Nginx - 整合lua 实现对POST请求的参数拦截校验(不使用Openresty)
文章目录
- 概述
- 步骤 1: 安装 Nginx 和 Lua 模块
- 步骤 2: 创建 Lua 脚本用于参数校验
- 步骤 3: 配置 Nginx 使用 Lua 脚本
- 写法二: 状态码
- 写法三 : 返回自定义JSON
- 复杂的正则校验
- 步骤 4: 测试和验证
- ngx.HTTP_* 枚举值

概述
一个不使用 OpenResty 的 Nginx 集成 Lua 脚本的方案,用于对 POST 请求参数进行校验。
步骤 1: 安装 Nginx 和 Lua 模块

步骤 2: 创建 Lua 脚本用于参数校验
创建一个 Lua 脚本,位于 /opt/nginx/lib/lua/validate_params.lua(路径根据nginx.conf中的位置调整):
-- validate_params.lua
local function validate_post_params()ngx.req.read_body()local args = ngx.req.get_post_args()if not args.username or #args.username < 3 thenngx.status = ngx.HTTP_BAD_REQUESTngx.say("Username must be at least 3 characters long")return falseendif not args.password or #args.password < 6 thenngx.status = ngx.HTTP_BAD_REQUESTngx.say("Password must be at least 6 characters long")return falseendreturn true
endreturn {validate_post_params = validate_post_params
}步骤 3: 配置 Nginx 使用 Lua 脚本
在 Nginx 配置文件中,使用 Lua 脚本来校验 POST 请求参数。修改 nginx.conf` ,增加 Lua 配置:
user root;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;lua_package_path "/opt/nginx/lib/lua/?.lua;;";lua_need_request_body on; # 启用请求体读取log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log logs/access.log main;error_log logs/error.log ;sendfile on;keepalive_timeout 65;server {listen 28443;server_name localhost;access_log logs/host.access.log main;location / {root html;index index.html index.htm;}location /api {content_by_lua_block {local validator = require("validate_params")if validator.validate_post_params() thenngx.say("Validation passed")end}}}
}写法二: 状态码
lua
-- validate_params.lua
local function validate_post_params()ngx.req.read_body()local args = ngx.req.get_post_args()-- 验证用户名if not args.username or #args.username < 3 thenreturn ngx.HTTP_BAD_REQUEST, "Invalid username"end-- 验证密码if not args.password or #args.password < 6 thenreturn ngx.HTTP_BAD_REQUEST, "Invalid password"end-- 验证通过return ngx.HTTP_OK, "Validation successful"
endreturn {validate = validate_post_params
}
nginx.conf location config
location /api {content_by_lua_block {local validator = require("validate_params")local status, message = validator.validate()ngx.status = statusngx.say(status)ngx.say(message)if status ~= ngx.HTTP_OK thenngx.exit(status)end-- 继续后续业务逻辑}}

写法三 : 返回自定义JSON
如果不使用 cjson 库,我们可以手动构造 JSON 字符串。这种方法虽然不如使用专门的 JSON 库灵活,但对于简单的情况来说是足够的。
-- validate_params.lua
local function validate_post_params()ngx.req.read_body()local args = ngx.req.get_post_args()if not args.username or #args.username < 3 thenngx.status = ngx.HTTP_BAD_REQUESTngx.say("Username must be at least 3 characters long")return falseendif not args.password or #args.password < 6 thenngx.status = ngx.HTTP_BAD_REQUEST-- 创建 JSON 字符串local json_response = string.format('{"status":"%s","message":"%s"}',ngx.status, "Password must be at least 6 characters long")-- 设置响应头为 JSONngx.header.content_type = "application/json"-- 输出 JSON 响应ngx.say(json_response)return falseendreturn true
endreturn {validate_post_params = validate_post_params
}
这段代码会返回相同格式的 JSON:
{"status": "400","message": "Password must be at least 6 characters long"
}

