前端(三)html标签(2)
html标签(2)
文章目录
- html标签(2)
- 一、列表标签
- 二、表格
- 三、form表单
一、列表标签
html中的列表分为无序列表、有序列表和自定义列表。
<!--无序列表的使用-->
<!--pycharm中可以用ul>li*3+tab的快捷键快速生成无序列表-->
<ul><li>秒杀</li><li>优惠券</li><li>PLUS会员</li><li>闪购</li>
</ul>
ul标签中可以加上如下的样式:
type:
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识
例如:
<ul type="none"><li>秒杀</li><li>优惠券</li><li>PLUS会员</li><li>闪购</li>
</ul>
另外无序列表的ul与li是组合标签应该一起出现,并且ul的子标签只应该是li,而li的子标签则可以是任意其他标签。
<!--有序列表的使用-->
<!--pycharm中可以用ol>li*3+tab的快捷键快速生成有序列表-->
<ol><h1>运动会排名</h1><li>张三</li><li>李四</li><li>王五</li>
</ol>
<!--自定义列表的使用-->
<!--一个dt可以没有对应的dd,也可以有多个-->
<dl><dt>自定义标题1<dt><dd>描述1<dd><dd>描述2<dd><dd>描述3<dd>
</dl>
二、表格
<!--表格的使用-->
<!--tr表示表格的行,td表示表格的列-->
<!--pycharm中可以用table>tr*3>td*3+tab的快捷键快速生成表格-->
<table><tr><td>name</td><td>age</td></tr><tr><td>张三</td><td>18</td></tr>
</table>
表格的属性:
width和height表示宽高,可以给table设置表格整体的宽高(默认情况下表格自动调节),也可以给td设置单元格及其影响行列的宽高,但是不能超过表格整体的宽高。
align表示水平对齐,可以给table、tr、td使用,可以取right、left和center三个值。
valign表示垂直对齐,可以给tr、td使用,可以取top、bottom和center三个值。
align给表格加是设置表格整体的对齐方式,align、valign给tr加是设置一行的对齐方式,align、valign给td加是设置一个单元格的对齐方式。
cellspacing表示外边距(外框与内框间的距离,默认为2),cellpadding表示内边距(文本与内框的距离)。
border表示表格的外框的粗细,默认内外框都为0,设置border以后内框线会显示出来。
实现细线表格的两种方式:
<!--方式一-->
<!--bgcolor给table可以设置外边距的背景颜色,给tr加可是设置内边距的背景颜色-->
<table bgcolor="black" cellspacing="1px"><tr bgcolor="white"><td>name</td><td>age</td></tr><tr bgcolor="white"><td>张三</td><td>18</td></tr>
</table>
<!--方式二-->
<!--通过border让内框显示出来-->
<!--border-collapse: collapse;border: 1px solid black表示合并内外框,设置框线宽为1、实线、黑色-->
<table border="1px" style="border-collapse: collapse;border: 1px solid black"><tr><td>name</td><td>age</td></tr><tr><td>张三</td><td>18</td></tr>
</table>
表格的完整结构:
<table border="1px" style="border-collapse: collapse;border: 1px solid black"><caption>表名</caption><!--表头--><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><!--表格主体--><tbody><tr><td>张三</td><td>男</td><td>18</td></tr><tr><td>李四</td><td>男</td><td>20</td></tr></tbody><!--表尾--><tfoot><tr><td>3</td><td>3</td><td>3</td></tr></tfoot>
</table>

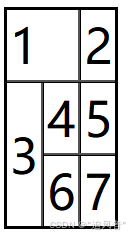
可以给td加colspan完成水平方向的单元格合并,也可以给td加rowspan完成垂直方向的单元格合并,单元格的合并永远是向下或者向后合并的。另外一个合并的单元格会被当成多个单元格看待。
<table border="1px" style="border-collapse: collapse;border: 1px solid black"><tr><td colspan="2">1</td><td>2</td></tr><tr><td rowspan="2">3</td><td>4</td><td>5</td></tr><tr><td>6</td><td>7</td></tr>
</table>

