网页 HTML布局(详解)
本篇讲的是:构成网页的三要素中的HTML

HTML的基本结构标签:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
</html>
详细解释一下代码:
1.
<!DOCTYPE html>
作用:声明这是一个 HTML5 文档。
解释:浏览器会根据这个声明来解析和渲染页面。
<!DOCTYPE html>是 HTML5 的标准文档类型声明,告诉浏览器使用最新的 HTML 标准来解析页面。2.
<html lang="en">
作用:定义 HTML 文档的根元素。
lang="en":指定文档的语言为英语(English)。这有助于浏览器和辅助工具(如屏幕阅读器)正确处理文档内容。解释:
<html>是 HTML 文档的最外层容器,所有其他 HTML 元素都必须嵌套在这个标签内。3.
<head>
作用:包含文档的元数据(metadata),这些信息不会直接显示在网页上。
解释:
<head>标签内通常包含以下内容:
<meta>:定义字符编码、视口设置等。
<title>:定义网页的标题。
<link>:引入外部资源(如 CSS 文件)。
<script>:嵌入或引入 JavaScript 脚本。4.
<meta charset="UTF-8">
作用:定义文档的字符编码为 UTF-8。
解释:UTF-8 是一种通用的字符编码,支持全球大多数语言的字符。通过设置字符编码,可以确保浏览器正确解析和显示网页中的文字。
5.
<title>Title</title>
作用:定义网页的标题。
解释:网页标题会显示在浏览器的标签页上,也可以在书签中看到。这里的
Title是占位符,实际使用时应该替换为网页的具体标题。6.
<body>
作用:包含网页的可见内容,如文本、图片、链接等。
解释:浏览器会渲染
<body>标签内的所有内容,并将其显示在网页上。在这段代码中,<body>是空的,因此页面上不会显示任何内容。HTML标签结构:
结构说明:1. 标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名2. 常见标签由两部分组成,我们称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容3. 少数标签由⼀部分组成,我们称之为:单标签。自成⼀体,无法包裹内容。
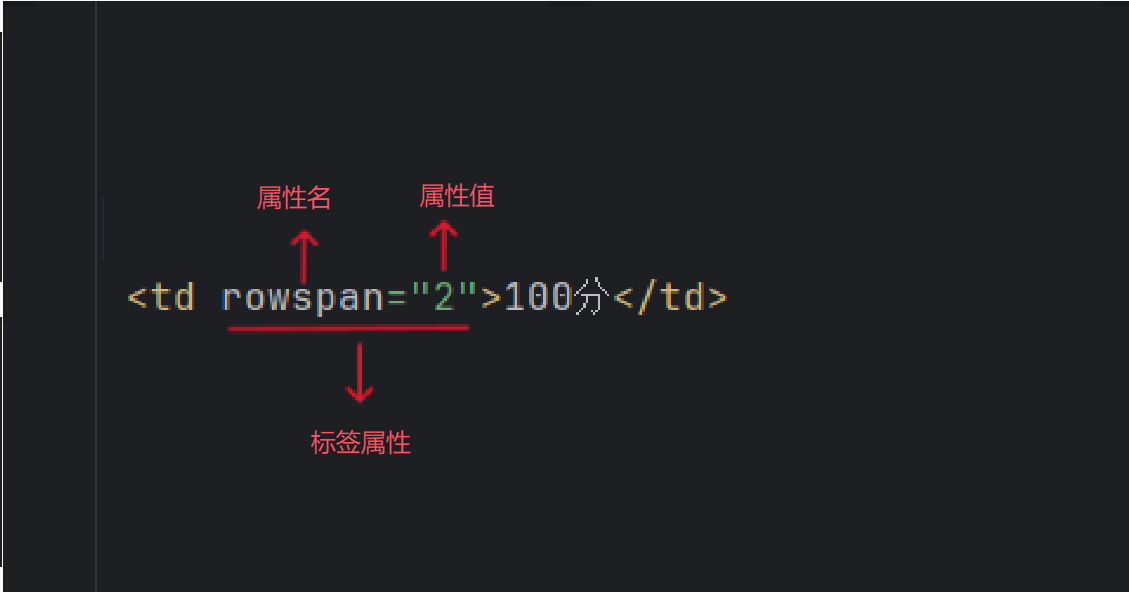
HTML标签属性:

HTML常用标签:
标题标签<h></h>
<!--标题标签:h系列标签代码:h1:1级标题h2:2级标题h3:3级标题h4:4级标题h5:5级标题h6:6级标题特点:1、标签的⽂字都有加粗2、标签的⽂字都有变⼤,从h1~h6⽂字逐渐减⼩3、每⼀个标题独占⼀⾏注意点:h1标签最为重要,开发中有特定的使⽤场景,如:新闻的标题、⽹⻚的logo部分-->普通的⽂字<h1>我是1级标题</h1><h2>我是2级标题</h2><h3>我是3级标题</h3><h4>我是4级标题</h4><h5>我是5级标题</h5><h6>我是6级标题</h6>段落标签<p></p>
<!--段落标签:p标签 双标签特点:1、段落之间存在间隙2、每个段落是独占⼀⾏--><h1>前端开发</h1><p>第一段</p><p>第二段</p><p>第三段</p>换行标签<br>
<!--换⾏标签:br 单标签作⽤:强制换⾏--><h1>前端开发</h1><br><p>第一段<br>换行段落</p><br><p>第二段</p><br><p>第三段</p><br>水平线标签<hr>
<!--⽔平线标签:hr标签 单标签作⽤:分割不同主题的⽔平线--><h1>前端开发</h1><hr><p>第一段</p><p>第二段</p><p>前端开发跟随移动互联⽹发展带来了⼤量⾼性能的移动终端设备应⽤。<br> HTML5,Node.
js的⼴泛应⽤,各类UI框架,JS类库层出不穷,开发难度也在逐步提升。</p>文本格式化标签
<!--⽂本格式化标签:让⽂本有加粗、下划线、倾斜、删除线⽂本的格式效果--><!-- 第⼀组 --><b>加粗</b><u>下划线</u><i>倾斜</i><s>删除线</s><br><!-- 第⼆组:推荐使⽤,语义更加强烈 --><strong>加粗</strong><ins>下划线</ins><em>倾斜</em><del>删除线</del>图片标签<img src="图片名">
<!--
图⽚标签:img 单标签
作⽤:在⽹⻚中展示⼀张图⽚
属性:
1、src:告诉浏览器要显示哪⼀张图⽚
属性值:路径(如果图⽚和当前⻚⾯在同级⽬录下,此时直接写图⽚的名字即可)
2、alt:替换⽂本
当图⽚加载失败时(如:路径写错了),才显示的⽂字
3、title:提示⽂本
当⿏标悬停在图⽚上时,才显示的⽂字
4、width:图⽚的宽度
5、height:图⽚的⾼度
注意点:
1、如果只设置图⽚的宽度或者⾼度,此时另⼀个会⾃动等⽐例缩放
2、如果同时设置了两个,若设置不当此时图⽚可能会变形
-->
<img src="cat.gif" alt="这是⼀只摇头猫" title="震惊!⼩猫咪竟然会⼲这种事?">
<h1 title="这是⼀个h1标签">我是⼀个⼀级标题</h1>媒体标签(音频、视频)
<!--多媒体标签:⾳频标签:audio属性:1、src:路径2、controls:播放的控件3、autoplay:⾃动播放(部分浏览器不⽀持)4、loop:循环播放--><audio src="./music.mp3" controls autoplay loop></audio><!--视频标签:video属性:1、src:路径2、controls:播放的控件3、autoplay:⾃动播放(部分浏览器不⽀持)——》在⾕歌浏览器中写muted可以完成
静⾳的⾃动播放4、loop:循环播放--><video src="./video.mp4" controls autoplay muted loop></video>链接标签
<!--超链接:a标签 双标签作⽤:点击之后跳转⽹⻚属性:1、href:告诉浏览器点击之后跳转去哪⼀个⽹⻚取值:路径1、外部链接:互联⽹上的绝对路径2、内部链接:推荐使⽤相对路径2、target:⽬标⽹⻚的打开⽅式取值:1、_self:(默认值) 在当前窗⼝中进⾏跳转,原⽹⻚会被覆盖2、_blank:在新窗⼝中进⾏跳转,原⽹⻚保留--><a href="https://www.baidu.com/" target="_blank">点击之后去百度⽹⻚</a><a href="./15-视频标签.html" target="_blank">点击之后去刚刚书写的视频⽹⻚</a>
布局标签(div、span)
-
块级元素:
-
默认情况下,
div会占据整行,与其他块级元素垂直排列。 -
它可以包含其他块级元素和行内元素。
-
适合用于布局较大的内容块,比如页面的头部、侧边栏、主体内容等。
-
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>div 示例</title><style>.container {width: 300px;background-color: #f0f0f0;padding: 10px;margin: 20px;}.header {background-color: #4285f4;color: white;padding: 10px;text-align: center;}.content {padding: 10px;}</style>
</head>
<body><!-- 使用 div 创建布局 --><div class="container"><div class="header"><h3>标题区域</h3></div><div class="content"><p>这是一个使用 div 创建的布局示例。</p></div></div>
</body>
</html>span标签:一行可以显示多个
-
行内元素:
-
默认情况下,
span不会换行,与其他行内元素水平排列。 -
它只能包含行内元素或文本,不能包含块级元素。
-
适合用于对文本或小范围内容进行样式设置,比如高亮显示、颜色变化等。
-
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>span 示例</title><style>.highlight {background-color: #ffeb3b;padding: 2px 4px;border-radius: 2px;font-weight: bold;}</style>
