带有悬浮窗功能的Android应用
android api29
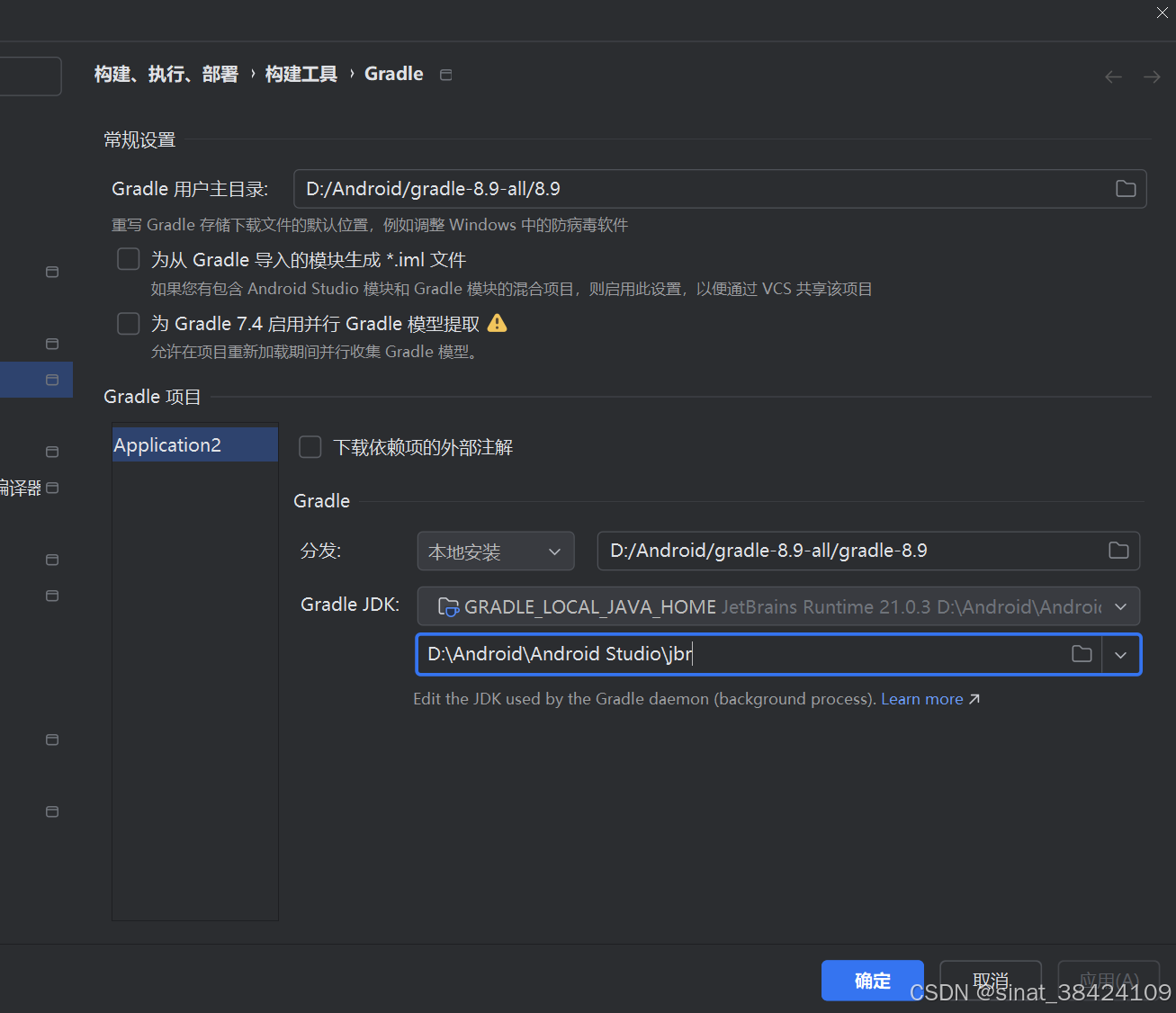
gradle 8.9
要求
-
布局文件 (
floating_window_layout.xml):- 增加、删除、关闭按钮默认隐藏。
- 使用“开始”按钮来控制这些按钮的显示和隐藏。
-
服务类 (
FloatingWindowService.kt):- 实现“开始”按钮的功能,点击时切换增加、删除、关闭按钮的可见性。
- 处理增加、删除、关闭按钮的点击事件。
- 使浮动窗口可拖动。
-
主活动 (
MainActivity.kt):- 检查并请求悬浮窗权限。
- 启动和停止悬浮窗服务。
-
清单文件 (
AndroidManifest.xml):- 添加必要的权限声明。
floating_window_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/root_layout"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"android:background="#CCFFFFFF"android:padding="16dp"><Buttonandroid:id="@+id/start_button"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="开始" /><LinearLayoutandroid:id="@+id/control_buttons_layout"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"android:visibility="gone"><Buttonandroid:id="@+id/add_button"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="增加" /><Buttonandroid:id="@+id/delete_button"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="删除" /><Buttonandroid:id="@+id/close_button"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="关闭" /></LinearLayout>
</LinearLayout>FloatingWindowService.kt
package com.example.applicationimport android.app.Service
import android.content.Intent
import android.graphics.PixelFormat
import android.os.Build
import android.os.IBinder
import android.view.Gravity
import android.view.LayoutInflater
import android.view.MotionEvent
import android.view.View
import android.view.WindowManager
import android.widget.Button
import android.widget.LinearLayout
import android.widget.Toastclass FloatingWindowService : Service() {private var windowManager: WindowManager? = nullprivate var floatingView: View? = nullprivate var controlButtonsLayout: LinearLayout? = nulloverride fun onBind(intent: Intent?): IBinder? {return null}override fun onCreate() {super.onCreate()// 加载浮动窗口布局floatingView = LayoutInflater.from(this).inflate(R.layout.floating_window_layout, null)// 设置浮动窗口的布局参数val params = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {WindowManager.LayoutParams(WindowManager.LayoutParams.WRAP_CONTENT,WindowManager.LayoutParams.WRAP_CONTENT,WindowManager.LayoutParams.TYPE_APPLICATION_OVERLAY,WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE,PixelFormat.TRANSLUCENT)} else {WindowManager.LayoutParams(WindowManager.LayoutParams.WRAP_CONTENT,WindowManager.LayoutParams.WRAP_CONTENT,WindowManager.LayoutParams.TYPE_PHONE,WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE,PixelFormat.TRANSLUCENT)}params.gravity = Gravity.TOP or Gravity.STARTparams.x = 0params.y = 100windowManager = getSystemService(WINDOW_SERVICE) as WindowManager?windowManager?.addView(floatingView, params)// 查找按钮并设置点击监听器val startButton = floatingView?.findViewById<Button>(R.id.start_button)val addButton = floatingView?.findViewById<Button>(R.id.add_button)val deleteButton = floatingView?.findViewById<Button>(R.id.delete_button)val closeButton = floatingView?.findViewById<Button>(R.id.close_button)controlButtonsLayout = floatingView?.findViewById(R.id.control_buttons_layout)startButton?.setOnClickListener {if (controlButtonsLayout?.visibility == View.VISIBLE) {controlButtonsLayout?.visibility = View.GONEstartButton.text = "开始"} else {controlButtonsLayout?.visibility = View.VISIBLEstartButton.text = "收起"}}addButton?.setOnClickListener {Toast.makeText(applicationContext, "增加", Toast.LENGTH_SHORT).show()}deleteButton?.setOnClickListener {Toast.makeText(applicationContext, "删除", Toast.LENGTH_SHORT).show()}closeButton?.setOnClickListener {stopSelf()}// 使浮动窗口可拖动val rootLayout = floatingView?.findViewById<LinearLayout>(R.id.root_layout)var initialX = 0var initialY = 0var initialTouchX = 0fvar initialTouchY = 0frootLayout?.setOnTouchListener(object : View.OnTouchListener {override fun onTouch(v: View?, event: MotionEvent?): Boolean {when (event?.action) {MotionEvent.ACTION_DOWN -> {initialX = params.xinitialY = params.yinitialTouchX = event.rawXinitialTouchY = event.rawY}MotionEvent.ACTION_MOVE -> {params.x = initialX + (event.rawX - initialTouchX).toInt()params.y = initialY + (event.rawY - initialTouchY).toInt()windowManager?.updateViewLayout(floatingView, params)}}return false}})}override fun onDestroy() {super.onDestroy()if (floatingView != null) {windowManager?.removeView(floatingView)}}
}MainActivity.kt
package com.example.applicationimport android.content.Context
import android.content.Intent
import android.net.Uri
import android.os.Build
import android.os.Bundle
import android.provider.Settings
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.layout.*
import androidx.compose.material3.Button
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.core.app.ActivityCompat
import com.example.application.ui.theme.ApplicationThemeclass MainActivity : ComponentActivity() {val REQUEST_CODE = 1001override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)enableEdgeToEdge()setContent {ApplicationTheme {Scaffold(modifier = Modifier.fillMaxSize()) { padding ->MainScreen(padding, LocalContext.current)}}}// 检查应用是否有权限显示悬浮窗if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M && !Settings.canDrawOverlays(this)) {// 请求权限以显示悬浮窗val intent = Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION, Uri.parse("package:$packageName"))startActivityForResult(intent, REQUEST_CODE)}}override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {super.onActivityResult(requestCode, resultCode, data)if (requestCode == REQUEST_CODE) {// 检查用户是否授予了权限if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M && Settings.canDrawOverlays(this)) {// 权限已授予,可以启动服务} else {// 权限未授予,显示消息或进行其他处理}}}
}@Composable