几点说明:
-
使用 Lua 的
string.format()函数来构造 JSON 字符串。这种方法适用于简单的 JSON 结构。 -
注意要正确处理字符串中的特殊字符,特别是引号。在这个例子中,我们的消息没有特殊字符,但在实际应用中可能需要进行转义。
-
仍然设置响应头的 content-type 为 “application/json”。
-
使用
ngx.say()输出构造的 JSON 字符串。
这种方法的优点是不依赖额外的库,缺点是对于复杂的 JSON 结构可能会变得难以维护。如果需要处理更复杂的 JSON 数据,或者需要频繁地进行 JSON 操作,最好还是使用专门的 JSON 库(如 cjson 或 dkjson)。
location /api {content_by_lua_block {local validator = require("validate_params")if validator.validate_post_params() thenngx.say("Validation passed")end}}
复杂的正则校验
-- validate_params.lua-- 用户名验证函数
local function validate_username(username)-- 基础检查if not username or username == "" thenreturn false, "Username cannot be empty"end-- 长度检查local length = string.len(username)if length < 3 thenreturn false, "Username is too short (minimum 3 characters)"endif length > 20 thenreturn false, "Username is too long (maximum 20 characters)"end-- 检查是否包含空格if string.find(username, "%s") thenreturn false, "Username cannot contain spaces"end-- 正则表达式检查(只允许字母、数字、下划线,必须以字母开头)local pattern = "^[A-Za-z][A-Za-z0-9_]*$"if not ngx.re.match(username, pattern) thenreturn false, "Username must start with a letter and can only contain letters, numbers and underscore"end-- 检查保留字local reserved_words = {"admin", "root", "system", "user","moderator", "administrator"}local username_lower = string.lower(username)for _, word in ipairs(reserved_words) doif username_lower == word thenreturn false, "This username is reserved"endendreturn true, nil
end-- JSON响应函数
local function send_json_response(status, message)ngx.status = statusngx.header.content_type = "application/json"local json_response = string.format('{"status":"%s","message":"%s"}', status, message)ngx.say(json_response)
end-- 主验证函数
local function validate_post_params()ngx.req.read_body()local args = ngx.req.get_post_args()-- 验证用户名if not args.username thensend_json_response(ngx.HTTP_BAD_REQUEST, "Username is required")return falseendlocal is_valid, error_message = validate_username(args.username)if not is_valid thensend_json_response(ngx.HTTP_BAD_REQUEST, error_message)return falseend-- 验证密码if not args.password or #args.password < 6 thensend_json_response(ngx.HTTP_BAD_REQUEST, "Password must be at least 6 characters long")return falseendreturn true
end-- 导出模块
return {validate_post_params = validate_post_params
}location /api {content_by_lua_block {local validator = require("validate_params")if validator.validate_post_params() thenngx.say("Validation passed")end}}
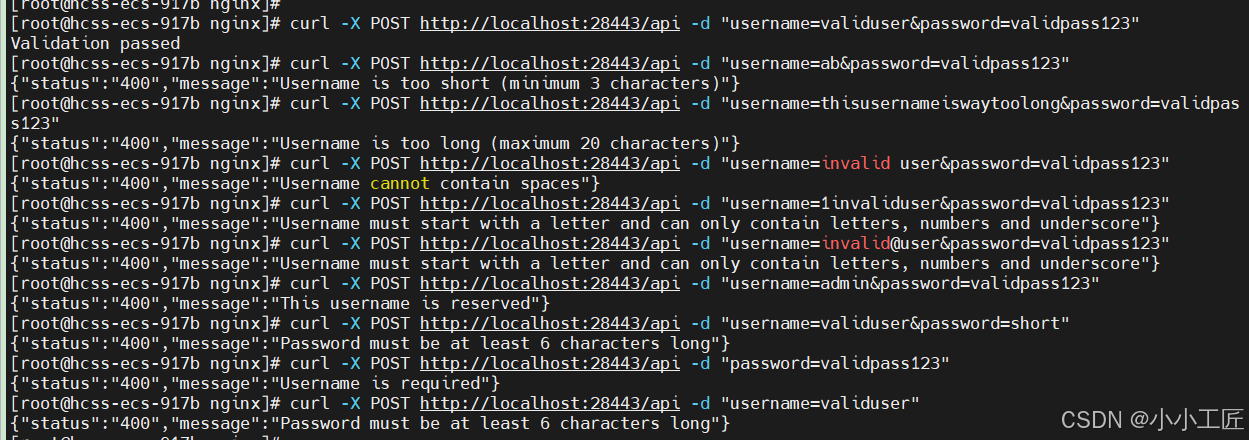
- 有效的用户名和密码:
curl -X POST http://localhost:28443/api -d "username=validuser&password=validpass123"
预期结果:成功(具体响应取决于你的成功处理逻辑)
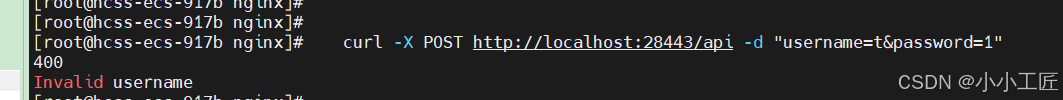
