YOLOv5部署到web端(flask+js简单易懂)
文章目录
- 前言
- 最终实现效果图
- 后端实现
-
- 主界面
- 检测函数+检测结果显示
- 前端实现
-
- 主界面(index.html)+显示图片界面
- 总结
前言
最近,老板让写一个程序把yolov5检测模型部署到web端,在网页直接进行目标检测。经过1个星期的努力,终于实现基本功能??(累晕了)。网上查阅了很多资料,发现很多的技术比较复杂,当然他们的页面都比较漂亮,然后我打算自己写一篇简单记录一下哈哈。进入正题,该项目完全由Python的轻量级web框架flask完成,其实有一点js代码,简单易懂??
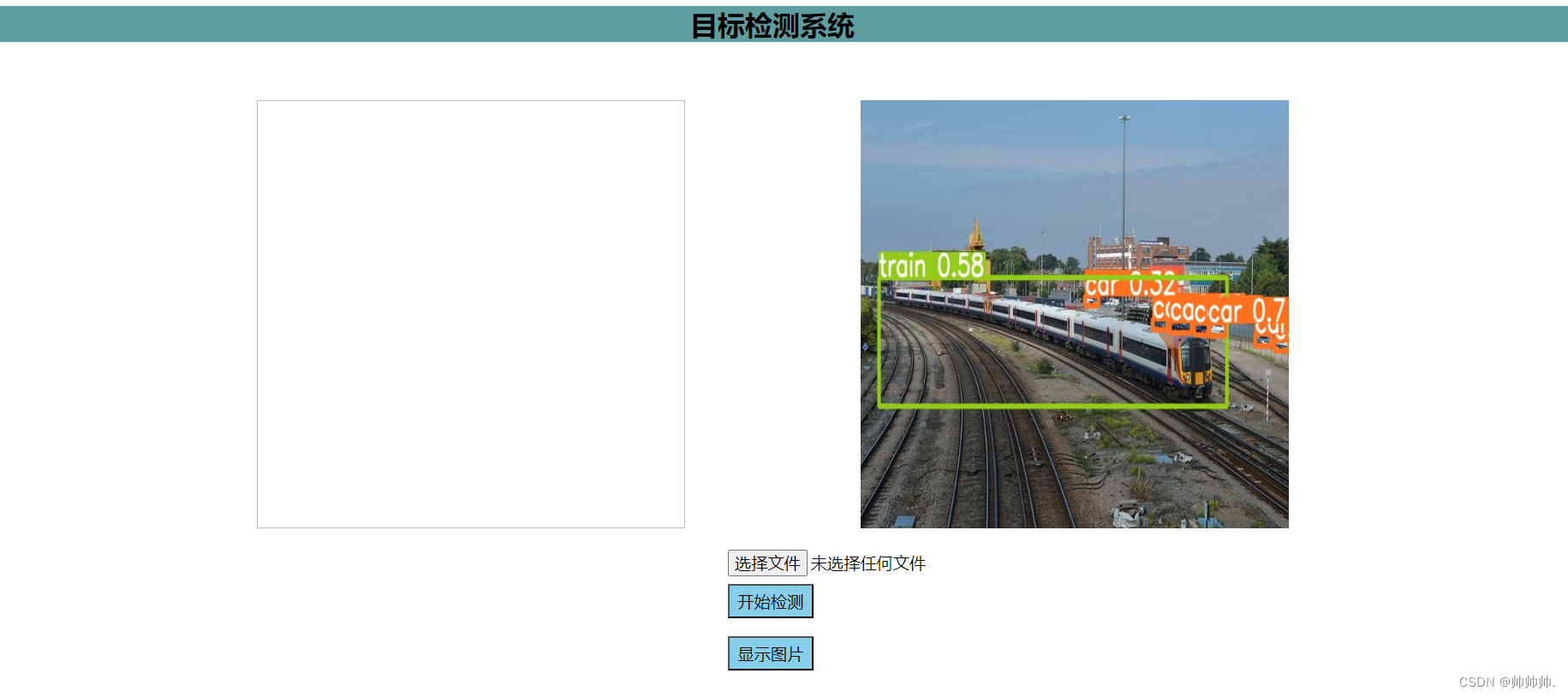
最终实现效果图
先看项目的效果图吧哈哈,比较辣鸡,但是功能实现了!

