CSS- 4.4 固定定位(fixed) 咖啡售卖官网实例
本系列可作为前端学习系列的笔记,代码的运行环境是在HBuilder中,小编会将代码复制下来,大家复制下来就可以练习了,方便大家学习。
HTML系列文章 已经收录在前端专栏,有需要的宝宝们可以点击前端专栏查看!
点赞关注不迷路!您的点赞、关注和收藏是对小编最大的支持和鼓励!
系列文章目录
CSS- 1.1 css选择器
CSS- 2.1 实战之图文混排、表格、表单、学校官网一级导航栏
CSS- 3.1 盒子模型-块级元素、行内元素、行内块级元素和display属性
CSS- 4.1 浮动(Float)
CSS- 4.2 相对定位(position: relative)
CSS- 4.3 绝对定位(position: absolute)&学校官网导航栏实例
CSS- 4.4 固定定位(fixed)& 咖啡售卖官网实例
目录
系列文章目录
前言
一、固定定位(fixed)详解
1、固定定位(fixed)的基本概念
2、固定定位的核心特性
1. 相对于视口定位
2. 脱离文档流
3. 定位属性
3、固定定位的常见应用场景
1. 固定导航栏
2. 返回顶部按钮
3. 浮动广告或通知
4. 视频播放器控件
4、固定定位的注意事项
1. 层叠上下文
2. 移动设备上的行为
3. 键盘弹出影响
4. 内容重叠问题
5. 打印样式
5、固定定位与其他定位方式的比较
6、最佳实践建议
二、代码实例
1.练习代码实例如下:
2.咖啡售卖官网 代码实例如下:
总结
前言
小编作为新晋码农一枚,会定期整理一些写的比较好的代码,作为自己的学习笔记,会试着做一下批注和补充,如转载或者参考他人文献会标明出处,非商用,如有侵权会删改!欢迎大家斧正和讨论!
一、固定定位(fixed)详解
1、固定定位(fixed)的基本概念
固定定位(position: fixed)是CSS中一种特殊的定位方式,它使元素相对于浏览器视口(viewport)进行定位,即使页面滚动,元素也会保持在视口的固定位置。固定定位元素会脱离正常的文档流,不占据原始文档空间。
2、固定定位的核心特性
1. 相对于视口定位
- 固定定位元素的位置始终相对于浏览器窗口,而不是文档或任何父元素
- 即使页面滚动,元素也会保持在屏幕上的相同位置
2. 脱离文档流
- 与绝对定位类似,固定定位元素不占据文档中的空间
- 其他元素会忽略它的存在,就好像它从文档中"消失"了一样
3. 定位属性
- 使用
top、right、bottom、left属性来精确控制位置 - 示例:
css
.fixed-element {position: fixed;top: 20px;right: 20px;width: 150px;background: rgba(0,0,0,0.7);color: white;padding: 10px;text-align: center;
}3、固定定位的常见应用场景
1. 固定导航栏
html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">.fixed-nav {position: fixed;top: 0;left: 0;width: 100%;background: #333;color: white;padding: 15px 0;z-index: 1000;}.content {margin-top: 60px; /* 为固定导航栏留出空间 */padding: 20px;}</style></head><body><nav class="fixed-nav"><ul><li><a href="#">首页</a></li><li><a href="#">产品</a></li><li><a href="#">关于</a></li><li><a href="#">联系</a></li></ul></nav><div class="content"><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><h1>hhh </h1><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><h1>hhh </h1><!-- 大量内容... --></div></body>
</html>
css
.fixed-nav {position: fixed;top: 0;left: 0;width: 100%;background: #333;color: white;padding: 15px 0;z-index: 1000;
}
.content {margin-top: 60px; /* 为固定导航栏留出空间 */padding: 20px;
}代码运行:导航栏固定在上方

