Docker基础【windows环境】
课程内容来自尚硅谷3小时速通Docker教程
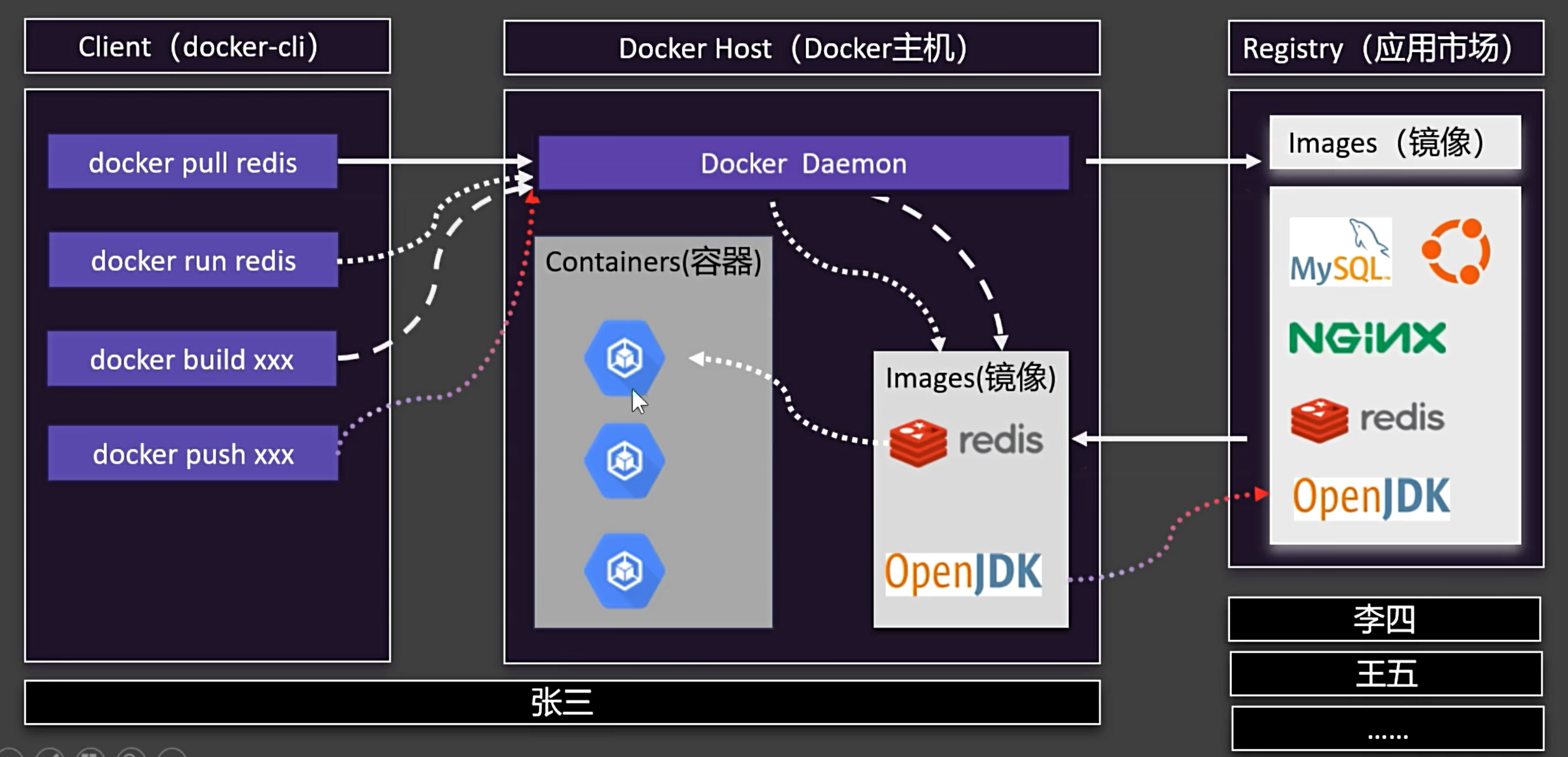
1. Docker简介
Docker 通过 Docker Hub 实现一行命令安装应用(镜像)【Nginx,Mysql等】,避免繁琐的部署操作。同时通过轻量级(相对于虚拟机)的容器化的思想(容器共享内核),将每个应用所需的环境进行隔离,使得同一台服务器上部署管理多个环境变得更为简便。
简单来说,可以把 Docker 是一个大容器,里边可以根据需求下载各类镜像,再根据需要自定义镜像并创建出一个个小容器,容器环境是最终暴露给外部的环境。

