【Vue】 实现TodoList案例(待办事项)
目录
组件化编码流程(通用)
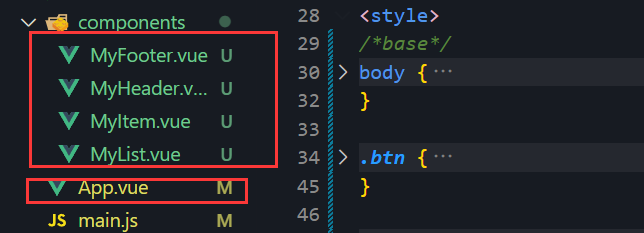
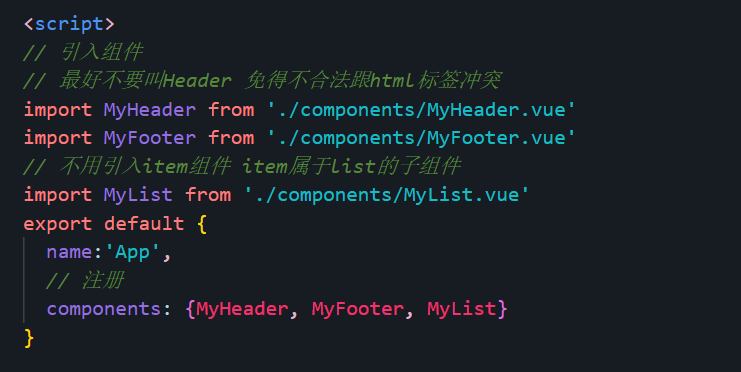
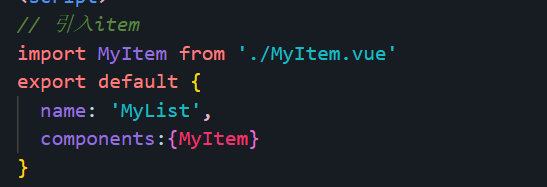
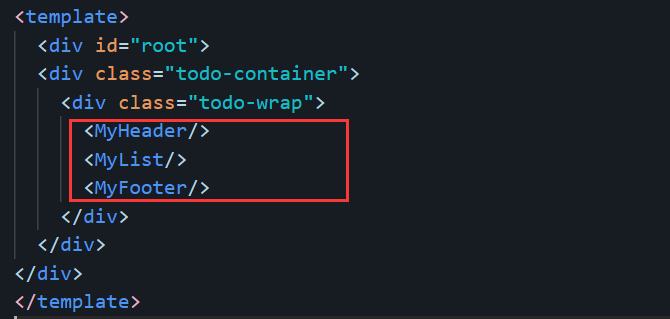
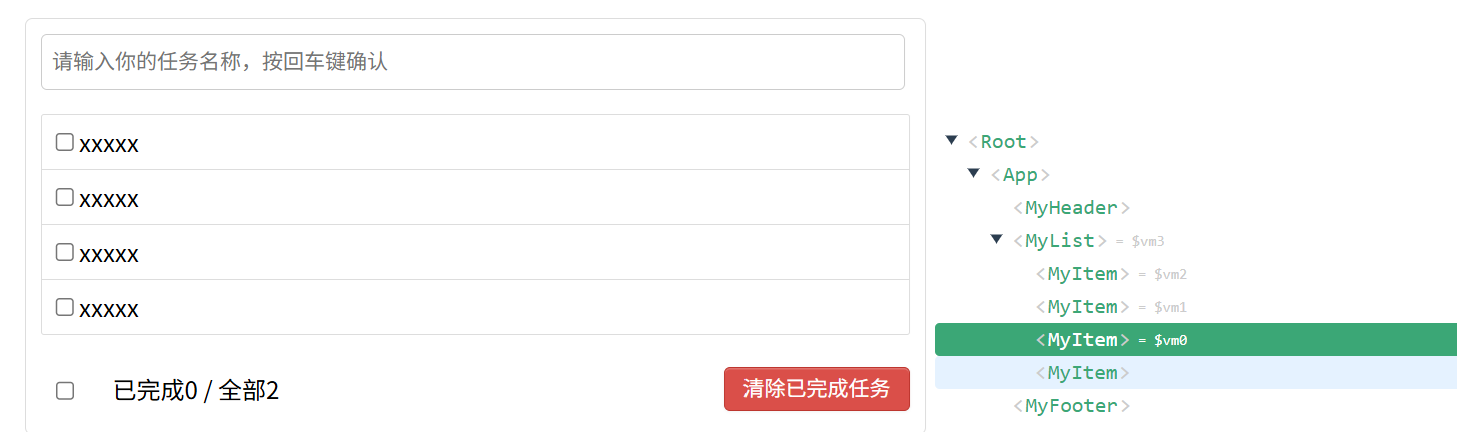
1.实现静态组件:抽取组件,使用组件实现静态页面效果
2.展示动态数据:
1. 常规 HTML 属性
3.交互——从绑定事件监听开始
什么时候要用 event:
什么时候不需要用 event:
总结TodoList案例
总结不易!本章节对我有很大的收获, 希望对你也有帮助!!!
本节文件素材自取:https://gitee.com/liu-yihao-hhh/i-love---vue/tree/master/vue-06/src