2. 返回顶部按钮
html
<button class="back-to-top">↑ 返回顶部</button>css
.back-to-top {position: fixed;bottom: 30px;right: 30px;padding: 10px 15px;background: #333;color: white;border: none;border-radius: 50%;cursor: pointer;opacity: 0;transition: opacity 0.3s;
}
.back-to-top.visible {opacity: 1;
}(通常配合JavaScript在滚动一定距离后显示)
3. 浮动广告或通知
html
<div class="floating-ad"><p>限时优惠!立即购买!</p><button class="close-ad">×</button>
</div>css
.floating-ad {position: fixed;bottom: 0;left: 50%;transform: translateX(-50%);width: 90%;max-width: 500px;background: #f8d7da;color: #721c24;padding: 15px;border-radius: 5px 5px 0 0;box-shadow: 0 -2px 10px rgba(0,0,0,0.1);
}
.close-ad {float: right;background: none;border: none;font-weight: bold;cursor: pointer;
} 
4. 视频播放器控件
html
<div class="video-container"><video src="video.mp4" controls></video><div class="video-controls"><!-- 播放/暂停按钮、进度条等 --></div>
</div>css
.video-controls {position: fixed;bottom: 20px;left: 50%;transform: translateX(-50%);background: rgba(0,0,0,0.8);padding: 10px 20px;border-radius: 30px;display: flex;align-items: center;gap: 15px;
} 
4、固定定位的注意事项
1. 层叠上下文
- 固定定位元素会创建新的层叠上下文(当设置了
z-index值时) - 示例:
css
.fixed-header {position: fixed;top: 0;left: 0;width: 100%;z-index: 100; /* 确保在大多数内容之上 */background: white;
}2. 移动设备上的行为
- 在iOS等移动设备上,固定定位元素在滚动时可能会有轻微抖动
- 某些移动浏览器可能会忽略
fixed定位或表现不一致
3. 键盘弹出影响
- 在移动设备上,当键盘弹出时,固定定位元素的位置可能会受到影响
4. 内容重叠问题
- 固定定位元素可能会遮挡页面内容,需要为下方内容留出空间
- 示例:
css
body {padding-top: 60px; /* 为固定导航栏留出空间 */
}5. 打印样式
- 固定定位元素在打印时可能不会按预期显示,需要特殊处理
5、固定定位与其他定位方式的比较
| 定位方式 | 是否脱离文档流 | 定位基准点 | 滚动行为 | 适用场景 |
|---|---|---|---|---|
| static (默认) | 否 | 正常文档流 | 随文档滚动 | 默认布局 |
| relative | 否 | 相对于自身原始位置 | 随文档滚动 | 微调元素位置 |
| absolute | 是 | 相对于最近的已定位祖先元素 | 随文档滚动 | 创建浮动元素、工具提示等 |
| fixed | 是 | 相对于视口 | 不随文档滚动 | 固定导航栏、返回顶部按钮 |
| sticky | 否(滚动时是) | 相对于最近的滚动祖先和视口 | 滚动到阈值后固定 | 粘性头部、侧边栏 |
6、最佳实践建议
-
考虑移动设备兼容性:在移动设备上测试固定定位元素的行为,特别是滚动和键盘弹出时
-
为下方内容留出空间:使用
margin-top或padding-top为固定定位元素下方的页面内容留出空间,防止内容被遮挡 -
合理使用z-index:确保固定定位元素在正确的层叠顺序中,避免被其他元素遮挡
-
响应式设计:在小屏幕上可能需要调整固定定位元素的位置或完全隐藏它们
-
性能考虑:避免在固定定位元素上使用复杂的动画或效果,这可能会影响滚动性能
-
可访问性:确保固定定位元素不会干扰键盘导航或屏幕阅读器的使用
固定定位是创建现代网页布局中非常有用的工具,特别适合需要始终可见的元素。然而,由于其特殊的行为,使用时需要特别注意其对页面布局和用户体验的影响。
二、代码实例
1.练习代码实例如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>定位-固定定位</title><style type="text/css">.fix {width: 100px;height: 100px;background-color: #996600;border-radius: 40px 40px;position: fixed;bottom: 0px;right: 0px;}.fix a:link,a:visited {color: white;text-decoration: none;display: block;width: 100px;height: 100px;text-align: center;line-height: 100px;}</style></head><body><div class="fix"><a href="../个人主题网站/index.html"><h3 align="center">返回首页</h3></a></div></body>
</html>
代码运行:有一个固定的图标在页面右下角

