JavaScript模块化规范
欢迎来到“雪碧聊技术”CSDN博客!
在这里,您将踏入一个专注于Java开发技术的知识殿堂。无论您是Java编程的初学者,还是具有一定经验的开发者,相信我的博客都能为您提供宝贵的学习资源和实用技巧。作为您的技术向导,我将不断探索Java的深邃世界,分享最新的技术动态、实战经验以及项目心得。
让我们一同在Java的广阔天地中遨游,携手提升技术能力,共创美好未来!感谢您的关注与支持,期待在“雪碧聊技术”与您共同成长!
目录
一、模块化概述
1、什么是模块化?
2、为什么需要模块化?
①全局(指window)污染(命名冲突)问题
举例:
②依赖混乱问题
举例:
③数据安全问题
二、有哪些模块化规范?
1、CommonJS(服务端应用广泛)
2、AMD(不常用)
3、CMD(不常用)
4、ES6模块化(浏览器端应用广泛)
三、导入、导出的概念
1、为什么需要导入和导出?
2、图示
3、举例:上图中,模块1导出(暴露)了数据1、数据2和方法2,那么此时就可以在模块2中导入(引入)这些数据和方法。而没有从模块1导出的,模块2是无法导入的。就好比你不愿意拿出你家的电饭锅,你邻居家是不能使用的。
四、CommonJS规范(民间的)
1、初步体验
2、导出数据的两种方式
①exports.属性名/方法名 = 属性名/方法名
②module.exports = { }
注意:在每个模块内部,this、exports、module.exports三者,都是指向要导出的那个空对象。我们不断往这个空对象中添加内容,然后导出即可。
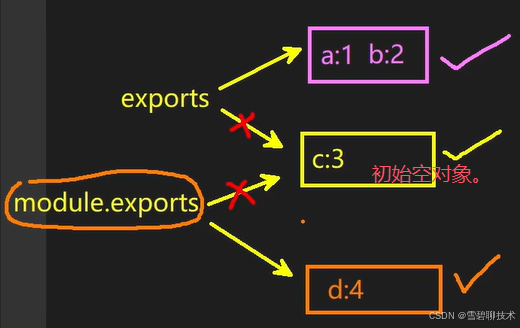
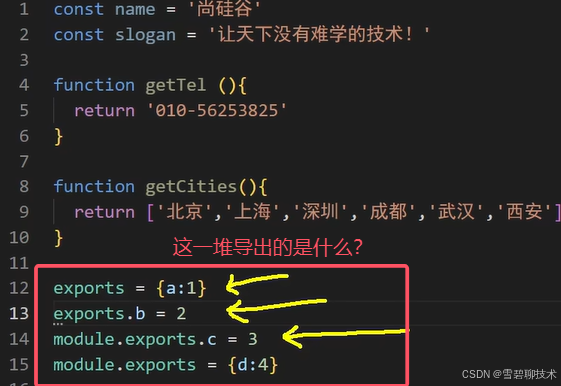
面试题:下图中,导出的内容是什么?
3、导入数据的两种方式
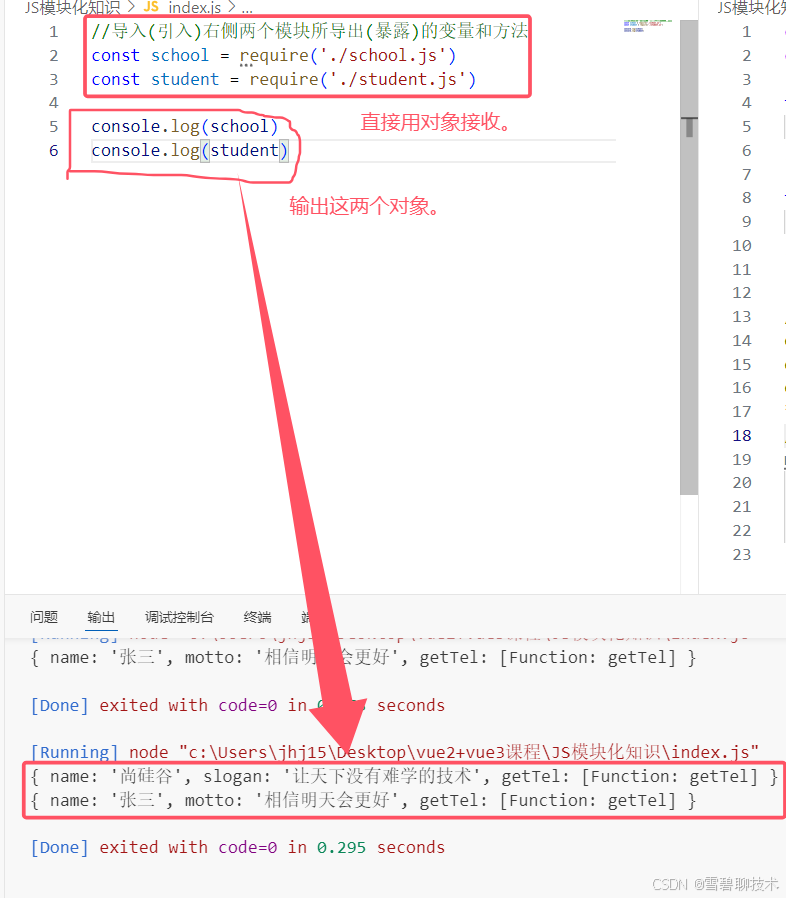
①直接用对象接收
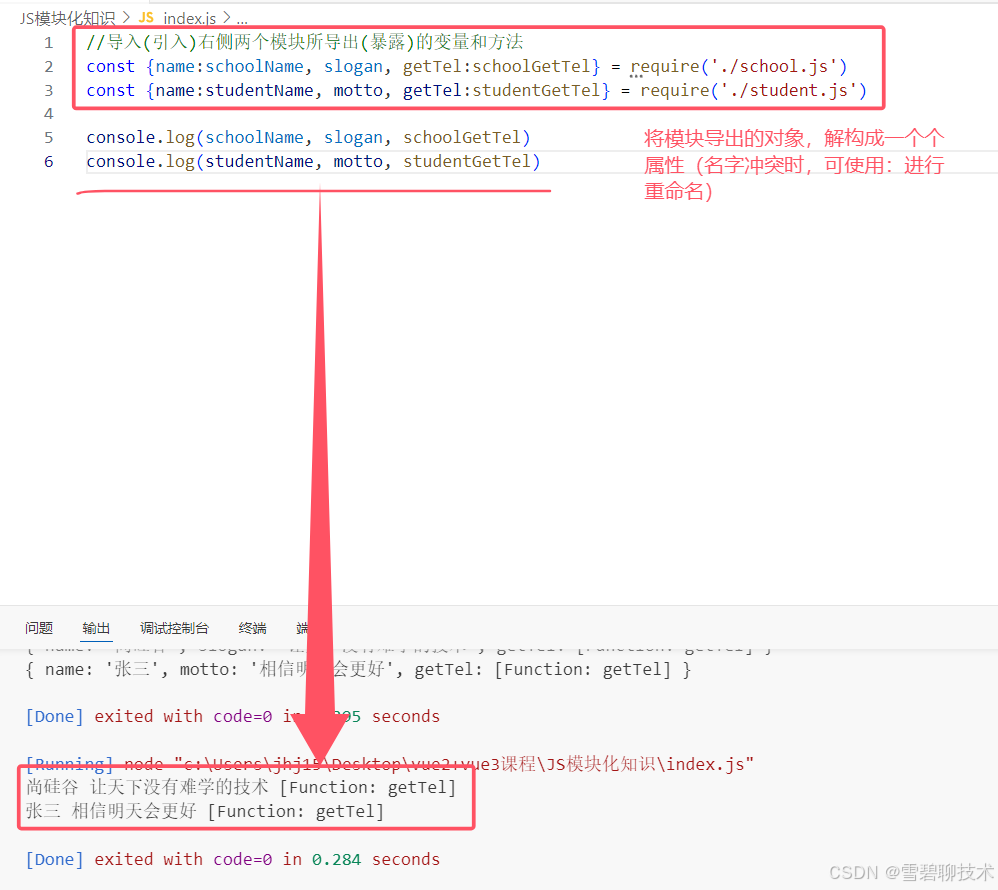
②将对象解构成一个个变量
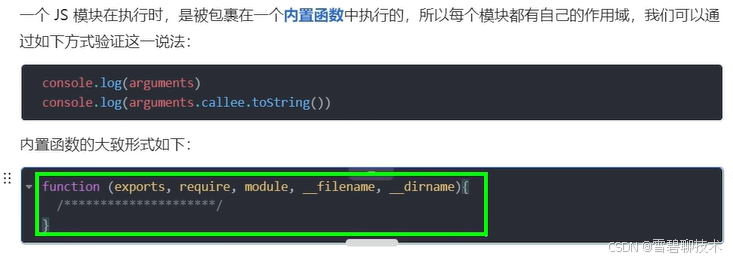
4、扩展理解(面试)
5、在浏览器中,运行CommonJS
五、ES6模块化规范(官方的)
1、地位
2、初步体验
①编写JS模块(使用export关键字导出变量、方法)
②创建index.js文件,引入上面两个js模块
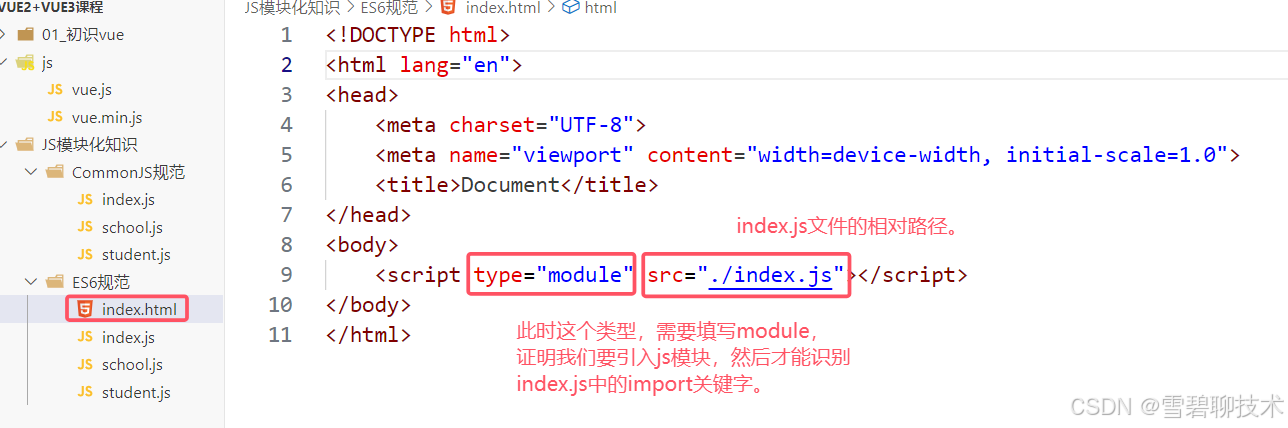
③在页面中,引入index.js来使用
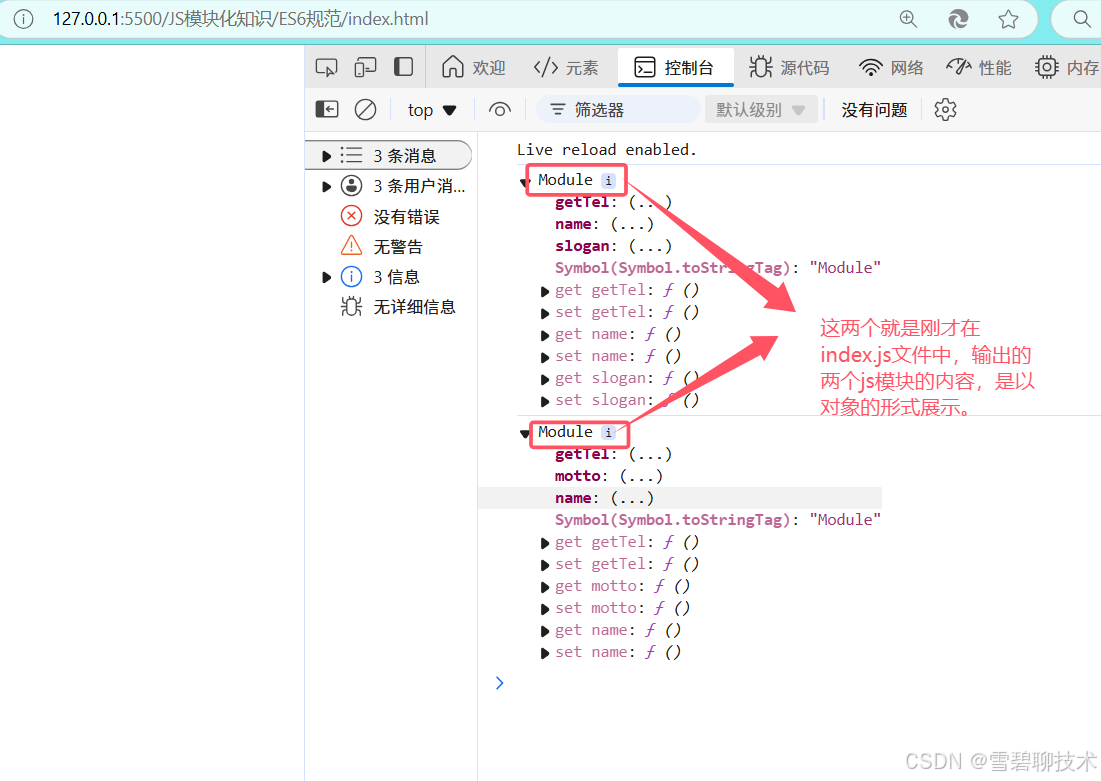
④运行index.html页面,并查看控制台的输出
3、如何在node中,运行ES6模块(即:如何使用vscode直接运行遵循ES6模块化规范的js文件?)
①首先要安装node(版本为12及以上)
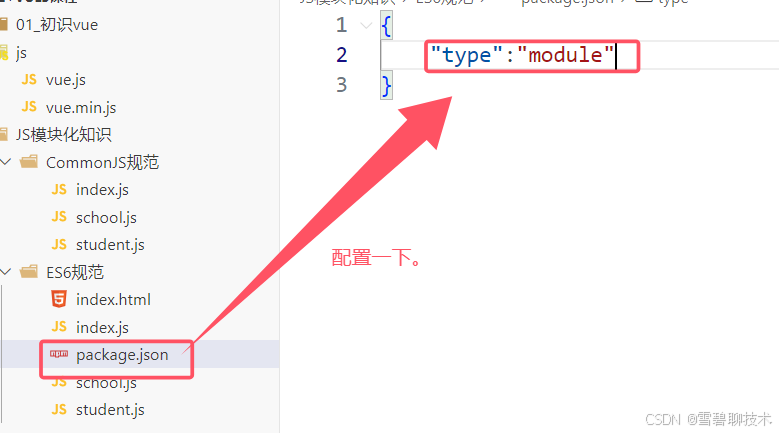
②新建package.json配置文件,并追加type:module属性。
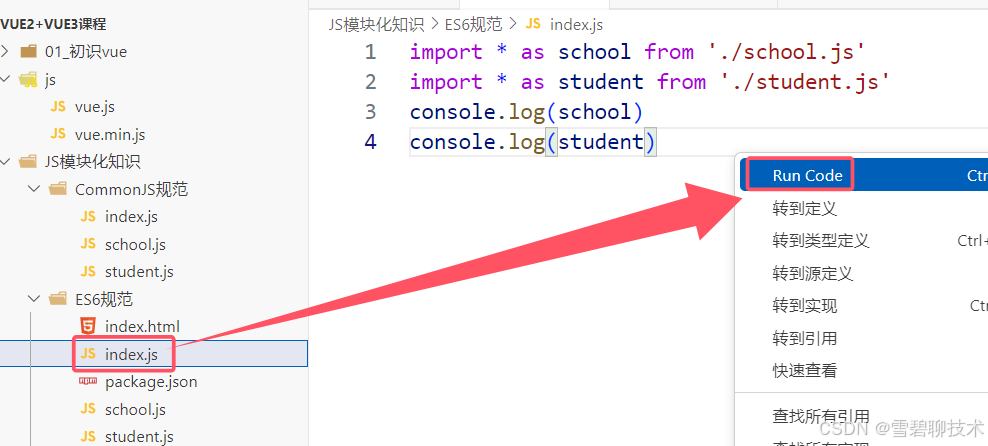
③选中index.js文件,直接右键->Run Code
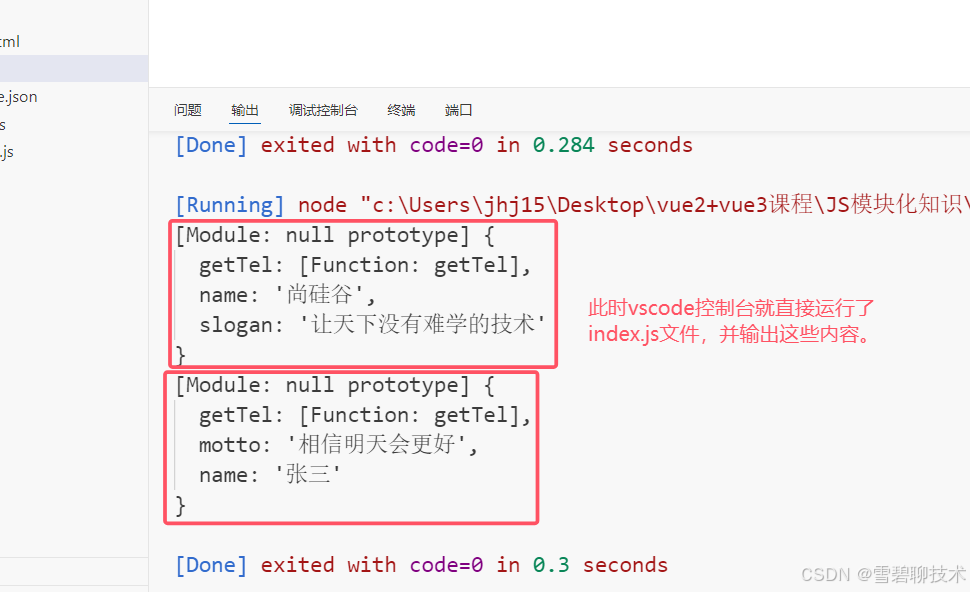
④查看控制台输出内容
4、三种导出模块的方式
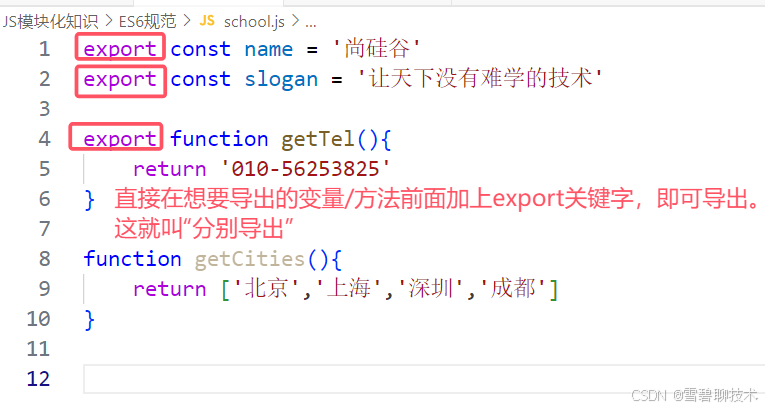
①分别导出
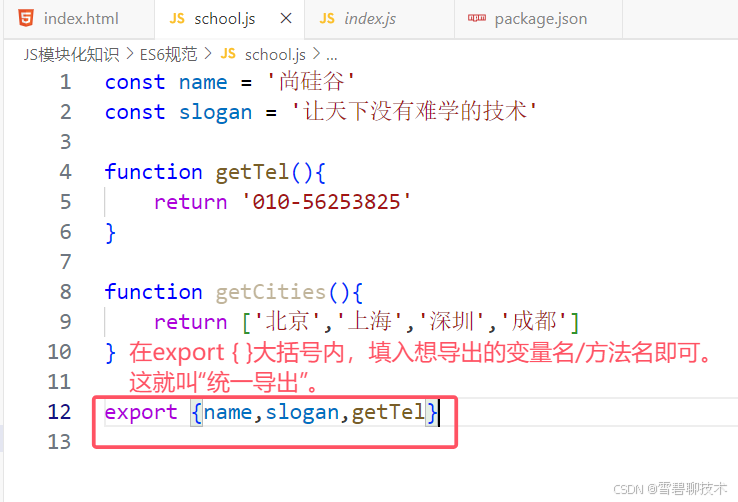
②统一导出
③默认导出
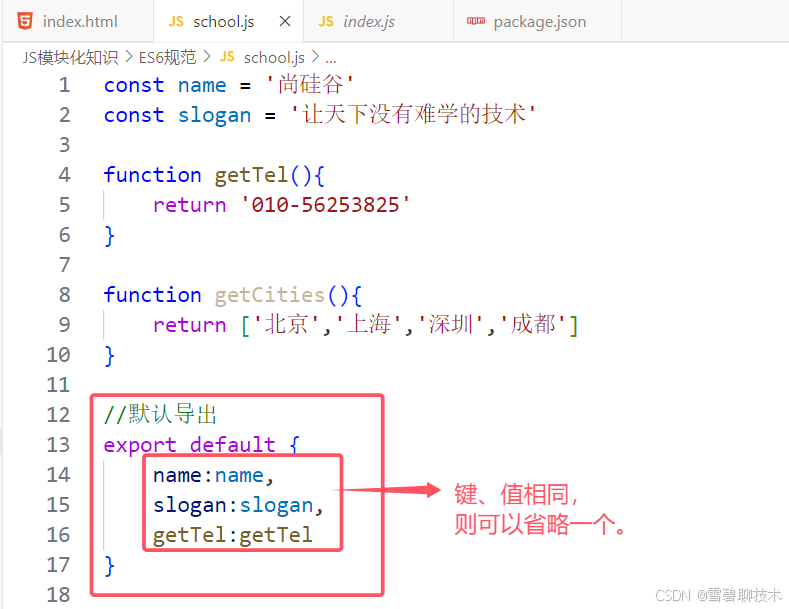
特点:导出的模块的全部内容,都放在一个名叫default的对象中:
注意:这三种导出方式,可以同时混合使用。
5、几种导入模块的方式(要根据导出方式决定)。
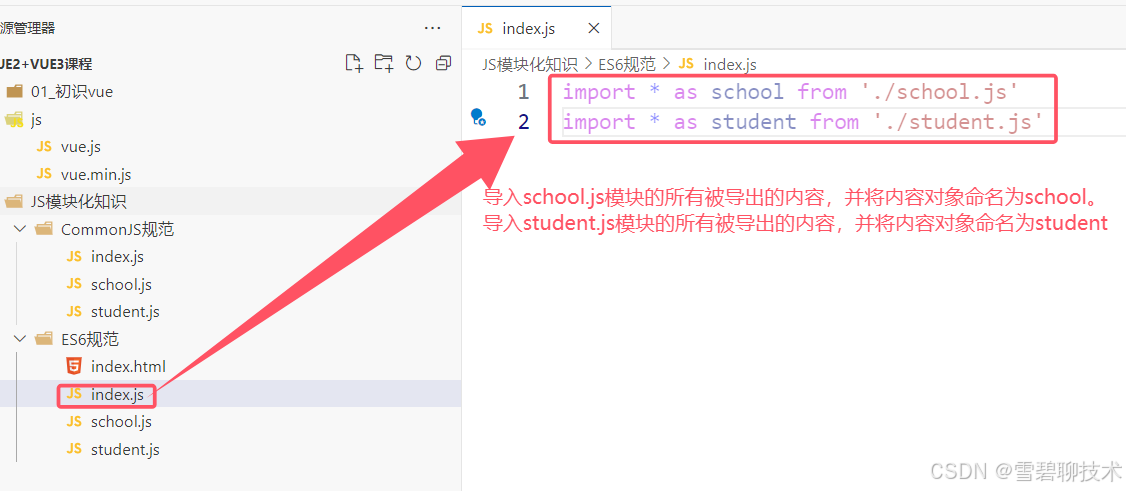
①导入全部(适用于:三种导出方式)
举例:
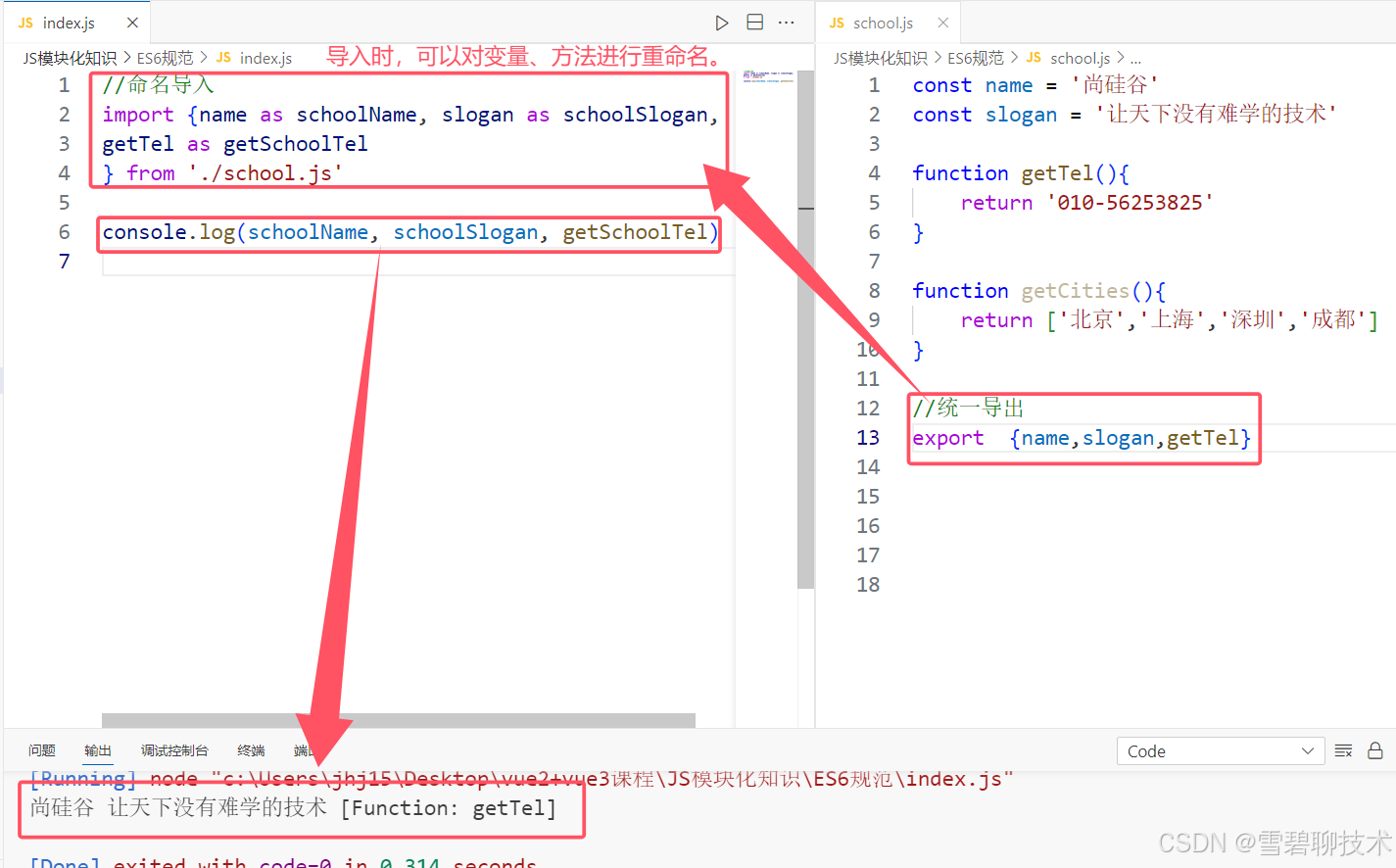
②命名导入(适用于:分别导出、统一导出)
举例:
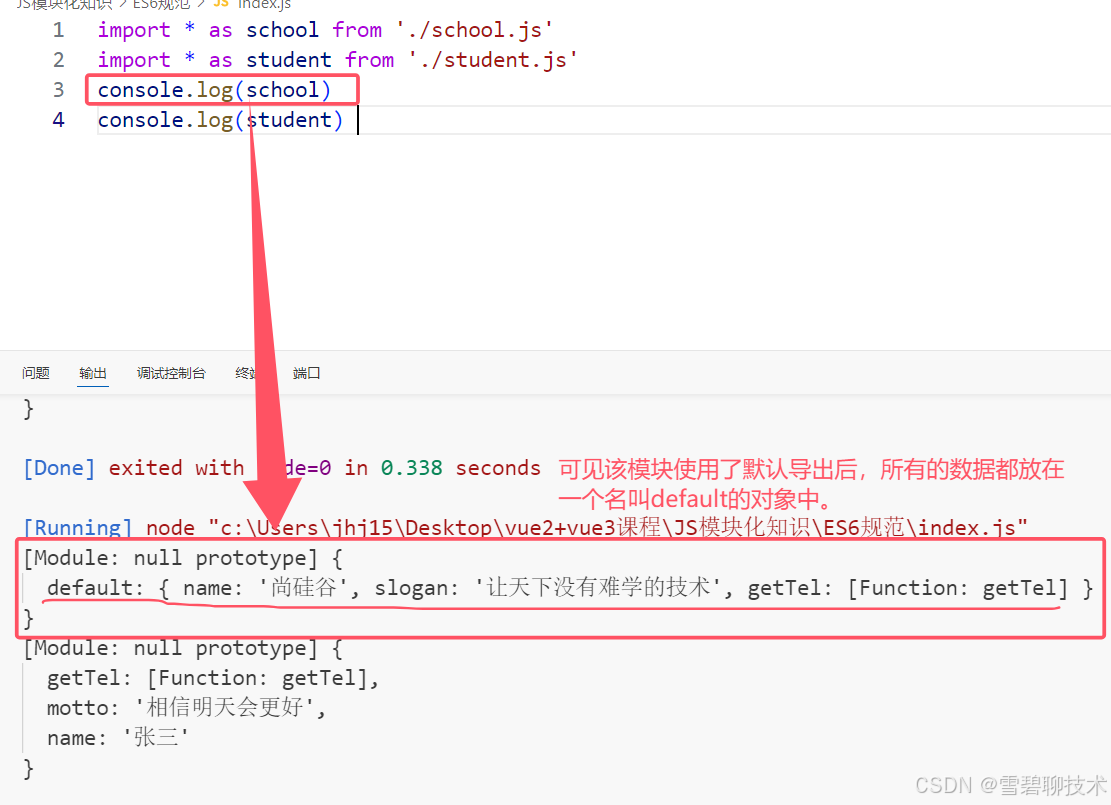
③默认导入(适用于:默认导出)
举例:
④命名导入、默认导入可以混合使用
举例:
⑤动态导入(适用于:三种导出方式)
举例:
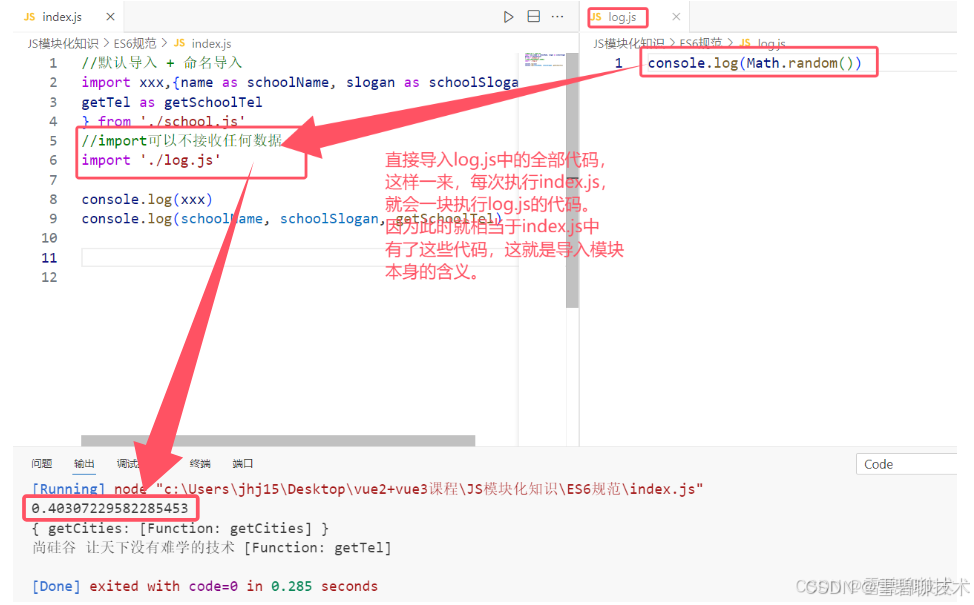
⑥import可以不接收任何数据
举例:
6、JS代码进行模块化,解决了哪些问题
①全局污染问题
举例:
②依赖混乱问题
③数据安全问题
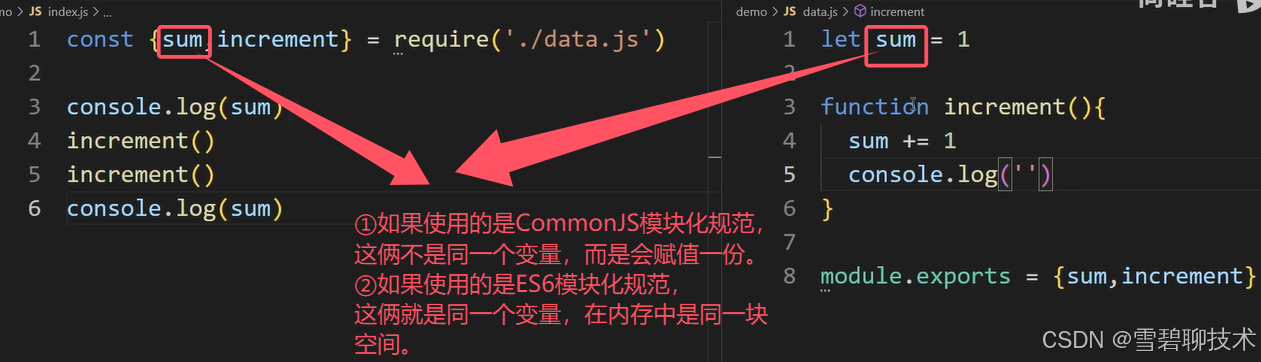
7、数据引用问题
结语
一、模块化概述
1、什么是模块化?
- 将程序文件依据一定规则拆分成多个文件,这就叫模块化。
- 拆分出来每个文件就是一个模块,模块中的数据都是私有的,模块之间互相隔离
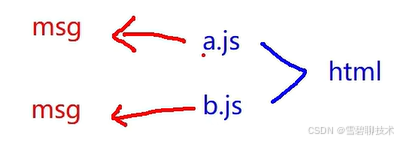
举例:如下图,a.js和b.js这两个模块,同时被html引用,二者都有msg这个图片,但是不产生冲突,因为模块之间是相互隔离的。