</head>
<body><!-- 使用 span 对文本进行样式设置 --><p>这是一个普通的文本,其中 <span class="highlight">这部分内容被高亮显示</span>。</p>
</body>
</html>| 特性 | div | span |
|---|---|---|
| 元素类型 | 块级元素 | 行内元素 |
| 默认行为 | 占据整行 | 不换行 |
| 内容类型 | 可包含块级和行内元素 | 只能包含行内元素和文本 |
| 语义性 | 较弱 | 较弱 |
| 适用场景 | 布局管理、分组元素 | 文本样式、小范围内容操作 |
| CSS 样式 | 可以设置宽高、边距、对齐等 | 通常只设置文本相关的样式 |
路径的使用
相对路径
相对路径是从当前工作目录开始的路径,依赖于当前的工作目录。它描述了从当前目录到目标文件或目录的路径。
-
优点:
-
灵活性高:路径可以根据当前工作目录动态变化,适合文件系统结构不固定的情况。
-
简洁性:路径通常较短,书写和维护成本较低。
-
可移植性:在文件系统结构变化时,只要相对路径的上下文关系保持不变,路径仍然有效。
-
-
缺点:
-
依赖性:路径依赖于当前工作目录,如果工作目录变化,路径可能失效。
-
不确定性:在不同的工作目录下,相同的相对路径可能指向不同的文件或目录。
-
同级⽬录:直接写:⽬标⽂件名字!
下级⽬录:直接写:⽂件夹名/⽬标⽂件名字!
上级⽬录:直接下:../⽬标⽂件名字!绝对路径
-
优点:
-
明确性:始终从根目录开始,路径是唯一的,不会因工作目录变化而改变。
-
可移植性差:如果文件系统结构发生变化(例如,根目录或目录结构被修改),绝对路径可能失效。
-
安全性:在某些场景下,使用绝对路径可以避免因工作目录变化导致的意外行为。
-
-
缺点:
-
灵活性低:无法适应文件系统结构的变化。
-
冗长:路径通常较长,书写和维护成本较高。
-
盘符开头:D:\day01\images\1.jpg
完整的⽹络地址:https://www.baidu.com/2018czgw/images/logo.gif
| 特性 | 绝对路径 | 相对路径 |
|---|---|---|
| 路径起点 | 根目录 | 当前工作目录 |
| 路径长度 | 较长 | 较短 |
| 依赖性 | 无依赖 | 依赖当前工作目录 |
| 灵活性 | 低 | 高 |
| 可移植性 | 差 | 好 |
| 适用场景 | 需要明确路径的场景 | 需要动态适应的场景 |
| 安全性 | 高 | 低(可能因工作目录变化导致问题) |
列表与表格和表单:
列表
无序列表<ul></ul>:
<h1>⽔果列表</h1><!-- ul表示⽆序列表的整体 --><!-- li表示⽆序列表的每⼀项 --><ul><li><p>我也是⼀个p标签</p></li><li>榴莲</li><li>⾹蕉</li><li>苹果</li><li>哈密⽠</li><li>⽕⻰果</li></ul>| 标签名 | 说明 |
| ul | 表示无序列表的整体,用于包裹li标签 |
| li | 表示无序列表的每一项,用于包含每一行的内容 |
属性
-
type:指定项目符号的样式,可选值包括:-
disc:实心圆点(默认) -
circle:空心圆点 -
square:方形
-
有序列表<ol></ol>
<ol type="A" start="2"><li>第一步</li><li>第二步</li><li>第三步</li>
</ol>| 标签名 | 说明 |
| ol | 表示有序列表的整体,用于包裹li标签 |
| li | 表示有序列表的每一项,用于包含每一行内容 |
属性
-
start:指定列表的起始编号。 -
type:指定编号的样式,可选值包括:-
1:数字(默认) -
A:大写字母 -
a:小写字母 -
I:大写罗马数字 -
i:小写罗马数字
-
嵌套列表
有序列表嵌套无序列表
<ol><li>水果<ul><li>苹果</li><li>香蕉</li></ul></li><li>蔬菜<ul><li>胡萝卜</li><li>土豆</li></ul></li>
</ol>| 特性 | 有序列表(<ol>) | 无序列表(<ul>) |
|---|---|---|
| 编号方式 | 自动编号(默认数字) | 项目符号(默认圆点) |
| 语义意义 | 强调顺序或排名 | 强调列举事项,不强调顺序 |
| 灵活性 | 可通过 start 和 type 自定义编号 | 可通过 type 自定义项目符号 |
| 视觉效果 | 有明确的顺序感 | 更适合简洁的列举 |
表格
表格的基本标签
| 标签名 | 说明 |
| table | 表格整体,可包裹多个tr标签 |
| tr | 表格每行,可用于包裹td |
| td | 表格单元格,可用于包裹内容 |
| caption | 表示表格整体大标题,默认在表格顶部居中位置显示 |
| th | 表示一列小标题,表格第一行,默认内部文字居中且加粗显示 |
| cellpadding | 设置单元格内容与边框之间的间距 |
| cellspacing | 设置单元格之间的间距 |
<!-- table表示表格的整体 -->
<!-- tr表示表格的每⼀⾏ -->
<!-- td表示表格的单元格 -->
<table><td>姓名</td><td>成绩</td><td>评语</td
<tr>
></tr><tr><td>⼩哥哥</td><td>100分</td><td>⼩哥哥真帅⽓</td></tr><tr><td>⼩姐姐</td><td>100分</td><td>⼩姐姐真漂亮</td></tr><tr><td>总结</td><td>郎才⼥貌</td><td>郎才⼥貌</td></tr>
</table>合并单元格:跨行合并(rowspan)或者跨列合并(colspan)