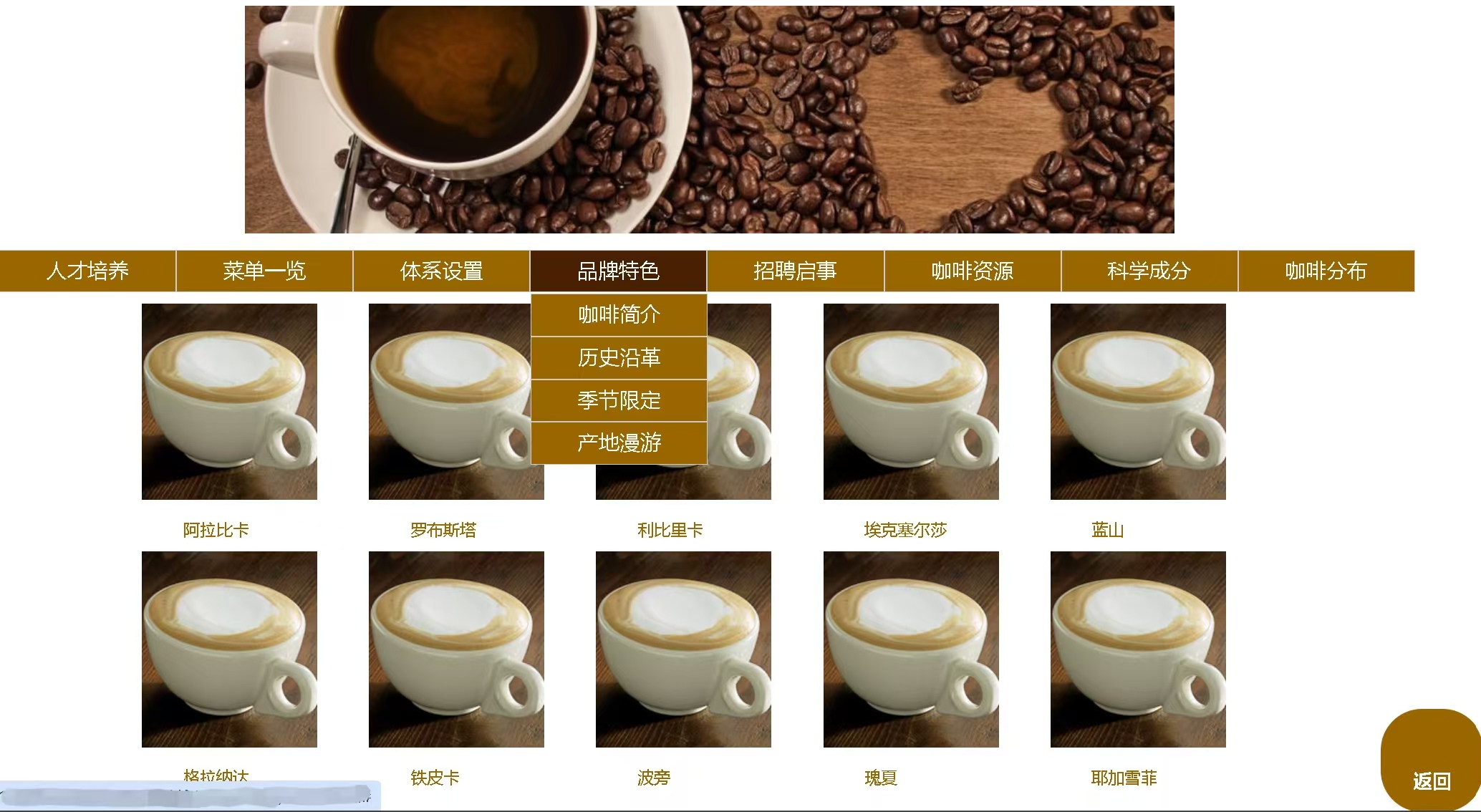
2.咖啡售卖官网 代码实例如下:
html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>子绝父相</title><link rel="stylesheet" type="text/css" href="../css/cs4-6.css" /><style type="text/css">.fix {width: 100px;height: 100px;background-color: #996600;border-radius: 40px 40px;position: fixed;bottom: 0px;right: 0px;}.fix a:link,a:visited {color: white;text-decoration: none;display: block;width: 100px;height: 100px;text-align: center;line-height: 100px;}.header {width: 900px;height: 220px;margin: 10px auto;}.showpic {width: 1100px;height: 230px;margin: 10px auto;}.container {width: 170px;height: 230px;/* border: 1px solid black; */position: relative;float: left;margin-right: 50px;}.container .coffee:link,.coffee:visited {text-decoration: none;color: #996600;}.container .tag {position: absolute;bottom: 1px;left: 40px;/* display: block;width: 170px;height: 35px;text-align: center; */}.container a:hover {opacity: 0.7;}</style></head><body><div class="header"><img src="../img/coffee.jpg"></div><div class="nvg"><ul><li><a href="#">人才培养</a><ul><li><a href="#">咖啡简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">季节限定</a></li><li><a href="#">产地漫游</a></li></ul></li><li><a href="#">菜单一览</a><ul><li><a href="#">咖啡简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">季节限定</a></li><li><a href="#">产地漫游</a></li></ul></li><li><a href="#">体系设置</a><ul><li><a href="#">咖啡简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">季节限定</a></li><li><a href="#">产地漫游</a></li></ul></li><li><a href="#">品牌特色</a><ul><li><a href="#">咖啡简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">季节限定</a></li><li><a href="#">产地漫游</a></li></ul></li><li><a href="#">招聘启事</a><ul><li><a href="#">咖啡简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">季节限定</a></li><li><a href="#">产地漫游</a></li></ul></li><li><a href="#">咖啡资源</a><ul><li><a href="#">咖啡简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">季节限定</a></li><li><a href="#">产地漫游</a></li></ul></li><li><a href="#">科学成分</a><ul><li><a href="#">咖啡简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">季节限定</a></li><li><a