QT图形/视图架构详解(一)
场景、视图与图形项
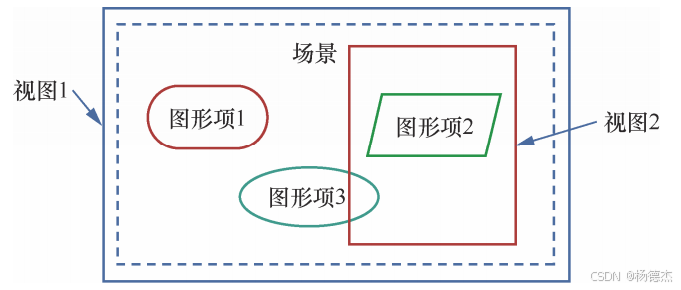
图形/视图架构主要由 3 个部分组成,即场景、视图和图形项,三者的关系如图所示:

场景(QGraphicsScene 类)
场景不是界面组件,它是不可见的。场景是一个抽象的管理图形项的容器,我们可以向场景添加图形项,可以获取场景中的某个图形项。场景主要具有如下一些功能。
• 提供管理大量图形项的快速接口。
• 将事件传播给每个图形项。
• 管理每个图形项的状态,例如选择状态、焦点状态等。
• 管理未经变换的渲染功能,主要用于打印。
视图(QGraphicsView类)
QGraphicsView 是图形/视图架构中的视图组件。所以它是一个界面组件,用于显示场景中的内容。可以为一个场景设置多个视图,用于对同一个场景提供不同的显示界面。
在上图中,虚线框部分是一个场景,视图 1(场景外部的实线矩形框)比场景大,显示场景的全部内容。默认情况下,当视图大于场景时,场景在视图的中央位置显示,也可以通过设置视图的 Alignment 属性来控制场景在视图中的显示位置。视图 2(场景内部的实线矩形框)比场景小,视图 2 只能显示场景的部分内容,但是会自动提供卷滚条实现在整个场景内移动。
图形项(QGraphicsItem类)
图形项相当于模型中的数据,一个图形项存储了绘制这个图形项的各种参数,场景管理所
有图形项,而视图组件则负责绘制这些图形项。
QGraphicsItem 支持如下一些操作:
• 鼠标事件响应。
• 键盘输入,以及按键事件。
• 拖放操作。
• 支持组合,可以是父子图形项关系组合,也可以通过 QGraphicsItemGroup 类进行组合。
总结:场景是图形项的容器,可以在场景中添加很多图形项,每个图形项就是一 个对象。视图是显示场景的全部或部分区域的视口,也就是显示场景中的图形项,这些图形项可以被选择和拖动。
图形/视图架构的坐标系
图形/视图架构有 3 个有效的坐标系:场景坐标系、视图坐标系、图形项坐标系。3 个坐标系的
示意如图所示。

绘图的时候,场景坐标系等价于 QPainter的逻辑坐标系,一般以场景的中心为原点;视图坐标系与绘图设备坐标系相同,是物理坐标系,默认以左上角为原点;图形项坐标系是局部逻辑坐标系,一般以图形项的中心为原点。
图形项坐标系
图形项使用自己的局部坐标系,通常以其中心为原点(0, 0),这也是各种坐标变换的中心。绘制图形项时只需考虑其局部坐标系,QGraphicsScene 和 QGraphicsView 会自动进行坐标变换。
图形项的位置是指其中心在父对象坐标系中的坐标。 其父对象可以是场景或者其他父图形项。
QGraphicsItem 的大多数函数都在其局部坐标系上操作,QGraphicsItem::pos()是仅有的几个例外之一,它返回的是图形项在父图形项坐标系中的坐标,如果是顶层图形项,则返回的是在场景中的坐标。
视图坐标系
视图坐标系就是视图组件的物理坐标系,单位是像素。视图坐标系只与视图组件或视口有关,而与观察的场景无关。QGraphicsView 视口的左上角坐标总是(0,0)。
所有的鼠标事件、拖放事件的坐标首先是由视图坐标系定义的,然后用户需要将这些坐标映射为场景坐标,以便和图形项交互。
场景坐标系
场景坐标系定义了所有图形项的基础坐标,场景坐标系描述了每个顶层图形项的位置。创建场景时可以定义场景矩形区域的坐标范围。
scene= new QGraphicsScene(-400,-300,800,600); 这样定义的 scene 是左上角坐标为(−400,−300)、宽度为 800 像素、高度为 600 像素的矩形区域,单位是像素。
每个图形项在场景里有一个位置坐标,由函数 QGraphicsItem::scenePos()给出,还有一个图形项边界矩形,由函数 QGraphicsItem::sceneBoundingRect()给出。边界矩形可以使场景知道场景的哪个区域发生了变化。场景发生变化时会发射 QGraphicsScene::changed()信号,参数是场景内的矩形区域列表,表示发生变化的矩形区域。
坐标映射
在场景中操作图形项时,会进行场景到图形项、图形项到图形项或视图到场景的坐标变换。例如,在 QGraphicsView 的视口上点击鼠标时,通过函数 QGraphicsView::mapToScene() 可以将视图坐标映射为场景坐标,然后用 QGraphicsScene::itemAt()函数可以获取场景中鼠标光标 处的图形项。
相关类的介绍
图形/视图架构主要的类包括视图类 QGraphicsView、场景类 QGraphicsScene,以及各种图形
项类,图形项类的基类是 QGraphicsItem。
QGraphicsView 类
QGraphicsView 是用于观察场景的物理窗口,其视口坐标系等同于显示设备的物理坐标系,也可以对 QGraphicsView 的坐标系进行平移、旋转、缩放等变换。
QGraphicsView 的主要接口函数如下表所示,一般设置函数有一个对应的读取函数,set_XXX对应get_XXX,这里只列出设置函数。