三、form表单
<!--form表单的使用-->
<!--action表示表单提交的地址,method为请求方式,一般为post-->
<!--enctype为提交方式,默认为urlencoded,如果需要上传文件要改为form-data-->
<form action="http://127.0.0.1/" method="post" enctype="multipart/form-data"><!--label标签可以和input连用,for关联的是id,点击label的内容可以跳转到关联标签处--><!--name为后台获取信息使用的键,value为后台获取的值--><!--当type为text时,value可以设置默认值,placeholder为提示信息--><p><label for="user1">用户:</label><input type="text" id="user1" name="user" value="123" placeholder="输入用户名"></p><!--password比起textduo了遮盖效果--><p>密码:<input type="password" name="pwd"></p><!--单选框,checked表示默认勾选值--><p><input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女</p><!--多选框--><p><input type="checkbox" name="hobbies" value="basketball">篮球<input type="checkbox" name="hobbies" value="football">足球</p><!--disable表示无法填写内容的框--><p><input type="text" disabled name="k" value="111"></p><!--大文本框,cols表示列,rows表示行,resize: none表示无法修改大小,111为默认值--><p><textarea name="content" cols="30" rows="10" style="resize: none">1111</textarea></p><!--下拉选项,multiple表示可以多选,selected表示默认勾选--><p><select name="digit" multiple><option value="2" selected>2</option><option value="3">3</option><option value="4">4</option></select></p><!--带分组的下拉选项--><p><select name="group"><optgroup label="第一组"><option value="1">1</option><option value="2">2</option></optgroup><optgroup label="第二组"><option value="3">3</option><option value="4">4</option></optgroup></select></p><p>上传文件:<input type="file"></p><!--重置--><p><input type="reset" value="重置"></p><!--提交按钮--><!--form表单中还有button类型,和button标签功能相同,但是button绑定子事件以后会再次触发form的提交父事件,而input的button则不会--><p><input type="submit" value="提交"></p></form>
相关文章:
html标签(2))
前端(三)html标签(2)
html标签(2) 文章目录 html标签(2)一、列表标签二、表格三、form表单 一、列表标签 html中的列表分为无序列表、有序列表和自定义列表。 <!--无序列表的使用--> <!--pycharm中可以用ul>li*3tab的快捷键快速生成无序列表--> <ul><li>秒杀</li&g…...

D91【python 接口自动化学习】- pytest基础用法
day91 pytest的setup,setdown详解(三) 学习日期:20241207 学习目标:pytest基础用法 -- pytest的setup,setdown详解(三) 学习笔记: setup、teardown详解(三…...

云桌面:云计算桌面
目录 云桌面的定义和核心概念 技术架构详解 主流架构详解 管理成本分析 安全性措施 应用场景详解 云桌面的定义和核心概念 云桌面是一种通过云计算技术提供的虚拟桌面服务,它允许用户通过网络访问远程服务器上的虚拟机,这些虚拟机为用户提供了一个…...

Word处理表格的一些宏
目录 1、表格首行居中2、表格内容靠左上下居中(排除首行) 1、表格首行居中 说明: 遇到错误将进行捕获,然后继续处理下一个表格 宏: Sub 表格首行居中()Dim tbl As tableOn Error Resume Next 错误时继续执行下一个…...

Linux网络编程---本地套接字
1.概述 本地套接字 1:作用:本地的进程间通信 2.有关系的进程间通信 3.没有关系的进程间的通信 本地套结字实现流程和网络套结字实现相似,一般采用tcp 二.通信流程 本地套结字通信的流程:1.服务器端:1.1 int fd socket(AF_UNIX/AF_LOCAL,…...

C#自动验证发票真假的程序
C#自动验证发票真假的程序 using Microsoft.Azure.CognitiveServices.Vision.ComputerVision; using Microsoft.Azure.CognitiveServices.Vision.ComputerVision.Models; using System; using System.IO; using System.Threading.Tasks;namespace InvoiceValidation {class Pr…...