组件化编码流程(通用)
1.实现静态组件:抽取组件,使用组件实现静态页面效果





2.展示动态数据:
- 数据的类型、名称是什么?
- 数据保存在哪个组件?

实际上是写成 v-for = "(title, index) in todos"

传入值给MyItem 进行值的接收~ 打印这里的生命周期钩子中todo对象



v-bind就是得到Vue里面的值 然后进行传给html标签里面的属性值使用!
1. 常规 HTML 属性
-
href: 链接的 URL -
src: 图像、视频或其他资源的来源 -
alt: 图像的替代文本 -
title: 元素的提示信息 -
disabled: 控制按钮、输入框等元素的禁用状态 -
readonly: 使输入框成为只读 -
checked: 复选框或单选框的选中状态 -
value: 表单控件的值 -
placeholder: 表单控件的占位符文本 -
maxlength: 输入框允许的最大字符数 -
type: 表单控件的类型,如text、password、checkbox等
就好比 给img :src=“”图片传入地址
3.交互——从绑定事件监听开始

-
@keyup是v-on:keyup的简写,它用于监听keyup事件。keyup事件会在用户松开按键时触发。 -
.enter是一个修饰符,它限制只在用户按下 Enter 键 时触发事件。也就是说,只有当用户按下 Enter 键并松开时,才会触发add方法。 -
add是你在 Vue 组件中定义的方法,当这个事件触发时,Vue 会调用add方法。
这里有两种办法来接受输入框的数据:
1. 给这个add函数来进行添加

-
event是触发keyup事件时,浏览器传递给事件处理函数的原生 DOM 事件对象。 -
event.target是触发事件的元素(即<input>输入框)。 -
event.target.value获取的是这个输入框的当前值,也就是用户输入的内容。
什么时候要用 event:
-
你需要获取触发事件的元素(比如按钮、输入框等): 比如你点击了一个按钮,想知道是哪个按钮触发了事件,或者想获取这个按钮的某个属性(比如按钮的文本、值等)。这时需要
event.target来拿到这个元素。
<button @click="handleClick">Click me</button>methods: {handleClick(event) {console.log(event.target); // 这里你就可以得到触发点击的那个按钮元素}
}
你需要获取更多的事件信息: 比如你按了某个键,想知道是哪个键被按下。你需要 event.key 来获取按下的键的名字(例如 "Enter","Escape" 等)。
<input type="text" @keyup="handleKeyup">methods: {handleKeyup(event) {console.log(event.key); // 输出你按下的键名}
}
你需要阻止事件的默认行为: 比如你点击了一个提交按钮,但你不想让它立即提交表单,而是执行其他的操作。你可以使用 event.preventDefault() 来阻止表单的提交。
<form @submit="handleSubmit"><button type="submit">Submit</button>
</form>methods: {handleSubmit(event) {event.preventDefault(); // 阻止表单提交console.log("表单没有提交");}
}
你需要停止事件冒泡: 有时候你点击某个元素时,可能不希望事件传播到父元素(例如,你点击了按钮,但父元素的点击事件也不想被触发)。这时你可以使用 event.stopPropagation() 来停止事件的传播。
<div @click="handleDivClick"><button @click="handleClick">Click me</button>
</div>methods: {handleDivClick() {console.log("Div clicked");},handleClick(event) {event.stopPropagation(); // 阻止事件冒泡,不让父 div 的点击事件触发console.log("Button clicked");}
}
什么时候不需要用 event:
-
如果你不需要获取事件的具体信息(比如你只是希望某个方法被执行),就不需要用
event。比如你用 Vue 的@click,然后直接调用一个方法,没有涉及到原生事件信息的处理时,就不需要传event。
2. 采用v-modle进行双向数据绑定,来直接获取输入的title值
v-model="title":实现了输入框的值与title数据的双向绑定。