2. Windows环境部署docker
-
确保Windows为专业版(否则无 Hyper-V 选项)且做如下设置





-
docker安装
docker下载地址【Windows的x86架构对应AMD64】
第一次启动时要使用管理员身份!
3. 入门案例
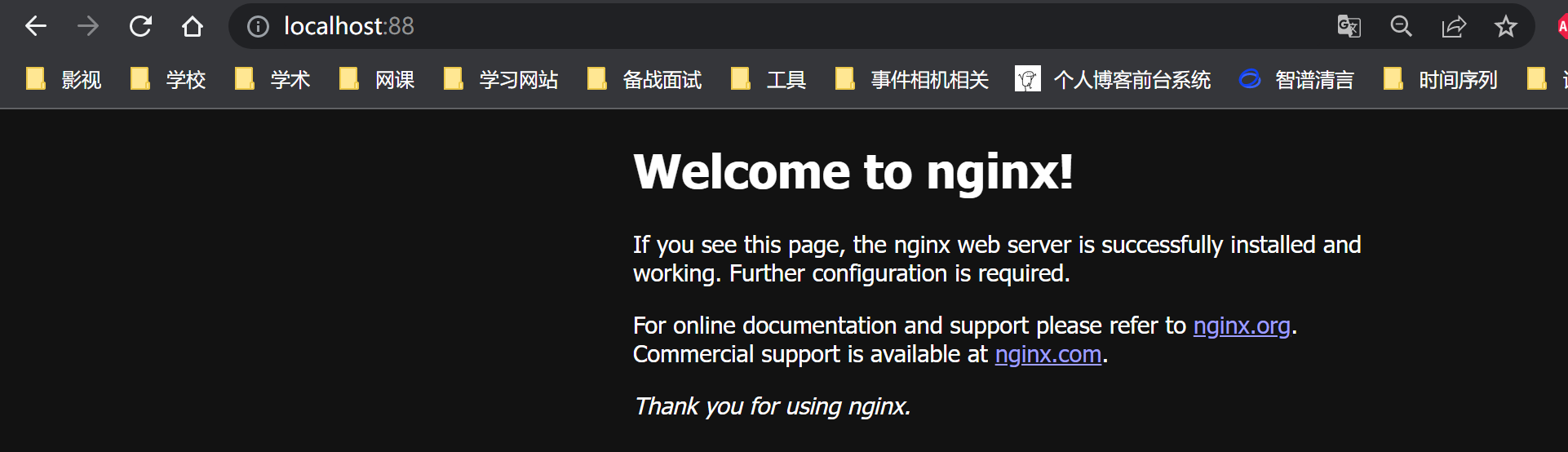
拉取nginx镜像,自定义带有 nginx 镜像的容器名为 mynginx ,启动 nginx 服务,并成功访问欢迎界面
# 拉取 nginx 镜像
docker pull nginx
# 后台启动服务,自定义镜像名为mynginx,完成容器内部端口80到实际端口88的映射
docker run -d --name mynginx -p 80:88 nginx


4. 镜像相关命令
-
查询是否有 nginx 镜像
docker search nginx
-
下载 nginx 镜像
无法科学上网的需要配置国内下载仓库,具体看其他帖子
docker pull nginx
如果需要下载指定版本的镜像,需要去 Docker Hub 查询

找到需要版本后,可以用框框处语句进行下载

-
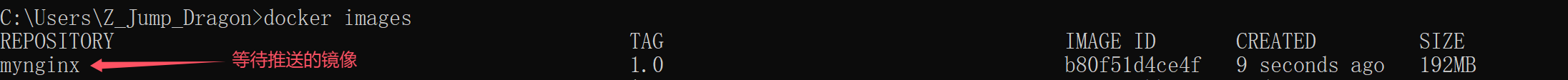
查询当前所拥有的镜像
docker images
-
删除 nginx 镜像
# 需要输入镜像完整名(也可以使用Image ID删除) docker rmi nginx:latest -
保存镜像
保存的镜像可像正常文件一样传输,用户只需要拿到镜像加载即可复刻镜像环境
# 将指定容器环境(此处是mynginx)保存为镜像(mynginx:1.0 ,1.0是标签) docker commit -m "update xxx" mynginx mynginx:1.0 # 将mynginx:1.0镜像保存为压缩包 docker save -o mynginx.tar mynginx:1.0 -
加载镜像
用于复刻封装好的镜像环境
# 加载mynginx.tar封装的镜像 docker load -i mynginx.tar加载完毕后使用 run 语句即可将其复刻为容器实例
5. 镜像推送社区

-
准备好 Docker Hub 账号并在终端登录

docker login
-
复制镜像并使用指定名称,格式为:
用户名/镜像名docker tag mynginx:1.0 excellentlong/mynginx:v1.0
-
推送镜像到指定仓库
# 确保账号为excellentlong且存在mynginx仓库 docker push excellentlong/mynginx:v1.0

后续别人需要使用只需要搜索使用 pull 命令即可拉取到本地
6. 容器相关命令
-
运行 nginx:latest 镜像
# 创建并启用一个新的容器实例 docker run nginx:latest # 后台启动服务,自定义镜像名为mynginx,完成容器内部端口80到实际端口88的映射 docker run -d --name mynginx -p 88:80 nginx容器内部的端口是独立的(此处的80),暴露在外的端口是唯一的(此处的88)

