一篇文章学会HTML
目录
页面结构
网页基本标签
图像标签
超链接标签
文本链接
图像链接
锚链接
功能链接
列表
有序列表
无序列表
自定义列表
表格
跨列/跨行
表头
媒体元素
视频
音频
网站的嵌套
表单
表单元素
文本框
单选框
多选框
按钮
下拉框
文本域和文件域
表单验证
页面结构
一个最基础的html代码大概长这样:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>- <!DOCTYPE html>:规定了浏览器使用的规范为HTML5
- <html>:是HTML文档的根元素,所有内容必须写在html标签里,通常包括head和body两部分
- <head>:代表网页头部,通常包含网站的标题、导航菜单、搜索框或其他重要的引导内容。一个页面可以有一个或多个
<header>元素 - <title>:显示在浏览器标签页上的网页标题
- <meta>:描述性标签,用来描述网站的一些信息。例如,
<meta charset="UTF-8">设置字符编码为UTF-8,name和content属性用于提供网页的元数据,主要用于对搜索引擎优化(SEO) - <body>:网页主体,大部分内容都在body中编写
除了上述出现的最基本结构外,还有一些扩展结构:
- <footer>:用于定义网页的底部区域,通常包含版权信息、联系方式、网站链接或其他结尾部分的内容。一个页面可以有一个或多个
<footer>元素 - <section>:用于定义网页中的一个独立区域,用于把页面内容分成多个逻辑块,每个块代表一个主题区域
- <article>:用于定义独立的文章内容,例如博客文章、新闻文章、评论等
- <aside>:用于定义与主内容相关的额外内容,通常用于侧边栏、广告、推荐内容、相关文章等
- <nav>:用于导航栏,链接到页面其他部分或其他页面
网页基本标签
- <h1>-<h6>: 标题标签,从h1到h6依次重要性递减
- <p></p>:段落标签,在同一个p标签内显示为一段,会自动在前后加上间距。可以通过添加p标签分段
- <br/>:(自闭合标签)换行,但不会创建新的段落
- <hr/>:(自闭和标签)在页面中插入一条水平线
- <strong></strong>:粗体
- <em></em>:斜体
图像标签
<img>标签用于在网页中嵌入图像。它是一个自闭合标签,不需要闭合标签</img>。
在<img>标签中配置属性来展示图像:
- src(必填):指定了图像文件的路径,可以是相对路径或绝对路径
- alt(必填):图像的替代文本,通常用来描述图像的内容。当图像无法加载时,浏览器会显示该文本
- title:图像的悬停提示文本,当用户将鼠标悬停在图像上时,浏览器会显示该文本
- width/height:图像的宽度和高度,单位为像素(px),如果不指定,则将以原始尺寸显示
示例:
<img src="example.jpg" alt="示例图片" title="悬停文字" width="300" height="300">
超链接标签
<a>标签是 HTML 中用来定义超链接的标签,可以将用户引导到其他页面、网站、邮件地址等
<a>标签为非自闭合标签,需要使用闭合标签</a>
<a>标签中的常用属性:
href(必填):指定了超链接的目标URL,用户点击链接时会跳转到该目标地址。链接没有目标时,浏览器会默认跳转到当前页面。
文本链接
点击文本会跳转到指定的URL,例如:
<a href="https://www.baidu.com">百度</a>图像链接
可以在 <a> 标签中嵌套图像,使图像本身成为一个点击链接:
<a href="https://www.example.com"><img src="example.jpg" alt="示例图片">
</a>
锚链接
锚链接允许在同一页面内跳转到指定的位置。它需要使用两个步骤:
- 定义目标位置,通常使用id/name属性来指定某个位置。
- 链接到该目标,通过
href属性引用该位置。
例如:
<a href="#section2">跳转到第二部分</a>
<!-- 在页面中的某个位置 -->
<a name="section2"></a>跨页面跳转:也可以在其他页面中跳转到指定页面的某个锚点位置
<a href="page.html#section2">跳转到第二部分</a>
此链接会打开 page.html 页面并跳转到 section2 锚点位置
功能链接
除了普通的网页跳转,<a> 标签还可以用于触发其他操作,比如发送电子邮件
可以使用 mailto协议,在点击链接时打开默认的邮件客户端,并预先填入收件人地址
例如:
<a href="mailto:1234156@qq.com">点击联系我</a>
列表
有序列表
有序列表使用 <ol> 标签来表示,列表项通过 <li> 标签进行定义。<ol> 会自动为每个列表项添加序号,按照顺序排列:
<ol><li>第一项</li><li>第二项</li><li>第三项</li>
</ol>
效果如下:

无序列表
无序列表使用 <ul> 标签,列表项同样通过 <li> 标签进行定义。无序列表不会自动添加编号,而是使用圆点、方块或其他标记
<ul><li>第一项</li><li>第二项</li><li>第三项</li>
</ul>
自定义列表
自定义列表使用 <dl> 标签,包含表头和列表内容:
<dt>:定义表头<dd>:定义列表的每一项
<dl><dt>表头</dt><dd>1</dd><dd>2</dd>
</dl>表格
<table> 标签用于定义表格,表格的内容会分为多个行和列。表格中通常会包括表头、表格行、表格单元等元素。
- border:设置表格的边框宽度
<tr>:定义一行<td>:定义单元格
<table border="1"><tr><td>第一行第一列</td><td>第一行第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr>
</table>
效果如下:

跨列/跨行
colspan 属性让单元格跨越多个列。通过设置 colspan="n",可以让该单元格横跨 n 列
例如:
<table border="1"><tr><td colspan="2">跨越两列的单元格</td></tr><tr><td>第一行,第一列</td><td>第一行,第二列</td></tr></table>效果如下:

同理,rowspan 属性让单元格跨越多行。通过设置 rowspan="n",可以让该单元格横跨 n 行
<table border="1"><tr><td rowspan="2">跨越两行的单元格</td><td>第一行,第二列</td></tr><tr><td>第二行,第二列</td></tr></table>效果如下:

表头
可以使用 <th> 标签表示表头,和 <td> 类似,但通常呈现为加粗且居中的文本
例如:
<table border="1"><tr><th>姓名</th><th>年龄</th></tr><tr><td>张三</td><td>25</td></tr><tr><td>李四</td><td>30</td></tr>
</table>效果如下:

媒体元素
视频
<video> 标签用于在网页中嵌入视频文件
常用属性:
src:指定视频文件的URLcontrols:启用视频控制条,可以播放、暂停、调整音量等autoplay:视频加载完成后自动播放loop:视频播放结束后自动循环播放muted:视频初始播放时静音poster:指定视频未播放时显示的封面图片
如果浏览器不支持 <video> 标签,浏览器会显示 "您的浏览器不支持视频标签" 这段文本。也可以在 <video> 标签中加入其他文本。
例如:
<video src="video.mp4" controls autoplay loop muted poster="poster.jpg">您的浏览器不支持视频标签。
</video>音频
<audio> 标签用于在网页中嵌入音频文件
常用属性如下:
src:指定音频文件的URLcontrols:启用音频控制条,可以播放、暂停、调整音量等autoplay:音频加载完成后自动播放loop:音频播放结束后自动循环播放muted:音频初始播放时静音
例如:
<audio src="audio.mp3" controls autoplay loop muted>您的浏览器不支持音频标签。
</audio>
由于不同的浏览器支持的文件格式可能有所不同,为了确保媒体文件的兼容性,可以使用多种格式的媒体文件:
<video controls autoplay><source src="video.mp4" type="video/mp4"><source src="video.ogg" type="video/ogg">您的浏览器不支持视频标签。
</video><audio controls autoplay><source src="audio.mp3" type="audio/mp3"><source src="audio.ogg" type="audio/ogg">您的浏览器不支持音频标签。
</audio>
网站的嵌套
<iframe> 标签是可以在当前网页中嵌入其他网页,类似于一个小窗口显示其他网页内容
常用属性:
src:指定要嵌入的网页的URL地址name:指定<iframe>的名称,可以在其他地方使用target属性来引用它width和height:设置<iframe>的显示尺寸(宽度和高度)。frameborder:控制框架的边框显示,frameborder="0"表示没有边框。scrolling:指定框架内容的滚动方式(yes,no,auto)。allowfullscreen:允许<iframe>显示全屏内容。
例如:
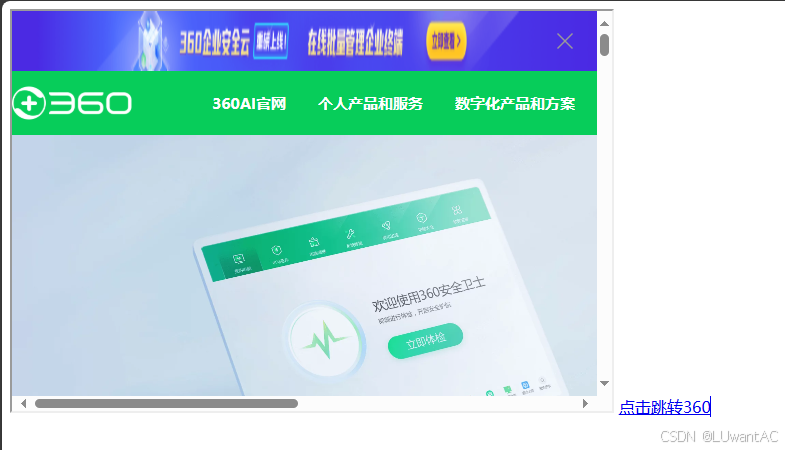
<iframe src="https://www.360.com" name="exampleFrame" width="600" height="400" frameborder="0"></iframe>
效果如下:

可以看到360就被嵌到到我们的网页中了
通过 <iframe> 嵌套其他网页时,可以结合 <a> 标签的 target 属性来实现点击链接时,内容显示在特定的 <iframe> 中
例如:
<!-- 创建一个iframe框架,名称为"hello" -->
<iframe src="" name="hello" width="600" height="400"></iframe><!-- 创建一个链接,点击时在名为"hello"的iframe中打开360 -->
<a href="https://www.360.com" target="hello">点击跳转360</a>
效果如下:

点击“点击跳转360”链接时,百度的网页内容会在 iframe 框架内显示,而不是打开新的标签页或窗口。这样,整个页面的布局保持不变,只有框架内的内容发生变化:

表单
表单是网页中用于接收用户输入的主要方式,可以用来提交数据到服务器。HTML 提供了多种表单元素(如文本框、单选框、多选框、按钮、下拉框等)来构建交互式的网页
<form> 是表单标签,定义了表单的提交方式和目标地址。form的属性如下:
action:指定表单提交的数据将发送到哪里,通常是一个 URL 地址。method:定义提交数据的方式。常用的有两种:GET:表单数据通过 URL 提交,数据会显示在 URL 地址栏中。适用于数据量小、信息不敏感的场合。POST:表单数据通过 HTTP 请求提交,数据不会显示在 URL 地址栏中。适用于数据量大或者涉及敏感信息的情况,如登录、上传文件等
表单元素
使用<input>标签可以创建表单元素,在type属性中指定元素的类别,比如文本框、单选框、多选框、按钮等
文本框
type="text" 或 type="password"的时候,表单为文本框,用于让用户输入单行文本。当type=password时,会隐藏输入的字符
name:指定输入框的名称,服务器端使用该名称来获取表单数据value:指定输入框的初始值maxlength:定义最大字符数readonly:使文本框为只读状态,不能编辑disabled:使文本框为禁用状态,无法操作
例如:
<input type="text" name="username" value="初始值" maxlength="50">
<input type="password" name="password">效果如下:
![]()
单选框
type="radio"时,表单为单选框,用于选择一项内容
必须设置 name 属性,所有同一组单选框的 name 属性应相同
name:指定单选框的名称,服务器端使用该名称来获取表单数据checked:默认选中该单选框value:定义单选框的值,提交时使用该值
例如:
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female" checked> 女效果如下:
![]()
多选框
type="checkbox"时,表单为多选框,name 属性相同的多个复选框属于同一组
例如:
<input type="checkbox" name="interest" value="music"> 音乐
<input type="checkbox" name="interest" value="sports" checked> 体育
效果如下:
![]()
按钮
type="button":普通按钮,可用于执行 JavaScript 代码等type="submit":提交按钮,点击时会提交表单数据type="reset":重置按钮,点击时会清空表单的所有数据
下拉框
<select> 标签用于创建下拉列表,里面包含多个 <option> 标签,用户可以从中选择一项或多项
name:指定下拉框的名称。option:每个<option>标签代表下拉框中的一个选项。selected:指定哪个选项为默认选中
例如:
<p>国家:<select name="country"><option value="china">中国</option><option value="us" selected>美国</option></select></p>效果如下:

文本域和文件域
文本域:用于多行文本输入,通常用于评论、留言等
文本域的标签为<textarea>,属性为:
name:指定文本域的名称cols和rows:定义文本域的列数和行数
例如:
<textarea name="message" cols="50" rows="10">这里是默认文本</textarea>
效果如下:

- 文件域:用于文件上传,允许用户选择文件上传
使用文件域需要设置input的type为file,即<input type="file">
例如:
<input type="file" name="fileupload">
<input type="button" value="上传文件">
效果如下:
![]()
表单验证
HTML5 提供了一些表单验证功能,帮助我们在客户端进行基本的输入验证。
表单验证的实现是通过在表单中添加属性实现的
表单验证的属性包括:
placeholder:显示在输入框中的提示文本required:指定该输入字段为必填项,提交表单时如果该字段为空,则浏览器会自动显示提示pattern:定义输入的正则表达式,用户输入的值必须匹配该表达式min和max:指定输入值的最小值和最大值,通常用于日期、数字输入框required:确保输入框不能为空
例如:
<form><input type="text" name="username" placeholder="请输入用户名" required><input type="password" name="password" required><input type="email" name="email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,}$" placeholder="请输入有效的邮箱地址"><input type="submit" value="提交">
</form>
效果如下:
![]()
相关文章:

一篇文章学会HTML
目录 页面结构 网页基本标签 图像标签 超链接标签 文本链接 图像链接 锚链接 功能链接 列表 有序列表 无序列表 自定义列表 表格 跨列/跨行 表头 媒体元素 视频 音频 网站的嵌套 表单 表单元素 文本框 单选框 多选框 按钮 下拉框 文本域和文件域 表…...

48页PPT|2024智慧仓储解决方案解读
本文概述了智慧物流仓储建设方案的行业洞察、业务蓝图及建设方案。首先,从政策层面分析了2012年至2020年间国家发布的促进仓储业、物流业转型升级的政策,这些政策强调了自动化、标准化、信息化水平的提升,以及智能化立体仓库的建设࿰…...

React Props 完整使用指南
React Props 完整使用指南 1. 类组件中的 Props 1.1 基本使用 // 父组件 class ParentComponent extends React.Component {render() {return (<ChildComponent name"John"age{25}isStudent{true}hobbies{[reading, swimming]}/>);} }// 子组件 class Child…...

金融数据可视化实现
一、设计题目 金融数据可视化 二、设计目的 使学生掌握用Pandas第三方库数据计算、数据分析的知识与能力。Pandas是专门用于数据分析的库,其提供的read_excel()方法可以方便的读取xlsx格式的文件中的数据到Pandas中的DataFrame中。 DataFrame.plot(kindline)&am…...
——解析数据世界的灵动基石——变量)
逆袭之路(6)——解析数据世界的灵动基石——变量
困厄铸剑心,逆袭展锋芒。 寒苦凝壮志,腾跃绘华章。 我要逆袭。 目录 一、引言 二、变量的定义 三、变量的性质 (一)可变性 (二)有界性 (三)关联性 四、变量的类型 ÿ…...