QGraphicsScene 类
QGraphicsScene 是用于管理图形项的场景,是图形项的容器。主要接口函数如下表所示,表中仅列出函数的返回值类型,省略了输入参数。

QGraphicsItem类
QGraphicsItem 是所有图形项类的基类,我们可以从 QGraphicsItem 继承定义自己的图形项。Qt 定义了一些常见的图形项,这些常见的图形项类的继承关系如下所示。

例如要设置图形项是一张图像,可以使用QGraphicsPixmapItem类和QImage、QPixmap配合设置设置显示的图像。
有关图形项操作的函数,主要的接口函数如下表所示,表中仅列出函数的返回值类型,省略了输入参数。

函数 setFlags()用于设置图形项的操作标志,包括可选择、可移动、可获取焦点等。函数 setPos()用于设置图形项在父图形项中的坐标,如果没有父图形项,则是在场景中的坐标。函数 setZValue()用于控制图形项的叠放次序,当多个图形项重叠时,zValue 值越大的越显示在前面,相当于优先级,值越大,优先级越高。
示例程序解读
该程序的主要功能:
• 工作区是一个 TGraphicsView 组件,其作为绘图的视图组件。
• 程序中创建了一个 QGraphicsScene 场景,场景的大小就是下图中的实线矩形框的大小。
• 若改变窗口大小,当视图大于场景时,矩形框总是居于视图的中央;当视图小于场景时,在视图窗口中会自动出现卷滚条。
• 椭圆正好处于场景的中央,圆位于场景的右下角。当图形项位置不在场景的矩形框中时,图形项也是可以显示的。
• 当鼠标光标在窗口上移动时,状态栏上会显示当前光标位置在视图中的坐标和在场景中的坐标。在某个图形项上点击鼠标时,状态栏上还会显示图形项中的局部坐标。