为了生成一个绝对不会重复的id号, 这里就推荐一个nanoid库进行生成唯一的id

安装好nanoid库后,直接进行引入:然后打印出输入的对象看看效果!

由于我们现在数据在MyHeader上 需要将数据传入到MyList内才能将数据进行渲染,但是我们现在实现不了兄弟组件之间的互传,就比如上面之前的List组件传至item组件, 它们之间的关系就是父子组件的关系, List引入了item组件,所以才可以通过props进行传输数据!
这里我们只能先将header数据传入App 然后 才从App传入至List的方法可行!!!

1. 先实现比较简单的这条线,将数据从App组件传向List就是用props即可,将todos数组放入App组件,进行传输:
App组件:

List获取App组件传来的todos 然后再传给item单个事件进行渲染:

2.第二条线就是, 要将Header输入框的值传送给App组件!


然后就只需要将receive名字换成addTodo 并且获得的todoObj进行unshift数组todos即可!

Header组件进行数据检验!
if(!event.target.value.trim()) return alert('输入不能为空')
export default {name: 'MyHeader',props:['addTodo'],methods: {add(event) {// 检验数据if(!event.target.value.trim()) return alert('输入不能为空')// 将用户的输入包装成一个todo对象// console.log(event.target.value)const todoObj = {id:nanoid(), title: event.target.value, done:false}// console.log(todoObj)// 通知App组件添加一个todoObj对象this.addTodo(todoObj)event.target.value = ''}}
}当我想要改变当前标签值的done时, 首先第一步就是要获得该事件的id号!再Item组件中~

那么仍然再App组件内进行定义函数:来进行勾选或取消勾选当前事件,得到该id后 将当前事件的done进行反转!

那么就要将该函数进行传递至item组件内, 就要进行连续传递两次


item勾选or取消勾选的另一种方法!直接利用v-model的双向数据绑定, 来获取props传来的数组todo.done来控制当前的checkbox的勾选效果!
但是这里有一个很明显的冲突:
这里的todo.done 是props传进来的 是只读的 但是这里却被修改了
- 但是Vue的监测比较宽松,比如:let obj = {a: 1, b: 2}
- obj.a = 666 这种只修改属性值, Vue是监测不到的
- obj = {x: 100, y: 200} 这种修改整个对象 才是Vue能够监测到的
所以强烈不建议这种写法,还是不要直接对props进行修改的好~

定义删除item任务, 跟勾选是用养一个效果, 再App组件内进行创建deleteTodo函数 然后进行传递给item组件中!

