鸿蒙NEXT开发案例:文字转拼音

【引言】
在鸿蒙NEXT开发中,文字转拼音是一个常见的需求,本文将介绍如何利用鸿蒙系统和pinyin-pro库实现文字转拼音的功能。
【环境准备】
• 操作系统:Windows 10
• 开发工具:DevEco Studio NEXT Beta1 Build Version: 5.0.3.806
• 目标设备:华为Mate60 Pro
• 开发语言:ArkTS
• 框架:ArkUI
• API版本:API 12
• 三方库:pinyin-pro@3.18.3(核心算法)
【开始步骤】
首先,我们引入pinyin-pro库中的pinyin函数,用于将中文转换为拼音。然后定义一个PinyinBean类来存储字符和其对应的拼音,以便后续展示转换结果。
接着,我们使用装饰器定义一个PinyinConverter组件,该组件实现了文字转拼音的功能。通过用户输入文本,调用convertToPinyin方法将文本转换成拼音数组,并将拼音和字符对应存储在conversionResult数组中。
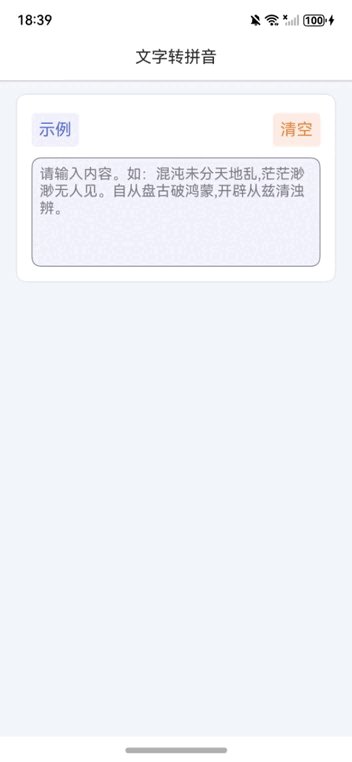
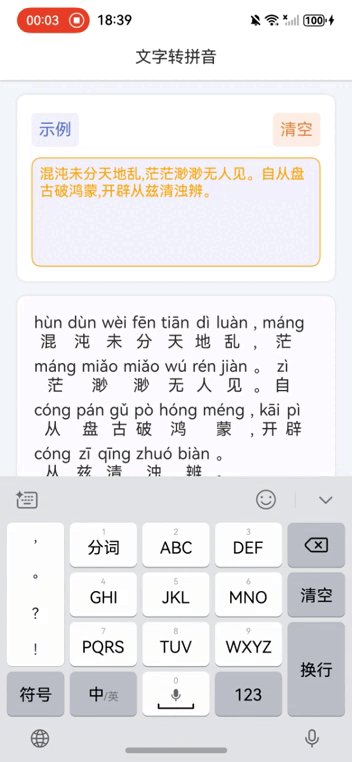
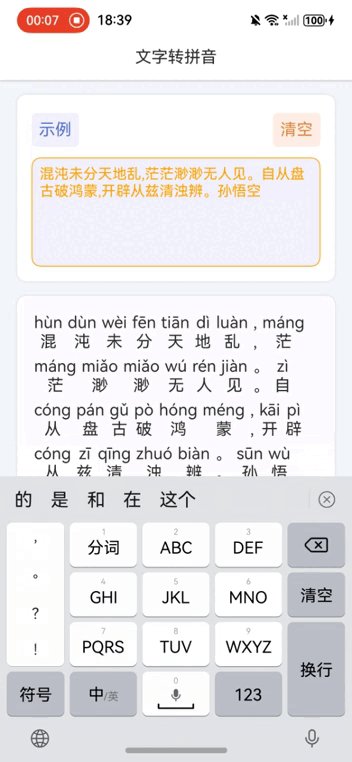
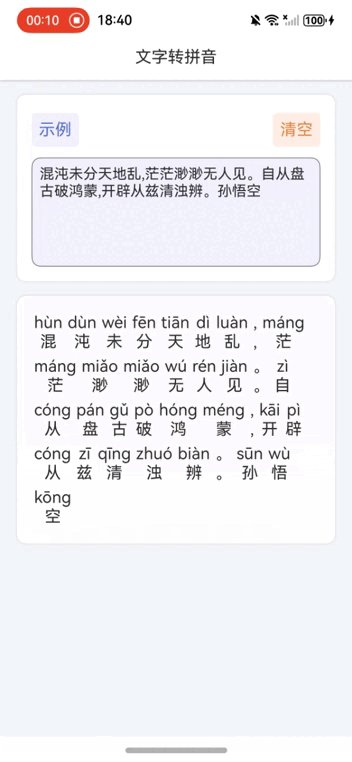
在UI方面,我们通过鸿蒙系统提供的布局组件和样式设置,构建了一个用户友好的界面。用户可以输入文本,点击示例按钮填充默认文本,点击清空按钮清空输入内容。转换结果会以拼音和字符的形式展示在界面上。
整个开发案例涵盖了鸿蒙NEXT开发中的组件定义、状态管理、事件处理、UI构建等方面,展示了如何利用鸿蒙系统和第三方库实现文字转拼音的功能。
【完整代码】
导包
ohpm install pinyin-pro@3.18.3代码
// 引入pinyin-pro库中的pinyin函数,用于将中文转换为拼音
import { pinyin } from "pinyin-pro";// 定义一个类来存储字符和其对应的拼音
class PinyinBean {pinyin: string; // 拼音character: string; // 对应的汉字// 构造器,初始化拼音和字符constructor(pinyin: string, character: string) {this.pinyin = pinyin;this.character = character;}
}// 使用装饰器定义一个组件,该组件用于实现文字转拼音功能
@Entry
@Component
struct PinyinConverter {// 默认的用户输入内容@State private defaultInput: string = "混沌未分天地乱,茫茫渺渺无人见。自从盘古破鸿蒙,开辟从兹清浊辨。";// 组件的主题颜色@State private themeColor: string | Color = Color.Orange;// 组件的文字颜色@State private fontColor: string = "#2e2e2e";// 组件的边框颜色@State private lineColor: string = "#d5d5d5";// 基础内边距值@State private basePadding: number = 30;// 用户输入的内容,当这个状态改变时会触发convertToPinyin方法@State @Watch('convertToPinyin') userInput: string = "";// 转换结果显示,存储了转换后的拼音和对应字符@State conversionResult: PinyinBean[] = [];// 输入框是否获得了焦点@State isInputFocused: boolean = false;// 方法:将用户输入的文本转换成拼音convertToPinyin() {// 使用pinyin-pro库将输入的文本转换成拼音数组const pinyinArray: string[] = pinyin(this.userInput, { type: "array" });// 将输入的文本分割成单个字符的数组const charArray: string[] = this.userInput.split("");// 清空转换结果数组this.conversionResult.length = 0;// 遍历拼音数组,创建PinyinBean对象,并将其添加到转换结果数组中for (let i = 0; i < pinyinArray.length; i++) {this.conversionResult.push(new PinyinBean(pinyinArray[i], charArray[i]));}}// 构建UI的方法build() {// 创建一个垂直布局的容器Column() {// 添加标题栏Text('文字转拼音').fontColor(this.fontColor) // 设置字体颜色.fontSize(18) // 设置字体大小.width('100%') // 设置宽度为100%.height(50) // 设置高度为50.textAlign(TextAlign.Center) // 文本居中对齐.backgroundColor(Color.White) // 设置背景色为白色.shadow({ // 添加阴影效果radius: 2, // 阴影圆角color: this.lineColor, // 阴影颜色offsetX: 0, // X轴偏移量offsetY: 5 // Y轴偏移量});// 内部垂直布局Column() {// 示例与清空按钮行Row() {// 示例按钮Text('示例').fontColor("#5871ce") // 设置字体颜色.fontSize(18) // 设置字体大小.padding(`${this.basePadding / 2}lpx`) // 设置内边距.backgroundColor("#f2f1fd") // 设置背景色.borderRadius(5) // 设置圆角.clickEffect({ level: ClickEffectLevel.LIGHT, scale: 0.8 }) // 设置点击效果.onClick(() => { // 点击事件处理this.userInput = this.defaultInput; // 将默认输入设置为用户输入});// 空白间隔Blank();// 清空按钮Text('清空').fontColor("#e48742") // 设置字体颜色.fontSize(18) // 设置字体大小.padding(`${this.basePadding / 2}lpx`) // 设置内边距.clickEffect({ level: ClickEffectLevel.LIGHT, scale: 0.8 }) // 设置点击效果.backgroundColor("#ffefe6") // 设置背景色.borderRadius(5) // 设置圆角.onClick(() => { // 点击事件处理this.userInput = ""; // 清空用户输入});}.height(45) // 设置高度.justifyContent(FlexAlign.SpaceBetween) // 子元素之间等间距分布.width('100%'); // 设置宽度为100%// 用户输入框Row() {TextArea({text: $$this.userInput, // 绑定用户输入placeholder: !this.isInputFocused ? `请输入内容。如:${this.defaultInput}` : '' // 设置占位符}).backgroundColor(Color.Transparent) // 设置背景色为透明.padding(0) // 设置内边距.height('100%') // 设置高度为100%.placeholderColor(this.isInputFocused ? this.themeColor : Color.Gray) // 设置占位符颜色.fontColor(this.isInputFocused ? this.themeColor : this.fontColor) // 