17、商品管理:魔药商店运营——React 19 CRUD实现
一、魔药商店的炼金基石
1. 魔药配方契约(数据模型设计)
// 预言池契约(Supabase Schema)
interface Potion { id: uuid, name: string, effect: 'healing' | 'transformation' | 'attack', stock: number, moonSensitive: boolean, brewCycle: number, price: number, contraindications: string[]
} 魔法特性:
• 使用Supabase的JSONB字段存储动态属性(如禁忌症)
• 通过RLS(行级安全)实现"摄魂怪防御"(权限控制)
• 时间戳字段自动记录"时间转换器轨迹"(created_at/updated_at)
2. 魔药预言池(API设计)
// 魔药API契约
GET /potions → 获取魔药列表(分页/过滤)
POST /potions → 熬制新魔药
GET /potions/:id → 查看魔药详情
PUT /potions/:id → 修改魔药配方
DELETE /potions/:id → 销毁危险魔药 炼金协议:
• 使用Next.js App Router实现服务端动作
• 文件上传接口支持"冥想盆影像"存储
• WebSocket实时同步库存变化
二、四大核心炼金术
1. 魔药陈列术(Create)
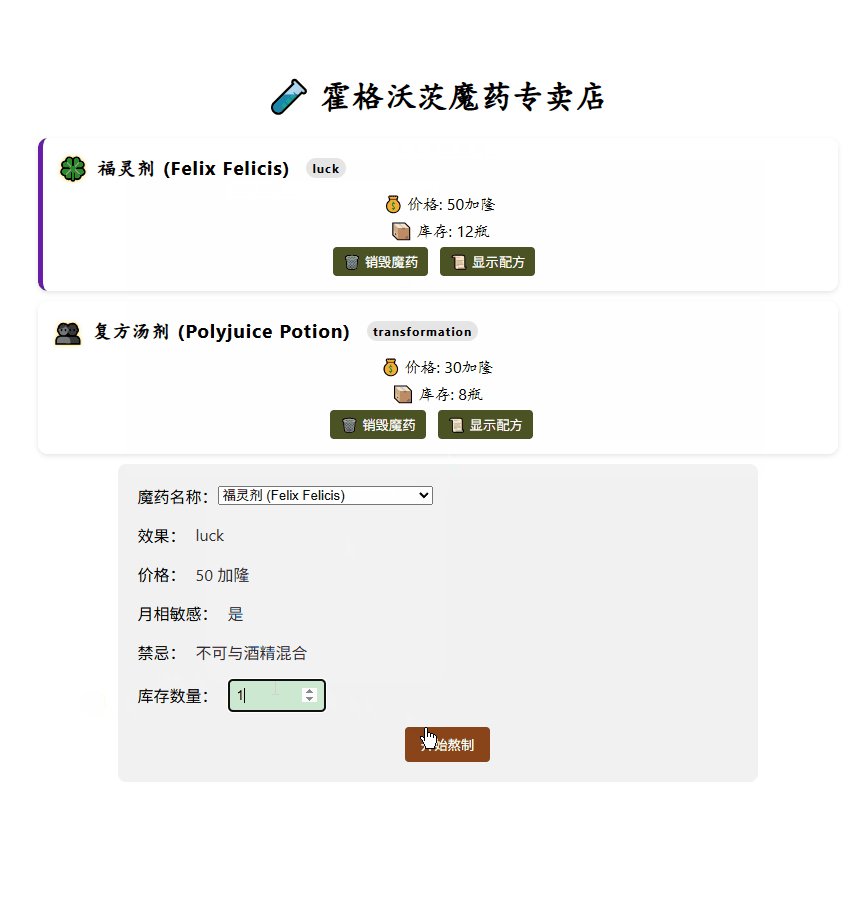
// 新魔药熬制表单 const PotionBrewingForm = ({ onSubmit }) => {const handleSubmit = (e) => {const stock = Number(formData.stock);onSubmit({...formData,stock: stock,id: `potion-${Date.now()}`});};