| 属性名 | 属性值 | 说明 |
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多列的单元格水平合并 |
<table border="1"><tr><th rowspan="2">姓名</th><th colspan="2">成绩</th></tr><tr><th>数学</th><th>英语</th></tr><tr><td>张三</td><td>90</td><td>85</td></tr>
</table>表单<form>
-
属性:
-
action:指定表单数据提交的目标URL。 -
method:指定表单数据提交的方式(GET或POST)。 -
name:表单的名称,用于脚本访问。 -
id:表单的唯一标识符。 -
target:指定提交后页面的显示位置(如_blank、_self等)。 -
enctype:指定表单数据的编码类型(如application/x-www-form-urlencoded、multipart/form-data等)。
-
表单元素:
| 元素 | 作用 | 示例代码 |
|---|---|---|
<input> | 通用输入框(文本、密码、按钮等) | <input type="text" name="username"> |
<textarea> | 多行文本输入框 | <textarea name="message"></textarea> |
<select> | 下拉菜单 | <select name="country"></select> |
<button> | 按钮 | <button type="submit">提交</button> |
<label> | 为表单元素提供标签 | <label for="email">邮箱</label> |
<fieldset> | 分组表单元素 | <fieldset><legend>个人信息</legend></fieldset> |
<legend> | 为<fieldset>提供标题 | <legend>个人信息</legend> |
<input>标签
type值 | 作用 | 示例代码 |
|---|---|---|
text | 单行文本输入框 | <input type="text" name="name"> |
password | 密码输入框(输入内容会隐藏) | <input type="password" name="pwd"> |
email | 邮箱输入框(支持验证) | <input type="email" name="email"> |
number | 数字输入框 | <input type="number" name="age"> |
date | 日期选择器 | <input type="date" name="birthday"> |
checkbox | 复选框 | <input type="checkbox" name="hobby"> |
radio | 单选按钮 | <input type="radio" name="gender"> |
file | 文件上传 | <input type="file" name="avatar"> |
submit | 提交按钮 | <input type="submit" value="提交"> |
reset | 重置按钮 | <input type="reset" value="重置"> |
hidden | 隐藏字段 | <input type="hidden" name="id"> |
search | 搜索功能的文本输入框 | <input type="search" name="query"> |
tel | 电话号码输入框 | <input type="tel" name="phone"> |
url | 网址输入框 | <input type="url" name="website"> |
<textarea>标签
用于创建多行文本输入框,适合用户输入较长的文本内容。
<textarea name="message" rows="4" cols="50" placeholder="请输入您的留言"></textarea><select>标签
用于创建下拉菜单,适合提供有限选项供用户选择。
<select name="country"><option value="cn">中国</option><option value="us">美国</option><option value="jp">日本</option>
</select><button>标签
用于创建按钮,支持更灵活的样式和内容。
<button type="submit">提交表单</button><label>标签
用于为表单元素提供标签,增强可访问性。
<label for="email">邮箱:</label>
<input type="email" id="email" name="email"><fieldset>和<legend>标签
用于分组表单元素,提高表单的结构化和可读性。
<fieldset><legend>个人信息</legend><label for="name">姓名:</label><input type="text" id="name" name="name"><br><label for="email">邮箱:</label><input type="email" id="email" name="email">
</fieldset>表单的属性
required:指定字段为必填项。
readonly:指定字段为只读。
disabled:禁用表单元素。
placeholder:提供输入框的提示文本。
maxlength:限制输入的最大字符数。
min/max:限制数值或日期的范围。
pattern:使用正则表达式验证输入内容。
综合练习:
1.用简单的HTML常用标签解决