-
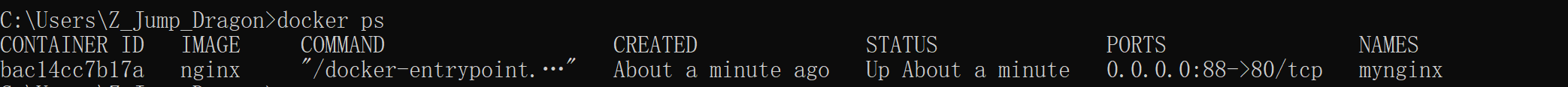
查看应用
# 查看运行中的容器 docker ps # 查看所有容器 docker ps -a
-
启动
# 启用一个已经存在的容器(容器ID可以不写全,只要足够区分即可) docker start 容器ID/容器NAMES -
停止
docker stop 容器ID/容器NAMES -
重启
docker restart 容器ID/容器NAMES -
状态
docker stats 容器ID/容器NAMES -
日志
docker logs 容器ID/容器NAMES -
删除
# f参数是强制删除,即不关闭容器的情况下也能删除 docker rm [-f] 容器ID/容器NAMES -
进入某个容器的bash环境
# 进入app01容器的bash环境 docker exec -it app01 bash
7. 文件挂载
由于docker内部容器非常轻量级,因此管理编辑容器内部文件并不方便,为此我们可以在启动容器时使用文件挂载的方式将内部容器与外部环境进行关联,从而只需要在外部进行操作即可完成对内部容器的修改。
# 创建并启动app01容器,同时将容器内外路径进行关联
docker run -d -p 80:80 -v 外部目录路径:内部目录路径 --name app01 nginx
使用👆这一方式进行挂载是以外部环境为准,即挂载的外部目录为空,则对应的内部环境也会被置空
另外一种挂载方式是卷映射,它以内部环境为准,同样是使用 -v 进行指定,如下👇
# 使用卷挂载的方式,docker会自动分配映射目录
# 卷默认挂载在/var/lib/docker/volumes/<卷名>/_data下,windows未知
docker run -d -p 99:80 -v ngconf:/etc/nginx --name app02 nginx
卷常见操作
# 查看
docker volume ls
# 手动创建卷xxx
docker volume create xxx
# 查看卷xxx挂载位置
docker volume inspect xxx
8. 自定义网络
Docker 内部有专属网络环境,容器内部可通过此内部网相互访问(此时使用的端口是容器内部端口),默认的网络环境是 docker0
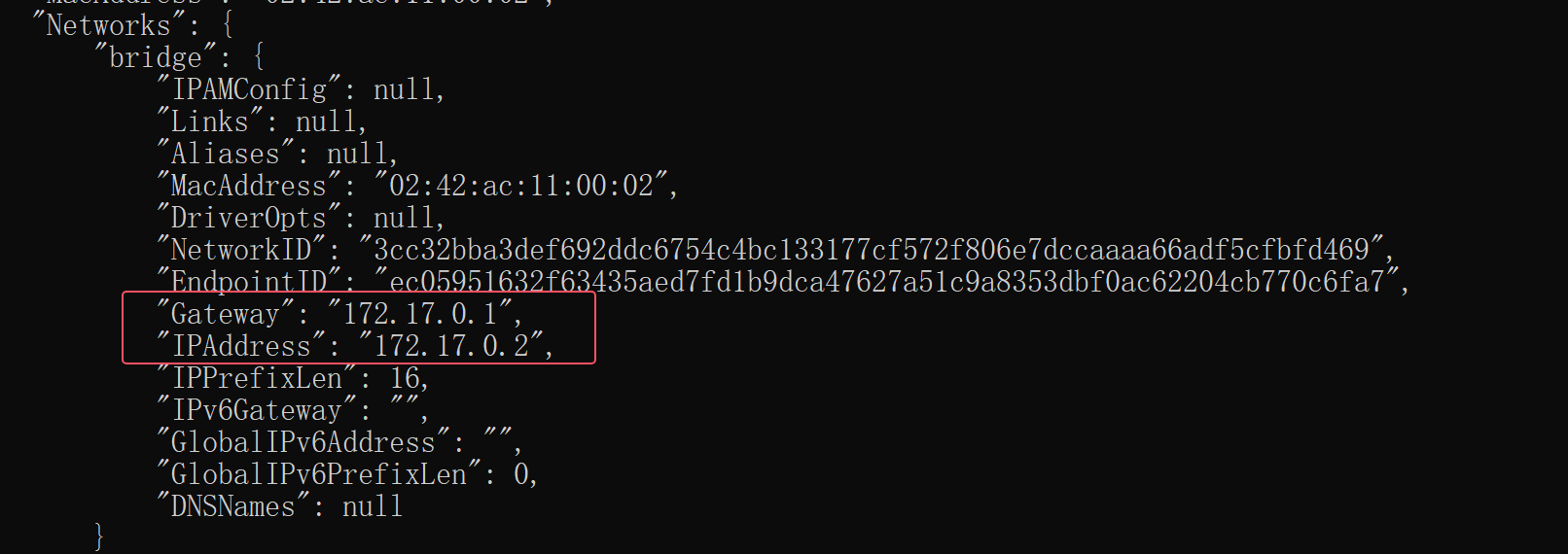
# 查看容器app01的内部网络
docker container inspect app01