【云原生】kubeadm搭建的kubernetes1.28集群上自建ingress-nginx服务
1、查询兼容性 先确认下kubernetes版本与ingress-nginx版本兼容性 Ingress-NGINX 版本支持的 k8s 版本Alpine 版本Nginx 版本Helm Chart 版本v1.12.0-beta.01.31, 1.30, 1.29, 1.283.20.31.25.54.12.0-beta.0v1.11.31.30, 1.29, 1.28, 1.27, 1.263.20.31.25.54.11.3v1.11.21.3…...

分布式协同 - 分布式事务_TCC解决方案
文章目录 导图Pre流程图2PC VS 3PC VS TCC2PC(Two-Phase Commit,二阶段提交)3PC(Three-Phase Commit,三阶段提交)TCC(Try-Confirm-Cancel)2PC、3PC与TCC的区别2PC、3PC与TCC的联系 导…...

两分钟解决:vscode卡在设置SSH主机,VS Code-正在本地初始化VSCode服务器
问题原因 remote-ssh还是有一些bug的,在跟新之后可能会一直加载初始化SSH主机解决方案 1.打开终端2.登录链接vscode的账号,到家目录下3.找到 .vscode-server文件,删掉这个文件4.重启 vscode 就没问题了...

SpringBoot3整合FastJSON2如何配置configureMessageConverters
在 Spring Boot 3 中整合 FastJSON 2 主要涉及到以下几个步骤,包括添加依赖、配置 FastJSON 作为 JSON 处理器等。下面是详细的步骤: 1. 添加依赖 首先,你需要在你的 pom.xml 文件中添加 FastJSON 2 的依赖。以下是 Maven 依赖的示例&#…...

数据库安全-redisCouchdb
1.redis未授权访问 默认端口:6379 1.1 Redis沙盒逃逸漏洞RCE-CVE-2022-0543 介绍:Redis 是一套开源的使用 ANSI C编写、支持网络、可基于内存亦可持久化的日志型、键值存储数据库,并提供多种语言的API。Redis 如果在没有开启认证的情况下,…...

java如何使用poi-tl在word模板里渲染多张图片
1、poi-tl官网地址 http://deepoove.com/poi-tl/ 2、引入poi-tl的依赖 <dependency><groupId>com.deepoove</groupId><artifactId>poi-tl</artifactId><version>1.12.1</version></dependency>3、定义word模板 释义…...

ASP.NET |日常开发中常见问题归纳讲解
ASP.NET |日常开发中常见问题归纳讲解 前言一、性能问题1.1 数据库访问性能1.2 视图状态(在ASP.NET Web Forms 中) 二、安全问题2.1 SQL 注入2.2 跨站脚本攻击(XSS) 三、状态管理问题3.1 会话状态(Session …...

Jenkins安全部署规范及安全基线
Jenkins安全部署规范及安全基线 进入安全设置界面启用安全Disable remember me访问控制——安全域(Security Realm)servlet容器代理(Delegate to servlet container)Jenkins专有用户数据库(Jenkins’ own user databas…...

stm32定时器输出比较----驱动步进电机
定时器输出比较理论 OC(Output Compare)输出比较输出比较可以通过比较CNT与CCR寄存器值的关系,来对输出电平进行置1、置0或翻转的操作,用于输出一定频率和占空比的PWM波形每个高级定时器和通用定时器都拥有4个输出比较通道高级定时器的前3个通道额外拥有死区生成和互补输出…...

文本文件和二进制文件
1.为什么使用文件 使用文件我们可以将数据直接存放在电脑的硬盘上,做到了数据的持久化。 2. 什么是文件 磁盘上的文件是文件。 但是在程序设计中,我们一般谈的文件有两种:程序文件、数据文件(从文件功能的角度来分类的)…...