设置字体颜色.caretColor(this.themeColor) // 设置光标颜色.borderRadius(0) // 设置圆角.onBlur(() => this.isInputFocused = false) // 当失去焦点时更新状态.onFocus(() => this.isInputFocused = true) // 当获得焦点时更新状态.width('100%'); // 设置宽度为100%}.padding(`${this.basePadding / 2}lpx`) // 设置内边距.backgroundColor("#f2f1fd") // 设置背景色.width('100%') // 设置宽度为100%.height(120) // 设置高度.borderWidth(1) // 设置边框宽度.borderRadius(10) // 设置圆角.borderColor(this.isInputFocused ? this.themeColor : Color.Gray) // 设置边框颜色.margin({ top: `${this.basePadding / 2}lpx` }); // 设置上边距}.alignItems(HorizontalAlign.Start) // 设置子元素水平对齐方式.width('650lpx') // 设置宽度.padding(`${this.basePadding}lpx`) // 设置内边距.margin({ top: `${this.basePadding}lpx` }) // 设置上边距.borderRadius(10) // 设置圆角.backgroundColor(Color.White) // 设置背景色.shadow({ // 设置阴影radius: 10, // 阴影圆角color: this.lineColor, // 阴影颜色offsetX: 0, // X轴偏移量offsetY: 0 // Y轴偏移量});// 结果显示区域Column() {Row() {Flex({ wrap: FlexWrap.Wrap }) { // 允许子元素换行ForEach(this.conversionResult, (item: PinyinBean, index: number) => { // 遍历转换结果Column() {// 显示计算结果(拼音)Text(`${item.pinyin}`).fontColor(this.fontColor).fontSize(18);// 显示计算结果(字符)Text(`${item.character}`).fontColor(this.fontColor).fontSize(18);}.padding(3); // 设置内边距})}}.justifyContent(FlexAlign.SpaceBetween) // 子元素之间等间距分布.width('100%'); // 设置宽度为100%}.visibility(this.conversionResult.length != 0 ? Visibility.Visible : Visibility.None) // 根据是否有转换结果决定是否显示.alignItems(HorizontalAlign.Start) // 设置子元素水平对齐方式.width('650lpx') // 设置宽度.padding(`${this.basePadding}lpx`) // 设置内边距.margin({ top: `${this.basePadding}lpx` }) // 设置上边距.borderRadius(10) // 设置圆角.backgroundColor(Color.White) // 设置背景色.shadow({ // 设置阴影radius: 10, // 阴影圆角color: this.lineColor, // 阴影颜色offsetX: 0, // X轴偏移量offsetY: 0 // Y轴偏移量});}.height('100%') // 设置高度为100%.width('100%') // 设置宽度为100%.backgroundColor("#f4f8fb"); // 设置背景色}
}
相关文章:

鸿蒙NEXT开发案例:文字转拼音
【引言】 在鸿蒙NEXT开发中,文字转拼音是一个常见的需求,本文将介绍如何利用鸿蒙系统和pinyin-pro库实现文字转拼音的功能。 【环境准备】 • 操作系统:Windows 10 • 开发工具:DevEco Studio NEXT Beta1 Build Version: 5.0.…...

Redis高级
目录 Redis事务 语法错误 执行错误 Redis持久化 RDB持久化 RDB原理 小结 AOF持久化 AOF原理 AOF配置 AOF文件重写 RDB与AOF对比 Redis主从复制架构 搭建主从复制架构 在redis目录创建三个目录 把原来的redis.conf配置分件分贝复制一件到这三个目录中 修改配置文件…...
)
八股文-基础知识-面试题汇总(一)
面向对象和面向过程的区别? 面向对象和面向过程是两种不同的编程范式,它们在设计和实现软件时有着不同的理念和方法。面向对象更适合大型、复杂的项目,尤其是需要维护和扩展的系统;而面向过程更适合小型、线性的任务或对性能要求…...
)
玩转合宙Luat教程 基础篇④——程序基础(库、线程、定时器和订阅/发布)
文章目录 一、前言二、库三、线程四、定时器五、订阅/发布5.1 回调函数5.2 堵塞等待一、前言 教程目录大纲请查阅:玩转合宙Luat教程——导读 写一写Lua程序基础的东西。 包括如何调用库,如何创建线程、如何创建定时器,如何使用订阅/发布事件。 二、库 程序从main.lua开始通…...

openssl颁发包含主题替代名的证书–SAN
原文地址:openssl颁发包含主题替代名的证书–SAN – 无敌牛 欢迎参观我的个人博客:无敌牛 – 技术/著作/典籍/分享等 在 X.509 证书中,commonName(CN)字段只能有一个值。如果让证书支持多个域名和IP地址,…...

Unity 2020、2021、2022、2023、6000下载安装
Unity 2020、2021、2022、2023、6000 下载安装 以Unity 6000.0.24fc1下载安装为例: 打开 https://unity.cn/ 优三缔 官方网站; 点击【产品列表】→点击【查看更多】→选择自己需要的版本→点【开始使用】 点击【从Unity Hub下载】 以Windows为例&am…...

Zustand:一个轻量级的React状态管理库
文章目录 前言一、安装Zustand二、使用Zustand三、实际案例结语 前言 在现代Web开发中,状态管理是一个常见的需求,特别是在构建大型或复杂的单页面应用程序(SPA)时。React等框架虽然提供了基本的状态管理功能,但对于复…...

信创改造 - TongRDS 替换 Redis
记得开放 6379 端口哦 1)首先在服务器上安装好 TongRDS 2)替换 redis 的 host,post,passwd 3)TongRDS 兼容 jedis # 例如:更改原先 redis 中对应的 host,post,passwd 改成 TongRDS…...

Css—实现3D导航栏
一、背景 最近在其他的网页中看到了一个很有趣的3d效果,这个效果就是使用css3中的3D转换实现的,所以今天的内容就是3D的导航栏效果。那么话不多说,直接开始主要内容的讲解。 二、效果展示 三、思路解析 1、首先我们需要将这个导航使用一个大…...

Unity清除所有的PlayerPrefs
方法1: 直接在你的代码中加入这句 PlayerPrefs.DeleteAll(); 方法2: 点击编辑窗口的这里...

[蓝桥杯 2021 省 AB2] 小平方
题目描述 小蓝发现,对于一个正整数 nn 和一个小于 nn 的正整数 vv,将 vv 平方后对 nn 取余可能小于 nn 的一半,也可能大于等于 nn 的一半。 请问,在 11 到 n−1n−1 中, 有多少个数平方后除以 nn 的余数小于 nn 的一半。 例如&…...

三种蓝牙架构实现方案
一、蓝牙架构方案 1、hostcontroller双芯片标准架构 手机里面包含很多SoC或者模块,每颗SoC或者模块都有自己独有的功能,比如手机应用跑在AP芯片上,显示屏,3G/4G通信,WiFi/蓝牙等都有自己专门的SoC或者模块࿰…...

MacOS系统上Jmeter 录制脚本遇到的证书坑位
一、JMeter介绍与安装 1,下载及安装 jmeter官网地址 二、录制百度链接https请求时,需要导入jmeter相关证书到macos系统的更目录中. 导入方式,直接拖入mac的系统中,始终新人就可以; 三、jmeter 创建相关的录制组件…...