2.用表格解决

3.用表单解决

第一题源代码
<!--定义文档类型为HTML5-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><!-- viewport:视口(页面窗口)width=device-width 表示宽度等于设备宽度--><!-- 设置图标 -->
<!-- <link rel="shortcut icon" href="xiao.png">--><link rel="shortcut icon" href="img/qq.png"><!-- 设置网站的favicon图标 --><meta name="viewport" content="width=device-width, initial-scale=1.0"></meta><title>新闻</title></head><body>
<!--网页主体 -->
<h1>东部战区发布主题海报《慑封》:闹的越凶,勒的越紧</h1>
<!--display: flex;:将父元素设置为弹性容器。-->
<!--align-items: center;:子元素在垂直方向上居中对齐。-->
<!--justify-content: flex-start;:子元素在水平方向上靠左对齐。-->
<div style="display: flex; align-items: center; justify-content: flex-start; gap: 10px;"><p style="margin: 0;"><a href="https://author.baidu.com/home?from=bjh_article&app_id=1570168240515616" target = "_blank"; style="color: #666;text-decoration: none;">央视新闻</a></p><span>2025-04-01 15:58:01 北京</span>
</div></body>
<IMG src="img/shefeng.png"><p>闹得越凶,勒的越紧。东部战区发布军事行动主题海报《慑封》。
</p><p>4月1日,中国人民解放军东部战区组织航艇、战机编队,协同常导、远箱火等,位台岛北部、南部及以东海域,开展空中截击、<br>对海突击、对陆打击、联合封控等科目演练,检验部队协同作战、夺控制权、多向精打能力。
</p><p style="color: #666;">@2025中央广播电视总台版权所有。未经许可,请勿转载使用
</p></html>第二题源代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>个人简历</title><style> table {border-collapse: collapse;width: 800px;height: 1100px;margin: 0 auto;border: 5px solid black; /* 外边框变粗 */}th, td {border: 1px solid black; /* 内边框变细 */padding: 10px;text-align: center;}</style>
</head>
<body><h1 align="center" style="font-size: 66px; letter-spacing: 20px; font-family: 'Times New Roman', sans-serif;">个人简历</h1><table><tr><th>姓名</th></tr><tr><th width="100" height="50">姓名</th><th width="200" height="50"> </th><th width="100" height="50">性别</th><th width="200" height="50"> </th><th width="100" height="50">出生年月</th><th width="200" height="50" rowspan="3"><img src="蜡笔小新.jpg" width="150" height="200"> </th></tr><tr><th width="100" height="50">籍贯</th><th width="100" height="50"> </th><th width="100" height="50">民族</th><th width="100" height="50"> </th><th width="100" height="50">计算机水平</th></tr><tr><th width="100" height="50">政治面貌</th><th width="100" height="50"> </th><th width="100" height="50">身高</th><th width="100" height="50"> </th><th width="100" height="50">月薪要求</th></tr><tr><th>所学专业</th><th> </th><th>学历</th><th> </th><th>求职类型</th><th> </th></tr><tr><th>家庭住址</th><th colspan="2"> </th><th>兴趣特长</th><th colspan="2"> </th></tr><tr><th rowspan="2">现住址</th><th colspan="2"> </th><th>联系电话</th><th colspan="2"> </th></tr><tr><th colspan="2"> </th><th>QQ号</th><th colspan="2"> </th></tr><tr><th rowspan="3">教育背景</th><th colspan="6"> </th></tr><tr><th colspan="6"> </th></tr><tr><th colspan="6"> </th></tr><tr><th>个人能力以及专长</th><th colspan="6"> </th></tr><tr><th>工作经验</th><th colspan="6"> </th></tr></table>
</body>
</html>第三题源代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网恋页面</title><h1 >青春不常在,抓紧谈恋爱</h1><style>body {margin-left: 378px; /* 10厘米转换为像素 */}hr {width: 50%; /* 设置横线宽度为页面宽度的50% *//*border: none;*/height: 2px;/*background-color: #333;*/margin: 20px 0; /* 居中对齐 */}/* 选中时的样式 */input[name="marital"] {accent-color: blue;}/* 选中时的样式 */input[name="type"] {accent-color: blue;}/* 选中时的样式 */input[name="sex"] {accent-color: blue;}</style></head>
<body><hr ></hr><!--单个 <br>:在文本中插入一个换行符,使后续内容换到下一行。-->
<!--两个 <br>:在文本中插入两个换行符,使后续内容换到下两行,从而在两段文本之间产生一个空行。--><form>称昵:<input type="text" placeholder="请输入你的称昵"><br><br><!--创建一个单选按钮,用于选择“男”。-->
<!--type="radio":指定输入类型为单选按钮。-->
<!--name="gender":指定输入字段的名称,用于在表单提交时标识数据。-->
<!--id="male":为单选按钮提供一个唯一的标识符,id 值为 male。-->
<!--checked:表示该单选按钮默认被选中。-->
<!--创建一个标签,文本为“男”。-->
<!--for="male":将标签与 id="male" 的单选按钮关联。-->
<!--style="width:auto":设置标签的宽度为自动,确保标签的宽度能够根据内容自动调整。 -->性别:<input type="radio" name="sex" checked>男<input type="radio" name="sex" >女</input><br><br>所在城市:<select><option>上海</option><option>北京</option><option>广州</option><option>深圳</option></select><br><br>婚姻状况:<input type="radio" name="marital" checked>已婚<input type="radio" name="marital">未婚<input type="radio" name="marital">保密<br><br>喜欢的类型:<input type="checkbox" name="type" checked>可爱<input type="checkbox" name="type" checked>性感<input type="checkbox" name="type">御姐<input type="checkbox" name="type">萝莉<input type="checkbox" name="type">小鲜肉<input type="checkbox" name="type">大叔<br><br></br></input>个人介绍:<br><br><textarea rows="10" cols="50"></textarea><br><br><h2>我承诺:</h2><ul><li>年满18岁,单身</li><li>抱着 serious 的态度</li><li>真诚寻找另一半</li></ul><input type="checkbox" name="rad">我同意所有条款<br><br><input type="submit" value="免费注册"><input type="reset" value="重置"></input></form></body>
</html>看到这里到这里,关于HTML的基础就到这里啦

相关文章:
)
网页 HTML布局(详解)
本篇讲的是:构成网页的三要素中的HTML HTML的基本结构标签: html标签:网页的整体 head标签:网页的头部 body标签:网页的身体 title标签:网页的标题 一般我们新建一个HTML就会带有这些基本的标签:…...

为什么可以不重写m1方法
在 Java 中,当一个类继承另一个类并同时实现接口时,如果接口中的方法签名与父类中的方法签名完全相同(包括方法名、参数列表和返回类型),那么父类的方法会自动满足接口的实现要求,子类无需显式重写该方法。…...

深入解析应用程序分层及 BaseDao 的封装策略
目录 1. 应用程序分层 1.1. 应用程序分层简介 1.1.1. 三层结构 1.1.2. 分层的优点 1.1.3. 分层命名 1.2. 应用程序分层实现 1.3. 在分层项目中实现查询业务 2. 封装通用的BaseDao 2.1. 封装通用的DML操作 2.2. 封装通用的查询操作 3. 总结 前言 本文讲解JDBC中的应用…...

物理机做完bond后network服务重启失败
问题描述: 物理机通过systemctl status network.service查看网络服务情况,服务状态为failed,报错:Failed to start LSB: Bring up/down netw 问题分析: 1、network服务于NetworkManager服务冲突 2、未使用的网卡没…...
:LangChain链的基本使用)
AGI大模型(30):LangChain链的基本使用
为开发更复杂的应用程序,需要使用Chain来链接LangChain中的各个组件和功能,包括模型之间的链接以及模型与其他组件之间的链接。 链在内部把一系列的功能进行封装,而链的外部则又可以组合串联。 链其实可以被视为LangChain中的一种基本功能单元。 API地址:https://python.…...

