CSS 之 position 定位属性详解
CSS系列文章目录
- CSS 之 display 布局属性详解
- CSS 之 position 定位属性详解
- 一文搞懂flex布局 【弹性盒布局】

文章目录
- CSS系列文章目录
- 一、前言
- 二、静态定位:position:static;
- 二、相对定位:position:relative
- 三、绝对定位:position:absolute
- 四、固定定位:position:fixed
- 五、粘性定位:position:sticky
一、前言
position 属性规定应用于元素的定位方法的类型(static、relative、fixed、absolute 或 sticky)。
元素其实是使用 top、bottom、left 和 right 属性定位的。但是,除非首先设置了 position 属性,否则这些属性将不起作用。根据不同的 position 值,它们的工作方式也不同。
二、静态定位:position:static;
HTML 元素默认情况下的定位方式为 static(静态)定位,表示没有定位,元素会按照正常的位置显示,此时 top、bottom、left 和 right 4 个定位属性也 不会被应用。
position: static; 的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位:
🌰举个栗子:
<!DOCTYPE html>
<html>
<head><style>div{height: 100px;border: 1px solid black;}div.static {width: 130px;height: 50px;background-color: #CCC;line-height: 50px;text-align: center;position: static;top: 50px;left: 20px;}</style>
</head>
<body><div><div class="static">item;</div></div>
</body>
</html>
🤖运行结果:

二、相对定位:position:relative
相对定位 的元素相对于其正常位置进行定位。
设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
🌰举个栗子:
1、未使用 position:relative :
<html><head><style type="text/css">#item1 {width:100px;height:100px;background-color:green;}#item2 {width:100px;height:100px;background-color:red;}</style></head><body><div id="content"><div id="item1" >item1</div><div id="item2">item2</div></div></body>
</html>
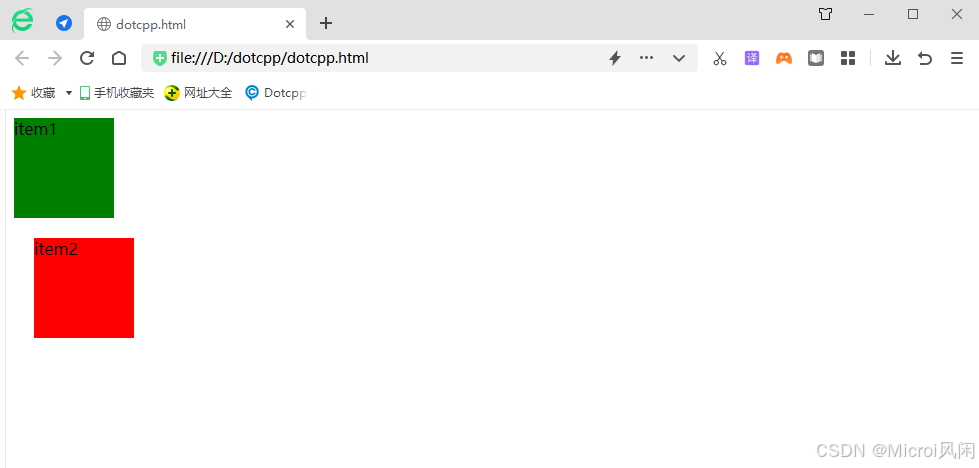
🤖运行结果:

2、使用 position:relative :
<html><head><style type="text/css">#item1 {width:100px;height:100px;background-color:green;}#item2 {width:100px;height:100px;background-color:red;position:relative;left:20px;top:20px;}</style></head><body><div id="content"><div id="item1" >item1</div><div id="item2">item2</div></div></body>
</html>
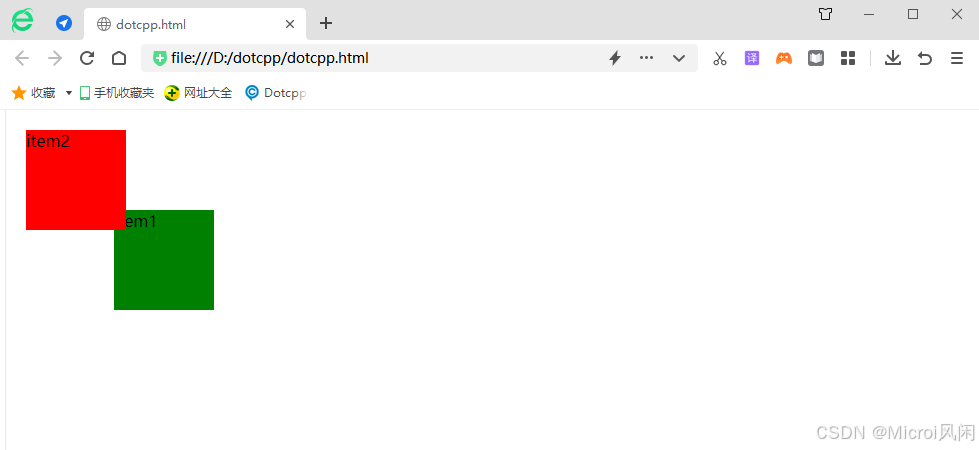
🤖运行结果:

🎯总结:relative 是相对正常文档流的位置进行偏移,原先占据的位置依然存在,也就是说它不会影响后面元素的位置。left 表示相对原先位置右边进行偏移,top 表示相对原先位置下边进行偏移。当 left和 right 同时存在,仅 left 有效,当 top 和 bottom 同时存在仅 top 有效。relative 的偏移是基于对象的 margin 左上侧的。
三、绝对定位:position:absolute
绝对定位 的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。
然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
🎯注意:“被定位的”元素是其位置除 static 以外的任何元素。
🌰举个栗子:
1、未使用 position:absolute :
<html><head><style type="text/css">#item1 {width:100px;height:100px;background-color:green;}#item2 {width:100px;height:100px;background-color:red;}#content {margin-left:100px;margin-top: 100px;}</style></head><body><div id="content"><div id="item1" >item1</div><div id="item2">item2</div></div></body>
</html>
🤖运行结果:

2、使用 position:absolute :
<html><head><style type="text/css">#item1 {width:100px;height:100px;background-color:green;}#item2 {width:100px;height:100px;background-color:red;position: absolute;left:20px;top:20px;}#content {margin-left:100px;margin-top:100px;}</style></head><body><div id="content"><div id="item1" >item1</div><div id="item2">item2</div></div></body>
</html>
🤖运行结果:

由此可见当父级元素的 position 属性值为默认值时(static), absolute 是相对于浏览器窗口进行定位的。
如果设置 content 的 position 属性值为非默认值,那么 absolute 就是相对于该父级元素进行定。
<html><head><style type="text/css">#item1 {width:100px;height:100px;background-color:green;}#item2 {width:100px;height:100px;background-color:red;position: absolute;left:20px;top:20px;}#content {margin-left:100px;margin-top: 100px;position: relative}</style></head><body><div id="content"><div id="item1" >item1</div><div id="item2">item2</div></div></body>
</html>
🤖运行结果:

继续修改css样式:
<html><head><style type="text/css">#item1 {width:100px;height:100px;background-color:green;}#item2 {width:100px;height:100px;background-color:red;}#content {margin-left:100px;margin-top: 100px;position:absolute;padding:20px;border:10px solid black;}</style></head><body><div id="content"><div id="item1" >item1</div><div id="item2">item2</div></div></body>
</html>
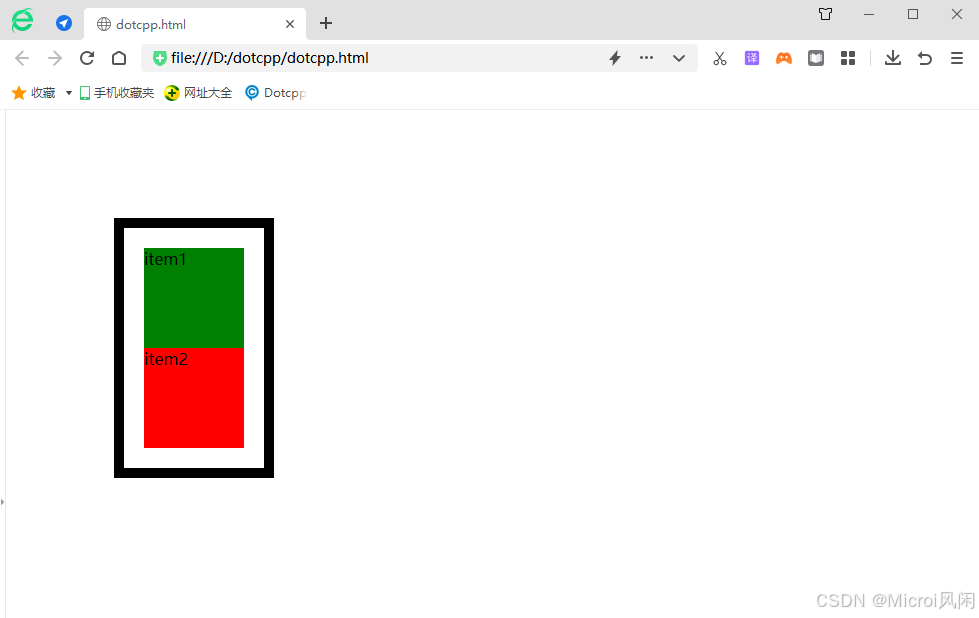
🤖运行结果:

注意到变化了吗,当把外层 div 设置为 absolute 时,外层 div 宽度由原来的100%变为 auto。
当把一个元素 position 属性设置为 absolute 或 fixed 的时候,会发生三件事:
-
把该元素往
Z轴方向移了一层,元素脱离了普通流,所以不再占据原来那层的空间,还会覆盖下层的元素。 -
该元素将变为块级元素,相当于给该元素设置了
display: block;(给一个内联元素,如<span>,设置absolute之后发现它可以设置宽高了)。 -
如果该元素是块级元素,元素的宽度由原来的
width: 100%(占据一行),变为了auto。
四、固定定位:position:fixed
固定定位 就是将元素相对于浏览器窗口进行定位,使用固定定位的元素不会因为浏览器窗口的滚动而移动,就像是固定在了页面上一样,我们经常在网页上看到的返回顶部按钮就是使用固定定位实现的。
🌰举个栗子:
<!DOCTYPE html>
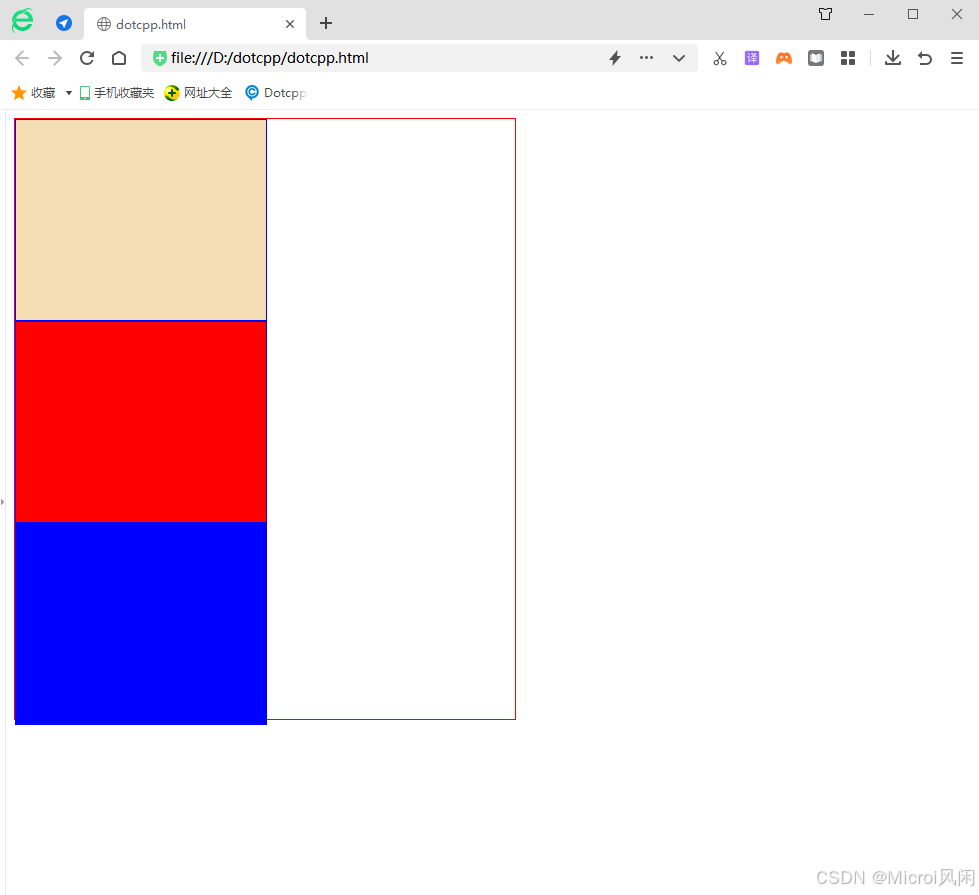