自定义QGraphicsView视图组件
为了实现一些定制化功能,从 QGraphicsView 继承定义了一个类 TGraphicsView ,重新实现事件处理函数mouseMoveEvent()和 mousePressEvent(),把鼠标事件转换为自定义信号,这样就可以在使用TGraphicsView 组件的主窗口里设计槽函数响应这些鼠标事件。
类声明与定义如下:
//.h文件
#ifndef TGRAPHICSVIEW_H
#define TGRAPHICSVIEW_H#include <QObject>
#include <QGraphicsView>//自定义TGraphicsView类继承QGraphicsView类
class TGraphicsView : public QGraphicsView
{Q_OBJECTprotected: //重新实现下面两个函数void mouseMoveEvent(QMouseEvent *event);void mousePressEvent(QMouseEvent *event);public:TGraphicsView(QWidget *parent = nullptr);signals://信号会附带发送当前鼠标坐标void mouseMovePoint(QPoint point);void mouseClicked(QPoint point);
};#endif // TGRAPHICSVIEW_H///.cpp文件
#include "tgraphicsview.h"
#include <QMouseEvent>
#include <QPoint>void TGraphicsView::mouseMoveEvent(QMouseEvent *event)
{//鼠标移动事件QPoint point=event->pos(); //QGraphicsView的坐标emit mouseMovePoint(point); //释放信号QGraphicsView::mouseMoveEvent(event); //调用父类的事件函数
}void TGraphicsView::mousePressEvent(QMouseEvent *event)
{ //鼠标左键按下事件if (event->button()==Qt::LeftButton){QPoint point=event->pos(); //QGraphicsView的坐标emit mouseClicked(point); //释放信号}QGraphicsView::mousePressEvent(event); //父类事件
}//构造函数
TGraphicsView::TGraphicsView(QWidget *parent):QGraphicsView(parent)
{}这两个事件处理函数 mouseMoveEvent()和 mousePressEvent(),并定义了两个信号 mouseMovePoint()和 mouseClicked()。这两个函数的参数 event 都是 QMouseEvent 类型,如果鼠标发生相应的事件会将将发生的event传入事件处理函数。
通过 event->pos()可以获取鼠标光标在视图中的坐标 point,在发射自定义信号 mouseMovePoint()和 mouseClicked()时将 point 作为信号的参数。在其他地方可以使用connect()将该信号与相应的槽函数连接后就可以实现相应的功能。
主窗口
在主窗口函数中,设置视图的属性,连接视图的鼠标事件与槽函数,然后在视图中创建场景并将其与界面上的视图组件 view 关联起来,在场景中添加图形项,这里需要注意图形项的一些属性设置。若不调用函数 setPos()设置图形项在场景中的位置,默认位置为(0, 0)。
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);//状态栏设计labViewCord=new QLabel("View 坐标:", this);labViewCord->setMinimumWidth(150);ui->statusBar->addWidget(labViewCord);labSceneCord=new QLabel("Scene 坐标:", this);labSceneCord->setMinimumWidth(150);ui->statusBar->addWidget(labSceneCord);labItemCord=new QLabel("Item 坐标:", this);labItemCord->setMinimumWidth(150);ui->statusBar->addWidget(labItemCord);ui->view->setCursor(Qt::CrossCursor); //十字光标ui->view->setMouseTracking(true); //鼠标跟踪ui->view->setDragMode(QGraphicsView::RubberBandDrag); //矩形选择框// ui->view->setDragMode(QGraphicsView::ScrollHandDrag);connect(ui->view,SIGNAL(mouseMovePoint(QPoint)),this, SLOT(do_mouseMovePoint(QPoint)));connect(ui->view,SIGNAL(mouseClicked(QPoint)),this, SLOT(do_mouseClicked(QPoint)));iniGraphicsSystem(); //Graphics View结构初始化
}//创建Graphics View结构中的各项
void MainWindow::iniGraphicsSystem()
{QRectF rect(-200,-100,400,200); //该坐标是在view中的坐标scene=new QGraphicsScene(rect,this); //scene逻辑坐标系定义ui->view->setScene(scene); //为视图设置场景//画一个矩形框,大小等于sceneQGraphicsRectItem *item=new QGraphicsRectItem(rect); //矩形框正好等于scene的大小// item->setFlag(QGraphicsItem::ItemIsSelectable); //可选中// item->setFlag(QGraphicsItem::ItemIsFocusable); //可以获得焦点// item->setFlag(QGraphicsItem::ItemIsMovable,false); //不能移动//可选,可以有焦点,但是不能移动item->setFlags(QGraphicsItem::ItemIsSelectable | QGraphicsItem::ItemIsFocusable);QPen pen;pen.setWidth(2);item->setPen(pen);// item->setPos(500,0);//缺省位置在scene的(0,0)scene->addItem(item);//一个位于scene中心的椭圆,测试局部坐标QGraphicsEllipseItem *item2=new QGraphicsEllipseItem(-100,-50,200,100); //矩形框内创建椭圆,绘图项的局部坐标,左上角(-100,-50),宽200,高100item2->setPos(0,0); //图形项在场景中的坐标item2->setBrush(QBrush(Qt::blue));item2->setFlag(QGraphicsItem::ItemIsMovable); //能移动item2->setFlag(QGraphicsItem::ItemIsSelectable); //可选中item2->setFlag(QGraphicsItem::ItemIsFocusable); //可以获得焦点// item2->setFlags(QGraphicsItem::ItemIsMovable// | QGraphicsItem::ItemIsSelectable// | QGraphicsItem::ItemIsFocusable);scene->addItem(item2);//一个圆,中心位于scene的边缘QGraphicsEllipseItem *item3=new QGraphicsEllipseItem(-50,-50,100,100); //矩形框内创建椭圆,绘图项的局部坐标,左上角(-100,-50),宽200,高100item3->setPos(rect.right(),rect.bottom()); //图形项在场景中的坐标item3->setBrush(QBrush(Qt::red));item3->setFlag(QGraphicsItem::ItemIsMovable); //能移动item3->setFlag(QGraphicsItem::ItemIsSelectable); //可选中item3->setFlag(QGraphicsItem::ItemIsFocusable); //可以获得焦点// item3->setFlags(QGraphicsItem::ItemIsMovable// | QGraphicsItem::ItemIsSelectable// | QGraphicsItem::ItemIsFocusable);scene->addItem(item3);scene->clearSelection();
}
对于视图属性的设置:
• setCursor(Qt::CrossCursor):将鼠标光标设置为十字形。
• setMouseTracking(true):开启鼠标跟踪,在鼠标移动时就会产生 mouseMove 事件。默认是不开启鼠标跟踪的,那么只有在按下鼠标某个键时才会产生 mouseMove 事件。
• setDragMode(QGraphicsView::RubberBandDrag):在场景的背景上点击并拖动鼠标时,显示 一个矩形框。默认是不响应(QGraphicsView::NoDrag),其值还可以设置为 QGraphicsView:: ScrollHandDrag,拖动鼠标时鼠标光标变成手形,拖动鼠标就会使卷滚条移动。
关联信号与槽函数
连接的两个自定义槽函数用于与界面上的 TGraphicsView 组件的两个信号关联,在鼠标移动时显示视图中的坐标和场景中的坐标,在点击鼠标时显示图形项的局部坐标。
槽函数定义如下所示:
//鼠标移动,point是 GraphicsView的坐标,物理坐标
void MainWindow::do_mouseMovePoint(QPoint point)
{labViewCord->setText(QString::asprintf("View 坐标:%d,%d",point.x(),point.y()));QPointF pointScene=ui->view->mapToScene(point); //转换到Scene坐标labSceneCord->setText(QString::asprintf("Scene 坐标:%.0f,%.0f", pointScene.x(),pointScene.y()));
}//鼠标单击
void MainWindow::do_mouseClicked(QPoint point)
{QPointF pointScene=ui->view->mapToScene(point); //转换到Scene坐标QGraphicsItem *item=NULL;item=scene->itemAt(pointScene,ui->view->transform()); //获取光标下的绘图项if (item != NULL) //有绘图项{QPointF pointItem=item->mapFromScene(pointScene); //转换为绘图项的局部坐标labItemCord->setText(QString::asprintf("Item 坐标:%.0f,%.0f", pointItem.x(),pointItem.y()));}
}
鼠标事件中,参数 point 是鼠标在视图中的坐标,使用 QGraphicsView 的 mapToScene()函数可以将此坐标变换为场景中的坐标。先用 QGraphicsView 的mapToScene()函数将此坐标变换为场景中的坐标 pointScene,然后用 QGraphicsScene 的 itemAt()函数获得光标处的图形项。如果鼠标光标处有图形项,就用图形项的 mapFromScene()函数将pointScene 变换为图形项的局部坐标 pointItem。
自定义TGraphicsView的UI提升
我们使用时需要的是TGraphicsView,但是QT可选组件中只有GraphicsView,因此需要将视图组件升级为 TGraphicsView 类。升级方法如下所示,之前在QT界面设计中添加的是QGraphicsView,右键该组件点击提升为----->TGraphicView即可。这是使用自定义界面组件的一种方法。