什么导致ERP系统中BOM表频繁出错?关键因素与解决路径
企业引入 ERP 系统后,常因 BOM(物料清单)维护不规范导致计划混乱、成本失控等问题。部分工厂依赖手工录入 BOM 数据,存在版本管理缺失、替代物料未标注等现象,使得 MRP 计划出错率高,生产效率与质量双降。解…...
前端实现下载后端提供的URL文件)
(vue)前端实现下载后端提供的URL文件
(vue)前端实现下载后端提供的URL文件 动态创建: function downloadFile(url, filename) {const a document.createElement(a)a.href urla.download filename || download // 设置下载文件名document.body.appendChild(a)a.click()document.body.removeChild(a) …...

Axure通过下拉框选项改变,控制字段显隐藏
要求:要求选择钢铁行业时,字段1显示,字段2、字段3隐藏,选择水泥行业时,字段2显示,字段1、字段3隐藏,选择发电行业时,字段3显示,字段1、字段2隐藏。 1、首先Axure拖入一个…...

Axure应用交互设计:动态面板嵌套实现超强体验感菜单表头
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!如有帮助请订阅专栏! Axure产品经理精品视频课已登录CSDN可点击学习https://edu.csdn.net/course/detail/40420 课程主题:动态面板嵌套 主要内容:利用动态面板多层嵌套实现菜单表头 应用场景:广泛应用于表单表…...

CICD遇到npm error code EINTEGRITY的问题
场景 CICD编译时抛出npm error code EINTEGRITY的错误 npm error code EINTEGRITY npm error sha512-PlhdFcillOINfeV7Ni6oF1TAEayyZBoZ8bcshTHqOYJYlrqzRK5hagpagky5o4HfCzzd1TRkXPMFq6cKk9rGmA integrity checksum failed when using sha512: wanted sha512-PlhdFcillOINfeV…...
 写前后端)
C# AI(Trae工具+claude3.5-sonnet) 写前后端
这是一个AI 写的前后端分离项目,通过AI编程,开发电商管理系统(登陆、注册) 使用的AI工具为 Trae工具(字节国际版)claude3.5-sonnet(目前代码最强模型) 前端为 vue3Bootstrap 后端为 C# net5.0(因为我电脑里面已经安装了这个新版更好) do…...

leetcode 25. Reverse Nodes in k-Group
25. Reverse Nodes in k-Group 递归法: /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nullptr) {}* ListNode(int x) : val(x), next(nullptr) {}* ListNode(int x, L…...

PHP伪随机数
在我们现实生活中由于一些物理原因产生的随机数才是真正的随机数,比如掷钱币、骰子、转轮、使用电子元件的噪音、核裂变等等。而对于计算机来说,真正的随机数是不存在的,因为无法通过电信号来实现上面提到的物理过程,对于计算机来…...

vue3 threejs 物体发光描边
threejs官网案例: three.js examples 我的代码(标注了重点代码,加上即可) <template><div class"greenhouse" ref"canvasContainerRef"></div></template><script setup> im…...

java的synchronized 原理及功能
简介: Java中的synchronized关键字是一种同步机制,用于控制多个线程对共享资源的访问。 原理: 在Java锁有一个内部锁 Intrinsic Lock,也称为监视器锁或管程锁,每个Java对象都有一个关联的监视器锁,隐式锁…...

【Leetcode 每日一题】3356. 零数组变换 II
问题背景 给你一个长度为 n n n 的整数数组 n u m s nums nums 和一个二维数组 q u e r i e s queries queries,其中 q u e r i e s [ i ] [ l i , r i , v a l i ] queries[i] [l_i, r_i, val_i] queries[i][li,ri,vali]。 每个 q u e r i e s [ i ]…...

LangChain入门和应用#1
LangChain 是一个全方位的、基于大语言模型这种预测能力的应用开发工具,它的灵活性和模块化特性使得处理语言模型变得极其简便。不论你在何时何地,都能利用它流畅地调用语言模型,并基于语言模型的“预测”或者说“推理”能力开发新的应用 La…...

[每日一题] 3356. 零数组变换ii
文章目录 1. 题目链接2. 题目描述3. 题目示例4. 解题思路5. 题解代码6. 复杂度分析 1. 题目链接 3356. 零数组变换 II - 力扣(LeetCode) 2. 题目描述 给你一个长度为 n 的整数数组 nums 和一个二维数组 queries,其中 queries[i] [li, ri, va…...

Docker网关冲突导致容器启动网络异常解决方案
一、故障现象 执行docker-compose up命令时服务器网络中断控制台显示"Creating network xxxxxxx with the default driver"通过ifconfig可见docker0网卡docker network ls显示新创建的网络接口 二、根本原因 Docker服务默认创建docker0虚拟网卡(默认地…...

基于stm32的空气质量监测系统
目录 摘 要 Abstract 目 录 第 1 章 绪论 第 2 章 空气质量监测系统总体方案设计 第3章 硬件的部分介绍 3.1 硬件系统的的原理方框图 3.2 硬件系统的的原理图 3.3 温湿度传感器 3.4 甲醛传感器 3.5 报警提醒模块及其他 3.6 系统工作原理 3.7 本章小结 第四章 方案…...