Footer计算任务:

Footer组件要接收App传入的todos 然后来计算当前的全部任务和已完成任务数!
<span>已完成{{ doneTotal }}</span> / 全部{{ todos.length }}export default {name:'MyFooter',props:['todos'],// 计算属性 因为我们要计算已完成的任务数computed: {// 简写 写成函数形式doneTotal() {// 写法不高级// let i = 0// this.todos.forEach(todo => {if(todo.done) i++})// return i// 第一个参数就是一个函数 第二个参数 用来做统计的初始值 就像是定义 i = 0// 数组的长度是几 这个函数就被调用几次// pre 就是上一次的值, current就是当前的值// 返回值就是下一次执行这个函数的pre来进行接收// 最后一次调用函数的返回值就是整个reduce方法的返回值// current就是每一个todo对象 就是数组里面的下标为pre当前内容// const x = this.todos.reduce((pre, current) => {// return pre + (current.done ? 1 : 0)// }, 0)// return xreturn this.todos.reduce((pre, todo) => pre + (todo.done ? 1 : 0), 0)}}
}
计算已完成任务数,这里用到了reduce这个数组内置函数,用来进行筛选计算作用,那么就要放入计算函数内部进行返回!
reduce() 方法对数组中的每个元素按序执行一个提供的 reducer 函数,每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。

全部勾选 or 全部不勾选按钮 以及 清除已经完成的任务

Footer的input checkbox复选框:

但是这里input 又采用:checkbox 进行获取isAll的值 还进行@click进行点击事件 所以二者可以进行合并为v-model= "isAll"

正常流程是:
get()→ 用户修改 →set(value)→ 响应式数据变了 → 自动触发get()→ 页面刷新
清除已完成任务:

本节文件素材自取:https://gitee.com/liu-yihao-hhh/i-love---vue/tree/master/vue-06/src
总结TodoList案例
-
组件化编码流程:
(1).拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
(2).实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1).一个组件在用:放在组件自身即可。
2). 一些组件在用:放在他们共同的父组件上(<span style="color:red">状态提升</span>)。
(3).实现交互:从绑定事件开始。
-
props适用于:
(1).父组件 ==> 子组件 通信
(2).子组件 ==> 父组件 通信(要求父先给子一个函数)

-
使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
-
props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
总结不易!本章节对我有很大的收获, 希望对你也有帮助!!!
相关文章:
)
【Vue】 实现TodoList案例(待办事项)
目录 组件化编码流程(通用) 1.实现静态组件:抽取组件,使用组件实现静态页面效果 2.展示动态数据: 1. 常规 HTML 属性 3.交互——从绑定事件监听开始 什么时候要用 event: 什么时候不需要用 event&am…...

Ubuntu 20.04 安装 ROS 2 Foxy Fitzroy
目录 1,安装前须知 2,安装过程 2.1,设置语言环境 2.2,设置源 2.3,安装ROS 2软件包 2.4,环境设置 2.5,测试 2.6,不想每次执行source 检验是否成功(另…...

【Unity】使用LitJson保存和读取数据的例子
LitJson 是一个轻量级的 JSON 解析和生成库,广泛应用于 .NET 环境中。 优点:轻量级,易用,性能优秀,支持LINQ和自定义对象的序列化和反序列化。 public class LitJsonTest : MonoBehaviour { // Start is called before…...
)
飞蛾扑火算法优化+Transformer四模型回归打包(内含MFO-Transformer-LSTM及单独模型)
飞蛾扑火算法优化Transformer四模型回归打包(内含MFO-Transformer-LSTM及单独模型) 目录 飞蛾扑火算法优化Transformer四模型回归打包(内含MFO-Transformer-LSTM及单独模型)预测效果基本介绍程序设计参考资料 预测效果 基本介绍 …...

物联网平台厂商有哪些?2025物联网平台推荐?国内有哪些比较好的物联网平台?
评选维度: 技术实力:涵盖设备接入规模、数据处理效率、AI/边缘计算融合能力、协议兼容性及平台架构先进。 应用场景:包括垂直领域解决方案的成熟度、定制化能力、跨行业复用性及实际落地案例规模。 安全可靠:涉及数据传输加密、…...

瑞幸咖啡披露2025年Q1财报:门店净增1757家,营业利润率达8.3%
4月29日,瑞幸咖啡(OTC:LKNCY)公布2025年第一季度财报。数据显示,2025年第一季度总净收入88.65亿元人民币,同比增长41.2%,GMV达103.54亿元人民币。截止一季度末,门店总数达24097家。依…...

selenium IDE脚本如何转换为可运行的selenium webdriver java程序
上一篇博客(用selenium4 webdriver java 搭建并完成第一个自动化测试脚本-CSDN博客)介绍了如何创建一个selenium webdriver 的java工程。 之前博客(带你用selenium IDE的录制第一个自动化测试脚本也介绍了如何使用selenum ide …...