fun MainScreen(padding: PaddingValues, context: Context) {val isFloatingWindowRunning = remember { mutableStateOf(false) }Column(modifier = Modifier.fillMaxSize().padding(padding).padding(16.dp),verticalArrangement = Arrangement.Center,horizontalAlignment = Alignment.CenterHorizontally) {Greeting(name = "Android")Spacer(modifier = Modifier.height(16.dp))ToggleFloatingWindowButton(context = context,isFloatingWindowRunning = isFloatingWindowRunning.value,onToggle = {if (it) {startFloatingWindow(context)} else {stopFloatingWindow(context)}isFloatingWindowRunning.value = it})}
}@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {Text(text = "你好 $name!",modifier = modifier)
}@Preview(showBackground = true)
@Composable
fun GreetingPreview() {ApplicationTheme {Greeting("Android")}
}@Composable
fun ToggleFloatingWindowButton(context: Context,isFloatingWindowRunning: Boolean,onToggle: (Boolean) -> Unit
) {Button(onClick = {onToggle(!isFloatingWindowRunning)}) {Text(text = if (isFloatingWindowRunning) "停止悬浮窗" else "启动悬浮窗")}
}private fun startFloatingWindow(context: Context) {if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M && !Settings.canDrawOverlays(context)) {// 权限未授予,再次请求val intent = Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION, Uri.parse("package:${context.packageName}"))ActivityCompat.startActivityForResult(context as MainActivity, intent, MainActivity().REQUEST_CODE, null)} else {val intent = Intent(context, FloatingWindowService::class.java)context.startService(intent)}
}private fun stopFloatingWindow(context: Context) {val intent = Intent(context, FloatingWindowService::class.java)context.stopService(intent)
}AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"><uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/><applicationandroid:allowBackup="true"android:dataExtractionRules="@xml/data_extraction_rules"android:fullBackupContent="@xml/backup_rules"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/Theme.Application"tools:targetApi="31"><activityandroid:name=".MainActivity"android:exported="true"android:label="@string/app_name"android:theme="@style/Theme.Application"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity><service android:name=".FloatingWindowService" /></application></manifest>AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"><uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/><applicationandroid:allowBackup="true"android:dataExtractionRules="@xml/data_extraction_rules"android:fullBackupContent="@xml/backup_rules"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/Theme.Application"tools:targetApi="31"><activityandroid:name=".MainActivity"android:exported="true"android:label="@string/app_name"android:theme="@style/Theme.Application"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity><service android:name=".FloatingWindowService" /></application></manifest>实现了你所描述的功能:增加、删除、关闭按钮默认隐藏,并通过“开始”按钮来控制它们的显示和隐藏




