Vue3 Echarts 3D圆形柱状图实现教程以及封装一个可复用的组件
文章目录
- 前言
- 一、实现原理
- 二、series ——type: "pictorialBar" 简介
- 2.1 常用属性
- 三、代码实战
- 3.1 封装一个echarts通用组件 echarts.vue
- 3.2 首先实现一个基础柱状图
- 3.3 添加上下2个椭圆面
- 3.4 进阶封装一个可复用的3D圆形柱状图组件
- 总结
前言
在前端开发的数据可视化场景中,ECharts 是一个强大且灵活的工具,它能创建各种复杂而美观的图表。本文将详细阐述如何利用 ECharts实现3D圆形柱状图,并封装一个可复用的组件。

一、实现原理
3D圆形柱状图实现原理很简单,可以看成普通的柱状图+上下两个圆面组合合成。模拟人眼斜俯视视角,上下两个面呈现椭圆形,再把普通柱状图调成一定透明度使得底部圆面也能被看到,从而把简单2D平面呈现出一定3D效果。

如上图所示上下2个独立圆面往普通柱状图靠,调到合适位置变成如下效果:

上下两个椭圆形可通过 echarts ——series—— type: “pictorialBar” 自定义图形实现
二、series ——type: “pictorialBar” 简介
type: “pictorialBar” 是 ECharts 中的一种特殊柱状图类型,它允许使用自定义图形(如图片、形状)来代替传统的柱状条,为数据可视化增添更多创意和灵活性。
type: "pictorialBar"也被叫作象形柱图。它首先是个柱状图,但是柱状图的柱子并不显示。这些柱子我们称为『基准柱(reference bar)』,根据基准柱来定位和显示各种象形图形(包括图片)。
每个象形图形根据基准柱的定位,是通过 symbolPosition、symbolOffset 来调整其于基准柱的相对位置。
2.1 常用属性
-
symbol 图形类型,默认圆形
可选值 ‘circle’(圆形), ‘rect’(直角长方形), ‘roundRect’(圆角长方形), ‘triangle’(三角形), ‘diamond’(菱形), ‘pin’(漏斗), ‘arrow’(箭头), ‘none’(无)
-
symbolSize 图形的大小,默认值 [‘100%’, ‘100%’]
可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为20,高为10,也可以设置成诸如 10 这样单一的数字,表示 [10, 10]。
可以设置成绝对值(如 10),也可以设置成百分比(如 ‘120%’、[‘55%’, 23])。
- symbolPosition 图形的定位位置
可选择 start’:图形边缘与柱子开始的地方内切,‘end’:图形边缘与柱子结束的地方内切。‘center’:图形在柱子里居中。
-
symbolOffset 图形相对于原本位置的偏移,默认[0, 0]
-
data 系列中的数据内容数组。数组项通常为具体的数据项。
更多属性可以查阅官方文档
本例需求通过上面几个属性我们就能构建一个椭圆形面
例如:
{type: "pictorialBar",symbolSize: [50, 22],//50x22尺寸symbolOffset: [0, -8],//向上偏移8pxsymbolPosition:'end',//位于顶部}
三、代码实战
以vue3为代码为示例
3.1 封装一个echarts通用组件 echarts.vue
echarts.vue
<template><div class="echarts-box"><div ref="echartRef" class="charts" ></div></div>
</template>
<script setup>
import { ref, onMounted, onBeforeUnmount, watch, nextTick, markRaw } from 'vue';
import * as echarts from 'echarts';
const props = defineProps({// 图表配置data: {type: Object,default: () => {},},
});
const echartRef = ref();let dom = null;//设置图表配置
const setOptions = (options) => {//清除画布dom && dom.clear();//重新渲染dom && dom.setOption(options);
};watch(() => props.data,(val) => {nextTick(() => {//默认关闭动画setOptions({animation: false,...val});});},{ deep: true, immediate: true }