GA-Transformer遗传算法优化编码器多特征分类预测/故障诊断,作者:机器学习之心
GA-Transformer遗传算法优化编码器多特征分类预测/故障诊断 目录 GA-Transformer遗传算法优化编码器多特征分类预测/故障诊断效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现GA-Transformer遗传算法优化编码器多特征分类预测/故障诊断,运行环境M…...

LeetCode热题100--53.最大子数组和--中等
1. 题目 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组是数组中的一个连续部分。 示例 1: 输入:nums [-2,1,-3,4,-1,2,1,-5,4] 输出&…...

【计算机视觉】深度解析MediaPipe:谷歌跨平台多媒体机器学习框架实战指南
深度解析MediaPipe:谷歌跨平台多媒体机器学习框架实战指南 技术架构与设计哲学核心设计理念系统架构概览 核心功能与预构建解决方案1. 人脸检测2. 手势识别3. 姿势估计4. 物体检测与跟踪 实战部署指南环境配置基础环境准备获取源码 构建第一个示例(手部追…...

血管造影正常≠心脏没事!无创技术破解心肌缺血漏诊困局
提到冠心病检查,很多人会纠结:到底哪项检查能更全面地反映病情、精准得出结论? 从准确性来说,冠脉 CT 与冠脉造影是临床常用手段。二者虽然能够清晰显示血管大冠脉是否存在狭窄或斑块,但二者本质上有相同的 “局限性”…...

ClickHouse副本集群
每个节点安装clickhouse服务安装 zookeeper每个节点修改 /etc/clickhouse-server/config.xml 863行左右 <remote_servers><default><shard><replica><host>18.1.13.30</host><port>9000</port></replica><replica&g…...

Go 语言中的 `os.Truncate` 函数详解
os.Truncate 是 Go 标准库中用于修改文件大小的函数。下面我将全面解析这个函数的功能、用法和注意事项。 函数签名 func Truncate(name string, size int64) error核心功能 os.Truncate 用于: 将指定文件截断或扩展到指定大小处理符号链接时会操作链接指向的实…...

java 加入本地lib jar处理方案
在 Java 项目中,如果想将本地的 .jar 文件加入到 Maven 构建流程中,有以下几种常见方式可以选择: ✅ 推荐方式:将本地 JAR 安装到本地 Maven 仓库 这是最佳实践。通过 mvn install:install-file 命令把JAR 包安装到本地仓库&…...

【Git】之【Get】TortoiseGit不显示状态图标
参考:Windows中解决TortoiseGit 不显示状态图标的问题 实测可行。 打开注册表 计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\ShellIconOverlayIdentifiers路径 确保TortoiseGit文件夹在前几个,可以重命名将其他无关…...
 | IP的分片和组装)
[Linux网络_68] 转发 | 路由(Hop by Hop) | IP的分片和组装
目录 1.再谈网络转发 2.路由 举个例子 3.分片和组装 IP 层 [Linux#67][IP] 报头详解 | 网络划分 | CIDR无类别 | DHCP动态分配 | NAT转发 | 路由器 1.再谈网络转发 我们在上一篇文章中知道了路由器的功能有: 转发DHCP | 组建局域网NAT 组建局域网功能表现&…...

Sce2DriveX: 用于场景-到-驾驶学习的通用 MLLM 框架——论文阅读
《Sce2DriveX: A Generalized MLLM Framework for Scene-to-Drive Learning》2025年2月发表,来自中科院软件所和中科院大学的论文。 端到端自动驾驶直接将原始传感器输入映射到低级车辆控制,是Embodied AI的重要组成部分。尽管在将多模态大语言模型&…...