Linux 常见用例汇总
注:本文为 Linux 常见用例文章合辑。 部分内容已过时,未更新整理。 检查 Linux 上的 glibc 版本 译者:joeren | 2014-11-27 21:33 问:检查 Linux 系统上的 GNU C 库(glibc)的版本? GNU C 库&…...

R9000P键盘失灵解决办法
问题描述 突然,就是很突然,我买的R9000P 2024不到三个月,键盘突然都不能用了,是所有键盘按键都无效的那种。(可以使用外接键盘) 解决办法 我本科室友说的好哈,全坏全没坏。 (该解…...

Windows、CentOS环境下搭建自己的版本管理资料库:GitBlit
可以搭建属于公司内部或者个人的Git服务器,方便程序代码及文档版本管理。 官网:http://www.gitblit.com/ Windows环境下安装 提前已经安装好了JDK。 官网下载Windows版的GitBlit。 将zip包解压到自己想要放置的文件夹下。 建立版本库路径,…...

《Web 应用项目开发:从构思到上线的全过程》
目录 一、引言 二、项目启动与需求分析 三、设计阶段 四、技术选型 五、开发阶段 六、测试阶段 七、部署与上线 八、维护与更新 九、总结 一、引言 在数字化浪潮席卷全球的当下,Web 应用如繁星般在互联网的苍穹中闪烁,它们形态各异,…...

ctf相关总结
CTF比赛定义: CTF(Capture The Flag)是一种信息安全竞赛形式,参赛队伍通过破解题目获取flag来得分。 比赛流程: 参赛队伍在题目平台上登录,选择题目进行解答,提交flag后由系统自动评分。 三…...

v3s点RGB屏 40pin 800x480,不一样的点屏,不通过chosen。
一、背景、目的、简介。 一般来说,通过uboot将屏幕参数传给kernel,是通过修改设备树。 uboot和kernel都需要屏幕点亮。uboot侧重于显示一张图片。而kernel则多是动画。 在这里,我先是找到了一个裸机点屏的代码。将其编译成静态库后&#x…...
--待更新)
学习笔记(prism--视频【WPF-prism核心教程】)--待更新
《一》框架介绍 prism是一个用于WPF…和winUI中构建的松散耦合,可维护和可测试的应用程序框架。帮助WPF开发人员以简化编写,维护和扩展来设计应用程序。 优点:遵循特定的约定,可自动将view/ViewModel建立DataContext的关系&#…...

从AI换脸到篡改图像,合合信息如何提升视觉内容安全?
本文目录 引言一、AI“真假之战”下的发展现状与考验挑战1.1 视觉内容安全现状与技术分类1.2视觉内容安全企业1.3视觉内容安全领域挑战 二、开山之石:引领视觉内容安全的创新之路2.1合合内容安全系统2.2发起编制相关技术规范2.3参与篡改检测挑战赛 三、视觉内容安全…...
 css美化 3. (rowId: number)
12.12【java exp4】react table全局搜索tailwindcss 布局 (Layout) css美化 3. (rowId: number
react table 创建一个下拉菜单,允许用户选择要搜索的列。创建一个输入框,用于输入搜索关键词。根据用户的选择,动态地应用过滤器到指定的列 全局搜索 import React from react; import { useTable, useFilters, useGlobalFilter, useSortBy…...

‘pnpm’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
‘pnpm’ 不是内部或外部命令,也不是可运行的程序或批处理文件。 1.情况: npm -v 和 node -v的都正常就是 pnpm-v 无效 检查环境变量也没看出问题 2.分析 没有正确添加环境变量 3.解决 找到npm的全局安装目录 npm list -g --depth 0这里出现了npm的全局安装…...

频繁拿下定点,华玉高性能中间件迈入商业化新阶段
伴随着智能驾驶渗透率的快速增长,中国基础软件市场开始进入黄金窗口期。 近日,华玉通软(下称“华玉”)正式获得某国内头部轨道交通产业集团的智能化中间件平台定点项目。这将是华玉在基础软件领域深耕和商业化发展过程中的又一重…...