- 用户名太短:
curl -X POST http://localhost:28443/api -d "username=ab&password=validpass123"
预期结果:
{"status":"400","message":"Username is too short (minimum 3 characters)"}
- 用户名太长:
curl -X POST http://localhost:28443/api -d "username=thisusernameiswaytoolong&password=validpass123"
预期结果:
{"status":"400","message":"Username is too long (maximum 20 characters)"}
- 用户名包含空格:
curl -X POST http://localhost:28443/api -d "username=invalid user&password=validpass123"
预期结果:
{"status":"400","message":"Username cannot contain spaces"}
- 用户名不以字母开头:
curl -X POST http://localhost:28443/api -d "username=1invaliduser&password=validpass123"
预期结果:
{"status":"400","message":"Username must start with a letter and can only contain letters, numbers and underscore"}
- 用户名包含非法字符:
curl -X POST http://localhost:28443/api -d "username=invalid@user&password=validpass123"
预期结果:
{"status":"400","message":"Username must start with a letter and can only contain letters, numbers and underscore"}
- 用户名是保留字:
curl -X POST http://localhost:28443/api -d "username=admin&password=validpass123"
预期结果:
{"status":"400","message":"This username is reserved"}
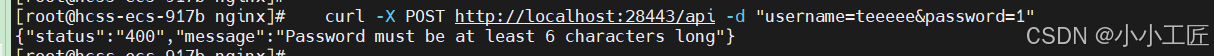
- 密码太短:
curl -X POST http://localhost:28443/api -d "username=validuser&password=short"
预期结果:
{"status":"400","message":"Password must be at least 6 characters long"}
- 缺少用户名:
curl -X POST http://localhost:28443/api -d "password=validpass123"
预期结果:
{"status":"400","message":"Username is required"}
- 缺少密码:
curl -X POST http://localhost:28443/api -d "username=validuser"
预期结果:
{"status":"400","message":"Password must be at least 6 characters long"}
步骤 4: 测试和验证
-
重启 Nginx:
sudo systemctl restart nginx -
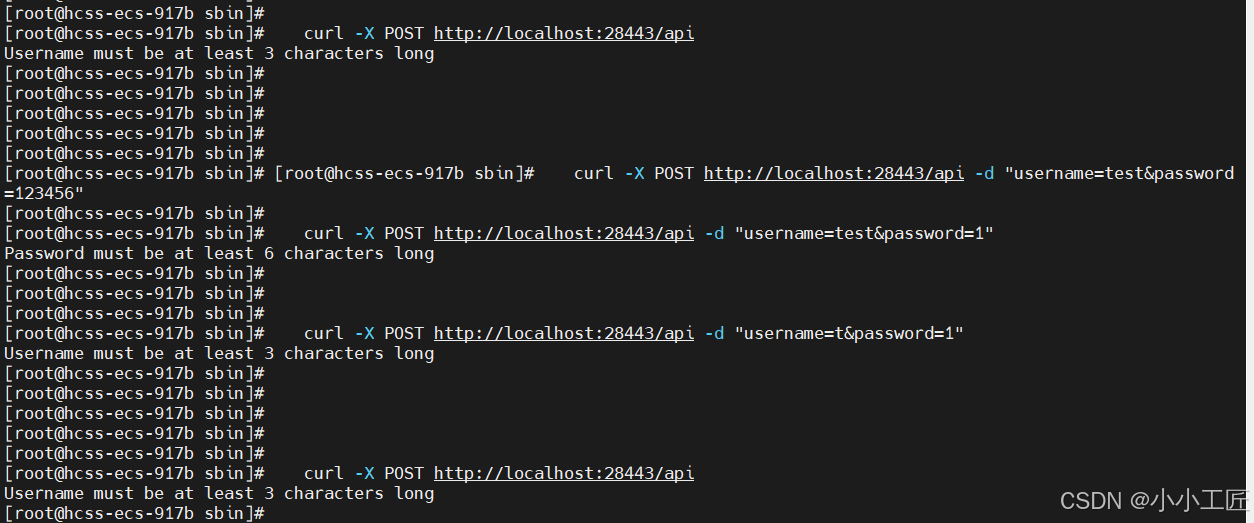
发送 POST 请求:
可以使用curl或 Postman 测试:
[root@hcss-ecs-917b sbin]# curl -X POST http://localhost:28443/api -d "username=test&password=123456"
Validation passed
[root@hcss-ecs-917b sbin]#
[root@hcss-ecs-917b sbin]#
[root@hcss-ecs-917b sbin]#
[root@hcss-ecs-917b sbin]# curl -X POST http://localhost:28443/api -d "username=test&password=1"
Password must be at least 6 characters long
[root@hcss-ecs-917b sbin]#
[root@hcss-ecs-917b sbin]#
[root@hcss-ecs-917b sbin]#
[root@hcss-ecs-917b sbin]# curl -X POST http://localhost:28443/api -d "username=t&password=1"
Username must be at least 3 characters long
[root@hcss-ecs-917b sbin]#
[root@hcss-ecs-917b sbin]#
[root@hcss-ecs-917b sbin]#
[root@hcss-ecs-917b sbin]#
[root@hcss-ecs-917b sbin]#
[root@hcss-ecs-917b sbin]# curl -X POST http://localhost:28443/api
Username must be at least 3 characters long
[root@hcss-ecs-917b sbin]#
[root@hcss-ecs-917b sbin]#