论文笔记-多智能体任务分配:动态智能空间中的拍卖与抢占机制
《IET Cyber-Systems and Robotics》出版中国电信研究院 Wei Li、Zhenhua Liu 团队与山东大学 Jianhang Shang 和 Guoliang Liu 团队的研究成果,文章题为“Multiagent Task Allocation for Dynamic Intelligent Space: Auction and Preemption With Ontology Knowle…...

数据库day-08
一、实验名称和性质 删除修改数据 验证 设计 二、实验目的 1.掌握数据操作-- 删除、修改; 三、实验的软硬件环境要求 硬件环境要求: PC机(单机) 使用的软件名称、版本号以及模块: Windows 10&#x…...

.NET 平台详解
什么是 .NET? .NET 是一个由微软开发的跨平台、开源的开发者平台,用于构建多种类型的应用程序。它提供了一致的编程模型和丰富的类库,支持多种编程语言(如 C#、F#、Visual Basic)。 .NET 的核心组成 运行时环境 CLR …...

高效 Transformer 的综述
20年9月来自谷歌研究的论文“Efficient Transformers: A Survey”。 文章主要针对一类X-former模型,例如Reformer, Linformer, Performer, Longformer为例,这些对原版Transformer做了改进,提高了其计算和内存的效率。 self-attention是Tran…...

java每日精进 4.29【框架之自动记录日志并插入如数据库流程分析】
1.日志记录注解(LogRecord) Repeatable(LogRecords.class) Target({ElementType.METHOD, ElementType.TYPE}) Retention(RetentionPolicy.RUNTIME) Inherited Documented public interface LogRecord {String success();String fail() default "&q…...
)
HarmonyOS NEXT 诗词元服务项目开发上架全流程实战(二、元服务与应用APP签名打包步骤详解)
在HarmonyOS应用开发过程中,发布应用到应用市场是一个重要的环节。没经历过的童鞋,首次对HarmonyOS的应用签名打包上架可能感觉繁琐。需要各种秘钥证书生成和申请,混在一起分不清。其实搞清楚后也就那会事,各个文件都有它存在的作…...

java的多线程
文章目录 创建线程什么是线程?什么是多线程?如何在程序中创建出多条线程?方式一:继承Thread类方式二:实现Runnable接口方式三:实现Callable接口 三种创建方式的对比 线程的常用方法Thread提供的常用方法Thr…...

CSS--图片链接水平居中展示的方法
原文网址:CSS--图片链接居中展示的方法-CSDN博客 简介 本文介绍CSS图片链接水平居中展示的方法。 图片链接 问题复现 源码 <html xml:lang"cn" lang"cn"><head><meta http-equiv"Content-Type" content"te…...

【计算机视觉】目标检测:深度解析YOLOv5:下一代实时目标检测框架实战指南
深度解析YOLOv5:下一代实时目标检测框架实战指南 技术演进与架构设计YOLO系列发展脉络YOLOv5核心架构1. 骨干网络(Backbone)2. 特征融合(Neck)3. 检测头(Head) 环境配置与快速开始硬件要求建议详…...

CentOS NFS共享目录
最近遇到一个问题,一台CentOS7应用服务器上的服务需要访问另外一台CentOS7应用服务器上的文件,然后传输文件给第三方。想到windows系统之间有文件共享的功能,Linux系统之间是否也有类似的文件共享功能呢? NFS NFS代表Network Fil…...

「国产嵌入式仿真平台:高精度虚实融合如何终结Proteus时代?」——从教学实验到低空经济,揭秘新一代AI赋能的产业级教学工具
引言:从Proteus到国产平台的范式革新 在高校嵌入式实验教学中,仿真工具的选择直接影响学生的工程能力培养与创新思维发展。长期以来,Proteus作为经典工具占据主导地位,但其设计理念已难以满足现代复杂系统教学与国产化技术需求。…...

[随笔] 升级uniapp旧项目的vue、pinia、vite、dcloudio依赖包等
汇总 # 升级uniapp项目dcloudio整体依赖,建议执行多次 # 会顺带自动更新/升级vue的版本 npx dcloudio/uvmlatest alpha# 检查 pinia 的最新版本 npm view pinia version# 更新项目 pinia 到最新版本 npm update pinia# 更新项目 pinia 到特定的版本 # 首先…...