后端技术进阶知识总结
前端开发、后端开发、AI算法与应用等技术进阶知识总结 前言1.前端开发2.后端开发3.AI算法3.1 Studio级别的AI工具使用 前言 本文不记录基础性问题和详细解决方案。只记录key idea。 1.前端开发 2.后端开发 依赖注入(Dependency Injection,简称DI&…...

opencv复习
目录 1.core 1.图像变换 1.1 affine仿射变换 1.2 透视变换 2.四元数(旋转) 2.1 轴角转四元数 2.2 旋转矩阵转四元数 2.3 欧拉角转旋转矩阵 2.4 四元数转旋转矩阵 2.5 四元数用eigen用的比较多 2. imgproc. Image Processing 2.1 bilateralF…...

【Unity高级】在编辑器中如何让物体围绕一个点旋转固定角度
本文介绍如何在编辑器里让物体围绕一个点旋转固定角度,比如上图里的Cube是围绕白色圆盘的中心旋转45度的。 目标: 创建一个在 Unity 编辑器中使用的旋转工具,使开发者能够在编辑模式下快速旋转一个物体。 实现思路: 编辑模式下…...

通过IP远程连接MySQL服务时不允许连接到这个MySQL服务器
当你在连接Mysql时报这个错误时 is not allowed to connect to this MySQL server,意思是 MySQL 服务器不允许来自 IP 地址的连接。这通常是由于 MySQL 服务器的访问控制列表(ACL)限制了特定主机的连接。 要解决这个问题,你需要授…...

试题转excel;pdf转excel;试卷转Excel,word试题转excel
一、问题描述 一名教师朋友,偶尔会需要整理一些高质量的题目到excel中 以往都是手动复制搬运,几百道题几乎需要一个下午的时间 关键这些事,枯燥无聊费眼睛,实在是看起来就很蠢的工作 就想着做一个工具,可以自动处理…...

wordpress网站使用Linux宝塔面板和SQL命令行导入导出超过50M限制的数据库
wordpress网站使用Linux宝塔面板添加mysql数据库,使用phpMyAdmin工具导入sql数据库文件,会有最大限制50M。即使把sql数据库文件压缩为gzip或zip压缩包,压缩包也超过50M,该怎么办?怎样导入超过50M数据库呢? …...

VCP-CLIP A visual context prompting modelfor zero-shot anomaly segmentation
GitHub - xiaozhen228/VCP-CLIP: (ECCV 2024) VCP-CLIP: A visual context prompting model for zero-shot anomaly segmentation 需要构建正样本,异常样本,以及对应的Mask...

【原生js案例】webApp实现鼠标移入移出相册放大缩小动画
图片相册这种动画效果也很常见,在我们的网站上。鼠标滑入放大图片,滑出就恢复原来的大小。现在我们使用运动定时器来实现这种滑动效果。 感兴趣的可以关注下我的系列课程【webApp之h5端实战】,里面有大量的css3动画效果制作原生知识分析&…...

杂谈随笔-关于unity开发游戏
最近有在做unity的游戏开发,都是自学,甚至没有完整的课程体系…… 在犹豫要不要出系列教程,帮助新手快速入门的同时算是巩固一下基础知识。 那这篇文章先谈谈我对于引擎开发游戏的一些小观点,算是做了这么十几个星期的微不足道的…...

base64转file文件对象
1.base64转file文件对象 //将base64转换为文件 dataURLtoFile(dataurl, filename) { var arr dataurl.split(,),mime arr[0].match(/:(.*?);/)[1],bstr atob(arr[1]),n bstr.length,u8arr new Uint8Array(n);while (n--) {u8arr[n] bstr.charCodeAt(n);}return new Fil…...

【jvm】为什么要有GC
目录 1. 自动内存管理2. 提升程序稳定性3. 优化性能4. 跨平台能力5. 分代回收策略 1. 自动内存管理 1.JVM中的GC机制负责自动管理内存,这意味着开发人员不需要手动分配和释放内存。2.这一特性大大简化了Java程序的内存管理,降低了内存泄漏和内存溢出等问…...