ngx.HTTP_* 枚举值
在 OpenResty/Nginx 中,ngx.HTTP_* 常用的状态码枚举值如下:
- 成功类状态码:
ngx.HTTP_OK -- 200 成功
ngx.HTTP_CREATED -- 201 已创建
ngx.HTTP_NO_CONTENT -- 204 无内容
- 重定向类:
ngx.HTTP_MOVED_TEMPORARILY -- 302 临时重定向
ngx.HTTP_MOVED_PERMANENTLY -- 301 永久重定向
ngx.HTTP_SEE_OTHER -- 303 其他位置
ngx.HTTP_NOT_MODIFIED -- 304 未修改
- 客户端错误类:
ngx.HTTP_BAD_REQUEST -- 400 错误请求
ngx.HTTP_UNAUTHORIZED -- 401 未授权
ngx.HTTP_FORBIDDEN -- 403 禁止访问
ngx.HTTP_NOT_FOUND -- 404 未找到
ngx.HTTP_METHOD_NOT_ALLOWED -- 405 方法不允许
ngx.HTTP_REQUEST_TIMEOUT -- 408 请求超时
ngx.HTTP_CONFLICT -- 409 冲突
ngx.HTTP_GONE -- 410 资源已不存在
- 服务器错误类:
ngx.HTTP_INTERNAL_SERVER_ERROR -- 500 内部服务器错误
ngx.HTTP_NOT_IMPLEMENTED -- 501 未实现
ngx.HTTP_BAD_GATEWAY -- 502 网关错误
ngx.HTTP_SERVICE_UNAVAILABLE -- 503 服务不可用
ngx.HTTP_GATEWAY_TIMEOUT -- 504 网关超时
常用示例:
-- 成功响应
ngx.status = ngx.HTTP_OK
ngx.say("Success")-- 参数错误
ngx.status = ngx.HTTP_BAD_REQUEST
ngx.say("Invalid parameters")-- 未授权
ngx.status = ngx.HTTP_UNAUTHORIZED
ngx.say("Authentication required")-- 服务器错误
ngx.status = ngx.HTTP_INTERNAL_SERVER_ERROR
ngx.say("Server error occurred")
推荐使用场景:
- 验证类:使用 400-409
- 身份认证:使用 401-403
- 资源相关:使用 404-410
- 服务器错误:使用 500-504
建议根据具体业务场景选择最精准的状态码。