为了测试视图与场景的尺寸变化,主窗口还重定义了事件处理函数 resizeEvent(),以便在窗口大小变化时,显示视图区域和场景的大小信息。其代码如下:
//窗口变化大小时的事件
void MainWindow::resizeEvent(QResizeEvent *event)
{// Q_UNUSED(event);//Graphics View坐标,左上角总是(0,0),宽度=,长度=QString str=QString::asprintf("Graphics View坐标,左上角总是(0,0),宽度=%d,高度=%d",ui->view->width(),ui->view->height());ui->labViewSize->setText(str);// ui->labViewSize->setText(QString::asprintf("Graphics View坐标,左上角总是(0,0),宽度=%d,高度=%d",// ui->view->width(),ui->view->height()));QRectF rectF=ui->view->sceneRect(); //场景的矩形区QString str2=QString::asprintf("QGraphicsView::sceneRect=(Left,Top,Width,Height)""=%.0f,%.0f,%.0f,%.0f", rectF.left(),rectF.top(),rectF.width(),rectF.height());ui->labSceneRect->setText(str2);// ui->labSceneRect->setText(QString::asprintf("QGraphicsView::sceneRect=(Left,Top,Width,Height)=%.0f,%.0f,%.0f,%.0f",// rectF.left(),rectF.top(),rectF.width(),rectF.height()));event->accept();
}通过测试,程序在窗口大小改变时,labViewSize 显示的视图宽度和高度是随窗口大小变化而变化的,而 labSceneRect 显示的场景的矩形区大小是固定的,总是(−200, −100, 400, 200)。
如下图,将程序窗口缩小,视图也会变小,显示的内容也会被隐藏一部分,但是场景是尺寸是不变的,所以视图是用来“看”的,而场景是用“存”的,视图中虽然有些组件看不见了,但是这些组件确确实实还在场景中,这也是为什么在视图和图形项中要套一层场景,这样更方便管理。