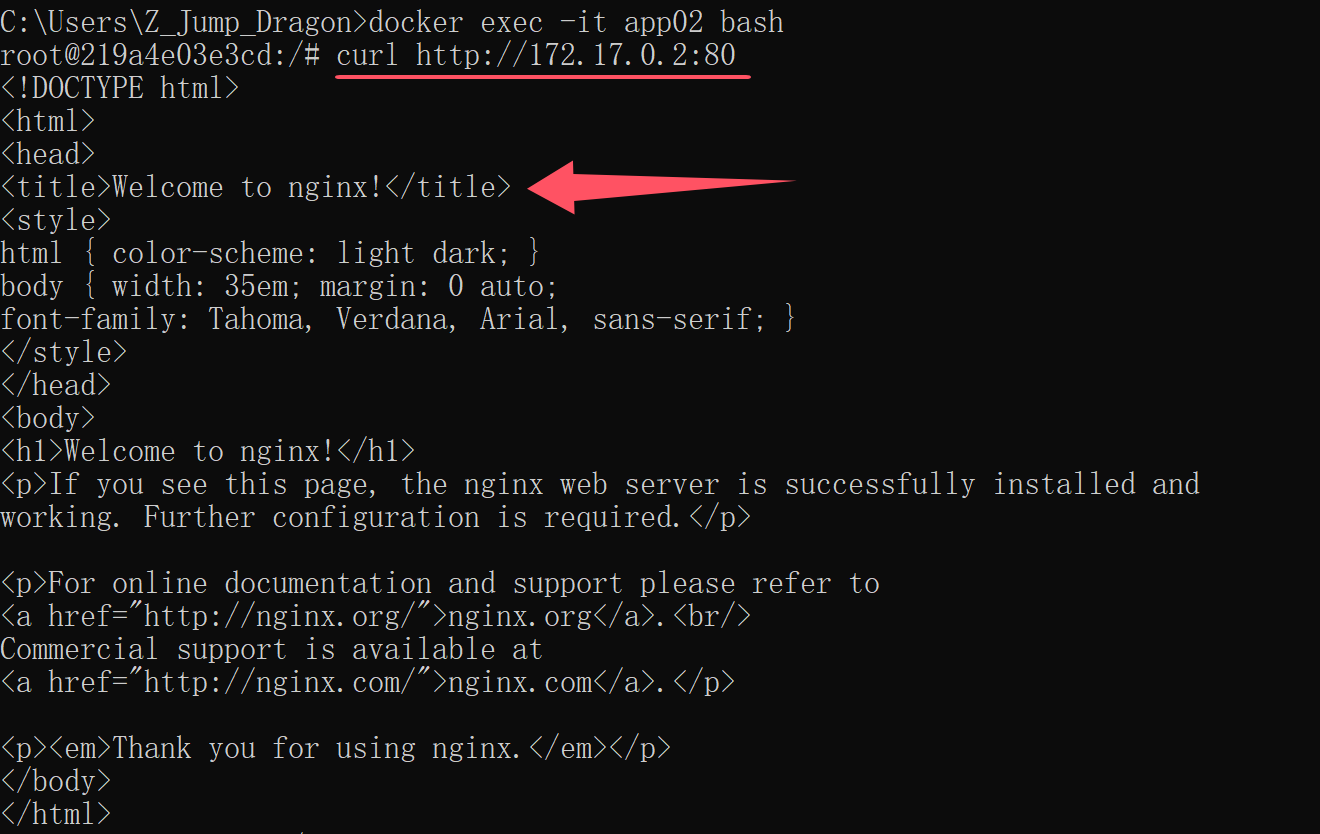
进入 app02 的 bash 模式,即可通过内部 IP:端口号 直接访问

IP地址由于种种原因会容易发生变化,我们希望可以通过容器名称完成访问(类似域名),而在 docker0 网络环境下不支持这种方式,因此引入自定义网络机制
# 自定义网络mynetwork
docker network create mynetwork
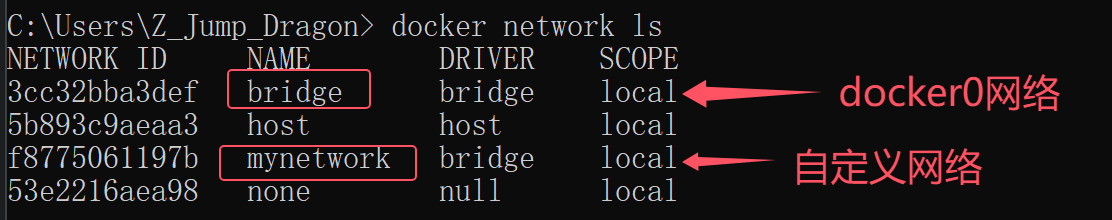
# 查询存在的网络
docker network ls