相关文章:
)
Nginx - 整合lua 实现对POST请求的参数拦截校验(不使用Openresty)
文章目录 概述步骤 1: 安装 Nginx 和 Lua 模块步骤 2: 创建 Lua 脚本用于参数校验步骤 3: 配置 Nginx 使用 Lua 脚本写法二: 状态码写法三 : 返回自定义JSON复杂的正则校验 步骤 4: 测试和验证ngx.HTTP_* 枚举值 概述 一个不使用 OpenResty 的 Nginx 集…...
:存储器模式:stm32作为主机对AT24C02写读数据)
I2C(一):存储器模式:stm32作为主机对AT24C02写读数据
存储器模式:在HAL库中,I2C有专门对存储器外设设置的库函数 I2C(一):存储器模式的使用 1、I2C轮询式写读AT24C02一页数据2、I2C轮询式写读AT24C02多页数据3、I2C中断式写读AT24C02一页数据4、I2C使用DMA式写读AT24C02一…...

AI助手网站
chatgpt :https://chatgpt.com/ https://openai.com/index/chatgpt/ 百度ai助手 https://chat.baidu.com/ 百度AI助手https://chat.baidu.com/ 文心快码 文心快码BaiduComate 文心快码BaiduComate 文心快码BaiduComate有代码问题,问文…...

初始nginx
华子目录 nginx介绍nginx功能介绍基础特性web服务相关功能nginx进程结构web请求处理机制 nginx进程间通信nginx启动与http连接建立http处理过程 nginx模块介绍nginx命令演示 nginx介绍 nginx是免费的、开源的、高性能的HTTP和反向代理服务器、邮件代理服务器、以及TCP/UDP代理服…...

可扩展性设计架构模式——事件驱动架构
事件驱动架构(Event-Driven Architecture, EDA)是一种可扩展性设计软件架构模式,它通过事件来触发和通信(以事件为核心),实现不同系统组件之间的解耦(促进应用程序或系统部件之间的松耦合通信&a…...

Prometheus 专栏 —— Prometheus安装、配置
配置文件基本结构 global: 全局配置 scrape_interval: 抓取目标指标的频率,默认为 1minevaluation_interval: 评估告警规则的频率,默认为 1minscrape_timeout: 抓取目标指标数据拉取超时,默认为 10s,如果出现 context deadline e…...
)
Java并发编程面试题:线程池Fork/Join(19题)
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编…...
【每日学点鸿蒙知识】WebView代理、2D绘制矩形圆角、TextInput清理按钮、pdf滑动、icon配置问题
1、HarmonyOS Webview 支持设置代理功能吗? 使用Web的onInterceptRequest先拦截再代理来实现。具体可以参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-basic-components-web-V5#ZH-CN_TOPIC_0000001930757269__on…...
(Java 实现))
抽奖系统(1)(Java 实现)
1. 需求描述 1. 包含管理员的注册与登录 1) 注册包含:姓名、邮箱、手机号、密码 2) 登录包含两种方式 (1) 电话 密码登录 (2) 电话 短信登录;验证码获取 (3) 登录需要校验管理员身份 2. 人员管理:管理员支持创建普通用户,查看…...

数据库系统原理复习汇总
数据库系统原理复习汇总 一、数据库系统原理重点内容提纲 题型:主观题 1、简答题 第一章:数据库的基本概念:数据库、数据库管理系统、三级模式;两级映像、外码 第二章:什么是自然连接、等值连接; 第三…...

基于16QAM的载波同步和定时同步性能仿真,采用四倍采样,包括Costas环和gardner环
目录 1.算法仿真效果 2.算法涉及理论知识概要 3.MATLAB核心程序 4.完整算法代码文件获得 1.算法仿真效果 matlab2022a仿真结果如下(完整代码运行后无水印): 仿真操作步骤可参考程序配套的操作视频。 2.算法涉及理论知识概要 载波同步是…...

鸿蒙next RCP网络请求工具类进阶版来了
前言: 各位同学大家好,有一段时间没有更新文章了,最近因为鸿蒙官方的网络请求换掉了了rcp 之前是使用http 这些都是原生开发的 当然有那种三方大家熟知的 axios (这个也是基于http 后面也会过时)所以大家还是要了解一下rcp的原生的网络请求的。那么我们…...

driftingblues6_vh靶机
首先把靶机换成NAT模式 使用 arp-scan 命令扫描网段内存活的主机,以获取靶机ip地址 arp-scn -l 尝试访问ip 使用御剑扫描子域名,尝试访问robots.txt文件 通过访问文件我们发现了一个/textpattern/textpattern目录 访问一下目录发现了登录页面 他还给了…...

