前端学习(2)—— CSS详解与使用
目录
一,CSS基础
1.1 语法规范
1.2 引入方式
1.3 选择器
1.3.1 基础选择器
1.3.2 复合选择器
1.3.3 选择器小结
二,CSS使用
2.1 字体设置
2.2 文本属性
2.3 背景属性
2.2 圆角矩形
三,关于浏览器
3.1 Chrome 调试工具 -- 查看 CSS 属性
3.2 块级元素和行内元素
3.3 盒模型
四,弹性布局
4.1 示例
4.2 flex布局
4.3 常用属性
CSS,层叠样式表 (Cascading Style Sheets),能够对网页中元素位置的排版进行像素精确控制,能够做到页面的样式和结构分离,实现页面梅花的效果(简单来说就是CSS可以控制页面的展示效果,而HTML决定页面结构)
一,CSS基础
1.1 语法规范
基本使用语法为:选择器 + {N条声明}
- 选择器决定对谁修改
- 声明决定进行什么修改
- 声明的属性是键值对,使用“ ; ”区分键值对,使用“ : ”区分键和值,如下例子
<head><style>p {color: red; /*设置字体颜色*/font-size: 40px; /*设置字体大小*/}</style></head><body><p>hello world</p><p>hello 你好</p>效果如下:

- CSS 要写到 style 标签中,后面会介绍其它写法
- style 标签可以放在页面任意位置,一般放到 head 标签内
- CSS 使用 /* */ 来进行注释
1.2 引入方式
①内部演示表
这个就是把CSS 写在 style 标签里,就和上面的例子一样
优点:能够使样式和结构分离
缺点:分离得不够彻底,毕竟是在同一个文件里,当CSS内容过多时容易混乱
②行内样式表
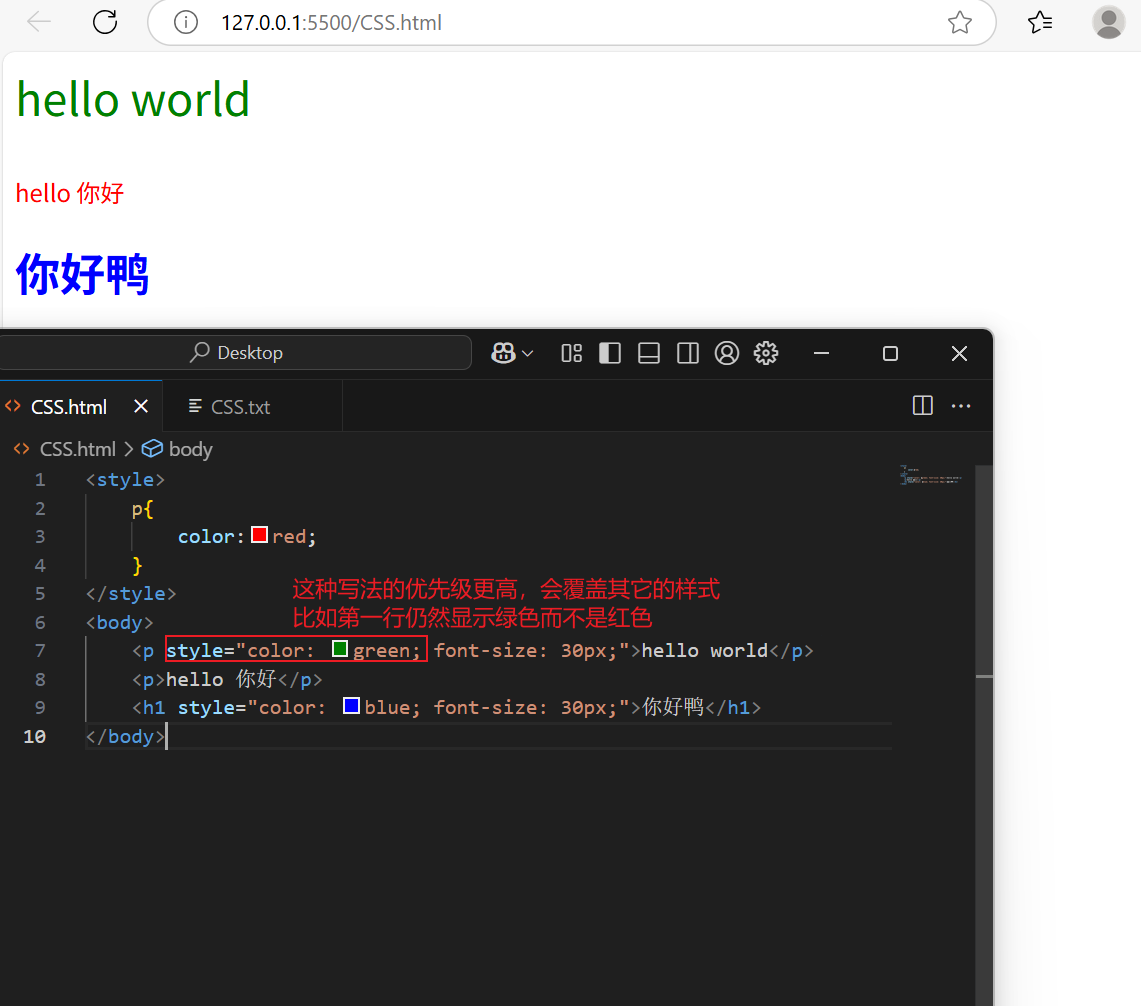
直接在标签的属性中指定 style 属性,达到单独修改一个标签样式的效果,如下:

这种写法只适合一些简单样式,所以不能写成太复杂的样式
③外部样式
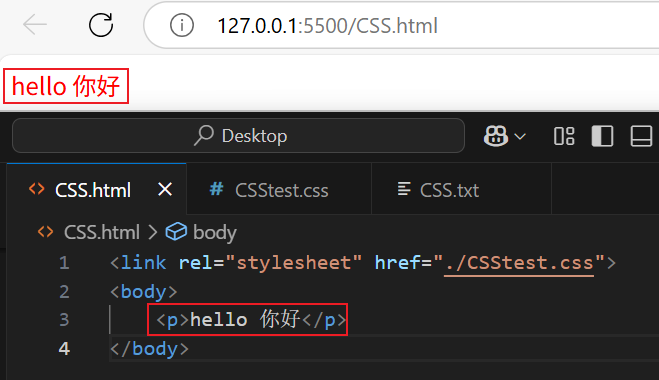
这是实际开发中最常用的方式,其方法就是在同一个目录下创建一个css文件,然后使用 link 标签引入 css 文件即可:
首先创建一个 CSStest.css 文件,加入 css 内容:
p {color: red;
}然后在html文件中使用 link 标签引入即可:

- 优点: 样式和结构彻底分离了
- 缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效
关于缓存: 这是计算机中一种常见的提升性能的技术手段。网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的,如果频繁访问该网站,那么这些外部资源就没必要反复从服务器获取,就可以使用缓存先存起来(就是存在本地磁盘上了),从而提高访问效率。可以通过 ctrl + F5 强制刷新页面,强制浏览器重新获取 css 文件
1.3 选择器
1.3.1 基础选择器
①标签选择器
就是直接把一类标签放在大括号前面,如下:
<style>p{color:greenyellow;}div{color:red;}
</style><p>你好</p>
<p>你好鸭</p>
<td></td>
<div>你好</div>
<div>你好鸭</div>
特点:
- 能快速为同一类型的标签都选择出来
- 无法差异化处理
②类选择器
是对标签选择器的改进,可以差异化不同的标签,也可以让多个相同标签展现不同效果:
<style>.blue{color: blue;}.red{color:red;}
</style><div class="blue">你好</div>
<div class="red">你好鸭</div>
- 类名用 . 开头的 下方的标签使用 class 属性来调用
- 一个类名可以被多个标签使用,一个标签也能使用多个类名 (多个类名要使用空格分割,这种做法可以让代码更好的复用)
- 如果是长的类名,可以使用 - 分割
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
③id选择器
具体用法和类选择器类似,如下代码:
<style>#blue{color: green;}#red{color:red;}
</style><div id="blue">你好</div>
<div id="red">你好鸭</div>
- 使用 # 开头表示 id 选择器,与 html 中某个标签的 id 属性对应
- id 是唯一的,不能多个标签不能使用相同 id ,这是和类选择器最大的区别
④通配符选择器
使用 * 定义,表示选取所有的标签,只在某些特殊情况下使用:
<style>* {color: red;}
</style><p1>你好</p1>
<p2>你好鸭</p2>
<div>你也好鸭</div>
1.3.2 复合选择器
①后代选择器
又叫包含选择器,选择某个父元素中的某个子元素,如下示例:
<style>/*父元素和子元素要用空格分隔*/ol li{color:red;}
</style><ul> <!--无序列表标签--><li>111</li> <!--列表项标签--><li>222</li><li>333</li>
</ul><ol> <!--有序列表标签--><li>444</li><li>555</li><li>666</li>
</ol>
上面是最简单用法,元素二也可以是孙子元素如下代码:
<style>/*下面两种写法效果一样*/ul li a{color:red;}ul a{color:red;}
</style><ul><li>111</li><li>222</li><li><a href="#">333</a></li>
</ul>
并且后代选择器可以是任意基础选择器的组合(除了通配符选择器)。如下代码:
<style>.hello li a{color:red}.hello #blue{color:blue;}
</style><ol class="hello"><li>111</li><li id="blue">222</li><li><a href="#">333</a></li><li><a href="#">444</a></li>
</ol> 
②子选择器
子选择器和后代选择器使用类似,使用大于号分割,但是只选中二字,不选中孙子
<style>.hello>a{color:red;}/*如果把大于号换成空格,就是把两个链接都改为了红色*/
</style><ol class="hello"><a href="#">111</a><p><a href="#">222</a></p>
</ol> 
③并集选择器
用于选择多组标签,使用逗号分隔多个元素表示同时选中,并且任何基础选择器都可以使用并集选择器,不过并集选择器建议竖着写,每个选择器占一行,最后一个选择器不加逗号,如下示例:
假设我们基础html代码为:
<div>苹果</div>
<h4>香蕉</h4>
<ul><li>火龙果</li><li>哈密瓜</li>
</ul>假设我们要把苹果和香蕉颜色改为红色:
div, h4{color:red;
}
假设我们要把火龙果和哈密瓜也改为红色:
div,
h4,
ul>li {color:red;
} 
④链接伪类选择器
伪类选择器的作用,是用来定义元素状态的,比如一个超链接默认情况下是蓝色,然后我鼠标移动到上面但是不点击则显示红色,然后我鼠标按下去没有弹起来显示绿色:
<style>a {color: black;}a:hover {color: red;}a:active {color: green;}input {color: blue;}input:hover {color: red;}input:active {color: green;}
</style>
<body><a href="#">你好</a><br><input type="button" value="按钮">
</body> 
- a:link 选择未被访问过的链接
- a:visited 选择已经被访问过的链接
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
注意:
- 上面LVHA的顺序是有要求的,加入把 active 放到前面去,那么就会失效
- 浏览器的a标签都有默认样式,一般实际开发都需要单独制定样式
- 实际开发主要给链接做一个样式,然后给hover做一个样式即可,另外三个用的不多
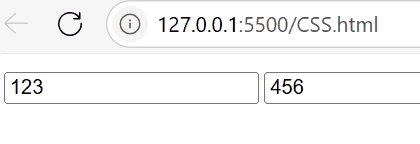
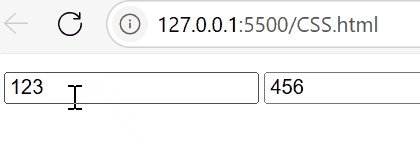
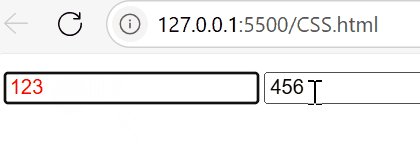
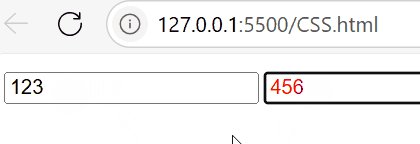
⑤force 伪类选择器
选取获取焦点的 input 表单元素
<style>.hello>input:focus{color:red;}
</style>
<div class="hello"><input type="text"><input type="text"><input type="text"><input type="text">
</div>
1.3.3 选择器小结
| 选择器种类 | 选择器名称 | 作用 | 特点 |
|---|---|---|---|
| 基础选择器 | 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择,最灵活最常用 | |
| id 选择器 | 能单独选出一个标签 | 同一个 id 在一个html中只能出现一次 | |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 | |
| 复合选择器 | 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选子元素 | |
| 并集选择器 | 选择相同样式的元素 | 代码更好的复用 | |
| 链接伪类选择器 | 选择不同状态的链接 | 一般只用hover | |
| :focuse 伪类选择器 | 选择被选中的元素 | input:focus |
更多的属性可以参考:CSS 参考手册
二,CSS使用
2.1 字体设置
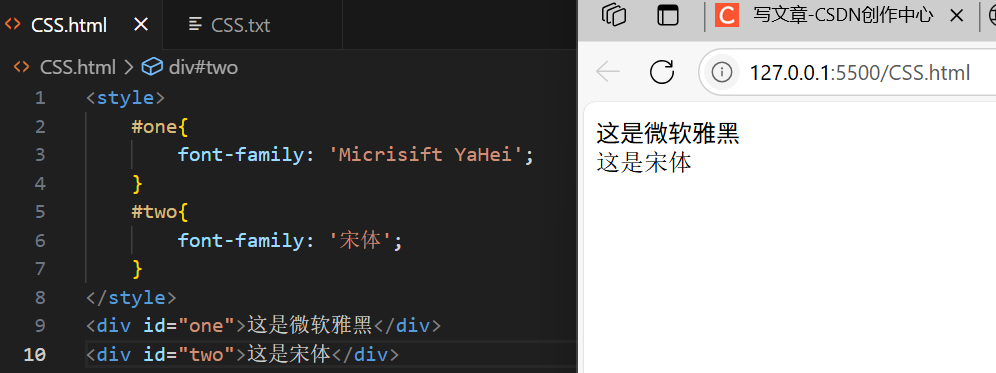
①字体