相关文章:
)
QT图形/视图架构详解(一)
场景、视图与图形项 图形/视图架构主要由 3 个部分组成,即场景、视图和图形项,三者的关系如图所示: 场景、视图和图形项的关系 场景(QGraphicsScene 类) 场景不是界面组件,它是不可见的。场景是一个抽象的…...

h5 区分ios和安卓
h5 区分ios和安卓 const systemInfo uni.getSystemInfoSync(); if (systemInfo.platform "ios" || systemInfo.platform "android") {}h5 区分微信小程序与app用条件编译条件编译 js #ifdef MP-WEIXIN #endif...

爬虫基础知识点
最近看了看爬虫相关知识点,做了记录,具体代码放到了仓库,本文仅学习使用,如有违规请联系博主删除。 这个流程图是我使用在线AI工具infography生成的,这个网站可以根据url或者文本等数据自动生成流程图,挺…...
)
golang 实现简单redis服务3(实现多类型数据结构支持)
redis各种数据类型的工作原理stringlisthashset(集合)zset(有序集合)(思考1):为什么redis使用跳跃表而不是红黑树?(思考2): 都可以范围取值,为什么mysql使用b树不用跳跃表,为什么redis使用跳跃表不用b树? 之前的redis只实现了基本数据string类型的操作,那能不能实现多种数据类…...

【硬件测试】基于FPGA的4ASK调制解调通信系统开发与硬件片内测试,包含信道模块,误码统计模块,可设置SNR
目录 1.算法仿真效果 2.算法涉及理论知识概要 3.Verilog核心程序 4.开发板使用说明和如何移植不同的开发板 5.完整算法代码文件获得 1.算法仿真效果 本文是之前写的文章: 《基于FPGA的4ASK调制解调系统,包含testbench,高斯信道模块,误码率统计模块,可以设置不同SNR》 的…...
,数据目录(配置的必要性,目录下的内容,具体文件介绍,修改配置))
配置mysqld(读取选项内容,基本配置),数据目录(配置的必要性,目录下的内容,具体文件介绍,修改配置)
目录 配置mysqld 读取选项内容 介绍 启动脚本 基本配置 内容 端口号 数据目录的路径 配置的必要性 配置路径 mysql数据目录 具体文件 修改配置时 权限问题 配置mysqld 读取选项内容 介绍 会从[mysqld] / [server] 节点中读取选项内容 优先读取[server] 虽然服务…...

【roadMap】我转行软件测试的经历
软件测试这行咋样? 如果你简单了解过「软件测试工程师」这个岗位,就会知道它的基本特点: 待遇比开发低,比其他行业高入门丝滑,算是技术岗最简单的一类测试行业有细分领域:功能、性能、自动化… 每个行业…...

回归任务与分类任务应用及评价指标
能源系统中的回归任务与分类任务应用及评价指标 一、回归任务应用1.1 能源系统中的回归任务应用1.1.1 能源消耗预测1.1.2 负荷预测1.1.3 电池健康状态估计(SOH预测)1.1.4 太阳能发电量预测1.1.5 风能发电量预测 1.2 回归任务中的评价指标1.2.1 RMSE&…...

半导体制造全流程
半导体制造是一个极其复杂且精密的过程,主要涉及将硅片加工成功能强大的芯片。以下是半导体制造的全流程概述: 1. 硅材料制备 硅提纯: 使用冶金级硅,进一步提纯为高纯度硅(电子级硅),纯度可达 …...
)
Mac m2电脑上安装单机Hadoop(伪集群)
1. 引言 本教程旨在介绍在Mac 电脑上安装Hadoop 2. 前提条件 2.1 安装JDK Mac电脑上安装Hadoop,必须首先安装JDK,并配置环境变量(此处不做详细描述) 2.2 配置ssh环境 关闭防火墙 在Mac下配置ssh环境,防止后面启…...