Go语言入门
文章目录 零、Linux下Go的安装1.下载、解压2.添加环境变量3.验证安装4.初始化Go模块(1)cd到项目目录(2)初始化模块(3)获取依赖包(4)清理和验证依赖(5)检查 go.mod 文件(6)介绍 go.mod 和 go.sum 文件 5.项目目录结构 一、感性认识1.从 Hello world 开始2.加法函数 二、Go语法1.…...

VS Code中怎样查看某分支的提交历史记录
VsCode中无法直接查看某分支的提交记录,需借助插件才行,常见的插件如果git history只能查看某页面的改动记录,无法查看某分支的整体提交记录,我们可以安装GIT Graph插件来解决这个问题 1.在 VSCode的插件库中搜索 GIT Graph安装&a…...

【杂谈】-AI搜索引擎如何改变传统SEO及其在内容营销中的作用
AI搜索引擎如何改变传统SEO及其在内容营销中的作用 文章目录 AI搜索引擎如何改变传统SEO及其在内容营销中的作用1、什么是AI搜索引擎2、AI搜索引擎对SEO策略的影响3、AI搜索引擎在内容营销转型中的作用4、AI搜索引擎在营销领域的挑战、道德问题和未来5、总结 在当今的数字营销世…...

快速掌握Haproxy原理架构
文章目录 一、原理架构二、无负载均衡三、四层负载均衡的工作流程四、七层负载均衡工作流程五、基础属性mode 属性retries 属性maxconn 属性clitimeout 属性servtimeout 属性states uri 属性 一、原理架构 四层tcp代理:Haproxy仅在客户端和服务器之间双向转发流量&…...
】)
Java中以某字符串开头且忽略大小写字母如何实现【正则表达式(Regex)】
第一种思路是先将它们都转换为小写或大写,再使用String类的startsWith()方法实现: 例如,如下的二个示例: "Session".toLowerCase().startsWith("sEsSi".toLowerCase()); //例子之一//例子之二String str "Hello Wo…...

如何提高Redis服务器的最大打开文件数限制
文章目录 如何提高Redis服务器的最大打开文件数限制问题诊断解决步骤1. 修改系统级别的限制2. 为Redis进程特别设置限制3. 修改Redis配置文件4. 修改systemd服务文件5. 重新加载systemd并重启Redis6. 验证更改 注意事项 如何提高Redis服务器的最大打开文件数限制 在运行高并发…...

React 组件通信完整指南 以及 自定义事件发布订阅系统
React 组件通信完整指南 1. 父子组件通信 1.1 父组件向子组件传递数据 // 父组件 function ParentComponent() {const [data, setData] useState(Hello from parent);return <ChildComponent message{data} />; }// 子组件 function ChildComponent({ message }) {re…...

代码随想录算法【Day5\Day6】
DAY5\Day6 1.熟悉哈希表的数据结构:数组、map和set,使用方法、使用场景 2.哈希表应用场景:解决给你一个元素,判断它在集合里是否出现过。 242.有效的字母异位词 本题用数组解决的。 class Solution { public:bool isAnagram(…...

Oracle 数据库执行计划的查看与分析技巧
目录 Oracle 数据库执行计划的查看与分析技巧一、什么是执行计划二、查看执行计划的方法(一)使用 EXPLAIN PLAN 命令(二)通过 SQL Developer 工具查看(三)启用 AUTOTRACE 功能 三、执行计划中的关键信息解读…...

VMD-SSA-BiLSTM、VMD-BiLSTM、BiLSTM时间序列预测对比
VMD-SSA-BiLSTM、VMD-BiLSTM、BiLSTM时间序列预测对比 目录 VMD-SSA-BiLSTM、VMD-BiLSTM、BiLSTM时间序列预测对比预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.MATLAB实现VMD-SSA-BiLSTM、VMD-BiLSTM、BiLSTM时间序列预测对比; 2.单变量时间序列预测 就是先vmd把变…...
)
QGIS二次开发(地图符号库操作)
实习三 地图符号库操作 3.1 任务要求 基于QGIS,实现地图符号的设计/存储与显示;基于QGIS实现一个点、线、面shp矢量图层文件的显示。通过设置引用的符号,改变矢量图层的显示效果;可编辑地图的符号库汇中的点符号、线符号、面符号…...

wordpress网站用token登入开发过程
生成跳转token 示例: function generate_login_token($user_id, $secret_key) {$payload [user_id > $user_id,timestamp > time(),];$payload_json json_encode($payload);$signature hash_hmac(sha256, $payload_json, $secret_key);return base64_en…...