【Linux学习】【Ubuntu入门】2-3 make工具和makefile引入
1.使用命令新建三个.c文件vi main.c,vi input.c,vi caclcu.c,两个.h文件vi input.h,vi caclcu.h 2.vi Makefile:新建Makefile文件,输入一下内容 注意:命令列表中每条命令前用TAB键,不…...

conda下载与pip下载的区别
一、conda下载与pip下载的区别 最重要是依赖关系: pip安装包时,尽管也对当前包的依赖做检查,但是并不保证当前环境的所有包的所有依赖关系都同时满足。 当某个环境所安装的包越来越多,产生冲突的可能性就越来越大。conda会检查当…...

ubity3D基础
Unity是一个流行的游戏开发引擎,它使用C#作为其主要的编程语言。以下是一些Unity中C#编程的基础概念: • Unity编辑器: • Unity编辑器是Unity游戏引擎的核心,提供了一个可视化界面,用于创建和管理游戏项目。 • C#脚本…...

408数据结构:栈、队列和数组选择题做题笔记
408数据结构 第一章 绪论 第二章 线性表 绪论、线性表选择题做题笔记 第三章 栈、队列和数组 栈、队列和数组选择题做题笔记 文章目录 408数据结构前言 一、队列二、栈和队列的应用总结 前言 本篇文章为针对王道25数据结构课后习题的栈、队列和数组的做题笔记,后续…...

如何在 Eclipse 中调试ABAP程序
原文链接:Debugging an ABAP Program ADT 中的调试器是一个重要的诊断工具,可用于分析 ABAP 应用程序。 使用调试器,您可以通过在运行时 Debug 单步执行(F5)程序来确定程序无法正常工作的原因。这使您可以看到正在执…...
——useContecxt/Reducer/useCallback/useRef/React.memo/useMemo)
React(五)——useContecxt/Reducer/useCallback/useRef/React.memo/useMemo
文章目录 项目地址十六、useContecxt十七、useReducer十八、React.memo以及产生的问题18.1组件嵌套的渲染规律18.2 React.memo18.3 引出问题 十九、useCallback和useMemo19.1 useCallback对函数进行缓存19.2 useMemo19.2.1 基本的使用19.2.2 缓存属性数据 19.2.3 对于更新的理解…...

ISUP协议视频平台EasyCVR萤石设备视频接入平台银行营业网点安全防范系统解决方案
在金融行业,银行营业厅的安全保卫工作至关重要,它不仅关系到客户资金的安全,也关系到整个银行的信誉和运营效率。随着科技的发展,传统的安全防护措施已经无法满足现代银行对于高效、智能化安全管理的需求。 EasyCVR视频汇聚平台以…...

Ubuntu20.04下安装向日葵
向日葵远程控制app官方下载 - 贝锐向日葵官网 下载Ununtu版的图形版本的安装deb包SunloginClient_15.2.0.63064_amd64.deb 直接执行 sudo dpkg -i SunloginClient_15.2.0.63064_amd64.deb 的话会报错: 如果在Ubuntu20.04里直接执行sudo apt install libgconf-2-4安装libgco…...

sql工具!好用!爱用!
SQLynx的界面设计简洁明了,操作逻辑清晰易懂,没有复杂的图标和按钮,想对哪部分操作就在哪里点击右键,即使你是数据库小白也能轻松上手。 尽管SQLynx是一款免费的工具,但是它的功能却丝毫不逊色于其他付费产品ÿ…...
:钩子(hooks))
Pytest-Bdd-Playwright 系列教程(13):钩子(hooks)
Pytest-Bdd-Playwright 系列教程(13):钩子(hooks) 前言一、什么是钩子?二、Pytest-Bdd 提供的钩子一览三、钩子用法详解1. pytest_bdd_before_scenario2. pytest_bdd_after_scenario3. pytest_bdd_before_s…...

【React 进阶】掌握 React18 全部 Hooks
一、数据更新驱动 1. useState 1. 基础介绍 useState主要用于声明和操作状态变量,可以使函数组件像类组件一样拥有state const [state, setState] useState(initialState);state:状态,作为渲染视图的数据源 setState:改变st…...

泥石流灾害风险评估与模拟丨AI与R语言、ArcGIS、HECRAS融合,提升泥石流灾害风险预测的精度和准确性
目录 第一章 理论基础 第二章 泥石流风险评估工具 第三章 数据准备与因子提取 第四章 泥石流灾害评价 第五章 HECRAS软件的应用 第六章 操作注意事项与模型优化 泥石流灾害的频发与严重后果,已成为全球范围内防灾减灾工作的重大挑战。随着科技的不断进步&…...

用js实现点击抽奖
用原生的JS来完成的一个小游戏,进行了简单的点击触发以及判断 css: <style>* {margin: 0;padding: 0;}body {background-color: #f7f7f7;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;}.container {backg…...

