Vue3 Echarts 3D立方体柱状图实现教程
文章目录
- 前言
- 一、实现原理
- 二、series ——type: "pictorialBar" 简介
- 2.1 常用属性
- 三、代码实战
- 3.1 封装一个echarts通用组件 echarts.vue
- 3.2 实现一个立方体柱状图
- (1)首先实现一个基础柱状图
- (2)添加立方体棱线
- (3)添加上下2个菱形平面
- 完整代码:
- 3.3 实现一个渐变立方体柱状图
- 完整代码:
- 总结
前言
在前端开发的数据可视化场景中,ECharts 是一个强大且灵活的工具,它能创建各种复杂而美观的图表。本文将详细阐述如何利用 ECharts实现3D立方体柱状图

一、实现原理
3D立方体柱状图实现原理跟上一篇文章Vue3 Echarts 3D圆柱体柱状图实现
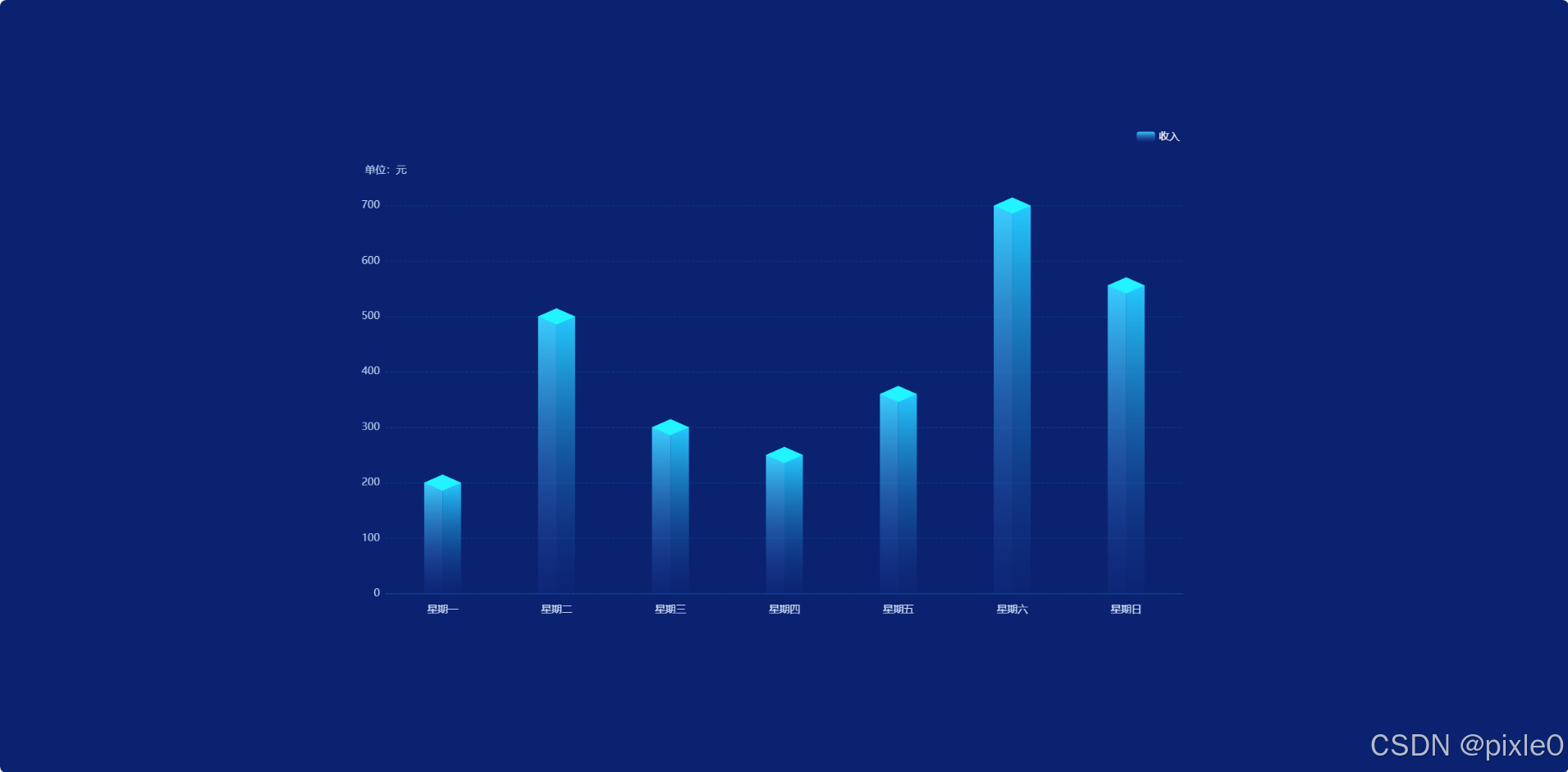
,实现方式是类似的,总共分3个部分组合合成上下2个菱形面+中间基础柱状图,基础柱状图又可根据实际需要拆成左右2个柱状图组合而成或者通过单个柱子水平线性渐变模拟中间棱线。

如上图所示上下2个独立菱形面往普通柱状图靠,调到合适位置变成如下效果:

上下两个菱形可通过 echarts ——series—— type: “pictorialBar” 自定义图形实现,请查看下章节介绍
基础柱状图通过线性渐变颜色模拟菱线,核心代码:
{type: "bar",barWidth: 50, //柱子宽度itemStyle: {//柱子样式color: {//渐变颜色type: "linear",x: 0,y: 0,x2: 1,//水平方向y2: 0,colorStops: [{ offset: 0, color: "rgba(57, 206, 255, 1)" },{ offset: 0.49, color: "rgba(57, 206, 255, 1)" },{ offset: 0.50, color: "rgba(57, 206, 255, 0.9)" },{ offset: 0, color: "rgba(57, 206, 255, 1)" },],},}
上述代码通过水平渐变方式使得柱状图正中间1%宽度颜色透明度降低0.1模拟菱线。
二、series ——type: “pictorialBar” 简介
type: “pictorialBar” 是 ECharts 中的一种特殊柱状图类型,它允许使用自定义图形(如图片、形状)来代替传统的柱状条,为数据可视化增添更多创意和灵活性。
type: "pictorialBar"也被叫作象形柱图。它首先是个柱状图,但是柱状图的柱子并不显示。这些柱子我们称为『基准柱(reference bar)』,根据基准柱来定位和显示各种象形图形(包括图片)。
每个象形图形根据基准柱的定位,是通过 symbolPosition、symbolOffset 来调整其于基准柱的相对位置。
2.1 常用属性
-
symbol 图形类型,默认圆形
可选值 ‘circle’(圆形), ‘rect’(直角长方形), ‘roundRect’(圆角长方形), ‘triangle’(三角形), ‘diamond’(菱形), ‘pin’(漏斗), ‘arrow’(箭头), ‘none’(无)
-
symbolSize 图形的大小,默认值 [‘100%’, ‘100%’]
可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为20,高为10,也可以设置成诸如 10 这样单一的数字,表示 [10, 10]。
可以设置成绝对值(如 10),也可以设置成百分比(如 ‘120%’、[‘55%’, 23])。
- symbolPosition 图形的定位位置
可选择 start’:图形边缘与柱子开始的地方内切,‘end’:图形边缘与柱子结束的地方内切。‘center’:图形在柱子里居中。
-
symbolOffset 图形相对于原本位置的偏移,默认[0, 0]
-
data 系列中的数据内容数组。数组项通常为具体的数据项。
更多属性可以查阅官方文档
本例需求通过上面几个属性我们就能构建一个菱形面
例如:
{type: "pictorialBar",symbol:'diamond',//菱形symbolSize: [50, 22],//50x22尺寸symbolOffset: [0, -11],//向上偏移11pxsymbolPosition:'end',//位于顶部}
三、代码实战
以vue3为代码为示例
3.1 封装一个echarts通用组件 echarts.vue
echarts.vue
<template><div class="echarts-box"><div ref="echartRef" class="charts" ></div></div>
</template>
<script setup>
import { ref, onMounted, onBeforeUnmount, watch, nextTick, markRaw } from 'vue';
import * as echarts from 'echarts';
const props = defineProps({// 图表配置data: {type: Object,default: () => {},},
});
const echartRef = ref();let dom = null;//设置图表配置
const setOptions = (options) => {//清除画布dom && dom.clear();//重新渲染dom && dom.setOption(options);
};watch(() => props.data,(val) => {nextTick(() => {//默认关闭动画setOptions({animation: false,...val});});},{ deep: true, immediate: true }
);
const emits= defineEmits(['click'])
onMounted(() => {//初始化dom = markRaw(echarts.init(echartRef.value));//点击事件dom.on('click', (param)=> {emits('click',param)} )
});
onBeforeUnmount(() => {//离开销毁echarts.dispose(dom);dom = null;
});defineExpose({setOptions,
});
</script>
<style lang="scss" scoped>
.echarts-box {width: 100%;height: 100%;box-sizing: border-box;
}.charts {width: 100%;height: 100%;
}
</style>上述代码封装了一个echarts通用组件,只需传入data图表配置数据就会重新渲染,需要注意的是组件默认继承父元素的宽高(100%),所以父元素需要设置尺寸。
3.2 实现一个立方体柱状图
(1)首先实现一个基础柱状图
demo.vue
<template><div class="container"><div class="echarts-view"><Echarts :data="data" /></div></div>
</template>
<script setup>
import Echarts from "./echarts.vue";
import { ref } from "vue";const data = ref({//位置grid: {left: "5%",right: "5%",bottom: "10%",top: "15%",},//提示框tooltip: {},//图例legend: {show: true,right: "5%",textStyle: {color: "#fff",fontSize: 14,},},//x轴xAxis: {type: "category",//坐标轴轴线axisLine: {show: true,lineStyle: {color: "rgba(0, 176, 255,0.3)",},},//刻度axisTick: {show: false,},//分割线splitLine: {show: false,},// x轴文字axisLabel: {color: "#D8E6FF",fontSize: 14,margin: 15,},data: ["星期一","星期二","星期三","星期四","星期五","星期六","星期日",],},//y轴yAxis: {name: "单位:元", //单位文字nameTextStyle: {//单位样式color: "#BCD0F4",nameLocation: "start",fontSize: 14,},nameGap: 40, //单位与y轴距离type: "value",//分割线splitLine: {show: true,lineStyle: {color: "rgba(0, 176, 255, 0.2)",type: "dashed",},},//坐标轴轴线axisLine: {show: false,},//刻度数值文字样式axisLabel: {color: "#BCD0F4",fontSize: 14,},},//数据series: [//中间柱状图{type: "bar",barWidth: 50, //柱子宽度itemStyle: {//柱子样式color:'rgba(57, 206, 255, 1)'},name: "收入",data: [200, 500, 300, 250, 360, 700, 556],},],
});
</script>
<style scoped>
.container {width: 100%;height: 100%;display: flex;flex-direction: column;justify-content: center;background-color: #0a2270;align-items: center;
}
.echarts-view {height: 700px;width: 1200px;
}
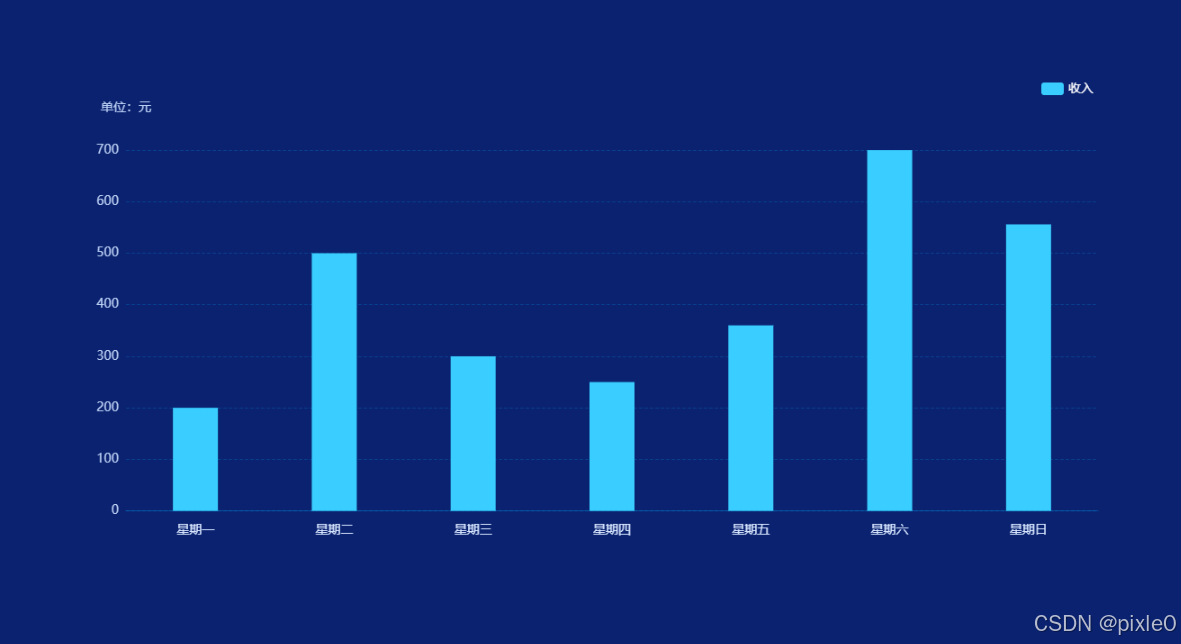
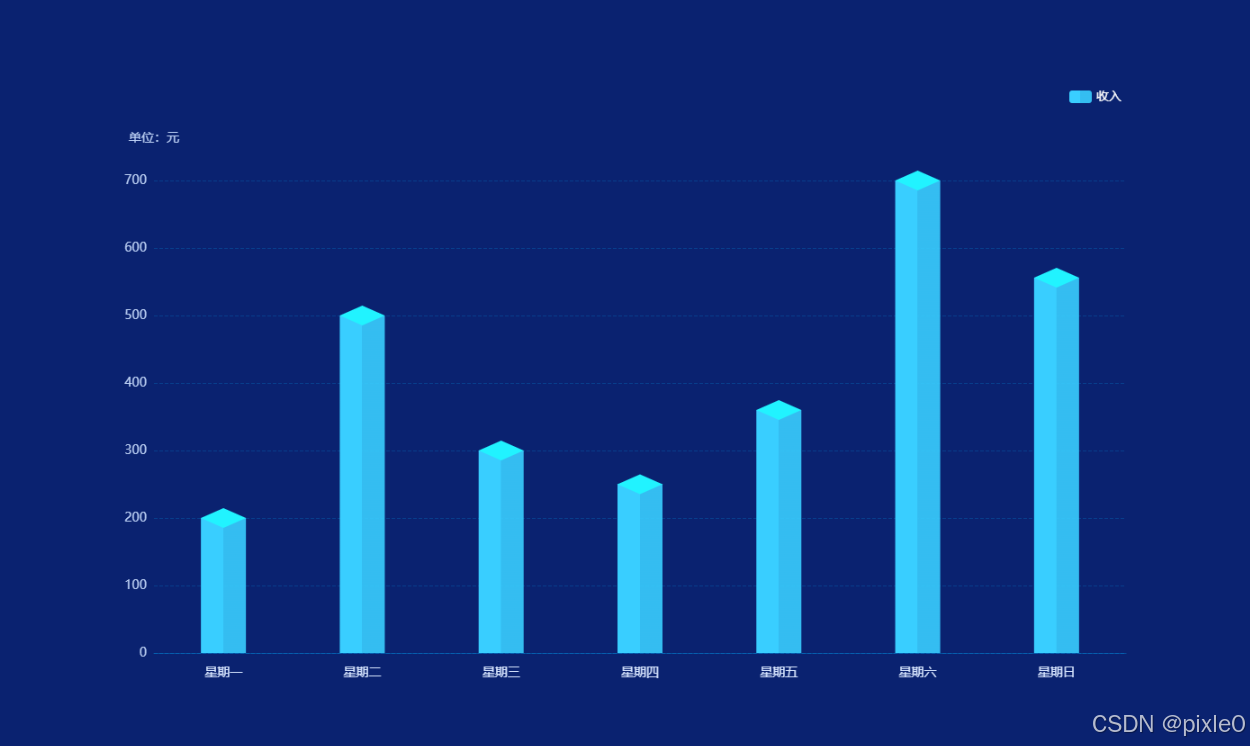
</style>运行效果:

上述代码渲染一个最基础的柱状图
(2)添加立方体棱线
修改柱子颜色为渐变
............{type: "bar",barWidth: 50, //柱子宽度itemStyle: { //柱子样式color: {//渐变颜色type: "linear",x: 0,y: 0,x2: 1,//水平渐变y2: 0,colorStops: [{ offset: 0, color: "rgba(57, 206, 255, 1)" },{ offset: 0.49, color: "rgba(57, 206, 255, 1)" },{ offset: 0.50, color: "rgba(57, 206, 255, 0.9)" },//降低透明度模拟棱线{ offset: 0, color: "rgba(57, 206, 255, 1)" },],},},name: "收入",data: [200, 500, 300, 250, 360, 700, 556],},
.....
.....运行效果:

(3)添加上下2个菱形平面
(底面可以根据实际情况选择是否添加)
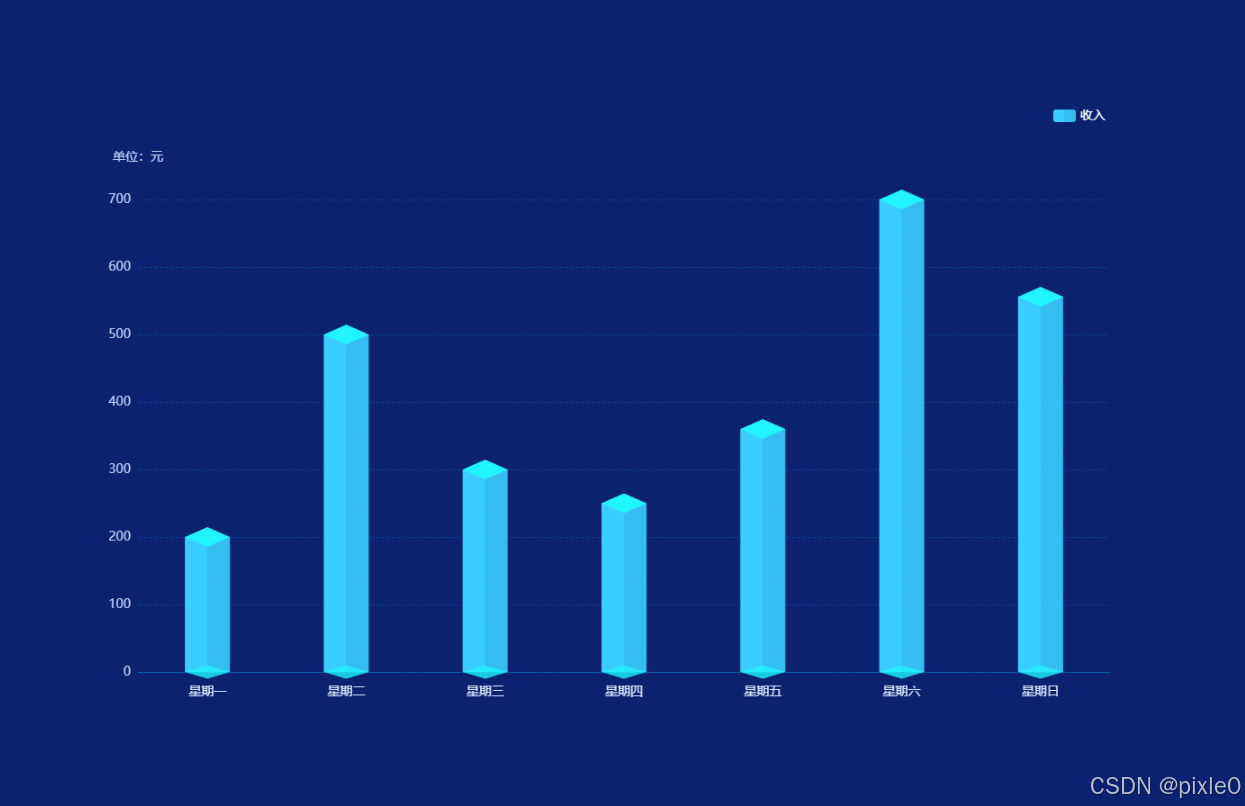
............//中间基础柱状图{type: "bar",barWidth: 50, //柱子宽度itemStyle: { //柱子样式color: {//渐变颜色type: "linear",x: 0,y: 0,x2: 1,//水平渐变y2: 0,colorStops: [{ offset: 0, color: "rgba(57, 206, 255, 1)" },{ offset: 0.49, color: "rgba(57, 206, 255, 1)" },{ offset: 0.50, color: "rgba(57, 206, 255, 0.9)" },//降低透明度模拟棱线{ offset: 0, color: "rgba(57, 206, 255, 1)" },],},},name: "收入",data: [200, 500, 300, 250, 360, 700, 556],//顶部菱形面{type: "pictorialBar",symbol:'diamond',symbolSize: [50, 22],symbolOffset: [0, -11],//向上偏移菱形高度一半symbolPosition:'end',z: 12,itemStyle: {color: props.pictorialBarColor[0],},name: "收入",data: [200, 500, 300, 250, 360, 700, 556],},//底部菱形面{type: "pictorialBar",symbol:'diamond',symbolSize: [50, 15],symbolOffset: [0, 7.5],向上偏移菱形高度一半z: 12,itemStyle: {color: props.pictorialBarColor[1],},name: "收入",data: [200, 500, 300, 250, 360, 700, 556],},运行效果:

底部菱形不加效果:

完整代码:
bar-3d.vue (立方体柱状图组件封装)
<!-- 立方体柱状图 -->
<template><div class="bar-wrap"><Echarts :data="data" /></div>
</template><script setup>
import Echarts from "../components/echarts.vue";
import { computed } from "vue";
const props = defineProps({grid: {type: Object,default: () => ({left: "5%",right: "5%",bottom: "10%",top: "15%",}),},legend:{type: Object,default: () => {},},series: {type: Object,default: () => {},},xAxis: {type: Array,default: () => {},},yAxis: {type: Object,default: () => {},},//单位unit: {type: String,default: "",},//上下菱形面颜色pictorialBarColor: {type: Array,default: () => ["#21F3FF", " rgba(33, 243, 255,0.8)"],},
});//echarts配置