href="#">产地漫游</a></li></ul></li><li><a href="#">咖啡分布</a><ul><li><a href="#">咖啡简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">季节限定</a></li><li><a href="#">产地漫游</a></li></ul></li></ul></div><div class="showpic"><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">阿拉比卡</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">罗布斯塔</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">利比里卡</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">埃克塞尔莎</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">蓝山</span></a></div></div><div class="showpic"><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">格拉纳达</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">铁皮卡</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">波旁</span></a></div><div class="container" class="coffee"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">瑰夏</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">耶加雪菲</span></a></div></div><div class="fix"></div></body>
</html>
css
/* 导航栏的父盒子 */
* {padding: 0px;
}
.nvg {width: 1376px;height: 42px;/* border: 1px solid black; */margin: 10px auto;
}
/* 一级二级导航栏框架 */
.nvg ul {list-style-type: none;
}
/* 一级导航栏 */
/* .nvg>ul>li {list-style-type: none;
} */
.nvg>ul>li:hover ul{display: block;
}
/* 二级导航栏 */
.nvg>ul>li>ul {display: none;position: absolute;top: 42px;z-index: 999;
}
/* 每一个li */
.nvg ul li {width: 170px;height: 40px;background-color: #996600;border: 1px solid #CCCCCC;position: relative;float: left;
}
.nvg a:link,a:visited {text-decoration: none;font: 20px "times new roman";color: white;display: block;width: 170px;height: 40px;text-align: center;line-height: 40px;
}
.nvg a:hover {background-color: #492002;
}代码运行如下:
 当鼠标悬停在图片上时,清晰度变化:
当鼠标悬停在图片上时,清晰度变化:
- 正常状态:链接保持完全不透明(opacity: 1)
- 悬停状态:当鼠标移动到链接上时,不透明度变为0.7,产生淡出效果
- 鼠标移出:当鼠标移开时,不透明度恢复为1
.container a:hover {opacity: 0.7;
} 
总结
以上就是今天要讲的内容,本文简单记录了固定定位(fixed)以及咖啡售卖官网,仅作为一份简单的笔记使用,大家根据注释理解
相关文章:
 咖啡售卖官网实例)
CSS- 4.4 固定定位(fixed) 咖啡售卖官网实例
本系列可作为前端学习系列的笔记,代码的运行环境是在HBuilder中,小编会将代码复制下来,大家复制下来就可以练习了,方便大家学习。 HTML系列文章 已经收录在前端专栏,有需要的宝宝们可以点击前端专栏查看! 点…...