- 同时也能通过一些手段,可以把模块内的指定数据“交出去”,供其他模块使用。
举例:当一个js文件特别庞大时,我们一般会将所有的JS代码,拆分成好几个小的js文件,每一个js文件就叫一个模块。最后,我们只需要定义一个汇总的js文件,常常叫“index.js”,在这个汇总文件中,引入所有的js模块即可。
2、为什么需要模块化?
随着项目的复杂度越来越高,代码量和文件数量都会急剧增加,会逐渐引发以下问题:
①全局(指window)污染(命名冲突)问题
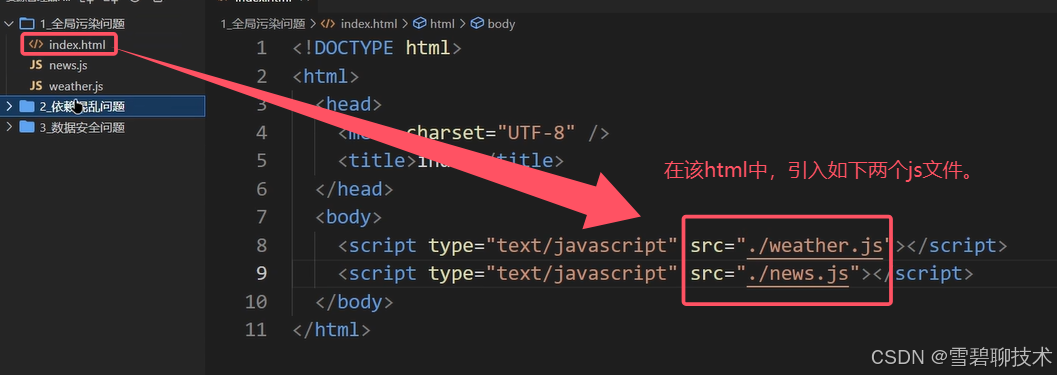
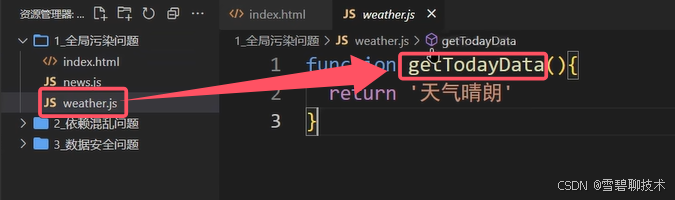
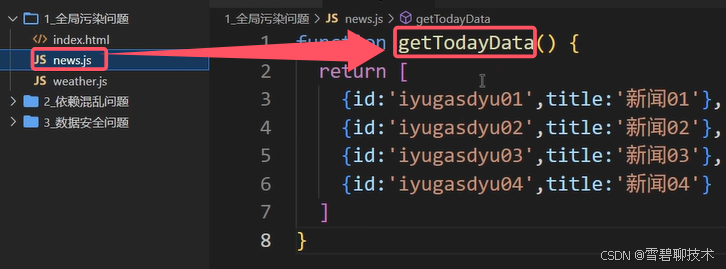
举例:



此时在该html中,同时引入了两个js文件,但是这两个js文件中,都有一个名叫getTodayData( )的方法,此时就产生了命名冲突问题(污染问题)。
因为此时两个js文件,都将方法放到了window身上,就会产生命名冲突。
②依赖混乱问题
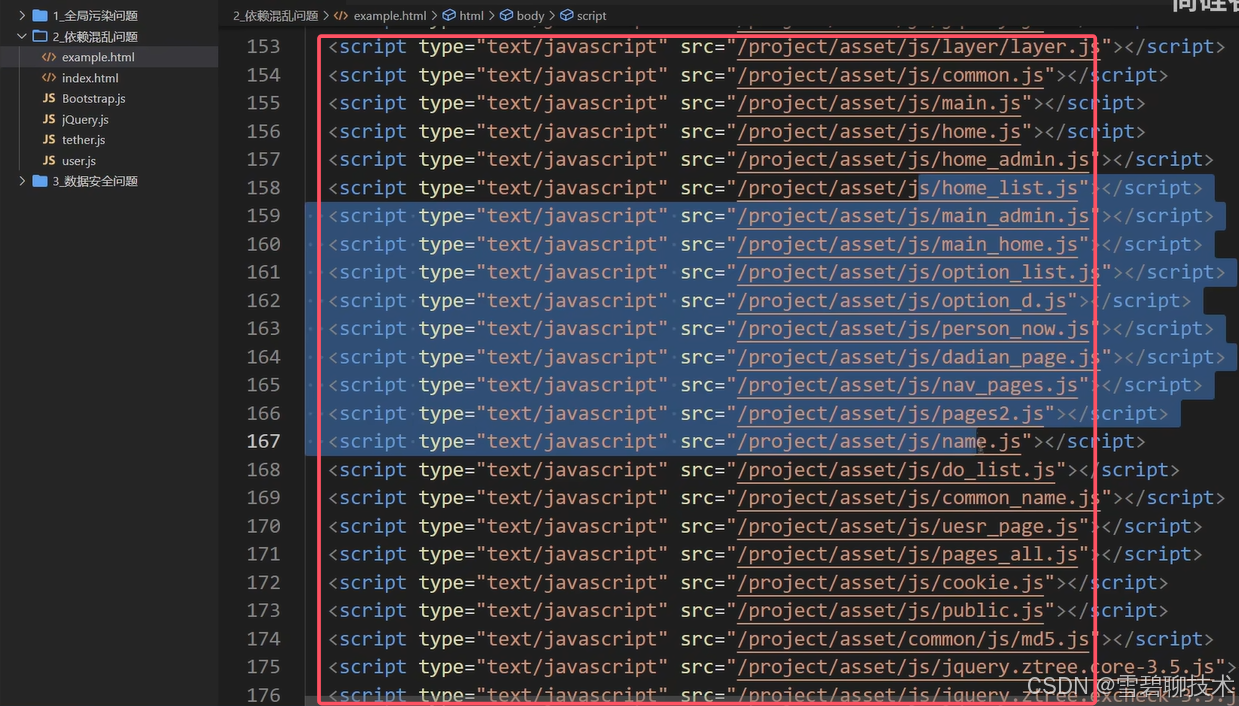
举例:
此时该html文件中,引入了一堆文件,且顺序不能变化。因为下面的js文件,可能会依赖上面的js文件。因此此时只能是按照这个顺序引入这些js文件。可见此时这个依赖的顺序不太好记,十分混乱。