React 第十六节 useCallback 使用详解注意事项
useCallback 概述 1、useCallback 是在React 中多次渲染缓存函数的 Hook,返回一个函数的 memoized的值; 2、如果多次传入的依赖项不变,那么多次定义的时候,返回的值是相同的,防止频繁触发更新; 3、多应用在 父组件为函…...
开发附源码)
悬赏任务源码(悬赏发布web+APP+小程序)开发附源码
悬赏任务源码是指一个软件或网站的源代码,用于实现悬赏任务的功能。悬赏任务是指发布方提供一定的奖励,希望能够找到解决特定问题或完成特定任务的人。悬赏任务源码通常包括任务发布、任务接受、任务完成和奖励发放等功能的实现。搭建悬赏任务源码是一个…...

Collection接口
目录 一. Collection基本介绍 二. Collection中的方法及其使用 1. 添加元素 (1) 添加单个元素 (2) 添加另一集合中的所有元素 2. 删除元素 (1) 删除单个元素 (2) 删除某个集合中包含在其他集合中的元素 (3) 保留两个集合中的交集部分, 删除其他元素. 3. 遍历元素 (1) …...

电机驱动模块L9110S详解
电机驱动模块是一种用于控制和驱动电机的设备,它能够将控制信号转化为适合电机操作的电流和电压。通过电机驱动模块,可以实现对电机的速度、方向等参数进行精确控制。 今天我们要介绍的 L9110S 电机驱动适合大学生、工程师、个人DIY、电子爱好者们学习和…...

路由之间是怎么跳转的?有哪些方式?
1. React 路由跳转方式(React Router) 在 React 中,路由跳转通常使用 React Router 来管理。React Router 提供了不同的跳转方式。 <Link> 组件跳转 使用 <Link> 组件来进行路由跳转,它会渲染为一个 HTML <a> …...

AudioSegment 将音频分割为指定长度时间片段 - python 实现
DataBall 助力快速掌握数据集的信息和使用方式,会员享有 百种数据集,持续增加中。 需要更多数据资源和技术解决方案,知识星球: “DataBall - X 数据球(free)” -------------------------------------------------------------…...

双目摄像头标定方法
打开matlab 找到这个标定 将双目左右目拍的图像上传(左右目最好不少于20张) 等待即可 此时已经完成标定,左下角为反投影误差,右边为外参可视化 把这些误差大的删除即可。 点击导出 此时回到主页面,即可看到成功导出 Ca…...

题解 - 莱布尼茨三角形
题目描述 世界上著名的莱布尼茨三角形如图所示,请编程输出图中排在第n行从左边数第m个位置上的数。 输入 共一行,有二个整数N 和M(N<15),两数间用空格隔开。 输出 共一行,有二个整数,两数间用“/”隔开ÿ…...

低代码开发:企业数智化转型中的关键角色与实践案例分析
引言 随着信息技术的飞速发展,企业数智化转型已成为提升竞争力和实现可持续发展的必经之路。在这一过程中,低代码开发平台作为一种新兴的开发模式,正逐渐成为企业数智化转型的关键角色。本文将探讨低代码开发在企业数智化转型中的作用&#x…...

【ubuntu24.04】PDFMathTranslate 本地PDF翻译GPU部署
https://huggingface.co/spaces/reycn/PDFMathTranslate-Docker排不上号官方都是要安装包,感觉可以本地试着源码部署一下, http://localhost:7860/官方是这个端口,但是我本地启动是:5000IDEA 里本地 backend启动效果 GUI 是监听7860的...

基于Spring Boot + Vue的摄影师分享交流社区的设计与实现
博主介绍:java高级开发,从事互联网行业六年,熟悉各种主流语言,精通java、python、php、爬虫、web开发,已经做了多年的设计程序开发,开发过上千套设计程序,没有什么华丽的语言,只有实…...

高空坠物识别
目录 一、回答二、其他参考 prompt 有没有识别高空坠物的github项目一、回答 根据您的请求,以下是一些在GitHub上可以找到的关于识别高空坠物的项目: 1、overthecity 这是一个监控高空抛物的云端服务项目,它利用Edison的计算能力对高空抛物…...

22. 正则表达式
一、概述 正则表达式(regular expression)又称 规则表达式,是一种文本模式(pattern)。正则表达式使用一个字符串来描述、匹配具有相同规格的字符串,通常被用来检索、替换那些符合某个模式(规则&…...

阿里云数据库MongoDB版助力极致游戏高效开发
客户简介 成立于2010年的厦门极致互动网络技术股份有限公司(以下简称“公司”或“极致游戏”),是一家集网络游戏产品研发与运营为一体的重点软件企业,公司专注于面向全球用户的网络游戏研发与运营。在整个产业链中,公…...

leetcode230.二叉搜索树中第k小的元素
标签:二叉搜索树;中序遍历 给定一个二叉搜索树的根节点 root ,和一个整数 k ,请你设计一个算法查找其中第 k 小的元素(从 1 开始计数)。 示例 1: 输入:root [3,1,4,null,2], k 1…...