JVM-类文件结构
类文件结构 JVM 的“无关性” 谈论 JVM 的无关性,主要有以下两个: 平台无关性:任何操作系统都能运行 Java 代码 语言无关性: JVM 能运行除 Java 以外的其他代码 Java 源代码首先需要使用 Javac 编译器编译成 .class 文件ÿ…...

丹摩征文活动|实现Llama3.1大模型的本地部署
文章目录 1.前言2.丹摩的配置3.Llama3.1的本地配置4. 最终界面 丹摩 1.前言 Llama3.1是Meta 公司发布的最新开源大型语言模型,相较于之前的版本,它在规模和功能上实现了显著提升,尤其是最大的 4050亿参数版本,成为开源社区中非常…...

深入探讨异步 API 的设计与实现
一、API 模式简介:同步与异步的对比 API 是客户端和服务器之间通信的桥梁。大多数 API 采用同步模式,执行的流程如下: 客户端发送请求。服务器处理请求。服务器返回响应。 同步模式对快速操作非常有效,比如数据查询或简单更新。…...
综述)
多模态大型语言模型(MLLM)综述
目录 多模态大语言模型的基础 长短期网络结构(LSTM) 自注意力机制 基于Transformer架构的自然语言处理模型 多模态嵌入概述 多模态嵌入关键步骤 多模态嵌入现状 TF-IDF TF-IDF的概念 TF-IDF的计算公式 TF-IDF的主要思路 TF-IDF的案例 训练和微调多模态大语言模…...

EasyPlayer-pro视频流播放学习
效果: 知识抢先看: 动态创建节点指的是通过 JavaScript 操作 DOM 来生成 HTML 元素并插入到页面中 document.createElement: 创建新的 HTML 元素节点。 // 创建一个 <div> 元素 const div document.createElement(div); // 设置其属性 div.id my…...

STM32F103C8T6实时时钟RTC
目录 前言 一、RTC基本硬件结构 二、Unix时间戳 2.1 unix时间戳定义 2.2 时间戳与日历日期时间的转换 2.3 指针函数使用注意事项 三、RTC和BKP硬件结构 四、驱动代码解析 前言 STM32F103C8T6外部低速时钟LSE(一般为32.768KHz)用的引脚是PC14和PC…...

springboot获取配置文件中的值
概括 在开发过程中,对于一些通用的配置,通常会定在一个配置文件中。通常为application.properties或者application.yml文件中。我们只需要在需要使用的地方通过注解直接获取即可。 使用 在springboot中可以通过使用value注解来读取配置文件中的属性。…...
入狱学习笔记)
Python 爬虫从入门到(不)入狱学习笔记
爬虫的流程:从入门到入狱 1 获取网页内容1.1 发送 HTTP 请求1.2 Python 的 Requests 库1.2 实战:豆瓣电影 scrape_douban.py 2 解析网页内容2.1 HTML 网页结构2.2 Python 的 Beautiful Soup 库 3 存储或分析数据(略) 一般爬虫的基…...
----开发板测试)
STM32C011开发(1)----开发板测试
STM32C011开发----1.开发板测试 概述硬件准备视频教学样品申请源码下载参考程序生成STM32CUBEMX串口配置LED配置堆栈设置串口重定向主循环演示 概述 STM32C011F4P6-TSSOP20 评估套件可以使用户能够无缝评估 STM32C0 系列TSSOP20 封装的微控制器功能,基于 ARM Corte…...

【GAMES101笔记速查——Lecture 19 Cameras,Lenses and Light Fields】
本章节内容:相机、棱镜、光场 计算机图形学的两种成像方法: 1.合成方法:光栅化、光线追踪(展示出现实没有的东西) 2.捕捉方法:相机(捕捉现实已有的东西) 目录 1 相机 1.1 针孔相…...

记录两次Unity编辑器和真机表现不符的情况,引用丢失等
如题,问题是在编辑器和打包在真机测试上的效果不一致。 首先,第一次遇到的问题是编辑器和真机上大量资源不符和丢失,多次对比表现为,异常和丢失内容都是两个版本之间变更的资源,判定为资源引用异常,尝试删…...