装饰者模式
代码详解:【设计模式】Java 设计模式之装饰者模式(Decorator)_java 装饰者模式-CSDN博客 // 抽象构件角色 public interface Component {void operation(); }// 具体构件角色 public class ConcreteComponent implements Component {Override…...

【河南新标】豫财预〔2024〕105号-《关于省级政务信息化建设项目支出预算标准的规定》-费用标准解读系列29
2024年12月3日,河南省财政厅发布了《关于省级政务信息化建设项目支出预算标准的规定》豫财预〔2024〕105号。《关于省级政务信息化建设项目支出预算标准的规定 (试行)》(豫财预 〔2020〕81号)同时废止。新的豫财预〔20…...

Android 蓝牙开发-传输数据
概述 传统蓝牙是通过建立REFCCOM sockect来进行通信的,类似于socket通信,一台设备需要开放服务器套接字并处于listen状态,而另一台设备使用服务器的MAC地址发起连接。连接建立后,服务器和客户端就都通过对BluetoothSocket进行读写…...

使用VSCode Debugger 调试 React项目
一般我们调试代码时,用的最多的应该就是console.log方式了,还有的是使用Chrome DevTools 通过在对应的 sourcemap代码位置打断点进行调试,除了上面两种方式外还有一种更好用的调试方式: VSCode Debugger。 VSCode Debugger可以直…...

ArcGIS Pro 3.4新功能3:空间统计新特性,基于森林和增强分类与回归,过滤空间自相关
目录 应用 1:它是相关性还是托布勒第一定律? 应用 2:将空间带入非空间模型 结论 在 ArcGIS Pro 3.4 中,我们在新的空间组件实用程序(Moran 特征向量)工具集中发布了一个新工具 - 从字段过滤空间自相关。…...

Flink SQL Cookbook on Zeppelin 部署使用
简介:对于初学者来说,学习 Flink 可能不是一件容易的事情。看文档是一种学习,更重要的是实践起来。但对于一个初学者来说要把一个 Flink SQL 跑起来还真不容易,要搭各种环境,真心累。很幸运的是,Flink 生态…...

用二进制方式向文件读写一组数据
【例10.4】从键盘输入10个学生的有关数据,然后把它们转存到磁盘文件上去。 #include<stdio.h> struct Student{char name[20];int number;int age; }; int main(){int i;struct Student stu;FILE *fp;fp fopen("1.txt","wb");if(fp N…...

WebChat——一个开源的聊天应用
Web Chat 是开源的聊天系统,支持一键免费部署私人Chat网页的应用程序。 开源地址:https://github.com/loks666/webchat 目录树 TOC ??? 开始使用 & 交流?? 开箱即用 [这里是代码001] 使用 Docker 部署[这里是代码002] 使用 Docker-compose …...

易语言 OCR 文字识别
一.引言 文字识别,也称为光学字符识别(Optical Character Recognition, OCR),是一种将不同形式的文档(如扫描的纸质文档、PDF文件或数字相机拍摄的图片)中的文字转换成可编辑和可搜索的数据的技术。随着技…...

12.19问答解析
概述 某中小型企业有四个部门,分别是市场部、行政部、研发部和工程部,请合理规划IP地址和VLAN,实现企业内部能够互联互通,同时要求市场部、行政部和工程部能够访问外网环境(要求使用OSPF协议),研发部不能访问外网环境…...

重温设计模式--设计模式七大原则
文章目录 1、开闭原则(Open - Closed Principle,OCP)定义:示例:好处: 2、里氏替换原则(Liskov Substitution Principle,LSP)定义:示例:好处&#…...

【Python-中级】Python中的线程池:ThreadPoolExecutor
Python中的线程池:from concurrent.futures import ThreadPoolExecutor 在Python中,实现多线程编程的方法有很多,而ThreadPoolExecutor 是一个简单且高效的线程池工具。它提供了高层次的接口,用于并发地运行任务,同时隐藏了许多复杂的底层细节,非常适合日常的多线程任务…...