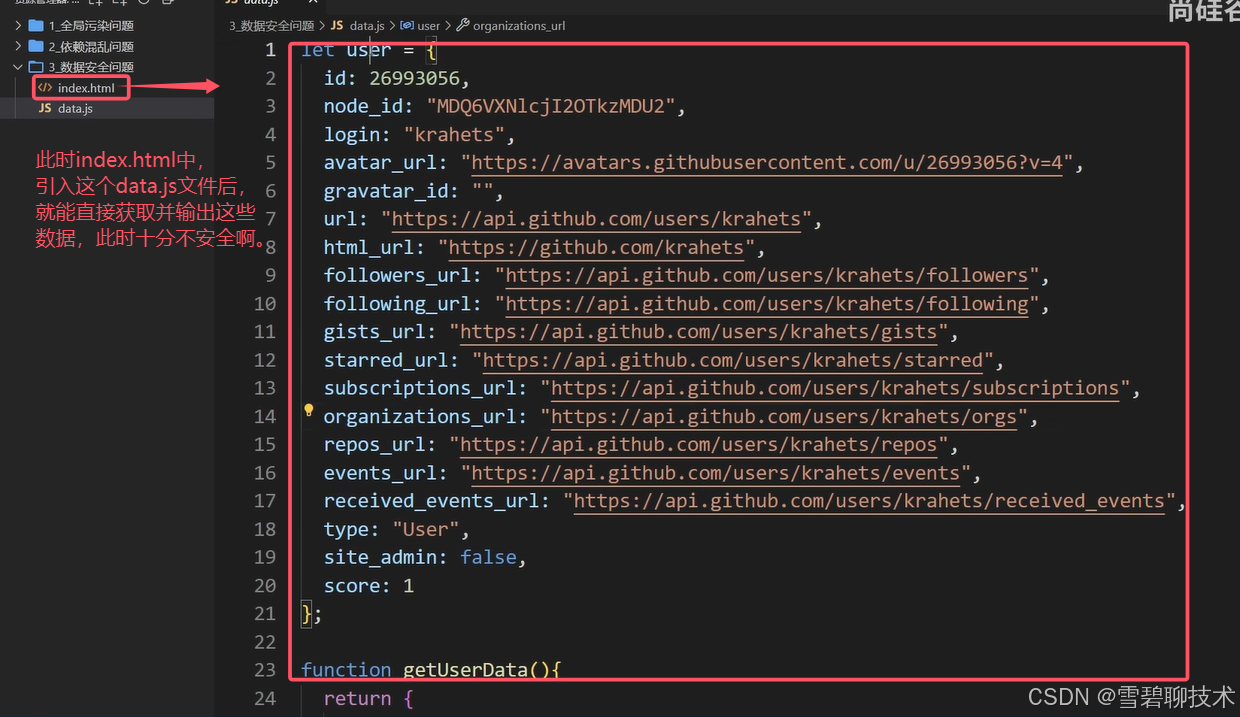
③数据安全问题

二、有哪些模块化规范?
历史背景(了解即可):2009年随着Node.js的出现,JavaScript在服务器端的应用逐渐增多,为了让Node.js的代码更好维护,就必须要制定一种Node.js环境下的模块化规范,来自Mozilla的工程师Kevin Dangoor提出了CommonJS规范(CommonJS初期的名字叫ServerJS),随后Node.js社区采纳了这一规范。
随着时间的推移,针对JavaScript的不同运行环境,相继出现了许多模块化规范,按时间排序,分别为:
1、CommonJS(服务端应用广泛)
2、AMD(不常用)
3、CMD(不常用)
4、ES6模块化(浏览器端应用广泛)
三、导入、导出的概念
1、为什么需要导入和导出?
因为不同的模块(js文件)之间是隔离的,通过导入和导出,进行模块间数据和功能的共享。
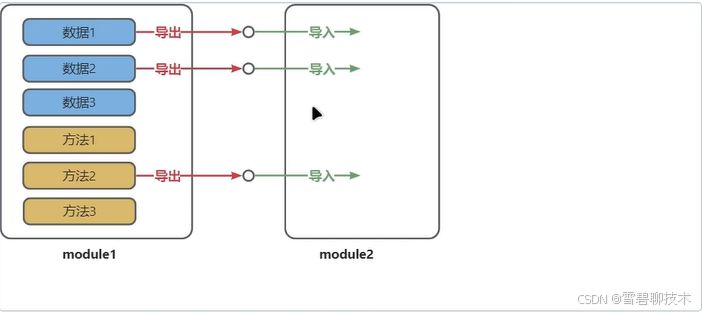
2、图示
- 导出(暴露):模块公开其内部的一部分(如变量、函数等),使这些内容可以被其他模块使用。
- 导入(引入):模块引入和使用其他模块导出的内容,以重用代码和功能。

3、举例:上图中,模块1导出(暴露)了数据1、数据2和方法2,那么此时就可以在模块2中导入(引入)这些数据和方法。而没有从模块1导出的,模块2是无法导入的。就好比你不愿意拿出你家的电饭锅,你邻居家是不能使用的。
四、CommonJS规范(民间的)
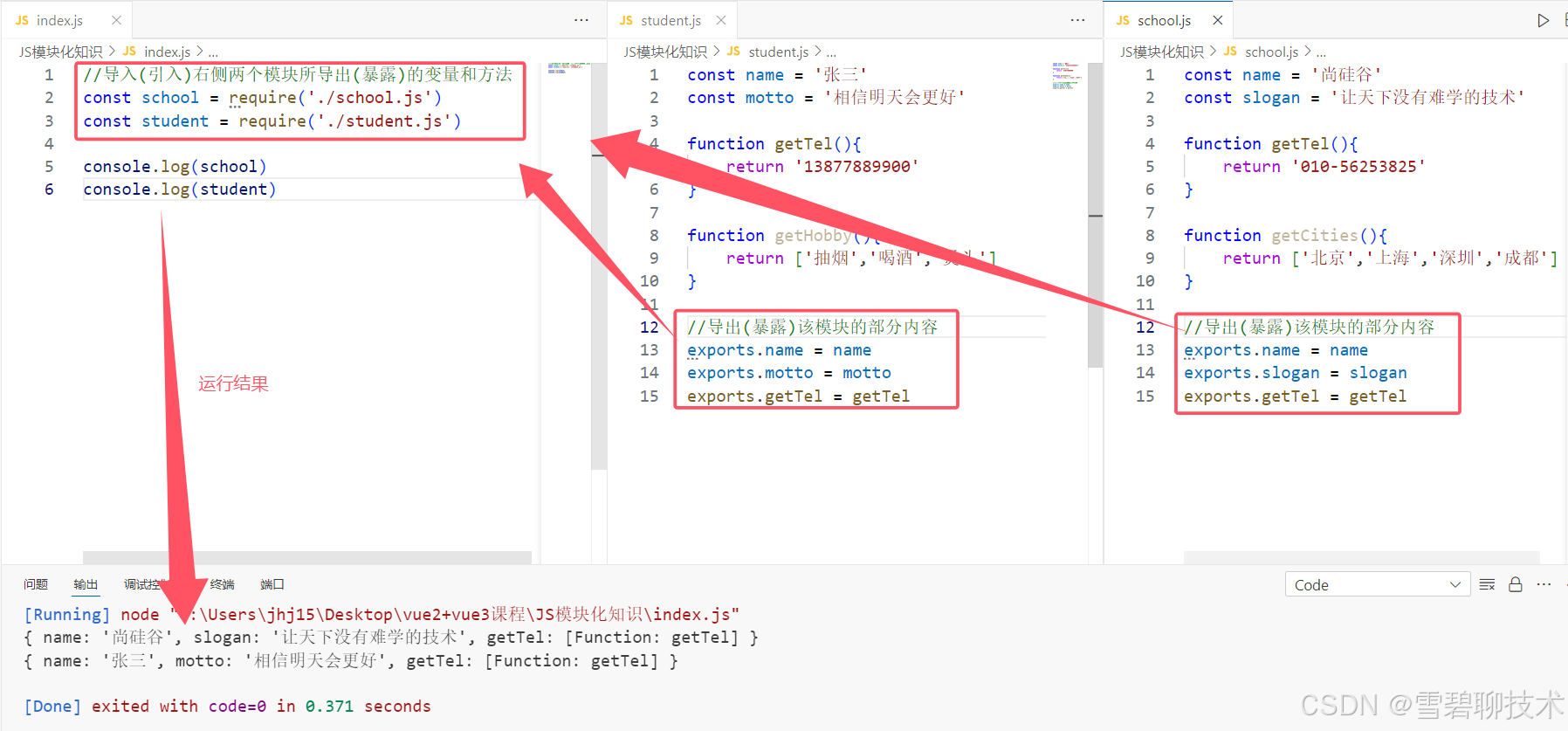
1、初步体验