- 字体名称可以用中文,但是不建议
- 多个字体之间使用逗号分隔(从左到右查找字体,如果都找不到,会使用默认字体)
- 如果字体名有空格,使用引号包裹
- 建议使用常见字体,否则兼容性不好
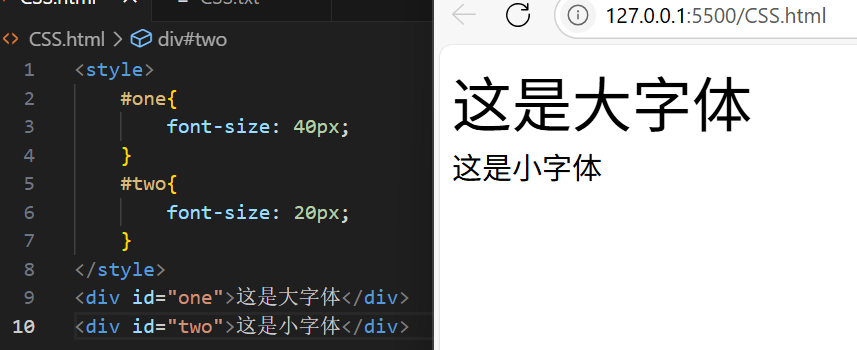
②大小

- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记
- 标题标签需要单独指定大小
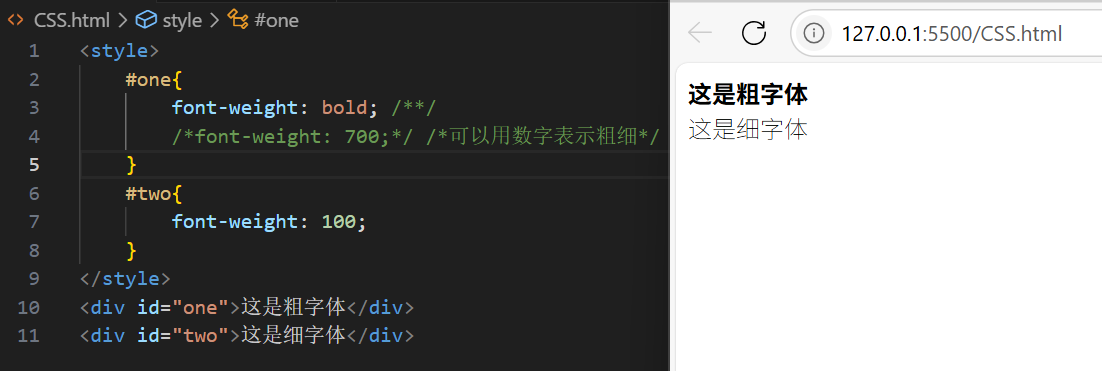
③粗细

- 可以使用数字表示粗细
- 700 == bold, 400 是不变粗, == normal
- 取值范围是 100 -> 900
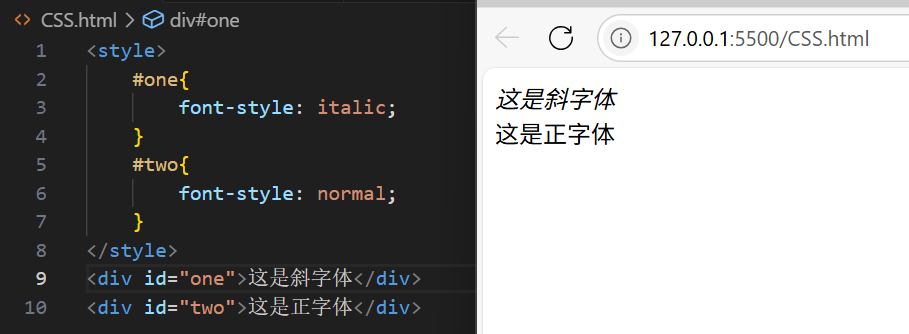
④样式

2.2 文本属性
①颜色
认识 RGB
- 我们的显示器是由很多很多的 "像素" 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.
- 我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
- 计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示 为 00-FF).
- 数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色
如下:

②对齐

③装饰

④缩进

- 单位可以使用 px 或者 em
- 使用 em 作为单位更好. 1个 em 就是当前元素的文字大小
- 缩进可以是负的, 表示往左缩进 (可能会导致文字就冒出去了,就像上面图片一样)
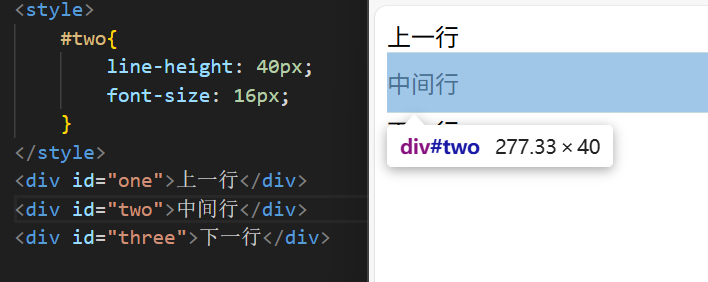
⑤行高
行高指的是上下文本行之间的基线距离,html中文字涉及到这几个基准线:顶线,中线,基线,底线