return ( <form onSubmit={handleSubmit} className="brewing-form"><button type="submit" className="brew-button">开始熬制</button></form> );
} 关键技术:
• React Hook Form实现"无痕伸展咒"(表单管理)
• 自定义组件"月相占卜轮盘"根据天文API动态渲染
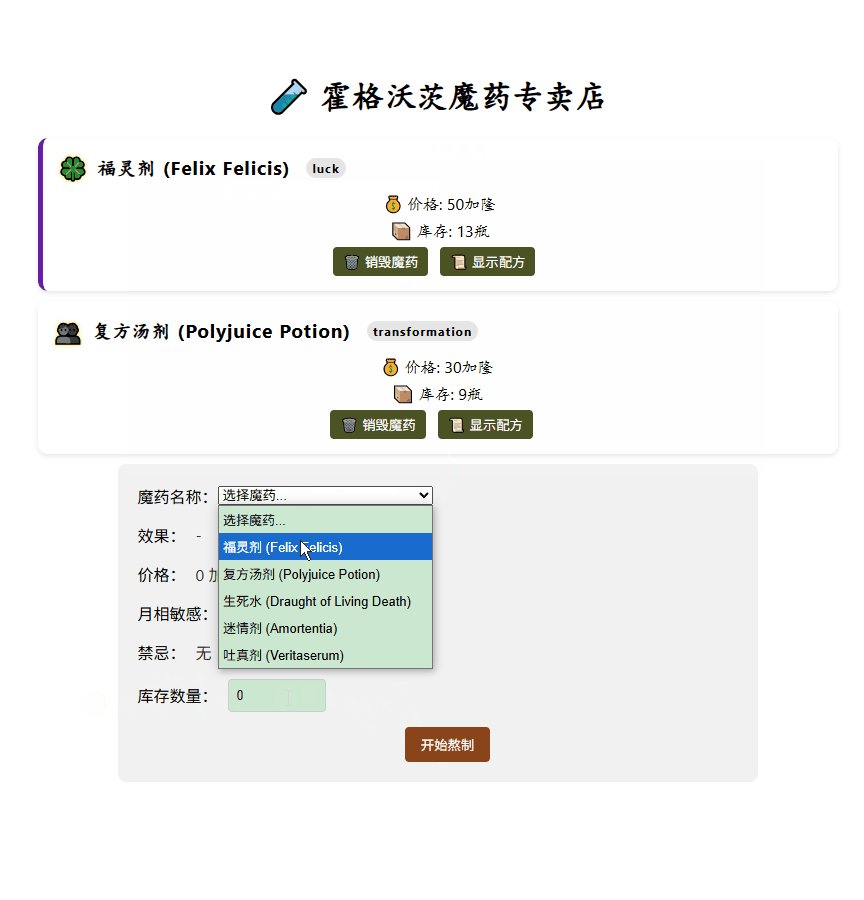
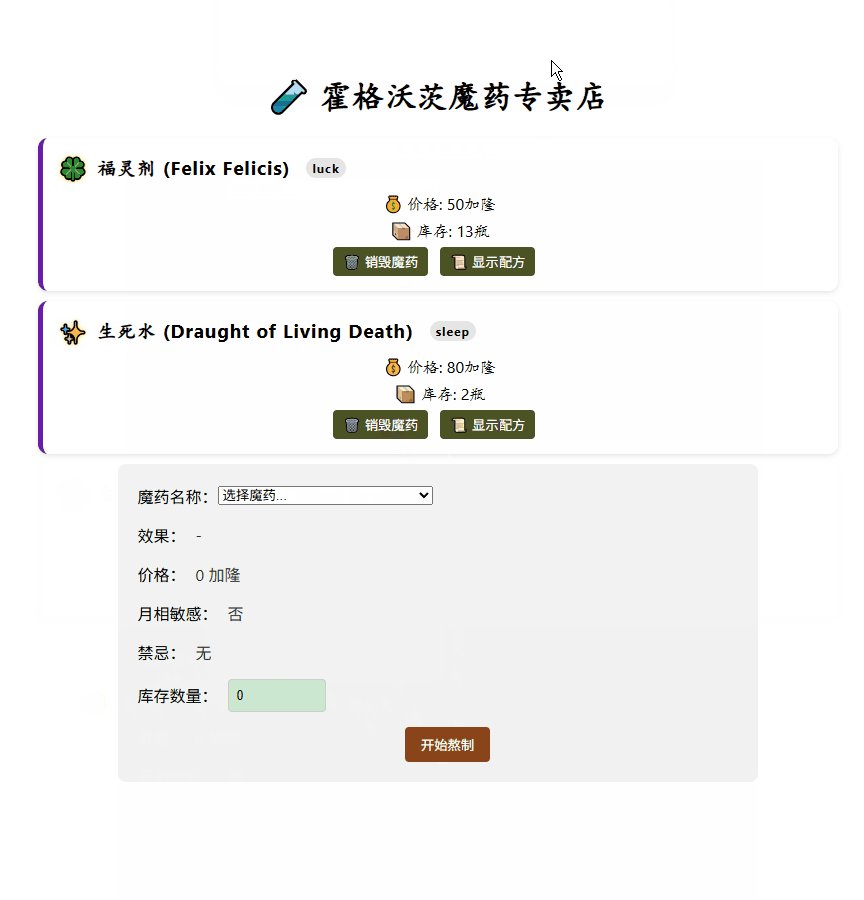
2. 魔药展示柜(Read)
// 魔药货架组件
function PotionShop() {const [potions, setPotions] = useState([]);const [loading, setLoading] = useState(true);// 初始化加载useEffect(() => {fetchPotions().then(data => {setPotions(data);setLoading(false);});}, []);
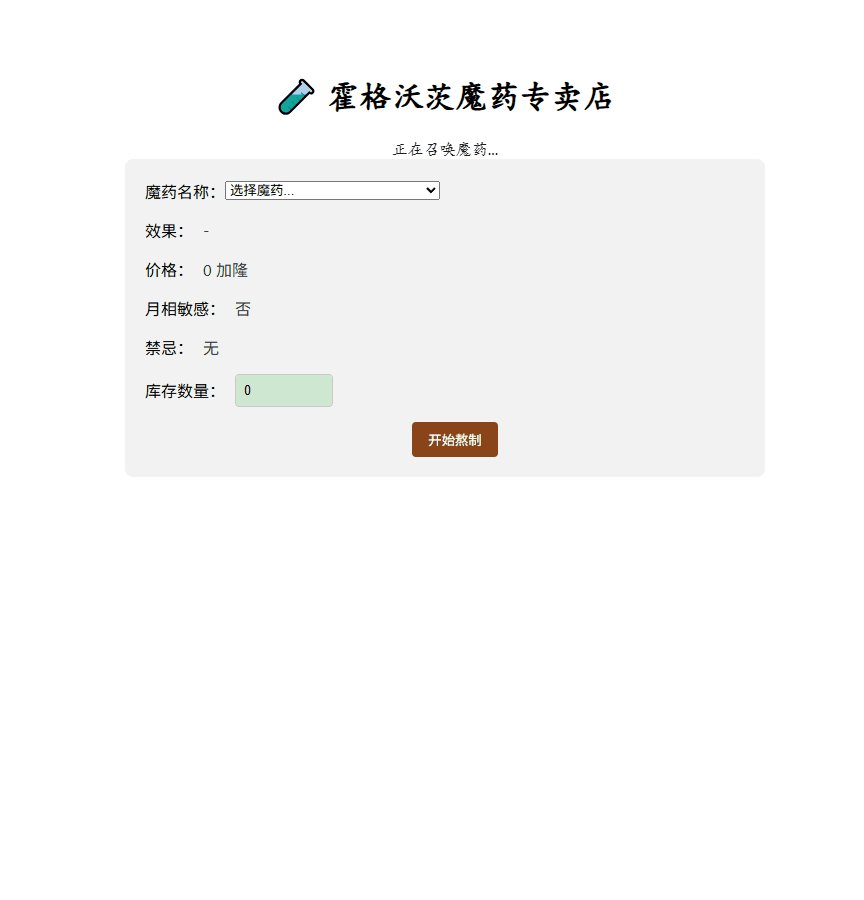
return ( <div className="potion-shelf">{loading ? (<div className="spell-loading">正在召唤魔药...</div>) : (potions.map(potion => (<PotionCard key={potion.id} potion={potion} onRestock={handleRestock}onDelete={handleDelete}/>)))}</div> );
} 优化技巧:
• Ag-Grid实现"预言水晶球"级表格交互
• 虚拟滚动处理"无限延伸咒"(大量数据)
• 服务端分页减少"记忆碎片"传输量
3. 魔药改良术(Update)
// 魔药库存操作