const data = computed(() => {let { name, data } = props.series;//series配置处理let seriesData = [//中间柱状图{type: "bar",barWidth: 50, //柱子宽度barGap:0,itemStyle: {//柱子样式color: {//渐变颜色type: "linear",x: 0,y: 0,x2: 1,y2: 0,colorStops: [{ offset: 0, color: "rgba(57, 206, 255, 1)" },{ offset: 0.49, color: "rgba(57, 206, 255, 1)" },{ offset: 0.50, color: "rgba(57, 206, 255, 0.9)" },{ offset: 0, color: "rgba(57, 206, 255, 1)" },],},},...props.series,},//顶部菱形面{type: "pictorialBar",symbol:'diamond',symbolSize: [50, 22],symbolOffset: [0, -11],symbolPosition:'end',z: 12,itemStyle: {color: props.pictorialBarColor[0],},name,data: data.map((item) => {return {value: item,itemStyle: {opacity: item > 0 ? 1 : 0, //值为0时隐藏},};}),},//底部菱形面{type: "pictorialBar",symbol:'diamond',symbolSize: [50, 15],symbolOffset: [0, 7.5],z: 12,itemStyle: {color: props.pictorialBarColor[1],},name,data: data.map((item) => {return {value: item,itemStyle: {opacity: item > 0 ? 1 : 0,},};}),},];return {grid: props.grid,tooltip: {},legend: {show: true,right: "5%",textStyle: {color: "#fff",fontSize: 14,},...props.legend},//x轴xAxis: {type: "category",axisLine: {show: true,lineStyle: {color: "rgba(0, 176, 255,0.3)",},},axisTick: {show: false,},splitLine: {show: false,},// x轴文字axisLabel: {color: "#D8E6FF",fontSize: 14,margin: 15,},data: props.xAxis,},//y轴yAxis: {name: props.unit ? `单位:${props.unit}` : "", //单位文字nameTextStyle: {//单位样式color: "#BCD0F4",nameLocation: "start",fontSize: 14,},nameGap: 40, //单位与y轴距离type: "value",splitLine: {show: true,lineStyle: {color: "rgba(0, 176, 255, 0.2)",type: "dashed",},},axisLine: {show: false,},//刻度数值样式axisLabel: {color: "#BCD0F4",fontSize: 14,},...props.yAxis,},series: seriesData,};
});
</script>
<style scoped lang="scss">
.bar-wrap {width: 100%;height: 100%;
}
</style>页面调用
demo.vue
<template><div class="container"><div class="echarts-view"><Bar3D unit="元" :xAxis="xAxisData" :series="seriesData" /></div></div>
</template>
<script setup>
import Bar3D from "./components/bar-3d2.vue";
import { ref } from "vue";//x轴标签
const xAxisData = ref(["星期一","星期二","星期三","星期四","星期五","星期六","星期日",
]);//数据
const seriesData = ref({name: "收入",data: [200, 500, 300, 250, 360, 700, 556],
});</script>
<style scoped>
.container {width: 100%;height: 100%;display: flex;flex-direction: column;justify-content: center;background-color: #0a2270;align-items: center;
}
.echarts-view {height: 700px;width: 1200px;
}
</style>3.3 实现一个渐变立方体柱状图
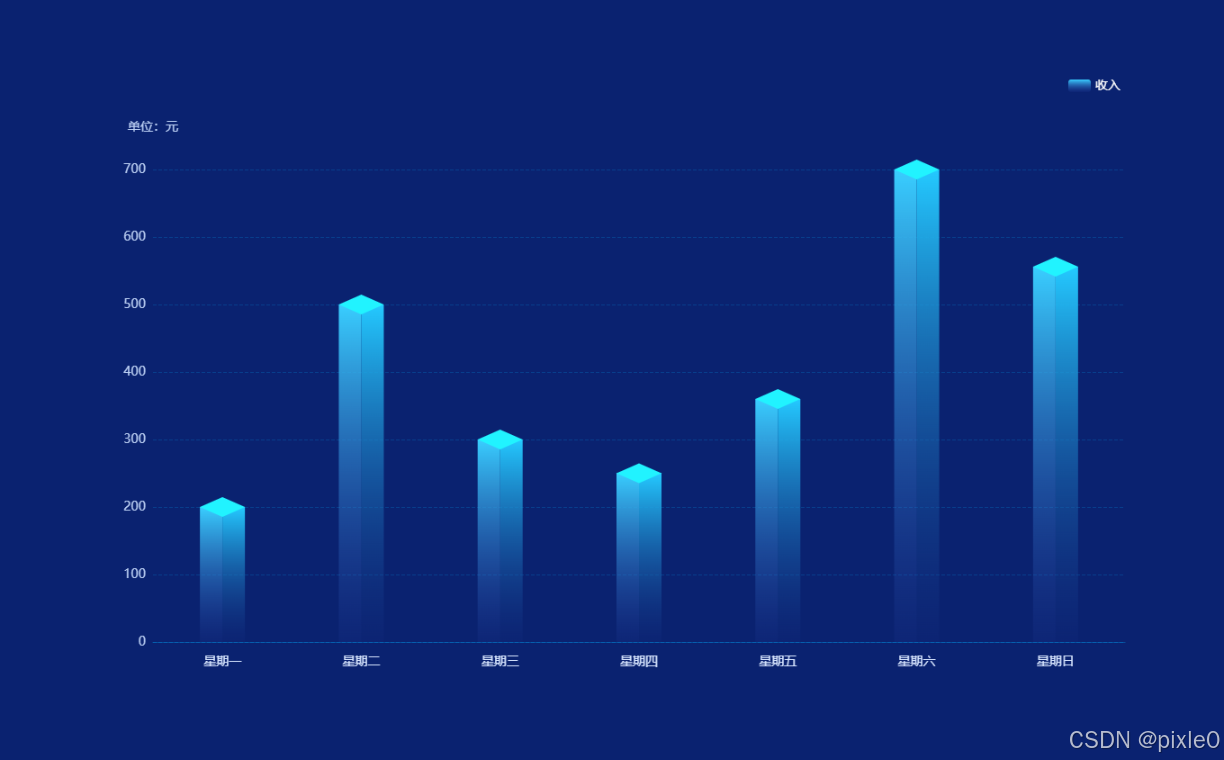
需求升级需要实现一个从上到下渐变透明的立方体柱状图如下图所示:

该需求渐变方向是垂直方向,而前面例子我们用水平渐变方向来模拟菱线,柱状图无法同时使用2个方向来实现渐变效果。显然一个柱状图无法满足需求。这个时候我们需要使用2个小柱状图左右合并成一个大柱状图,而贴合的分界线由于颜色的差异形成一条菱线。再者去掉底部菱形。

设置柱状图间距为0变为

核心代码:
//左边柱状图{type: "bar",barWidth: 25, //柱子宽度barGap:0,//设置左右柱状图间距为0itemStyle: {//柱子样式color: {//渐变颜色type: "linear",x: 0,y: 0,x2: 0,y2: 1,//垂直方向渐变colorStops: [{ offset: 0, color: "rgba(57, 206, 255, 1)" },{ offset: 1, color: "rgba(45, 72, 173, 0.1)" },],},},name: "收入",data: [200, 500, 300, 250, 360, 700, 556],},//右边柱状图{type: "bar",barWidth: 25, //柱子宽度itemStyle: {//柱子样式color: {type: "linear",x: 0,y: 0,x2: 0,y2: 1,colorStops: [{ offset: 0, color: "rgba(36, 201, 255, 1)" },{ offset: 1, color: "rgba(20, 43, 128, 0.2)" },],},},name: "收入",data: [200, 500, 300, 250, 360, 700, 556],},//顶部圆面{type: "pictorialBar",symbol:'diamond',..........
完整代码:
bar-3d.vue (立方体柱状图(垂直渐变)组件封装)
<!-- 柱状图 -->
<template><div class="bar-wrap"><Echarts :data="data" /></div>
</template><script setup>
import Echarts from "../components/echarts.vue";
import { computed } from "vue";
const props = defineProps({grid: {type: Object,default: () => ({left: "5%",right: "5%",bottom: "10%",top: "15%",}),},legend:{type: Object,default: () => {},},series: {type: Object,default: () => {},},xAxis: {type: Array,default: () => {},},yAxis: {type: Object,default: () => {},},//单位unit: {type: String,default: "",},//上下圆面颜色pictorialBarColor: {type: Array,default: () => ["#21F3FF", "rgba(31,97,234,0.4)"],},
});//echarts配置
const data = computed(() => {let { name, data } = props.series;//series配置处理let seriesData = [//左边柱状图{type: "bar",barWidth: 25, //柱子宽度barGap:0,itemStyle: {//柱子样式color: {//渐变颜色type: "linear",x: 0,y: 0,x2: 0,y2: 1,colorStops: [{ offset: 0, color: "rgba(57, 206, 255, 1)" },{ offset: 1, color: "rgba(45, 72, 173, 0.1)" },],},},...props.series,},//右边柱状图{type: "bar",barWidth: 25, //柱子宽度itemStyle: {//柱子样式color: {type: "linear",x: 0,y: 0,x2: 0,y2: 1,colorStops: [{ offset: 0, color: "rgba(36, 201, 255, 1)" },{ offset: 1, color: "rgba(20, 43, 128, 0.2)" },],},},...props.series,},//顶部菱面{type: "pictorialBar",symbol:'diamond',symbolSize: [50, 22],symbolOffset: [0, -11],symbolPosition:'end',z: 12,itemStyle: {color: props.pictorialBarColor[0],},name,data: data.map((item) => {return {value: item,itemStyle: {opacity: item > 0 ? 1 : 0, //值为0时隐藏},};}),},];return {grid: props.grid,tooltip: {},legend: {show: true,right: "5%",textStyle: {color: "#fff",fontSize: 14,},...props.legend},//x轴xAxis: {type: "category",axisLine: {show: true,lineStyle: {color: "rgba(0, 176, 255,0.3)",},},axisTick: {show: false,},splitLine: {show: false,},// x轴文字axisLabel: {color: "#D8E6FF",fontSize: 14,margin: 15,},data: props.xAxis,},//y轴yAxis: {name: props.unit ? `单位:${props.unit}` : "", //单位文字nameTextStyle: {//单位样式color: "#BCD0F4",nameLocation: "start",fontSize: 14,},nameGap: 40, //单位与y轴距离type: "value",splitLine: {show: true,lineStyle: {color: "rgba(0, 176, 255, 0.2)",type: "dashed",},},axisLine: {show: false,},//刻度数值样式axisLabel: {color: "#BCD0F4",fontSize: 14,},...props.yAxis,},series: seriesData,};
});
</script>
<style scoped lang="scss">
.bar-wrap {width: 100%;height: 100%;
}
</style>总结
通过组合使用 type: bar 和 type: "pictorialBar"灵活应用我们成功实现了 3D 立方体柱状图。你可以根据实际需求,进一步调整图表的样式和配置,创造出更加美观和实用的可视化效果。对于3D柱状图的实现方法还有其他的方式例如结合three.js 3D渲染引擎来实现等,而本文介绍的方法是相对比较简单的方式,具体开发中可根据实际需要进行选择。
相关文章:

Vue3 Echarts 3D立方体柱状图实现教程
文章目录 前言一、实现原理二、series ——type: "pictorialBar" 简介2.1 常用属性 三、代码实战3.1 封装一个echarts通用组件 echarts.vue3.2 实现一个立方体柱状图(1)首先实现一个基础柱状图(2)添加立方体棱线&#x…...

Soildworks怎样在装配体中建立局部剖视图
1思路:建立拉伸切除 2步骤 1-打开点线面显示按钮 2-在装配体中依据某个基准面(例如前视基准面)建立一个待切除的草图 3-点击顶部工具栏的装配体--->装嫩配体特征---->拉伸切除---Ok 3具体图示 1-点击,使其变成灰色 即…...

基于C++的IOT网关和平台5:github项目ctGateway开发指南
初级代码游戏的专栏介绍与文章目录-CSDN博客 我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。 这些代码大部分以Linux为目标但部分代码是纯C++的,可以在任何平台上使用。 源码指引:github源码指引_初级代码游戏的博客-CSDN博客 …...

虚拟机centos7安装docker
虚拟机CentOS 7上安装 Docker流程 1. 更新系统软件包 需要确保系统软件包是最新的 sudo yum -y update sudo:以超级用户权限执行命令。 yum:CentOS的包管理器工具。 -y:自动确认所有提示,直接执行。 2. 安装 Docker 依赖 在安装 …...
生成 API 文档)
11.Spring Boot 3.1.5 中使用 SpringDoc OpenAPI(替代 Swagger)生成 API 文档
Spring Boot 3.1.5 中使用 SpringDoc OpenAPI(替代 Swagger)生成 API 文档 1. 项目结构 假设项目名为 springboot-openapi-demo,以下是项目的基本结构: springboot-openapi-demo/ ├── src/ │ ├── main/ │ │ ├─…...

pytorch对应gpu版本是否可用判断逻辑
# gpu_is_ok.py import torchdef check_torch_gpu():# 打印PyTorch版本print(f"PyTorch version: {torch.__version__}")# 检查CUDA是否可用cuda_available torch.cuda.is_available()print(f"CUDA available: {cuda_available}")if cuda_available:# 打印…...

Kubernetes 集群概念详解
Kubernetes 集群概念详解 Kubernetes 集群是由多个计算节点组成的容器编排系统,用于自动化部署、扩展和管理容器化应用。以下是 Kubernetes 集群的核心概念和架构解析: 一、集群基础架构 1. 集群组成要素 graph TBMaster[控制平面] --> Node1[工作…...

BT137-ASEMI机器人功率器件专用BT137
编辑:LL BT137-ASEMI机器人功率器件专用BT137 型号:BT137 品牌:ASEMI 封装:TO-220F 批号:最新 引脚数量:3 封装尺寸:如图 特性:双向可控硅 工作结温:-40℃~150℃…...

ArcGIS+GPT:多领域地理分析与决策新方案
技术点目录 AI大模型应用ArcGIS工作流程及功能prompt的使用技巧AI助力工作流程AI助力数据读取AI助力数据编辑与处理AI助力空间分析AI助力遥感分析AI助力二次开发AI助力科研绘图ArcGISAI综合应用了解更多 ——————————————————————————————————…...
和鸿蒙arktsrequest.uploadFile)
鸿蒙文件上传-从前端到后端详解,对比jq请求和鸿蒙arkts请求区别,对比new FormData()和鸿蒙arktsrequest.uploadFile
需要权限:ohos.permission.INTERNET 1.nodejs自定义书写上传后端接口 传输过来的数据放在files?.image下 router.post(/upload,(req, res) > {var form new multiparty.Form();form.uploadDirpublic/images/uploads; //上传图片保存的地址(目录必须存在)fo…...

【DBeaver】如何连接MongoDB
MongoDB驱动 在 DBeaver 社区版是没有的,得自己下载 一、下载mongo-jdbc-standalone.jar 二、在工具栏找到数据库,选择驱动管理器 三、在驱动管理器点击新建 四、选择库,添加mongo-jdbc-standalone.jar;然后点击找到类 五、选择设置&#x…...

Unity 粒子同步,FishNet
Github的工程 同步画面 使用FishNet插件同步,可使用这个选项来克隆第二个项目进行测试...

自然语言处理之命名实体识别:Bi-LSTM-CRF模型的评估与性能分析
命名实体识别(Named Entity Recognition, NER)是自然语言处理(NLP)的核心任务之一,旨在从文本中识别出具有特定意义的实体(如人名、地名、机构名等),并为其分类。随着深度学习的发展,**Bi-LSTM-CRF**(双向长短期记忆网络结合条件随机场)模型因其强大的序列建模能力成…...