);
const emits= defineEmits(['click'])
onMounted(() => {//初始化dom = markRaw(echarts.init(echartRef.value));//点击事件dom.on('click', (param)=> {emits('click',param)} )
});
onBeforeUnmount(() => {//离开销毁echarts.dispose(dom);dom = null;
});defineExpose({setOptions,
});
</script>
<style lang="scss" scoped>
.echarts-box {width: 100%;height: 100%;box-sizing: border-box;
}.charts {width: 100%;height: 100%;
}
</style>上述代码封装了一个echarts通用组件,只需传入data图表配置数据就会重新渲染,需要注意的是组件默认继承父元素的宽高(100%),所以父元素需要设置尺寸。
3.2 首先实现一个基础柱状图
demo.vue
<template><div class="container"><div class="echarts-view"><Echarts :data="data" /></div></div>
</template>
<script setup>
import Echarts from "./echarts.vue";
import { ref } from "vue";const data = ref({//位置grid: {left: "5%",right: "5%",bottom: "10%",top: "15%",},//提示框tooltip: {},//图例legend: {show: true,right: "5%",textStyle: {color: "#fff",fontSize: 14,},},//x轴xAxis: {type: "category",//坐标轴轴线axisLine: {show: true,lineStyle: {color: "rgba(0, 176, 255,0.3)",},},//刻度axisTick: {show: false,},//分割线splitLine: {show: false,},// x轴文字axisLabel: {color: "#D8E6FF",fontSize: 14,margin: 15,},data: ["星期一","星期二","星期三","星期四","星期五","星期六","星期日",],},//y轴yAxis: {name: "单位:元", //单位文字nameTextStyle: {//单位样式color: "#BCD0F4",nameLocation: "start",fontSize: 14,},nameGap: 40, //单位与y轴距离type: "value",//分割线splitLine: {show: true,lineStyle: {color: "rgba(0, 176, 255, 0.2)",type: "dashed",},},//坐标轴轴线axisLine: {show: false,},//刻度数值文字样式axisLabel: {color: "#BCD0F4",fontSize: 14,},},//数据series: [//中间柱状图{type: "bar",barWidth: 50, //柱子宽度itemStyle: {//柱子样式color: {//渐变颜色type: "linear",x: 0,y: 0,x2: 0,y2: 1,colorStops: [{ offset: 0, color: "#00B7FF" },{ offset: 1, color: "rgba(34,68,172,0.3)" },],},},name: "收入",data: [200, 500, 300, 250, 360, 700, 556],},],
});
</script>
<style scoped>
.container {width: 100%;height: 100%;display: flex;flex-direction: column;justify-content: center;background-color: #0a2270;align-items: center;
}
.echarts-view {height: 700px;width: 1200px;
}
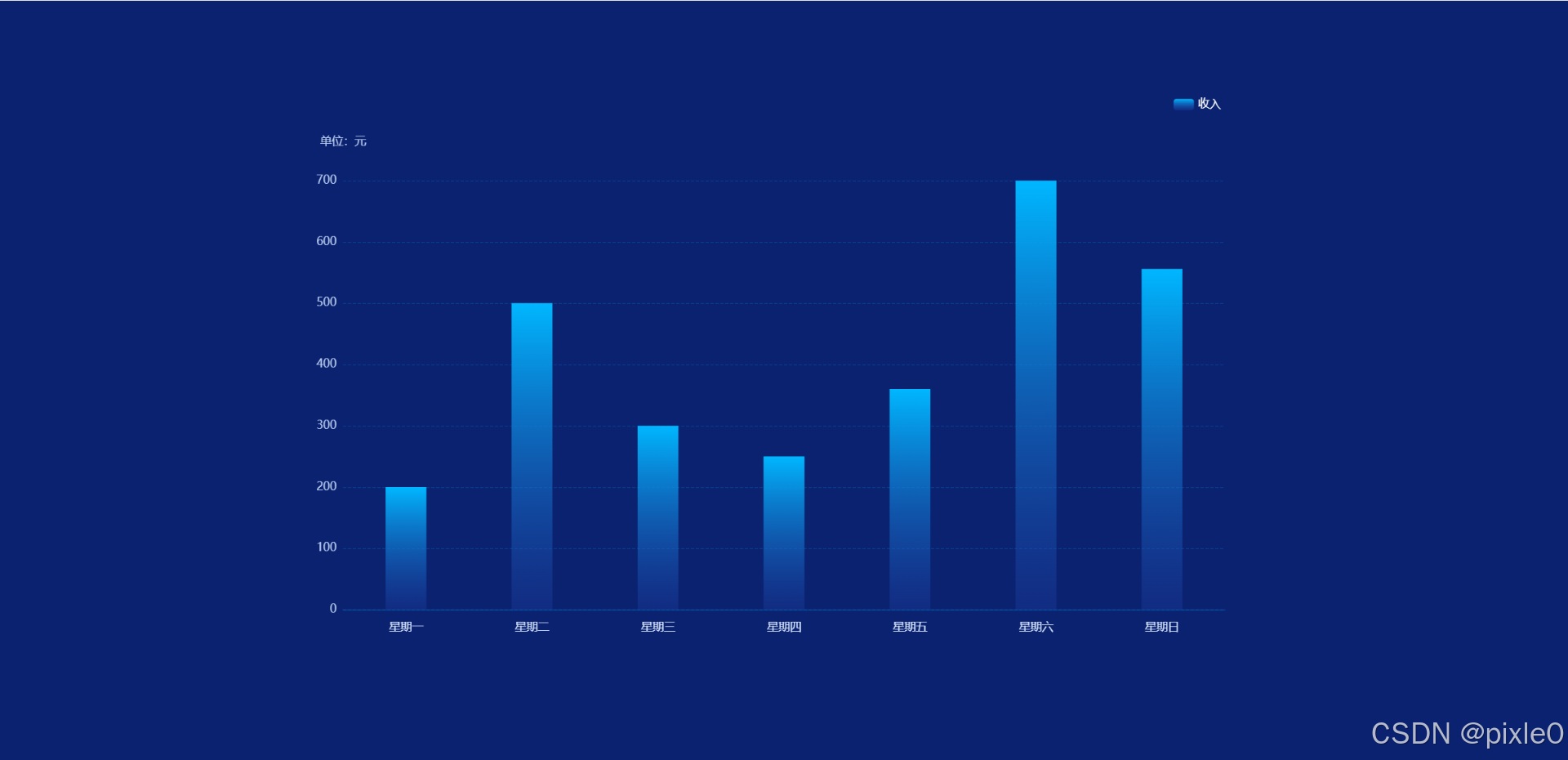
</style>运行效果:

上述代码渲染一个最基础的柱状图
3.3 添加上下2个椭圆面
新增如下代码
//数据series:[//中间柱状图............//顶部圆面{type: "pictorialBar",symbolSize: [50, 22],symbolOffset: [0, -8],symbolPosition: "end",z: 12,//层级itemStyle: {color:'#21F3FF',},name: "收入",data: [200, 500, 300, 250, 360, 700, 556],},//底部圆面{type: "pictorialBar",symbolSize: [50, 22],symbolOffset: [0, 8],z: 12,//层级itemStyle: {color: 'rgba(31,97,234,0.4)',},name: "收入",data: [200, 500, 300, 250, 360, 700, 556],}]
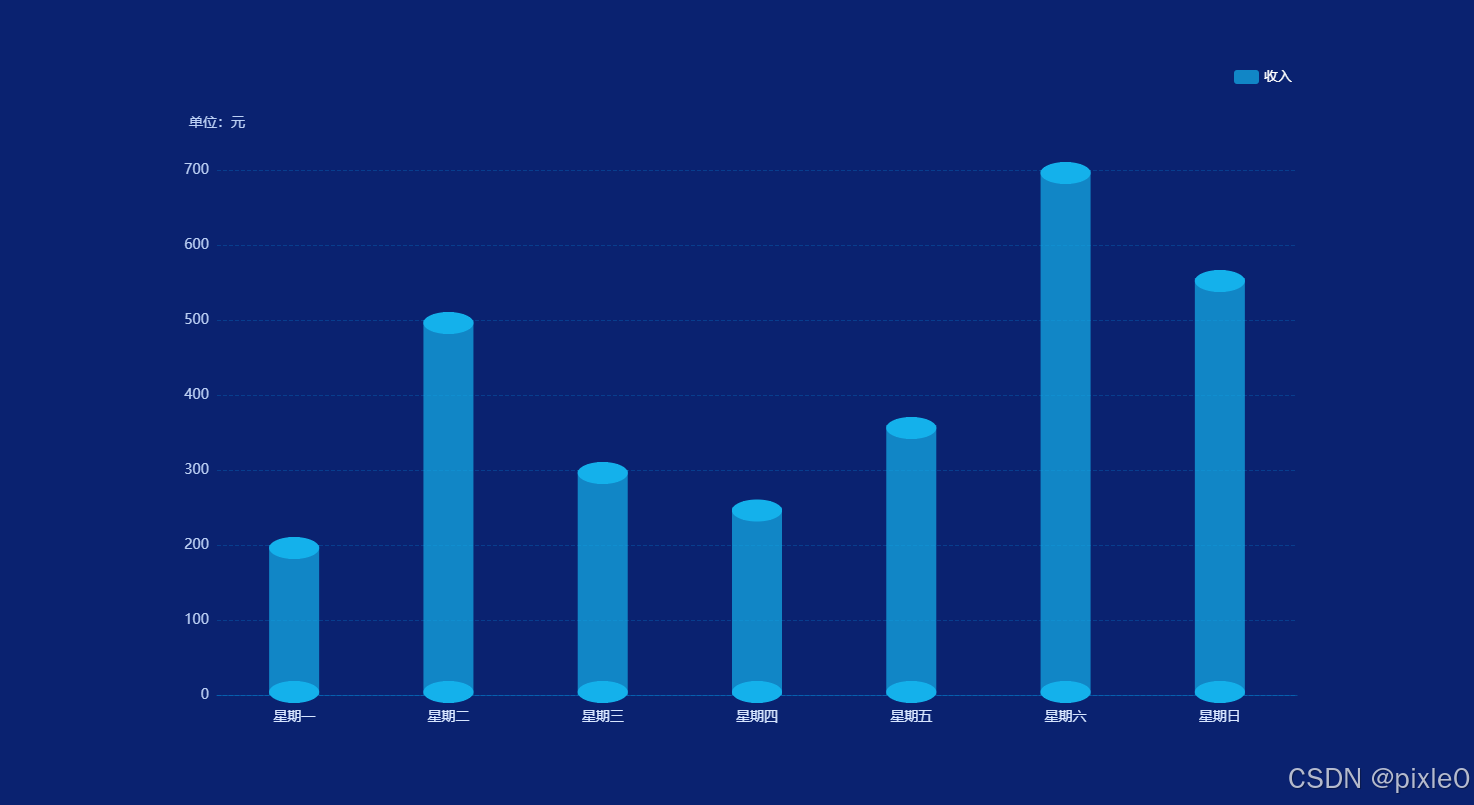
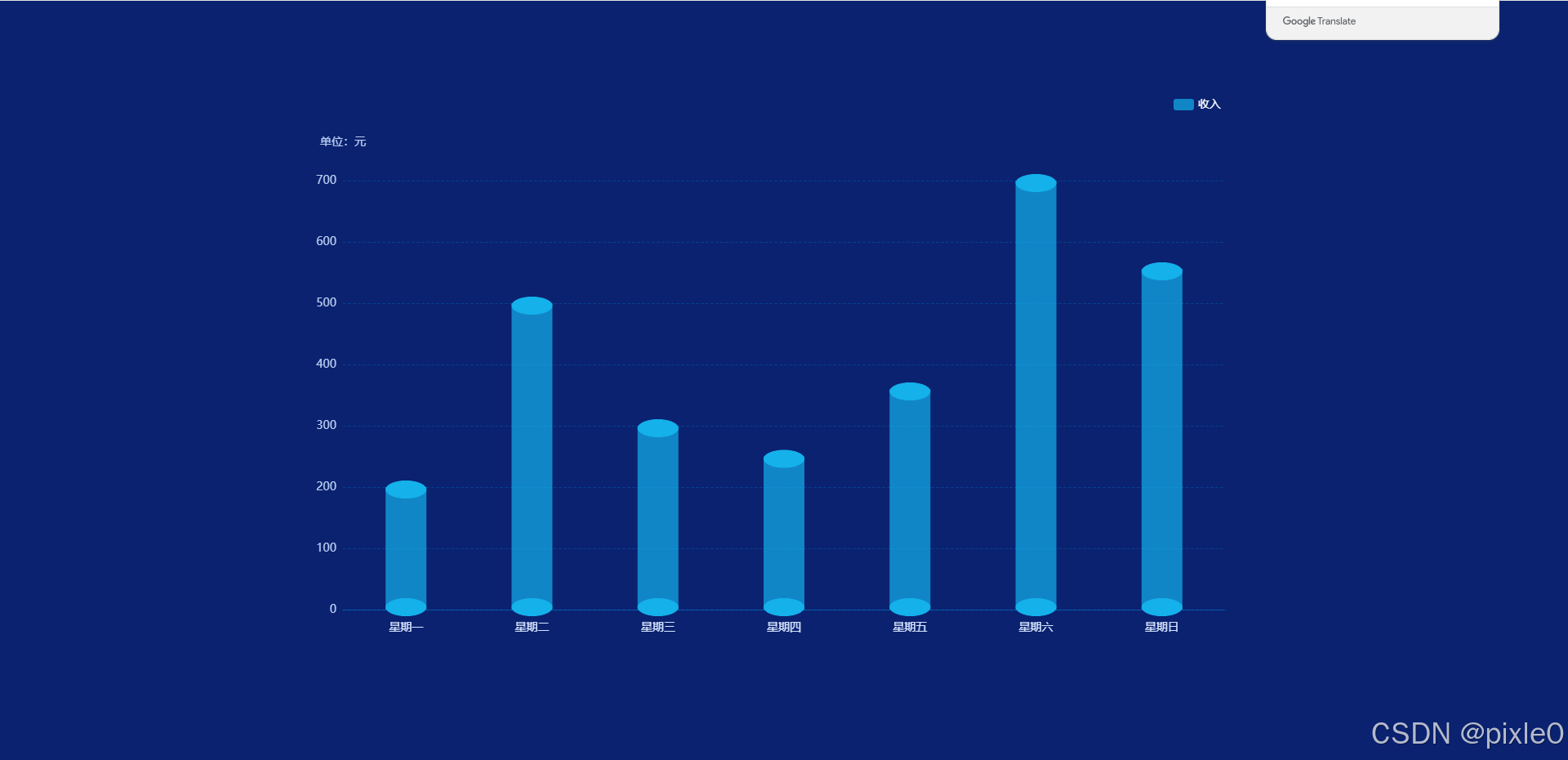
运行效果:

上述代码通过象形柱状图自定义2个椭圆面,其中一个椭圆面通过symbolPosition: "end"设置为顶部显示另一个默认显示在底部,并通过symbolOffset调整椭圆面位置偏移量使得与基础柱状图融合为一体。
3.4 进阶封装一个可复用的3D圆形柱状图组件
bar-3d.vue
<!-- 3D柱状图 -->
<template><div class="bar-wrap"><Echarts :data="data" /></div>
</template><script setup>
import Echarts from "../components/echarts.vue";
import { computed } from "vue";
const props = defineProps({
//位置grid: {type: Object,default: () => ({left: "5%",right: "5%",bottom: "10%",top: "15%",}),},//图例legend:{type: Object,default: () => {},},//数据series: {type: Object,default: () => {},},//x轴配置xAxis: {type: Array,default: () => {},},//y轴配置yAxis: {type: Object,default: () => {},},//单位unit: {type: String,default: "",},//上下圆面颜色pictorialBarColor: {type: Array,default: () => ["#21F3FF", "rgba(31,97,234,0.4)"],},
});//echarts配置
const data = computed(() => {let { name, data } = props.series;//series配置处理let seriesData = [//中间柱状图{type: "bar",barWidth: 50, //柱子宽度itemStyle: {//柱子样式color: {//渐变颜色type: "linear",x: 0,y: 0,x2: 0,y2: 1,colorStops: [{ offset: 0, color: "#00B7FF" },{ offset: 1, color: "rgba(34,68,172,0.3)" },],},},...props.series,},//顶部圆面{type: "pictorialBar",symbolSize: [50, 22],symbolOffset: [0, -8],symbolPosition:'end',z: 12,itemStyle: {color: props.pictorialBarColor[0],},name,data: data.map((item) => {return {value: item,itemStyle: {opacity: item > 0 ? 1 : 0, //值为0时隐藏},};}),},//底部圆面{type: "pictorialBar",symbolSize: [50, 22],symbolOffset: [0, 8],z: 12,itemStyle: {color: props.pictorialBarColor[1],},name,data: data.map((item) => {return {value: item,itemStyle: {opacity: item > 0 ? 1 : 0,},};}),},];return {grid: props.grid,tooltip: {},legend: {show: true,right: "5%",textStyle: {color: "#fff",fontSize: 14,},...props.legend},//x轴xAxis: {type: "category",axisLine: {show: true,lineStyle: {color: "rgba(0, 176, 255,0.3)",},},axisTick: {show: false,},splitLine: {show: false,},// x轴文字axisLabel: {color: "#D8E6FF",fontSize: 14,margin: 15,},data: props.xAxis,},//y轴yAxis: {name: props.unit ? `单位:${props.unit}` : "", //单位文字nameTextStyle: {//单位样式color: "#BCD0F4",nameLocation: "start",fontSize: 14,},nameGap: 40, //单位与y轴距离type: "value",splitLine: {show: true,lineStyle: {color: "rgba(0, 176, 255, 0.2)",type: "dashed",},},axisLine: {show: false,},//刻度数值样式axisLabel: {color: "#BCD0F4",fontSize: 14,},...props.yAxis,},series: seriesData,};
});
</script>
<style scoped lang="scss">
.bar-wrap {width: 100%;height: 100%;
}
</style>上述代码封装了一个3D圆形柱状图组件,预设了默认样式,同时也暴露了x轴、y轴、图例、圆形柱状图颜色等配置属性可根据需求自定义进行样式覆盖。
页面调用:
demo.vue
<template><div class="container"><div class="echarts-view"><Bar3D unit="元" :xAxis="xAxisData" :series="seriesData" /></div></div>
</template>
<script setup>
import Bar3D from "./components/bar-3d.vue";
import { ref } from "vue";//x轴标签
const xAxisData = ref(["星期一","星期二","星期三","星期四","星期五","星期六","星期日",
]);//数据
const seriesData = ref({name: "收入",data: [200, 500, 300, 250, 360, 700, 556],
});</script>
<style scoped>
.container {width: 100%;height: 100%;display: flex;flex-direction: column;justify-content: center;background-color: #0a2270;align-items: center;
}
.echarts-view {height: 700px;width: 1200px;
}
</style>运行效果:

默认渐变色样式
修改圆柱配色
<template><div class="container"><div class="echarts-view"><Bar3D unit="元" :xAxis="xAxisData" :series="seriesData" :pictorialBarColor="pictorialBarColor"/></div></div>
</template>
<script setup>
import Bar3D from "./bar-3d.vue";
import { ref } from "vue";//x轴标签
const xAxisData = ref(["星期一","星期二","星期三","星期四","星期五","星期六","星期日",
]);//数据
const seriesData = ref({name: "收入",data: [200, 500, 300, 250, 360, 700, 556],//柱状图颜色itemStyle: {color: "#14b1eb",opacity: 0.7,},
});//上下圆面颜色
const pictorialBarColor=ref(['#14b1eb','#14b1eb'])</script>
<style scoped>
.container {width: 100%;height: 100%;display: flex;flex-direction: column;justify-content: center;background-color: #0a2270;align-items: center;
}
.echarts-view {height: 700px;width: 1200px;
}
</style>运行效果:

总结
通过组合使用 type: bar 和 type: “pictorialBar”,我们成功实现了 3D 圆形柱状图。同时,了解了 type: “pictorialBar” 的简单使用,它为我们在数据可视化方面提供了更多的创意和可能性。你可以根据实际需求,进一步调整图表的样式和配置,创造出更加美观和实用的可视化效果。
实际开发中可根据使用场景进阶封装,例如在echarts中加入对屏幕尺寸变化监听改变图表尺寸以达到不同分辨率响应式效果以及空数据的显示优化,使得组件更加健壮。
相关文章:

Vue3 Echarts 3D圆形柱状图实现教程以及封装一个可复用的组件
文章目录 前言一、实现原理二、series ——type: "pictorialBar" 简介2.1 常用属性 三、代码实战3.1 封装一个echarts通用组件 echarts.vue3.2 首先实现一个基础柱状图3.3 添加上下2个椭圆面3.4 进阶封装一个可复用的3D圆形柱状图组件 总结 前言 在前端开发的数据可视…...

洛谷P12238 [蓝桥杯 2023 国 Java A] 单词分类
[Problem Discription] \color{blue}{\texttt{[Problem Discription]}} [Problem Discription] Copy from luogu. [Analysis] \color{blue}{\texttt{[Analysis]}} [Analysis] 既然都是字符串前缀的问题了,那当然首先就应该想到 Trie \text{Trie} Trie 树。 我们可…...

【3D基础】顶点法线与平面法线在光照与PBR中的区别与影响
顶点法线与平面法线在光照与PBR中的区别与影响 在3D图形学中,法线(Normal)是影响光照计算、表面细节表现和渲染质量的核心参数之一。法线用于描述一个表面或顶点的朝向,直接关系到光的反射与分布,从而影响最终像素的颜…...

jmeter-Beashell获取http请求体json
在JMeter中,使用BeanShell处理器或BeanShell Sampler来获取HTTP请求体中的JSON数据是很常见的需求。这通常用于在测试计划中处理和修改请求体,或者在响应后进行验证。以下是一些步骤和示例代码,帮助你使用BeanShell来获取HTTP请求体中的JSON数…...

为网页LOGO视频增加电影质感表现
为网页LOGO视频增加电影质感表现 推荐超级课程: 本地离线DeepSeek AI方案部署实战教程【完全版】Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战目录 为网页LOGO视频增加电影质感表现前几天,一个朋友开了一家烤肉店,给我发来了烤肉店的宣传视频,我…...
:电商指标优化与搜索策略解析)
精益数据分析(32/126):电商指标优化与搜索策略解析
精益数据分析(32/126):电商指标优化与搜索策略解析 在创业和数据分析的探索之旅中,每一次深入学习都能为我们带来新的启发和成长。今天,我们继续秉持共同进步的理念,深入研读《精益数据分析》,…...
-arcgis操作)
【空间数据分析】缓冲区分析--泰森多边形(Voronoi Diagram)-arcgis操作
泰森多边形(Voronoi Diagram):根据一组输入点生成多边形,使得每个多边形内的任意位置到其关联点的距离最近。 多边形之间无重叠,全覆盖研究区域。 边界是相邻两点连线的垂直平分线。 实验操作: 使用 Cre…...
)
JavaScript高级进阶(五)
操作节点属性 设置属性(先找属性再操作) setAttribute()方法添加指定的属性,并为其赋指定的值 语法: element.setAttribute(attributename/属性名,attributevalue/属性值) 例: <style> .box{ width: 200px; height: 200p…...