【Retinanet】训练自己的数据集
目录 1.下载源码2.配置环境3.数据集准备4.训练自己的数据5.成功训练! 1.下载源码 Retinanet代码:代码 下载到你的目录中,进行打开。 2.配置环境 这里就是cudapytorch,没有配置过的可以参考博客: 深度学习环境的搭建…...

微软将于 8 月 11 日关闭 Bing Search API 服务
微软宣布将于 2025 年 8 月 11 日正式关闭 Bing Search API 服务。届时,所有使用 Bing Search API 的实例将完全停用,同时不再接受新用户注册。 此次停用决定主要影响 Bing Search F1 及 S1 到 S9 资源的用户,以及 Custom Search F0 与 S1 到…...
、dir() 与 AI 工具的结合应用)
探索 Python 的利器:help()、dir() 与 AI 工具的结合应用
引言 在编程世界中,Python 以其简洁的语法、强大的功能和丰富的库生态系统成为众多开发者的首选语言。无论是初学者还是资深工程师,在学习新模块、调试代码或探索未知功能时,常常需要有效的工具来帮助理解和解决问题。Python 提供了内置的 help() 和 dir() 函数,让开发者能…...

MySQL查询优化器底层原理解析:从逻辑优化到物理优化
MySQL查询优化器底层原理解析:从逻辑优化到物理优化 引言 在数据库系统中,SQL语句的执行效率直接影响着整个应用的性能表现。一条普通的SQL执行前会经历五个关键阶段:SQL输入、语法分析、语义检查、SQL优化、SQL执行。其中,SQL优…...

UI架构的历史与基础入门
本笔记的目的是通过一系列连贯的例子来探讨“事物-模型-视图-编辑器”这一隐喻。 这些例子都来自我的规划系统(planning system),用于解释上述四个概念。所有例子都已实现,但并未在本文描述的清晰类结构中实现。 这些隐喻对应于《…...
MMA(KeyCloak身份服务器/OutBox Pattern))
(三)MMA(KeyCloak身份服务器/OutBox Pattern)
文章目录 项目地址一、KeyCloak二、OutBox Pattern2.1 配置Common模块的OutBox1. OutboxMessage2. 数据库配置OutboxMessageConfiguration3. 创建Save前的EF拦截器4. 创建Quartz后台任务5. 配置后台任务6. 注册服务2.2 创建OutBox的消费者项目地址 教程作者:教程地址:代码仓库…...

【通用智能体】Playwright:跨浏览器自动化工具
Playwright:跨浏览器自动化工具 一、Playwright 是什么?二、应用场景及案例场景 1:端到端(E2E)测试场景 2:UI 自动化(表单批量提交)场景 3:页面截图与 PDF 生成场景 4&am…...
)
单片机设计_停车场车位管理系统(AT89C52、LCD1602)
想要更多项目私wo!!! 一、电路设计 此电路由AT89C52单片机和LCD1602液晶显示模块等器件组成。 二、运行结果 三、部分代码 #include <reg52.h> //调用单片机头文件 #define uchar unsigned char //无符号字符型 宏定义 变量范围0~255 #define uint unsigned…...

【android bluetooth 协议分析 01】【HCI 层介绍 5】【SetEventMask命令介绍】
1. HCI_Set_Event_Mask 命令作用 项目内容命令名HCI_Set_Event_MaskOCF0x0001作用主机通过设置 Event Mask 告诉控制器:我只对某些事件感兴趣,屏蔽其他事件,以减少中断。事件来源事件是 HCI 与主机之间通信的反馈机制,控制器通过…...

python打卡day29
类的装饰器 知识点回顾 类的装饰器装饰器思想的进一步理解:外部修改、动态类方法的定义:内部定义和外部定义 回顾一下,函数的装饰器是 :接收一个函数,返回一个修改后的函数。类也有修饰器,类装饰器本质上确…...

【数据结构】树状数组
树状数组 假设一个数可以 x x x可以被二进制分解成 x 2 i 1 2 i 2 . . . 2 i m x 2^{i_1} 2^{i_2} ... 2^{i_m} x2i12i2...2im,不妨设 i 1 > i 2 > . . . > i m i_1 > i_2 > ... > i_m i1>i2>...>im,进…...

Java虚拟机 - JVM与Java体系结构
Java虚拟机 JVM与Java体系结构为什么要学习JVMJava与JVM简介Java 语言的核心特性JVM:Java 生态的基石JVM的架构模型基于栈的指令集架构(Stack-Based)基于寄存器的指令集架构(Register-Based)JVM生命周期 总结 JVM与Jav…...

翻译:20250518
翻译题 文章目录 翻译题一带一路中国结 一带一路 The “One Belt and One Road” Initiative aims to achieve win-win and shared development. China remains unchanged in its commitment to foster partnerships. China pursues an independent foreign policy of peace, …...