【SpringBoot】基于mybatisPlus的博客系统
1.实现用户登录 在之前的项目登录中,我使用的是Session传递用户信息实现校验登录 现在学习了Jwt令牌技术后我尝试用Jwt来完成校验工作 Jwt令牌 令牌一词在网络编程一节我就有所耳闻,现在又拾了起来。 这里讲应用:令牌也就用于身份标识&a…...

[Android]任务列表中有两个相机图标
现象: 修改AndroidManifest.xml <activityandroid:name"com.android.camera.PermissionsActivity"android:label"string/app_name"android:launchMode"singleTop"android:configChanges"orientation|screenSize|keyboardH…...

VINS-FUSION:配置参数说明与配置自己的参数
文章目录 📚简介📍配置文件说明📷相机配置参数🔧设备参数🎯配置自己的参数📷相机参数🔧设备参数📚简介 VINS-Fusion 是一个基于优化的多传感器状态估计器,实现了视觉惯性里程计(VIO)和视觉惯性全球导航卫星系统(VI-GNSS)融合。 📍配置文件说明 VINS-Fus…...

Polars: 新一代高性能数据处理库
<------最重要的是订阅“鲁班模锤”------> 在数据科学和数据分析领域,性能和效率一直是从业者关注的焦点。随着数据量的爆炸式增长,传统的数据处理工具如pandas在处理大规模数据时逐渐显露出其局限性。在这样的背景下,一个名为Polars…...

大屏/门户页面兼容各种分辨率或电脑缩放
需求要求: 需要支持缩放功能(缩放后 页面各元素模块正常展示)、 需要适配各种分辨率(初始加载不应出现横向滚动条) 选择的实现方案 利用 zoom 或者 transform 来缩放兼容页面样式,不动业务模块代码 const isMobile /iPhone|iPad|iPod|Android|Harmony/i.test(navi…...

自定义项目中导入文件import顺序
项目中import 顺序 分类顺序 可以根据模块或文件的功能、类型等进行分类,比如将所有的组件放在一起、工具函数放在一起等。这样的组织方式更有利于对项目结构和代码逻辑的理解,当需要查找某一类功能的代码时,可以快速定位到相应的 import 区…...

Git 本地提交撤销
引言 在 Git 版本控制系统中,偶尔会遇到需要撤销本地提交的情况。本文将详细介绍如何优雅地处理这种情况,帮助您在不慌乱的情况下恢复错误提交。 撤销本地提交的主要方法 当您意外提交了错误文件到 Git 仓库,但尚未推送到远程服务器时&…...

k8s术语之Replication Controller
Replication Controller 在kubernetes中简称RC,它其实是定义了一个期望的场景,即声明某种Pod的副本数量在任意时刻都符合某个预期值,包括一下几个值: 1.Pod期待的副本数(replicas) 2.用于筛选目标Pod的Lable Selector 3.当…...

AI驱动视频批量智能混剪软件生产技术实践
一、引言:短视频工业化生产的技术革新 在电商带货、知识分享等领域,高效产出差异化视频内容成为核心竞争力。本文结合AI技术与工程实践,解析如何通过智能素材处理、参数化合成引擎、多维度质量控制构建全自动视频生产流水线,实现…...

SPL 量化 回测
回测是一种评估交易策略的通用方法。它通过计算策略在历史数据上的表现来评估交易策略的可行性。如果回测结果良好,交易者和分析师可能会有信心在未来继续使用该策略。 1. 回测脚本 首先要编写回测脚本,将回测脚本保存为 backtest.splx。 脚本代码如下…...

2025年“深圳杯”数学建模挑战赛A题-芯片热弹性物理参数估计
芯片热弹性物理参数估计 小驴数模 当今时代,芯片无疑是现代社会发展的 “核心引擎”。它深度嵌入智能手机,实现全球即时通讯;助力汽车智能驾驶,精准导航、自动操控;赋能工业自动化生产线,高效运转。但随着…...

前端笔记-Element-Plus
结束了vue的基础学习,现在进一步学习组件 Element-Plus部分学习目标: Element Plus1、查阅官方文档指南2、学习常用组件的使用方法3、Table、Pagination、Form4、Input、Input Number、Switch、Select、Date Picker、Button5、Message、MessageBox、N…...

vue3封装全局方法
场景:各个模块详情中存在附件列表数据,需要再每个中添加一个预览附件的方法,是后期提出的需求,所以要在每个模块中进行添加,就去将预览方法封装一下。 将公共方法封装在utils下 utils/filePreview.ts import router…...
)
Django 学习指南:从入门到精通(大体流程)
想要快速掌握 Django 开发技能吗?按照以下学习流程,带你从零基础成长为独立开发 Web 应用的高手。 一、准备工作:打下坚实基础 在开启 Django 之旅前,先确保你已掌握以下 Python 基础知识: 数据类型:熟悉数…...

Java对集合进行操作,赋值新字段
1、方法一:增强for循环 List<Refund> list refundService.selectRefundList(queryParam); for (Refund refund : list) {refund.setPayWay(refund.getPaymentMethod()); // 将支付方式赋值给付款方式 }在 Java 中,当你使用 for 循环遍历 List<…...

【网工第6版】第6章 网络安全③
目录 ■ 虚拟专用网VPN ◆虚拟专用网基础 ◆VPN分类 ▲根据应用场景不同分类 ▲根据VPN技术实现的网络层次分类 ◎ 二层隧道协议:L2TP和PPTP ◎ 网络层隧道协议:IPSec和GRE ※ IPSec IPSec基础 IPSec原理 IPSec两种封装模式 ※ GRE ■ 应用…...

20250430在ubuntu14.04.6系统上查看系统实时网速
rootrootubuntu:~$ sudo apt-get install iftop 【不需要root权限】 rootrootubuntu:~$ sudo apt-get install nload rootrootubuntu:~$ sudo apt-get install vnstat 【失败】 rootrootubuntu:~$ sudo apt-get install speedtest-cli rootrootubuntu:~$ sudo apt-get install …...

远程 Debugger 多用户环境下的用户隔离实践
远程 Debugger 多用户环境下的用户隔离实践 在现代分布式开发和云原生环境下,远程 Debugger 的应用愈发普遍。然而,随着多人协作和多租户场景的出现,**远程 Debugger 的“用户隔离”**变得至关重要。只有实现了良好的用户隔离,才…...

Neo4j多关系或多路径
目录 一、双向关系 1.创建2个节点间的双向关系 2.创建多个路径的节点,双向关系 3.查询带有方向性的关系 4.查询路径上的多个关系 5.查询出a到b的最短距离 6.查询特定长度的路径 二、将之前的关系清空下,如图所示,在操作一次 1.查询出…...

