day01-HTML-CSS——基础标签样式表格标签表单标签
目录
- 此篇为简写笔记
- 下端1-3为之前笔记(强迫症、保证文章连续性)
- 完整版笔记代码模仿新浪新闻首页完成审核不通过发不出去
- HTML
- CSS
- 1 HTML
- 1.1 介绍
- 1.1.1 WebStrom中基本配置
- 1.2 快速入门
- 1.3 基础标签
- 1.3.1 标题标签
- 1.3.2 hr标签
- 1.3.3 字体标签
- 1.3.4 换行标签
- 1.3.5 段落标签
- 1.3.6 加粗、斜体、下划线标签
- 1.3.7 居中标签
- 1.3.8 案例
- 1.4 图片、音频、视频标签
- 1.5 超链接标签
- 1.6 列表标签
- 1.6.1 列表中图表类型
- 1.6.2 去除有序列表和无序列表前端图标
- 1.6.3 列表扩展
- 1.7 表格标签
- 1.8 布局标签
- 1.9 表单标签
- 1.9.1 表单标签概述
- 1.9.2 form标签属性
- 1.9.3 代码演示
- 1.10 表单项标签
- 2 CSS
- 2.1 概述
- 2.2 css 导入方式
- 2.3 css 选择器
- 2.4 css属性
- 2.4.1 背景属性background
- 2.4.2 元素显示方式display
- 2.4.3 文本与字体相关样式
- 2.5 盒子模型
- 2.5.1 盒子模型-宽高
- 2.5.2 盒子模型-外边距
- 2.5.3 盒子模型-边框
- 2.5.4 盒子模型-内边距
- 2.6 css的三大特征
- 2.7 定位方式4+1
- 2.7.1 position:static 静态定位
- 2.7.2 position:relative 相对定位
- 2.7.3 position:absolute 绝对定位
- 2.7.4 position:fixed 固定定位
- 2.7.5 float:left/right 浮动定位
- 2.8 溢出设置 overflow
- 2.9 css文档
- 3 扩展frameset-简单的框架分布页面
此篇为简写笔记
下端1-3为之前笔记(强迫症、保证文章连续性)
完整版笔记代码模仿新浪新闻首页完成审核不通过发不出去
HTML
- HTML(HyperText Markup Language):超文本标记语言
- 1.作用:负责控制网页的结构
- 2.基础标签:
- 文本标签:<h1>~<h6>、<hr>、<p>、<br>、<b>、<strong>
- 图片标签:<img src=‘’> src属性用来指定图片资源路径
- 音频标签:<audio> src属性用来指定音频资源路径,controls用来显示播放控件
- 视频标签:<video> src属性用来指定视频资源路径,controls用来显示播放控件
- 超链接标签:<a href=‘’> href属性用来指定访问的资源URL,target用来指定跳转的方式
- 表格标签:<table>、<tr>、<td>、<th>
- 布局标签:<div>、<span>
- 3.表单标签:<form>
- 属性action:用来指定请求资源URL,规定当提交时表单数据应该往何处提交
- 属性method:请求方式
- get: 请求参数会直接拼接在URL地址后面,大小有限制 ?key=value&key2=v2…
- post: 请求参数会以请求体的形式进行传递,大小没有限制
- 4.表单项标签:
- <input>:表单项,通过type属性控制输入形式
- type取值:
- text
- password
- radio
- checkbox
- file
- date
- time
- datetime-local
- number
- hidden
- submit
- reset
- button
- <select>:下拉选项框,通过<option>定义列表项
- <textarea>:文本域
CSS
- CSS(Cascading Style Sheet):层叠样式表
- 1.作用:控制页面的样式(表现)
- 2.CSS引入方式:
- 行内、内部、外部
- 3.CSS选择器:选择器是选取需设置样式的元素(标签)
- 元素(标签)选择器 标签名{}
- id选择器 id属性 #id属性值{}
- 类选择器 class属性 .class属性值{}
- 优先级:id选择器 > 类选择器 > 元素选择器
- 4.CSS属性:
- color: 文本颜色
- font-size: 文本大小
- text-decoration:规定添加到文本的修饰,none表示定义标准的文本
- line-height:设置行高
- text-indent:定义第一个行内容的缩进
- text-align:规定元素中的文本的水平对齐方式
- width:设置宽度
- height:设置高度
- border:设置边框的属性,如:1px solid #000;
- padding:内边距
- margin:外边距
- 5.CSS盒子模型:
- 组成:内容(content)、内边距(padding)、边框(border)、外边距(margin)
目录
- 此篇为简写笔记
- 下端1-3为之前笔记(强迫症、保证文章连续性)
- 完整版笔记代码模仿新浪新闻首页完成审核不通过发不出去
- HTML
- CSS
- 1 HTML
- 1.1 介绍
- 1.1.1 WebStrom中基本配置
- 1.2 快速入门
- 1.3 基础标签
- 1.3.1 标题标签
- 1.3.2 hr标签
- 1.3.3 字体标签
- 1.3.4 换行标签
- 1.3.5 段落标签
- 1.3.6 加粗、斜体、下划线标签
- 1.3.7 居中标签
- 1.3.8 案例
- 1.4 图片、音频、视频标签
- 1.5 超链接标签
- 1.6 列表标签
- 1.6.1 列表中图表类型
- 1.6.2 去除有序列表和无序列表前端图标
- 1.6.3 列表扩展
- 1.7 表格标签
- 1.8 布局标签
- 1.9 表单标签
- 1.9.1 表单标签概述
- 1.9.2 form标签属性
- 1.9.3 代码演示
- 1.10 表单项标签
- 2 CSS
- 2.1 概述
- 2.2 css 导入方式
- 2.3 css 选择器
- 2.4 css属性
- 2.4.1 背景属性background
- 2.4.2 元素显示方式display
- 2.4.3 文本与字体相关样式
- 2.5 盒子模型
- 2.5.1 盒子模型-宽高
- 2.5.2 盒子模型-外边距
- 2.5.3 盒子模型-边框
- 2.5.4 盒子模型-内边距
- 2.6 css的三大特征
- 2.7 定位方式4+1
- 2.7.1 position:static 静态定位
- 2.7.2 position:relative 相对定位
- 2.7.3 position:absolute 绝对定位
- 2.7.4 position:fixed 固定定位
- 2.7.5 float:left/right 浮动定位
- 2.8 溢出设置 overflow
- 2.9 css文档
- 3 扩展frameset-简单的框架分布页面
- 组成:内容(content)、内边距(padding)、边框(border)、外边距(margin)
1 HTML
1.1 介绍
HTML 是一门语言,所有的网页都是用HTML 这门语言编写出来的,也就是HTML是用来写网页的,像京东,12306等网站有很多网页。