内容区就是底线和顶线包裹的区域,上图的深色区域
行高 = 上边距 + 下边距 + 字体大小

2.3 背景属性
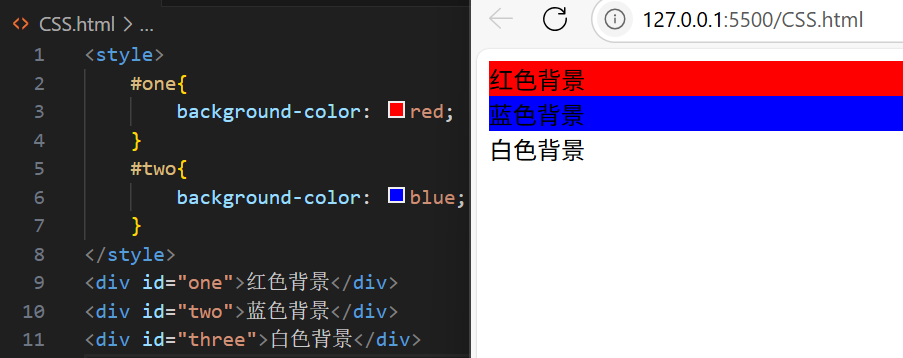
①颜色

默认是 transparent (透明) 的
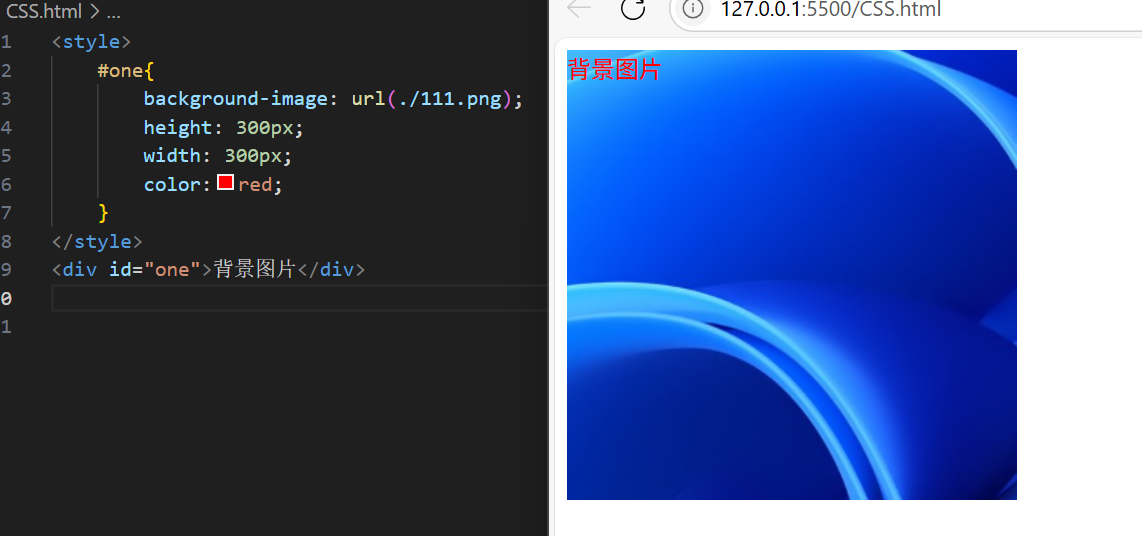
②图片

- 图片url必须完整,可以是绝对路径或相对路径
③平铺

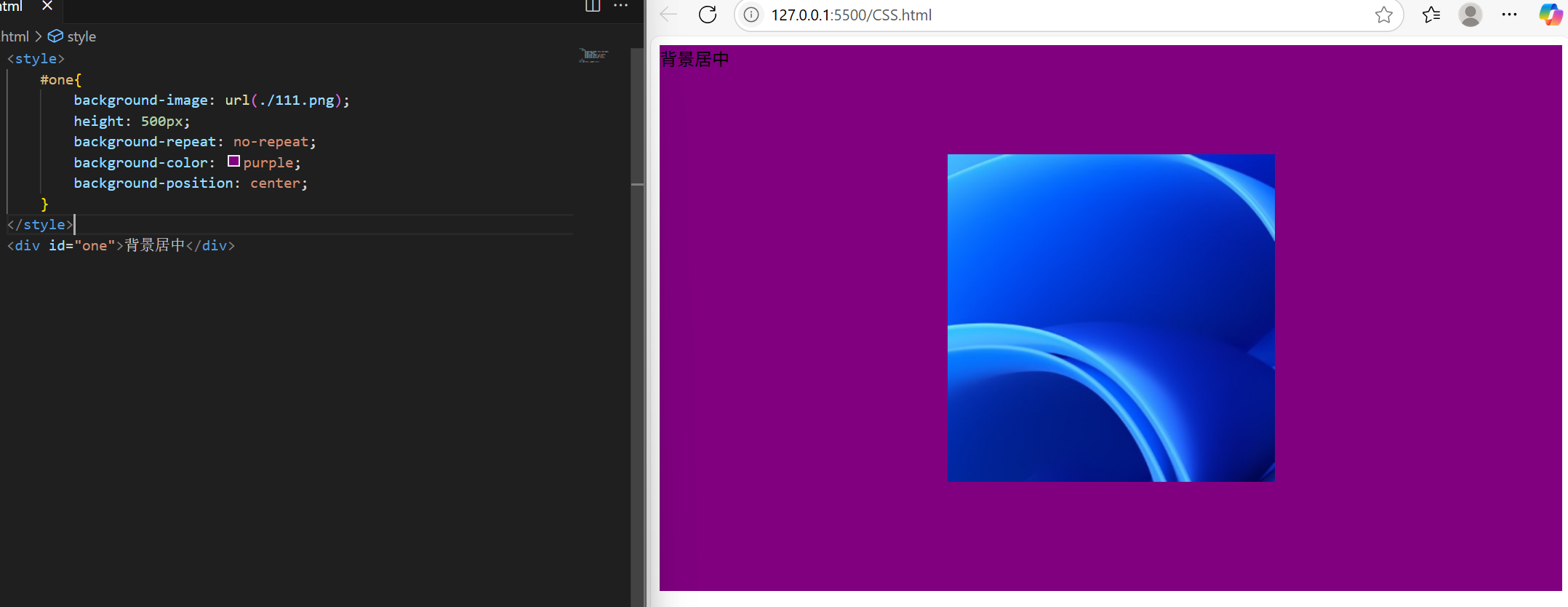
④位置
background-position: x y;参数有三种风格:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位

注意:
- 如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
- 如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )
- 如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
- 如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中
- 如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂 直居中)
关于坐标系:计算机中的平面坐标系,一般是左上坐标系,和高中数学的右坐标系不同,y是往下延申的,如下图:
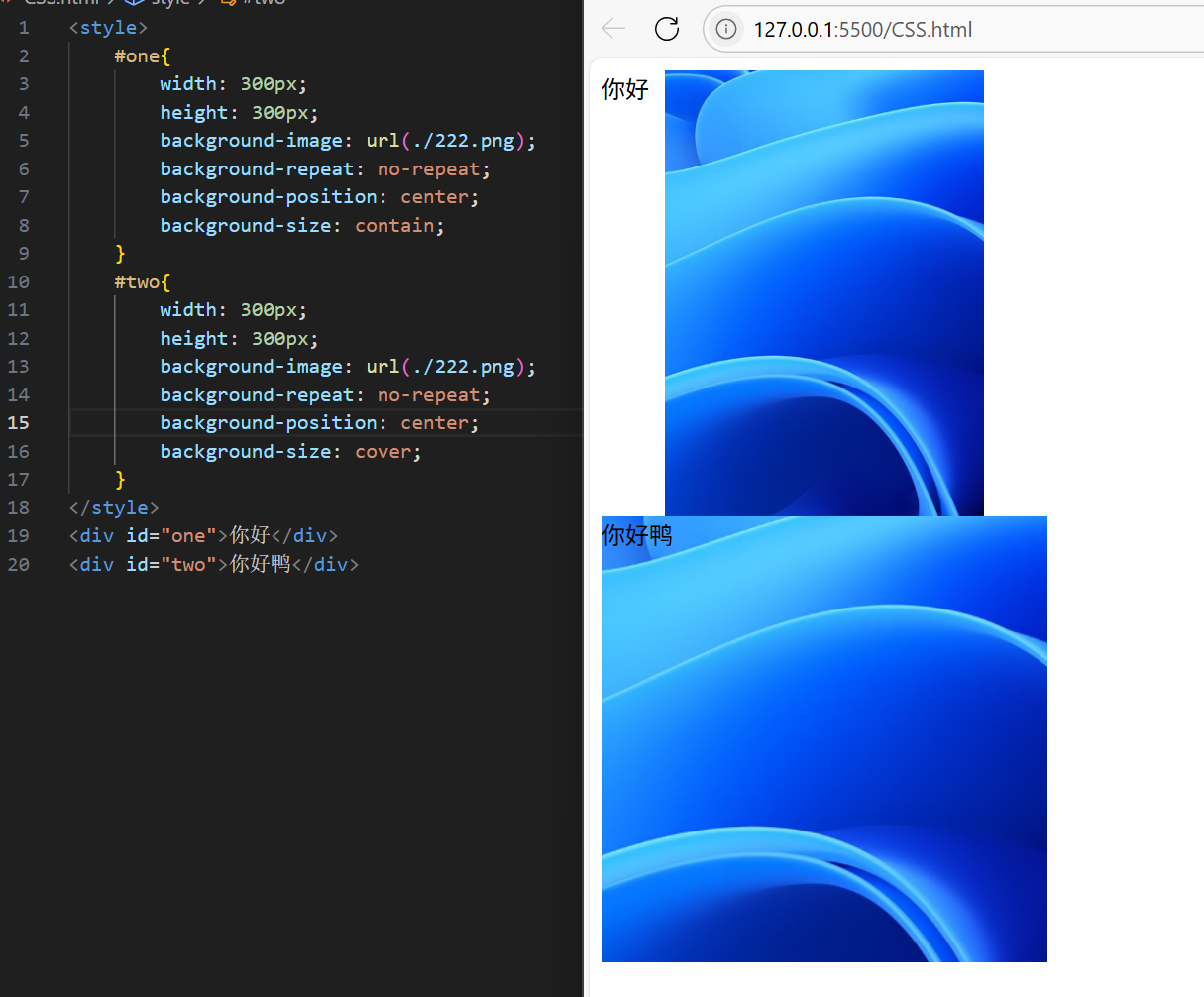
⑤尺寸
background-size: length|percentage|cover|contain;- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无 法显示在背景定位区域中。
- contain: 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域

2.2 圆角矩形
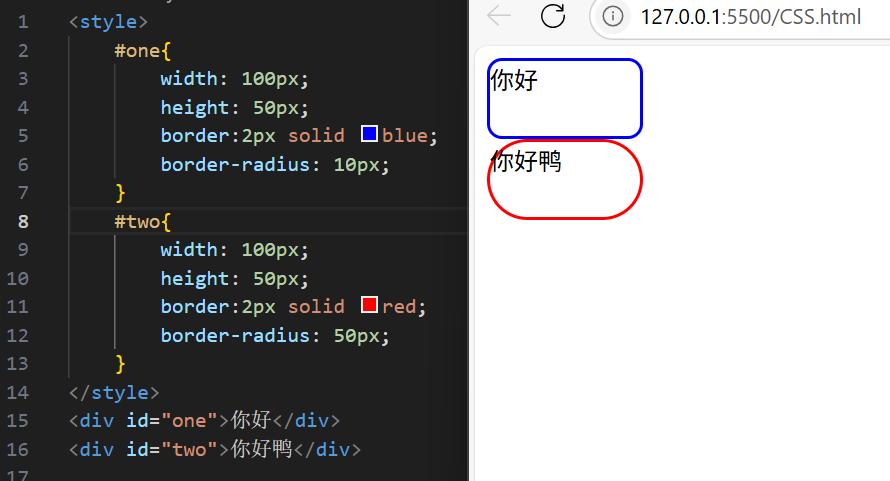
①基本写法
border-radius: length;length 是内切圆的半径,数值越大,弧线越强烈:

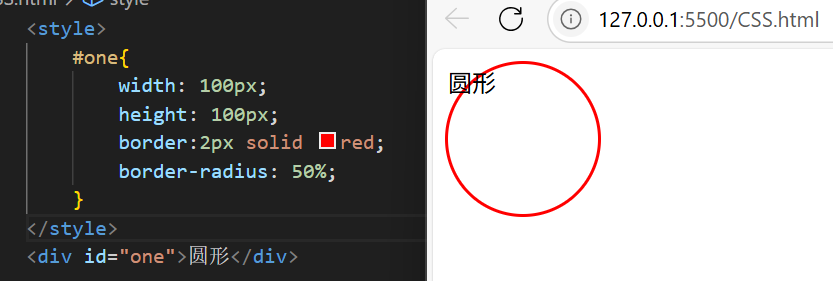
②生成圆形
直接让border-radius 的值为正方形宽度的半即可

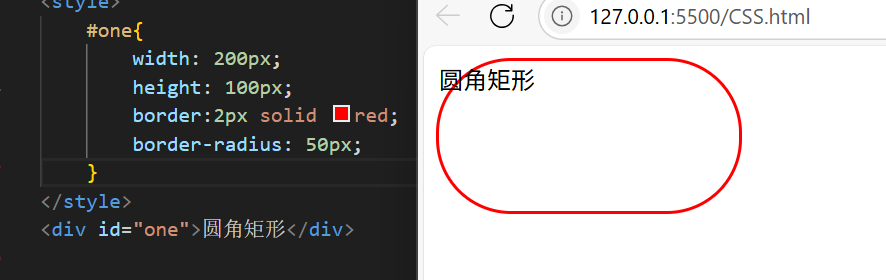
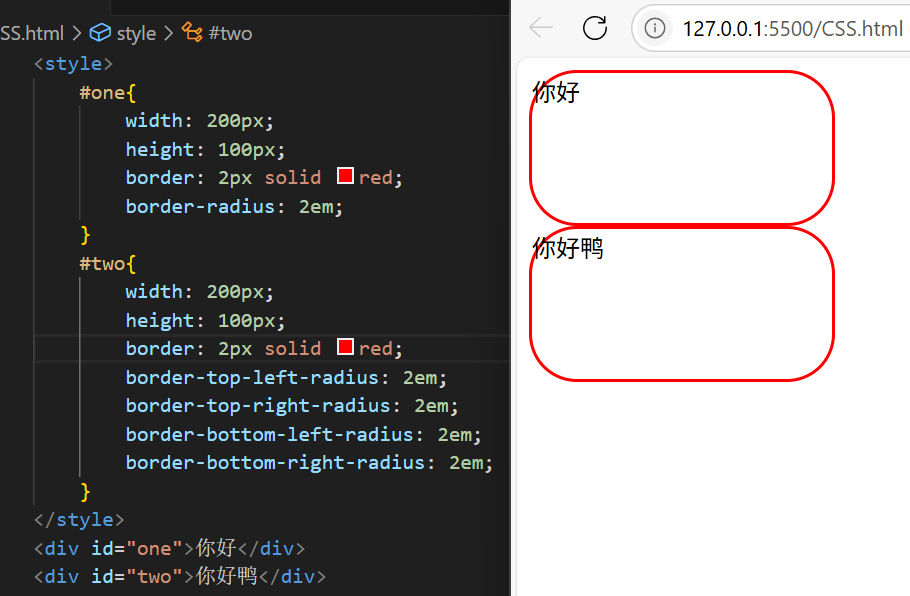
③生成圆角矩形
让border-radius的值为矩形高度的一半即可:

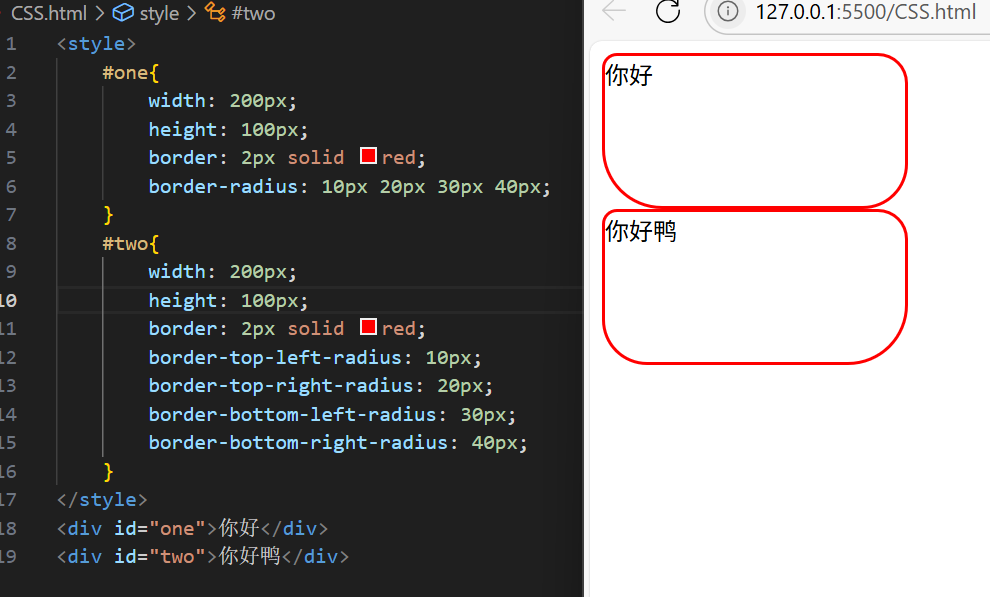
④展开写法
border-radius 是一个复合写法,实际可以针对四个角分别设置:

四个变量也可以设置不同值:

三,关于浏览器
下面我们以 Chrome 浏览器来演示
3.1 Chrome 调试工具 -- 查看 CSS 属性
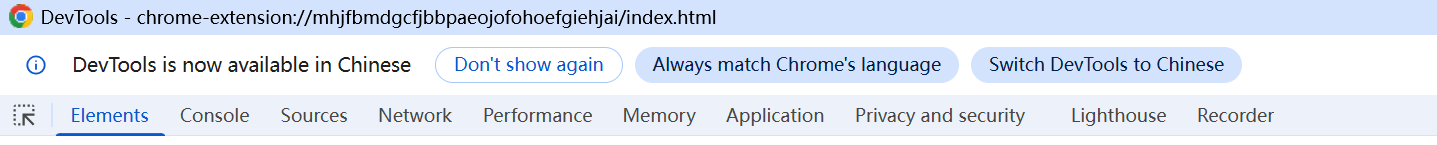
直接按 F12 或者鼠标右键页面选择检查元素就可以打开 Chrome 网页调试工具:

介绍下上面这一条:
- elements 查看标签结构
- console 查看控制台
- source 查看源码+断点调试
- network 查看前后端交互过程
- application 查看浏览器提供的一些扩展功能(本地存储等)
- Performance, Memory, Security, Lighthouse 暂时不使用, 先不深究
elements 标签页使用:
- ctrl + 滚轮进行缩放, ctrl + 0 恢复原始大小
- 使用 左上角箭头可以选中肉燕可见的元素
- 右侧可以查看当前元素的属性, 包括引入的类
- 右侧可以修改选中元素的 css 属性. 例如颜色, 可以点击颜色图标, 弹出颜色选择器, 修改颜色. 例如字体大小, 可以使用方向键来微调数值
- 此处的修改不会影响代码, 刷新就还原了
- 如果 CSS 样式写错了, 会有提示(黄色感叹号)
3.2 块级元素和行内元素
CSS中,HTML的标签显示模式有很多,最重要的就是两个:块级元素和行内元素
①块级元素,常见的标签有:h1 - h6、p、div、ul、ol、li ......
特点:
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制
- 宽度默认是父级元素宽度的 100% (和父元素一样宽)
- 是一个容器(盒子), 里面可以放行内和块级元素
注意:
- 文字类的元素内不能使用块级元素
- p 标签主要用于存放文字,内部不能放块级元素
②行内元素,又称内联元素,常见标签有:a、strong、b、em、del、span ......
特点:
- 不独占一行, 一行可以显示多个
- 设置高度, 宽度, 行高无效
- 左右外边距有效(上下无效). 内边距有效
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素
注意:
- a 标签中不能再放 a 标签 (虽然 chrome 不报错, 但是最好不要这么做)
- a 标签里可以放块级元素, 但是更建议先把 a 转换成块级元素
③二者区别
- 块级元素独占一行, 行内元素不独占一行
- 块级元素可以设置宽高, 行内元素不能设置宽高
- 块级元素四个方向都能设置内外边距, 行内元素不能设置垂直方向
④改变显示模式
使用display 属性可以修改元素的显示模式,可以把 div 等变成行内元素,也可以把a,span等变成块级元素:
- display: block 改成块级元素 (常用)
- display: inline 改成行内元素 (不常用)
- display: inline-block 改成行内块元素
3.3 盒模型
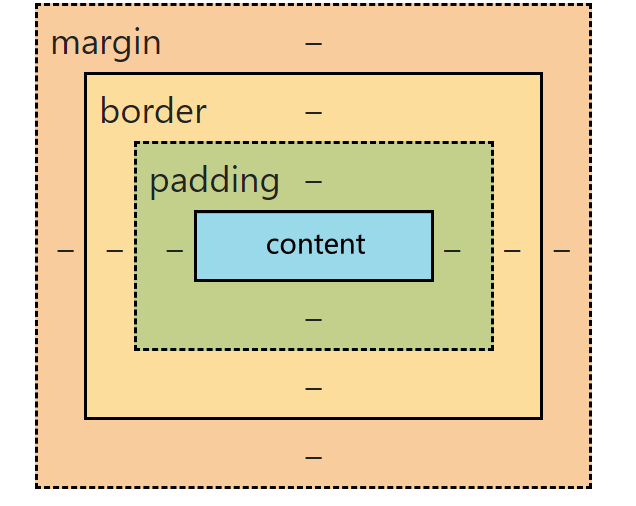
每一个html元素都相当于是一个矩形的“盒子”,该盒子由四部分组成:
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin

①边框
有三种属性:
- 粗细: border-width
- 样式: border-style,默认没边框。solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色: border-color

支持简写,并且没有顺序要求:
border: 1px solid red;也可以单独改变四个方向的任意边框:
border-top/bottom/left/right注意:
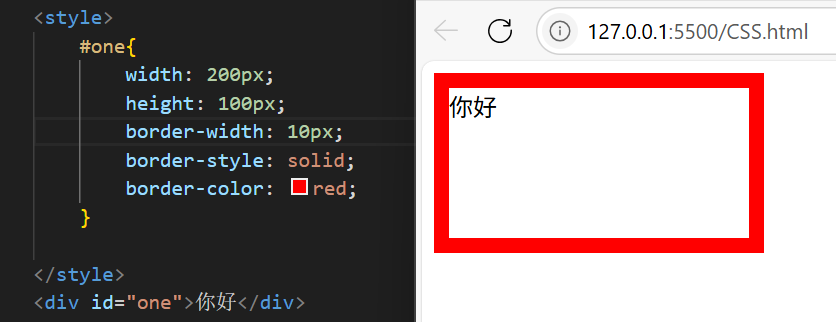
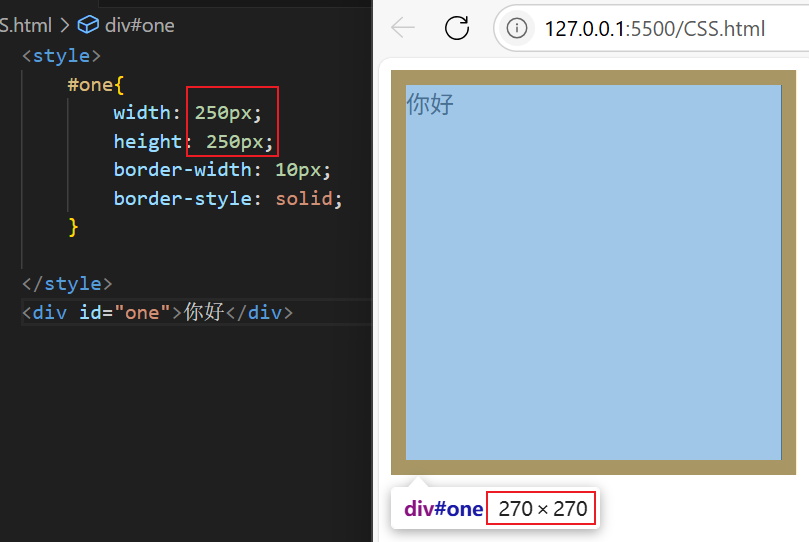
边框会撑大盒子,如下示例:

我们定义和盒子是250x250,但是加了我们的边框后,变成了270x270
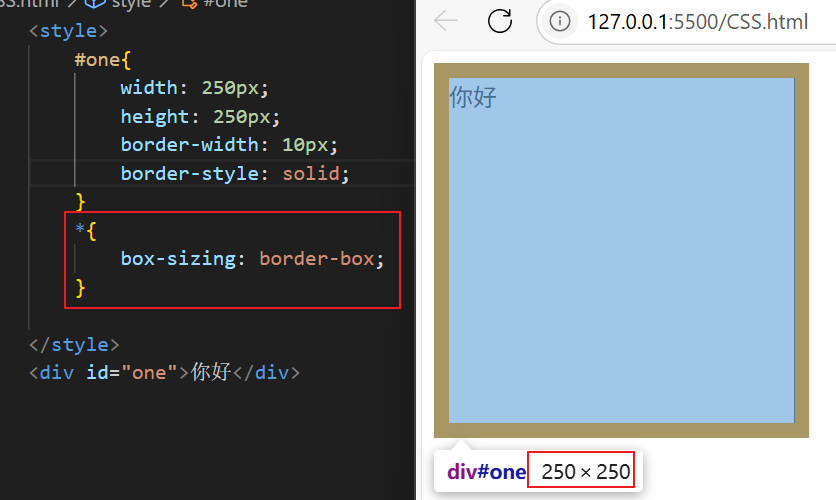
有时候我们不想盒子被撑大,那么我们可以使用 box-sizing 属性,它可以修改浏览器的行为,使边框不再撑大盒子:

②内边距
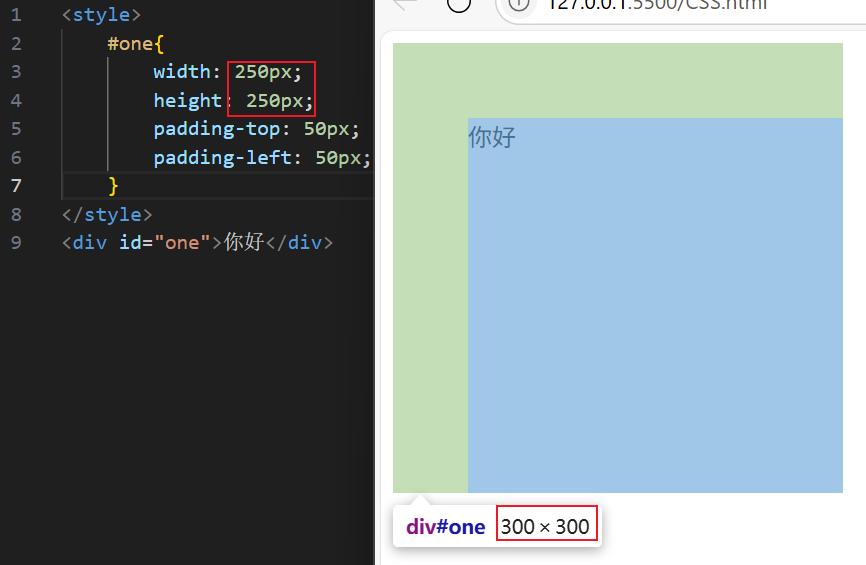
默认盒子的内容是盯着边框来显示的,可以使用 padding 来控制这个距离,也都可以给top、bottom、left、right四个方向都加上边距:

可以看到padding也会撑大盒子,所以也可以用bos-sizing属性来让浏览器不要撑大盒子
可以把多个padding 合并到一起,并且这四种方式都很常见
padding: 5px; /*四个方向都是 5px*/
padding: 5px 10px; /*上下内边距 5px, 左右内边距为 10px*/
padding: 5px 10px 20px; /*上边距 5px, 左右内边距为 10px, 下内边距为 20px*/
padding: 5px 10px 20px 30px; /*上5px, 右10px, 下20px, 左30px (顺时针)*/③外边距
外边距主要负责控制盒子和盒子之间的距离,也可以给四个方向都加上边距,如下示例:

复写规则同padding:
margin: 10px; /*四个方向都设置*/
margin: 10px 20px; /*上下为 10, 左右 20*/
margin: 10px 20px 30px; /*上 10, 左右 20, 下 30*/
margin: 10px 20px 30px 40px; /*上 10, 右 20, 下 30, 左 40*/④去除浏览器默认样式
浏览器会给元素加上一些默认的样式,尤其是内外边距,不同浏览器的默认样式存在差别
为了保证代码在不同的浏览器上都能按照统一的样式显示,往往我们会去除浏览器默认样式
使用通配符选择器即可完成这件事情
*{marign: 0;padding: 0;
}四,弹性布局
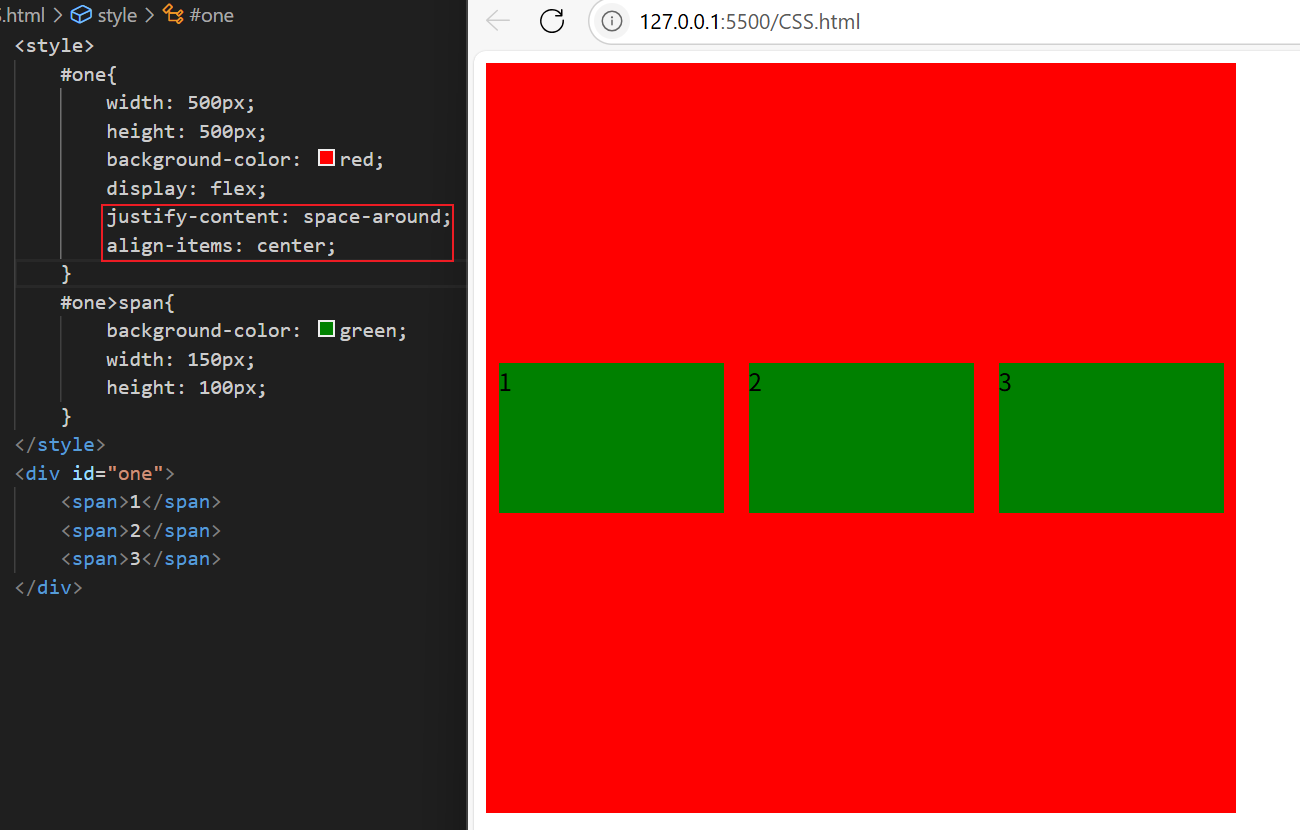
4.1 示例
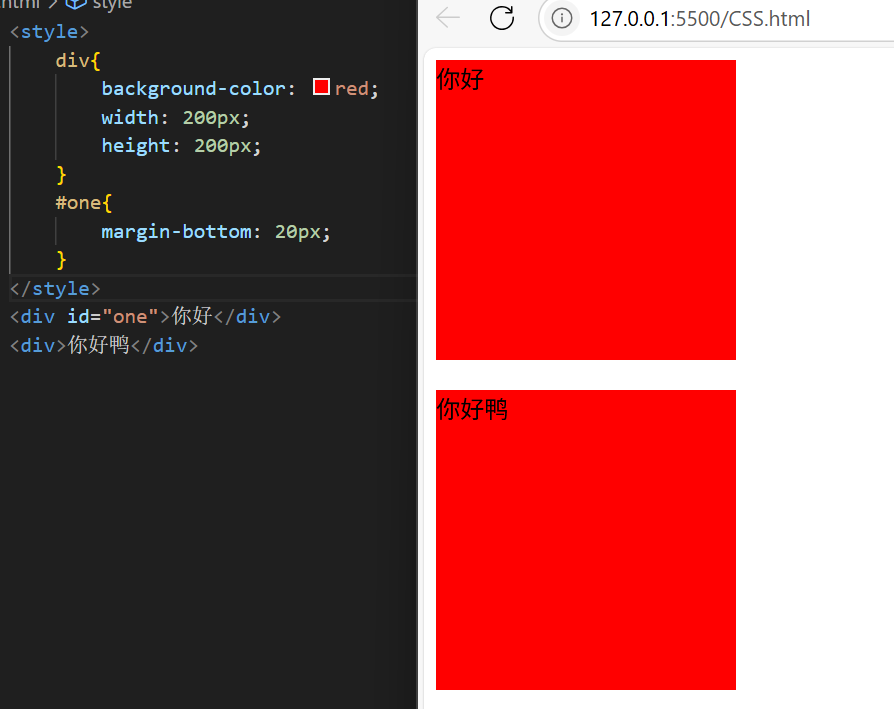
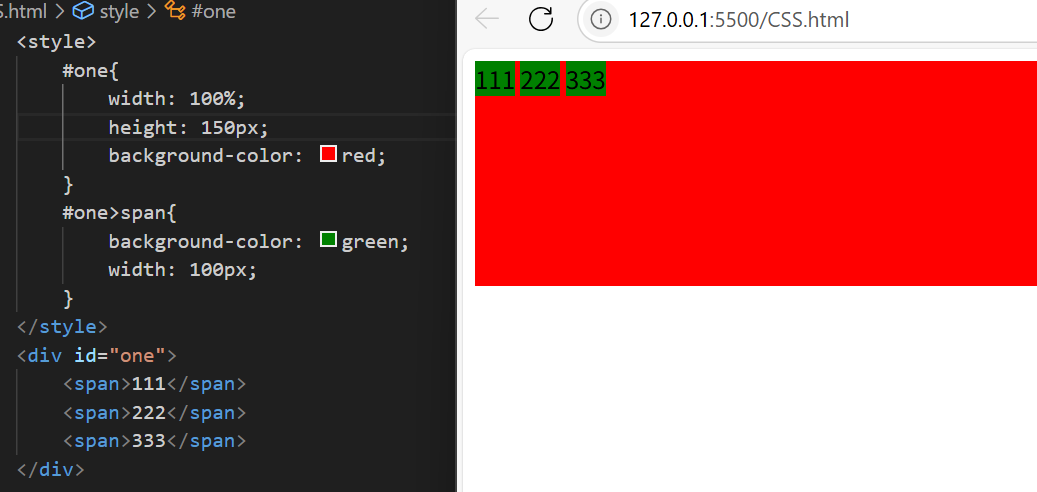
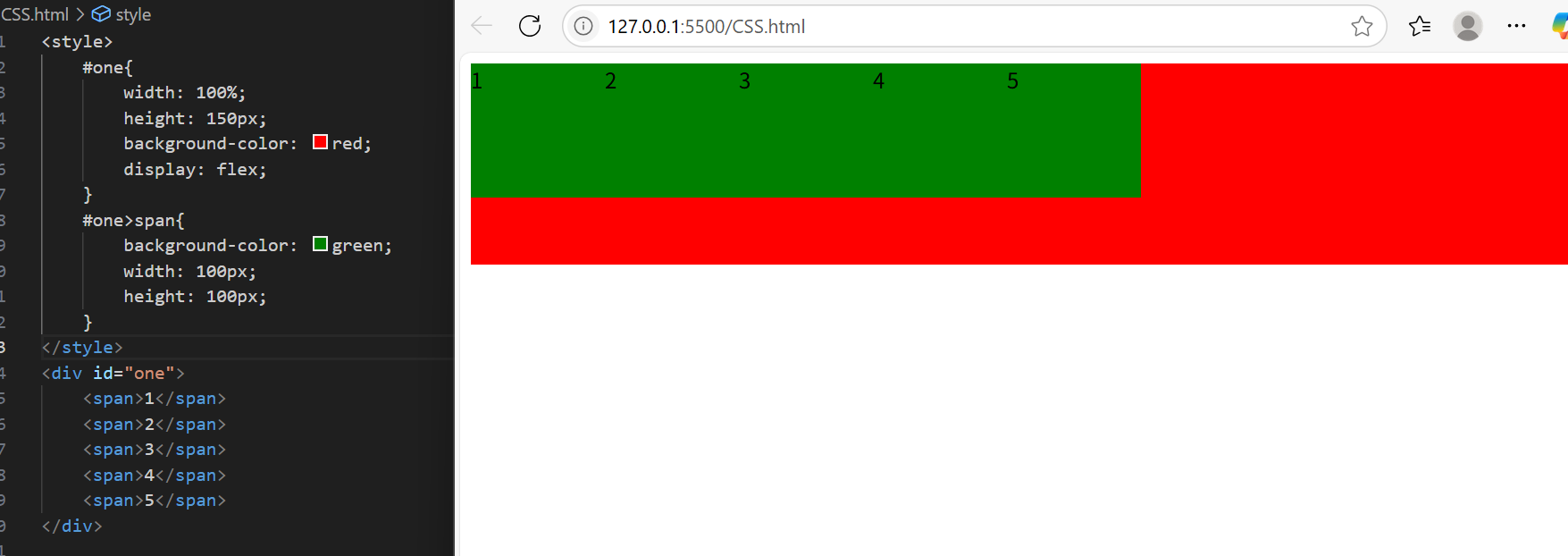
先看下面的示例:

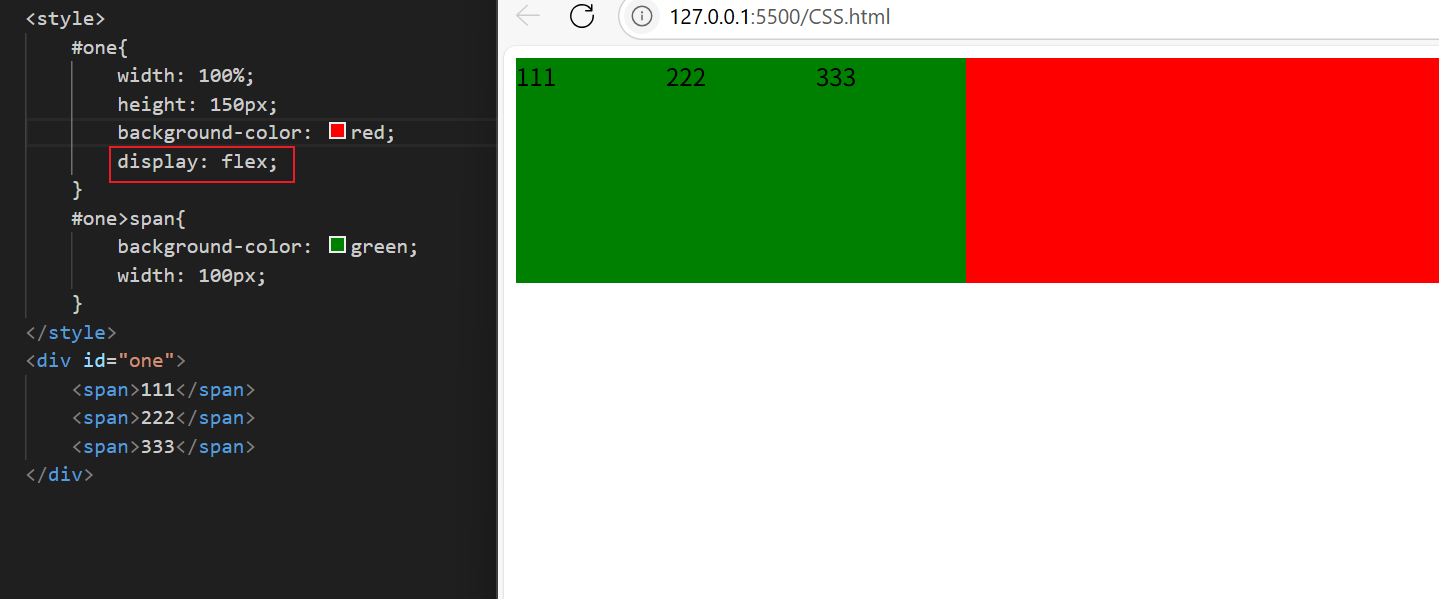
当我们给 #one 加上 display:flex 之后:

可以看到,span的有了高度,不再是“行内元素”了
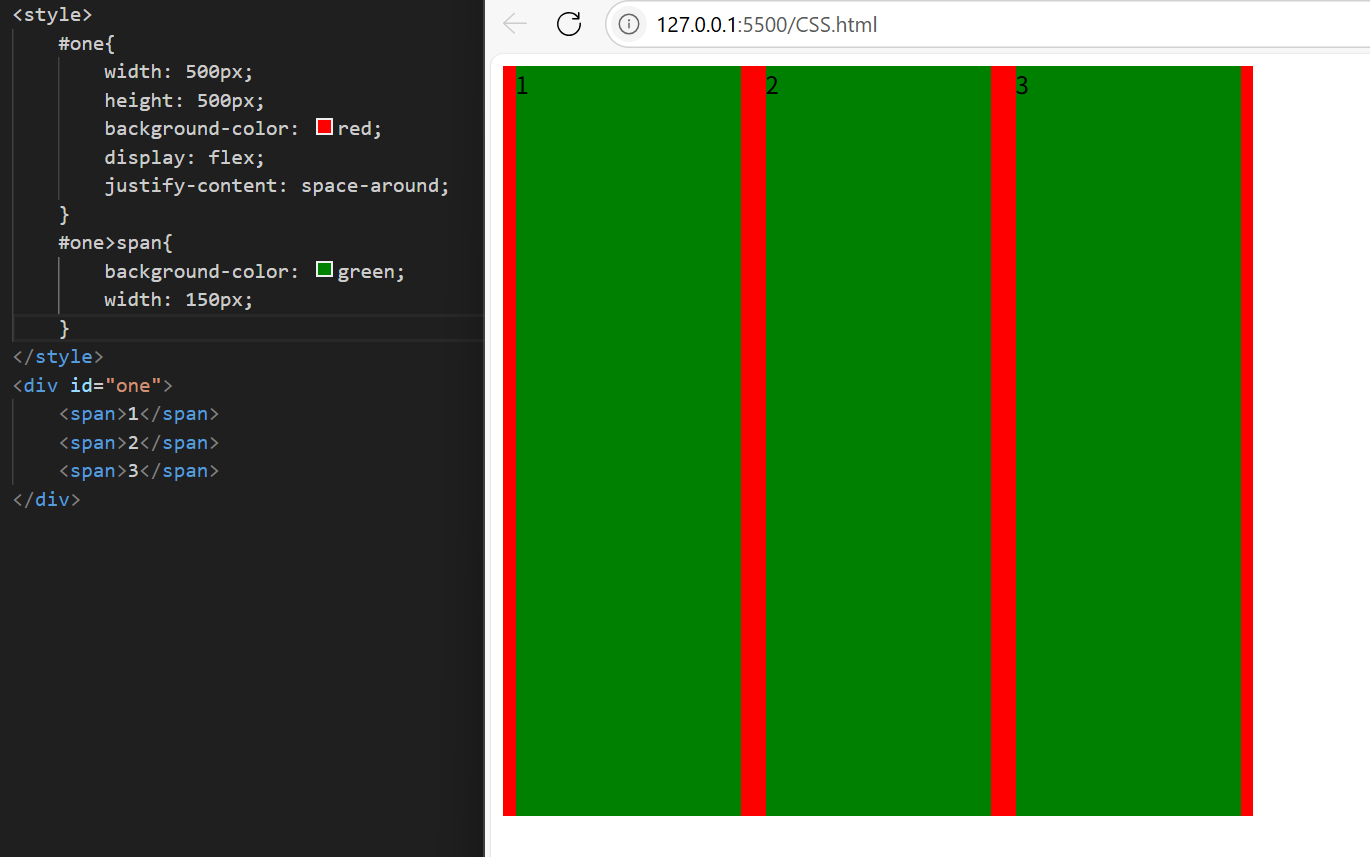
再给 div 加上 justify-content: space-around ,此时效果为:

span被水平分开了
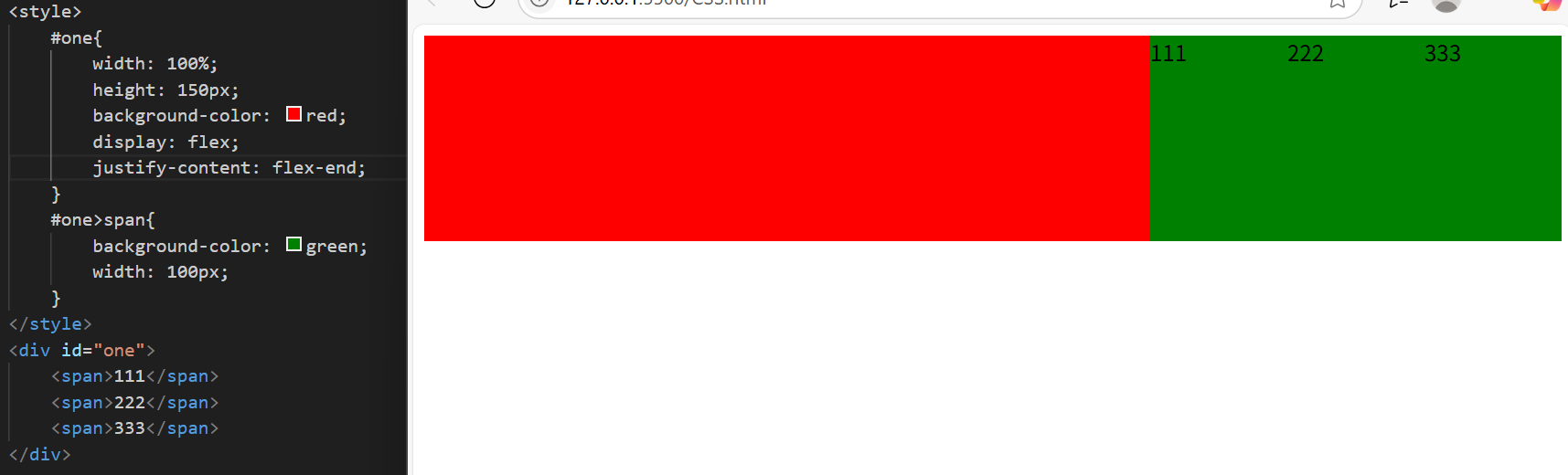
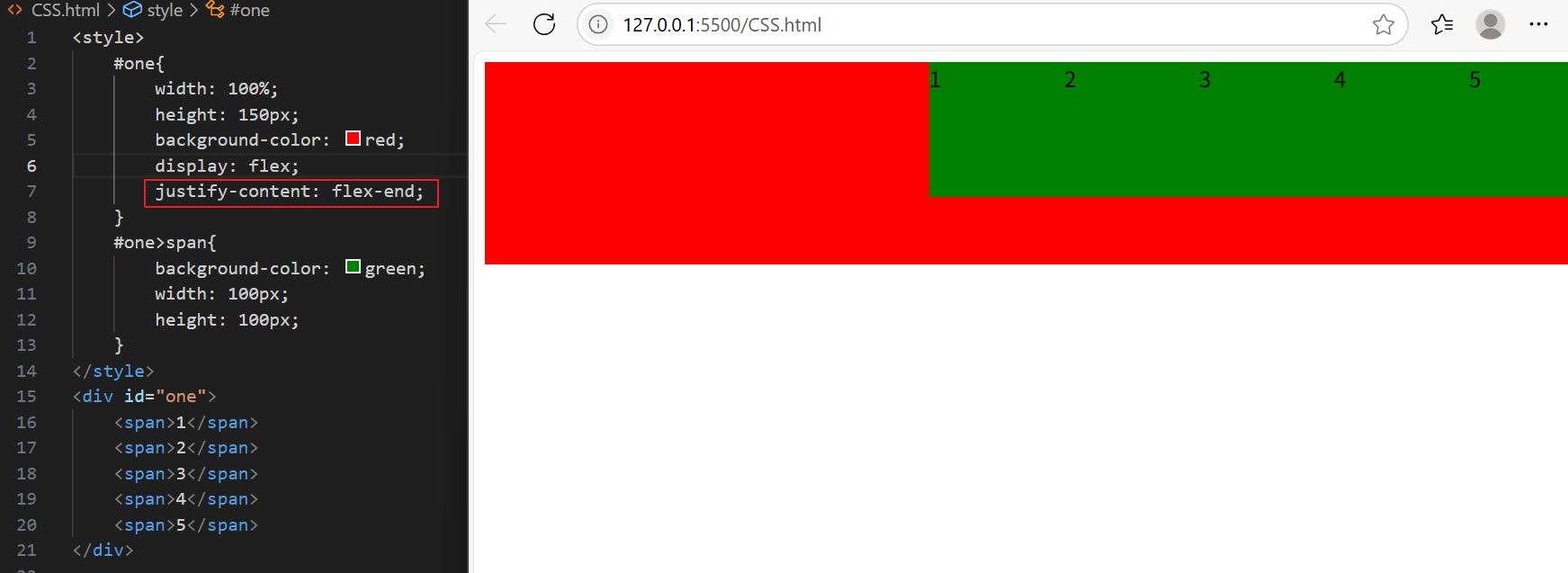
然后再把上面的space-around改为 flex-end,可以看到三个元素再最右侧显示了:

4.2 flex布局
flex 是 flexible box 的缩写,意思是“弹性盒子”,任何一个 html 元素,都可以指定为 display:flex 完成弹性布局
flex 布局的本质是给父盒子添加 display:flex 属性,来控制盒子的位置和排列方式
基础概念:
- 被设置为 display:flex 属性的元素, 称为 flex container
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
- 当父元素设置为 display: flex 之后,子元素的 float,clear,vertical-align 都会失效
4.3 常用属性
①justify-content,就是上面 4.1 示例里的那个
属性取值如下表:
| 取值 | 作用 |
|---|---|
| flex-start | 默认值,使盒子位于容器开头 |
| flex-end | 使盒子位于容器的结尾 |
| center | 使盒子位于容器中央 |
| space-between | 使盒子在行与行之间留有间隔 |
| space-around | 使项目在行之前、行之间和行之后都留有空间 |
未指定 justify-content 时,默认按照从左到右的方向布局:

指定 flex-end 时,元素都排列到右侧:

指定为center后,元素居中排列,指定为space-around时五个绿方框平方排列,如4.1示例
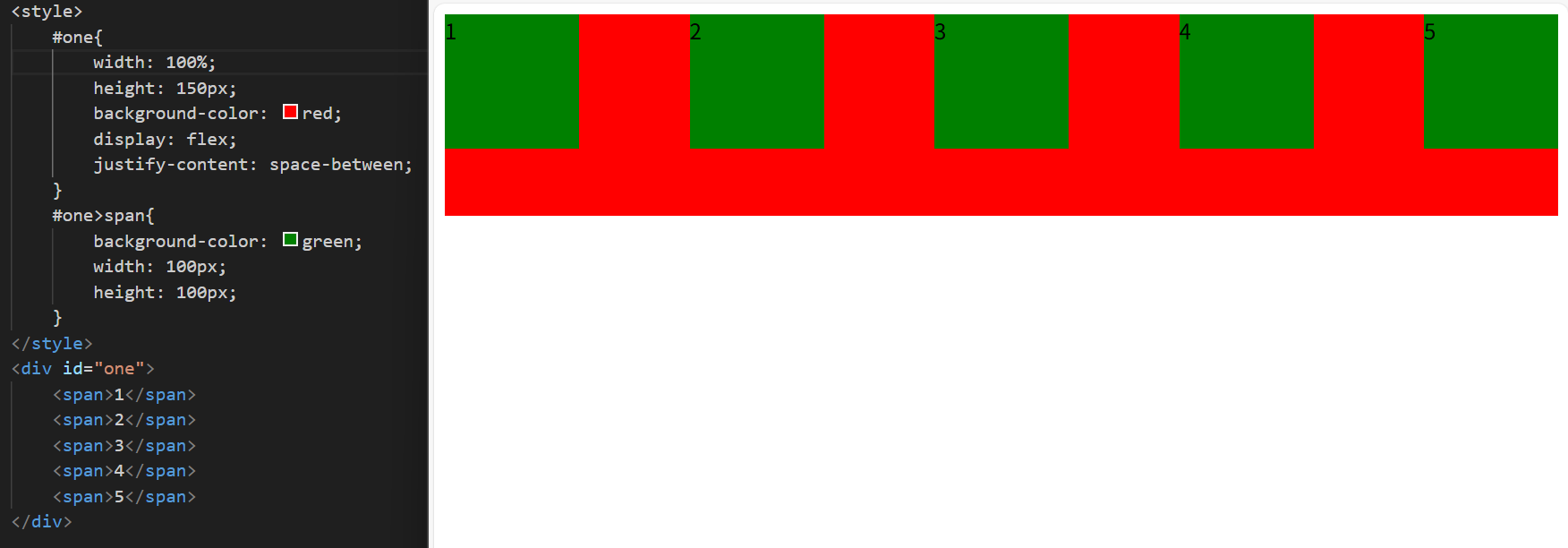
设置space-between时,会先两元素贴近边缘,再平方剩余空间:

②align-items
这个是设置侧轴上的元素排列方式,在上面的示例里我们是让元素按照主轴也就是水平的方向排列,同理我们也可以让元素按照侧轴也就输竖直方向排列
| 取值 | 作用 |
|---|---|
| stretch | 默认值。行拉伸以占据剩余空间 |
| center | 朝着弹性容器的中央对行打包 |
| flex-start | 朝着弹性容器的开头对行打包 |
| flex-end | 朝着弹性容器的结尾进行打包 |
| space-between | 行均匀分布在弹性容器中 |
| space-around | 行均匀分布在弹性容器中,两端各占一半 |
默认值是 stretch,意思是如果子元素没有指定高度,就会填满父元素的高度,比如下面的示例中span只指定了width,没有指定height:

可以使用align-items 实现垂直居中:

注意:align-items 只能针对单行元素来实现,如果有多行元素,就需要使用 item-contents
相关文章:
—— CSS详解与使用)
前端学习(2)—— CSS详解与使用
目录 一,CSS基础 1.1 语法规范 1.2 引入方式 1.3 选择器 1.3.1 基础选择器 1.3.2 复合选择器 1.3.3 选择器小结 二,CSS使用 2.1 字体设置 2.2 文本属性 2.3 背景属性 2.2 圆角矩形 三,关于浏览器 3.1 Chrome 调试工具 -- 查看 …...

邀请函|PostgreSQL培训认证报名正式开启
掌握PostgreSQL 轻松驾驭主流国产数据库 PostgreSQL培训认证 6月开课 报名火热进行中~ 美创中国PostgreSQL培训认证合作机构 中国PostgreSQL培训认证由中国开源软件联盟PostgreSQL分会联合中国电子工业标准化技术协会共同打造,是国内权威的PG技术等级…...

力扣HOT100之二叉树:543. 二叉树的直径
这道题本来想到可以用递归做,但是还是没想明白,最后还是去看灵神题解了,感觉这道题最大的收获就是巩固了我对lambda表达式的掌握。 按照灵神的思路,直径可以理解为从一个叶子出发向上,在某个节点处拐弯,然后…...

深入理解 NumPy:Python 科学计算的基石
在数据科学、人工智能和科学计算的世界里,NumPy 是一块绕不过去的基石。它是 Python 语言中用于高性能科学计算的基础包,几乎所有的数据分析与机器学习框架(如 Pandas、TensorFlow、Scikit-learn)都离不开它的支持。 一、什么是 …...

基于STM32、HAL库的ADAU1701JSTZ-RL音频接口芯片驱动程序设计
一、简介: ADAU1701JSTZ-RL 是一款高性能音频编解码器 (Codec),专为便携式和低功耗应用设计。它集成了 ADC、DAC、麦克风前置放大器、耳机放大器和数字信号处理功能,支持 I2S/PCM 音频接口和 I2C 控制接口,非常适合与 STM32 微控制器配合使用。 二、硬件接口: 典型的 ST…...

SpringBoot--springboot简述及快速入门
spring Boot是spring提供的一个子项目,用于快速构建spring应用程序 传统方式: 在众多子项目中,spring framework项目为核心子项目,提供了核心的功能,其他的子项目都需要依赖于spring framework,在我们实际…...

智慧校园场景下iVX 研发基座应用实践与行业适配研究
一、智慧校园多系统协同实践 在智慧校园建设中,iVX 研发基座通过模块化协作开发模式实现跨系统集成与数据治理。以校园门户与子系统整合为例,基座通过统一身份认证体系实现单点登录(SSO),用户中心基于 ABAC 模型动态控…...
)
故障诊断模型评估——混淆矩阵,如何使样本量一致(上)
往期精彩内容: Python-凯斯西储大学(CWRU)轴承数据解读与分类处理 基于FFT CNN - BiGRU-Attention 时域、频域特征注意力融合的轴承故障识别模型-CSDN博客 基于FFT CNN - Transformer 时域、频域特征融合的轴承故障识别模型-CSDN博客 P…...

Redis Cluster 集群搭建和集成使用的详细步骤示例
以下是Redis集群搭建和集成使用的详细步骤示例: 搭建Redis集群 环境准备 下载Redis:从Redis官方网站下载最新稳定版本的Redis源代码,解压到指定目录,如/opt/redis。安装依赖:确保系统安装了必要的依赖,如…...

【技巧】使用UV创建python项目的开发环境
回到目录 【技巧】使用UV创建python项目的开发环境 0. 为什么用UV 下载速度快、虚拟环境、多版本python支持、清晰的依赖关系 1. 安装基础软件 1.1. 安装python 下载地址:https://www.python.org/downloads/windows/ 1.2. 安装UV > pip install uv -i ht…...

竞业禁止协议中AI技能限制的深度剖析
首席数据官高鹏律师团队 在当今科技飞速发展的时代,人工智能(AI)领域成为了商业竞争的关键战场。随着AI技术在各行业的广泛渗透,竞业禁止协议中涉及AI技能的限制条款愈发受到关注,其背后蕴含着复杂而关键的法律与商业…...

Mirror的多人连接管理及房间系统
以下是一个基于Mirror的多人连接管理及房间系统的服务端实现方案,包含部署说明: 一、服务端架构设计 网络管理扩展 using Mirror; using UnityEngine;public class RoomNetworkManager : NetworkManager {// 房间字典(房间ID -> 房间对象…...

基于Session实现短信登录全流程详解
前言 在当今的Web应用中,短信验证码登录已成为最常用的身份验证方式之一。本文将详细介绍基于Session实现短信登录的全套流程,包括技术选型、流程设计、具体实现以及安全防护措施。通过本文,您将掌握从发送验证码到完成登录的完整实现方案。…...

关于 javax.validation.constraints的详细说明
以下是关于 javax.validation.constraints(现为 Jakarta Bean Validation)的详细说明,涵盖核心注解、使用场景、代码示例及最佳实践: 一、javax.validation.constraints 是什么? 作用:提供一组标准注…...

linux系统如何将采集的串口数据存储到txt
步骤: 确认串口设备:通常为/dev/ttyS0(COM1)或/dev/ttyUSB0(USB转串口)。设置波特率等参数:使用stty命令,例如: bash stty -F /dev/ttyUSB0 9600 cs8 -icanon -ixon 实时…...
==>一篇解决!(Java版))
(顺序表、单链表、双链表)==>一篇解决!(Java版)
文章目录 一、线性表二、顺序表三、单链表四、双链表 一、线性表 线性表是最基本、最简单、也是最常用的一种数据结构。一个线性表是n个具有相同特性的数据元素的有限序列。 线性表的特征:数据元素之间具有一种“一对一”的逻辑关系。 线性表的分类: 线…...

大模型常用位置编码方式
深度学习中常见的位置编码方式及其Python实现: 一、固定位置编码(Sinusoidal Positional Encoding) 原理 通过不同频率的正弦和余弦函数生成位置编码,使模型能够捕捉绝对位置和相对位置信息。公式为: 公式标准数学表达…...

【fastadmin开发实战】在前端页面中使用bootstraptable以及表格中实现文件上传
先看效果: 1、前端页面中引入了表格 2、表格中实现文件上传 3、增加截止时间页面 难点在哪呢? 1、这是前端页面,并不支持直接使用btn-dialog的类属性实现弹窗; 2、前端页面一般绑定了layout模板,如何实现某个页面不…...

