpenLayers库 npm install ol 三、安装Element-UI…...
)
CrossFormer实战:使用CrossFormer实现图像分类任务(一)
摘要 CrossFormer是一种新型的视觉Transformer架构,旨在通过引入跨尺度注意力机制来提升计算机视觉任务的性能。该模型特别关注不同尺度特征之间的交互,解决了现有视觉Transformer在处理多尺度特征时的不足。 研究背景 在计算机视觉中,特征…...

性能测试工具Jmeter中的FTP脚本开发
FTP文件传输协议是TCP/IP协议组织中的常用协议之一,主要用在internet上双向传输文件。FTP协议具有客户端和服务器端两个部分组成部分,具有上传与下载两种功能。Jmeter也提供了FTP请求的测试支持,实现了上传和下载功能测试。 对于上图的FTP请求…...

探索微软 M365 安全:全方位守护数字世界
在当今这个科技呈井喷式飞速发展,数字化浪潮以汹涌澎湃、锐不可当之势席卷全球的时代,企业与个人仿若置身于一片浩瀚无垠、信息奔涌的海洋之中,尽情畅享着技术革新所带来的无穷无尽便利。然而,恰如平静海面下潜藏着暗礁与汹涌暗流,网络安全问题恰似隐匿在暗处、随时可能给…...

Qt C++读写NFC标签NDEF网址URI
本示例使用的发卡器:https://item.taobao.com/item.htm?spma21dvs.23580594.0.0.1d292c1biFgjSs&ftt&id615391857885 #include "mainwindow.h" #include "ui_mainwindow.h" #include <QDebug> #include "QLibrary" …...

[SMARTFORMS] 自定义SMARTFORMS表单页格式
在SMARTFORMS表单开发过程中,用户打印的纸张有可能不是标准的页格式,需要我自定义页格式 具体操作步骤如下所示 1.定义页格式 事务码SPAD,点击"完全管理" 点击"设备类型"中的页格式的"显示"按钮 点击创建按…...

大模型笔记:KV cache
1 为什么要使用KV cache 假设模型最终生成了四个token 对于第一个token,他的attention的计算方法为: 有了第一个token之后,生成第二个token的时候: sottmaxed表示已经逐行softmax后的结果同理,对于第三个token&…...
替换Logo以正点原子为例)
Android车机DIY开发之学习篇(三)替换Logo以正点原子为例
Android车机DIY开发之学习篇(三)替换Logo以正点原子为例 启动 logo 包括 u-boot 阶段 logo 内核阶段 logo /sdk/kernel-5.10 目录下替换 logo.bmp 654270 logo_kernel.bmp 654270 编译 Linux 内核...

宝塔面板 php8.0 安装 fileinfo 拓展失败
系统:Albaba Cloud Linux release 3 (OpenAnolis Editon)即 Centos 平替 异常提示: cc: fatal error: ** signal terminated program cc1 compilation terminated. make: *** [Makefile:211: libmagic/apprentice.lo] Error 1搜…...

机器学习数据预处理preprocessing
预处理方法预处理方法预处理方法BinarizerFunctionTransformerKBinsDiscretizerKernelCentererLabelBinarizerLabelEncoderMaxAbsScalerMinMaxScalerMultiLabelBinarizer sklearn.preprocessing.Binarizer 设定一个阈值(threshold),对于每个…...

网络安全 | 什么是Bot防护?
关注:CodingTechWork Bot防护介绍 随着互联网服务的普及和发展,越来越多的网站和应用遭遇了自动化攻击(Bot攻击)。Bot防护是一种安全技术,旨在检测和阻止自动化程序(即“机器人”或“bot”)对网…...

Qt学习笔记第81到90讲
第81讲 串口调试助手实现自动发送 为这个名叫“定时发送”的QCheckBox编写槽函数。 想要做出定时发送的效果,必须引入QT框架下的毫秒级定时器QTimer,查阅手册了解详情。 在widget.h内添加新的私有成员变量: QTimer *timer; 在widget类的构造…...
)
如何在本地部署大模型并实现接口访问( Llama3、Qwen、DeepSeek等)
如何在本地部署大模型并实现接口访问( Llama3、Qwen、DeepSeek等) 如何在本地部署大模型并实现接口访问( Llama3、Qwen、DeepSeek等)模型地址模型下载模型部署指定显卡运行app.py 运行环境requirements 调用接口代码调用 结语 如何…...

使用 Linux tracepoint、perf 和 eBPF 跟踪数据包
大家读完觉得有帮助记得关注和点赞!!! 目录 1 破局 1.1 逃离迷宫:上帝视角 1.2 网络跟踪:渴求利器 1.3 巨人肩膀:perf/eBPF 2 Perf 2.1 安装 perf 2.2 测试环境 2.3 初体验:跟踪 ping …...

给DevOps加点料:融入安全性的DevSecOps
从前,安全防护只是特定团队的责任,在开发的最后阶段才会介入。当开发周期长达数月、甚至数年时,这样做没什么问题;但是现在,这种做法现在已经行不通了。 采用 DevOps 可以有效推进快速频繁的开发周期(有时…...

MySQL视图笔记
视图的理解 ①视图是一种 虚拟表 ,本身是 不具有数据 的,占用很少的内存空间,它是 SQL 中的一个重要概念。 ②视图建立在已有表的基础上, 视图赖以建立的这些表称为基表。 ③对视图中的数据进行增加删除和修改,对应的数据表&a…...