<html><head><meta charset="UTF-8"><title></title><style>.out{border: red 1px solid;height: 600px;width: 500px;}.in{border: blue 1px solid;height: 200px;width: 200px;}</style></head><body><div class="out" style="position: relative;" ><div class="in" style=" background-color: wheat;"></div><div class="in" style=" background-color: red; position: fixed; left: 20px; bottom: 10px;"></div><div class="in" style=" background-color: blue;"></div></div></body>
</html>
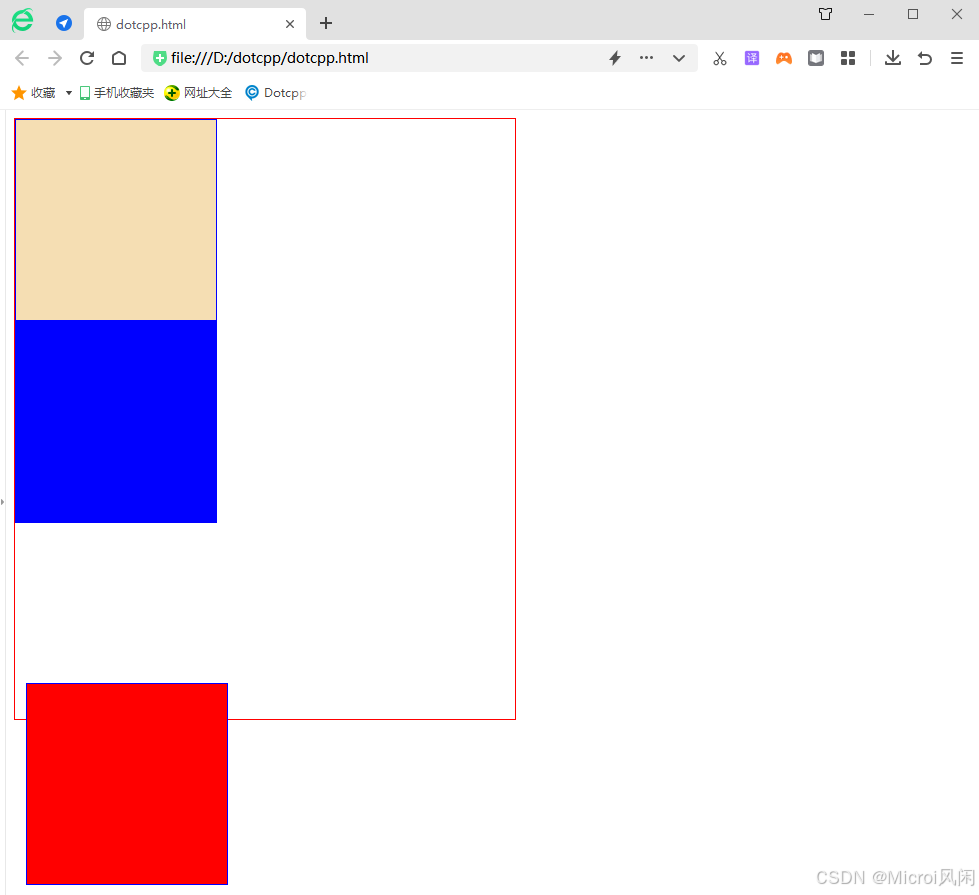
🤖运行结果:

五、粘性定位:position:sticky
粘性定位 与前面介绍的四种定位方式不太一下,它像是相对定位和固定定位的结合体,当滚动页面时它的效果与相对定位相同,当元素滚动到一定程度时它又会呈现出固定定位的效果。比如一些网页上的导航菜单,当页面加载完成时它在自己默认的位置,当我们向下滚动页面时它又会固定在页面的最顶端。
🌰举个栗子:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style>.out{border: red 1px solid;height: 600px;width: 500px;}.in{border: blue 1px solid;height: 200px;width: 250px;}</style></head><body><div class="out" ><div class="in" style=" background-color: wheat;"></div><div class="in" style=" background-color: red;"></div><div class="in" style=" background-color: blue;"></div></div></body>
</html>🤖运行结果:


相关文章:

CSS 之 position 定位属性详解
CSS系列文章目录 CSS 之 display 布局属性详解 CSS 之 position 定位属性详解一文搞懂flex布局 【弹性盒布局】 文章目录 CSS系列文章目录一、前言二、静态定位:position:static;二、相对定位:position:relative三、绝对定位:pos…...

初学STM32 --- USMART
目录 USMART简介 USMART主要特点: USMART原理 USMART组成: USMART 的实现流程简单概括 USMART扫描函数: USMART系统命令 USMART移植 USMART简介 USMART是一个串口调试组件,可以大大提高代码调试效率! USMART主…...

MySQL叶子节点为啥使用双向链表?不使用单向呢?
文章内容收录到个人网站,方便阅读:http://hardyfish.top/ 文章内容收录到个人网站,方便阅读:http://hardyfish.top/ 文章内容收录到个人网站,方便阅读:http://hardyfish.top/ MySQL 中的 B 树索引&#x…...

4_TypeScript 条件语句 --[深入浅出 TypeScript 测试]
在 TypeScript 中,条件语句用于根据不同的条件执行不同的代码块。这些语句包括 if 语句、else if 语句、else 语句和 switch 语句。通过使用条件语句,你可以编写出能够根据特定逻辑分支的代码,从而实现更加动态和灵活的功能。 1. if 语句 i…...

vue elementUI Plus实现拖拽流程图,不引入插件,纯手写实现。
vue elementUI Plus实现拖拽流程图,不引入插件,纯手写实现。 1.设计思路:2.设计细节3.详细代码实现 1.设计思路: 左侧button列表是要拖拽的组件。中间是拖拽后的流程图。右侧是拖拽后的数据列表。 我们拖动左侧组件放入中间的流…...

图漾相机基础操作
1.客户端概述 1.1 简介 PercipioViewer是图漾基于Percipio Camport SDK开发的一款看图软件,可实时预览相机输出的深度图、彩色图、IR红外图和点云图,并保存对应数据,还支持查看设备基础信息,在线修改gain、曝光等各种调节相机成像的参数功能…...

【阅读笔记】基于FPGA的红外图像二阶牛顿插值算法的实现
图像缩放技术在图像显示、传输、分析等多个领域中扮演着重要角色。随着数字图像处理技术的发展,对图像缩放质量的要求也越来越高。二阶牛顿插值因其在处理图像时能够较好地保持边缘特征和减少细节模糊,成为了图像缩放中的一个研究热点。 一、 二阶牛顿插…...

K210识别技术简介与基础使用方法
目录 一、K210芯片概述 二、K210的硬件配置与开发环境 1. 硬件配置 2. 开发环境 三、K210的识别技术基础 1. 图像识别 2. 语音识别 四、K210识别技术的基础使用方法 1. 图像识别基础使用 2. 语音识别基础使用 五、K210识别技术的应用场景 六、总结与展望 一、K210芯…...

【Android学习】Adapter中使用Context
参考文章 文章目录 1. 通过 Adapter 构造函数传入 Context2. 通过 Parent.context 获取3. 通过 onAttachedToRecyclerView() 方法获取4. 通过 ImageView 获取 context (局限于本例子中)5. 四种方法对比分析6. 作者推荐的方法 需求: Glide加载图片需要用到Context 1…...

LLM大模型RAG内容安全合规检查
1.了解内容安全合规涉及的范围 我们先回顾一下智能答疑机器人的问答流程。问答流程主要包括用户、智能答疑机器人、知识库、大语言模型这四个主体。 涉及内容安全的关键阶段主要有: 输入阶段:用户发起提问。 输出阶段:机器人返回回答。 知识…...

Flink operator实现自动扩缩容
官网文档位置: 1.Autoscaler | Apache Flink Kubernetes Operator 2.Configuration | Apache Flink Kubernetes Operator 1.部署K8S集群 可参照我之前的文章k8s集群搭建 2.Helm安装Flink-Operator helm repo add flink-operator-repo https://downloads.apach…...

数据挖掘——集成学习
数据挖掘——集成学习 集成学习Bagging:有放回采样随机森林 BoostingStacking 集成学习 集成学习(Ensemble learning)方法通过组合多种学习算法来获得比单独使用任何一种算法更好的预测性能。 动机是为了提高但分类器的性能 Bagging&…...

XGBoost 简介:高效机器学习算法的实用指南
1. 什么是 XGBoost? XGBoost,全称 eXtreme Gradient Boosting,是一种基于 梯度提升决策树(GBDT) 的高效实现。相比传统的 GBDT,XGBoost 在速度、内存利用和并行化等方面做了很多优化,因此在大规…...