这些都是网页展示出来的效果。而HTML也有专业的解释
- HTML(HyperText Markup Language):超文本标记语言:
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
如上图看到的页面,我们除了能看到一些文字,同时也有大量的图片展示;有些网页也有视频,音频等。这种展示效果超越了文本展示的限制。 - 标记语言:由标签构成的语言
之前学习的XML就是标记语言,由一个一个的标签组成,HTML 也是由标签组成 。我们在浏览器页面右键可以查看页面的源代码
可以看到如下内容,就是由一个一个的标签组成的
这些标签不像XML那样可以自定义,HTML中的标签都是预定义好的,运行在浏览器上并由浏览器解析, 然后展示出对应的效果。例如我们想在浏览器上展示出图片就需要使用预定义的img标签;想展示可以点击的链接的效果就可以使用预定义的a标签等。
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
以后我们是通过Java程序从数据库中查询出来数据,然后交给页面进行展示,这样用户就能通过在浏览器通过页面看到数据。
- W3C标准:
W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成,分别是:- 结构:对应的是 HTML 语言
- 表现:对应的是 CSS 语言
- 行为:对应的是 JavaScript 语言
- HTML定义页面的整体结构
- CSS是用来美化页面,让页面看起来更加美观
- JavaScript可以使网页动起来,比如轮播图也就是多张图片自动的进行切换等效果。
- 如下只是使用HTML语言编写的页面的结构:
- 可以看到页面是比较丑的,但是每一部分其实都已经包含了。

- 可以看到页面是比较丑的,但是每一部分其实都已经包含了。
- 接下来咱们加上 CSS 进行美化看到的效果如下:
- 瞬间感觉好看多了,这就是CSS的作用,用来美化页面的。

- 瞬间感觉好看多了,这就是CSS的作用,用来美化页面的。
- 接下来再加上JavaScript试试
- 可以看到多了轮播图,在浏览器上它是会自动切换图片的,并且切换的动态效果是很不错的。

- 可以看到多了轮播图,在浏览器上它是会自动切换图片的,并且切换的动态效果是很不错的。
1.1.1 WebStrom中基本配置
- 修改字体大小

- 控制字母大小写提示(取消勾选)

- 自动保存(参数为1)

- 设定参数提示(Info中全部打勾)

- 修改字符集

- 主题插件
Hiberbee Theme

- 修改注释颜色
- 028102

- 028102
1.2 快速入门
- 需求:
- 编写如下图效果的页面

- 编写如下图效果的页面
- 要实现这个页面,我们需要从以下三步进行实现
- 新建文本文件,后缀名改为 .html
- 页面文件的后缀名是 .html,所以需要该后缀名
- 编写 HTML 结构标签
- HTML 是由一个一个的标签组成的,但是它也用于表示结构的标签
- 新建文本文件,后缀名改为 .html
<html><head><title> </title></head><body></body>
</html>
html标签是根标签,下面有 head 标签和 body 标签这两个子标签。而 head 标签的 title 子标签是用来定义页面标题名称的,它定义的内容会展示在浏览器的标题位置,如下图红框标记

body 标签的内容会被展示在内容区中,如下图红框标记

- 在< body >中定义文字
<html><head><title>html 快速入门</title></head><body>乾坤未定,你我皆是黑马~</body>
</html>
在访问其他网站页面时会看到字体颜色是五颜六色的
font 标签就可以使用,该标签有一个 color 属性可以设置字体颜色,如: 就是将文字设置成了红颜色。那么我们只需要将需要变成红色的文字放在标签体部分就可以了,如下:
<html><head><title>html 快速入门</title></head><body><font color='red'>乾坤未定,你我皆是黑马~</font></body>
</html>
- 总结:
- HTML 文件以.htm或.html为扩展名
- HTML 结构标签

- HTML 标签不区分大小写
- 如上案例中的
font写成Font也是一样可以展示出对应的效果的。
- 如上案例中的
- HTML 标签属性值 单双引皆可
- 如上案例中的color属性值使用双引号也是可以的。< font color=“red” >< /font >
- HTML 语法松散
- 比如 font 标签不加结束标签也是可以展示出效果的。但是建议同学们在写的时候还是不要这样做,严格按照要求去写。
1.3 基础标签
- 基础标签就是一些和文字相关的标签,如下:
| 标签 | 描述 |
|---|---|
| <h1> ~ <h6> | 定义标题,h1最大,h6最小 |
| <font> | 定义文本的字体、字体尺寸、字体颜色 |
| <b> | 定义粗体字体 |
| <i> | 定义斜体文本 |
| <u> | 定义文本下划线 |
| <center> | 定义文本居中 |
| <p> | 定义段落 |
| <br> | 定义折行 |
| <hr> | 定义水平线 |
1.3.1 标题标签
- 创建模块
- 在 WebStrom 中创建模块,在模块下创建一个html文件夹,该我们今天的所以的页面文件所部放在该文件夹下。模块目录如下


- 在 WebStrom 中创建模块,在模块下创建一个html文件夹,该我们今天的所以的页面文件所部放在该文件夹下。模块目录如下
- 创建页面文件
- 选中
html文件夹右键创建页面文件(01-基础标签.html)

- 创建好后 idea 会自动加上结构标签,如下

- 我们只需要在
body标签中书写标签。
- 选中
- 书写标题标签
- 标题标签中 h1最大,h6最小。
<h1>我是标题 h1</h1>
<h2>我是标题 h2</h2>
<h3>我是标题 h3</h3>
<h4>我是标题 h4</h4>
<h5>我是标题 h5</h5>
<h6>我是标题 h6</h6>
- 通过浏览器查看效果
- idea 提供了快捷的打开方式,如下图

- 浏览器展示效果如下:

- idea 提供了快捷的打开方式,如下图
1.3.2 hr标签
hr 标签在浏览器中呈现出 横线 的效果。
在页面文件中书写 hr 标签
<hr>
效果如下:

1.3.3 字体标签
- font:字体标签
- face 属性:用来设置字体。如 “楷体”、"宋体"等
- color 属性:设置文字颜色。颜色有三种表示方式
- 英文单词:red,pink,blue…
- 这种方式表示的颜色特别有限,所以一般不用。
- -rgb(值1,值2,值3):值的取值范围:0~255
- 此种方式也就是三原色(红绿蓝)设置方式。 例如: rgb(255,0,0)。
- 这种书写起来比较麻烦,一般不用。
- #值1值2值3:值的范围:00~FF
- 这种方式是rgb方式的简化写法,以后基本都用此方式。
- 值1表示红色的范围,值2表示绿色的范围,值3表示蓝色范围。例如: #ff0000
- 英文单词:red,pink,blue…
- size 属性:设置文字大小
<font face="楷体" size="5" color="#ff0000">程序员</font>
效果如下:

注意:
font 标签已经不建议使用了,以后如果要改变文字字体,大小,颜色可以使用 CSS 进行设置。
1.3.4 换行标签
在页面文件中书写如下内容
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……
6月8日下午,来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
在浏览器展示的效果如下:

我们可以看到并没有换行。如果要实现换行效果,需要使用 换行标签(br标签)。
修改页面文件内容如下:
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……<br>
6月8日下午,来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
浏览器打开效果如下:

现在就有换行效果了。
1.3.5 段落标签
上面文字展示的效果还是不太好,我们想让每一段上下都加空行。此时就需要使用段落标签(p标签)
在页面文件中书写如下内容:
<p>刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……</p>
<p>6月8日下午,来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。 </p>
在浏览器展示的效果如下:

1.3.6 加粗、斜体、下划线标签
- b:加粗标签
- i:斜体标签
- u:下划线标签,在文字的下方有一条横线
<b>沙柳河水流淌</b><br>
<i>沙柳河水流淌</i><br>
<u>沙柳河水流淌</u><br>
在浏览器展示的效果如下:

1.3.7 居中标签
- center :文本居中
<center><b>沙柳河水流淌</b>
</center>
在浏览器效果如下:

1.3.8 案例
- 实现如下图所示页面效果:

- 注意:在上图页面中版权所有里有特殊字符,需要使用转义字符。有如下转义字符:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签案例</title>
</head>
<body>
<h1>公司简介</h1>
<hr color="yellow">
<p><font color="red">传智教育</font>(股票代码003032),隶属江苏传智播客教育科技股份有限公司,注册资本4亿元,是第一个实现A股IPO的教育企业,公司致力于培养高精尖数字化人才,主要培养人工智能、python+大数据开发、智能制造、软件、互联网、区块链等数字化专业人才及数据分析、网络营销、新媒体等数字化应用人才。公司由一批拥有10年以上开发管理经验,且来自互联网或研究机构的IT精英组成,负责研究、开发教学模式和课程内容。公司具有完善的课程研发体系,一直走在整个行业发展的前端,在行业内竖立起了良好的品质口碑。
</p><p>民族振兴靠人才,中华民族正处于伟大复兴之路上,要赢得国际竞争,需要拥有大量的科技人才,我们将肩负起民族使命,在三尺讲台诲人不倦 著书立说,为科技行业培养出大量的优秀人才,促进民族伟大复兴!我们的使命是:<b>为中华民族伟大复兴而讲课,为千万学生少走弯路而著书。</b>
</p><p>探索教育之路,长途漫漫。传智教育希望可以通过自己的努力,寻找出一条更符合人类自然成长规律的教育之路,建立起一个新的教育生态环境,让中国的家长和孩子们在现有的教育体系之外,再多一些选择的机会。因此<b>“探索教育本源,开辟教育新生态”</b>便成为了所有传智人为之奋斗的终极愿景,也是所有传智人共同努力的目标。为此,15年来,传智人不曾有一丝懈怠,相信在传智人的不懈努力下,大道不远,终在脚下。
</p>
<hr color="yellow">
<center><font color="#a9a9a9">江苏传智播客教育科技股份有限公司</font></center>
<center><font color="#a9a9a9">版权所有Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882</font></center>
<hr>
</body>
</html>
1.4 图片、音频、视频标签

- img:定义图片
- src:规定显示图像的 URL(统一资源定位符)
- height:定义图像的高度
- width:定义图像的宽度
- alt:图片不能正常显示时,显示的文字
- title:鼠标悬停在图片上显示的文字
- audio:定义音频。支持的音频格式:MP3、WAV、OGG
- src:规定音频的 URL
- controls:显示播放控件
- video:定义视频。支持的音频格式:MP4, WebM、OGG
- src:规定视频的 URL
- controls:显示播放控件
尺寸单位:
- height属性和width属性有两种设置方式:
- 像素:单位是px
- 百分比。占父标签的百分比。例如宽度设置为 50%,意思就是占它的父标签宽度的一般(50%)
资源路径:
图片,音频,视频标签都有src属性,而src是用来指定对应的图片,音频,视频文件的路径。此处的图片,音频,视频就称为资源。资源路径有如下两种设置方式:
- 绝对路径:完整路径
- 这里的绝对路径是网络中的绝对路径。
- 格式为: 协议://ip地址:端口号/资源名称。
<img src="https://th.bing.com/th/id/R33674725d9ae34f86e3835ae30b20afe?rik=Pb3C9e5%2b%2b3a9Vw&riu=http%3a%2f%2fwww.desktx.com%2fd%2ffile%2fwallpaper%2fscenery%2f20180626%2f4c8157d07c14a30fd76f9bc110b1314e.jpg&ehk=9tpmnrrRNi0eBGq3CnhwvuU8PPmKuy1Yma0zL%2ba14T0%3d&risl=&pid=ImgRaw" width="300" height="400">
这里src属性的值就是网络中的绝对路径。
- 相对路径:相对位置关系
- 找页面和其他资源的相对路径。
- ./ 表示当前路径
- …/ 表示上一级路径
- …/…/ 表示上两级路径
- 找页面和其他资源的相对路径。
如模块目录结构如下:

在 01-基础标签.html 里的标签中找不同的图片,路径写法不同
<!--在该页面找a.jpg,就需要先回到上一级目录,该级目录有img目录,进入该目录就可以找到 a.jpg图片-->
<img src="../img/a.jpg" width="300" height="400">
<!--该页面和aa.jpg 是在同一级下,所以可以直接写 图片的名称,也可以写成 ./aa.jpg-->
<img src="aa.jpg" width="300" height="400">
使用这些标签的代码如下:
<img src="../img/a.jpg" width="300" height="400" alt="看不到图片才能看见我" title="我是悬停才能显示出来的">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" controls width="500" height="300"></video>
在浏览器展示的效果如下:

1.5 超链接标签
在网页中可以看到很多超链接标签,如下

上图红框中的都是超链接,当我们点击这些超链接时会跳转到其他的页面或者资源。而超链接使用的是 a 标签。

a标签属性:- href:指定访问资源的URL
- target:指定打开资源的方式
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><a href="https://www.itcast.cn" target="_self">点我有惊喜</a>
</body>
</html>
当我们将 target 属性值设置为 _blank,效果图示:

1.6 列表标签
- HTML 中列表分为
- 有序列表
- 如下图,页面效果中是有标号对每一项进行标记的。

- 如下图,页面效果中是有标号对每一项进行标记的。
- 无序列表
- 如下图,页面效果中没有标号对每一项进行标记,而是使用 点 进行标记。

- 如下图,页面效果中没有标号对每一项进行标记,而是使用 点 进行标记。
- 有序列表
- 标签说明:

1.6.1 列表中图表类型
- 有序列表
type属性用来指定标记的标号的类型- (数字、字母、罗马数字等)
start属性用来定义起始值reversed属性用来定义升序或者降序(不写则为升序)
- 无序列表
type属性用来指定标记的形状- disc:黑圆点
- circle:空圆点
- square:黑正方形
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><ol type="A"><li>咖啡</li><li>茶</li><li>牛奶</li></ol><ul type="circle"><li>咖啡</li><li>茶</li><li>牛奶</li></ul>
</body>
</html>
显示效果:

1.6.2 去除有序列表和无序列表前端图标
- 在定义列表中添加
style="list-style-type: none"
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ol type="A" style="list-style-type: none"><li>咖啡</li><li>茶</li><li>牛奶</li>
</ol>
<ul type="circle" style="list-style-type: none"><li>咖啡</li><li>茶</li><li>牛奶</li>
</ul>
</body>
</html>
显示效果:

1.6.3 列表扩展
- 定义列表
- <dl>
- 定义标签
- <dt>
- 定义标题
- <dd>
- 定义描述
- <dl>
<dl><dt>定义列表的标题1</dt><dd>定义列表的描述1</dd><dt>定义列表的标题2</dt><dd>定义列表的描述2</dd>
</dl>
显示效果:

- 列表嵌套
<ul><li>我是无序的</li><ol><li>我是有序的</li></ol><ol><li>我是有序的2</li><ul><li>我是无序的2</li></ul></ol>
</ul>
显示效果:

1.7 表格标签

如上图就是一个表格,表格可以使用如下标签定义
- table :定义表格
- border:规定表格边框的宽度
- width :规定表格的宽度
- cellspacing:规定单元格之间的空白
- th:定义表头单元格
- caption:自定义表格标题
- tr :定义行
- align:定义表格行的内容对齐方式
- td :定义单元格
- rowspan:规定单元格可横跨的行数(即合并单元格个数)
- <td rowspan=“2”>
- colspan:规定单元格可横跨的列数(即合并单元格个数)
- <td colspan=“2”>
- rowspan:规定单元格可横跨的行数(即合并单元格个数)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><table border="1" cellspacing="0" width="500"><tr><th>序号</th><th>品牌logo</th><th>品牌名称</th><th>企业名称</th></tr><tr align="center"><td>010</td><td><img src="../img/三只松鼠.png" width="60" height="50"></td><td>三只松鼠</td><td>三只松鼠</td></tr><tr align="center"><td>009</td><td><img src="../img/优衣库.png" width="60" height="50"></td><td>优衣库</td><td>优衣库</td></tr><tr align="center"><td>008</td><td><img src="../img/小米.png" width="60" height="50"></td><td>小米</td><td>小米科技有限公司</td></tr>
</table>
</body>
</html>
1.8 布局标签

这两个标签,一般都是和css结合到一块使用来实现页面的布局。
div标签 在浏览器上会有换行的效果,而 span 标签在浏览器上没有换行效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div>我是div</div><div>我是div</div><span>我是span</span><span>我是span</span>
</body>
</html>
浏览器效果如下

1.9 表单标签
表单标签效果大家其实都不陌生,像登陆页面、注册页面等都是表单。

像这样的表单就是用来采集用户输入的数据,然后将数据发送到服务端,服务端会对数据库进行操作,比如注册就是将数据保存到数据库中,而登陆就是根据用户名和密码进行数据库的查询操作。
1.9.1 表单标签概述
- 表单:在网页中主要负责数据采集功能,使用< form >标签定义表单
- 表单项(元素):不同类型的 input 元素、下拉列表、文本域等

- 表单项(元素):不同类型的 input 元素、下拉列表、文本域等
form 是表单标签,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果。如下图就是不同的表单项标签展示出来的效果。

1.9.2 form标签属性
- action:规定当提交表单时向何处发送表单数据,该属性值就是URL
- 以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写
#,表示提交到当前页面来看效果。
- 以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写
- method :规定用于发送表单数据的方式
- method取值有如下两种:
- get:默认值。如果不设置method属性则默认就是该值
- 请求参数会拼接在URL后边
- url的长度有限制 4KB
- post:
- 浏览器会将数据放到http请求消息体中
- 请求参数无限制的
- get:默认值。如果不设置method属性则默认就是该值
- method取值有如下两种:
1.9.3 代码演示
由于表单标签在页面上没有任何展示的效果,所以在演示的过程是会先使用 input 这个表单项标签展示输入框效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form><input type="text"><input type="submit"></form>
</body>
</html>
浏览器展示效果如下:

从效果可以看到页面有一个输入框,用户可以在数据框中输入自己想输入的内容,点击提交按钮以后会将数据发送到服务端,当然现在肯定不能实现。现在我们可以将 form 标签的 action 属性值设置为 # ,将其将数据提交到当前页面。还需要注意一点,要想提交数据,input 输入框必须设置 name 属性。代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action="#"><input type="text" name="username"><input type="submit"></form>
</body>
</html>
浏览器展示效果如下:

在输入框输入 haha ,然后点击 提交 按钮,就能看到如下效果

我们可以看到在浏览器的地址栏的URL后拼接了我们提交的数据。username 就是输入框 name 属性值,而 hehe 就是我们在输入框输入的内容。
接下来我们来聊 method 属性,默认是 method = 'get',所以该取值就会将数据拼接到URL的后面。那我们将 method 属性值设置为 post,浏览器的效果如下:

从上图可以看出数据并没有拼接到 URL 后,那怎么看提交的数据呢?我们可以使用浏览器的开发者工具来查看

按照如上步骤操作能看到如下页面

重新提交数据后,可以看到提交的数据,如下图

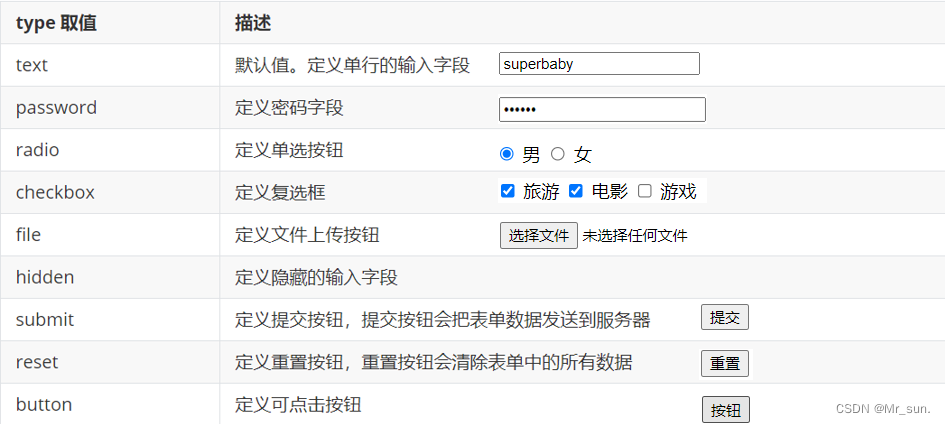
1.10 表单项标签
表单项标签有很多,不同的表单项标签有不同的展示效果。表单项标签可以分为以下三个:
- <input>:表单项,通过type属性控制输入形式
input标签有个type属性。type属性的取值不同,展示的效果也不一样

- <select>:定义下拉列表,<option> 定义列表项

- <textarea>:文本域
- 如下图就是文本域效果。它可以输入多行文本,而
input数据框只能输入一行文本。

- 如下图就是文本域效果。它可以输入多行文本,而
注意:
- 以上标签项的内容要想提交,必须得定义
name属性。- 每一个标签都有id属性,id属性值是唯一的标识。
- 单选框、复选框、下拉列表需要使用
value属性指定提交的值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action="#" method="post"><input type="hidden" name="id" value="123"><label for="username">用户名:</label><input type="text" name="username" id="username"><br><label for="password">密码:</label><input type="password" name="password" id="password"><br>性别:<input type="radio" name="gender" value="1" id="male"> <label for="male">男</label><input type="radio" name="gender" value="2" id="female"> <label for="female">女</label><br>爱好:<input type="checkbox" name="hobby" value="1"> 旅游<input type="checkbox" name="hobby" value="2"> 电影<input type="checkbox" name="hobby" value="3"> 游戏<br>头像:<input type="file"><br>城市:<select name="city"><option>北京</option><option value="shanghai">上海</option><option>广州</option></select><br>个人描述:<textarea cols="20" rows="5" name="desc"></textarea><br><br><input type="submit" value="免费注册"><input type="reset" value="重置"><input type="button" value="一个按钮"></form>
</body>
</html>
在浏览器的效果如下:

2 CSS
2.1 概述
- CSS 是一门语言,用于控制网页表现
- 我们之前介绍过W3C标准。W3C标准规定了网页是由以下组成:
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
- CSS也有一个专业的名字:Cascading Style Sheet(层叠样式表)
如下面的代码, style 标签中定义的就是css代码。该代码描述了将 div 标签的内容的字体颜色设置为 红色。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color: red;}</style>
</head>
<body><div>Hello CSS~</div>
</body>
</html>
在浏览器中的效果如下:

2.2 css 导入方式
css 导入方式其实就是 css 代码和 html 代码的结合方式。
CSS 导入 HTML有三种方式:
- 内联样式:在标签内部使用style属性,属性值是css属性键值对
- 给方式只能作用在这一个标签上,如果其他的标签也想使用同样的样式,那就需要在其他标签上写上相同的样式。复用性太差。
<div style="color: red">Hello CSS~</div>
- 内部样式:定义<style>标签,在标签内部定义css样式
- 这种方式可以做到在该页面中复用。
<style type="text/css">div{color: red;}</style>
- 外部样式:定义link标签,引入外部的css文件
- 这种方式可以在多个页面进行复用。其他的页面想使用同样的样式,只需要使用
link标签引入该css文件。
- 这种方式可以在多个页面进行复用。其他的页面想使用同样的样式,只需要使用
编写一个css文件。名为:demo.css,内容如下:
p{color: red;}
在html中引入 css 文件。
<link rel="stylesheet" href="demo.css">
项目目录结构如下:

编写页面 02-导入方式.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style type="text/css">span{color: red;}</style><link href="../css/demo.css" rel="stylesheet">
</head>
<body><div style="color: red">hello css</div><span>hello css </span><p>hello css</p>
</body>
</html>
2.3 css 选择器
css 选择器就是选取需设置样式的元素(标签),比如如下css代码:
div {color:red;
}
如上代码中的 div 就是 css 中的选择器。
- 元素选择器(标签名选择器)
元素名称{color: red;}例子:
div {color:red} /*该代码表示将页面中所有的div标签的内容的颜色设置为红色*/
- id选择器
#id属性值{color: red;}例子:
html代码如下:
<div id="name">hello css2</div>
css代码如下:
#name{color: red;}/*该代码表示将页面中所有的id属性值是 name 的标签的内容的颜色设置为红色*/
- 类选择器
.class属性值{color: red;}例子:
html代码如下:
<div class="cls">hello css3</div>
css代码如下:
.cls{color: red;} /*该代码表示将页面中所有的class属性值是 cls 的标签的内容的颜色设置为红色*/
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color: red;}#name{color: blue;}.cls{color: pink;}</style></head>
<body><div>div1</div><div id="name">div2</div><div class="cls">div3</div><span class="cls">span</span>
</body>
</html>
- 分组选择器:多个合并在一起
#id,.类名,标签名{css 样式代码}
- 属性选择器
标签名[属性名="值"]{css 样式代码}
- 任意元素选择器
*{css样式代码}
- 伪类选择器:选择的是标签的状态
选择器:伪类{css样式代码}未访问:link
访问过:visited
悬停:hover
点击:active
- 子元素选择器:
匹配div中的div中的所有子元素的p
div>div>p{css样式代码}
- 子孙后代选择器
匹配div中的div中的所有元素p
div div p{css样式代码}
2.4 css属性
2.4.1 背景属性background
| 属性 | 属性说明 |
|---|---|
| background-color | 设置背景颜色 |
| background-image:url(“路径”) | 设置背景图片 |
| background-repeat:no-repeat | 禁止重复设置背景图片铺排方式 |
| background-position:横% 纵% | 设置背景图片位置 |
| background-size:高px 宽px | 设置背景图片尺寸 |
2.4.2 元素显示方式display
| 属性 | 属性说明 | 举例 |
|---|---|---|
| block | 块级元素,独占一行,可设置宽高 | h1~h6,p,div |
| inline | 行内元素,共占一行,不可修改宽高 | b,a,i,small,span |
| inline-block | 行内块元素,共占一行,可设置宽高 | img |
| none | 隐藏元素 |
2.4.3 文本与字体相关样式
| 属性 | 参数 | 说明 |
|---|---|---|
| text-align | left左,right右,center剧中,justify两端对齐 | 文本对齐方式 |
| text-decoration | overline上,underline下,line-through划词 | 下划线 |
| text-shadow | h-shadow X值,v-shadow Y值,blur浓度,color颜色 | 文本阴影 |
| line-height | px 可实现上下居中 | 行高 |
| font-size | px | 字体大小 |
| font-weight | blod加粗,bolder加粗,normal解除加粗 | 字体加粗 |
| font-family | cursive草书 | 设置字体 |
| font-style | italic斜体,normal解除斜体 | 斜体 |
| color | 字体颜色 | |
| font | 30px cursive | 字体大小和字体设置 |
| letter-spacing | px | 设置字符间距 |
| text-indet | px | 首行缩进 |
| vertical-align | middle | 和同行内其他设置该属性的元素对齐 |
2.5 盒子模型
- 盒子模型
- 宽高+外边距+边框+内边框
- 宽高:负责控制元素的大小
- 外边距:负责元素的显示位置
- 边框:负责边框
- 内边距:负责控制元素内容的位置
- 宽高+外边距+边框+内边框
2.5.1 盒子模型-宽高
- width
- height
- 属性值为px像素或者上级元素的百分比
2.5.2 盒子模型-外边距
- margin
- 元素距上级或相邻元素的距离
- 赋值方式:
- margin-top/right/down/left:px
- margin:10px 20px
- 上下10px 左右20px
- margin:10px
- 上右下左各10px
- margin:0 auto
- 水平居中
- margin:10px 20px 30px 40px
- 上10px 右20px 下30px 左40px
- 粘连问题
- 当元素的上边缘与上级元素上边缘重叠时会出现该问题
- 解决方案:
- 给上级元素添加:
- overflow:hidden即可解决
- 给上级元素添加:
2.5.3 盒子模型-边框
- 赋值方式:
- border:粗细px,边框样式,边框颜色
- border-top/right/bottom/left:px,样式,颜色
- 圆角:
- border-radius:px
- 值越大角越圆润
- border-radius:px
- 边框样式:
- none:无边框
- solid:实线
- dashed:虚线
- dotted:点状线
- double:双实线
- inherit:继承父元素
- hidden:解决边框冲突
- 边框折叠(合并):
- border-collapse:collapse;
2.5.4 盒子模型-内边距
- padding
- 元素边缘距离内容的距离
- 赋值方式:
- padding-top/right/bottom/left:px
- padding:10px
- 上右下左各10px
- padding:10px 20px
- 上下10px 左右20px
- padding:10px 20px 30px 40px
- 上10px 右20px 下30px 左40px
2.6 css的三大特征
- 继承性
- 元素可继承上级元素的相关样式,元素自身所带的效果不受继承影响
- 超链接字体颜色,h1~h6字体大小
- 元素可继承上级元素的相关样式,元素自身所带的效果不受继承影响
- 层叠性
- 不同的选择器有可能选择同一标签,如添加样式不同,则全部层叠生效,如添加相同,则有选择器优先级决定
- 优先级
- 作用范围越小优先级越高
- id>class>标签名>继承
- 作用范围越小优先级越高
2.7 定位方式4+1
- 4+1
- position四种
- float一种
2.7.1 position:static 静态定位
- 文档流定位:
- 元素的默认定位方式,块级元素从上到下,行内元素从左到右
- 通过外边距控制元素所在位置
2.7.2 position:relative 相对定位
- 元素不脱离文档流:
- 不管元素移动到哪里,原来位置一直占着
- 元素通过left/right/top/bottom 相对于元素的初始位置做便宜
2.7.3 position:absolute 绝对定位
- 元素脱离文档流:
- 需要在上级元素添加相对定位
- 元素通过left/right/top/bottom相对于窗口或某一个上级元素做偏移
2.7.4 position:fixed 固定定位
- 元素脱离文档流:
- 元素通过left/right/top/bottom相对于窗口做偏移
2.7.5 float:left/right 浮动定位
- 元素脱离文档流:
- 元素从当前行向左或向右移动,当撞到上级元素边框或其他浮动元素时停止
- 一行如果装不下,会自动换行,换行时会被卡住
- 如果元素的所有子元素全部浮动,则自动识别的高度为0,通过给元素添加overflow:hidden解决
- 应用场景:
- 当纵向排列改为横向排列时使用浮动定位
2.8 溢出设置 overflow
- hidden:
- 超出隐藏
- visible:
- 超出显示(默认)
- scroll:
- 超出滚动显示
2.9 css文档
css属性我们不作为重点讲解。我们简单的看一下css的文档