开发指南085-大号版elementUI
ElementUI有些地方显示实在太小,不方便操作,需要放大: 1、el-dialog的标题栏那个关闭符号 使用如下方法放大 ::v-deep .el-dialog__headerbtn { font-size: 40px; font-weight: 700; top: 0px; } 2、el-table-column 设置sor…...
进阶模式-MITM中间人代理与劫持(下))
#渗透测试#红蓝对抗#SRC漏洞挖掘# Yakit(5)进阶模式-MITM中间人代理与劫持(下)
免责声明 本教程仅为合法的教学目的而准备,严禁用于任何形式的违法犯罪活动及其他商业行为,在使用本教程前,您应确保该行为符合当地的法律法规,继续阅读即表示您需自行承担所有操作的后果,如有异议,请立即停…...

使用WebStorm开发Vue3项目
记录一下使用WebStorm开发Vu3项目时的配置 现在WebStorm可以个人免费使用啦!?? 基本配置 打包工具:Vite 前端框架:ElementPlus 开发语言:Vue3、TypeScript、Sass 代码检查:ESLint、Prettier IDE:WebSt…...

Mac 录制电脑系统内的声音的具体方法?
1.第一步:下载BlackHole 软件 方式1:BlackHole官方下载地址 方式2: 百度云下载 提取码: n5dp 2.第二步:安装BlackHole 双击下载好的BlackHole安装包,安装默认提示安装。 3.第三步:在应用程序中找到音频…...

计算机网络
1.网络协议是什么? 在计算机网络要做到有条不紊地交换数据,就必须遵守一些约定好的规则,比如交换数据地格式,是否需要发送一个应答信息。这些规则被称为网络协议。 分层结构 应用层:为计算机用户提供服务表示层&…...
)
爬取某市KFC餐厅信息(POST请求+PYMYSQL)
# 简介 本教程将指导您如何使用Python爬取石家庄市的KFC门店信息,并将这些信息存储到MySQL数据库中。我们将使用requests库来发送网络请求,pymysql库来操作MySQL数据库。 环境准备 在开始之前,请确保您已经安装了以下Python库:…...

109.【C语言】数据结构之二叉树层序遍历
目录 1.知识回顾 2.代码实现 准备工作 LevelOrder函数 代码框架 关键代码 3.执行结果 1.知识回顾 层序遍历参见106.【C语言】数据结构之二叉树的三种递归遍历方式文章 截取的部分内容 定义:按层的方式遍历(,设n为树的深度,h1-->h2-->h3-->...-->hn) 以下面…...

Java转C之内存管理
从 Java 转向 C 语言开发,内存管理和指针是两个核心且关键的概念。这些概念在 Java 中被抽象和自动化处理,而在 C 语言中则需要开发者手动管理和操作。 目录 内存管理概述指针基础 指针的定义与初始化地址运算符 & 和解引用运算符 *指针运算 动态内…...

共享内存和信号量
一、共享内存原理 1、基础前提 共享内存是为了进程之间通信服务的。进程间的通信的核心是要让两个不同的进程看到同一份资源。之前的匿名管道通过父子进程继承的关系,让父子进程看到同一份资源,进而进行通信;命名管道则是通过唯一的路径让两…...

SED命令
基本用法: sed命令具体应用: 1.删除第2-5行 nl regular_express.txt | sed 2d结果: 2.在第二行之后新增两行,分别为"drink tea…" 和"drink beer?" nl regular_express.txt | sed 2 a\ drink tea...\…...

洛谷 P6368 [COCI2006-2007#6] MAGIJA C语言
题目:https://www.luogu.com.cn/problem/P6368 题目背景 知名魔术师 AlDimi Kartimi 需要你帮助他来设计他扑克牌的背面图案。 题目描述 众所周知,扑克牌的背面是一个矩形,通过做两边的中垂线可以将矩形分成相等的四部分。 AlDimi Karti…...