const handleBrew = (newPotion) => {setPotions(prevPotions => {// 查找是否已存在同名魔药const existingIndex = prevPotions.findIndex(p => p.name === newPotion.name);
if (existingIndex >= 0) {// 合并库存const updated = [...prevPotions];updated[existingIndex] = {...updated[existingIndex],stock: updated[existingIndex].stock + newPotion.stock};return updated;} else {// 添加新魔药return [...prevPotions, newPotion];}});
};安全机制:
• 操作日志自动记录(修改者/IP/时间)
• Zod实现"契约封印"(数据验证)
• 敏感字段变更触发"守护神预警"(邮件通知)
4. 危险品处理术(Delete)
// 魔药销毁协议
const handleDelete = (potionId) => {if (window.confirm("确定要销毁这批魔药吗?这将不可挽回!")) {setPotions(prev => prev.filter(p => p.id !== potionId));}
};
防御体系:
• 软删除标记(is_deleted)替代物理删除
• 敏感操作需要"双重认证咒"(2FA)
• 自动备份至"时间转换器归档系统"
三、高阶黑魔法防御
1. 库存量子纠缠
// 实时库存同步
const StockMonitor = () => { useEffect(() => {// 创建 WebSocket 连接const ws = new WebSocket('ws://localhost:8000/ws/stock');
ws.onmessage = (event) => {const data = JSON.parse(event.data);//处理逻辑};
return () => ws.close(); // 组件卸载时关闭连接}, []);
}; 特性:
• 使用WebSocket Realtime实现"凤凰社级"同步
• 防抖处理避免"摄魂怪骚扰"(频繁通知)
• 异常断开自动重连(指数退避策略)
2. 月相敏感预警
// 月相关联补货策略
useEffect(() => { const moonPhase = await AstronomyAPI.getMoonPhase(); if (moonPhase === 'full' && potion.moonSensitive) { alert('满月期间需增加血草成分!'); autoReorder(potion.id); }
}, [moonCycle]); 商业智能:
• 整合外部API实现"占星术决策"
• 机器学习预测"博格特式库存危机"
• 自动生成"时间转换器采购订单"
四、未来预言:中央魔法仓库
// 下期剧透(Zustand集成)
const usePotionStore = create((set) => ({ potionList: [], loadPotions: async () => { const data = await fetch('/api/potions'); set({ potionList: data }); }, updateStock: (id, delta) => { set(state => ({ potionList: state.potionList.map(p => p.id === id ? {...p, stock: p.stock + delta} : p ) })); }
})); 预告亮点:
-
Zustand实现"记忆水晶"级状态同步
-
自动合并服务端与客户端状态
-
时间旅行调试(undo/redo历史记录)
-
跨维度性能优化(memoization魔法)
五、预言家日报:下期预告
"终章《状态库:中央魔法仓库》将揭秘:
-
量子态管理 - Zustand实现跨结界状态同步
-
记忆压缩术 - 自动选择器优化渲染性能
-
时间胶囊 - 持久化中间件实现离线访问
-
状态预言 - 基于状态机的流程控制"
🔮 魔典附录
-
完整契约卷轴
相关文章:

17、商品管理:魔药商店运营——React 19 CRUD实现
一、魔药商店的炼金基石 1. 魔药配方契约(数据模型设计) // 预言池契约(Supabase Schema) interface Potion { id: uuid, name: string, effect: healing | transformation | attack, stock: number, moonSensitive: boo…...

2025-04-30 AIGC-如何做短片视频
摘要: 2025-04-30 AIGC-如何做短片视频 如何做短片视频: 一、画图修图 1.保存视频(无水保存) 2.文案提取(提取文案) 3. DeepSeek(提示词) 4.小梦Ai(图片视频) 5.修图Ai 6.扩图Ai 7.养生…...

【自然语言处理与大模型】如何获取特定领域的微调数据集?
在特定领域中,数据集通常由提出需求的一方提供。然而,在某些情况下,如果他们未能提供所需的数据,或者你正在独立开展一个项目,并且需要相应的数据来推进工作,这时你应该怎么办呢?本文提供一种思…...

算法导论第6章思考题
6.3-2 func(A) 1 A.heap-sizeA.len 2 \quad for i ⌊ A . l e n 2 ⌋ \lfloor {A.len\over2}\rfloor ⌊2A.len⌋ downto 1 3 \qquad MAX-HEAPIFY(A,i) 对于第2行的循环控制变量i来说,为啥要求它是从 ⌊ A . l e n 2 ⌋ \lfloor {A.len\over2}\rfloor ⌊2A.len⌋…...

论文阅读:2024 ACM SIGSAC Membership inference attacks against in-context learning
总目录 大模型安全相关研究:https://blog.csdn.net/WhiffeYF/article/details/142132328 Membership inference attacks against in-context learning https://arxiv.org/pdf/2409.01380 https://www.doubao.com/chat/4030440311895554 速览 这篇论文主要研究了…...

读论文笔记-CoOp:对CLIP的handcrafted改进
读论文笔记-Learning to Prompt for Vision-Language Models Problems 现有基于prompt engineering的多模态模型在设计合适的prompt时有很大困难,从而设计了一种更简单的方法来制作prompt。 Motivations prompt engineering虽然促进了视觉表示的学习,…...

国产化海光C86架构服务器安装windows实录
最近几年与红蓝关系急转直下,尤其是科技领域尤为突出。随之而来的就是软硬件的国产化大潮。由于行业的原因根据要求必须使用国产化服务器、国产化操作系统、国产化数据库、国产化中间件。虽然闭关锁国断开红蓝联系可以在一定程度激发国产化发展,但是不得…...

基于SpringBoot的旅游网站的设计与实现
资源详情: 私信我或点击链接获取: 基于SpringBoot的旅游网站的设计与实现资源-CSDN文库 摘要 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势,旅游网站当然也不能排除在外…...

【Axure教程】增删改饼图
今天教大家制作增删改饼图的原型模版,该模版是用Axure原生元件制作的,所以不需要联网或者调用外部接口,使用也很方便,默认数据在中继器表格里填写,默认支持20个不同颜色的扇形,后续可根据实际需要自己增加扇…...

FastAPI系列12:使用JWT 登录认证和RBAC 权限控制
使用JWT 登录认证和RBAC 权限控制 1、身份认证(Authentication)与JWT身份认证(Authentication)的方式JWT(JSON Web Token)的实现原理 2、授权(Authorization)与RBAC授权(…...
)
定时任务xxl-job国产化改造,适配磐维数据库(PostgreSQL)
前言 因公司要求系统需要全面国产化改造,其中也涉及到定时任务xxl-job的改造。 使用的xxl-job版本为:2.5.0 一、修改配置 1、修改pom.xml,引入postgresql组件 <dependency><groupId>org.postgresql</groupId><artif…...

2025华东杯ABC题赛题已出速拿
2025华东杯ABC题赛题已出速拿 A: B: C:...

PostgreSQL事务与并发清理
1.并发清理概述 清理过程为指定的表,或数据库中的所有表执行以下任务。 1. 移除死元组 移除每一页中的死元组,并对每一页内的活元组进行碎片整理。 移除指向死元组的索引元组。 2. 冻结旧的事务标识(txid) 如有必要…...

基于DeepSeek与HTML的可视化图表创新研究
一、研究背景 在当今数字化时代,数据呈指数级增长,广泛渗透于社会各个领域。无论是商业运营、科学研究,还是公共管理等方面,海量数据蕴含着丰富的潜在价值,成为驱动决策优化、推动业务发展、促进科学创新的关键要素。数…...

游戏引擎学习第250天:# 清理DEBUG GUID
设置阶段,重新开始清理调试层 今天,我们将继续进行之前未完成的任务,主要是清理调试层的代码,并为其在游戏中使用做好准备。昨天我原本准备清理一些代码,但没能完成,所以今天我们将从那里开始,…...