2、导出数据的两种方式
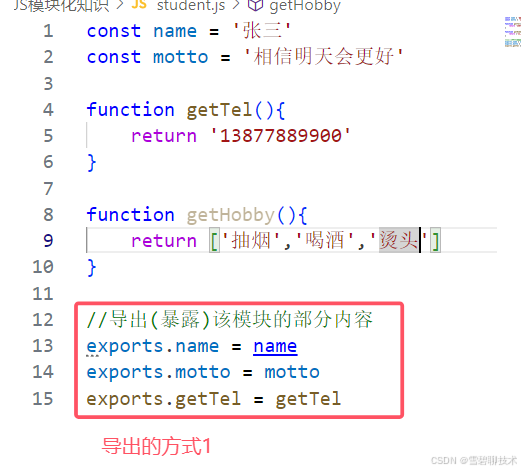
①exports.属性名/方法名 = 属性名/方法名

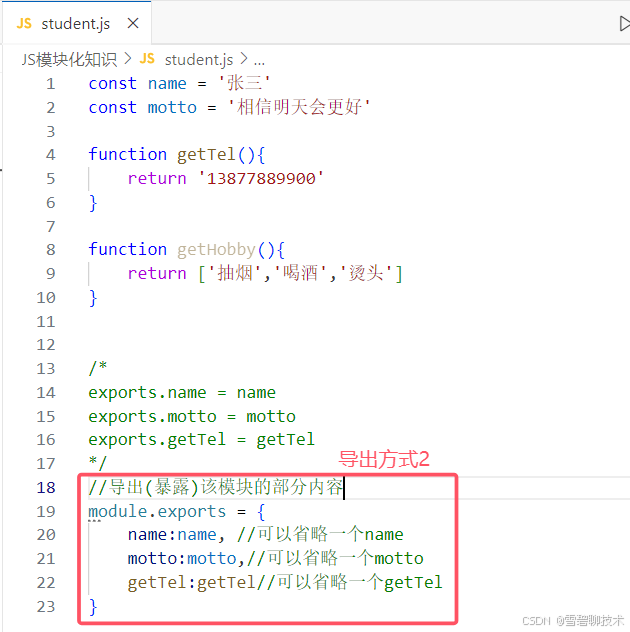
②module.exports = { }

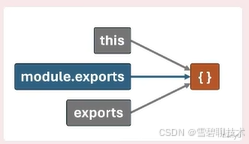
注意:在每个模块内部,this、exports、module.exports三者,都是指向要导出的那个空对象。我们不断往这个空对象中添加内容,然后导出即可。

面试题:下图中,导出的内容是什么?

答案:导出的结果是{d:4}
解读:一开始exports和module.exports都是指向导出的空对象的,但是代码会让二者不断指向另外一个对象,因此就割裂开了。但是最终是以module.exports所指向的对象为主。
即,结论是:最终会导出module.exports所指向的对象,即{d:4}。
3、导入数据的两种方式
①直接用对象接收

②将对象解构成一个个变量

4、扩展理解(面试)

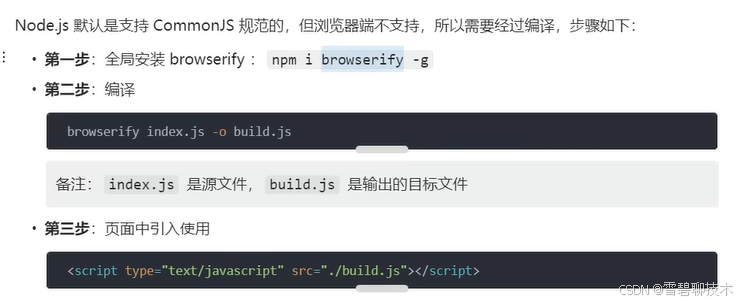
5、在浏览器中,运行CommonJS
浏览器是不支持CommonJS规范的,因此需要先编译一下原来的js文件,然后会生成新的js文件,此时再使用即可。

五、ES6模块化规范(官方的)
1、地位
ES6模块化规范是一个官方标准的规范,它是在语言标准的层面上实现了模块化功能,是目前最流行的模块化规范,且浏览器与服务端均支持该规范。
说白了,刚才讲得CommonJS是民间的规范,而ES6规范是ECMA官方推出的,血统纯正。
2、初步体验
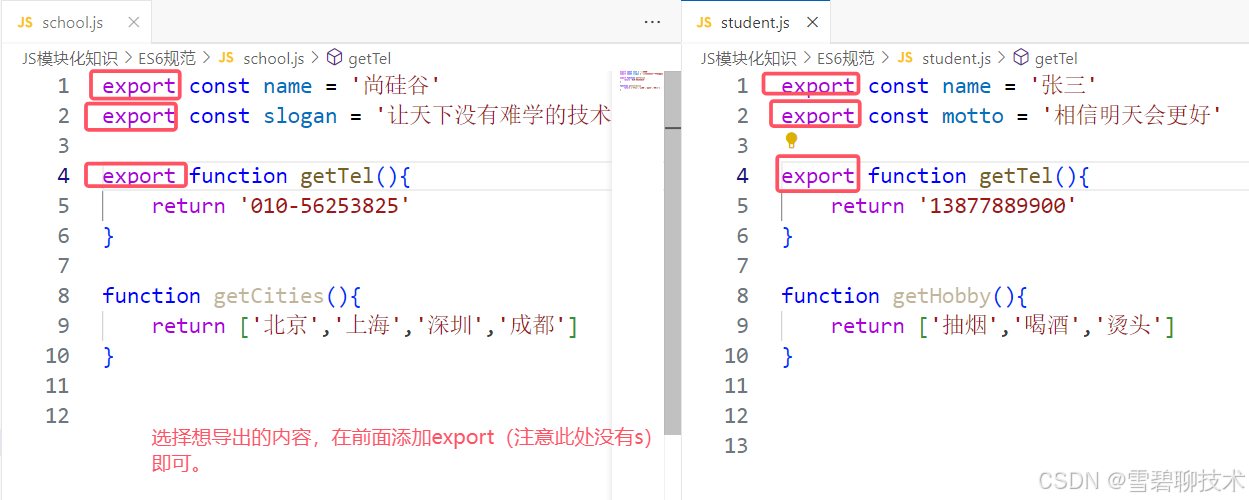
①编写JS模块(使用export关键字导出变量、方法)

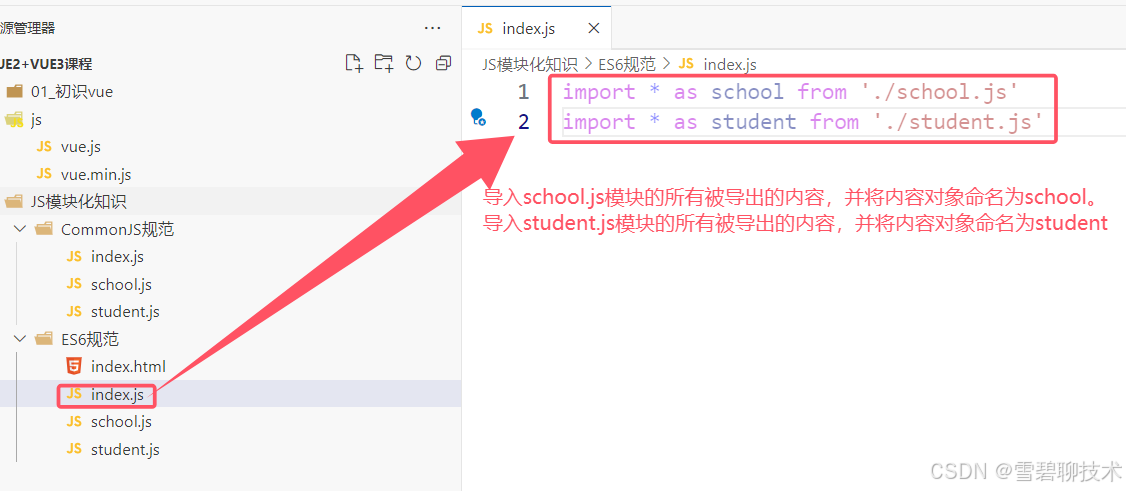
②创建index.js文件,引入上面两个js模块

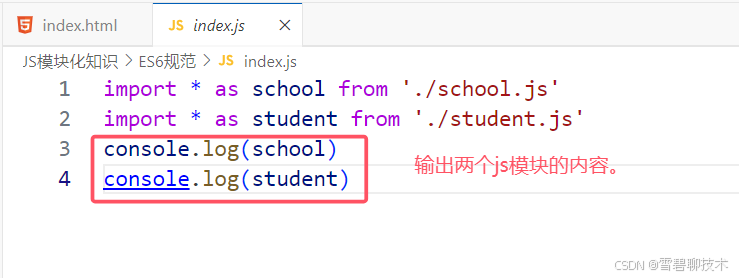
并在index.js文件中,输出两个js模块的内容。

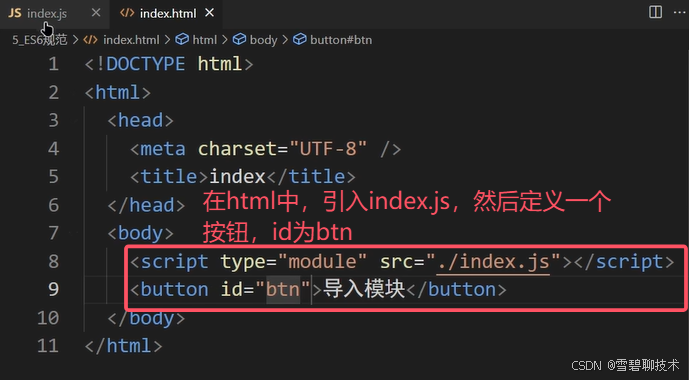
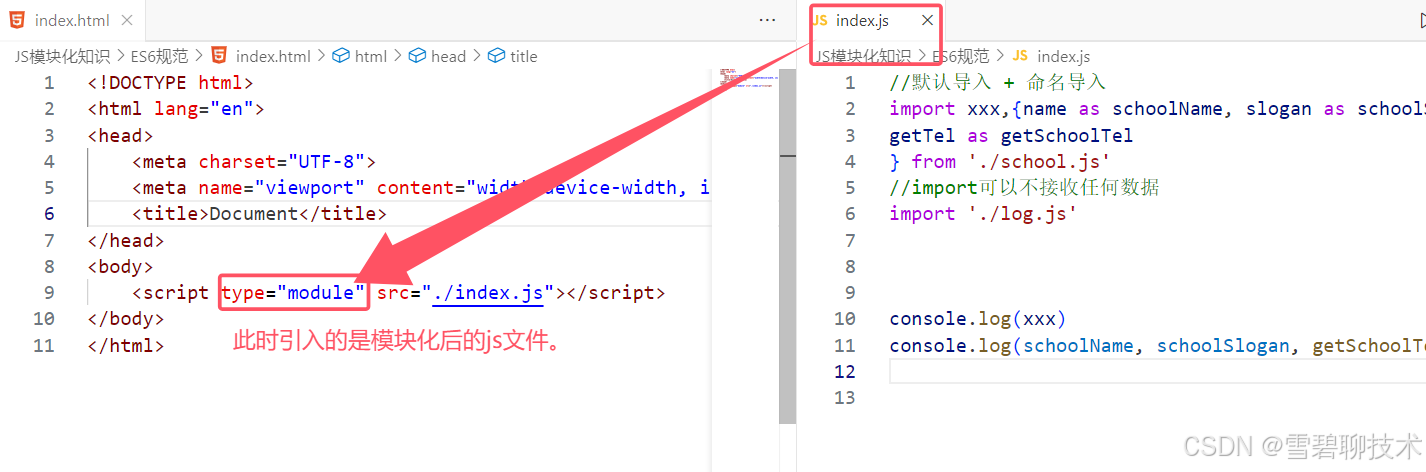
③在页面中,引入index.js来使用