检测结果显示:

哈哈 可以看到检测结果还是可以的??
后端实现
首先,写了二个路由函数,分别是主界面、检测函数结果显示。如下所示
主界面
# 定义路由
@app.route('/', methods=['GET', 'POST'])
def upload():if request.method == 'POST': #post是一种请求方式# 从表单中获取上传的文件f = request.files['file'] #request.files 函数作用就是获取前端名为 'file'的文件信息global filename # 定义全局变量,方便其他地方调用filename,如果不定义全局变量,其他地方无法调用filename = f.filename # 获取前端上传图片名字global file_path #同理,定义全局变量# 将文件保存到服务器本地file_path = os.path.join(os.getcwd(), filename) #本地路径+图片名字= 文件路径(file-path)print(file_path) # 当时只是为了测试程序f.save(file_path) # 保存上传的图片到本地目录下,方便后续推理,直接找到图片# 返回文件路径# return file_path#进行检测opt = parse_opt() main(opt)return render_template('index.html')
检测函数+检测结果显示
# 检测结果显示
def return_img_stream(img_local_path):"""工具函数:获取本地图片流:param img_local_path:文件单张图片的本地绝对路径:return: 图片流"""import base64img_stream = ''with open(img_local_path, 'rb') as img_f:img_stream = img_f.read()img_stream = base64.b64encode(img_stream).decode()return img_stream@app.route('/sh', methods=['GET', 'POST']) #定义新路由,显示图片
def hello_world():#图片路径,推理完之后,默认保存的就是runs\detect\exp,这里加上filename,是变成完整的图片路径,然后才能获取显示img_path = 'runs\detect\exp\' + str(filename) img_stream = return_img_stream(img_path) #获取图片流return render_template('index.html', img_stream=img_stream)
最后,我把detect文件中的函数,parse_out函数直接放到app.py文件中了,因为这样传递图片路径比较方便。其中的main函数直接是调用的detect文件,如下所示:
# 检测图片的def parse_opt():parser = argparse.ArgumentParser()parser.add_argument('--weights', nargs='+', type=str, default= 'yolov5s.pt', help='model path or triton URL')#parser.add_argument('--source', type=str, default=0, help='file/dir/URL/glob/screen/0(webcam)')parser.add_argument('--source', type=str, default= file_path, help='file/dir/URL/glob/screen/0(webcam)')parser.add_argument('--data', type=str, default= 'models/yolov5s.yaml', help='(optional) dataset.yaml path')parser.add_argument('--imgsz', '--img', '--img-size', nargs='+', type=int, default=[640], help='inference size h,w')parser.add_argument('--conf-thres', type=float, default=0.25, help='confidence threshold')parser.add_argument('--iou-thres', type=float, default=0.45, help='NMS IoU threshold')parser.add_argument('--max-det', type=int, default=1000, help='maximum detections per image')parser.add_argument('--device', default='', help='cuda device, i.e. 0 or 0,1,2,3 or cpu')parser.add_argument('--project', default= 'runs/detect', help='save results to project/name')parser.add_argument('--name', default='exp', help='save results to project/name')parser.add_argument('--exist-ok', action='store_true', help='existing project/name ok, do not increment')parser.add_argument('--vid-stride', type=int, default=1, help='video frame-rate stride')opt = parser.parse_args()opt.imgsz *= 2 if len(opt.imgsz) == 1 else 1 # expand#print_args(vars(opt))args = parser.parse_args(args=[])print(args)return opt
到这里,后端实现就基本写完了。接下来,看看前端页面 很简单,我都不好意思写??