相关文章:

带有悬浮窗功能的Android应用
android api29 gradle 8.9 要求 布局文件 (floating_window_layout.xml): 增加、删除、关闭按钮默认隐藏。使用“开始”按钮来控制这些按钮的显示和隐藏。 服务类 (FloatingWindowService.kt): 实现“开始”按钮的功能,点击时切换增加、删除、关闭按钮的可见性。处…...

uniapp开发微信小程序笔记8-uniapp使用vant框架
前言:其实用uni-app开发微信小程序的首选不应该是vant,因为vant没有专门给uni-app设置专栏,可以看到目前Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。 但是我之前维…...

C++软件设计模式之组合模式与其他模式的协作举例
组合模式(Composite Pattern)、装饰器模式(Decorator Pattern)、享元模式(Flyweight Pattern)、迭代器模式(Iterator Pattern)和访问者模式(Visitor Pattern)…...
关于广义线性回归工具的补充内容)
ArcGIS pro中的回归分析浅析(加更)关于广义线性回归工具的补充内容
在回归分析浅析中篇的文章中, 有人问了一个问题: 案例里的calls数据貌似离散,更符合泊松模型,为啥不采用泊松而采用高斯呢? 确实,在中篇中写道: 在这个例子中我们为了更好地解释变量&#x…...

mybatis-plus 实现分页查询步骤
MyBatis-Plus 是一个 MyBatis 的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。它提供了代码生成器、条件构造器、分页插件等多种功能,其中分页查询是一个常用的功能。 以下是如何在 MyBatis-Plus 中实现分页查询…...

Vue开发中常见优化手段总结
Tree Shaking or Trunk 动态引入(Dynamic Imports) 动态引入是指在代码执行过程中,根据需要动态加载模块,而不是在应用启动时一次性加载所有模块。这可以通过JavaScript的import()函数实现,它返回一个Promise对象&…...

IDEA无法创建java8、11项目创建出的pom.xml为空
主要是由于Spring3.X版本不支持JDK8,JDK11,最低支持JDK17 解决的话要不就换成JDK17以上的版本,但是不太现实 另外可以参考以下方式解决 修改spring初始化服务器地址为阿里云的 https://start.aliyun.com/...
)
TCP/IP网络编程-C++(上)
TCP/IP网络编程-C (上) 一、基于TCP的服务端/客户端1、server端代码2、client端代码3、socket() 函数3.1、函数原型3.2、参数解析3.2.1、协议族(domain参数)3.2.2、套接字类型(type参数)3.2.3、最终使用的协…...

在线绘制Nature Communication同款双色、四色火山图,突出感兴趣的基因
导读:火山图通常使用三种颜色分别表示显著上调,显著下调和不显著。通过为特定的数据点添加另一种颜色,可以创建双色或四色火山图,从而更直观地突出感兴趣的数据点。 《Nature Communication》文章“Molecular and functional land…...

ctfshow pwn wp
文章目录 Test_your_ncpwn-0pwn1pwn2pwn3pwn4 前置基础pwn5pwn6pwn7pwn8pwn9pwn10pwn11pwn12pwn13:gcc编译执行C语言代码pwn14:gcc编译执行C语言代码pwn15:nasm编译asm,ld链接为可执行文件pwn16:gcc编译汇编文件.s为可…...

【数据结构实战篇】用C语言实现你的私有队列
🏝️专栏:【数据结构实战篇】 🌅主页:f狐o狸x 在前面的文章中我们用C语言实现了栈的数据结构,本期内容我们将实现队列的数据结构 一、队列的概念 队列:只允许在一端进行插入数据操作,在另一端…...
串的基本概念)
数据结构 (11)串的基本概念
一、串的定义 1.串是由一个或者多个字符组成的有限序列,一般记为:sa1a2…an(n≥0)。其中,s是串的名称,用单括号括起来的字符序列是串的值;ai(1≤i≤n)可以是字母、数字或…...
)
快速高效求素数|质数的方法—Java(模板)
判断素数|质数方法时间效率:线性筛法>埃氏筛法>试除法 在写算法题的时候,各种各样跟素数有关的题目非常常见,本文列出了三种常见的判断素数的方法 三种求素数方法的优缺点 一、试除法 试除法的基本思想是:判断一个数 x 是否为素数&…...

探秘嵌入式位运算:基础与高级技巧
目录 一、位运算基础知识 1.1. 位运算符 1.1.1. 与运算(&) 1.1.2. 或运算(|) 1.1.3. 异或运算(^) 1.1.4. 取反运算(~) 1.1.5. 双重按位取反运算符(~~…...

iOS 17.4 Not Installed
0x00 系统警告 没有安装 17.4 的模拟器,任何操作都无法进行! 点击 OK 去下载,完成之后,依旧是原样! 0x01 解决办法 1、先去官网下载对应的模拟器: https://developer.apple.com/download/all/?q17.4 …...