Locate 3D:Meta出品自监督学习3D定位方法
标题: Locate 3D: Real-World Object Localization via Self-Supervised Learning in 3D 摘要: 我们提出了 Locate 3D,这是一种可根据指代表达(如“沙发和灯之间的小咖啡桌”)在三维场景中定位物体的模型。Locate 3…...

Copilot for Excel 一键词云分析与情绪分析
在Excel中使用copilot对数据进行高级分析,我们已经领略过copilot的强悍能力: 零代码、超越DeepSeek:Excel高级数据分析,copilot加持、Python助力 Python in Excel高级分析:一键RFM分析 然而,很多时候我们…...

【Linux 网络】网络工具ifconfig和iproute/iproute2工具详解
【Linux 网络】网络工具ifconfig和iproute/iproute2工具详解 前言1、安装2、常用命令3、命令使用详解 前言 本篇文章主要介绍Linux下网络工具ifconfig/iproute(iproute2)的安装、使用示例和场景。操作系统Ubuntu 18.04。 1、安装 使用apt-get install 命令安装ifconfig和ipr…...

硬盘分区丢失≠末日!3步逻辑恢复法+物理修复全流程图解
引言:硬盘分区丢失——数据安全的“隐形杀手” 在数字化时代,硬盘作为数据存储的核心载体,承载着个人、企业乃至社会的关键信息。然而,硬盘分区丢失这一突发状况,往往让用户措手不及:文件系统突然报错、盘…...
)
数据接收全流程图(物理网卡 → 应用层)
以下是 DPDK VPP 在 Linux 系统中从网卡收包到应用层的完整数据流程图及分步解析,结合了内核旁路和用户态协议栈的协同工作: 数据接收全流程图(物理网卡 → 应用层) plaintext 复制 下载 ----------------------------------…...

【AI】DeepSeek 流程图 / 时序图制作,Word 排版错乱问题,文字转直观图形
一:动态流程图 / 时序图制作(DeepSeek Draw.IO) 工具准备 DeepSeek(AI 生成代码):官网(免费)Draw.IO(可视化渲染):官网(免费&#…...
)
C++继承(上)
目录 一、继承的概念及定义 1. 继承的概念 2. 继承的定义 2.1 定义格式 2.2 继承关系和访问限定符 2.3 继承基类成员访问方式的变化 二、基类和派生类对象赋值转换 三、继承中的作用域 四、派生类的默认成员函数 一、继承的概念及定义 1. 继承的概念 继承是面向对象编…...

分布式-redisson
分布式锁redisson 加锁流程缓存相关问题 加锁流程 redisson底层通过lua脚本实现加锁的原子性lock动作包含:加锁、设置超时时间、锁续命未获取到锁的线程通过获取信号量许可等待,所释放后释放信号量通知等待线程 缓存相关问题 缓存失效(击穿…...

Java学习手册:Spring MVC 架构与实现
一、Spring MVC 概述 Spring MVC 是 Spring 框架的一个模块,它提供了一套 Web 应用开发的解决方案,实现了 MVC(Model-View-Controller)设计模式。Spring MVC 提供了清晰的分离逻辑层、视图层和控制器层的结构,便于开发…...

第四部分:实用应用开发
本部分将涵盖以下关键主题: 视频处理基础 视频读取与保存视频帧处理实战:视频中运动目标追踪 条形码与二维码识别 条形码检测原理(概念)QR 码识别实战:制作二维码扫描器 文本识别入门 (OCR) 图像预处理使用 Tesseract…...

目标检测YOLO实战应用案例100讲-基于多级特征融合的小目标深度检测网络
目录 知识储备 基于多级特征融合的小目标深度检测网络实现 一、环境配置 二、核心代码实现 1. 多级特征融合模块(models/fpn.py ) 2. 主干网络(models/backbone.py ) 3. 检测头(models/detector.py ) 三、完整网络架构(models/net.py ) 四、训练代码(train.p…...

单片机-89C51部分:11、IIC 、传感器温湿度
飞书文档https://x509p6c8to.feishu.cn/wiki/Cczpw4oBeiyK71kFhKfcXkQmnad 一、简介 IIC协议,又称I2C协议,是由PHILP公司在80年代开发的两线式串行总线,用于连接微控制器及其外围设备,IIC属于半双工同步通信方式。 C IIC是一种同…...

Java从入门到精通 - Java入门
Java 入门 此笔记参考黑马教程,仅学习使用,如有侵权,联系必删 文章目录 Java 入门01 Java快速入门1. Java 是什么?能干什么?1.1 Java 背景知识1.2 Java 能做什么?1.3 Java 技术体系 2. 如何使用 Java&…...

SLAM中的状态估计理论:从基础到前沿的完整解析
SLAM中的状态估计理论:从基础到前沿的完整解析 一、SLAM状态估计基础与问题建模 1.状态估计问题的数学描述 在SLAM(Simultaneous Localization and Mapping,同时定位与地图构建)中,状态估计问题的核心在…...

Android 自带的分享功能分享到三方应用
1. 分享视频到三方应用 var shareIntent Intent(Intent.ACTION_SEND)shareIntent.setType("video/*")shareIntent.putExtra(Intent.EXTRA_STREAM, Uri.parse(path))startActivity(Intent.createChooser(shareIntent, "")) 2. 分享音频到三方应用 var sha…...

宇树科技开启“人形机器人格斗盛宴”
2025年5月至6月,一场备受瞩目的全球性科技盛事——全球首届“人形机器人格斗大赛”将由杭州宇树科技隆重开启。赛事将带来前所未有的机器人格斗视觉冲击,吸引全球目光聚焦。 为打造顶级参赛队伍,宇树科技的技术精英团队已连续多周开展密集的算…...

K8S - 命名空间实战 - 从资源隔离到多环境管理
引言 在传统的物理机或虚拟机环境中,不同业务应用共享资源,容易导致权限冲突、资源争用和管理混乱。Kubernetes 通过 命名空间(Namespace)实现资源逻辑隔离,将集群划分为多个虚拟子集群,从而解决以下问题&…...

【安全扫描器原理】基于协议的服务扫描器
【安全扫描器原理】基于协议的服务扫描器 1.概述2.服务扫描的基本原理3.WWW服务扫描4.FTP服务扫描5.Telnet服务扫描1.概述 一台计算机逻辑上可以提供多项服务,每安装一个服务,即打开了一个或多个端口。从这个角度上看,每个服务对应一个或几个指定端口,反之,如果能检测到某…...