前端实现
主要就两个页面,分别是主页面index1.html和showimage.html。
主界面(index.html)+显示图片界面
index1.html就是主界面,显示的一些操作按钮。代码如下:
<!DOCTYPE html>
<html lang="en"><head><title>目标检测系统</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script><!-- <link rel="stylesheet" href="D:WEBstaticstyle.css"> --></head><body><h2 id="title">目标检测系统</h2><br /><br /><img id="imageDisplay" width="500" height="500" /><img id="result_show" src="data:;base64,{{ img_stream }}"><br /><form method="POST" enctype="multipart/form-data"><br /><input type="file" id="imageFile" onchange="displayImage()" <input type="file" name="file"><br /><input id=button_detect type="submit" value="开始检测"></form><br /><div id="imagePath"></div><script>function displayImage() {var fileInput = document.getElementById("imageFile");var imagePath = document.getElementById("imagePath");var imageDisplay = document.getElementById("imageDisplay");var file = fileInput.files[0];var reader = new FileReader();reader.readAsDataURL(file);reader.onload = function (e) {//imagePath.innerHTML = "Image Path: " + fileInput.value;imageDisplay.src = e.target.result;};}function Show() {var img = document.getElementById('img');img.src = '/sh';}</script><!-- <button id="my-button" οnclick="Detect()">检测</button> --><a href="http://127.0.0.1:5000/sh"><button id="button_show" onclick="Show()">显示图片</button></a></body><style>#title{text-align: center; color: black;font-size: xx-large;background-color: cadetblue;
}#imageDisplay{margin-left: 350px;position: relative;}#button_detect{width: 100px;height: 40px;background-color: skyblue;font-size: larger;margin-left: 900px;margin-top: auto;}#button_show{width: 100px;height: 40px;background-color: skyblue;font-size: larger;margin-left:900px;margin-top: auto;}#imageFile{width: 300px;height: 40px;background-color:white;font-size: larger;margin-left:900px;margin-top: auto;}#result_show{height: 500px;width: 500px;margin-left: 200px;}</style>
</html>
总结
写的比较潦草,代码的功能不难理解,相对比较基础。有什么问题可以在评论直接问。然后就是代码基本上都放上来了,可以直接复制然后用。
5.22 更新了一下代码
- 更加简洁了,没有那么多繁琐的步骤
- 加了一点点样式,增加了一些代码注释(不少人私信问我一些代码问题,之前忘记写了,不好意思)
- 然后大家可以根据自己的需要进行改进
·······························
如果觉得有用,就点点赞哈哈??
我看代码需要的同学比较多,我直接把代码上传到github了,就不一个个私发你们了。
大家帮我点点赞或关注哈哈哈??,然后自己下载吧??
源码链接:https://github.com/Jss666/yolo_web
最新更新
- 免费版的有些bug,现在解决了。需要的可以添加主页qq,也有v7、v8。
相关文章:
)
YOLOv5部署到web端(flask+js简单易懂)
文章目录 前言最终实现效果图后端实现 主界面检测函数检测结果显示 前端实现 主界面(index.html)显示图片界面 总结 前言 最近,老板让写一个程序把yolov5检测模型部署到web端,在网页直接进行目标检测。经过1个星期的努力,终于实…...