SparkSQL基本操作
以下是 Spark SQL 的基本操作总结,涵盖数据读取、转换、查询、写入等核心功能: 一、初始化 SparkSession scala import org.apache.spark.sql.SparkSession val spark SparkSession.builder() .appName("Spark SQL Demo") .master("…...

Ansible模块——文件内容修改
修改文件单行内容 ansible.builtin.lineinfile 可以按行修改文件内容,一次修改一行,支持正则表达式。 选项名 类型 默认值 描述 attributesstrnull 设置目标文件的 Linux 文件系统属性(attribute bits),作用类似于…...

基于单片机路灯自动控制仪仿真设计
标题:基于单片机路灯自动控制仪仿真设计 内容:1.摘要 本设计旨在解决传统路灯控制方式效率低、能耗大的问题,开展了基于单片机的路灯自动控制仪仿真设计。采用单片机作为核心控制单元,结合光照传感器、时钟模块等硬件,运用相关软件进行编程和…...
)
Spring Web MVC————入门(3)
今天我们来一个大练习,我们要实现一个登录界面,登录进去了先获取到登录人信息,可以选择计算器和留言板两个功能,另外我们是学后端的,对于前端我们会些基础的就行了,知道ajax怎么用,知道怎么关联…...

拓展运算符与数组解构赋值的区别
拓展运算符与数组解构赋值是ES6中用于处理数组的两种不同的特性,它们有以下区别: 概念与作用 • 拓展运算符:主要用于将数组展开成一系列独立的元素,或者将多个数组合并为一个数组,以及在函数调用时将数组作为可变参…...

【Linux】第二十章 管理基本存储
目录 1. 对 Linux 磁盘进行分区时有哪两种方案?分别加以详细说明。 2. 简单说下创建MBR磁盘分区涉及哪几个步骤? 3. 创建GPT分区与创建MBR分区有什么不同? 4. 在创建分区时就会在分区上创建文件系统吗? 5. 如何持久挂载文件系…...

DeepSeek本地部署全攻略:从零搭建到Web可视化及数据训练
目录 1. 环境准备与硬件要求2. 安装Ollama框架3. 部署DeepSeek模型4. Web可视化配置5. 数据投喂与模型训练6. 进阶技巧与常见问题1. 环境准备与硬件要求 硬件配置建议 基础配置:16GB内存 + RTX 3060显卡(流畅运行7B参数模型)进阶配置:32GB内存 + RTX 4090显卡(支持14B模型…...
:大型应用性能优化实战案例)
JavaScript性能优化实战(12):大型应用性能优化实战案例
在前面的系列文章中,我们探讨了各种JavaScript性能优化技术和策略。本篇将聚焦于实际的大型应用场景,通过真实案例展示如何综合运用这些技术,解决复杂应用中的性能挑战。 目录 电商平台首屏加载优化全流程复杂数据可视化应用性能优化案例在线协作工具的实时响应优化移动端W…...

前缀和——中心数组下标
此题我们不应局限于前缀和的模板,因为该中心下标把数组分为两个部分且每个部分都要求和,我们就一个再创建一个”后缀和” 定义两个数组f,g。f[i]表示[0,i-1]所有元素的和 f[i]f[i-1]nums[i-1];g[i]表示[i1,n-1]的和 g[i]g[i1]nums[i1];因为依…...

Java——创建多线程的四种方式
一、继承Thread 步骤 1.定义一个类继承Thread 2.重写run方法,在方法中设置线程任务(此线程具体执行的代码) 3.创建自定义线程类对象 4.调用Thread中的start方法,开启线程,jvm自动调用run方法 常用方法 void sta…...

广域网学习
PPPoE技术(拨号上网) PPPoE ( PPP over Ethernet ,以太网承载 PPP 协议)是一种把 PPP 帧封装到以太网帧中的链路层协议。 PPPoE 可以使以太网网络中的多台主机连接到远端的宽带接入服务器。 应用场景 PPPoE 组网结构采…...

inverse-design-of-grating-coupler-3d
一、设计和优化3D光栅耦合器 1.1 代码讲解 通过预定义的环形间距参数(distances数组),在FDTD中生成椭圆光栅结构,并通过用户交互确认几何正确性后,可进一步执行参数扫描优化。 # os:用于操作系统相关功能(如文件路径操作) import os import sys# lumapi:Lumerical 的…...