WPF之TextBlock控件详解
文章目录 1. TextBlock控件介绍2. TextBlock的基本用法2.1 基本语法2.2 在代码中创建TextBlock 3. TextBlock的常用属性3.1 文本内容相关属性3.2 字体相关属性3.3 外观相关属性3.4 布局相关属性 4. TextBlock文本格式化4.1 使用Run元素进行内联格式化4.2 其他内联元素 5. 处理长…...

串口通信协议
什么是串口通信? 串口通信是将数据在一条数据线上传输。 串口通信的特点是传输线少(相对于并行通信),长距离传输的成本低,但数据的传送控制比并行通信复杂。 常见的串行通信接口包括:USB,RS-…...

9.idea中创建springboot项目
9. idea中创建springboot项目 步骤 1:打开 IntelliJ IDEA 并创建新项目 启动 IntelliJ IDEA。在欢迎界面,点击 New Project(或通过菜单栏 File > New > Project)。 步骤 2:选择 Maven 项目类型 在左侧菜单中…...

详解大语言模型生态系统概念:lama,llama.cpp,HuggingFace 模型 ,GGUF,MLX,lm-studio,ollama这都是什么?
llama,llama.cpp,HuggingFace 模型 ,GGUF,MLX,lm-studio,ollama这些名词的概念给个详细的解释,彼此什么关系?是不是头很晕? 详解大语言模型生态系统概念 基础模型与架构…...

如何系统学习音视频
学习音视频技术涉及多个领域,包括音频处理、视频处理、编码解码、流媒体传输等。 第一阶段:基础知识准备 目标:掌握音视频学习所需的计算机科学和数学基础。 计算机基础 学习计算机网络基础(TCP/IP、UDP、HTTP、RTSP等协议&#…...

elementui里的el-tabs的内置样式修改失效?
1.问题图 红框里的是组件的内置样式,红框下的是自定义样式 2.分析 2.1scoped vue模板编译器在编译有scoped的stye标签时,会生成对应的postCSS插件,该插件会给每个scoped标记的style标签模块,生成唯一一个对应的 data-v-xxxhash…...

Webshell管理工具的流量特征
目录 一、常见Webshell工具流量特征 1. 中国菜刀(Chopper) 2. 冰蝎(Behinder) 3. 哥斯拉(Godzilla) 4. 蚁剑(AntSword) 5. C99 Shell…...
 Gateway---SpringCloud微服务网关组件)
61.微服务保姆教程 (四) Gateway---SpringCloud微服务网关组件
Gateway—SpringCloud微服务网关组件 一、Spring Cloud Gateway简介 1.为什么要用Gateway? 在微服务架构中,通常一个系统会被拆分为多个微服务,微服务之间的调用可以用OpenFeign,但面对这么多微服务客户端调用会遇到哪些问题呢? 每个服务都需要鉴权、限流、跨域访问、权…...

问答:C++如何通过自定义实现移动构造函数和移动赋值运算符来实现rust的唯一所有权?
今天,我就带你深入C++的移动语义,用自定义的移动构造函数和移动赋值运算符,硬核模拟Rust的唯一所有权。不仅有干货代码,还会手把手讲明白,保证你看完就能上手。准备好了吗?咱们这就开干! 先搞懂Rust的“独家秘籍” Rust的唯一所有权,简单来说,就是一个资源只能有一个…...

MODSIM选型指南:汽车与航空航天企业如何选择仿真平台
1. 引言 在竞争激烈的汽车与航空航天领域,仿真技术已成为产品研发不可或缺的环节。通过在设计阶段验证概念并优化性能,仿真平台能有效缩短开发周期并降低物理样机制作成本。 MODSIM(建模与仿真)作为达索系统3DEXPERIENCE平台的核…...

扣子流程图批量导入飞书多维表格
文章目录 整体结构分步骤进行处理1. 程序代码处理2. 多维表格配置 整体结构 整个代码块结构如下: 首先,我们从其他流程中拿到一个数据列表,通过一个循环体,将每一个部分的内容都通过python代码整理后,使用【插件】的…...

Profinet 转 Modbus_4 网关
一、功能概述 1.1 设备简介 本产品是 Profinet 和 Modbus RTU 网关,使用数据映射方式工作。 本产品在 Profinet 侧作为 Profinet 从站,接西门子 PLC 如 1200 、 1500 、 200Smart 等;在 Modbus RTU 侧做为 RTU 主站或从站&#…...

Webug4.0通关笔记03- 第4关POST注入和第5关过滤注入
目录 第04关 POST型注入 1.源码分析 2.sqlmap注入 (1)bp保存报文 (2)sqlmap渗透 (3)获取flag 第05关 过滤型注入 1.源码分析 2.sqlmap渗透 (1)bp抓包保存报文 ࿰…...