【NLP高频面题 - Transformer篇】什么是缩放点积注意力,为什么要除以根号d?
什么是缩放点积注意力,为什么要除以根号d? 重要性:★★★ Transformer 自注意力机制也被称为缩放点积注意力机制,这是因为其计算过程是先求查询矩阵与键矩阵的点积,再用 d k \sqrt{d_k} dk 对结果进行缩放。这…...

HTML——56.表单发送
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>表单发送</title></head><body><!--注意:1.表单接收程序,放在服务器环境中(也就是这里的www文件目录中)2.表单发送地址&#x…...
概览)
C++26 函数契约(Contract)概览
文章目录 1. 什么是契约编程?契约编程的三大核心: 2. C26 契约编程的语法语法示例 3. 契约检查模式3.1. default 模式3.2. audit 模式3.3. axiom 模式检查模式的设置 4. 契约编程与传统 assert 的区别示例对比 5. 契约编程的应用场景6. 注意事项7. 示例: 带契约的矩形面积计算…...

【HTML】Day02
【HTML】Day02 1. 列表标签1.1 无序列表1.2 有序列表1.3 定义列表 2. 表格标签2.1 合并单元格 3. 表单标签3.1 input标签基本使用3.2 上传多个文件 4. 下拉菜单、文本域5. label标签6. 按钮button7. div与span、字符实体字符实体 1. 列表标签 作用:布局内容排列整齐…...

Kafka的rebalance机制
1、什么是 rebalance 机制 重平衡(rebalance)机制规定了如何让消费者组下的所有消费者来分配 topic 中的每一个分区。 2、rebalance 机制的触发条件是什么 (1)消费者组内成员变更 成员增加:当有新的消费者加入到消费…...

Spring Boot - 日志功能深度解析与实践指南
文章目录 概述1. Spring Boot 日志功能概述2. 默认日志框架:LogbackLogback 的核心组件Logback 的配置文件 3. 日志级别及其配置配置日志级别3.1 配置文件3.2 环境变量3.3 命令行参数 4. 日志格式自定义自定义日志格式 5. 日志文件输出6. 日志归档与清理7. 自定义日…...

【React+TypeScript+DeepSeek】穿越时空对话机
引言 在这个数字化的时代,历史学习常常给人一种距离感。教科书中的历史人物似乎永远停留在文字里,我们无法真正理解他们的思想和智慧。如何让这些伟大的历史人物"活"起来?如何让历史学习变得生动有趣?带着这些思考&…...

2025年贵州省职业院校技能大赛信息安全管理与评估赛项规程
贵州省职业院校技能大赛赛项规程 赛项名称: 信息安全管理与评估 英文名称: Information Security Management and Evaluation 赛项组别: 高职组 赛项编号: GZ032 1 2 一、赛项信息 赛项类别 囚每年赛 □隔年赛(□单数年…...

2、蓝牙打印机点灯-GPIO输出控制
1、硬件 1.1、看原理图 初始状态位高电平. 需要驱动PA1输出高低电平控制PA1. 1.2、看手册 a、系统架构图 GPIOA在APB2总线上。 b、RCC使能 GPIOA在第2位。 c、GPIO寄存器配置 端口:PA1 模式:通用推挽输出模式 -- 输出0、1即可 速度:5…...

推荐系统重排:DPP 多样性算法
行列式点过程(DPP)算法:原理、应用及优化 推荐系统【多样性算法】系列文章(置顶) 1.推荐系统重排:MMR 多样性算法 2.推荐系统重排:DPP 多样性算法 引言 行列式点过程(Determinanta…...

【业务场景】sql server从Windows迁移到Linux
目录 1.背景 2.Linux安装sql server 3.服务器不开端口的问题 4.数据库导入导出问题 1.背景 博主在24年年底接手运维了一个政府的老系统,整个应用和数据库单点部署在一台Windows Server服务器上,数据库选型是经典的老项目标配——sql server。随着近…...
请求)
SpringMVC(三)请求
目录 一、RequestMapping注解 1.RequestMapping的属性 实例 1.在这里创建文件,命名为Test: 2.复现-返回一个页面: 创建test界面(随便写点什么): Test文件中编写: 编辑 运行: 3.不返回…...

【HeadFirst系列之HeadFirst设计模式】第1天之HeadFirst设计模式开胃菜
HeadFirst设计模式开胃菜 前言 从今日起,陆续分享《HeadFirst设计模式》的读书笔记,希望能够帮助大家更好的理解设计模式,提高自己的编程能力。 今天要分享的是【HeadFirst设计模式开胃菜】,主要介绍了设计模式的基本概念、设计模…...