Leetcode-3 判断根结点是否等于子结点之和
Leetcode-3 判断根结点是否等于子结点之和(简单) 题目描述思路分析通过代码(python) 题目描述 **给你一个 二叉树 的根结点 root,该二叉树由恰好 3 个结点组成:根结点、左子结点和右子结点。 如果根结点值…...
)
《算法笔记》12.1小节——字符串专题->字符串hash进阶 问题 A: 求最长公共子串(串)
题目描述 求采用顺序结构存储的串s和串t的一个最长公共子串,若没有则输出false,若最长的有多个则输出最先出现的那一串。 输入 输入两个字符串 输出 输出公共子串 样例输入 abcdef adbcef 样例输出 bc 分析:用字符串哈希解决。检查…...

为何天线的长度设计为频率波长的四分之一?
目录 1. 电磁波的波长与频率关系 2. 四分之一波长天线的工作原理 3. 为什么选择 λ/4 而不是其他长度? 4. 实际应用中的例子 5. 总结 为何天线的长度设计为频率波长的四分之一? 天线的长度设置为频率波长的四分之一主要是基于电磁波的传播特性以及天线的…...
)
端口号详解(技术向)
端口号详解(技术向) 一、核心定义 **端口号(Port Number)**是 传输层协议(TCP/UDP) 的逻辑标识,用于在同一设备上区分不同应用程序的网络通信入口。端口号是用两个字节(无符号&…...

git合并多次commit提交
首先查看历史记录 git log 查看你想要合并的commit是哪些(注意:这里是逆序,最上的是最新提交) 找到当前想要合并的最后一个记录,复制该记录的下一个记录的 id(黄色部分commit id),…...

深入浅出Java-Lambda表达式
深入浅出Java-Lambda表达式 一、Lambda 表达式特征二、Lambda 表达式的基础语法与结构2.1 基本语法格式2.2 语法简化规则2.3 与匿名内部类的对比 三、函数式接口:Lambda 表达式的载体3.1 函数式接口的定义3.2 常用函数式接口分类3.2.1 消费型接口(Consum…...

FreeCAD傻瓜教程-外螺纹的绘制,利用两个实体进行布尔运算来实现
起因:因为要设计一个波珠螺丝固定器,为了不跑偏,需要在螺柱上加工一个直径6mm,深度1.2mm的圆弧凹槽所以想用泉州制造的6.8车铣加工。 但是该加工目前不支持轴向的钻孔,所以想着干脆在两端加上M8的螺栓,也起…...

java并发-线程池
文章目录 线程池定义组成工作参数设置种类关闭 线程池 定义 线程池就是提前创建好一批线程,反复复用处理任务,避免频繁创建销毁线程,同时控制线程数量,让系统更高效、稳定。 举个例子: 场景假设: 你开了…...

openlayer:06点击按钮实现地图动画移动
如何实现点击去辽宁按钮实现用动画效果将地图顺滑的切换到辽宁区域,点击回北京按钮后同样将地图使用动画效果移动回到辽宁。 本文介绍了如何通过OpenLayers库实现地图在北京市和辽宁省之间的平滑切换动画。首先,使用View类设置地图的初始中心点为北京市…...

使用 Matter.js 创建封闭箱体与里面的小球
下面是一个使用 Matter.js 创建的示例,包含一个地面、由4个长方形组成的封闭箱体,箱体内有10个不同颜色的小球。箱体可以被拖动,而小球被限制在箱体内部。 <!DOCTYPE html> <html> <head><title>Matter.js 可拖动箱体与小球</title><styl…...

自动化软件如何确保高可用性和容错性?
在数字化转型的浪潮中,RPA(机器人流程自动化)技术成为众多企业和机构实现业务流程优化的得力助手。以金智维为例,作为 RPA 领域的佼佼者,其技术在金融、政务等行业广泛应用,承担着大量关键业务流程的自动化…...

变电站综合自动化系统
系统介绍 a安科瑞 18702112163 变电站综合自动化系统为企业变电站提供了完整的SCADA功能,包括主接线图、设备工况、实时数据显示、定值管理、SOE报警/记录/查询/打印、棒图、实时/历史曲线、语音报警、历史信息查询、用户权限管理、各种运行数据统计分析报表等。系…...

【2025.05】Anaconda新手安装+配置+环境创建教程
本文目录 一、安装前述二、下载与安装1、下载2、选择安装类型3、选择安装路径: 三、设置环境1、添加conda目录到path2、修改envs\pgks默认目录第一种:修改.condarc文件第二种:使用conda config命令 四、修改镜像源五、常用命令(27…...

React-改变当前页class默认的样式
比如antd for mobile,已经定义了默认的ui的class样式,如果想在当前页面的控件显示特殊的样式,除了指定style外,还可以强制改变默认class的样式,比如我想改变list.item的字体。 在返回渲染布局里面加上 return (<&…...

腾讯游戏安全与高通合作构建PC端游安全新格局
导语:5月16日,2025游戏安全行业峰会在深圳举行,腾讯游戏安全ACE与高通(中国)在峰会上就腾讯游戏安全方案正式宣布达成行业生态合作。双方将依托高通技术公司专门面向AI PC打造的骁龙X系列平台,共同为《无畏…...