④运行index.html页面,并查看控制台的输出

3、如何在node中,运行ES6模块(即:如何使用vscode直接运行遵循ES6模块化规范的js文件?)
①首先要安装node(版本为12及以上)

②新建package.json配置文件,并追加type:module属性。

③选中index.js文件,直接右键->Run Code

④查看控制台输出内容

4、三种导出模块的方式
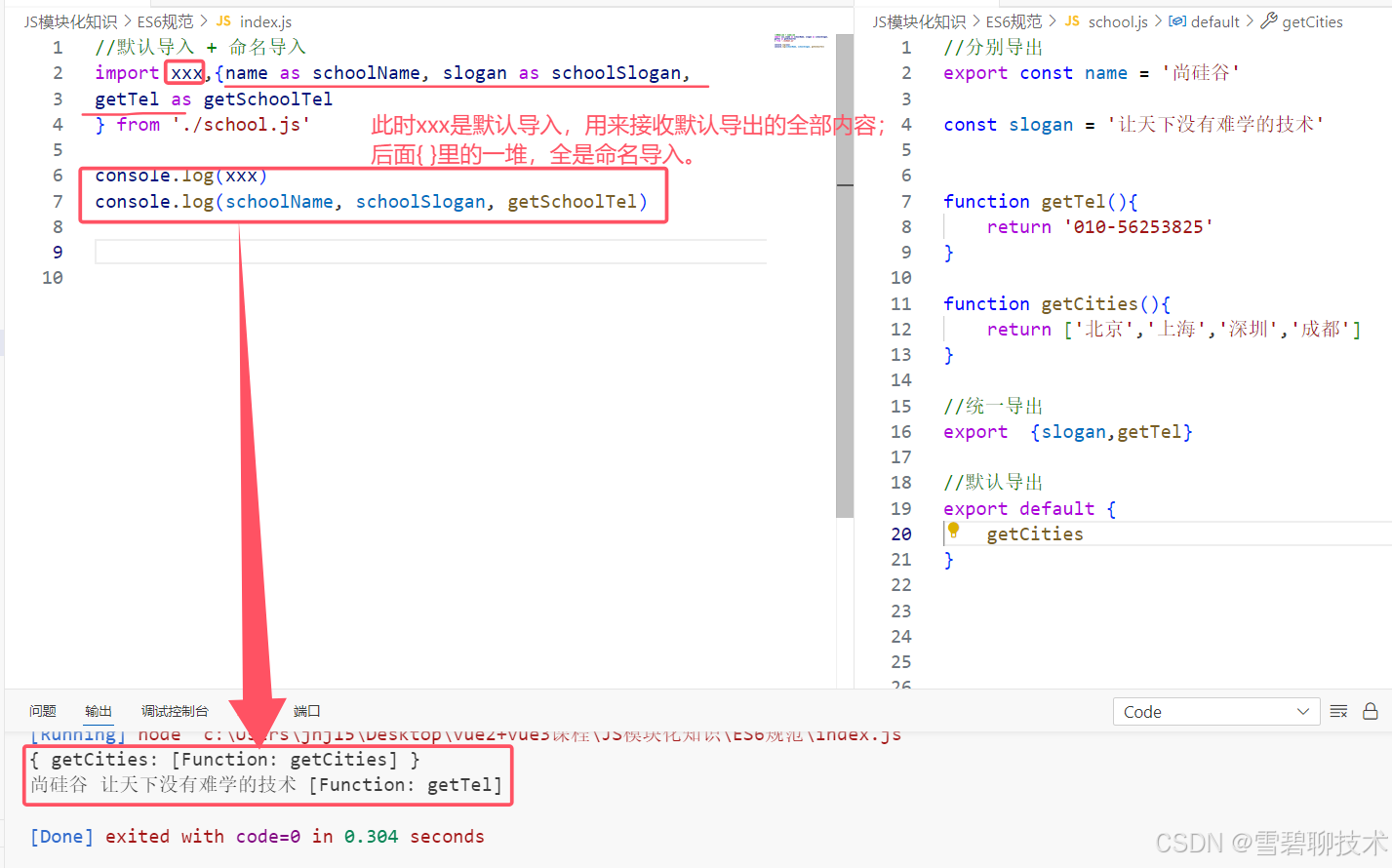
①分别导出

②统一导出

注意:export后面的{ }只是一个标记,可千万别理解为对象,纯属看着像对象,但不是。
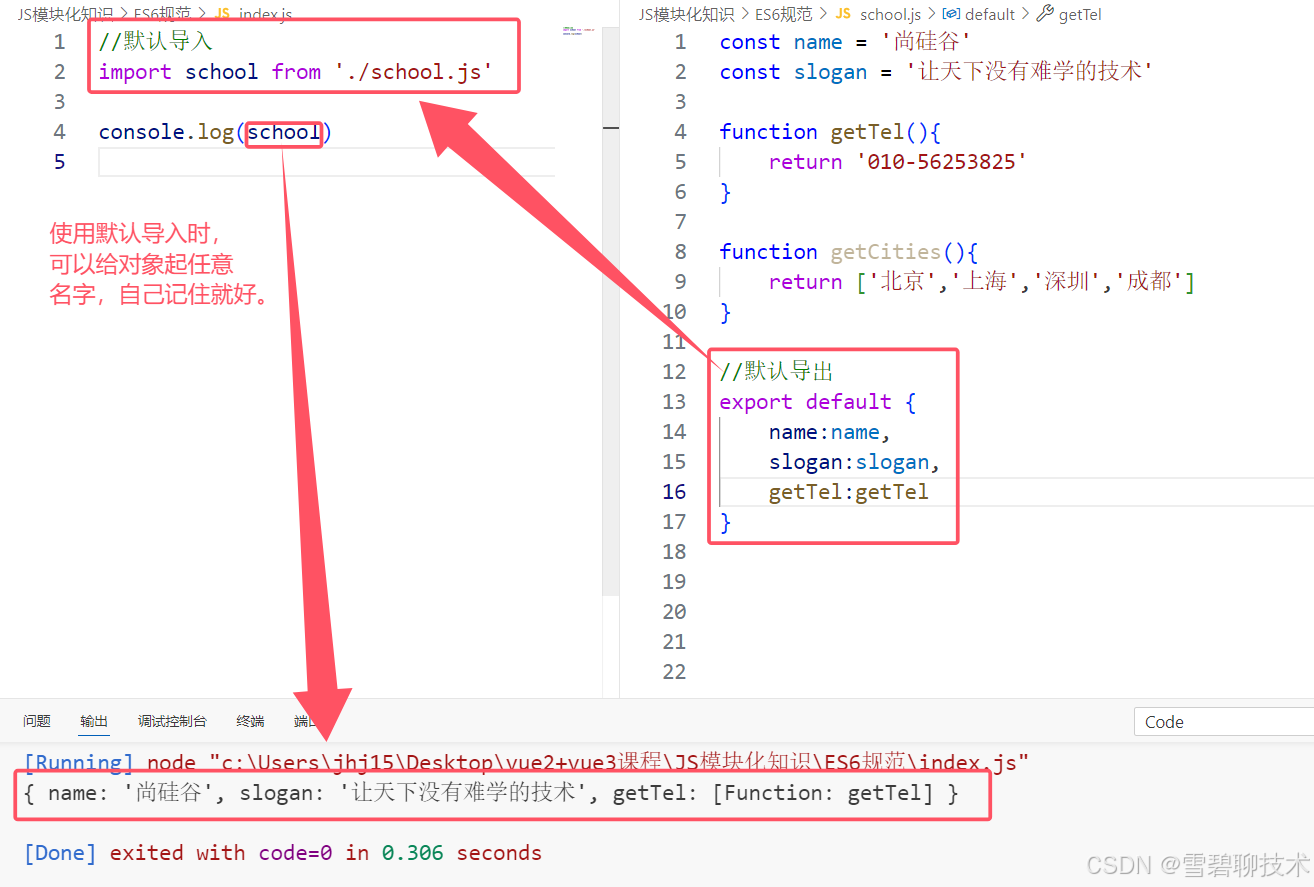
③默认导出

特点:导出的模块的全部内容,都放在一个名叫default的对象中:

注意:这三种导出方式,可以同时混合使用。
5、几种导入模块的方式(要根据导出方式决定)。
对于ES6模块化来说,使用何种导入方式,
①导入全部(适用于:三种导出方式)
导入后,用*来接收模块中的所有数据,并且可以使用as重命名。
举例:

②命名导入(适用于:分别导出、统一导出)
将模块导出的变量、属性,导入一个js文件时,可以使用as进行重命名。
举例:

③默认导入(适用于:默认导出)
该导入方式,专门用来接收使用默认导出方式导出的数据。
举例:

④命名导入、默认导入可以混合使用
举例:

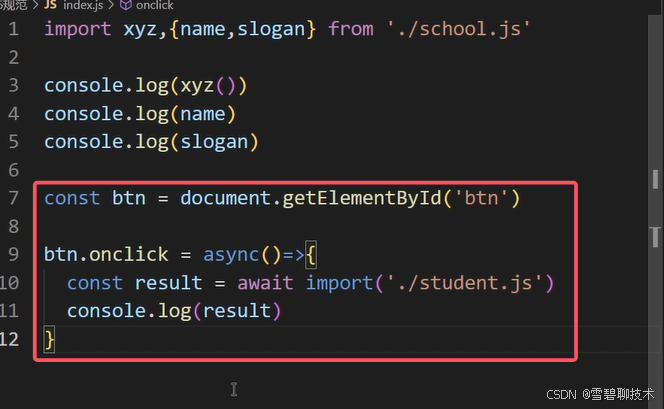
⑤动态导入(适用于:三种导出方式)
举例:
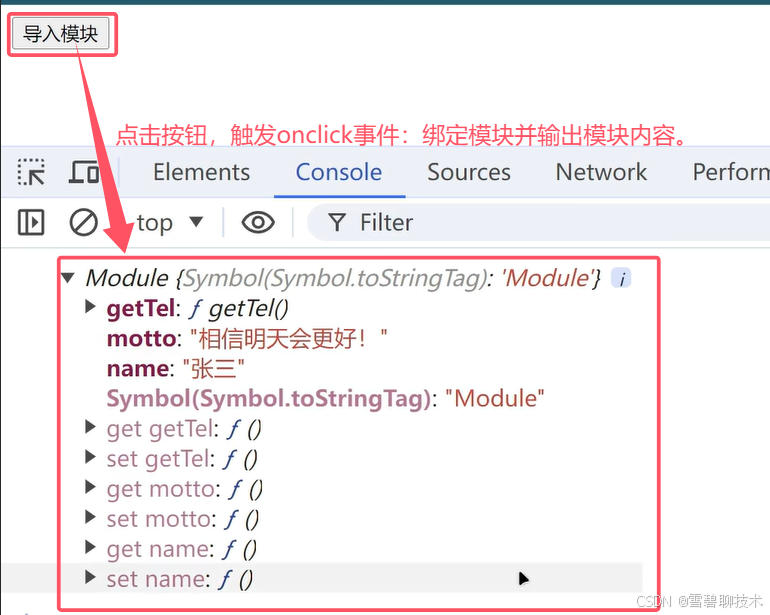
在页面中,引入该index.js文件,然后生成一个按钮:

在index.js文件中,先获取那个按钮,然后给那个按钮绑定一个点击事件;

运行效果:

⑥import可以不接收任何数据
举例:

6、JS代码进行模块化,解决了哪些问题
①全局污染问题
举例:
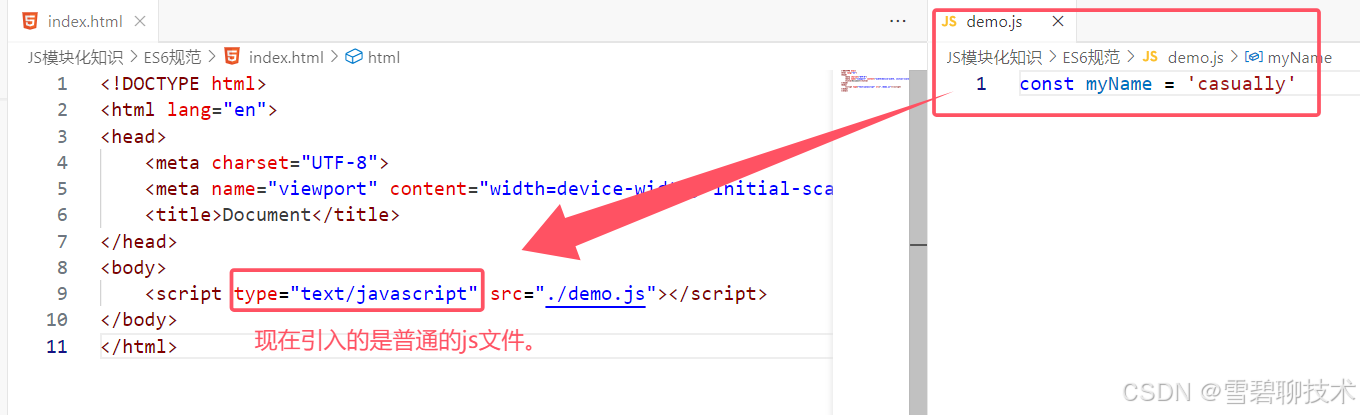
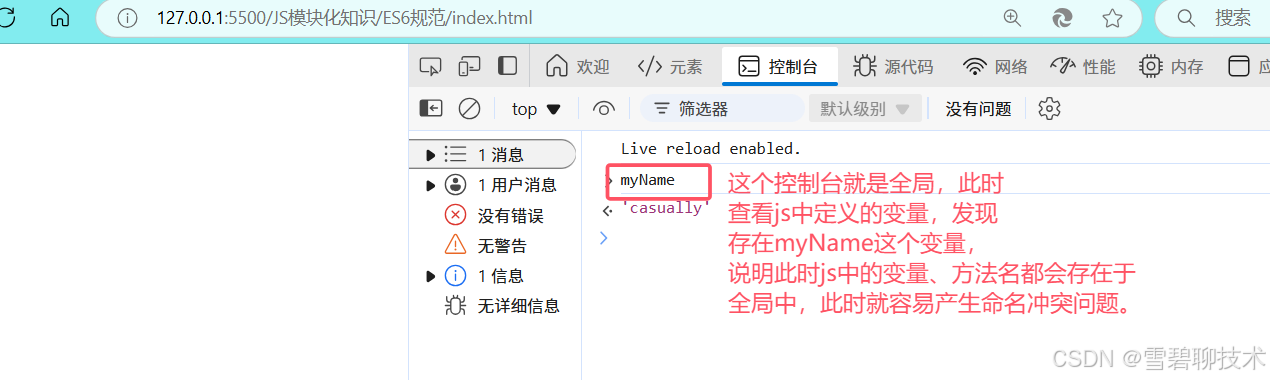
- 之前html中引入js文件时,是以普通类型引入的,存在全局污染问题。

运行结果:

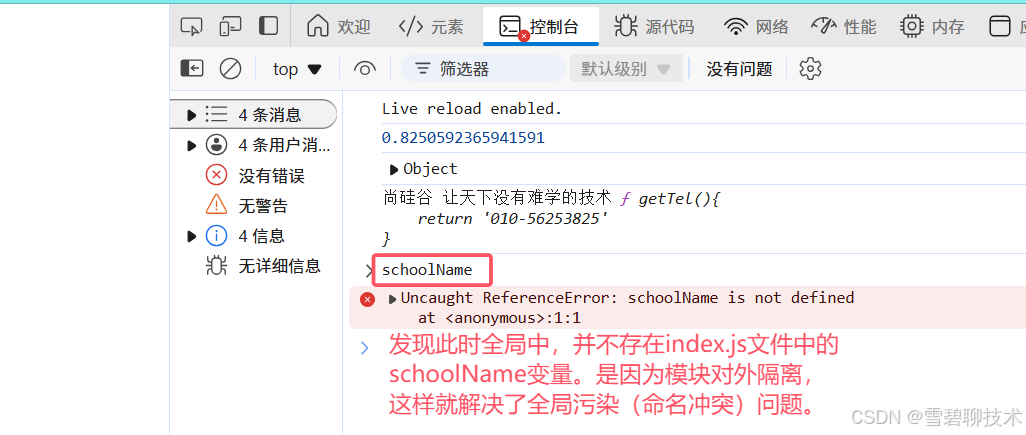
- 但是我们学习了js模块化的知识后,就不是引入普通的js文件了,而是模块化以后的js文件(许多js模块,汇入一个大的js文件,常常命名为index.js),此时js中的变量名、方法名是不存在于全局的,因为模块之间是互相隔离的。


综上:之所以js模块化,能解决全局污染问题,是因为模块化后,js中的变量名根本不存放在全局中。
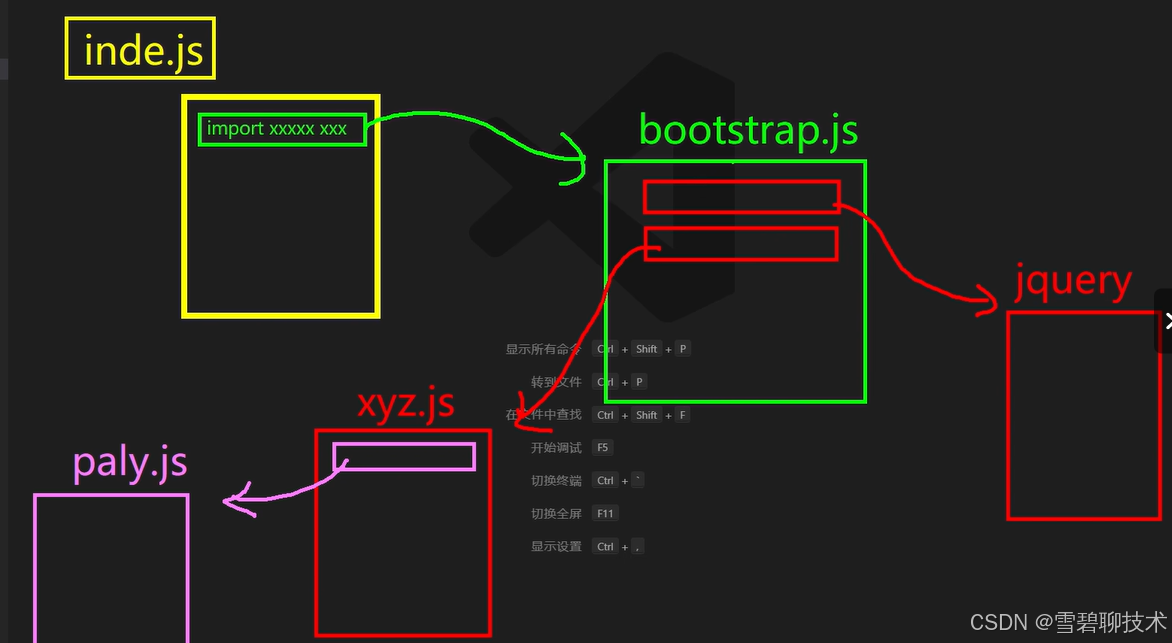
②依赖混乱问题
如下图,当我们在汇总JS文件(index.js)中,需要使用bootstrap.js模块时,直接引入即可,根本不需要考虑bootstrap.js模块需要什么依赖,因为写bootstrap.js模块的人已经都安排好了。体现了一种各司其职的思想,因此此时不会产生依赖混乱问题。其实就是maven中的依赖传递。

③数据安全问题
由于js模块化后,一个模块中,只有导出的数据,才能被另一个模块导入,因此此时就保证了数据的安全性。
7、数据引用问题

结语
以上就是JS中的模块化知识,主要讲了CommonJS模块化规范、ES6模块化规范,今后我们主要使用ES6模块化规范,来进行vue项目的开发。
想了解更多的前端开发知识,请关注本博主~~
相关文章:

JavaScript模块化规范
欢迎来到“雪碧聊技术”CSDN博客! 在这里,您将踏入一个专注于Java开发技术的知识殿堂。无论您是Java编程的初学者,还是具有一定经验的开发者,相信我的博客都能为您提供宝贵的学习资源和实用技巧。作为您的技术向导,我将…...

第二篇:k8s工作流程
我们来看通过deployment部署pod的常规流程: kubectl向apiserver发送部署请求(例如使用 kubectl create -f deployment.yml)apiserver将 Deployment 持久化到etcd;etcd与apiserver进行一次http通信。controller manager通过watch a…...

什么是数据架构?
数据架构是如何使用数据的蓝图--它是数据和数据相关资源的高层结构,是整个组织的数据框架,包括模型、规则和标准。通过高效的数据架构,企业可以跟踪整个 IT 基础设施中数据的获取、移动、存储、安全性和可访问性。 数据架构总览 数据架构是…...

ChatGPT、Python和OpenCV支持下的空天地遥感数据识别与计算——从0基础到15个案例实战
在科技飞速发展的时代,遥感数据的精准分析已经成为推动各行业智能决策的关键工具。从无人机监测农田到卫星数据支持气候研究,空天地遥感数据正以前所未有的方式为科研和商业带来深刻变革。然而,对于许多专业人士而言,如何高效地处…...

微信小程序权限授权工具类
最近写微信小程序的时候需要在页面获取设备权限,又不想每个页面都写,就写了一个工具类方便管理 /*** 权限工具类用于获取授权* 权限工具类使用方法,注意调用时函数需要定义为异步函数 async* import PermissionUtils from "./permissio…...

CT中的2D、MPR、VR渲染、高级临床功能
CT中的2D、MPR、VR渲染 在CT(计算机断层扫描)中,2D、MPR(多平面重建)、VR(体积渲染)是不同的图像显示和处理技术,它们各自有独特的用途和优势。下面分别介绍这三种技术:…...

【MySQL】Windows下重启MySQL服务时,报错:服务名无效
1、问题描述 在终端中,停止、启动MySQL服务时报错:服务名无效 2、原因分析 1)权限不够 如果是权限不够,会提示:系统错误5,拒绝访问。 2)服务名错误 如果是服务名错误,会提示“…...

java枚举的基本用法
在 Java 中,枚举(enum)是一种特殊的类,用于定义一组常量。它可以使代码更具可读性和可维护性。枚举类型可以用于表示固定的、有限的值集合,比如星期几、季节、方向等。 以下是一些常见的枚举用法示例: 1.…...

Web网络安全
一. 浏览器系统安全方面,使用多进程方案,而js主线程运行在渲染进程中,渲染进程时运行在沙箱中的,没有对本地OS文件的直接读写权限,所以需要通过IPC与浏览器主线程通信,才可以获取cookie等信息,这…...
(二))
【分子材料发现】——GAP:催化过程中吸附构型的多模态语言和图学习(数据集处理详解)(二)
Multimodal Language and Graph Learning of Adsorption Configuration in Catalysis https://arxiv.org/abs/2401.07408Paper Data: https://doi.org/10.6084/m9.figshare.27208356.v2 1 Dataset CatBERTa训练的文本字符串输入来源于Open Catalyst 2020 (OC20…...

matlab Delaunay三角剖分提取平面点云的边界
目录 一、算法原理1、算法概述2、参考文献二、代码实现三、结果展示四、详细过程版一、算法原理 1、算法概述 Delaunay三角网在生成三角网过程中,以最近的三点形成三角形,且各三角形的边皆不相交,每条边都使用所在的三角形的顶点验算并记录相应的2个顶点坐标。整个验算过程…...

Spring07——AOP通知以及几个相关案例
切入点表达式 注意,不是参数,是参数类型 可以使用通配符描述切入点,快速描述 ■ *:单个独立的任意符号,可以独立出现,也可以作为前缀或者后缀的通配符出现 execution(public∗com.itheima.∗.UserServi…...

【AI工具】强大的AI编辑器Cursor详细使用教程
目录 一、下载安装与注册 二、内置模型与配置 三、常用快捷键 四、项目开发与问答 五、注意事项与技巧 参考资料 近日,由四名麻省理工学院(MIT)本科生共同创立的Anysphere公司宣布,其开发的AI代码编辑器Cursor在成立短短两年…...