Uniapp在浏览器拉起导航
Uniapp在浏览器拉起导航 最近涉及到要在浏览器中拉起导航,对目标点进行路线规划等功能,踩了一些坑,找到了使用方法。(浏览器拉起) 效果展示 可以拉起三大平台及苹果导航 点击选中某个导航,会携带经纬度跳转…...

在 CentOS 上安装 FFmpeg
在CentOS 上安装 FFmpeg 方法一:在线安装 添加 EPEL 和 RPM Fusion 源: sudo yum install epel-release sudo yum install https://download1.rpmfusion.org/free/el/rpmfusion-free-release-$(rpm -E %rhel).noarch.rpm安装 FFmpeg: sudo yu…...
)
影刀进阶指令 | liblib反推 (SD AI绘图反推)
文章目录 影刀进阶指令 | liblib反推 (SD AI绘图反推)一. 需求二. 流程三. 实现3.1 流程概览3.2 流程步骤讲解1\. 获取png地址2\. 打开页面3\. 上传png文件4\. 获取png的prompt信息 四. 运维 影刀进阶指令 | liblib反推 (SD AI绘图反推) 先看看我们要实现的功能,li…...

WebStorm 创建一个Vue项目
一、下载并安装WebStorm 步骤一 步骤二 选择激活方式 激活码: I2A0QUY8VU-eyJsaWNlbnNlSWQiOiJJMkEwUVVZOFZVIiwibGljZW5zZWVOYW1lIjoiVU5JVkVSU0lEQURFIEVTVEFEVUFMIERFIENBTVBJTkFTIiwiYXNzaWduZWVOYW1lIjoiVGFvYmFv77yaSkVU5YWo5a625qG25rAIOa0uW3peS9nOWupC…...

回归预测 | MATLAB实现CNN-LSTM卷积长短期记忆神经网络多输入单输出回归预测
回归预测 | MATLAB实现CNN-LSTM卷积长短期记忆神经网络多输入单输出回归预测 目录 回归预测 | MATLAB实现CNN-LSTM卷积长短期记忆神经网络多输入单输出回归预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 MATLAB实现CNN-LSTM卷积长短期记忆神经网络多输入单输出回归…...

rust windwos 两个edit框
use winapi::shared::minwindef::LOWORD; use windows::{core::*,Win32::{Foundation::*,Graphics::Gdi::{BeginPaint, EndPaint, PAINTSTRUCT},System::LibraryLoader::GetModuleHandleA,UI::WindowsAndMessaging::*,}, };// 两个全局静态变量,用于保存 Edit 控件的…...

ArcGIS计算矢量要素集中每一个面的遥感影像平均值、最大值等统计指标
本文介绍在ArcMap软件中,基于矢量面要素集,计算在其中每一个面区域内,遥感影像的像元个数、平均值、总和等统计值,并将统计信息附加到矢量图层的属性表中的方法。 首先,明确一下本文的需求。现在有一个矢量面要素集&am…...
)
JavaScript高级程序设计基础(十一)
上接语言基础:JavaScript高级程序设计基础(十) 五、集合引用类型 5.1 object 此处简单介绍object,object由两种方式可以创造:由构造函数new Object(),或者对象字面量。如果想要修改对象的值可以用点语法,如object.na…...

【服务器学习专栏 1.2 -- 带外管理】
请阅读 嵌入式学习必备专栏 文章目录 Overview服务器带外管理BMC 介绍BMC 特点BMC 工作原理 Overview 从技术的角度,网络管理可分为带外管理(out-of-band)和带内管理(in-band)两种管理模式。 带内管理,是指…...

《Vue3 二》Vue 的模板语法
在 React 中,想要编写 HTML,是使用 JSX,之后通过 Babel 将 JSX 编译成 React.createElement 函数调用;在 Vue 中,也支持 JSX 的开发模式,但大多数情况下都是使用基于 HTML 的模板语法,在模板中允…...

手机租赁平台开发全攻略打造高效便捷的租赁服务系统
内容概要 手机租赁平台开发,简单说就是让用户能轻松租赁各类手机的高效系统。这一平台不仅帮助那些想要临时使用高端手机的人们节省了不少资金,还为商家开辟了新的收入渠道。随着智能手机的普及,很多人并不需要长期拥有一部手机,…...