虹科新品 | 汽车通信新突破!PCAN-XL首发上线!
汽车智能化浪潮汹涌 通信技术如何跟上? 虹科带着支持最新CAN XL标准的 PCAN-XL套件 重磅来袭! 助力行业快速开启 全新CAN XL标准的测试验证! 新品登场:不止是升级 虹科PCAN-XL套件 随着汽车智能化进程加速,传…...

GitHub Actions 自动化部署 Azure Container App 全流程指南
一、前言 本文将详细介绍如何通过 GitHub Actions 实现 Azure Container App 的自动化部署流程。当代码推送到 master 分支时,系统将自动完成镜像构建、推送至 ACR 以及应用部署的全过程。以下是完整的配置方案: 二、GitHub Actions 工作流配置 完整 YAML 文件(.github/wo…...

华为L420Qml在wayland环境下崩溃问题
开发环境 操作系统 : kylin v10sp1qt版本 : qt5.15硬件信息 : 华为L420型号 背景 这个问题是在指定机型才出现的,应用同事帮忙将问题与业务抽离出来形成了一个demo //main.cpp#include #include int main(int argc, char *argv[]){qputenv("QT_QPA_PLATFORM", &quo…...

UniApp 小程序嵌套 H5 页面显示隐藏监听实践
UniApp 小程序嵌套 H5 页面显示隐藏监听实践 一、背景介绍 在小程序嵌套 H5 页面的场景中,经常需要监听页面的显示和隐藏状态,以便于处理一些特定的业务逻辑,如暂停/继续定时器、暂停/继续视频播放等。 二、实现方案 1. 页面可见性 API …...

CentOS上搭建 Python 运行环境并使用第三方库
CentOS上搭建 Python 运行环境并使用第三方库 更新 YUM 配置为阿里云镜像安装依赖包下载 Python 源码解压源码包配置和编译安装验证安装创建虚拟环境安装python第三方库编写并执行 Python 脚本 centos7.9上安装python环境 更新 YUM 配置为阿里云镜像 # 备份原有的 yum 配置文…...
)
黑马Redis(四)
一、发布探店笔记 案例--实现查看发布探店笔记的接口: 映射到对应数据库 BLOG类中存在和对应数据库表不相关的属性,使用TableField注解表示该字段并不在表中,需要在后续进行手动维护 GetMapping("/{id}")public Result queryBlog…...

绿色版的notepad++怎么加入到右键菜单里
复制以下代码保存为 Notepad.reg,修改自己的“Notepad.exe路径”后,双击运行Notepad.reg。 Windows Registry Editor Version 5.00[HKEY_CLASSES_ROOT\*\shell\NotePad] "Notepad 打开" "Icon""C:\\Program Files (x86)\\Note…...
)
C++23 std::byteswap:反转字节 (P1272R4)
文章目录 C23 std::byteswap:反转字节 (P1272R4)引言字节序的基本概念大端字节序小端字节序 C23 std::byteswap的基本概念和功能基本概念功能实现示例代码可能的输出 P1272R4提案相关内容提案背景和动机设计考虑函数规范提案修订历史 std::byteswap的使用场景跨平台…...

DevExpressWinForms-TreeList-设置不可编辑
DevExpress TreeList 编辑权限控制:从全局到细粒度设置 在使用 DevExpress TreeList 控件开发数据展示界面时,根据业务需求限制用户编辑行为是常见需求。本文将从全局禁用编辑、列级权限控制、行级动态限制到单元格精准管控,系统讲解 TreeLi…...
)
ESP32通过MQTT协议上传数据至onenet物联网平台(新版)
文章目录 一、onenet物联网平台操作 二、esp32端代码 三、测试 一、onenet物联网平台操作 首先创建产品: 接着创建设备: 创建物模型: 接着便是计算接入的token: 在自己的产品详情以及设备详情中找到下面的信息: 接着…...

ppt箭头素材图片大全
ppt箭头怎么打出来,ppt箭头设计,ppt箭头制作,ppt箭头图标素材下载: 箭头_模板素材_PPT模板_ppt素材_免抠图片_AiPPTer...

第十六届蓝桥杯 2025 C/C++组 旗帜
目录 题目: 题目描述: 题目链接: 思路: 思路详解: 代码: 代码详解: 题目: 题目描述: 题目链接: P12340 [蓝桥杯 2025 省 AB/Python B 第二场] 旗帜 -…...

Docker容器资源控制--CGroup
目录 一、CGroups的含义 二、CGroup的功能和特点 1、CGroups的主要功能 2、CGroups的特点 三、实训 1、利用CGroups实现CPU资源控制 2、利用CGroups实现内存资源控制 3、利用CGroups实现磁盘I/O控制 一、CGroups的含义 CGroups是Linux内核提供的一 种可以限制单个进程或…...

【开源项目】基于sherpa-onnx的实时语音识别系统 - LiveASR
你是否曾经为语音识别系统的部署和配置而烦恼?今天给大家介绍一个基于sherpa-onnx的实时语音识别系统 - LiveASR,让语音识别变得简单易用! 项目简介 LiveASR是一个基于sherpa-onnx开发的实时语音识别系统,提供了简单易用的图形界…...
)
免费超好用的电脑操控局域网内的手机(多台,无线)
使用 第一步 解压QtScrcpy压缩包,并运行QtScrcpy.exe 第二步 2.1 手机开启开发者模式(设置>关于本机>版本信息>连点10下“版本号”) 2.2 开启 USB调试 和 无线调试(设置>开发者选项> USB调试 无线调试…...

vue 优化策略,大白话版本
1. 避免过度使用响应式数据(如冻结大对象) 问题:Vue 默认会给所有数据加上“监控”(响应式),数据变化时会自动更新页面。但如果是超大的对象(比如几万行的表格数据),这个…...