CV工程师专用键盘开源项目硬件分析
1、前言 作为一个电子发烧友,你是否有遇到过这样的问题呢。当我们去查看函数定义的时候,需要敲击鼠标右键之后选择go to definition。更高级一些,我们使用键盘的快捷键来查看定义,这时候可以想象一下,你左手按下ALT&a…...

STM32标准固件库官网下载方法
Keil标准固件库官网下载方法 Keil中DFP.pack下载方法 打开keil官网 Keil 官网 www.keil.com 点击产品 点击“Products” 点击 “Arm Cortex-M” 下拉找到CMSIS-Packs 点击CMSIS-Pack index 搜索对应的MCU,我这里是STM32F4 注意搜索对应系列就好 点击下载...

数据库原理实验实验四 统计查询和组合查询
实验目的和要求加深对统计查询的理解,熟练使用聚簇函数。 实验环境SQL SERVER 2008 SQL Server Management Studio 20 实验内容与过程题目一: 学生(学号,年龄,性别,系名) 课程(课号,课名,学分,学时) 选课(学号,课号,成绩) 根据上面基本表的信息完成下列查…...

【电子通识】案例:USB Type-C USB 3.0线缆做直通连接器TX/RX反向
【电子通识】案例:连接器接线顺序评估为什么新人总是评估不到位?-CSDN博客这个文章的后续。最近在做一个工装项目,需要用到USB Type-C线缆做连接。 此前已经做好了线序规划,结果新人做成实物后发现有的USB Type-C线缆可用,有的不行。其中发现USB3.0的TX-RX信号与自己的板卡…...
以及ip分片)
【Linux从青铜到王者】数据链路层(mac,arp)以及ip分片
局域网通信 通过之前的学习,我们了解了应用层,传输层,网络层的协议和作用,这里先做个总结 应用层——http,https协议,也可以自己定义一套,作用是进行数据的处理传输层——tcp,udp协…...

MyBatis注解开发
1.配置MyBatis_ssm配置mybits-CSDN博客 2.Mybaits实现增删改查-CSDN博客 3.MyBatis构建动态SQL-CSDN博客 目录 一、注解开发的定义 二、SQL常用注解 三、使用注解完成CRUD 1.查找所有 2.通过id查询 3.增加 4.更新 5.删除 6.查询数量 7.模糊查询 一、注解开发的定义 …...

Unity引擎UI滚动列表——滚动复用扩展应用
大家好,我是阿赵。 之前介绍了滚动复用的基础用法。上一个例子里面,是一个竖向单列的滚动列表展示。这一次来扩展一下用法。如果不知道上一次例子的,可以先往前翻一下,上面有例子的详情、原理解释和代码。 一、 多列的滚动复…...

MySQL 死锁排查
私人博客传送门 MySQL 死锁排查...

AI - 浅聊一下基于LangChain的AI Agent
AI - 浅聊一下基于LangChain的AI Agent 大家好,今天我们来聊聊一个很有意思的主题: AI Agent ,就是目前非常流行的所谓的AI智能体。AI的发展日新月异,都2024年末了,如果此时小伙伴们对这个非常火的概念还不清楚的话&a…...

校园综合服务小程序+ssm
摘 要 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,校园综合服务被用户普遍使用,为方便用户能够可…...

RPC设计--TcpConnection和TcpServer
TcpConnection 对于服务端来说用来封装clientfd,对于client端来说,就是封装connect函数返回后的fd. 处理此fd上的读写,因此需要为其提供read\write方法,其方法内部调用系统的read\write函数,从fd中读写数据。 当Fd上…...

Mysql 的 B+ 树是否包含行数据?
在 MySQL 中,是否在 B树 的叶子节点上存储完整的行数据,取决于使用的 存储引擎 和 索引类型: 聚簇索引 (Clustered Index) 叶子节点包含完整的行数据。 适用场景:MySQL InnoDB 存储引擎的主键索引(或聚簇索引…...
-- 盒模型精解)
CSS系列(2)-- 盒模型精解
前端技术探索系列:CSS 盒模型精解 📦 致读者:深入理解盒模型的本质 👋 前端开发者们, 今天我们将深入探讨 CSS 盒模型,这是构建网页布局的核心概念。通过本文,你将全面理解盒模型的工作原理及…...

Matlab在信号处理领域有哪些典型的设计实例?
以下是Matlab在信号处理领域的一些典型设计实例: 一、信号生成与频谱分析 正弦信号生成与频谱分析 - 题目:生成一个频率为 f 10 H z f 10Hz f10Hz,采样频率为 f s 100 H z f_s100Hz fs100Hz,时长为 T 5 s T 5s T5s的正弦…...
中x.ts到x.py封装路径)
frida(objection)中x.ts到x.py封装路径
objection run "android hooking list classes" 基于sensepost/objection.git/1.11.0 sensepost/objection.git/e7eb1 简版路径: android hooking list classes --> show_android_classes --> android_hooking_get_classes androidHookingGetClasses --&g…...

python学习笔记—1—基础环境配置和字面量
1. 字面量 在代码中被写下来的固定值称为字面量 (1)整数字面量 666 (2)浮点字面量 6.66 (3)字符串字面量 "supercarrydoinb" 2. python中的数据类型 3. 打印字面量 print("666") …...

【Windows11系统局域网共享文件数据】
【Windows11系统局域网共享文件数据】 1. 引言1. 规划网络2. 获取必要的硬件3. 设置网络4. 配置网络设备5. 测试网络连接6. 安全性和维护7. 扩展和优化 2. 准备工作2.1: 启用网络发现和文件共享2.2: 设置共享文件夹 3. 访问共享文件夹4. 小贴士5. 总结 1. 引言 随着家庭和小型办…...

包管理器npm, cnpm, yarn 和 pnpm 的命令
npm (Node Package Manager) 安装与更新 npm install 或 npm i: 安装项目依赖:根据 package.json 文件安装所有列出的依赖。参数: -S, --save:保存到 dependencies(默认行为)。-D, --save-dev:…...
)
MATLAB 最小二乘平面拟合(90)
MATLAB 最小二乘平面拟合(90) 一、算法介绍二、算法实现1.代码2.结果:一、算法介绍 平面方程: ax+by+cz+d = 0 执行任务:读取一组点云(这里用自定义生成的平面模拟点云代替,在其中添加了噪声来模拟真实的数据),使用最小二乘拟合平面,来输出平面参数,并可视化显示拟…...

kubesphere服务报错 页面无法登陆
kubesphere的页面无法访问 查看pod服务,发现ks-apiserver的pod一直在重启 在所在node节点,执行dmesg -T 发现内存溢出 修改deploy的memory的配置 原本的request memory的值为100M 调整为2G 修改之后,服务正常启动,页面访问正常…...

filezilla连接不上虚拟机的解决方案
现象 解决过程 虚拟机终端输入ip addr 输出: 1: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueue state UNKNOWN group default qlen 1000 link/loopback 00:00:00:00:00:00 brd 00:00:00:00:00:00 inet 127.0.0.1/8 scope host lo valid_lft forever p…...

番茄钟与Todo List:用Go构建高效的时间管理工具
引言 在当今快节奏的世界中,时间管理和任务组织变得越来越重要。为了帮助用户提高效率,我开发了一个基于Golang的开源项目,基于fyne的ui,它结合了经典的番茄工作法(Pomodoro Technique)和功能丰富的待办事…...
)
vim实用命令整理(常用的命令)
本章教程,总结自己平时使用vim过程中,经常使用的命令,分享给大家。 一、高频使用 i:进入插入模式(光标处插入) a:进入插入模式(光标后插入) esc:返回普通模式 ::进入命令模式 :w:保存 :q:退出 :wq:保存并退出 :q!:强制退出不保存 :e filename:打开文件 :set n…...

METAGPT
METAGPT: META PROGRAMMING FOR A MULTI-AGENT COLLABORATIVE FRAMEWORK MetaGPT:面向多代理协作框架的元编程 1. 引言 近年来,基于大型语言模型(LLMs)的多智能体系统在自动问题解决方面取得了显著进展。然而,现有的…...

LabVIEW调用Thorlabs的动态库进行开发
Thorlabs 产品在科研与生产领域中的应用广泛,当需要基于LabVIEW 进行二次开发时,可按照以下方法操作,以充分发挥设备性能并满足特定的项目需求。 创建 Kinesis LabVIEW 项目文件和文件夹 更详细的说明参见附件 在 LabVIEW 的启动界面中选择…...

Lua使用点号和冒号的区别
首先建立一个table,再分别定义两个方法,如下: local meta {}function meta:test1(...)print(self)print("")for k,v in pairs({...}) doprint(v)end endfunction meta.test2(...)print(self)print("")for k,v in pairs…...

Rust学习笔记_13——枚举
Rust学习笔记_10——守卫 Rust学习笔记_11——函数 Rust学习笔记_12——闭包 枚举 文章目录 枚举1. 定义1.1 无值变体1.2 有值变体1.3 枚举与泛型的结合 2. 使用2.1 和匹配模式一起使用2.2 枚举作为类型别名 3. 常用枚举类型 在Rust编程语言中,枚举(enum…...
)
集合框架(1)
集合框架(1) 1、数组的特点与弊端 (1)特点: 数组初始化以后,长度就确定了。数组中的添加的元素是依次紧密排列的,有序的,可以重复的。数组声明的类型,就决定了进行元素初…...

【Docker系列】Docker 构建多平台镜像:arm64 架构的实践
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

软件工程 概述
软件 不仅仅是一个程序代码。程序是一个可执行的代码,它提供了一些计算的目的。 软件被认为是集合可执行的程序代码,相关库和文档的软件。当满足一个特定的要求,就被称为软件产品。 工程 是所有有关开发的产品,使用良好定义的&…...

汽车产业数字化转型:协同创新破解挑战,平衡安全与流通
在数字经济时代的浪潮中,数据资源和数据信息已成为驱动各行各业转型升级的“新石油”。汽车产业,作为国民经济的重要支柱,正经历着前所未有的变革。随着数字化创新和转型的深入,数据在汽车全产业链中的作用和价值日益凸显。在这个…...

Oracle EBS PAC 如何复修非标任务单生产生非常大的PAC成本?
系统环境 RDBMS : 12.1.0.2.0 Oracle Applications : 12.2.6 问题症状 非标准任务单组件和装配相同物料A,俗称投入A产A。该物料A的期初数量为0。 上期成本假设为20,而本期成本爆增至563.674234。关键问题点: 由于该物料没有期初数量,无法通过“更新定期成本”指定“新期本…...
—— Docker 常用运维命令)
Docker 学习总结(84)—— Docker 常用运维命令
版本与信息查询 docker --version:查看安装的Docker版本。 docker info:获取Docker系统的详细配置信息。 镜像管理 docker images:列出本地所有镜像。 docker search IMAGE_NAME:搜索Docker Hub上的镜像。 docker pull IMAGE_NAME[:TAG]:从仓库下载指定镜像。 docker rmi …...

【MySQL】存储过程和触发器
MySQL存储过程和触发器 一、存储过程的介绍二、存储过程的相关操作2.1创建存储过程2.2查看存储过程2.4调用存储过程2.5删除存储过程 三、变量3.1系统变量3.2用户定义变量3.3局部变量 四、存储过程中的关键字4.1 if4.2参数4.3case4.4 while4.5repeat4.6 loop4.7游标4.8条件处理程…...

透彻理解并解决Mockito模拟框架的单元测试无法运行的问题
本篇的实例基于Maven IDE (VS Code) 运行 在VS Code 运行的时候, 不需要在pom.xml 中添加任何插件就可以在测试类中看到如下的绿色按钮,单击就可以运行使用Mockito 注解 ExtendWith(MockitoExtension.class) 或是 Mockito 代码方式的测试。 不使用注…...

《掌握Nmap:全面解析网络扫描与安全检测的终极指南》
nmap # 简介(帮助) 用法:nmap [扫描类型] [选项] {目标指定内容} 简介(帮助) 用法:nmap [扫描类型] [选项] {目标指定内容} 一、目标指定: 可以传入主机名、IP 地址、网络等。 例如&a…...

Thonny IDE + MicroPython + ESP32 + LU-ASR01语音识别
LU-ASR01是一款采用深度学习算法的离线语音识别开发板,无需联网即可独立运行。它具备自动识别中文语音输入并进行相应处理的能力。此开发板拥有1路输出的串口TX。该开发板需在天问Block IDE(http://twen51.com/new/twen51/index.php)中开发&a…...