# 在run时加入network关键字即可加入自定义网络
docker run -d --name app01 -p 88:80 --network mynetwork nginx
docker run -d --name app02 -p 99:80 --network mynetwork nginx
app01 访问 app02 的 nginx 界面
# bash环境下直接使用容器名:端口号访问
curl http://app02:80
7. 批量操作容器
通过 compose.yaml 文件可以批量操作容器,省去繁琐的多次参数配置,且在迁移时依旧可以执行
实验:使用 compose.yaml 实现如下命令
# 创建blog自定义网络
docker network create blog
# 启动mysql
docker run -d -p 3306:3306 \
-e MYSQL_ROOT_PASSWORD=123456 \
-e MYSOL_DATABASE=wordpress \
-v mysql-data:/var/lib/mysql \
-v D:\Program\Docker\Mount:/etc/mysql/conf.d \
--restart always --name mysql \
--network blog \
mysql:8.0
# 启动wordpress
docker run -d-p 8080:80 \
-e WORDPRESS_DB_HOST=mysql \
-e WORDPRESS_DB_USER=root \
-e WORDPRESS_DB_PASSWORD=123456 \
-e WORDPRESS_DB_NAME=wordpress \
-v wordpress:/var/www/html \
--restart always --name wordpress-app \
--network blog \
wordpress:latest
顶级元素:compose.yaml 中第一层的元素
name,service,networks,volumes,conifgs(少用),secrets(少用)
name: myblog
services: mysql: # 自定义容器名称container_name: mysql# 拉取mysql最新镜像image: mysqlports:# 内外端口映射- "3307:3306"environment:# 设置初始化密码MYSQL_ROOT_PASSWORD: 123456# 设置数据库名称MYSOL_DATABASE: wordpress volumes:# 将/var/lib/mysql文件夹挂载到卷mysql-data- mysql-data:/var/lib/mysql# /etc/mysql/conf.d目录关联至D:\Program\Docker\Mount- D:\Program\Docker\Mount:/etc/mysql/conf.d# 设置开机自动启动restart: always# 划分至blog自定义网络networks:- blogwordpress:image: wordpressports:- "8086:80"environment:WORDPRESS_DB_HOST: mysqlWORDPRESS_DB_USER: rootWORDPRESS_DB_PASSWORD: 123456WORDPRESS_DB_NAME: wordpressvolumes:- wordpress:/var/www/htmlrestart: alwaysnetworks:- blog# wordpress要在mysql之后启动depends_on: - mysql
# 用到的卷名需要声明
volumes:mysql-data:wordpress:
# 用到的自定义网络也需要声明
networks:blog:
各顶级元素更详细写法可参考:https://docs.docker.com/reference/compose-file/
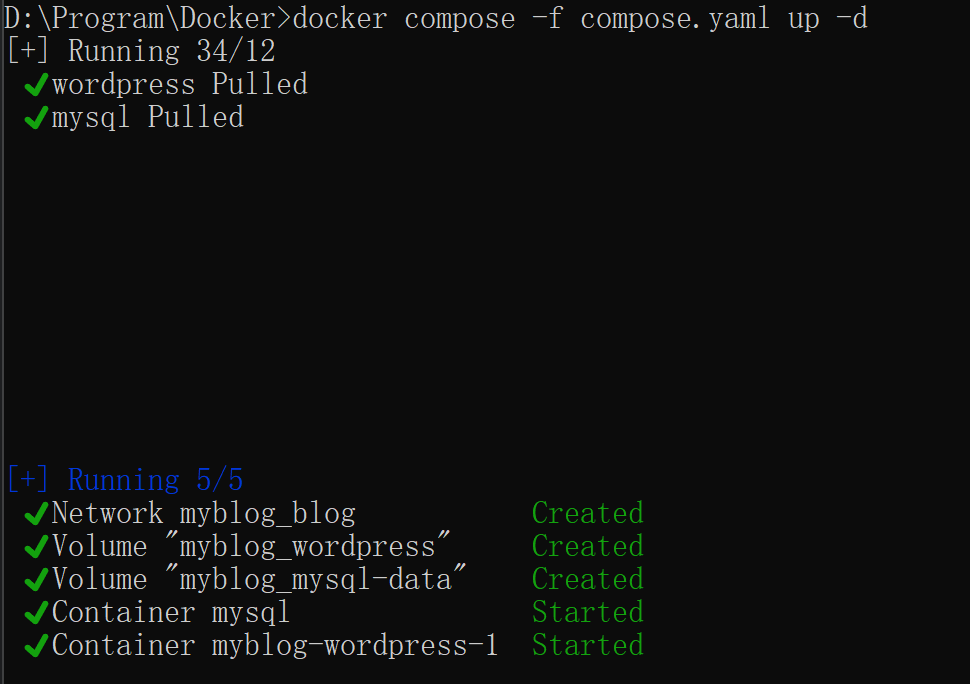
# -f指定yaml文件名,默认是compose.yaml,-d是后台启动
# 如果需要使用修改后的配置,只需要再次执行此语句即可(这样会销毁旧容器且创建新容器)
docker compose -f compose.yaml up -d

若能成功访问此界面,说明部署启动成功

# 下线容器,即移除创建的容器
docker compose down
# 移除容器时把相关镜像和卷也移除
docker compose down --rmi all -v

# 启动compose.yaml中指定名字的容器,默认定位到yaml中所有容器
docker compose start x1 x2
# 停止compose.yaml中指定名字的容器
docker compose stop x1 x2
9. 自定义镜像
当我们需要将本地项目部署至docker中时,需要自定义镜像,后续别人只要拥有此镜像即可运行项目
自定义镜像关键是使用 Dockerfile 文件指定所需环境,暴露端口,启动命令等信息,常见语句如下:

实验:在 docker 部署 SpringBootDemo.jar 项目
SpringBootDemo.jar 下载地址如下👇
通过百度网盘分享的文件:SpringBootDemo.jar 链接:https://pan.baidu.com/s/1vxxQdOTdXrasuU_cHGAAAg 提取码:alib
-
编辑dockerfile文件
# 依赖jdk17镜像 FROM meddream/jdk17 # 指定作者名字 LABEL author=zzzz # 将当前目录下SpringBootDemo.jar复制到镜像根目录下【一个镜像可以理解为一个Linux系统】,并重命名为app.jar COPY SpringBootDemo.jar /app.jar # 服务器启动指令 ENTRYPOINT ["java","-jar","/app.jar"] # 声明访问端口 EXPOSE 8080 -
构建镜像
# 使用编辑好的Dockerfile构建镜像,镜像名称为myjavaapp,版本号是v1.0,最后的.代表需要构建镜像的项目在当前目录下 # 如果构建失败,可以先尝试使用pull将依赖镜像拉取到本地,相关镜像信息可在Docker Hub寻找 docker build -f Dockerfile -t myjavaapp:v1.0 .
-
创建镜像对应容器并测试
docker run -d -p 8888:8080 myjavaapp:v1.0
相关文章:

Docker基础【windows环境】
课程内容来自尚硅谷3小时速通Docker教程 1. Docker简介 Docker 通过 Docker Hub 实现一行命令安装应用(镜像)【Nginx,Mysql等】,避免繁琐的部署操作。同时通过轻量级(相对于虚拟机)的容器化的思想&#x…...

【docker】docker compose 和 docker swarm
Docker Compose 和 Docker Swarm 都是 Docker 生态中的工具,但它们有不同的用途和目标。 下面是这两者的主要区别,帮助你理解它们在不同场景中的使用。 1. 用途和目标 Docker Compose: 目标:主要用于在单个机器上定义和运行多个容器应用&a…...