深入了解C++中const的用法
文章目录 一、C中的const如何理解?二、C中的const与C语言中的const有何区别?三、const与指针、引用的结合使用 一、C中的const如何理解? 在C中,const是一个关键字,用来表示常量性,意在告诉编译器某些变量或…...

adb连接逍遥安卓模拟器失败的问题解决方案
1、逍遥安卓模拟器进入系统应用,设置-关于平板电脑-版本号,连续点击3次以上,直到提示进入开发者模式,返回设置界面,进入【开发者选项】-【USB调试】开启,之后重启模拟器再次adb尝试连接。 2、android stud…...

【Go基础】Go算法常用函数整理
Go算法常用函数整理 使用 Go 语言编写算法题时,掌握一些常用的函数和用法可以大大提高效率。 1. 排序 (slices 包): slices.Sort(x []T): 对切片 x 进行升序排序。需要 Go 1.18 版本。T 需要实现 constraints.Ordered 接口,例如…...

【rust杂乱笔记】
code . 打开vscode fn main() {println!("hello world!") }loop{}循环; break跳出循环 // 引入三方库 use rand::Rng; // 引入标准库中的输入输出 use std::cmp::Ordering; use std::io;// main函数 先执行main函数 fn main() {// 打印的宏方法// 打印提示信息print…...

BFS算法题
目录 1.BFS 2.树里的宽搜 题目一——429. N 叉树的层序遍历 - 力扣(LeetCode) 题目二——103. 二叉树的锯齿形层序遍历 - 力扣(LeetCode) 题目三——662. 二叉树最大宽度 - 力扣(LeetCode) 题目四——…...

辅助函数:mapMutations,mutations里的方法映射到组件的methods中
或者,页面已经映射了该方法 ,直接在该页面使用该方法。也就是不用在组件函数中向仓库传递修改数据信息,直接使用映射过来的方法修改数据 修改标题 跟在methods中定义函数不一样调用mutations方法修改标题不一样,新修改的数据是要写…...

XX服务器上的npm不知道咋突然坏了
收到同事的V,说是:182上的npm不知道咋突然坏了,查到这里了,不敢动了。 咱一定要抓重点:突然坏了。这里的突然肯定不是瞬间(大概率是上次可用,这次不可用,中间间隔了多长时间&#x…...
“信息安全管理与评估”赛项规程)
2024年山西省第十八届职业院校技能大赛 (高职组)“信息安全管理与评估”赛项规程
2024年山西省第十八届职业院校技能大赛 (高职组)“信息安全管理与评估”赛项规程 一、赛项名称 赛项名称:信息安全管理与评估 英文名称:Information Security Management and Evaluation 赛项组别:高职教师组 赛项归属…...

Excel拆分脚本
Excel拆分 工作表按行拆分为工作薄 工作表按行拆分为工作薄 打开要拆分的Excel文件,使用快捷键(AltF11)打开脚本界面,选择要拆分的sheet,打开Module,在Module中输入脚本代码,然后运行脚本 Su…...

深入解析MySQL事务隔离级别与锁机制在银行账户业务中的应用
一、引言 在金融行业,尤其是银行账户业务中,数据的一致性和安全性至关重要。MySQL作为一种广泛使用的数据库,其事务隔离级别和锁机制在保证数据一致性方面发挥着重要作用。本文将针对银行账户查询与转账业务,探讨如何运用事务锁来…...

Linux 设备树
学习设备树之前你需要知道什么? 因为设备树描述了整个芯片和开发板等所有硬件信息内容,所以他的信息量是非常庞大的,RK的linux的设备树算下来大概就有九千多行,大家不要被这个数字给吓到,这些内容都是原厂工程师写的&a…...

Ollama管理本地开源大模型,用Open WebUI访问Ollama接口
现在开源大模型一个接一个的,而且各个都说自己的性能非常厉害,但是对于我们这些使用者,用起来就比较尴尬了。因为一个模型一个调用的方式,先得下载模型,下完模型,写加载代码,麻烦得很。 对于程序的规范来说,只要东西一多,我们就需要一个集中管理的平台,如管理python…...