什么是自治系统和非自治系统
自治系统 自治系统的特征是其状态方程不依赖于时间。举个简单的例子,考虑一阶常微分方程: d x d t − x \frac{dx}{dt} -x dtdx−x 这是一个经典的指数衰减过程,其中状态 (x) 随时间 (t) 衰减。这个系统是自治的,因为它的演…...

使用 CSS 的 `::selection` 伪元素来改变 HTML 文本选中时的背景颜色
定义 ::selection 伪元素: 在你的 CSS 文件中,添加 ::selection 伪元素,并设置 background-color 属性来改变选中文本的背景颜色。 示例代码: ::selection {background-color: yellow; /* 你可以根据需要更改颜色 */color: black…...

从0入门自主空中机器人-3-【环境与常用软件安装】
关于本课程: 本次课程是一套面向对自主空中机器人感兴趣的学生、爱好者、相关从业人员的免费课程,包含了从硬件组装、机载电脑环境设置、代码部署、实机实验等全套详细流程,带你从0开始,组装属于自己的自主无人机,并让…...

jmeter分布式启动
https://www.cnblogs.com/qtclm/p/11082081.html 1、代理机:输入“ipconfig”,找到IP地址,在Jmeter/bin/jmeter.properties设置remote host 启动jmeter server 1、控制机:输入“ipconfig”,找到IP地址,在J…...

【Linux】HTTP cookie与session
在登录B站时,有登录和未登录两种状态, 问题:B站是如何认识我这个登录用户的?问题:HTTP是无状态、无连接的,怎么能够记住我? HTTP协议是无状态、无连接的。比如客户端(浏览器&#…...

20. 【.NET 8 实战--孢子记账--从单体到微服务】--简易权限--补充--自动添加接口地址
在同学学习过程,部分同学向我反馈说每次新增接口都要在接口表里手动添加一条接口很麻烦,因此我把项目代码做了一个改动,使我们不需要手动添加,每次项目运行起来后就会自动把新的接口地址添加进去。 一、实现 首先,我…...

[Linux] 服务器CPU信息
(1)查看CPU信息(型号) cat /proc/cpuinfo | grep name | cut -f2 -d: | uniq -c输出:可以看到有128个虚拟CPU核心,型号是后面一串 128 Intel(R) Xeon(R) Platinum 8336C CPU 2.30GHz(2&…...

java_使用阿里云oss服务存储图片
什么情况下可以使用阿里云oss服务存储图片? 对图片的访问速度有高要求时使用,方便用户快速的(比如在网页页面中)访问到图像 参考:41 尚上优选项目-平台管理端-商品信息管理模块-阿里云OSS介绍_哔哩哔哩_bilibili 1.…...

Dali 1.1.4 | 解锁版AI图像生成器,无限生成
Dali是一款先进的AI图像生成器应用程序,能够根据您的描述生成不同风格的独特图像。它不仅限于生成艺术作品,还可以创建创新的纹身设计、独一无二的标志以及超写实照片。该软件使用尖端技术,将想象力转化为现实,提供迷人的数字艺术…...

快手视频不让下载怎么保存到相册
快手,作为国内领先的短视频平台之一,吸引了无数用户发布创意视频、分享生活点滴。随着短视频版权保护和用户隐私问题的日益严重,越来越多的视频内容在平台内都采取了“不让下载”的限制。面对这一情况,很多用户都希望能够保存自己…...

Linux环境下CUDA与对应版本CuDNN的安装指南
转载:Linux环境下CUDA与对应版本CuDNN的安装指南-百度开发者中心...

mybatisPlus打印sql配置
MyBatis-Plus 提供了方便的配置方式来打印 SQL 查询语句,以便进行调试和性能分析。可以通过配置 log 来输出 SQL 语句以及执行的参数。 方法 1:通过 application.properties 或 application.yml 配置打印 SQL 可以通过配置 application.properties 或 a…...

InstructGPT:基于人类反馈训练语言模型遵从指令的能力
大家读完觉得有意义记得关注和点赞!!! 大模型进化树,可以看到 InstructGPT 所处的年代和位置。来自 大语言模型(LLM)综述与实用指南(Amazon,2023) 目录 摘要 1 引言 …...