第三部分:进阶概念 7.数组与对象 --[JavaScript 新手村:开启编程之旅的第一步]
第三部分:进阶概念 7.数组与对象 --[JavaScript 新手村:开启编程之旅的第一步] 在 JavaScript 中,数组和对象是两种非常重要的数据结构,它们用于存储和组织数据。尽管它们都属于引用类型(即它们存储的是对数据的引用而…...

LabVIEW密码保护与反编译的安全性分析
在LabVIEW中,密码保护是一种常见的源代码保护手段,但其安全性并不高,尤其是在面对专业反编译工具时。理论上,所有软件的反编译都是可能的,尽管反编译不一定恢复完全的源代码,但足以提取程序的核心功能和算法…...

Docker魔法:用docker run -p轻松开通容器服务大门
前言 “容器”与“虚拟化”作为现代软件开发和运维中的关键概念,已经广泛应用于各个技术领域。然而,在使用 Docker 部署应用时,常常会遇到这样的问题:容器正常运行,却无法让外界访问其内部服务?即使容器内的应用顺利启动,外部无法通过浏览器或 API 进行连接。此时,doc…...
——firewalld使用与讲解)
ubuntu防火墙(三)——firewalld使用与讲解
本文是Linux下,用ufw实现端口关闭、流量控制(二) firewalld使用方式 firewalld 是一个动态管理防火墙的工具,主要用于 Linux 系统(包括 Ubuntu 和 CentOS 等)。它提供了一个基于区域(zones)和服务&#x…...

【大数据技术基础 | 实验十一】Hive实验:新建Hive表
文章目录 一、实验目的二、实验要求三、实验原理四、实验环境五、实验内容和步骤(一)启动Hive(二)创建表(三)显示表(四)显示表列(五)更改表(六&am…...

Python实现Excel中数据条显示
Python中要实现百分比数据条的显示,可以使用pandas库,pandas图表样式的设置与Excel中的条件格式设置比较类似,比如Excel里常用的数据条的用法,在pandas中使用代码进行高亮显示,用来突出重点数据,下面一起来…...

矩阵与向量的基本概念
**一、四个基本子空间的定义** 1. **行空间(Row Space)** 行空间是由矩阵的所有行向量所形成的空间。它包含所有可能的行向量的线性组合。行空间的维度称为矩阵的行秩。 2. **零空间(Null Space)** 零空间是与矩阵相乘后结果为零的…...

亚马逊云科技大语言模型加速OCR应用场景发展
目录 前言Amazon Bedrock关于OCR解决方案Amazon Bedrock进行OCR关键信息提取方案注册亚马逊账号API调用环境搭建 总结 前言 大语言模型是一种基于神经网络的自然语言处理技术,它能够学习和预测自然语言文本中的规律和模式,可以理解和生成自然语言的人工…...
、token、黑马就业数据平台(页面访问控制(token)、首页统计数据、登录状态失效)、axios请求及响应拦截器、Git远程仓库)
十九(GIT2)、token、黑马就业数据平台(页面访问控制(token)、首页统计数据、登录状态失效)、axios请求及响应拦截器、Git远程仓库
1. JWT介绍 JSON Web Token 是目前最为流行的跨域认证解决方案,本质就是一个包含信息的字符串。 如何获取:在使用 JWT 身份验证中,当用户使用其凭据成功登录时,将返回 JSON Web Token(令牌)。 作用…...

深入探索现代 IT 技术:从云计算到人工智能的全面解析
目录 1. 云计算:重塑 IT 基础设施 2. 大数据:挖掘信息的价值 3. 物联网(IoT):连接物理世界 4. 区块链:重塑信任机制 5. 人工智能(AI):智能未来的驱动力 结语 在当今…...

Redis的持久化
目录 1. 文章前言2. RDB2.1 触发机制2.2 流程说明2.3 RDB文件的处理2.4 RDB的优缺点 3. AOF3.1 使用AOF3.2 命令写入3.3 文件同步3.4 重写机制3.5 启动时数据恢复 4. 持久化总结 1. 文章前言 (1)Redis支持RDB和AOF两种持久化机制,持久化功能…...

小型支付商城系统-MVC工程架构开发
第1-1节 DDD 架构概念 1.DDD 是什么 那 DDD 是什么呢?来自于维基百科的一段定义:"Domain-driven design (DDD) is a major software design approach. ",DDD 是一种软件设计方法。也就是说 DDD 是指导我们做软件工程设计的一种手…...

探索 ONLYOFFICE 8.2 版本:更高效、更安全的云端办公新体验
引言 在当今这个快节奏的时代,信息技术的发展已经深刻改变了我们的工作方式。从传统的纸质文件到电子文档,再到如今的云端协作,每一步技术进步都代表着效率的飞跃。尤其在后疫情时代,远程办公成为常态,如何保持团队之间…...

Spark 计算总销量
Spark 计算总销量 题目: 某电商平台存储了所有商品的销售数据,平台希望能够找到销量最好的前 N 个商品。通过分析销售记录,帮助平台决策哪些商品需要更多的推广资源。 假设你得到了一个商品销售记录的文本文件 product_id, product_name,…...

力扣每日一题 - 3001. 捕获黑皇后需要的最少移动次数
题目 还需要你前往力扣官网查看详细的题目要求 地址 1.现有一个下标从 1 开始的 8 x 8 棋盘,上面有 3 枚棋子。2.给你 6 个整数 a 、b 、c 、d 、e 和 f ,其中:(a, b) 表示白色车的位置。(c, d) 表示白色象的位置。(e, f) 表示黑皇后的位置。…...