面向对象进阶:多态
黑马程序员Java个人笔记 BV17F411T7Ao p129~132 目录 多态 多态调用成员的特点 调用成员变量 调用成员方法 理解 多态的优势 解耦合 多态的弊端 解决方案:强制类型转换 instanceof jdk14新特性,将判断和强转放一起 总结 多态 多态调…...
)
设置IMX6ULL开发板的网卡IP的两种方法(临时生效和永久有效两种方法)
设置开发板网卡的IP,有两种方法。 方法一:临时生效 第一种方式是临时设置,只有本次有效,重启后又要重新设,命令为: ifconfig eth0 192.168.5.9设置成功后可以使用ifconfig命令来查看已设置的 IP 地址。 …...

Navicat for MySQL 查主键、表字段类型、索引
针对Navicat 版本11 ,不同版本查询方式可能不同 1、主键查询 (重点找DDL!!!) 方法(1) :右键 - 对象信息 - 选择要查的表 - DDL - PRIMARY KEY 方法(2&…...

二十七、Tomcat专题总结与拓展
文章目录 一、Tomcat设计思路总结1、Tomcat整体架构2、Tomcat设计思路 二、Tomcat源码设计精髓三、拓展:SpringBoot整合Tomcat源码分析四、拓展:SpringBoot整合Undertow实战1、Undertow概述2、SpringBoot集成Undertow2.1、引入依赖2.2、application.prop…...
- 深度剖析一个弧形进度条的实现)
WPF+MVVM案例实战与特效(三十九)- 深度剖析一个弧形进度条的实现
文章目录 1、使用 Path 结合 ArcSegment 绘制圆弧1、属性解读2、静态圆弧3、动态圆弧4、运行效果5、圆弧两端点的形状2、总结1、使用 Path 结合 ArcSegment 绘制圆弧 1、属性解读 Path 是 WPF 中的一个标记元素,用于绘制复杂的几何路径形状,而 ArcSegment 用于描述 Path 中…...

Spring Boot 应用 “Connection is closed” 及 MySQL 空闲超时断开连接解决方案
在使用 Spring Boot MySQL HikariCP 的组合时,可能会在生产或测试环境中遭遇类似如下异常信息: org.springframework.jdbc.UncategorizedSQLException: PreparedStatementCallback; uncategorized SQLException for SQL [SELECT ...]; SQL state [nu…...

【数据库】Oracle
文章目录 1. 批量更新 1. 批量更新 这种方式将所有更新操作放在一个事务中执行,减少了与数据库的交互次数,从而可能提高性能。此外,事务处理还可以确保数据的一致性和完整性。begin; update mytable set STATE 102,STATE_DATE now() …...

链式栈的实现及其应用
目录 一、链式栈结构模型 二、链式栈的实现 2.1创建 2.2压栈 2.3出栈 2.4判断栈是否为空 2.5查看栈顶 2.6释放栈 三、应用 链式栈实际上就是基于链表,压栈和弹栈可分别看作头插和头删,链表尾部就是栈底,头指针就是栈顶指针 一、链式…...

结构化的Prompt
资源库: AI 提示词-WayToAGI精选高效的AI提示词库,助力创作者和开发者解锁人工智能的潜力。通过我们的提示词和策略,优化您的AI工具使用效率,激发创意思维,提升产出质量。https://www.waytoagi.com/prompts?tag6 结构…...

ChatGPT突然全球宕机,OpenAI致歉:并查明原因,正积极修复
ChatGPT突然全球宕机,OpenAI致歉:并查明原因,正积极修复 在 2024 年 12 月 12 日上午的北京时间时段内,ChatGPT突发全球宕机,OpenAI致歉:已查明原因,正积极修复 官方证实了其备受瞩目的聊天机器…...

【实验16】基于双向LSTM模型完成文本分类任务
目录 1 数据集处理- IMDB 电影评论数据集 1.1 认识数据集 1.2 数据加载 1.3 构造Dataset类 1.4 封装DataLoader 1.4.1 collate_fn函数 1.4.2 封装dataloader 2 模型构建 2.1 汇聚层算子 2.2 模型汇总 3 模型训练 4 模型评价 5 模型预测 6 完整代码 7 拓展实验 …...

【中工开发者】鸿蒙商城app
这学期我学习了鸿蒙,想用鸿蒙做一个鸿蒙商城app,来展示一下。 项目环境搭建: 1.开发环境:DevEco Studio2.开发语言:ArkTS3.运行环境:Harmony NEXT base1 软件要求: DevEco Studio 5.0.0 Rel…...

SpringBoot 整合 MongoDB 实现文档存储
一、MongoDB 简介 MongoDB(来自于英文单词“Humongous”,中文含义为“庞大”)是可以应用于各种规模的企业、各个行业以及各类应用程序的开源数据库。基于分布式文件存储的数据库。由C语言编写。旨在为 WEB 应用提供可扩展的高性能数据存储解…...