Spring线程池优雅关闭
前言 线程池大家一定不陌生,常被用来异步执行一些耗时的任务。但是线程池如何优雅的关闭,却少有人关注。 当 JVM 进程关闭时,你提交到线程池的任务会被如何处理?如何保证任务不丢? ThreadPoolExecutor Java 对线程…...

Spring为什么要用三级缓存解决循环依赖?
1.什么是循环依赖 本文为了方便说明,先设置两个业务层对象,命名为AService和BService。其中Spring是如何把一个Bean对象创建出来的,其生命周期如下: 构造方法–> 不同对象 --> 注入依赖 -->初始化前 --> 初始化后–&…...

【苏德矿高等数学】第4讲:数列极限定义-1
2. 数列极限 数列极限是整个微积分的核心。它的思想贯穿整个微积分之中。 数列极限是最基本的、最核心的、最重要的、最难的。 2.1 数列 【定义】无限排列的一列数 a 1 , a 2 , ⋯ , a n , ⋯ a_1,a_2,\cdots,a_n,\cdots a1,a2,⋯,an,⋯就称为数列,记作 { …...
核心知识)
Go语言的 的并发编程(Concurrency)核心知识
Go语言的并发编程(Concurrency)核心知识 在现代软件开发中,尤其是处理高并发任务时,优秀的并发编程能力显得尤为重要。Go语言(或称Golang)是为并发编程而生的一种编程语言,它通过简洁的语法和强…...

Go语言中的逃逸分析:深入浅出
Go语言中的逃逸分析:深入浅出 在Go语言中,逃逸分析(Escape Analysis)是一个非常重要且强大的编译器优化技术。它帮助编译器决定一个变量是在栈上分配还是在堆上分配,从而影响程序的性能和内存管理。本文将深入探讨Go语…...

flux中的缓存
1. cache,onBackpressureBuffer。都是缓存。cache可以将hot流的数据缓存起来。onBackpressureBuffer也是缓存,但是当下游消费者的处理速度比上游生产者慢时,上游生产的数据会被暂时存储在缓冲区中,防止丢失。 2. Flux.range 默认…...

Vue3中使用 Vue Flow 流程图方法
效果图: 最近项目开发时有一个流程图的功能,需要做流程节点的展示,就搜到了 Vue Flow 这个插件,这个插件总得来说还可以,简单已使用,下边就总结一下使用的方法: Vue Flow官网:https…...

[Effective C++]条款42 typename
本文初发于 “天目中云的小站”,同步转载于此。 条款42 : 了解typename的双重意义 本条款中我们将了解typename的两种使用场景, 对typename的内涵及使用加深认知. template声明式 在template的声明中, template<class T>和template<typename T>都是被允…...
)
MySQL 8 主从同步配置(Master-Slave Replication)
📋 MySQL 8 主从同步配置(Master-Slave Replication) 🔧 目标: 配置 MySQL 8 主从同步,实现 主库(Master) 处理写操作,从库(Slave) 处理读操作,达到 读写分离 和 高可用性 的目的。 🔑 核心步骤: 配置 主库(Master)配置 从库(Slave)启动主从复制验证主从…...
)
STM32第十一课:STM32-基于标准库的42步进电机的简单IO控制(附电机教程,看到即赚到)
一:步进电机简介 步进电机又称为脉冲电机,简而言之,就是一步一步前进的电机。基于最基本的电磁铁原理,它是一种可以自由回转的电磁铁,其动作原理是依靠气隙磁导的变化来产生电磁转矩,步进电机的角位移量与输入的脉冲个数严格成正…...
)
模拟(算法-6)
模拟简介 模拟就是根据题目要求,比着葫芦画瓢,即直接按照题目要求写就行了 考察的是我们的编码能力 步骤: 演草纸上画图模拟(重要) 代码编写 虽然很多时候此类题比较简单,但是也有例外,如本文第…...
)
Clickhouse集群部署(3分片1副本)
Clickhouse集群部署 3台Linux服务器,搭建Clickhouse集群3分片1副本模式 1、安装Java、Clickhouse、Zookeeper dpkg -i clickhouse-client_23.2.6.34_amd64.deb dpkg -i clickhouse-common-static_23.2.6.34_amd64.deb dpkg -i clickhouse-server_23.2.6.34_amd64…...
MySQL 案例)
MySQL(六)MySQL 案例
1. MySQL 案例 1.1. 设计数据库 1、首先根据相关业务需求(主要参考输出输入条件)规划出表的基本结构 2、根据业务规则进行状态字段设计 3、预估相关表的数据量进行容量规划 4、确定主键 5、根据对相关处理语句的分析对数据结构进行相应的变更。 设计表的时…...
)
【网络协议栈】TCP/IP协议栈中重要协议和技术(DNS、ICMP、NAT、代理服务器、以及内网穿透)
每日激励:“请给自己一个鼓励说:Jack我很棒!—Jack” 绪论: 本章是TCP/IP网络协议层的完结篇,本章将主要去补充一些重要的协议和了解一些网络中常见的名词,具体如:DNS、ICMP、NAT、代理服务器…...