RestTemplate 使用教程
RestTemplate 是 Spring 框架提供的一种用于执行HTTP请求的同步客户端。它简化了与HTTP服务器的交互,并支持RESTful Web服务。 1. 添加依赖 首先,确保你的项目中包含了Spring Web的支持。如果你使用的是Maven,在pom.xml文件中添加如下依赖&…...

windows下安装wsl的ubuntu,同时配置深度学习环境
写在前面,本次文章只是个人学习记录,不具备教程的作用。个别信息是网上的,我会标注,个人是gpt生成的 安装wsl 直接看这个就行;可以不用备份软件源。 https://blog.csdn.net/weixin_44301630/article/details/1223900…...

【贪心算法第五弹——300.最长递增子序列】
目录 1.题目解析 题目来源 测试用例 2.算法原理 3.实战代码 代码解析 注意本题还有一种动态规划的解决方法,贪心的方法就是从动态规划的方法总结而来,各位可以移步博主的另一篇博客先了解一下:动态规划-子序列问题——300.长递增子序列…...

【数据分析】基于GEE解析2000-2020年武汉市FVC时空变化特征
武汉市FVC时空变化特征解析 1. 写在前面2. 2000~2020年武汉市FVC时空变化特征解析2.1. 数据获取与预处理2.2. 辐射定标和大气校正2.3. 云层和云影去除2.4. FVC计算2.5. 时空分析2.6. 代码1. 写在前面 🌍✨在应对全球气候变化和环境监测的挑战中,植被盖度(Fraction Vegetati…...
(条件分页查询、PageHelper、MYBATIS动态SQL、mapper映射配置文件、自定义类封装分页查询数据集))
springboot实战(19)(条件分页查询、PageHelper、MYBATIS动态SQL、mapper映射配置文件、自定义类封装分页查询数据集)
引言: 该类博客的学习是基于b站黑马视频springbootvue视频学习!具体围绕项目——"大事件"进行实战学习。 目录 一、功能介绍(需求)。 1、文章列表功能基本介绍。 2、条件分页查询功能与注意。 3、前端页面效果。&#x…...

Mongo数据库 --- Mongo Pipeline
Mongo数据库 --- Mongo Pipeline 什么是Mongo PipelineMongo Pipeline常用的几个StageExplanation with example:MongoDB $matchMongoDB $projectMongoDB $groupMongoDB $unwindMongoDB $countMongoDB $addFields Some Query Examples在C#中使用Aggreagtion Pipeline**方法一: …...

Docker部署mysql:8.0.31+dbsyncer
Docker部署mysql8.0.31 创建本地mysql配置文件 mkdir -p /opt/mysql/log mkdir -p /opt/mysql/data mkdir -p /opt/mysql/conf cd /opt/mysql/conf touch my.config [mysql] #设置mysql客户端默认字符集 default-character-setUTF8MB4 [mysqld] #设置3306端口 port33…...

银河麒麟桌面系统——桌面鼠标变成x,窗口无关闭按钮的解决办法
银河麒麟桌面系统——桌面鼠标变成x,窗口无关闭按钮的解决办法 1、支持环境2、详细操作说明步骤1:用root账户登录电脑步骤2:导航到kylin-wm-chooser目录步骤3:编辑default.conf文件步骤4:重启电脑 3、结语 Ὁ…...

【微服务】 Eureka和Ribbon
一、Eureka 服务调用出现的问题:在远程调用另一个服务时,我们采用的解决办法是发送一次http请求,每次环境的变更会产生新的地址,所以采用硬编码会出现很多麻烦,并且为了应对并发问题,采用分布式部署&#…...
)
C++设计模式(工厂模式)
一、介绍 1.动机 在软件系统中,经常面临着创建对象的工作,这些对象有可能是一系列相互依赖的对象;由于需求的变化,需要创建的对象的具体类型经常变化,同时也可能会有更多系列的对象需要被创建。 如何应对这种变化&a…...