css有很多css属性,你要想把它们都学会,需要花费很长的时间。而我们作为java程序员,不需要重点掌握这部分内容。对于网页三剑客中css是对我们要求最低的。给大家简单介绍一下文档怎么查看即可,如下我们看一个 background-color 属性

点击进去后能看到下面界面

上面就列举了该属性的具体的使用,你也可以点击下面的 亲自试一试 看效果。
3 扩展frameset-简单的框架分布页面
- frameset相关属性:
- border:边框粗细
- bordercolor:边框颜色
- frameborder:显示边框0不要1要
- framespacing:框架之间距离
- cols:纵向分割页面
- rows:横向分割页面
- frame相关属性:
- name:框架名称
- src:路径
- scroling:滚动条(suto,yes,no)
- bordercolor:框架边框颜色
- frameborder:是否显示边框0不要1要
- noresize:设置框架大小,是否能手动调节
- width/height:框架宽高
- morginwidth/margingeight:框架与其内容之间距离
- iframe:
- 浮动的框架,属性值与frame相似
- align=“middle”:设置水平或者垂直对齐
- allowTransparency:设置或获取对象是否可为透明
- frameset标签必须放在head和body标签之间
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Frameset</title>
</head>
<frameset rows = "14%,86%" frameborder = "0"><frame src = "_top.html"/><frameset cols = "18%,*"><frame src = "_left.html"/><frame src = "_right.html" name = "rightFrame"></frameset>
</frameset>
<body></body>
</html>
相关文章:

day01-HTML-CSS——基础标签样式表格标签表单标签
目录 此篇为简写笔记下端1-3为之前笔记(强迫症、保证文章连续性)完整版笔记代码模仿新浪新闻首页完成审核不通过发不出去HTMLCSS1 HTML1.1 介绍1.1.1 WebStrom中基本配置 1.2 快速入门1.3 基础标签1.3.1 标题标签1.3.2 hr标签1.3.3 字体标签1.3.4 换行标…...

软考信安16~网络安全风险评估技术原理与应用
1、网络安全风险评估概述 1.1、网络安全风险评估概念 网络安全风险评估(简称“网络风险评估")就是指依据有关信息安全技术和管理标准,对网络系统的保密性、完整性、可控性和可用性等安全属性进行科学评价的过程,评估内容涉及网络系统的脆弱性、网络安全威胁以及脆弱性被…...

嵌入式C语言:二维数组
目录 一、二维数组的定义 二、内存布局 2.1. 内存布局特点 2.2. 内存布局示例 2.2.1. 数组元素地址 2.2.2. 内存布局图(简化表示) 2.3. 初始化对内存布局的影响 三、访问二维数组元素 3.1. 常规下标访问方式 3.2. 通过指针访问 3.2.1. 指向数…...
)
计算机网络期末复习(知识点)
概念题 在实际复习之前,可以看一下这个视频将网络知识串一下,以便更好地复习:【你管这破玩意叫网络?】 网络规模的分类 PAN(个人区域网络):用于个人设备间的连接,如手机与蓝牙耳机…...
)
LeetCode:3298. 统计重新排列后包含另一个字符串的子字符串数目 II(滑动窗口 Java)
目录 3298. 统计重新排列后包含另一个字符串的子字符串数目 II 题目描述: 实现代码与解析: 滑动窗口 原理思路: 3298. 统计重新排列后包含另一个字符串的子字符串数目 II 题目描述: 给你两个字符串 word1 和 word2 。 如果…...

【SpringAOP】Spring AOP 底层逻辑:切点表达式与原理简明阐述
前言 🌟🌟本期讲解关于spring aop的切面表达式和自身实现原理介绍~~~ 🌈感兴趣的小伙伴看一看小编主页:GGBondlctrl-CSDN博客 🔥 你的点赞就是小编不断更新的最大动力 &am…...

es 3期 第23节-运用Pipeline实现二转聚合统计
#### 1.Elasticsearch是数据库,不是普通的Java应用程序,传统数据库需要的硬件资源同样需要,提升性能最有效的就是升级硬件。 #### 2.Elasticsearch是文档型数据库,不是关系型数据库,不具备严格的ACID事务特性ÿ…...

T-SQL语言的编程范式
T-SQL编程范式探析 引言 随着信息技术的迅猛发展,数据库在各个行业的应用日益广泛。在众多数据库管理系统中,SQL Server以其高性能和易用性受到广泛欢迎。T-SQL(Transact-SQL)是SQL Server的扩展版本,是一种用于查询…...