【Win】user32.SetWindowsHookExW - Notes
user32.SetWindowsHookExW user32.SetWindowsHookExW(idHook, lpfn, hMod, dwThreadId)用于在系统中安装钩子函数,以监视某些系统事件或消息。 Parameters idHook: int - 安装钩子的类型标识符;对应于不同的系统事件或消息类别。lpfn: callable - 指向…...

泷羽sec-linux
基础之linux 声明! 学习视频来自B站up主 泷羽sec 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团…...

二叉树oj题解析
二叉树 二叉树的最近公共祖先什么是最近公共祖先?leetcode中求二叉树中最近公共祖先解题1.解题2. 根据二叉树创建字符串 二叉树的最近公共祖先 什么是最近公共祖先? 最近的公共祖先指的是这一棵树中两个节点中深度最大的且公共的祖先节点就是最近祖先节…...
函数)
python画图|无坐标轴自由划线操作fig.add_artist(lines.Line2D()函数
【1】引言 新发现了一种自由划线操作函数,和大家共享。 【2】官网教程 点击下述代码,直达官网: https://matplotlib.org/stable/gallery/misc/fig_x.html#sphx-glr-gallery-misc-fig-x-py 官网代码非常简洁,我进行了解读。 …...

Flutter封装Coap
前言 我们根据Coap数据通信流程写一个公共组件,用户只要在原本的组件外嵌套这个公共组件就可以使用Coap的功能,这样做更加的方便便捷。 具体步骤 封装一个udp函数 创建一个工厂函数,工厂函数初始化时监听广播数据发送广播函数:…...

openharmony napi调试笔记
一、动态库的编译 第一种openharmony交叉编译链配置方法 使用的编译环境是ubuntu20.04 1、使用vscode配置openharmony sdk交叉编译环境 首先下载openharmony的sdk,如native-linux-x64-4.1.7.5-Release.zip 解压后native目录下就是交叉编译用的sdk 在要编译的源…...

C++数据结构与算法
C数据结构与算法 1.顺序表代码模版 C顺序表模版 #include <iostream> using namespace std; // 可以根据需要灵活变更类型 #define EleType intstruct SeqList {EleType* elements;int size;int capacity; };// Init a SeqList void InitList(SeqList* list, int capa…...
——LSTM长短期神经网络原理与应用)
MATLAB深度学习(六)——LSTM长短期神经网络原理与应用
LSTM的应用可以参见一个相当好的视频:小车倒立摆最优控制教程 - Part1 Simulink Simscape Multibody仿真建模_哔哩哔哩_bilibili 6.1 序列建模——循环神经网络 循环神经网络RNN是一类专门用于处理序列性数据x,,xn的神经网络结构,…...

利用Python爬虫获得1688按关键字搜索商品:技术解析
在电商领域,1688作为中国领先的B2B电商平台,其商品搜索功能对于商家来说具有极高的价值。通过获取搜索结果,商家可以更好地了解市场趋势,优化产品标题,提高搜索排名。本文将介绍如何使用Python编写爬虫,以获…...

Ajax学习笔记,第一节:语法基础
Ajax学习笔记,第一节:语法基础 一、概念 1、什么是Ajax 使用浏览器的 XMLHttpRequest 对象 与服务器通信2、什么是axios Axios是一个基于Promise的JavaScript库,支持在浏览器和Node.js环境中使用。相较于Ajax,Axios提供了更多…...
)
java基础知识(常用类)
目录 一、包装类(Wrapper) (1)包装类与基本数据的转换 (2)包装类与String类型的转换 (3)Integer类和Character类常用的方法 二、String类 (1)String类介绍 1)String 对象用于保存字符串,也就是一组字符序列 2)字符串常量对象是用双引号括起的字符序列。例如:&quo…...

修改bag的frame_id的工具srv_tools
在使用数据集导航或者建图时,bag中的点云或者其他话题的frame_id没有和需要的对应 1.创建工作空间 2.cd xxxx/src 3.git clone https://github.com/srv/srv_tools.git cd .. catkin_make source ./devel/setup.bash rosrun bag_tools change_frame_id.py -t /要改…...

浅谈丨功能安全测试,汽车的守护者
随着新能源汽车迅猛的发展,各类车型频频面世,同时辅助驾驶/自动驾驶等智驾功能也在不断迭代,使得整个汽车系统的复杂性越来越高,最终导致消费者不得不对如今的汽车质量和安全性提出质疑。 如何打破质疑? 那就不得不搬…...