删除k8s某命名空间,一直卡住了怎么办?
以 kubectl delete ns cert-manager 命令卡住为例,并且命名空间一直处于 Terminating 状态,说明 Kubernetes 无法完成删除操作,通常是因为 Finalizers 阻塞或某些资源无法正常清理。 解决方法 1. 检查命名空间状态 kubectl get ns cert-man…...

聊一聊接口自动化测试断言处理策略
目录 一、断言设计原则 1.1精准性 1.2可维护性 1.3容错性 二、常见断言类型及实现 2.1基础验证 2.2响应体验证 2.3业务逻辑验证 2.4异常场景验证 2.5数据库断言 三、断言策略 3.1 精准断言 vs 模糊断言 3.2关键字段优先 3.3数据动态处理 四、多断言处理 4.1单用…...

C# 实现列式存储数据
C#实现列式存储数据指南 一、列式存储概述 列式存储(Columnar Storage)是一种数据存储方式,它将数据按列而非行组织。与传统的行式存储相比,列式存储在以下场景具有优势: 分析型查询:聚合计算、分组统计等操作效率更高…...

vscode中设置eslint保存时自动格式化未生效
vscode中设置eslint保存时自动格式化未生效 设置一 设置二 上述设置二未勾选导致未生效...

力扣HOT100——207.课程表
你这个学期必须选修 numCourses 门课程,记为 0 到 numCourses - 1 。 在选修某些课程之前需要一些先修课程。 先修课程按数组 prerequisites 给出,其中 prerequisites[i] [ai, bi] ,表示如果要学习课程 ai 则 必须 先学习课程 bi 。 例如…...

开源协议全解析:类型、选择与法律风险规避指南
[TOC] 在当今开源软件主导的技术生态中,开源协议(Open Source License)是决定项目能否被商业使用、二次开发的关键法律文件。据统计,GitHub上超过70%的项目使用某种形式的开源协议,但其中近30%存在协议兼容性问题。本…...

Android学习总结之自定义view设计模式理解
面试题 1:请举例说明自定义 View 中模板方法模式的应用 考点分析 此问题主要考查对模板方法模式的理解,以及该模式在 Android 自定义 View 生命周期方法里的实际运用。 回答内容 模板方法模式定义了一个操作的算法骨架,把一些步骤的实现延…...

Kubernetes Ingress 深度解析
Kubernetes Ingress 深度解析 一、Ingress 基本概念 Ingress 是 Kubernetes 中管理外部访问集群服务的 API 对象,提供 HTTP/HTTPS 路由规则,实现以下功能: 基于域名/路径的路由TLS/SSL 终止负载均衡流量控制 与传统服务的区别 特性Ingre…...

rk3568安全启动功能实践
本文主要讲述笔者在rk3568芯片上开发安全启动功能实践的流程。其中主要参考瑞芯微官方文档《Rockchip_Developer_Guide_Secure_Boot_for_UBoot_Next_Dev_CN.pdf》。文档中描述逻辑不是很清晰而且和当前瑞芯微的sdk中安全启动的流程匹配度不高。本文就不再对瑞芯微官方文档的内容…...

transformer-实现解码器Decoder
Decoder 论文地址 https://arxiv.org/pdf/1706.03762 Decoder结构介绍 Transformer Decoder是Transformer模型的核心生成组件,负责基于编码器输出和已生成内容预测后续token。通过堆叠多层结构相同的解码层(Decoder Layer),每层包…...

iOS RunLoop 深入解析
本文深入探讨 iOS 中 RunLoop 的实现原理、工作机制以及实际应用。通过源码分析和实际案例,帮助读者全面理解 RunLoop 在 iOS 系统中的重要作用。 一、RunLoop 基础概念 1. RunLoop 的定义与作用 RunLoop 是 iOS 系统中用于处理事件和消息的循环机制。它负责管理线…...
)
软考中级-软件设计师 数据结构(手写笔记)
第一章:基础 基础知识 五大特性 第二章:线性表 第三章:栈和队列 队列 广义表 第四章:树和二叉树 基础知识 树转二叉树和二叉排序树 哈夫曼树 线索二叉树和平衡二叉树 第五章:图 基础知识和邻接矩阵和邻接表 图的遍…...