【React】React常用开发工具
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、React DevTools二、Redux DevTools三、Create React App 前言 React 是一种用于构建用户界面的流行 JavaScript 库,由于其灵活性、性能和可重用…...

c++ 数据结构:图
图是一种重要的非线性数据结构,用于表示对象及其关系。它广泛应用于社交网络、交通网络、任务调度、导航等领域。 图的基本概念 图的定义: 图由 顶点(Vertex) 和 边(Edge) 组成,记为 G(V,E)&a…...

SpringBoot整合Mockito进行单元测试超全详细教程 JUnit断言 Mockito 单元测试
Mock概念 Mock叫做模拟对象,即用来模拟未被实现的对象可以预先定义这个对象在特定调用时的行为(例如返回值或抛出异常),从而模拟不同的系统状态。 导入Mock依赖 pom文件中引入springboot测试依赖,spring-boot-start…...

十六,Spring Boot 整合 Druid 以及使用 Druid 监控功能
十六,Spring Boot 整合 Druid 以及使用 Druid 监控功能 文章目录 十六,Spring Boot 整合 Druid 以及使用 Druid 监控功能1. Druid 的基本介绍2. 准备工作:3. Druid 监控功能 3.1 Druid 监控功能 —— Web 关联监控3.2 Druid 监控功能 —— …...

Python办公—DataMatrix二维条码制作
目录 专栏导读1、库的介绍2、库的安装3、核心代码4、完整代码总结专栏导读 🌸 欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手 🏳️🌈 博客主页:请点击——> 一晌小贪欢的博客主页求关注 👍 该系列文章专栏:请点击——>Python办公自动化专…...

Linux:软硬链接
目录 一、概念 软链接 硬链接 二、原理 硬链接 软链接 三、使用场景 硬链接 软链接 一、概念 软链接 在当前目录下,有一个普通文件a.txt。 ln -s a.txt a_soft.link结论: 软链接是一个文件。 观察inode_id,发现软链接有着独立…...

[笔记] Windows 上 Git 安装详细教程:从零开始,附带每个选项解析
Git 是目前最流行的分布式版本控制系统之一,广泛应用于软件开发和项目管理中。对于 Windows 用户来说,正确安装和配置 Git 是开始使用 Git 的第一步。本文提供一份详细的指南,帮助你在 Windows 系统上顺利安装 Git,并解释每个安装…...

23种设计模式之策略模式
目录 1. 简介2. 代码2.1 Strategy (策略接口)2.2 AddStrategy (具体策略类)2.3 SubStrategy (具体策略类)2.4 MultiplyStrategy (具体策略类)2.5 Operation (上下文类&am…...

总篇:Python3+Request+Pytest+Allure+Jenkins接口自动化框架设计思路
1、技术选型 Python3 Python 是一种广泛使用的高级编程语言,具有简洁、易读、易维护的特点。 Python 拥有丰富的第三方库,可以方便地进行接口测试的开发。 Request Request 是一个强大的 HTTP 库,用于发送 HTTP 请求和处理响应。 Request 支持多种 HTTP 方法,如 GET、P…...

【QML】release版本bug,信号的参数无法获取
1. 现象 问题 QML程序在debug编译模式下程序可以正常运行,但是release版本下报错:ReferenceError: para is not defined版本 Qt creator 10.0.2Qt_5_15_2_MinGW 平台 win 10 2. 解决方法 暂时没有找到好的解决办法,只能规避规避方法 //问…...

Javaweb 前端 ajax
作用:和后端交互 script 是 js axios(这里是函数的调用方式){封装的是对象} {}是对象 案例 。then的含义,请求后端之后,后端把数据放在回调 点了清空之后,还要查询全部 await等待请求执行完之后,接收这个结果 代码…...

汽车EEA架构:发展历程
1.发展历程的基本逻辑 汽车电子电气的发展历程中,其使用的基本逻辑是IPO(Input-Processing-Output)模型,如下图1所示: 图 1 那什么是IPO模型了?我们从控制器的原理入手解释IPO模型,控制器的主要用途如下: 根据给定的逻…...

几个Linux系统安装体验: 统信服务器系统
本文介绍统信服务器系统(UOS)的安装。 下载 下载地址: https://www.chinauos.com/resource/download-server 本文下载的文件名称为uos-server-20-1070e-amd64.iso。 安装 本次实践仅是做测试体验,因此在pc上使用虚拟机vmware…...

用二维图像渲染3D场景视频
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

ChatGPT 最新推出的 Pro 订阅计划,具备哪些能力 ?
OpenAI 最近推出了 ChatGPT Pro,这是一个每月收费 200 美元的高级订阅计划,旨在为用户提供对 OpenAI 最先进模型和功能的高级访问。 以下是 ChatGPT Pro 的主要功能和能力: 高级模型访问: o1 模型:包括 o1 和 o1 Pro…...

如何在 IntelliJ IDEA 中为 Spring Boot 应用实现热部署
文章目录 1. 引言2. 准备工作3. 添加必要的依赖4. 配置 IntelliJ IDEA4.1 启用自动编译4.2 开启热部署策略 5. 测试热部署6. 高级技巧7. 注意事项8. 总结 随着现代开发工具的进步,开发者们越来越重视提高生产力的特性。对于 Java 开发者来说,能够在不重启…...