C++学习:六个月从基础到就业——异常处理:机制与最佳实践
C学习:六个月从基础到就业——异常处理:机制与最佳实践 本文是我C学习之旅系列的第三十八篇技术文章,也是第二阶段"C进阶特性"的最后一篇,主要介绍C中的异常处理机制及其最佳实践。查看完整系列目录了解更多内容。 引言…...

【MongoDB篇】MongoDB的数据库操作!
目录 引言第一节:数据库的“诞生”——如何创建数据库?🤔第二节:数据库的“查阅”——看看我的数据库们!🕵️♀️第三节:数据库的“切换”——我在哪个房间干活?➡️🚪…...

react-新建项目复用node_modules
每次新建定制时,前端都需要npm i来安装依赖,耗时长 失败多。 可以把这个bat文件放到新建分支的前端目录下,修改后双击bat文件运行,如果不需要添加修改依赖,无需运行npm i node_modules.bat里面的内容如下:…...

unity Orbbec Femto Bolt接入unity流程记录 AzureKinectExamples 插件 使用记录
奥比中光的深度相机Orbbec Femto Bolt是Microsoft的Azure Kinect DK的升级版,根据官网的文档配置环境遇到了一些问题,记录一下。 注意: 官网文档链接:Femto Bolt文档 1、首先连接相机到电脑USB3.0,接通电源…...

信息科技伦理与道德3-4:面临挑战
1 人机结合 1.1 人机结合的挑战 如何处理好人与机器的决策的关系?智能决策的不透明、不可解释性…出了问题该谁负责? 案例1:设想救护车调度系统造成混乱 某城市使用一个机器学习平台来进行城市里医院的救护车调度工作。起初,这个…...

对比测评:为什么AI编程工具需要 Rules 能力?
通义灵码 Project Rules 在开始体验通义灵码 Project Rules 之前,我们先来简单了解一下什么是通义灵码 Project Rules? 大家都知道,在使用 AI 代码助手的时候,有时候生成的代码不是自己想要的,或者说生成的代码采纳后…...

git学习之git常用命令
1. 初始化仓库 git init初始化一个新的 Git 仓库。 2. 克隆远程仓库 git clone <repository-url>从远程服务器克隆一个已有仓库到本地。 3. 配置用户名和邮箱 git config --global user.name "Your Name" git config --global user.email "youexampl…...

The Open Group 参加雷丁博物馆的数字革命展览
The Open Group 参加了雷丁博物馆的数字革命展览,庆祝雷丁市转型为数字中心60周年。 展览于3月18日(星期二)向公众开放,将持续至2025年12月24日。展览旨在纪念雷丁市令人惊叹的科技之旅,从1964年数字设备公司ÿ…...

Linux[配置vim]
Linux[配置vim] 我这里的环境是xshell8的虚拟机,Ubuntu 配置好了以后功能嘎嘎多 以下是为 Ubuntu 配置功能增强版 Vim 的详细步骤,包含代码高亮、插件管理、自动补全、文件导航等常用功能: 1. 安装最新版 Vim sudo apt update sudo apt install vim-g…...
删边?邻接矩阵/链表/十字链对比)
【数据结构】图论存储结构深度解析:邻接多重表如何实现无向图O(1)删边?邻接矩阵/链表/十字链对比
邻接多重表 导读一、有向图的存储结构二、邻接多重表三、存储结构四、算法评价4.1 时间复杂度4.2 空间复杂度 五、四种存储方式的总结5.1 空间复杂度5.2 找相邻边5.3 删除边或结点5.4 适用于5.5 表示方式 六、图的基本操作结语 导读 大家好,很高兴又和大家见面啦&a…...

【AlphaFold2】Feature extraction:提取特征,为模型输入做准备|Datapipeline讲解
博主简介:努力学习的22级计算机科学与技术本科生一枚🌸博主主页: Yaoyao2024往期回顾:【深度学习】多头注意力机制的实现|pytorch每日一言🌼: 学习成绩只是表象,而学习能力才是伴随一身的结果🌺…...