NLP中特征提取方法的总结
1. Bag of Words (BOW) 描述:将文本表示为一个词汇表中的词频向量,忽略词的顺序。 优点:实现简单,广泛应用。 缺点:不考虑词序和上下文信息,向量空间维度可能非常大。 应用:文本分类、情感分…...

《HarmonyOS第一课》焕新升级,赋能开发者快速掌握鸿蒙应用开发
随着HarmonyOS NEXT发布,鸿蒙生态日益壮大,广大开发者对于系统化学习平台和课程的需求愈发强烈。近日,华为精心打造的《HarmonyOS第一课》全新上线,集“学、练、考”于一体,凭借多维融合的教学模式与系统课程设置&…...
)
JMeter + Grafana +InfluxDB性能监控 (二)
您可以通过JMeter、Grafana 和 InfluxDB来搭建一个炫酷的基于JMeter测试数据的性能测试监控平台。 下面,笔者详细介绍具体的搭建过程。 安装并配置InfluxDB 您可以从清华大学开源软件镜像站等获得InfluxDB的RPM包,这里笔者下载的是influxdb-1.8.0.x86_…...

【微服务】3、配置管理
微服务配置管理 已掌握的微服务组件及配置管理问题引出 已掌握注册中心、Openfan、远程调用、负载均衡、网关等组件,具备微服务开发能力,但仍存在其他问题待解决。微服务和网关存在大量配置文件,其中包含很多重复配置,如数据库、日…...
)
数据结构(顺序表)
文章目录 数据结构概述什么是数据结构数据结构的类型常见的数据结构 线性表概念举例 顺序表基本概念基本操作 完整代码顺序表优缺点总结 数据结构概述 什么是数据结构 数据结构:数据结构就是计算机存储,组织,管理数据的方式方法 数据结构的…...

ARM架构服务器安装部署KVM虚拟化环境
一、查看内核是否支持KVM虚拟化 针对ARM架构服务器,若/dev/kvm 和 /sys/module/kvm任意一个不存在,都说明内核不支持KVM虚拟化 [rootlocalhost ~]# ls -l /dev/kvm crw-rw---- 1 root kvm 10, 232 May 6 09:18 /dev/kvm[rootlocalhost ~]# ls /sys/mo…...

Azkaban其二,具体使用以及告警设置
目录 Azkaban的使用 1、使用Flow1.0(比较老旧) 2、Flow2.0的用法 1、小试牛刀 2、YAML格式的数据 3、多任务依赖 4、内嵌流(嵌套流)案例 5、动态传参 3、Azkaban的报警机制 1)邮箱通知 2)电话报警机制 4、关…...

不只是mini-react第一节:实现最简单mini-react
项目总结构: ├─ 📁core │ ├─ 📄React.js │ └─ 📄ReactDom.js ├─ 📁node_modules ├─ 📁tests │ └─ 📄createElement.spec.js ├─ 📄App.js ├─ 📄in…...

MySQL数据库备份与恢复策略
数据是企业和应用的核心资产,可靠的备份和恢复策略是确保数据安全性和业务连续性的关键。在本篇文章中,我们将详细介绍 MySQL 数据库的备份和恢复方法,包括逻辑备份、物理备份、自动化备份,以及常见问题的处理方法。 一、逻辑备份 逻辑备份是通过导出数据库的结构和数据生…...

SpringBoot下载文件的几种方式
小文件:直接将文件一次性读取到内存中,文件大可能会导致OOM GetMapping("/download1")public void download1(HttpServletResponse response) throws IOException {// 指定要下载的文件File file new File("C:\\Users\\syd\\Desktop\\do…...