NLP与LLM的工程化实践与学习思考 - 写在开头
NLP与LLM的工程化实践与学习思考[24年半年工作总结] - 写在开头 0 开头的开头 0 开头的开头 24年因为一些工作原因,短暂在NLP领域遨游了半年。这半年对我的影响蛮大,一来是因为此前从没接触过这个方向学到新东西挺开心的,二来是在工程化实践…...
)
Redis(一)
Redis 基础 什么是 Redis? Redis (REmote DIctionary Server)是一个基于 C 语言开发的开源 NoSQL 数据库(BSD 许可)。与传统数据库不同的是,Redis 的数据是保存在内存中的(内存数据库…...
)
RocketMq源码-broker(五)
一、RocketMq存储设计 RocketMQ 主要存储的文件包括Commitlog 文件、ConsumeQueue 文件、IndexFile。RocketMQ 将所有主题的消息存储在同一文件,确保消息发送时顺序写文件,尽最大的能力确保消息发送的高性能与高吞吐量。 但由于一般的消息中间件是基于消…...

【Linux】文件描述符fd
1.前置预备 文件 内容 属性访问文件之前,都必须先打开他 #include<stdio.h> int main() { FILE* fpfopen("log.txt","w"); if(fpNULL) { perror("fopen"); return 1; } fclose(fp); return 0…...

mysql之事务
MySQL的事务隔离特性指的是多个并发事务之间相互隔离的程度,以保证数据的一致性和并发性。MySQL支持四个隔离级别,分别是读未提交(Read Uncommitted)、读已提交(Read Committed)、可重复读(Repe…...

python插入mysql数据
# 插入与上一篇变化不大,只是需要进行确认操作. 增加确认操作的方法有两种(假设类对象为a): 1.在连接时传入一个参数:autocommitTrue aConnection( host"localhost", port3306, user"root", password"自己的密码…...

C语言面试题/笔试题/高频面试题
一、C: 1.static和const的作用优缺点 限制作用域: static声明中使用全局变量、函数 ,仅当前文件内可用,其他文件不能引用 static修饰的局部变量只能在本函数中使用. 延长生命周期: static修饰的变量生命周期为整个程序 存放位置&a…...

rust websocket Echo server高性能服务器开发
最近在学习websocket时,一直没有发现好的websocket server工具来调试,于是就自己做了一个websocket server用来学习和调试。因为rust性能遥遥领先,所以就采用了rust来搭建服务器。废话不多说直接上代码main.rs: use tokio::net::TcpListener; use tokio_tungstenite::tung…...

Docker打包SpringBoot项目
一、项目打成jar包 在进行docker打包之前,先确定一下,项目能够正常的打成JAR包,并且启动之后能够正常的访问。这一步看似是可有可无,但是能避免后期的一些无厘头问题。 二、Dockerfile 项目打包成功之后,需要编写Doc…...
 Patch+Position Embedding阶段的详细推演与理解)
ViT学习笔记(二) Patch+Position Embedding阶段的详细推演与理解
我认为讲得最好的一个文章:Vision Transformer详解-CSDN博客 有很多文章,自己并没有完全正确理解。 我的笔记,以ViT的标准应用为例: • 输入图像:输入图像的尺寸是224x224,且是RGB图像,因此输…...

Elasticsearch 单节点安全配置与用户认证
Elasticsearch 单节点安全配置与用户认证 安全扫描时发现了一个高危漏洞:Elasticsearch 未授权访问 。在使用 Elasticsearch 构建搜索引擎或处理大规模数据时,需要启用基本的安全功能来防止未经授权的访问。本文将通过简单的配置步骤,为单节…...

【PHP项目实战】活动报名系统
目录 项目介绍 开发语言 后端 前端 项目截图(部分) 首页 列表 详情 个人中心 后台管理 项目演示 项目介绍 本项目是一款基于手机浏览器的活动报名系统。它提供了一个方便快捷的活动报名解决方案,无需下载和安装任何APP,…...
——EF Core Include导航数据加载之预加载与过滤)
ASP.NET Core8.0学习笔记(二十五)——EF Core Include导航数据加载之预加载与过滤
一、导航属性数据加载 1.在EF Core中可以使用导航属性来加载相关实体。 2.加载实体的三种方式: (1)预先加载:直接在查询主体时就把对应的依赖实体查出来(作为初始查询的一部分) (2)显式加载:使用代码指示稍后显式的从…...

【RK3562J开发笔记】MCP2518FD外部CAN-FD控制器的调试方法
“SPI转CAN-FD”是嵌入式开发领域的常用方法,它极大地促进了不同通信接口之间的无缝连接,并显著降低了系统设计的复杂性。飞凌嵌入式依托瑞芯微RK3562J处理器打造的OK3562J-C开发板因为内置了SPI转CAN-FD驱动,从而原生支持这一功能。该开发板…...

docker安装Emqx并使用自签名证书开启 SSL/TLS 连接
docker安装Emqx并使用自签名证书开启 SSL/TLS 连接 一、获取自签名证书1、创建openssl.cnf文件2、生成证书自签名证书 二、docker安装EMQX1、初始化目录2、加载镜像文件并挂载相应的文件目录3、启动docker容器4、EMQX加载自签名证书 三、客户端MQTTX连接测试四、Springboot整合…...

AI驱动的低代码平台:解密背后的算法与架构创新
引言 在如今的数字化浪潮中,企业对软件的需求正以前所未有的速度增长。传统的开发方式由于开发周期长、成本高,已逐渐无法满足市场的快速变化。而低代码平台的出现,使得开发者和业务人员能够以极简的方式快速构建应用。然而,随着企…...

ruoyi的excel批量导入
最简单方式 若依的官方文档提供了教程,可以按照起前后端的教学,进行代码编写 前段 组件 <!-- 导入对话框 --><el-dialogtitle"导入数据"v-model"openImport"width"500px"append-to-body><el-uploadref&quo…...