TDesign:Picker 选择器
Picker 选择器 API文档地址 单列选择器用法 /// view onTap:(){TDPicker.showMultiPicker(context,data: [controller.coinList],title: ,rightTextStyle: TextStyle(color: AppColors.ColorMain),onConfirm: (selected) {controller.onTapCoin(selected);Navigator.of(contex…...

LLMs之Agent之Lares:Lares的简介、安装和使用方法、案例应用之详细攻略
LLMs之Agent之Lares:Lares的简介、安装和使用方法、案例应用之详细攻略 导读:这篇博文介绍了 Lares,一个由简单的 AI 代理驱动的智能家居助手模拟器,它展现出令人惊讶的解决问题能力。 >> 背景痛点:每天都有新的…...

实验3-实时数据流处理-Flink
1.前期准备 (1)Flink基础环境安装 参考文章: 利用docker-compose来搭建flink集群-CSDN博客 显示为这样就成功了 (2)把docker,docker-compose,kafka集群安装配置好 参考文章: …...

axios笔记
一、axios是什么 前端最流行的ajax请求库 二、json-server json-server可以帮助我们搭建http服务 为什么要搭建http服务? :是因为我们用axios的时候,需要向服务端发送请求 我们需要服务端这样一个角色,来与axios结合做实践 1.…...

python拆分Excel文件
按Sheet拆分Excel 或 按照某一列的不同值拆分Excel。文档样式如下: 结果:红色是按照Sheet名拆出的,蓝色和橙色是某个Sheet按照某列的不同值拆分的。 代码: # -*- coding: utf-8 -*- """ 拆分excel文件——按照…...

使用IntelliJ IDEA开发Gradle插件并发布到本地
博主所用软件版本为: IntelliJ IDEA 2024.1.4 (Community Edition) Android Studio Ladybug Feature Drop | 2024.2.2 Beta 1 1、制作gradle插件(IntelliJ IDEA 2024.1.4) 新建groovy工程,File–>New–>Project… 右键点…...
)
C# 通过smtp发送邮件(配置好了参数可以直接用)
可以直接用 using System; using System.Net; using System.Net.Mail;class EmailSender {// 发送邮件的函数,接收SMTP配置作为参数public static void SendEmail(string smtpServer, int smtpPort, string senderEmail, string senderPassword, string subject, s…...

【数据结构】栈和队列
目录 1.栈 1.1.栈的概念及结构 1.2.栈的实现 2.队列 2.1.队列的概念及结构 2.2.队列的实现 3.运用栈理解一道题 4.使用两个队列实现一个栈 1.栈 1.1.栈的概念及结构 首先,我们来了解一种新的数据结构——栈。栈是一种特殊的线性表,其只允许在固…...

使用 Spring Doc 为 Spring REST API 生成 OpenAPI 3.0 文档
Spring Boot 3 整合 springdoc-openapi 概述 springdoc-openapi 是一个用于自动生成 OpenAPI 3.0 文档的库,它支持与 Spring Boot 无缝集成。通过这个库,你可以轻松地生成和展示 RESTful API 的文档,并且可以使用 Swagger UI 或 ReDoc 进行…...

网络数据库安全和数据安全概述
1、数据安全的三要素 完整性,机密性,可用性 2、安全技术和措施 数据完整性技术、数据备份和恢复技术、数据加密技术、访问控制技术、用户管理和身份验证技术 3、数据库安全 数据库安全是指数据库的任何部分都不允许受到侵害,或未经授权的…...

STM32F10X与GD32工程创建区别
1.宏定义区别 GD32虽然与STM32F10X的管脚兼容,但是用keil创建工程时,GD32在选择芯片型号的时候就已经自己定义了宏。STM32F10x需要手动定义宏。在以下界面定义用到的单片机。 2.时钟区别。GD32最大时钟为120Mhz,所用的hal库里面的系统初始化会初始化时钟…...

cmakelist使用总结
支持能编译成在不同系统上运行程序的方法 我们代码就一份,但有时需要编译成arm32,有时需要编译成x86_64,或更多 1、首先先将代码定义一个名称: #将所有的源文件列为一个集合,集合名字叫做SRC_LISTS set(SRC_LISTS main.cpp A.cpp…...