曾仕强解读《易经》
曾仕强对《易经》的解读内容丰富、深入浅出,以下是一些主要方面: 讲解《易经》基本原理 - 阴阳之道:曾仕强将阴阳比作白天与黑夜、男人与女人等,指出阴阳看似对立,实则相辅相成,强调为人处世要把握阴阳…...

http报头解析
http报文 http报文主要有两类是常见的,第一类是请求报文,第二类是响应报文,每个报头除了第一行,都是采用键值对进行传输数据,请求报文的第一行主要包括http方法(GET,PUT, POST&#…...
)
什么是Sight Words(信号词)
🧡什么是Sight Words(信号词) 简单来说,Sight Words就是我们在日常英语中常用的一些基本词汇。可以把它想象成是学练英语的“基础词汇”,这些词在各种考试中经常出现,也是在生活中必不可少的。 …...

tiny RISCV项目学习
参考视频:第1期 开发环境准备 —— RISC-V囫囵吞枣式学习_哔哩哔哩_bilibili 项目地址:tinyriscv: 一个从零开始写的极简、非常易懂的RISC-V处理器核。...
除自身以外数组的乘积(C++))
LeetCode 力扣 热题 100道(二十七)除自身以外数组的乘积(C++)
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂…...
)
Kotlin在医疗大健康域的应用实例探究与编程剖析(上)
一、引言 1.1 研究背景与意义 在当今数字化时代,医疗行业正经历着深刻的变革。随着信息技术的飞速发展,尤其是人工智能、大数据、物联网等新兴技术的广泛应用,医疗行业数字化转型已成为必然趋势。这种转型旨在提升医疗服务的效率和质量,优化医疗资源配置,为患者提供更加…...

【Spring】事务
在软件开发中,事务确保一组操作要么全部成功,要么全部失败,这对于数据库操作尤为重要,因为任何单一操作的失败都可能导致数据不一致。Spring 事务管理通过 Transactional 注解实现,能够轻松地在数据层和业务层维护数据…...
)
canvas+fabric实现时间刻度尺(二)
前言 我们前面实现了时间刻度尺,鼠标移动显示时间,接下来我们实现鼠标点击某个时间进行弹框。 效果 实现 1.监听鼠标按下事件 2.编写弹框页面 3.时间转换 <template><div><canvas id"rulerCanvas" width"1200"…...

IPv6的过度技术
如何界定手动与自动? 主要是隧道目标地址能否自动获取 👯1. 双栈 必须支持IPv4和IPv6协议 链接双栈网络的接口必须同时配置v4和v6地址 路由器能够根据二层标记识别协议,type:0x0800代表IPV4,type:0x…...

介绍 Apache Spark 的基本概念和在大数据分析中的应用。
Apache Spark是一个开源的大数据处理框架,可用于高速处理和分析大规模数据集。它可以在分布式集群上运行,并且具有内存计算的能力,因此可以比传统的批处理框架更快地处理数据。 在Spark中,数据被表示为弹性分布式数据集ÿ…...

VA01/VA02检查增强
VA01/VA02检查增强 一、增强描述 VA01/VA02创建或修改SO时候,在点击“保存”按钮的节点,客户需求对一些约束条件进行检查,此处以 SO行项目对应的“利润中心”字段必输为例。通过查询更多的增强:SPRO–销售和分销–系统修正–用户…...

基于SpringBoot和Leaflet的全球机场空间分布可视化实战
目录 前言 一、航空机场的空间模型 1、空间表简介 2、数据查询 二、机场WebGIS空间分布可视化 1、后台数据查询 2、Leaflet页面开发 三、WebGIS分析 1、全球航空格局 2、我国机场影像 四、总结 前言 时光轻轻挥别2024,来到了2025年。在崭新的2025年里&am…...

FPGA交通灯实现
1 原理 FPGA(现场可编程门阵列)交通灯实现原理主要是基于硬件描述语言(如VHDL或Verilog)编程,通过FPGA内部的逻辑单元和寄存器来实现交通灯的控制功能。以下是对FPGA交通灯实现原理的详细解释: 一、交通灯的基本功能 交通灯的主要功能包括红灯、黄灯和绿灯的显示,以及…...