Android 实现一个隐私弹窗
效果图如下: 1. 设置同意、退出、点击用户协议、点击隐私协议的函数参数 2. 《用户协议》、《隐私政策》设置成可点击的,且颜色要区分出来 res/layout/dialog_privacy_policy.xml 文件 <?xml version"1.0" encoding"utf-8"?&…...

第三方软件测试报告如何凭借独立公正与专业权威发挥关键作用?
在软件项目里,第三方软件测试报告起着极为关键的作用。第三方有着中立客观的立场。第三方具备专业能力。凭借这些,第三方能为软件质量评估提供可靠依据。下面要从不同方面介绍第三方软件测试报告。 独立公正性 第三方测试机构与软件开发方、使用方不存…...

QT控件 参考Qt的PIMPL设计模式实现使用QWidget控件绘制3D饼状图表和3D柱状图表,使用QChartView绘制圆柱体图表
整体绘制效果就是:Qt 实现3维饼状图 中的内容, 只不过我借鉴了Qt的PIMPL模式重新封装了整个实现过程 实现效果展示 目录导读 实现效果展示前言绘制3D饼状图表PIMPL模式设计类具体实现计算圆弧中心判断点是否在某个扇区中在私有类中绘制绘制3D柱状图表PIMPL模式设计类具体实现绘…...

Android Q允许低内存启用系统弹窗
如果SYSTEM_ALERT_WINDOW权限可用,则返回true。 *从Q开始,在低ram手机上禁用SYSTEM_ALERT_WINDOW。 vendor/mediatek/proprietary/packages/apps/MtkSettings/src/com/android/settings/Utils.java public static boolean isSystemAlertWindowEnabled(Co…...

Leetcode 3532. Path Existence Queries in a Graph I
Leetcode 3532. Path Existence Queries in a Graph I 1. 解题思路2. 代码实现 题目链接:3532. Path Existence Queries in a Graph I 1. 解题思路 这一题算是一个比较典型的DSU的题目,我们就是不断地根据前后节点的距离将其进行聚类,然后…...

AI Agent Protocols:现状、挑战与未来展望
一、引言 在当今人工智能飞速发展的时代,大语言模型(LLMs)的进步使得LLM智能体在各个行业得到了广泛的应用,如客户服务、内容生成、数据分析和医疗保健等领域。 然而,随着越来越多的LLM智能体被部署,一个…...

自动化立库/AGV物流仿真详细步骤
以下是一种可以在预算和周期内实现自动化立库及AGV 方案仿真分析的方法: 一、工具选择 软件工具FlexSim:这是一款流行的离散事件仿真软件。它具有直观的图形用户界面,通过简单的拖拽操作就可以构建自动化立库和 AGV 的模型。其内置的丰富的…...

【题解-Acwing】872. 最大公约数
题目:872. 最大公约数 题目描述 给定 n 对正整数 ai,bi,请你求出每对数的最大公约数。 输入 第一行包含整数 n。 接下来 n 行,每行包含一个整数对 ai,bi。 输出 输出共 n 行,每行输出一个整数对的最大公约数。 数据范围 1 ≤ n ≤ 105, 1 ≤ai, bi ≤ 2109 时空限…...
 Seata--微服务分布式事务组件)
62.微服务保姆教程 (五) Seata--微服务分布式事务组件
Seata–微服务分布式事务组件 一、什么是分布式事务 1.什么是事务 事务指的是一个操作单元,在这个操作单元中的所有操作最终要保持一致的行为,要么所有操作都成功,要么所有的操作都被撤销。 2.本地事务 本地事务是指基于关系型数据库的事务,也称为传统事务。大多数场景…...

【算法练习】归并排序和归并分治
文章目录 1.归并排序1.1 递归版本1.2 非递归版本 2.归并分治2.1 计算数组的小和2.2 计算翻转对 1.归并排序 归并排序的核心步骤是: 拆分:将无序数组不断对半拆分成小块,直到每个小块只剩一个元素(自然有序)。 合并&a…...