《数学物理方程》——第一章 引入与基本概念
1.1 基本概念和定义 偏微分方程的分类 线性 齐次 非齐次 非线性 拟线性 —— 半线性 完全非线性 1.2 典型方程 1.2.1 波动方程 一维弦自由振动方程: (不考虑弦的重量),即: 一维弦强迫振动方程:&a…...

C++入侵检测与网络攻防之TFTP和NTP报文的识别
目录 1.tftp客户端的使用 2.tftp协议分析以及特征提取 3.tftp报文识别1 4.tftp报文识别2 5.复习 6.ntp协议原理 7.ntpdate同步时间和抓包 8.ntp协议解析 9.ntp报文识别实现 10.bug追踪系统 1.tftp客户端的使用 2.tftp协议分析以及特征提取 1 tftp的安装 sudo apt…...

技术赋能与模式重构:开源AI大模型驱动下的“一盘货”渠道革命——基于美的案例与S2B2C生态融合的实证研究
摘要:在全渠道零售时代,渠道效率与库存成本矛盾成为制约企业增长的核心痛点。本文以美的集团“一盘货”模式为实践样本,结合开源AI大模型、AI智能名片、S2B2C商城小程序源码三大技术要素,构建“技术中台供应链协同渠道赋能”的三维…...
)
如何利用Rust提升Linux服务器效率(详细操作指南)
Rust是一个专注于性能、安全和并发的系统编程语言,非常适合用来优化和提升Linux服务器的运行效率。下面是一些具体方法和建议,告诉你如何利用Rust来提升Linux服务器的效率: 一、替换或重写性能瓶颈模块 重写Bash/Python脚本为Rust Rust编译…...

【工具】Elasticsearch:强大的开源搜索与分析引擎
什么是Elasticsearch? Elasticsearch是一个开源的分布式搜索和分析引擎,基于Apache Lucene构建。它能够近乎实时地存储、搜索和分析大量数据。最初由Shay Banon开发并于2010年发布,Elasticsearch如今已成为最受欢迎的企业搜索引擎之一。 核…...

neo4j基础操作:命令行增删改查
目录 一,Neo4j的增 1.1.新增节点 1.2.新增关系 1.2.1创建节点时,创建关系 1.2.2在已有的节点上,创建关系 二,Neo4j的删除 2.1删除节点 2.1.1无关系的节点删除 2.1.2 有关系的节点删除 三,节点修改 3.1 给节点…...

技术白皮书:Oracle GoldenGate 优势
本文为技术白皮书Oracle GoldenGate 优势的翻译及阅读笔记。以下注释中GoldenGate为OGG。 副标题为:Oracle 数据库的变更数据捕获 (CDC) 技术比较。版本为July, 2021, Version 2.1。 Oracle GoldenGate 被客户和分析师公认为功能最齐全、性能最高、最值得信赖的数…...
)
搜索引擎中的检索模型(布尔模型、向量空间模型、概率模型、语言模型)
搜索引擎中的检索模型 搜索引擎中的检索模型是决定查询与文档相关性的重要机制。以下是几种常见的检索模型,包括其原理、代码案例、使用方式和优缺点。 1. 布尔模型(Boolean Model) 原理 布尔模型基于布尔逻辑(AND, OR, NOT&…...
)
【SpringBoot】基于MybatisPlus的博客管理系统(1)
1.准备工作 1.1数据库 -- 建表SQL create database if not exists java_blog_spring charset utf8mb4;use java_blog_spring; -- 用户表 DROP TABLE IF EXISTS java_blog_spring.user_info; CREATE TABLE java_blog_spring.user_info(id INT NOT NULL AUTO_INCREMENT,user_na…...

聊聊Spring AI Alibaba的PlantUMLGenerator
序 本文主要研究一下Spring AI Alibaba的PlantUMLGenerator DiagramGenerator spring-ai-alibaba-graph/spring-ai-alibaba-graph-core/src/main/java/com/alibaba/cloud/ai/graph/DiagramGenerator.java public abstract class DiagramGenerator {public enum CallStyle {…...

借助Spring AI实现智能体代理模式:从理论到实践
借助Spring AI实现智能体代理模式:从理论到实践 前言 在人工智能领域,大语言模型(LLM)的应用愈发广泛,如何高效构建基于LLM的系统成为众多开发者关注的焦点。Anthropic的研究报告《构建高效代理》为我们提供了新的思…...

【图片识别成表格】批量图片识别成excel表格,批量识别图片区域文字保存到excel表格,基于WPF和腾讯OCR的识别方案
应用场景 该项目适用于需要从大量图片中提取文字信息的场景,例如: 发票识别:批量扫描发票并提取金额、日期、发票号等信息。证件识别:批量处理身份证、护照等证件,提取姓名、身份证号等信息。文档数字化:将纸质文档扫描成图片后,批量提取…...

使用Qt QAxObject解决Visual Fox Pro数据库乱码问题
文章目录 使用Qt QAxObject解决Visual Fox Pro数据库乱码问题一、问题背景:ODBC读取DBF文件的编码困境二、核心方案:通过QAxObject调用ADO操作DBF1. 技术选型:为什么选择ADO?2. 核心代码解析:QueryDataByAdodb函数3. 连…...