【论文阅读】国际开源发展经验及其对我国开源创新体系建设的启示
作者:包云岗老师 包云岗老师是计算机体系结构方向的大牛,推动了体系结构方面的开源事业! 欢迎对本栏目感兴趣的人学习"一生一芯"~ 学习体会: 承接前文,唐志敏老师讲到已有的软硬件生态系统和开发成本制约了对新结构的探…...

React 初学者指南:从零开始构建第一个 React 应用
React 是一个用于构建用户界面的 JavaScript 库,它能够让我们高效地构建复杂的 UI。对于 React 初学者来说,最重要的就是理解它的基本概念以及如何开始使用它。本文将引导你从零开始构建你的第一个 React 应用 1.1. 安装 React 环境 首先,…...

力扣93题:复原 IP 地址
力扣93题:复原 IP 地址(C语言实现详解) 题目描述 给定一个只包含数字的字符串 s,复原它并返回所有可能的 IP 地址格式。 有效的 IP 地址需满足以下条件: IP 地址由四个整数(每个整数位于 0 到 255 之间…...

字符编码发展历史
文章目录 发展历史- ASCII- ISO-8859- Unicode- UTF系列- UTF-8- UTF-16- UTF-32 - 中文编码- GB2312- GBK- GB18030 - 其他编码 归纳总结 发展历史 计算机的基础是二进制数字(0和1)。虽然人类日常使用的是各种字符(如字母、数字、符号等&am…...

aws codepipeline + github + sonarqube + jenkins实践CI/CD
https://blog.csdn.net/u011564831/article/details/144007981文章浏览阅读1.2k次,点赞31次,收藏21次。本文使用 Jenkins 结合 CodeBuild, CodeDeploy 实现 Serverless 的 CI/CD 工作流,用于自动化发布已经部署 lambda 函数。在 AWS 海外区&a…...

KNN_识别图片数字
1.实验过程省略灰度化处理过程,用已经处理好的txt数据进行训练 3.jpg from PIL import Image def imgtotxt(imgfile,txtfile,size (32,32)):image_file Image.open(imgfile).resize(size,Image.LANCZOS).convert(L)width,height image_file.sizef open(txtfile,…...

python 清华pip镜像源报HTTP error 403
报错信息 ERROR: HTTP error 403 while getting https://mirrors.tuna.tsinghua.edu.cn/pypi/web/packages/52/79/a64937a2185b91a96cc5406e3ea58120980c725543d047e112fb3084a972/fake_useragent-2.0.0-py3-none-any.whl (from https://mirrors.tuna.tsinghua.edu.cn/pypi/we…...

HTTP 网络技术学习:缓存;为什么有时候出现问题要清除浏览器缓存?客户端缓存和服务端缓存是什么。
目录: 问题的背景Http的缓存是什么客户端设置缓存,需要服务端允许?缓存分类:为什么会有客户端缓存和服务器端缓存?客户端缓存的参数设置,举例代码实现缓存 一、问题的背景 有时候网站出现问题࿰…...

极限科技三周年庆典:追求极致,共创未来科技新篇章
2024 年 12 月 3 日,一场盛大的庆典活动在香港 IFS 集团旗下长沙玛珂酒店璀璨启幕,极限科技迎来了其三周年的辉煌庆典。此次庆典不仅是对极限科技过往成就的回顾与庆祝,更是对未来科技梦想的展望并开始新的启航。 庆典现场,极限科…...

利用PHP和GD库实现图片拼接的方法
利用PHP和GD库实现图片拼接的方法主要涉及到加载图片资源、创建目标画布、将图片资源绘制到目标画布上,并最终输出或保存拼接后的图片。以下是实现图片拼接的基本步骤: 加载图片资源: 使用imagecreatefromjpeg()、imagecreatefrompng()或ima…...