厦门大学联合网易提出StoryWeaver,可根据统一模型内给定的角色实现高质量的故事可视化
厦门大学联合网易提出StoryWeaver,可以根据统一模型内给定的角色实现高质量的故事可视化。可根据故事文本生成与之匹配的图像,并且确保每个角色在不同的场景中保持一致。本文的方法主要包括以下几个步骤: 角色图构建:设计一个角色…...

【Rust自学】8.1. Vector
喜欢的话别忘了点赞、收藏加关注哦(加关注即可阅读全文),对接下来的教程有兴趣的可以关注专栏。谢谢喵!(・ω・) 8.1.0. 本章内容 第八章主要讲的是Rust中常见的集合。Rust中提供了很多集合类型的数据结构&…...

华为OD机试真题---服务器广播
华为OD机试中的“服务器广播”题目是一个经典的算法问题,通常涉及图论和连通分量的概念。以下是对该题目的详细解析: 一、题目描述 服务器之间可以通过网络进行连接,连接方式包括直接相连和间接连接。给出一个NN的数组(矩阵&…...

又一年。。。。。。
2024,浑浑噩噩的一年。 除了100以内的加减法(数据,数据,还是数据。。。。。。),似乎没做些什么。 脸盲症越来越重的,怕是哪天连自己都不认得自己的了。 看到什么,听到什…...

【JAVA高级篇教学】第六篇:Springboot实现WebSocket
在 Spring Boot 中对接 WebSocket 是一个常见的场景,通常用于实现实时通信。以下是一个完整的 WebSocket 集成步骤,包括服务端和客户端的实现。本期做个简单的测试用例。 目录 一、WebSocket 简介 1. 什么是 WebSocket? 2. WebSocket 的特…...
)
Kotlin在医疗大健康域的应用实例探究与编程剖析(下)
四、Kotlin医疗编程实例分析 4.1 移动医疗应用实例 4.1.1 患者健康监测应用 在当今数字化医疗时代,患者健康监测应用为人们提供了便捷的健康管理方式。利用Kotlin开发的患者健康监测应用,能够实时采集患者的各类生理数据,如心率、血压、血氧饱和度等,并通过直观的可视化…...
配置详解(3):配置备用数据库)
Oracle Dataguard(主库为 Oracle 11g 单节点)配置详解(3):配置备用数据库
Oracle Dataguard(主库为 Oracle 11g 单节点)配置详解(3):配置备用数据库 目录 Oracle Dataguard(主库为 Oracle 11g 单节点)配置详解(3):配置备用数据库一、…...

LeetCode算法题——移除元素
题目描述 给你一个数组 nums 和一个值 val,你需要原地移除所有数值等于 val 的元素。元素的顺序可能发生改变。然后返回 nums 中与 val 不同的元素的数量。 假设 nums 中不等于 val 的元素数量为 k,要通过此题,您需要执行以下操作࿱…...

七大设计原则之开闭原则
目录 一、什么是开闭原则? 二、如何做到开闭原则? 1、面向接口或抽象类编程 2、依赖注入 3、单一职责原则 三、是不是为了满足开闭原则就要一味的追求代码的扩展性? 一、什么是开闭原则? 相信很多人都听说过这个原则&#x…...
)
【stm32+K210项目】基于K210与STM32协同工作的智能垃圾分类系统设计与实现(完整工程资料源码)
视频效果演示: 基于K210与STM32协同工作的智能垃圾分类系统设计与实现 目录: 目录 视频效果演示: 目录: 项目简介: 一、设计目的: 1.1 项目背景 1.2 设计意义: 二、硬件部分: 2.1 st…...

Ps:创建数据驱动的图像
在设计实践中,常常需要处理大量内容变化但设计格式统一的任务,例如批量生成名片、工作证、学生证、胸牌、奖状或证书甚至图册。这些工作如果逐一手动制作,不仅耗时费力,还容易出错。 为解决这一问题,Photoshop 提供了强…...

git的全通路线介绍
一、关系 1.git是代码版本管理工具,即可将项目切换到任意版本。 2.github与gitee是基于git技术构建的远程仓库网站。github是国外建立的,资源更丰富;gitee是国内建立的,免费功能更多。 3.gitlab与github类似,只不过…...