nodejs第三方库sharp对图片的操作生成新图片、压缩、添加文字水印及图片水印等
Sharp是一个基于libvips的高性能Node.js图像处理库,它提供了广泛的功能,包括调整大小、裁剪、旋转、格式转换等。Sharp可以处理多种图像格式,并且能够高效地转换图像格式。 相关说明及用法看:https://sharp.nodejs.cn/ 安装&#…...

uniapp-vue2引用了vue-inset-loader插件编译小程序报错
报错信息 Error: Vue packages version mismatch: - vue3.2.45 (D:\qjy-myApp\admin-app\node_modules\vue\index.js) - vue-template-compiler2.7.16 (D:\qjy-myApp\admin-app\node_modules\vue-template-compiler\package.json) This may cause things to work incorrectly.…...
)
计算机的错误计算(一百六十七)
摘要 将计算机的错误计算(一百六十六)中算式的分母有理化,然后再在 MATLAB 讨论其计算精度。本节说明,MATLAB 的输出与(一百六十六)的输出几乎一致,有效数字的错误率也相同。 例1. 探讨 …...

交叉编译openSSH
升级原系统中的SSHd服务 由于原系统自带的SSH版本过低存在漏洞风险,所以需要升级新版本的SSH 交叉编译前准备 需要下面三个库,都是开源的,去对应的网站下载即可 openssh-9.6p1.tar.gz openssl-1.1.1w.tar.gz zlib-1.3.1.tar.gz 这里没有…...
添加支持arcgis切片功能)
从零开始学GeoServer源码(二)添加支持arcgis切片功能
文章目录 参考文章环境背景1、配置打包好的程序1.1、下载GeoServer的war包1.2、下载GeoWebCache1.3、拷贝jar包1.4、修改配置文件1.4.1、拷贝geowebcache-arcgiscache-context.xml1.4.2、修改geowebcache-core-context.xml1.4.3、修改geowebcache-servlet.xml 1.5、配置切片信息…...

Android OTA 更新面试题及参考答案
什么是 OTA 更新? OTA 更新即空中下载技术(Over-the-Air Technology)更新,是一种通过无线网络对移动设备的系统软件或应用程序进行远程更新的技术手段 。 其原理是设备通过移动网络或 Wi-Fi 连接到服务器,服务器检测设…...

搜维尔科技:通过Touch力反馈主手实时通讯机械臂,进行远程操作
通过Touch力反馈主手实时通讯机械臂,进行远程操作 搜维尔科技:通过Touch力反馈主手实时通讯机械臂,进行远程操作...

Java ArrayList 与顺序表:在编程海洋中把握数据结构的关键之锚
我的个人主页 我的专栏:Java-数据结构,希望能帮助到大家!!!点赞❤ 收藏❤ 前言:在 Java编程的广袤世界里,数据结构犹如精巧的建筑蓝图,决定着程序在数据处理与存储时的效率、灵活性以…...

React中事件处理和合成事件:理解与使用
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

在Vue3项目中引入省市区联动插件
1. 打开HBuilder X 图1 2. 新建一个空项目 文件->新建->项目->uni-app 填写项目名称:vue3demo 选择项目存放目录:D:/HBuilderProjects 一定要注意vue的版本,当前选择的版本为vue3 图2 点击“创建”之后进入项目界面 图3 其中各文件…...
)
动态内存管理(c语言)
我们通常开辟空间的方式 int val 20; //大小为4个字节 char arr[10] {0} //开辟出一块连续的空间且大小为10 但是上面开辟空间方式的特点 1.空间开辟大小是固定的 2.数组在声明得时候,必须指定数组得长度,它所需要得内存在编译时分配 但是以上的方式不能…...

SLF4J日志快速上手
tags: SpringBoot 日志 快速上手 SLF4J日志快速上手 第一步:添加日志相关配置 logging:level:root: INFO # 设置全局日志级别为 INFO,只显示重要的日志信息(略过 DEBUG 和 TRACE 级别)# org.hibernate.SQL: DEBUG # 对于 Hiber…...
---- 图像读取和展示)
【PyTorch】(基础三)---- 图像读取和展示
图像读取和展示 pytorch本身并不提供图像的读取和展示功能,利用pytorch执行计算机视觉任务的时候,通常是利用opencv等工具先进行图像处理,然后将结果转化成tensor类型传递给pytorch,在pytorch执行之后,也可以将tensor…...