【ArcGIS微课1000例】0137:色彩映射表转为RGB全彩模式
本文讲述ArcGIS中,将tif格式的影像数据从色彩映射表转为RGB全彩模式。 参考阅读:【GlobalMapper精品教程】093:将tif影像色彩映射表(调色板)转为RGB全彩模式 文章目录 一、色彩映射表预览二、色彩映射表转为RGB全彩模式一、色彩映射表预览 加载配套数据包中的0137.rar中的…...
Implicit Behavioral Cloning)
论文笔记(六十一)Implicit Behavioral Cloning
Implicit Behavioral Cloning 文章概括摘要1 引言2 背景:隐式模型的训练与推理3 隐式模型与显式模型的有趣属性4 policy学习成果5 理论见解:隐式模型的通用逼近性6 相关工作7 结论 文章概括 引用: inproceedings{florence2022implicit,titl…...

网络安全核心目标CIA
网络安全的核心目标是为关键资产提供机密性(Confidentiality)、可用性(Availablity)、完整性(Integrity)。作为安全基础架构中的主要的安全目标和宗旨,机密性、可用性、完整性频频出现,被简称为CIA,也被成为你AIC,只是顺序不同而已…...

hive迁移后修复分区慢,怎么办?
我有1个30TB的分区表,客户给的带宽只有600MB,按照150%的耗时来算,大概要迁移17小时。 使用hive自带的修复分区命令(一般修复分区比迁移时间长一点),可能要花24小时。于是打算用前面黄大佬的牛B方案。 Hive增…...

一块钱的RISC-V 32位芯片
之前跟一个朋友聊天,说以后的芯片一定是越来越趋向于定制化,比如我们需要一个ADC芯片,这颗ADC芯片需要有串口功能,那就只开发一颗这样的芯片就好了,其他的功能都可以裁剪掉。 ➵➵➵➵➵➵➵➵➵➵➵➵➵➵➵…...

Linux常用指令
目录 1 概述2 指令2.1 简单指令2.2 解压缩2.2.1 tar.bz2和tar.gz2.2.2 单独bz22.2.3 zip2.2.4 7z 2.3 网卡操作 1 概述 本章主要是记录一些日常用到的Linux指令,方便自己忘记的时候查找,也为有需要的人提供参考。 2 指令 2.1 简单指令 指令解释cat /…...
:对音频数据作音量调节)
车载音频开发(二):对音频数据作音量调节
通过前一个章节打下的基础车载音频开发(一):从看懂wav开始https://blog.csdn.net/Hellomino_/article/details/140873133?fromshareblogdetail&sharetypeblogdetail&sharerId140873133&sharereferPC&sharesourceHellomino_&…...

误差与误差限
目录 误差误差限小结 误差 设 x x x为准确值 , x ∗ ,x^* ,x∗为 x x x的一个近似值,称 e ∗ x ∗ − x e^*x^*-x e∗x∗−x为近似值的绝对误差,简称误差. 这样定义的误差 e ∗ e^{*} e∗可正可负,当绝对误差为正时近似值偏大,…...
find_shape_model_3d_recompute_score)
halcon三维点云数据处理(七)find_shape_model_3d_recompute_score
目录 一、find_shape_model_3d_recompute_score例程代码二、set_object_model_3d_attrib_mod函数三、prepare_object_model_3d 函数四、create_cube_shape_model_3d函数五、获得CamPose六、project_cube_image函数七、find_shape_model_3d函数八、project_shape_model_3d函数 一…...
、split()及正则表达式的使用)
如何从串 ‘ 中国 +86‘ 中,获取到‘中国’:strip()、split()及正则表达式的使用
业务中有这样一个场景,国家列表中的数据格式是这样: 中国 86 ,其中的 "中国" 前面有3个空格,需要从中提取出 "中国",有哪些方法呢? 方法 1:使用 strip() 和 split() str…...

Java Web开发进阶——Spring Security基础与应用
Spring Security是Spring框架的核心模块之一,用于保护Web应用程序和微服务的安全。它提供强大的认证和授权功能,并与Spring生态系统无缝集成。本节将详细介绍Spring Security的基础知识及其在实际项目中的应用。 1. Spring Security概述与功能 1.1 什么…...

1. Doris分布式环境搭建
一. 环境准备 本次测试集群采用3台机器hadoop1、hadoop2、hadoop3, Frontend和Backend部署在同一台机器上,Frontend部署3台组成高可用,Backend部署3个节点,组成3副本存储。 主机IP操作系统FrontendBackendhadoop1192.168.47.128Centos7Foll…...

消息中间件类型介绍
消息中间件是一种在分布式系统中用于实现消息传递的软件架构模式。它能够在不同的系统或应用之间异步地传输数据,实现系统的解耦、提高系统的可扩展性和可靠性。以下是几种常见的消息中间件类型及其介绍: 1.RabbitMQ 特点: • 基于AMQP&#…...

Win10微调大语言模型ChatGLM2-6B
在《Win10本地部署大语言模型ChatGLM2-6B-CSDN博客》基础上进行,官方文档在这里,参考了这篇文章 首先确保ChatGLM2-6B下的有ptuning AdvertiseGen下载地址1,地址2,文件中数据留几行 模型文件下载地址 (注意࿱…...

C# GID+绘制不透明和半透明的线条
绘制线条时,必须将 Pen 对象传递给 DrawLine 类的 Graphics 方法。 Pen 构造函数的参数之一是 Color 对象。 若要绘制不透明的线条,请将颜色的 alpha 分量设置为 255。 若要绘制半透明的线条,请将 alpha 分量设置为从 1 到 254 的任何值。 在…...

解锁 C# 与 LiteDB 嵌入式 NoSQL 数据库
一、开篇:邂逅 C# 与 LiteDB 新世界 在当今的软件开发领域,数据管理如同建筑的基石,而选择一款合适的数据库则是项目成功与否的关键因素之一。对于 C# 开发者来说,面对琳琅满目的数据库选项,如何抉择常常令人头疼。今…...

iOS - 数组的真实类型
1. NSArray 类簇 // 1. __NSArray0 (空数组) NSArray *empty [];// 2. __NSArrayI (不可变数组) NSArray *immutable [1, 2, 3];// 3. __NSArrayM (可变数组) NSMutableArray *mutable [NSMutableArray array];// 4. __NSSingleObjectArrayI (单元素数组) NSArray *single …...
 本地/远端打包 流程测试)
Unity热更新 之 Addressables(2) 本地/远端打包 流程测试
基础篇:Unity热更新 之 Addressables(1) 资源基础加载-CSDN博客 基础方法来源于唐老狮,我也是初学热更这一块,所有不保证步骤完全正确,如有不足还请斧正 目录 0.前提 1.本地打包 1.1.资源放入包 1.2.简化路径名称给出标签(如有需要的话) …...

Python标准库之SQLite3
包含了连接数据库、处理数据、控制数据、自定义输出格式及处理异常的各种方法。 官方文档:sqlite3 --- SQLite 数据库的 DB-API 2.0 接口 — Python 3.13.1 文档 官方文档SQLite对应版本:3.13.1 SQLite主页:SQLite Home Page SQL语法教程&a…...

php 使用simplexml_load_string转换xml数据格式失败
本文介绍如何使用php函数解析xml数据为数组。 <?php$a <xml><ToUserName><![CDATA[ww8b77afac71336111]]></ToUserName><FromUserName><![CDATA[sys]]></FromUserName><CreateTime>1736328669</CreateTime><Ms…...