【终端工具】FinalShell v4.5.12 官方版
1.下载地址 【终端工具】FinalShell v4.5.12 官方版 2.简介 FinalShell是一款免费的跨平台远程管理工具,专为开发者和运维人员设计。它支持通过 SSH、SFTP 等方式连接到 Linux 和 Windows 服务器,提供类似于终端的操作界面。除了常规的远程登录功能&a…...

Windows11 家庭版安装配置 Docker
1. 安装WSL WSL 是什么: WSL 是一个在 Windows 上运行 Linux 环境的轻量级工具,它可以让用户在 Windows 系统中运行 Linux 工具和应用程序。Docker 为什么需要 WSL: Docker 依赖 Linux 内核功能,WSL 2 提供了一个高性能、轻量级的…...
框架构建一个图书馆仓储管理系统)
基于SSM(Spring + Spring MVC + MyBatis)框架构建一个图书馆仓储管理系统
基于SSM(Spring Spring MVC MyBatis)框架构建一个图书馆仓储管理系统是一个涉及多个功能模块的项目,包括但不限于图书管理、读者管理、借阅管理、归还管理等。 1. 环境准备 确保你已经安装了以下工具和环境: Java Developmen…...

《智驱新材合成:AI 点亮创新路径之光》
在科技浪潮汹涌澎湃的当下,新材料的探寻成为众多领域突破发展瓶颈的关键钥匙。而人工智能(AI)作为前沿科技的璀璨星辰,正以其独特的创新光芒照亮新材料合成路径的未知之境,引发了科研界与产业界的广泛关注与热议&#…...

【C++ 基础】命名空间
命名空间 命名空间 头文件:内有许多库函数(相当于书柜),对库函数进行管理 命名空间:内有许多函数(相当于书柜的一个分区),对函数进行管理 语法格式 namespace 命名空间标识符{...命名空间成员}//花括号…...

120页PPT讲解ChatGPT如何与财务数字化转型的业财融合
此方案主要聚焦于利用ChatGPT技术与数字化转型推动业财融合,实现企业的价值最大化。首先,通过ChatGPT技术,企业可以构建生成式对话机器人,自动回答常见问题,减轻人工客服的压力,提高响应速度。这种机器人具…...

新闻网站的安全性:保护信息与用户隐私
2.1vue技术 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。 [5] 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项…...

Flutter动画学习二
如何在 Flutter 中使用自定义动画和剪裁(clipping)实现一个简单的动画效果。 前置知识点学习 AnimationController AnimationController 是 Flutter 动画框架中的一个核心类,用于控制动画的生命周期和状态。它提供了一种灵活的方式来定义动…...

flutter教程01 flutter项目的目录结构
Flutter开发基础 Dart语言: Flutter使用Dart语言进行开发。你需要熟悉Dart的基本语法和特性,如变量、数据类型、函数、类、继承、接口等。 Flutter组件: Flutter提供了丰富的UI组件库,你可以使用这些组件来构建你的用户界面。了…...

微软在AI时代的战略布局和挑战
微软的CEO萨提亚纳德拉(Satya Nadella)在与投资人比尔格里(Bill Gurley)和布拉德格斯特纳(Brad Gerstner)的一场深度对话中,详细回顾了微软在AI时代的战略布局与所面临的挑战。这场对话不仅总结…...

QT:程序异常结束原因
在确定DLL库没有问题的情况下,大概率是因为以下两点问题导致程序异常结束。 1、程序中存在对象只声明,未创建就使用的情况。程序中只声明了一个对象QObject * object,未进行object new QObject就直接使用object。这样,程序编译构…...

Linux搭建TRELLIS详细流程
TRELLIS是最新的3D生成模型,官网地址如下: https://github.com/microsoft/TRELLIS 下面是详细的搭建流程。 由于是在Ubuntu系统上搭建的,下面操作仅限Ubuntu系统查看。 不过Windows系统大同小异,而且青龙大佬已经做了相关整理。 Windows系统的可以去看青龙大佬的b站视…...