R1-3学习打卡
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 RNN心脏病识别 导入数据数据预处理标准化模型训练模型评估个人总结 import tensorflow as tfgpus tf.config.list_physical_devices("GPU")…...

Vue.js组件开发-实现无感刷新Token
在Vue.js应用中,实现无感刷新Token涉及到在用户的会话Token即将过期或已经过期时自动获取新的Token,而不影响用户的操作体验。需要通过拦截器(interceptors)来处理API请求,并在检测到Token过期或无效时自动进行刷新。 …...

可编辑31页PPT | 大数据湖仓一体解决方案
荐言分享:在当今数字化时代,大数据已成为企业决策和业务优化的关键驱动力。然而,传统的数据处理架构,如数据仓库和数据湖,各自存在局限性,难以满足企业对数据高效存储、灵活处理及实时分析的综合需求。因此…...
)
如何实现一个充满科技感的官网(二)
背景 在上一篇文章 《如何实现一个充满科技感的官网(一)》 中,我们初步了解了该官网的整体设计,并与大家探讨了它的视觉呈现和用户体验。 我们前期的内部设计偏向简洁,所以开始思考如何提升网站的整体设计感。这些尝…...

深度学习算法:从基础到实践
简介 深度学习作为人工智能领域的一个重要分支,近年来在多个领域取得了显著的成就。本文将从基础概念出发,探讨深度学习算法的核心原理,并介绍一些实际应用案例。 深度学习算法的核心概念 深度学习算法基于人工神经网络,通过构…...

等价和划分
例子:学生分组 假设我们有一个班级,班级里有10名学生,我们想要根据他们的年龄来分组。我们可以定义一个关系 ( R ) 在学生集合 ( A ) 上,其中 ( A {s_1, s_2, …, s_{10}} ),并且 ( s_i ) 和 ( s_j ) 之间有关系 ( R…...
商品上架同步更新ES索引库)
电商项目-数据同步解决方案(三)商品上架同步更新ES索引库
一、 需求分析和业务逻辑 主要应用技术有:Feign远程调用, 消息队列-RabbitMQ ,分布式搜索引擎-ElasticSearch,Eureka,Canal 商品上架将商品的sku列表导入或者更新索引库。 数据监控微服务需要定义canal监听器&#x…...

MySQL数据库笔记——多版本并发控制MVCC
大家好,这里是Good Note,关注 公主号:Goodnote,本文详细介绍MySQL的并发控制:多版本并发控制MVCC。 文章目录 背景介绍数据库并发控制——锁机制悲观锁和乐观锁悲观锁乐观锁 数据库并发控制——MVCC 的引入MVCC 和锁机…...

【LLM综述】29种大模型Prompt Engineering技术
note 从零样本(Zero-shot)提示到最新进展的各种提示技术,包括推理和逻辑链(Chain-of-Thought, CoT)提示、自动链式思考(Auto-CoT)提示、自我一致性(Self-Consistency)提…...

MySQL高级关联查询与复杂关系的处理
在关系型数据库的操作中,复杂关联查询和多层次关系建模是非常重要的技能。无论是在数据分析、业务数据处理,还是在数据可视化等各个方面,处理多表数据关联都是不可或缺的部分。通过高效的关联查询,可以在不同表之间建立关系,查询并整合多张表的数据,避免数据冗余并提升查…...

URL Moniker API
1. urlmon 介绍 urlmon 是指 URL Moniker API,它是 Microsoft Windows 操作系统中的一部分,通常用于处理 URL 和相关的任务。urlmon.dll 是其动态链接库,提供了一系列函数和接口,主要用于以下目的: URL 分析和处理&a…...