渗透测试流程-中篇
#作者:允砸儿 #日期:乙巳青蛇年 四月廿一(2025年5月18日) 今天笔者带大家继续学习,网安的知识比较杂且知识面很广,这一部分会介绍很多需要使用的工具。会用各种工具是做网安的基础,ok咱们继续…...

2026武汉门窗门业移门木门铝艺门智能锁展会3月国博举办
展出面积:60000㎡ 观众:80000人次 参展企业:800 专业活动:20 2026武汉门窗门业移门木门铝艺门智能锁展会3月国博举办 2026第二届中国武汉整装定制家居暨门窗装饰材料博览会/2026武汉建博会 时间:2026年3月20-22日 …...

如何用mockito+junit测试代码
Mockito 是一个流行的 Java 模拟测试框架,用于创建和管理测试中的模拟对象(mock objects)。它可以帮助开发者编写干净、可维护的单元测试,特别是在需要隔离被测组件与其他依赖项时。 目录 核心概念 1. 模拟对象(Mock Objects) 2. 打桩(Stubbing) 3. 验…...

31、魔法生物图鉴——React 19 Web Workers
一、守护神协议(核心原理) 1. 灵魂分裂术(线程架构) // 主组件中初始化Workerconst workerRef useRef(null);useEffect(() > {workerRef.current new Worker(new URL(./creatureWorker.js, import.meta.url));workerRef.…...
)
洛谷题目:P4052 [JSOI2007] 文本生成器 题解 本题(极难)
个人介绍: 题目传送门: P4052 [JSOI2007] 文本生成器 - 洛谷 (luogu.com.cn) 前言: 这道题要求计算长度为 m 的文章中,至少包含一个给定单词的可读文章的数量,并且结果需要对 10007 取模。下面是小亦为大家逐步分析解题思路: 题目整体思路: 为了方便计算…...

【Linux】命令行参数和环境变量
目录 一、命令行参数 二、环境变量 (一)PATH (二)查看环境变量 (三)获取环境环境变量 (四)为什么要环境变量 (五)环境变量特点总结 (1&am…...
:LangChain框架快速入门之LangChain介绍)
AGI大模型(23):LangChain框架快速入门之LangChain介绍
1 什么是LangChain? LangChain是一个基于大语言模型用于构建端到端语言模型应用的框架,它提供了一系列工具、套件和接口,让开发者使用语言模型来实现各种复杂的任务,如文本到图像的生成、文档问答、聊天机器人等。 官网地址:https://python.langchain.com/docs/introduc…...

vmware虚拟机运行多个产生卡顿问题
最近在工作中使用电脑运行两个虚拟机,用来测试程序。运行的时候发现电脑会非常卡顿。导致调试工作进行到一半就会闪退卡死。 首先尝试的解决方案是开一个虚拟机,然后在windows上部署测试程序,后面发现操作很受限制。然后使用windows管…...

八股碎碎念01——HashMap原理
Java面试题周总结 HashMap HashMap实现原理 Java 1.7版本 在Java1.7中HashMap通过数组链表的方式实现,由于链表查询速度为O(n),因此在插入大量元素后查询速度会明显降低。 Java 1.8版本 在Java1.8中对HashMap进行改进,采用数组链表/红黑…...

长篇小说《白鹿原》原著版本在当当网可购到
著名作家陈忠实所真实描写上世纪1959年、1960年、1961年我国三年饥荒时人吃人的长篇小说《白鹿原》原著版本,现能在当当网上购到,价格仅26元。特此推荐。 笔者是从那段不堪回首的饥饿历史中幸存下来的过来人,也是在改革开放初期的文艺复兴年代…...

ColorAid —— 一个面向设计师的色盲模拟工具开发记
我正在参加CodeBuddy「首席试玩官」内容创作大赛,本文所使用的 CodeBuddy 免费下载链接:腾讯云代码助手 CodeBuddy - AI 时代的智能编程伙伴 起因:CodeBuddy,说干就干 起初只是一个随口的想法——我想做一个“色盲辅助工具”&…...