/var/log/sssd/` 目录解析
/var/log/sssd/ 是 System Security Services Daemon (SSSD) 的专用日志目录,用于记录与身份认证、用户/组信息查询、缓存管理等相关的操作。以下是该目录的详细解析: 1. 目录结构 默认情况下,/var/log/sssd/ 包含以下日志文件: /var/log/sssd/ ├── sssd.log …...

C++负载均衡远程调用学习之Reactor事件触发机制
目录 1.LARV0.2-REACTOR_BUF实现 2.LARV0.2-outpu_buf实现 3.LARV0.2-reactor继承内存管理 4.LARV0.2流程总结 5.LARV0.3-多路IO事件的分析 6.LARV0.3_io_event和event_loop定义 7.LARV0.3_event_loop添加一个事件 8.LARV0.3_event_loop的epoll_wait封装 9.LARV0.3-eve…...

将uni-app前端项目发布到微信小程序体验版
1、修改后端接口调用地址 const REQUEST_CONST {BASE_URL:https://11.22.33.44:9090, } export default REQUEST_CONST 2、登录微信小程序平台,获取AppID 3、配置微信小程序AppID 在项目根目录下找到manifest.json文件,配置微信小程序相关的参数 4、…...

深入理解CSS显示模式与盒子模型
一、CSS显示模式:元素的“性格”决定布局 1. 显示模式基础 CSS显示模式(display属性)决定了元素在页面中的排列方式和尺寸表现。常见的显示模式有三大类型: 2. 块级元素(Block) 特点:独占一…...

突破SQL注入字符转义的实战指南:绕过技巧与防御策略
在渗透测试中,SQL注入始终是Web安全的重点攻击手段。然而,当开发者对用户输入的特殊字符(如单引号、反斜杠)进行转义时,传统的注入方式往往会失效。本文将深入探讨如何绕过字符转义限制,并给出防御建议。 目…...

java网络原理5
一、网络地址转换(NAT) 1. 原理 - NAT 用于解决 IP 地址不够用的问题 ,将 IP 地址分为外网 IP(公网 IP)和内网 IP(私网 IP)。内网 IP 如 10.、172.16 - 172.31.、192.168.* 等,家用…...
)
一种基于光源评估并加权平均的自动白平衡方法(一)
在之前的博文如何在白平衡标定种构建不同类型的白平衡色温坐标系作为实例说明的白平衡色温坐标系的构建中,利用的如下映射矩阵构建色温坐标系: 按照上述论文的说明,是不能直接把Raw域中的每块的RGB带入公式...

基于Docker Compose的Prometheus监控系统一键部署方案
前言 在当今的云原生时代,系统监控已经成为保障业务稳定运行的重要基石。本文旨在提供一个完整的解决方案,帮助您快速搭建一个功能强大的监控系统。通过Docker Compose实现一键部署,结合Prometheus、Grafana、cAdvisor和node-exporter等优秀开源工具,构建一个完整的监控体…...

服务器丢包率测试保姆级教程:从Ping到网络打流仪实战
测试服务器丢包率是网络性能诊断的重要环节,丢包通常由网络拥塞、硬件故障、配置错误或线路质量差导致。以下是多种测试方法的详细步骤和工具说明: 一、基础工具测试(无需专业设备) 1. 使用 ping 命令 命令示例: bash…...

家庭服务器IPV6搭建无限邮箱系统指南
qq邮箱操作 // 邮箱配置信息 // 注意:使用QQ邮箱需要先开启IMAP服务并获取授权码 // 设置方法:登录QQ邮箱 -> 设置 -> 账户 -> 开启IMAP/SMTP服务 -> 生成授权码 服务器操作 fetchmail 同步QQ邮箱 nginx搭建web显示本地同步过来的邮箱 ssh…...
)
Ubuntu ZLMediakit的标准配置文件(rtsp->rtmp->hls)
最近在工作中遇到不生成hls资源的问题,后面发现是配置文件有误,特此记录正确的config.ini配置文件,方便查阅。 最终解决方案,通过下面这种格式可以访问到flv视频,具体为什么不太清楚,rtmp格式:rtmp://39.113.48.113:8089/live/1744168516937396175 记录最终解决方案:ht…...
)
Android 移动开发:ProgressBar(转圈进度条)
目录 Android 移动开发:ProgressBar(转圈进度条)控件实战介绍 📂 文件说明 🧾 activity_main.xml(布局文件,XML) 🧾 MainActivity.java(逻辑代码…...