Linux第二课:LinuxC高级 学习记录day01
0、大纲 0.1、Linux 软件安装,用户管理,进程管理,shell 命令,硬链接和软连接,解压和压缩,功能性语句,结构性语句,分文件,make工具,shell脚本 0.2、C高级 …...

Notepad++上NppFTP插件的安装和使用教程
一、NppFTP插件下载 图示是已经安装好了插件。 在搜索框里面搜NppFTP,一般情况下,自带的下载地址容易下载失败。这里准备了一个下载连接:Release v0.29.10 ashkulz/NppFTP GitHub 这里我下载的是x86版本 下载好后在nodepad的插件里面选择打…...

怎样提高服务器中的数据传输速度?
服务器中的数据传输速度会影响着用户的体验感,当企业中的数据传输速度出现卡顿或者是过慢时,用户不能及时浏览到所需的内容,给用户造成不好的体验感,那么企业该怎样才能提高服务器中的数据传输速度呢? 服务器之间如何传…...

Java聊天小程序
拟设计一个基于 Java 技术的局域网在线聊天系统,实现客户端与服务器之间的实时通信。系统分为客户端和服务器端两类,客户端用于发送和接收消息,服务器端负责接收客户端请求并处理消息。客户端通过图形界面提供用户友好的操作界面,服务器端监听多个客户端的连接并管理消息通…...

Spring事件发布与监听
Spring事件机制详解:事件发布与监听 在Spring框架中,事件机制基于发布-订阅模式,允许组件之间进行解耦。发布者发布事件,监听者订阅并响应这些事件。Spring事件机制的核心在于ApplicationEvent和ApplicationListener,…...

【PPTist】公式编辑、插入音视频、添加动画
一、插入公式 点击公式的时候 latexEditorVisible 会变成 true src/views/Editor/CanvasTool/index.vue <Modalv-model:visible"latexEditorVisible" :width"880" ><LaTeXEditor close"latexEditorVisible false"update"data &…...

Dart语言的面向对象编程
Dart语言的面向对象编程 Dart是一种由谷歌开发的编程语言,主要用于构建Web、移动应用及服务器端应用。作为一门现代编程语言,Dart自带丰富的特性,尤其是在面向对象编程(Object-Oriented Programming, OOP)方面&#x…...

selenium+pyqt5自动化工具总结
说明:本工具是,操作外部google浏览器、selenium是无法操作qt界面中嵌套的浏览器的, 工具在后面 1. 代码结构 pycharm打开的文件下,再写一个子文件,文件导入的时候把子文件名带上 这样就可以在 外层使用命令 pyinst…...

Java 基于微信小程序的高校科研团队管理系统设计与实现(附源码,部署,文档
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

如何规模化实现完全自动驾驶?Mobileye提出解题“新”思路
在CES 2025上,Mobileye展示了端到端自动驾驶系统Mobileye Drive™,通过高度集成的传感器、算法和计算平台,可以实现自动驾驶功能的全覆盖。 Mobileye创始人兼首席执行官Amnon Shashua教授 期间,Mobileye创始人兼首席执行官Amnon …...

Vue2与Vue3在项目开发中的选择:深入探讨
文章目录 前言一、Vue2的优势与挑战二、Vue3的进步与特性三、如何做出选择?结语 前言 Vue.js 是一个用于构建用户界面的渐进式JavaScript框架。Vue2和Vue3是其两个主要版本,它们各自拥有一系列特点和优势。随着Vue3的发布,开发者们面临着在新…...

Git 操作与技巧
一、开发日常常用 Git 操作与技巧 1.1 基础操作 1.1.1 查看 Git 状态 git status:查看当前工作区的状态,了解哪些文件已经修改、哪些文件已经暂存。git status这个命令是最常用的命令之一,可以帮助你理解当前的开发状态,哪些文…...

vs2022开发.net窗体应用开发环境安装配置以及程序发布详细教程
文章目录 一、安装visual studio1.1推荐win10操作系统1.2推荐vs20221.3选择工作负载 二、新建基于.net的winform应用程序2.1为什么要.net 2.2 新建.net窗体应用2.2.1 选择Window窗体应用2.2.2 .net窗体对比framework窗体 三、发布.net应用 一、安装visual studio 1.1推荐win10…...

Mysql--基础篇--视图,存储过程,触发器
1、视图 MySQL视图(View)是一个虚拟表,其内容由查询定义。同真实的表一样,视图包含一系列带有名称的列和行数据。但是,视图并不在数据库中以存储的数据值集形式存在。行和列数据来自由定义视图的查询所引用的表&#…...

代码随想录 哈希 test 8
18. 四数之和 - 力扣(LeetCode) 与三数之和类似,重点在剪枝和去重的区别,由于target可正可负,因此需要分两种情况讨论,如果target为正,则若当前选择的元素之和大于target,需要跳出这…...

Postman接口测试基本操作
🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 Postman-获取验证码 需求:使用Postman访问验证码接口,并查看响应结果。 地址:http://kdtx-test.itheima.net/api/captchaIm…...

Three.js 渲染技术:打造逼真3D体验的幕后功臣
文章目录 前言一、着色器(Shaders)二、后处理(Post-processing)三、抗锯齿(Anti-aliasing)四、实时渲染与离线渲染五、光照模型与材质优化六、环境映射(Environment Mapping)七、纹理…...

uml活动图和用例图之间有一致性要求吗
UML(统一建模语言)中的活动图和用例图是两种不同的图表,它们用于描述软件系统的不同方面。尽管它们有不同的用途,但它们之间存在一定的一致性要求,以保证模型的有效性和准确性。 以下是活动图和用例图之间一致性要求的…...

嵌入式入门Day38
C Day1 第一个C程序C中的输入输出输出操作coutcin练习 命名空间使用方法自定义命名空间冲突问题 C对字符串的扩充C风格字符串的使用定义以及初始化C风格字符串与C风格字符串的转换C风格的字符串的关系运算常用的成员变量输入方法 布尔类型C对堆区空间使用的扩充作业 第一个C程序…...

什么叫区块链?怎么保证区块链的安全性?
区块链(Blockchain)是一种分布式数据库或账本技术,它通过去中心化的方式记录交易或其他数据,并确保这些记录是安全、透明和不可篡改的。区块链最初是作为比特币(Bitcoin)加密货币的基础技术而被公众所知&am…...

探秘block原理
01 概述 在iOS开发中,block大家用的都很熟悉了,是iOS开发中闭包的一种实现方式,可以对一段代码逻辑进行封装,使其可以像数据一样被传递、存储、调用,并且可以保存相关的上下文状态。 很多block原理性的文章都比较老&am…...

Unity2D初级背包设计后篇 拓展举例与不足分析
Unity2D初级背包设计中篇 MVC分层撰写(万字详解)-CSDN博客、 如果你已经搞懂了中篇,那么对这个背包的拓展将极为简单,我就在这里举个例子吧 目录 1.添加物品描述信息 2.拓展思路与不足分析 1.没有删除只有丢弃功能,所以可以添加垃圾桶 2.格…...