对称加密与非对称加密在 JWT 中的应用详解
文章目录 对称加密与非对称加密在 JWT 中的应用详解引言对称加密与非对称加密概述对称加密(Symmetric Encryption)非对称加密(Asymmetric Encryption) 对称加密生成和验证 JWT 的过程生成 JWT(HS256 示例)验…...

Python 中 if 和 else 基础知识的详解和使用
一、基本语法结构 if 条件1:# 条件1 为真时执行的代码块 elif 条件2:# 条件1 不成立,条件2 成立时执行 else:# 所有条件都不成立时执行注意: elif 是“else if”的缩写,可以有多个;else 可省略;条件表达式必须是可以…...
)
学习黑客Active Directory 入门指南(三)
Active Directory 入门指南(三):关键服务、用户与组管理 🤝💻 大家好!欢迎来到 “Active Directory 入门指南” 系列的第三篇。在前两篇中,我们已经了解了AD的基本概念、逻辑结构(对…...

10.9 LangChain LCEL革命:43%性能提升+声明式语法,AI开发效率飙升实战指南
LangChain 表达式语言(LCEL)架构解析:新一代链式编排引擎 关键词:LangChain Expression Language, Runnable 协议, 链式编排, 并行处理, 生产级应用开发 1. LCEL 设计理念与技术突破 LangChain Expression Language(LCEL)是 LangChain v0.3 的核心革命性升级,重新定义…...

一文读懂-嵌入式Ubuntu平台
现在直接在一些嵌入式Soc上移植ubuntu来用到产品上,刚开始感觉还挺臃肿的,后来细聊了下感觉还是有一定的优势。 ubuntu相信大家在熟悉不过了,几乎无处不在,小到咖啡机,大到火星车,为什么ubuntu如此广泛&am…...

centos7.9扩展已有分区空间
新增50G硬盘 分区 fdisk /dev/sdb Command (m for help): p #打印分区表Disk /dev/sdb: 53.7 GB, 53687091200 bytes, 104857600 sectors Units sectors of 1 * 512 512 bytes Sector size (logical/physical): 512 bytes / 512 bytes I/O size (minimum/optimal): 512 byte…...

ubuntu22.04搭建ROS2环境
在 Ubuntu 22.04 上安装 ROS 2(Humble Hawksbill)时,针对国内网络问题,建议使用镜像源加速。以下是分步指南: 1. 更换 Ubuntu 系统源(使用清华镜像) sudo sed -i "shttp://.*archive.ubunt…...
和wait()暂停线程的区别)
java中sleep()和wait()暂停线程的区别
1. Thread.sleep() 所属类:它是Thread类的静态方法。作用:让当前正在执行的线程暂停指定的时间,在暂停期间,线程会一直持有对象锁(也就是synchronized锁)。中断响应:当线程处于sleep()状态时&a…...

printf函数参数与入栈顺序
01. printf()的核心功能 作用:将 格式化数据 输出到 标准输出(stdout),支持多种数据类型和格式控制。 int printf(const char *format, ...);参数: format:格式字符串,字符串或%开头格式符...:…...

代码案例分析
以下是一个使用线性回归进行简单房价预测的机器学习代码案例分析: 代码示例 import numpy as np import matplotlib.pyplot as plt from sklearn.linear_model import LinearRegression from sklearn.model_selection import train_test_split # 生成一些示例数据…...

Baklib赋能企业知识资产AI化升级
AI驱动知识管理革新 在数字化转型浪潮中,企业知识管理的范式正经历AI技术的深度重构。传统知识库受限于静态存储与人工维护,而Baklib通过构建知识中台架构,将多模态数据处理与语义理解引擎深度融合,实现知识资产的动态聚合与智能…...

Leetcode 3552. Grid Teleportation Traversal
Leetcode 3552. Grid Teleportation Traversal 1. 解题思路2. 代码实现 题目链接:3552. Grid Teleportation Traversal 1. 解题思路 这一题的话核心就是一个广度优先遍历,我们只需要从原点开始,一点点考察其所能到达的位置,直至…...

【Bluedroid】蓝牙HID DEVICE 报告发送与电源管理源码解析
本文基于Android蓝牙协议栈代码,深度解析HID设备(如键盘、鼠标)从应用层发送输入报告到主机设备的完整流程,涵盖数据封装、通道选择、L2CAP传输、电源管理四大核心模块。通过函数调用链(send_report → BTA_HdSendRepo…...