CSS:选择器-复合选择器
文章目录 1、交集选择器 1、交集选择器 <style>/* 选中类名为rich的元素*/.rich {color: gold;}/* 选中类名为beauty的元素*/.beauty {color: red;}/* 选中类名为beauty的p元素,这种形式(元素配合类选择器)以后用的很多!&am…...

Kafka-可视化工具-Offset Explorer
安装: 下载地址:Offset Explorer 安装好后如图: 1、下载安装完毕,进行新增连接,启动offsetexplorer.exe,在Add Cluster窗口Properties 选项下填写Cluster name 和 kafka Cluster Version Cluster name (集…...

在pycharm中创建Django项目并启动
Django介绍 Django 是一个基于 Python 的开源 Web 应用框架,采用了 MTV(Model - Template - View)软件设计模式 ,由许多功能强大的组件组成,能够帮助开发者快速、高效地创建复杂的数据库驱动的 Web 应用程序。它具有以…...
:打造 ES Mapping 小助手)
私有知识库 Coco AI 实战(六):打造 ES Mapping 小助手
开发同学可能经常和字段类型打交道,数据类型本来就不少,新版本可能还有新的数据类型。更重要的是新的字段类型可能会提升某个场景的性能,不知道的话可就亏大发了。所以我们继续打造一个 ES Mapping 小助手。 克隆小助手 我们进入 Coco Serv…...

JavaScript性能优化实战之代码层面性能优化
在前端开发中,JavaScript 的性能直接影响到网站的加载速度、用户体验和交互流畅度。针对代码层面的优化,我们可以从多个方面入手,确保每一行代码都能最大化地发挥效能。接下来,我们将细化并解释每一个优化点。 1️⃣ 避免全局变量污染 全局变量会被整个 JavaScript 代码所…...

基于C++的IOT网关和平台2:github项目ctGateway技术说明书
初级代码游戏的专栏介绍与文章目录-CSDN博客 我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。 这些代码大部分以Linux为目标但部分代码是纯C++的,可以在任何平台上使用。 源码指引:github源码指引_初级代码游戏的博客-CSDN博客 …...
—重要API》)
前端基础之《Vue(13)—重要API》
重要的API 一、nextTick() 1、写法 Vue.$nextTick()或者this.$nextTick() 原因: set操作代码是同步的,但是代码背后的行为是异步的。set操作修改声明式变量,触发re-render生成新的虚拟DOM,进一步执行diff运算,找到…...

Python爬虫实战:获取彼岸网高清素材图片
一、引言 在数字化时代,图片素材的需求持续增长。彼岸网提供了丰富的高质量图片资源,其中 4K 风景图片备受用户青睐。借助 Python 爬虫技术,可自动化地从彼岸网获取这些图片,为用户提供便捷的图片素材服务。然而,爬取过程中会遭遇登录验证、反爬机制等问题,需采用相应技…...

拥抱 Kotlin Flow
1. 引言 Kotlin Flow 是 Kotlin 协程生态中处理异步数据流的核心工具,它提供了一种声明式、轻量级且与协程深度集成的响应式编程模型。与传统的 RxJava 相比,Flow 更简洁、更易于维护,尤其在 Android 开发中已成为主流选择。本文将从基础概念…...

winget使用
Get-Command winget winget search qq winget install Tencent.QQ.NT...
详细讲解C/C++语言中内存分布与C与C++内存管理对比)
C++从入门到实战(十一)详细讲解C/C++语言中内存分布与C与C++内存管理对比
C从入门到实战(十一)详细讲解C/C语言中内存分布与C与C内存管理对比 前言一、C/C语言中内存分布1.内核空间2.栈3.堆4.数据段5.代码段 二、例题带练巩固C/C语言中内存分布的知识题目讲解题目答案 三、C语言动态内存分配(知识回顾)3.…...