【Ext.js 初步入门】Ext.js 作用以及用法 概述
一、Ext.js的作用 首先我们需要了解类似Ext.js以及easyui类似产品的作用是什么。 我的理解是就是相当于一个组件库,它与bootstrap类似产品的区别在于,bootstrap与ext.js和easyui面向的问题不同,bootstrap面向的问题样式,ext.js和…...

基于源码剖析:深度解读JVM底层运行机制
每日禅语 佛说,给你修路的,是你自己;埋葬你的,也是你自己;帮助你的,是你自己;毁灭你的,也是你自己;成就你的,自然还是你自己。所以佛说:自作自受&…...

redis延迟队列
Redis延迟队列 Redis延迟队列是基于Redis构建的消息队列,用来处理需延迟执行的任务。 基本原理 它借助Redis的有序集合(Sorted Set)数据结构达成目的。会把任务及其执行时间分别当成成员与分值存进有序集合,由于执行时间作为分值&…...
)
GDPU Vue前端框架开发 期末赛道出勇士篇(更新ing)
记住,年底陪你跨年的不会仅是方便面跟你的闺蜜,还有孑的笔记。 选择题 1.下列选项用于设置Vue.js页面视图的元素是()。 A. Template B. script C. style D. title 2.下列选项中能够定义Vuejs根实例对象的元素是(&…...
(附脚本))
WordPress TutorLMS插件 SQL注入漏洞复现(CVE-2024-10400)(附脚本)
0x01 产品描述: Tutor LMS是一个功能强大的...

小程序配置文件 —— 14 全局配置 - tabbar配置
全局配置 - tabBar配置 tabBar 字段:定义小程序顶部、底部 tab 栏,用以实现页面之间的快速切换;可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面; 在上面图中,标注了一些 tabBar …...

基于python+Django+mysql文档格式转换工具系统设计与实现
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育、辅导。 所有项目都配有从入门到精通的基础知识视频课程ÿ…...

异步线程池中,ThreadPoolTaskExecutor和ThreadPoolExecutor有什么区别?
异步线程池中,org.springframework.scheduling.concurrent.ThreadPoolTaskExecutor和java.util.concurrent.ThreadPoolExecutor有什么区别? org.springframework.scheduling.concurrent.ThreadPoolTaskExecutor 和 java.util.concurrent.ThreadPoolExec…...
)
【机器学习】SVM支持向量机(二)
介绍 支持向量机(Support Vector Machine, SVM)是一种监督学习模型,广泛应用于分类和回归分析。SVM 的核心思想是通过找到一个最优的超平面来划分不同类别的数据点,并且尽可能地最大化离该超平面最近的数据点(支持向量…...

基于NodeMCU的物联网电灯控制系统设计
最终效果 基于NodeMCU的物联网电灯控制系统设计 小程序关灯 上图展现了小程序关灯过程的数据传输过程:用户下达关灯指令→小程序下发关灯指令→MQTT服务器接收关灯指令→下位机接收与处理关灯指令。 项目介绍 该项目是“物联网实验室监测控制系统设计(…...

源码安装redis后配置redis开机自启动
initd风格 #!/bin/sh ### BEGIN INIT INFO # Provides: redis # Required-Start: $remote_fs $syslog # Required-Stop: $remote_fs $syslog # Default-Start: 2 3 4 5 # Default-Stop: 0 1 6 # Short-Description: Start/stop Redis server ### END…...
- Pacer机制(03) IntervalBudget)
WebRTC服务质量(11)- Pacer机制(03) IntervalBudget
WebRTC服务质量(01)- Qos概述 WebRTC服务质量(02)- RTP协议 WebRTC服务质量(03)- RTCP协议 WebRTC服务质量(04)- 重传机制(01) RTX NACK概述 WebRTC服务质量(…...
 C#例子)
22.跳过报错(最简) C#例子
这是一个跳过报错的例子,如果代码出错了会自动跳过,代码正确了就正常执行。 然而这不是一种推荐的做法,正确的做法应该是使用bool类型的值去检测代码运行结果,然后分支判断,在代码内部解决错误。 这只是一种好玩的做…...

windows 本地node版本快速升级
文章目录 前言一、前置条件二、使用步骤1.查看node 安装位置2.下载指定的node 版本3.下载后进行解压缩4. 删除覆盖原来的node文件夹内容5. 验证 总结 前言 Node.js 是一个开源、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。Node.js 基…...