Token类型与用途详解:数字身份的安全载体图谱
在现代数字身份体系中,Token如同"数字DNA",以不同形态流转于各类应用场景。根据Okta的最新研究报告,平均每个企业应用使用2.7种不同类型的Token实现身份验证和授权。本文将系统梳理主流Token类型及其应用场景,通过行业典…...

【Linux基础I/O】文件调用接口、文件描述符、重定向和缓冲区
【Linux基础I/O一】文件描述符和重定向 1.C语言的文件调用接口2.操作系统的文件调用接口2.1open接口2.2close接口2.3write接口2.4read接口 3.文件描述符fd的本质4.标准输入、输出、错误5.重定向5.1什么是重定向5.2输入重定向和输出重定向5.3系统调用的重定向dup2 6.缓冲区 1.C语…...

软考中级软件设计师——操作系统考试题型
一、PV操作与进程同步(必考大题) 1. 真题示例(2020年真题) 题目: 三个进程P1、P2、P3共享一个缓冲区,P1生产数据放入缓冲区,P2和P3消费数据。要求: 缓冲区大小为10,满时…...
)
transformer归一化层优化:深度解读 RMSNorm (Root Mean Square Layer Normalization,均方根层归一化)
导读:RMSNorm 把传统 LayerNorm 的“减均值(centering) 除标准差(scaling)”简化为“直接除以向量均方根 (Root Mean Square, RMS,均方根)”。这一改动让归一化既 更省算 又 同样稳定,因而成为 …...
)
java基础 之 Hash家族(一)
文章目录 HashCode定义代码使用使用场景 HashMap定义常用方法使用场景 ConcurrentHashMap定义常用方法使用场景 HashTable定义常用方法使用场景 HashSet定义常用方法使用场景你想到过吗? HashMap、ConcurrentHashMap、HashTable的对比总结 HashCode 定义 hashcode是…...
)
windows服务器部署jenkins工具(二)
jenkins的大致流程:新增任务->配置任务->构建(打包)项目->部署(发布) 具体如何使用,我这里就不多讲了。这次就给大家讲讲,jenkins安装之后使用过程中存在的一些问题。 1.maven项目如…...

机器学习第二十讲:网格搜索 → 像尝试所有密码组合找最佳解锁方式
机器学习第二十讲:网格搜索 → 像尝试所有密码组合找最佳解锁方式 资料取自《零基础学机器学习》。 查看总目录:学习大纲 关于DeepSeek本地部署指南可以看下我之前写的文章:DeepSeek R1本地与线上满血版部署:超详细手把手指南 网…...

【人工智能发展史】从黎明到曙光01
人工智能的史诗:从黎明到曙光 序曲:晨曦微露 故事的序幕拉开于一个思想激荡的年代,1956年,达特茅斯会议的钟声,如同第一缕晨曦,宣告了"人工智能"纪元的到来。那个夏天,在新罕布什尔…...

ollama使用gpu运行大模型
罗列ollma镜像 ollama list拉取ollama镜像源里面的模型: ollama pull qwen2:1.5b下载CudaToolkit https://developer.nvidia.com/cuda-toolkit-archive 我这里选择11.7的万金油版本,从来没出过bug Ollama安装好后,为了让推理跑在GPU上&am…...

Linux电源管理——PSCI初始化流程和多核启动流程
目录 一、PSCI 初始化流程 1、PSCI设备树节点 2、PSCI kernel初始化流程 get_set_conduit_method set_conduit psci_probe 二、CPU PSCI 操作初始化流程 1、CPU 设备树节点 2、 struct cpu_operations 3、kernel 流程 cpu_read_bootcpu_ops smp_init_cpus 三、CPU…...

Linux问题排查-引起服务器带宽使用率高的内鬼
Linux网络流量监控与瓶颈分析全攻略:从基础命令到进程级方案 一、网络带宽查询与实时流量监控 1. 查询主机网络带宽 网卡理论带宽 通过ethtool命令查看网卡最大支持速率,例如: ethtool eth0 # 替换为实际网卡名(如ens33&#x…...

《微服务架构设计模式》笔记
思维导图 1-3章 4-6 章 5-13 章 资料 配套代码仓库:https://github.com/microservices-patterns/ftgo-application 作者网站:https://microservices.io/...

基于JDBC的信息管理系统,那么什么是JDBC呢?
JDBC 即 Java Database Connectivity,是 Java 语言中用于与数据库进行交互的一套 API。它提供了一种标准的方式,让 Java 程序能够连接到各种不同类型的数据库,并执行 SQL 语句来实现对数据库的查询、插入、更新和删除等操作。 主要功能 建立…...

百度地图的地铁图API所有城市的城市名和citycode的对照关系列表
百度地图的地铁图API所有城市的城市名和citycode的对照关系列表 城市keywordcitycode北京beijing131上海shanghai289广州guangzhou257深圳shenzhen340重庆chongqing132天津tianjin332石家庄shijiazhuang150南京nanjing315成都chengdu75沈阳shenyang58杭州hangzhou179武汉wuhan2…...

信息学奥赛一本通 1853:【08NOIP提高组】传纸条 | 洛谷 P1006 [NOIP 2008 提高组] 传纸条
【题目链接】 ybt 1853:【08NOIP提高组】传纸条 洛谷 P1006 [NOIP 2008 提高组] 传纸条 【题目考点】 1. 动态规划:坐标型动态规划 【解题思路】 抽象问题,存在m乘n的网格,每个格子中有一个数值,即同学愿意帮忙的…...