【纪念365天】我的创作纪念日
过去的一年 没有注意加入csdn已经有一年了。 这几天翻看小猴儿的通知才发现时间来到了一年的纪念日。稍稍思索想要将这一段时间的学习到的知识以及偶然遇到的机遇做一下总结。 上一次写纪念日是来到csdn128天的时候, 200天前我的学习状态是非常疯狂的。 只记得我当时…...
——window)
flink学习(7)——window
概述 窗口的长度(大小): 决定了要计算最近多长时间的数据 窗口的间隔: 决定了每隔多久计算一次 举例:每隔10min,计算最近24h的热搜词,24小时是长度,每隔10分钟是间隔。 窗口的分类 1、根据window前是否调用keyBy分为键控窗口和非键控窗口…...

第十六届蓝桥杯模拟赛第二期题解—Java
第十六届蓝桥杯模拟赛/校赛第二期个人题解,有错误的地方欢迎各位大佬指正 问题一(填空题) 【问题描述】 如果一个数 p 是个质数,同时又是整数 a 的约数,则 p 称为 a 的一个质因数。 请问, 2024 的最大的质因数是多少? …...

数据库-MySQL-Dynamic-Datasource源码解析
文章目录 前言一、简介二、整体流程三、核心解析四、总结 前言 多数据源的应用在日常项目中也是很常见的场景。 dynamic-datasource的功能,用起来的确很方便,只需要一个DS注解,加上一些简单的配置即可完成多数据源的切换。究竟是怎么做到的…...

uniapp+vue2+uview2.0导航栏组件二次封装
样式 代码 <template><view class"navBar"><u-navbar :title"title" :titleColor"titleColor" :bgColor"bgColor" :safeAreaInsetTop"safeAreaInsetTop":autoBack"true" leftClick"leftClic…...

【Git 工具】用 IntelliJ IDEA 玩转 Git 分支与版本管理
文章目录 一、使用 IDEA 配置和操作 Git1.1 查看 Idea 中的 Git 配置1.2 克隆 Github 项目到本地 二、版本管理2.1 提交并推送修改2.2 拉取远程仓库2.3 查看历史2.4 版本回退 三、分支管理3.1 新建分支3.2 切换分支3.2 合并分支3.4 Cherry-Pick 参考资料 一、使用 IDEA 配置和操…...

异或-java-leetcode
1486.数组异或操作 给你两个整数,n 和 start 。 数组 nums 定义为:nums[i] start 2*i(下标从 0 开始)且 n nums.length 。 请返回 nums 中所有元素按位异或(XOR)后得到的结果。 示例 1: 输入…...

Jmeter中的测试片段和非测试原件
1)测试片段 1--测试片段 功能特点 重用性:将常用的测试元素组合成一个测试片段,便于在多个线程组中重用。模块化:提高测试计划的模块化程度,使测试计划更易于管理和维护。灵活性:可以通过模块控制器灵活地…...

NeurIPS 2024 有效投稿达 15,671 篇,数据集版块内容丰富
NeurIPS,全称 Neural Information Processing Systems Conference,是神经信息处理系统的年度学术会议。该会议始于 1987 年,当时名为 NIPS。随着人工智能领域的快速发展,其影响力逐渐扩大,被越来越多的研究者和企业关注…...

力扣101. 对称二叉树
给你一个二叉树的根节点 root , 检查它是否轴对称。 提示: 树中节点数目在范围 [1, 1000] 内-100 < Node.val < 100 进阶:你可以运用递归和迭代两种方法解决这个问题吗? 代码: /*** Definition for a binary …...

Ubuntu 环境下的 C/C++ 编译与调试配置
详细教学文档:Ubuntu 环境下的 C/C 编译与调试配置 本文档将手把手引导你完成在 Ubuntu 环境中设置 VS Code 的 tasks.json 和 launch.json,实现以下目标: 统一管理输出文件:将所有编译生成的可执行文件统一存放到项目的 build …...
)
『VUE』36. Vue的应用概念(分析流程)
目录 创建应用挂载应用可执行文件公共资源总结 欢迎关注 『VUE』 专栏,持续更新中 欢迎关注 『VUE』 专栏,持续更新中 创建应用 首先引入createApp ,然后借助createApp 创造一个app对象 main.js import { createApp } from "vue"; import A…...