IO、存储、硬盘、文件系统相关常识
目录 1. IO(输入输出)基础概念 1.1 IO的定义 1.2 流 1.3 IO流 2.存储 2.1 存储技术 2.2 存储介质的分类(机械硬盘、固态硬盘、光盘、磁带) 2.2.1 机械硬盘 2.2.2 固态硬盘 2.2.3 光盘 2.2.4 磁盘 2.3 存储管理 2.4 存…...

amd架构主机构建arm架构kkfileview
修改本机使用镜像仓库地址 vim /etc/docker/daemon.json { “experimental”: true, “registry-mirrors”: [ “https://docker.m.daocloud.io”, “https://docker.1panel.live”, “http://mirrors.ustc.edu.cn/”, “http://mirror.azure.cn/”, “https://docker.hpcloud.…...

日志链路ID配置,traceId多线程不打印什么鬼?
logback.xml 关键配置 [traceId:%X{traceId}] <!-- 彩色日志格式模板 --><property name"log.pattern.color"value"%green(%d{yyyy-MM-dd HH:mm:ss.SSS}) [%thread] %highlight(%-5level){FATALred, ERRORred, WARNyellow, INFOgreen, DEBUGcyan, TRA…...

InfluxDB-数据看板实现流程:从数据采集到可视化展示
数据看板的实现涉及到多个步骤和技术组件,以下是基于提供的知识库内容,详细解释数据看板(特别是30日活跃用户数趋势)的实现过程: 1. 数据来源 所有用户行为数据通过网关进行数据埋点,并通过消息队列&…...

Git基本操作命令
文章目录 Git基本操作命令创建仓库命令提交与修改提交日志版本回退分支切换删除文件.gitignore文件远程操作 Git分支管理创建分支查看分支合并分支删除分支保存当前文件未提交更改并切换分支 Git提交历史恢复和回退 Git标签标签推送删除标签附注标签查看标签信息删除标签 Git基…...
JavaScript序列化与反序列化深度解析)
JavaScript实践(三)JavaScript序列化与反序列化深度解析
JavaScript中的序列化与反序列化是数据存储、网络传输和跨系统交互的核心技术之一。本文将从底层原理、核心方法、复杂场景处理、安全风险及工程实践等多个维度,系统性地解析这一技术体系,并附完整的代码实现示例。 一、序列化与反序列化的核心价值 序列…...
)
大模型—— FastGPT 知识库无缝集成到 n8n 工作流 (基于 MCP 协议)
大模型—— FastGPT 知识库无缝集成到 n8n 工作流 (基于 MCP 协议) 背景:n8n 与 RAG 知识库集成的挑战 n8n 作为一款强大的开源自动化工作流工具,正获得越来越多用户的青睐。它由前《加勒比海盗》视觉设计师 Jan Oberhauser 于 2019 年创立,旨在提供比 Zapier 等工具更灵活…...

安卓刷机模式详解:Fastboot、Fastbootd、9008与MTK深刷
安卓刷机模式详解:Fastboot、Fastbootd、9008与MTK深刷 一、刷机模式对比 1. Fastboot模式 简介:传统安卓底层刷机模式,通过USB连接电脑操作优点:支持大多数安卓设备,操作相对简单缺点:需要设备进入特定…...

深入浅出MySQL 8.0:新特性与最佳实践
MySQL作为开源关系型数据库的佼佼者,近年来持续更新迭代,尤其是在8.0版本中引入了一系列令人兴奋的新特性。本文将介绍一些MySQL 8.0的关键新功能,并提供最佳实践,旨在帮助开发人员和DBA更好地利用这一强大的数据库管理系统。 一…...

【登录认证】JWT令牌
一、概述 JWT全称:**JSON Web Token **(https://jwt.io/)定义了一种简洁的、自包含的格式,用于通信双方以json数据格式安全的传输信息。组成: ①第一部分:Header(头),记录令牌类型、签名算法等。例如: (“alg”:" HS256"," type":“…...

coco数据集mAP评估
0 coco数据集划分说明 1 用yolo自带的评估 from ultralytics import YOLOmodel YOLO("../spatial-perception/checkpoints/yolo11n.pt")metrics model.val(data"./coco.yaml", save_jsonTrue) ## save_json为True,可以把预测结果存成json文件ÿ…...

C++23 ranges::range_adaptor_closure:程序定义的范围适配器闭包的辅助类
文章目录 一、背景介绍二、ranges::range_adaptor_closure 的定义与要求三、使用示例四、编译器支持情况五、总结 一、背景介绍 C23 引入了 std::ranges::range_adaptor_closure,这是一个辅助类模板,用于定义用户自定义的范围适配器闭包对象。这一特性主…...

滑动窗口——水果成篮
根据题意我们转化一下,在数组中求一个最长的子数组,数组中的数字种类不超过2种。 借助暴力思想,我们定义双指针进行进窗口、判断、出窗口、更新结果的流程。 我们需要借助hash表来记录不同数字出现的种类以及每个数字出现的次数。然后先让r…...

论文精读:YOLO-UniOW: Efficient Universal Open-World Object Detection
文章目录 前言1、出发点2、方法2.1.符号说明2.2.Efficient Adaptive Decision Learning2.3.Open-World Wildcard Learning 3、实验结果总结 前言 本文介绍一篇来自Tencent的开放词汇和世界检测结合的论文:Yolo-uniow,开源地址。 1、出发点 本篇论文相当…...

网络协议分析 实验四 ICMPv4与ICMPv6
文章目录 实验4.1 ICMP协议练习一 利用仿真编辑器编辑ICMP回显请求报文练习二 ICMP差错报文1.目的端不可达2.超时 练习三 仿真发送ICMP时间戳请求报文实验4.2 IPV6与ICMPV6实验设计题:设计一个能产生ICMPV6超时类型差错报文实验,并截图记录实验结果。 实…...

《100天精通Python——基础篇 2025 第18天:正则表达式入门实战,解锁字符串处理的魔法力量》
目录 一、认识正则表达式二、正则表达式基本语法2.1 行界定符2.2 单词定界符2.3 字符类2.4 选择符2.5 范围符2.6 排除符2.7 限定符2.8 任意字符2.9 转义字符2.10 反斜杠2.11 小括号2.11.1 定义独立单元2.11.2 分组 2.12 反向引用2.13 特殊构造2.14 匹配模式 三、re模块3.1 comp…...

nginx配置反向代理支持CORS跨域请求
nginx配置反向代理支持CORS跨域请求 1. 环境2. 配置Nginx反向代理和CORS添加的响应头包括: 1. 环境 后端springboot,项目端口8080前端vue,项目端口8088 2. 配置Nginx反向代理和CORS server {listen 8088;server_name your_domain.com;location / {root /path/to/…...

英语学习5.13
take the place of 【短语】 👉 关键词:代替、取代、顶替 ✅ 释义: 代替,取代某人或某物的位置或作用 指一个人或事物代替另一个人或事物,履行相同的职责、功能或占据原有的位置。 ✅ 例句: Nothing c…...

NY182NY183美光固态颗粒NY186NY188
NY182NY183美光固态颗粒NY186NY188 在存储技术的竞技场上,美光科技(Micron)始终扮演着革新者的角色。其NY系列固态颗粒凭借前沿的3D NAND架构和精准的工艺控制,成为企业级存储和数据中心的关键支柱。本文将围绕NY182、NY183、NY1…...
)
数据库--处理模型(Processing Model)
本文将介绍数据库处理模型,处理模型定义了系统如何执行一个查询计划。三种处理模型:迭代器模型、物化模型、向量化模型。 向量化模型是现代OLAP系统所使用的处理模型,它结合了迭代器模型和物化模型的优点。 另外还介绍了查询执行的两种方向:自顶向下(Pull模式),自底向…...

TikTok矩阵运营干货:从0到1打造爆款矩阵
在TikTok的流量浪潮中,运营TikTok矩阵是提升影响力、扩大受众群体的有效策略。无论是品牌推广还是个人IP打造,一个成功的TikTok矩阵都能带来意想不到的收获。下面就为大家分享一些TikTok矩阵运营的实用干货。 一、为什么要做TikTok矩阵 TikTok矩阵就像是…...

如何访问云相关的api
问题 预研访问国外厂商云api相关的代码,发现请求国外厂商云获取token时,发生了下面的错误: com.google.auth.oauth2.GoogleAuthException: Error getting access token for service account: connect timed out, iss: testmanagebucketesot…...

数字IC后端实现教程 | Early Clock Flow和Useful skew完全不是一个东西
数字后端零基础入门系列 | Innovus零基础LAB学习Day10 Q: Early clock flow和useful skew都是做短某段路径,这两个有什么区别呢,既然这样还用useful skew是不是有点多余了? Useful Skew技术 在不使用useful skew技术,第一级FF到第二级FF的…...

用AI制作黑神话悟空质感教程,3D西游记裸眼效果,西游人物跳出书本
目录 一、前言二、作图步骤1.DeepSeek 生成画面场景2.AI作图3.下载高清无码图 一、前言 你是否也想打造这种立体效果?让人物仿佛从纸上跃然而出,质感逼真。这里我以西游记为例,大家完全可以根据个人喜好,尝试创作三国、水浒等题材…...

C++模板
C<模板初阶> 这一集讲一下模板, 这东西理解起来不难, 用起来也很简单, 大家顺着看就ok. void Swap(int& left, int& right)//参数是引用 {int temp left;left right;right temp; }void Swap(double& left, double& right) {double temp left;left …...

系统平衡与企业挑战
在复杂的系统中,一切都在寻找平衡,而这个平衡从不静止。它在不断的变化与反馈中调整,以适应外界环境的变动。就像一个企业,它无法完全回避变化,但却总是在挑战中寻找新的平衡点。 最近遇到一家企业,引入了…...

【AI News | 20250513】每日AI进展
AI Repos 1、iap-diffusion-labs 从零开始带我们构建完整的扩散模型。通过三个精心设计的实验练习,循序渐进地引导我们实现流匹配和扩散模型,从基础 SDE 到条件图像生成,每一步都有详尽指导和完整代码,让复杂理论简单易懂。主要内…...

upload-labs通关笔记-第3关 文件上传之黑名单绕过
目录 一、实验准备 1.构造脚本 2.打开靶场第三关 3.源码分析 4.修改配置使支持php后缀 (1)切换php ts版本 (2)定位httpd.conf文件 (3)修改AddType application字段 (4)重启…...

【Redis】RedLock实现原理
Redis的RedLock是一种分布式锁算法,旨在通过多节点协作解决传统单节点Redis锁的容错性问题。其核心原理如下: 1. 设计目标 互斥性:同一时刻只有一个客户端持有锁。死锁避免:锁自动超时释放,防止客户端崩溃导致死锁。容…...

IPD流程实战:产品开发各阶段目标、关注点和交付
目录 简介 1、概念阶段 2、计划阶段 3、开发阶段 4、验证阶段 5、发布阶段 6、生命周期阶段 作者简介 简介 IPD的产品开发是一个多阶段协同的过程,上一个环节的输出是下一个环节的输入,每个阶段的交替都体现出了用户思维。 尽可能确保最终的输…...
)
植物大战僵尸杂交版v3.6最新版本(附下载链接)
B站游戏作者潜艇伟伟迷于5月13日更新了植物大战僵尸杂交版3.6.5版本!!!,有b站账户的记得要给作者三连关注一下呀! 不多废话下载链接放上: 夸克网盘链接::https://pan.quark.cn/s/037…...

激光打印机常见打印故障简单处理意见
一、 问题描述: 给打印机更换新的硒鼓时拉开硒鼓封条时有微量碳粉带出; 原因: 出厂打印测试时,可能会有微量碳粉在磁辊上或者磁辊仓; 解决方法: 擦干净即可正常使用; 二、 问题描述&…...

